vue+prismjs 网页代码高亮插件
最近在使用wangEditor的过程中发现编辑器中代码块展示没有问题,但是预览编辑器中的内容样式丢失,看过wangEditor的文档后发现用到了Prism.js,现将使用的经验分享。
使用步骤
1、安装prismjs插件
// 1. 安装prismjs 插件
npm install prismjs -S// 2. 安装prismjs 编译器插件
npm install babel-plugin-prismjs -D2、插件配置
打开 babel.config.js ,在module.exports中的plugins添加以下配置,如果原本没有plugins可以手动添加
// babel.config.js
["prismjs", {"languages": ["javascript", "css", "markup"],"plugins": ["line-numbers"],"theme": "twilight","css": true}
]
配置后 babel.config.js 的内容
module.exports = {presets: ['@vue/cli-plugin-babel/preset'],plugins: ["@vue/babel-plugin-jsx", ["prismjs", {"languages": ["javascript", "css", "markup"],"plugins": ["line-numbers"], //配置显示行号插件"theme": "twilight", //主体名称"css": true}]]
}3、在VUE中使用
// 引入
import Prism from "prismjs"; // 引入插件
import 'prismjs/themes/prism.css'; // 引入样式3.1、静态页直接调用
<template><div><pre class="language-javascript"><code class="language-javascript" >const editorRef = shallowRef()const valueHtml = ref('这是代码演示')</code></pre></div>
</template><script>
// 引入
import Prism from "prismjs"; // 引入插件
import 'prismjs/themes/prism.css'; // 引入样式export default {mounted(){Prism.highlightAll()}
}
</script>3.2、异步渲染
<div v-html="valueHtml" class="iu-editor-html"></div><script>
// 引入
import Prism from "prismjs"; // 引入插件
import 'prismjs/themes/prism.css'; // 引入样式
export default {methods: {getHtml(){// ... do somethingthis.$nextTick(() => {Prism.highlightAll()})// 不生效使用setTimeout// setTimeout(() => {// Prism.highlightAll()// }, 100);}}}
</script>OK,over😋
相关文章:

vue+prismjs 网页代码高亮插件
最近在使用wangEditor的过程中发现编辑器中代码块展示没有问题,但是预览编辑器中的内容样式丢失,看过wangEditor的文档后发现用到了Prism.js,现将使用的经验分享。 使用步骤 1、安装prismjs插件 // 1. 安装prismjs 插件 npm install prismj…...

【软件测试】其实远远不止需求文档这么简单
我们都知道,软件测试是一门依赖性很强的综合技术,软件测试工程师在施行自己的工作时,总是要依赖其他团队的产出。 比如,我们要依赖着需求团队给出的需求分析说明书来确定测试的方向,又要依赖开发团队产出的实际代码产品…...

SAP-PP-常用TCODE
PP主数据管理MM01/MM02物料主数据维护/修改 MM17物料主数据部分字段批量修改 /sapapo/mat1PPDS查看物料主数据 /sapapo/Res01PPDS查看资源主数据 BOM管理CS01/CS02维护/修改/删除BOM 超级BOM涉及到物料分类类型001 ,CT04 创建特性,CL01 创建类 工作中…...

第六章认识Node.js服务器开发
目录 Node.js同步和异步编程 基本概念 执行方式 获取异步API的返回值 网页基础扩展 项目 Node.js同步和异步编程 基本概念 同步API(应用程序编程接口)是指只有当前API执行完毕后才能继续执行下一个API。形象的说同步模式就是一个服务员在某一个时间段内只服务一个客人…...

Ubuntu 增加服务 比如openfire
在Ubuntu上,可以使用systemd来管理和配置服务。下面是将命令添加为服务的一般步骤: 创建一个.service文件,该文件描述了您要添加的服务。打开终端,并使用以下命令创建一个新的服务文件: sudo nano /etc/systemd/syst…...

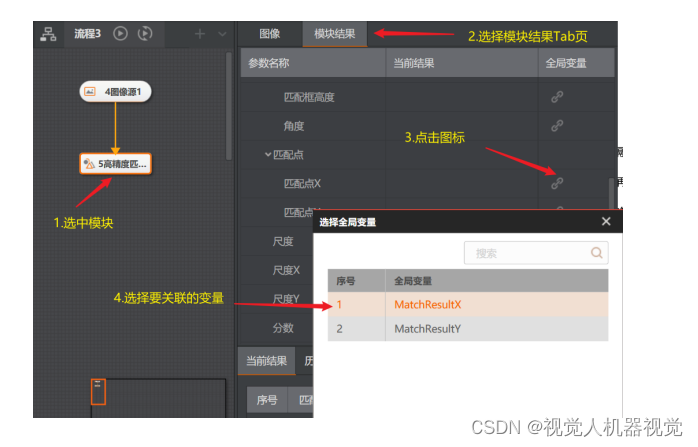
海康Visionmaster-全局变量:全局变量关联流程中具体 模块结果的方法
将视觉流程中模板匹配算法模块运行的结果数据:特征匹配点 X 关联全局变量 MatchResultX。 在流程运行的主界面中,按照下面 1,2,3,4 步骤操作,第一步选中算法模块,第二步择模块结果 Tab 页&#…...

Eureka介绍和使用
Eureka介绍和使用 一、基本介绍1. Eureka是什么?2. Eureka的作用3. 常用使用场景4. Eureka的工作原理5. Eureka的优点6. 使用Eureka的注意事项 二、eureka配置项解释1. eureka.instance.hostname2. eureka.instance.appname3. eureka.instance.instance-id4. eureka.client.se…...

Incremental Object Detection via Meta-Learning【论文解析】
Incremental Object Detection via Meta-Learning 摘要1 介绍2 相关工作3 方法3.1 问题描述3.2元学习梯度预处理3.3增量式目标检测器摘要 摘要:在真实世界的情境中,目标检测器可能会不断遇到来自新类别的物体实例。当现有的目标检测器应用于这种情景时,它们对旧类别的性能会…...

AI大模型时代网络安全攻防对抗升级,瑞数信息变革“下一代应用与数据安全”
AI与大模型技术加速普及,安全领域也在以创新视角聚焦下一代应用安全WAAP变革,拓展新一代数据安全领域。近日瑞数信息重磅发布了瑞数全新API扫描器、API安全审计、数据安全检测与应急响应系统及分布式数据库备份系统四大新品。此次发布在延续瑞数信息Bot自…...

后端接口接收对象和文件集合,formdata传递数组对象
0 问题 后端接口需要接收前端传递过来的对象和文件集合;对象中存在数组对象 1 前端和后端 前端只能使用formdata来传递参数,后端不使用RequestBody注解 2 formdata传递数组对象 2.1 多个参数对象数组 addForm: {contactInfo: [{contactPerson: ,…...

python json包
当前大语言模型比较火热,很多数据是以json格式进行数据传递的。python包中的json包就是一个处理Json格式数专业包。 本文主要介绍这个包中的四个函数,dump,dumps,load,loads 序列化为Json dump:将Python对象序列化为Json文件 案例 我们有如…...

基于 NGram 分词,优化 Es 搜索逻辑,并深入理解了 matchPhraseQuery 与 termQuery
基于 NGram 分词,优化 Es 搜索逻辑,并深入理解了 matchPhraseQuery 与 termQuery 前言问题描述排查索引库分词(发现问题)如何去解决这个问题?IK 分词器NGram 分词器使用替换 NGram 分词器后进行测试matchPhraseQuery 查…...

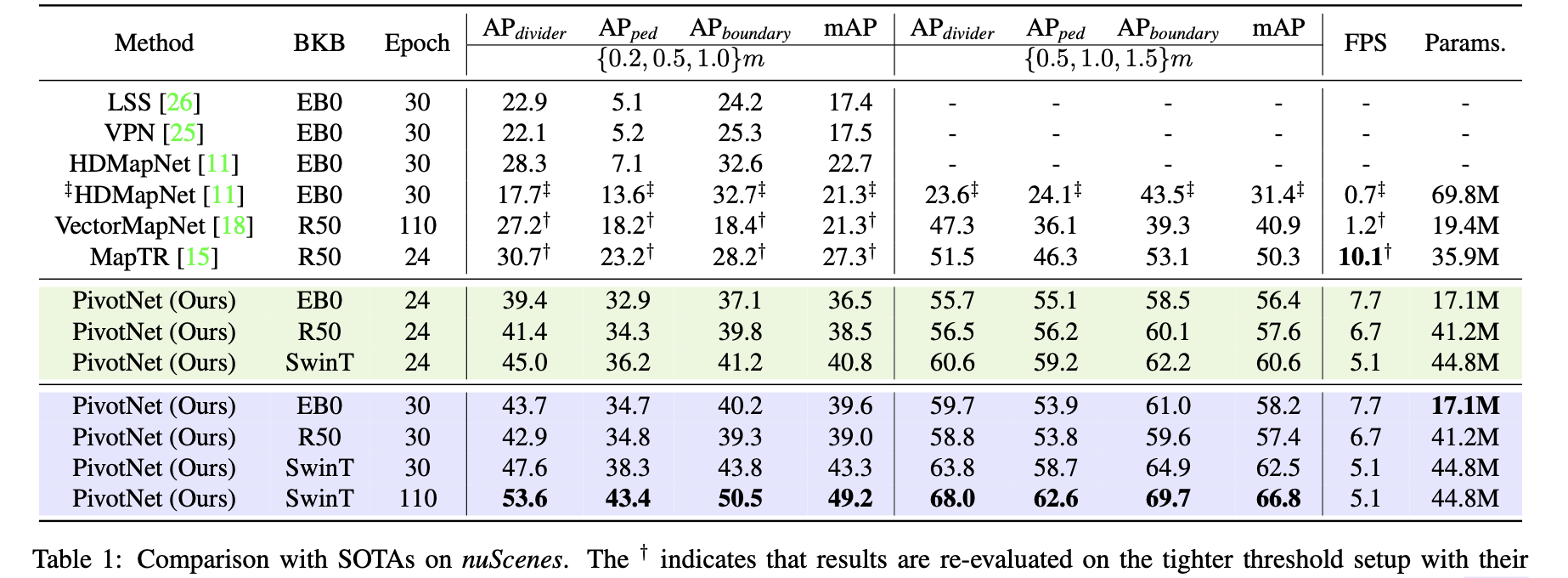
PivotNet:Vectorized Pivot Learning for End-to-end HD Map Construction
参考代码:BeMapNet。PS:代码暂未放出,关注该仓库动态 动机和主要贡献 在MapTR系列的算法中将单个车道线建模为固定数量的有序点集(对应下图Evenly-based),这样的方式对于普通道路场景具备一定适应性。但是…...

阿里云安全恶意程序检测
阿里云安全恶意程序检测 赛题理解赛题介绍赛题说明数据说明评测指标 赛题分析数据特征解题思路 数据探索数据特征类型数据分布箱型图 变量取值分布缺失值异常值分析训练集的tid特征标签分布测试集数据探索同上 数据集联合分析file_id分析API分析 特征工程与基线模型构造特征与特…...

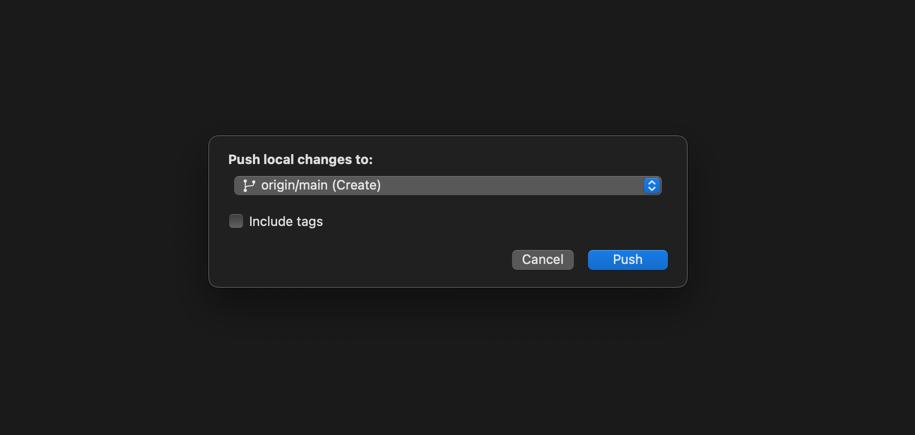
Xcode中如何操作Git
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是全栈工…...

浅述边缘计算场景下的云边端协同融合架构的应用场景示例
云计算正在向一种更加全局化的分布式节点组合形态进阶,而边缘计算是云计算能力向边缘侧分布式拓展的新触角。随着城市建设进程加快,海量设备产生的数据,若上传到云端进行处理,会对云端造成巨大压力。如果利用边缘计算来让云端的能…...

C++中禁止在栈中实例化的类
C中禁止在栈中实例化的类 栈空间通常有限。如果您要编写一个数据库类,其内部结构包含数 TB 数据,可能应该禁止在栈上实例化它,而只允许在自由存储区中创建其实例。为此,关键在于将析构函数声明为私有的: class Monst…...

MsgPack和Protobuf
MsgPack可以在C下序列化类,Protobuf只能在C#下序列化类 Cocos Creator安装msgpack-lite 项目文件夹执行 rpm -i msgpack-lite...

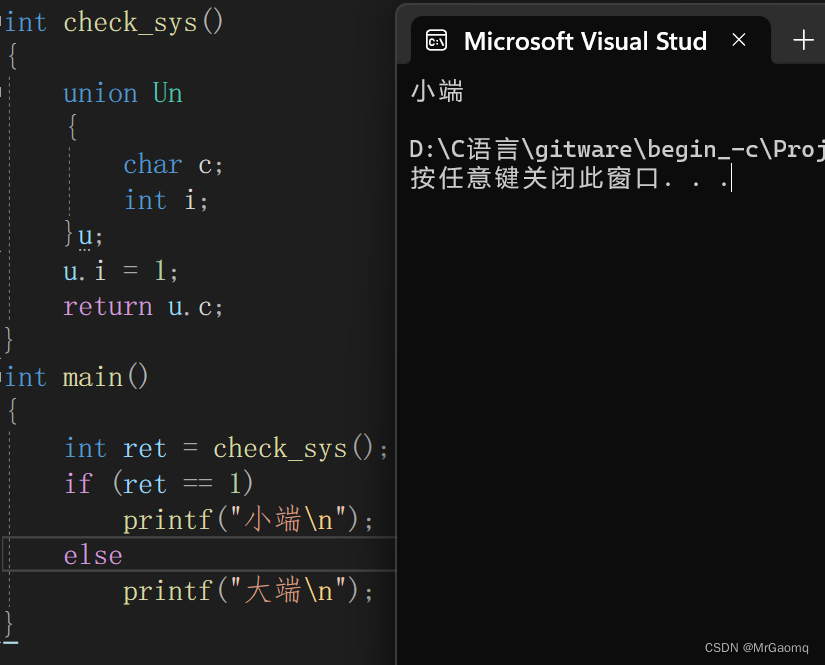
自定义类型联合体
目录 联合体联合体类型的声明联合体的特点相同成员的结构体和联合体对比联合体大小的计算联合体的应用联合的一个练习 感谢各位大佬对我的支持,如果我的文章对你有用,欢迎点击以下链接 🐒🐒🐒 个人主页 🥸🥸…...
)
【Shell 系列教程】Shell printf 命令( 六)
文章目录 往期回顾Shell printf 命令printf 的转义序列 往期回顾 【Shell 系列教程】shell介绍(一)【Shell 系列教程】shell变量(二)【Shell 系列教程】shell数组(三)【Shell 系列教程】shell基本运算符&a…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
