【rust/esp32】初识slint ui框架并在st7789 lcd上显示
文章目录
- 说在前面
- 关于slint
- 关于no-std
- 关于dma
- 准备工作
- 相关依赖
- 代码
- 结果
- 参考
说在前面
- esp32版本:s3
- 运行环境:no-std
- 开发环境:wsl2
- LCD模块:ST7789V2 240*280 LCD
- Slint版本:master分支
- github地址:这里
关于slint
- 官网
- 为啥不用
lvgl?
只能说rust的生态还是不太行,lvgl的rust binding似乎还在开发中,已经有仓库了,但是还在开发中。
slint目前比较完善,但是相关资料也少。
反正已经在折腾rust了,也不在乎再多折腾个小众点的。
关于no-std
- 上一篇还是
std环境,怎么就变成no-std了?
std环境下也折腾了slint,但是fps就是不怎么高(可能哪里写的不对),然后就试了下no-std,稍微丝滑点,并且编译也快。
关于dma
rust生态下dma的资料更是少的可怜,找了好久也没啥进展,所以本文不涉及dma
准备工作
- 引脚连接见上篇
- 开发环境部分,由于不需要
esp idf,简单很多,cargo直接搞定
相关依赖
- Cargo.toml
[dependencies] hal = { package = "esp32s3-hal", version = "0.13.0"} esp-backtrace = { version = "0.9.0", features = ["esp32s3", "panic-handler", "exception-handler", "print-uart"] } esp-println = { version = "0.7.0", features = ["esp32s3","log"] } log = { version = "0.4.18" } esp-alloc = { version = "0.3.0" } embedded-hal = "0.2.7" embedded-graphics-core = "0.4.0" embedded-graphics = "0.8.1" embedded-graphics-framebuf = "0.5.0" display-interface = "0.4" display-interface-spi = "0.4" mipidsi = "0.7.1" slint = { git = "https://githubfast.com/slint-ui/slint", default-features = false, features = ["compat-1-2","unsafe-single-threaded","libm", "renderer-software"] }[build-dependencies] slint-build = { git = "https://githubfast.com/slint-ui/slint" }
代码
#![no_std]
#![no_main]extern crate alloc;
use alloc::boxed::Box;
use alloc::rc::Rc;
use rs_esp32s3_no_std_st7789_demo::dma::DmaBackend;
use core::cell::RefCell;
use core::mem::MaybeUninit;
use display_interface_spi::SPIInterfaceNoCS;
use embedded_graphics_core::prelude::{DrawTarget, Point, RgbColor, Size};
use embedded_graphics_core::{pixelcolor::raw::RawU16, primitives::Rectangle};
use esp_backtrace as _;
use esp_println::println;
use hal::spi::master::{Spi, dma};
use hal::{clock::{ClockControl, CpuClock},peripherals::Peripherals,prelude::*,spi::SpiMode,systimer::SystemTimer,timer::TimerGroup,Delay, Rtc, IO,
};
use mipidsi::Display;#[global_allocator]
static ALLOCATOR: esp_alloc::EspHeap = esp_alloc::EspHeap::empty();// 分配内存
fn init_heap() {const HEAP_SIZE: usize = 250 * 1024;static mut HEAP: MaybeUninit<[u8; HEAP_SIZE]> = MaybeUninit::uninit();unsafe {ALLOCATOR.init(HEAP.as_mut_ptr() as *mut u8, HEAP_SIZE);}
}// slint自动编译ui代码
slint::include_modules!();
#[entry]
fn main() -> ! {init_heap();// slint 设置默认backendslint::platform::set_platform(Box::new(EspBackend::default())).expect("backend already initialized");let main_window = Recipe::new().unwrap();let strong = main_window.clone_strong();let timer = slint::Timer::default();// 由于我的lcd不支持触屏 这里模拟了下按钮点击timer.start(slint::TimerMode::Repeated,core::time::Duration::from_millis(1000),move || {if strong.get_counter() <= 0 {strong.set_counter(25);} else {strong.set_counter(0);}},);main_window.run().unwrap();panic!("The MCU demo should not quit");
}#[derive(Default)]
pub struct EspBackend {window: RefCell<Option<Rc<slint::platform::software_renderer::MinimalSoftwareWindow>>>,
}impl slint::platform::Platform for EspBackend {fn create_window_adapter(&self,) -> Result<Rc<dyn slint::platform::WindowAdapter>, slint::PlatformError> {let window = slint::platform::software_renderer::MinimalSoftwareWindow::new(slint::platform::software_renderer::RepaintBufferType::ReusedBuffer,);self.window.replace(Some(window.clone()));Ok(window)}fn duration_since_start(&self) -> core::time::Duration {core::time::Duration::from_millis(SystemTimer::now() / (SystemTimer::TICKS_PER_SECOND / 1000),)}fn run_event_loop(&self) -> Result<(), slint::PlatformError> {let peripherals = Peripherals::take();let mut system = peripherals.SYSTEM.split();let clocks = ClockControl::configure(system.clock_control, CpuClock::Clock240MHz).freeze();let mut rtc = Rtc::new(peripherals.RTC_CNTL);let timer_group0 = TimerGroup::new(peripherals.TIMG0, &clocks);let mut wdt0 = timer_group0.wdt;let timer_group1 = TimerGroup::new(peripherals.TIMG1, &clocks);let mut wdt1 = timer_group1.wdt;rtc.rwdt.disable();wdt0.disable();wdt1.disable();let mut delay = Delay::new(&clocks);let io = IO::new(peripherals.GPIO, peripherals.IO_MUX);let clk = io.pins.gpio18;let sdo = io.pins.gpio17;let cs = io.pins.gpio14;// 初始化spilet spi = Spi::new_no_miso(peripherals.SPI2,clk,sdo,cs,60u32.MHz(),SpiMode::Mode0,&clocks,);println!("spi init.");let dc = io.pins.gpio15.into_push_pull_output();let rst = io.pins.gpio16.into_push_pull_output();// spi interfacelet di = SPIInterfaceNoCS::new(spi, dc);// st7789 驱动let mut display = mipidsi::Builder::st7789(di).with_display_size(240, 280).with_window_offset_handler(|_| (0, 20)) // 这里稍微设置了下偏移.with_framebuffer_size(240, 280).with_invert_colors( mipidsi::ColorInversion::Inverted).init(&mut delay, Some(rst)).unwrap();println!("display init.");let mut bl = io.pins.gpio13.into_push_pull_output();bl.set_high().unwrap();let size = slint::PhysicalSize::new(240, 280);self.window.borrow().as_ref().unwrap().set_size(size);let mut buffer_provider = DrawBuffer {display,buffer: &mut [slint::platform::software_renderer::Rgb565Pixel::default(); 240],};loop {slint::platform::update_timers_and_animations();// 这里的大致流程是:// slint会计算出当前帧需要变化的像素// 结果会暂时存放在buffer_provider// 然后将buffer_provider中的数据传给spiif let Some(window) = self.window.borrow().clone() {window.draw_if_needed(|renderer| {renderer.render_by_line(&mut buffer_provider);});if window.has_active_animations() {continue;}}}}fn debug_log(&self, arguments: core::fmt::Arguments) {println!("{}", arguments);}
}struct DrawBuffer<'a, Display> {display: Display,buffer: &'a mut [slint::platform::software_renderer::Rgb565Pixel],
}impl<DI: display_interface::WriteOnlyDataCommand, RST: embedded_hal::digital::v2::OutputPin>slint::platform::software_renderer::LineBufferProviderfor &mut DrawBuffer<'_, Display<DI, mipidsi::models::ST7789, RST>>
{type TargetPixel = slint::platform::software_renderer::Rgb565Pixel;fn process_line(&mut self,line: usize,range: core::ops::Range<usize>,render_fn: impl FnOnce(&mut [slint::platform::software_renderer::Rgb565Pixel]),) {let buffer = &mut self.buffer[range.clone()];render_fn(buffer);// We send empty data just to get the device in the right windowself.display.set_pixels(range.start as u16,line as _,range.end as u16,line as u16,buffer.iter().map(|x| embedded_graphics_core::pixelcolor::raw::RawU16::new(x.0).into()),).unwrap();}
}
结果
- 还是有卡顿的感觉

- 对比
clvgl+dma,加权fps有157,差距太大了

参考
- slint mcu
相关文章:

【rust/esp32】初识slint ui框架并在st7789 lcd上显示
文章目录 说在前面关于slint关于no-std关于dma准备工作相关依赖代码结果参考 说在前面 esp32版本:s3运行环境:no-std开发环境:wsl2LCD模块:ST7789V2 240*280 LCDSlint版本:master分支github地址:这里 关于s…...
-http工作机制、指令和内置变量)
精通Nginx(05)-http工作机制、指令和内置变量
http服务是Nginx最原始的服务,搞清楚其工作机制非常有利于弄懂nginx是如何工作的。 Nginx核心模块为ngx_http_core_module。 目录 http工作机制 配置结构 工作机制 http常用指令 http server listen server_name location 优先级 "/"的特殊用法 root/a…...

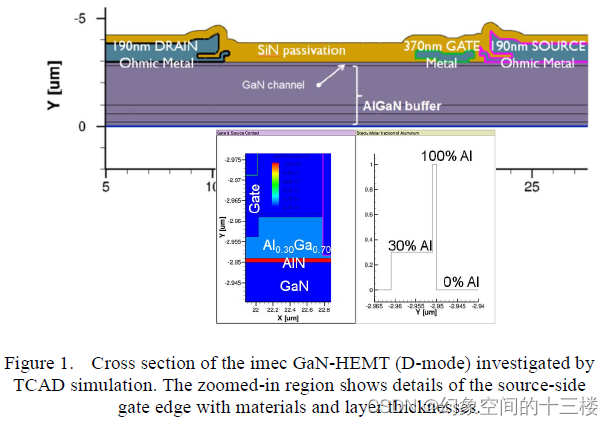
用于 GaN-HEMT 功率器件仿真的 TCAD 方法论
目录 标题:TCAD Methodology for Simulation of GaN-HEMT Power Devices来源:Proceedings of the 26th International Symposium on Power Semiconductor Devices & ICs(14年 ISPSD)GaN-HEMT仿真面临的挑战文章研究了什么文章的创新点文章的研究方法…...

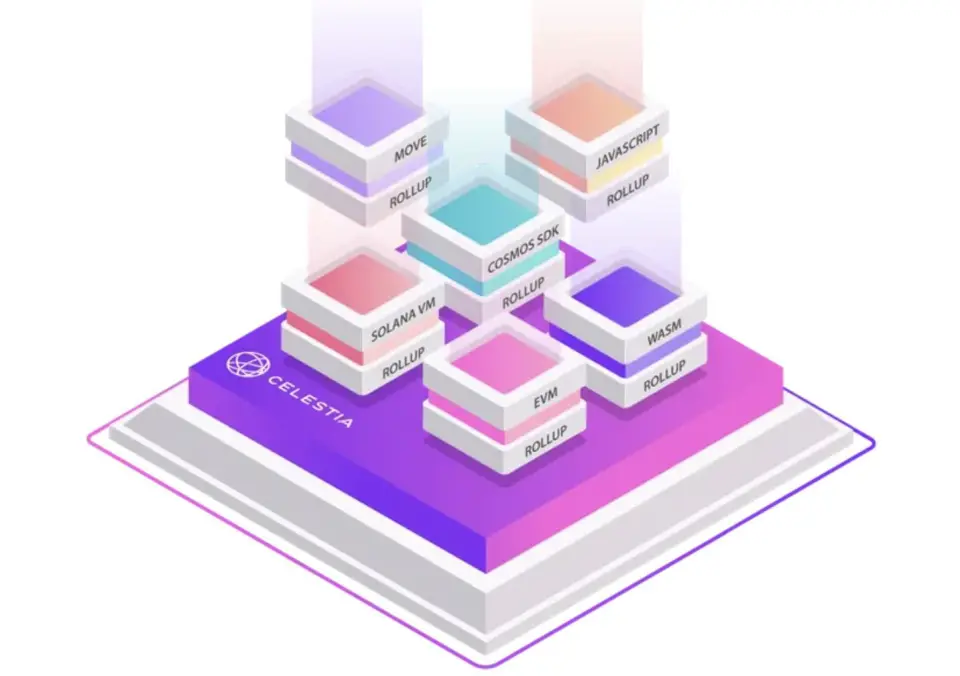
Web3公链之Cosmos生态的项目Celestia
文章目录 Web3公链之Cosmos生态的项目:模块化区块链Celestia什么是CelestiaCelestia网络架构数据可用性问题有哪些可用的解决方案? 发展历史运行节点参考 Web3公链之Cosmos生态的项目:模块化区块链Celestia 什么是Celestia 官网:…...

vue+prismjs 网页代码高亮插件
最近在使用wangEditor的过程中发现编辑器中代码块展示没有问题,但是预览编辑器中的内容样式丢失,看过wangEditor的文档后发现用到了Prism.js,现将使用的经验分享。 使用步骤 1、安装prismjs插件 // 1. 安装prismjs 插件 npm install prismj…...

【软件测试】其实远远不止需求文档这么简单
我们都知道,软件测试是一门依赖性很强的综合技术,软件测试工程师在施行自己的工作时,总是要依赖其他团队的产出。 比如,我们要依赖着需求团队给出的需求分析说明书来确定测试的方向,又要依赖开发团队产出的实际代码产品…...

SAP-PP-常用TCODE
PP主数据管理MM01/MM02物料主数据维护/修改 MM17物料主数据部分字段批量修改 /sapapo/mat1PPDS查看物料主数据 /sapapo/Res01PPDS查看资源主数据 BOM管理CS01/CS02维护/修改/删除BOM 超级BOM涉及到物料分类类型001 ,CT04 创建特性,CL01 创建类 工作中…...

第六章认识Node.js服务器开发
目录 Node.js同步和异步编程 基本概念 执行方式 获取异步API的返回值 网页基础扩展 项目 Node.js同步和异步编程 基本概念 同步API(应用程序编程接口)是指只有当前API执行完毕后才能继续执行下一个API。形象的说同步模式就是一个服务员在某一个时间段内只服务一个客人…...

Ubuntu 增加服务 比如openfire
在Ubuntu上,可以使用systemd来管理和配置服务。下面是将命令添加为服务的一般步骤: 创建一个.service文件,该文件描述了您要添加的服务。打开终端,并使用以下命令创建一个新的服务文件: sudo nano /etc/systemd/syst…...

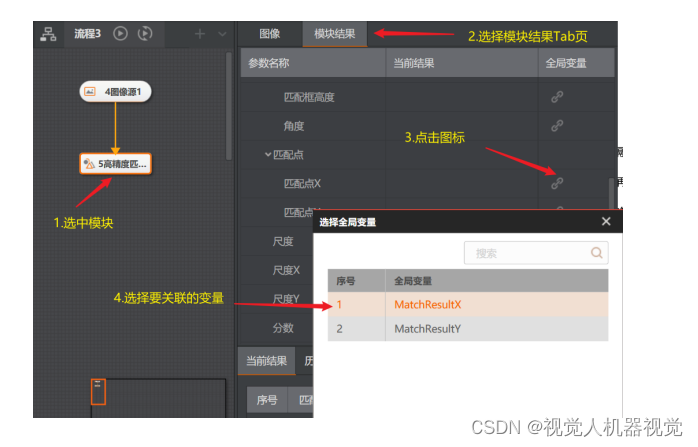
海康Visionmaster-全局变量:全局变量关联流程中具体 模块结果的方法
将视觉流程中模板匹配算法模块运行的结果数据:特征匹配点 X 关联全局变量 MatchResultX。 在流程运行的主界面中,按照下面 1,2,3,4 步骤操作,第一步选中算法模块,第二步择模块结果 Tab 页&#…...

Eureka介绍和使用
Eureka介绍和使用 一、基本介绍1. Eureka是什么?2. Eureka的作用3. 常用使用场景4. Eureka的工作原理5. Eureka的优点6. 使用Eureka的注意事项 二、eureka配置项解释1. eureka.instance.hostname2. eureka.instance.appname3. eureka.instance.instance-id4. eureka.client.se…...

Incremental Object Detection via Meta-Learning【论文解析】
Incremental Object Detection via Meta-Learning 摘要1 介绍2 相关工作3 方法3.1 问题描述3.2元学习梯度预处理3.3增量式目标检测器摘要 摘要:在真实世界的情境中,目标检测器可能会不断遇到来自新类别的物体实例。当现有的目标检测器应用于这种情景时,它们对旧类别的性能会…...

AI大模型时代网络安全攻防对抗升级,瑞数信息变革“下一代应用与数据安全”
AI与大模型技术加速普及,安全领域也在以创新视角聚焦下一代应用安全WAAP变革,拓展新一代数据安全领域。近日瑞数信息重磅发布了瑞数全新API扫描器、API安全审计、数据安全检测与应急响应系统及分布式数据库备份系统四大新品。此次发布在延续瑞数信息Bot自…...

后端接口接收对象和文件集合,formdata传递数组对象
0 问题 后端接口需要接收前端传递过来的对象和文件集合;对象中存在数组对象 1 前端和后端 前端只能使用formdata来传递参数,后端不使用RequestBody注解 2 formdata传递数组对象 2.1 多个参数对象数组 addForm: {contactInfo: [{contactPerson: ,…...

python json包
当前大语言模型比较火热,很多数据是以json格式进行数据传递的。python包中的json包就是一个处理Json格式数专业包。 本文主要介绍这个包中的四个函数,dump,dumps,load,loads 序列化为Json dump:将Python对象序列化为Json文件 案例 我们有如…...

基于 NGram 分词,优化 Es 搜索逻辑,并深入理解了 matchPhraseQuery 与 termQuery
基于 NGram 分词,优化 Es 搜索逻辑,并深入理解了 matchPhraseQuery 与 termQuery 前言问题描述排查索引库分词(发现问题)如何去解决这个问题?IK 分词器NGram 分词器使用替换 NGram 分词器后进行测试matchPhraseQuery 查…...

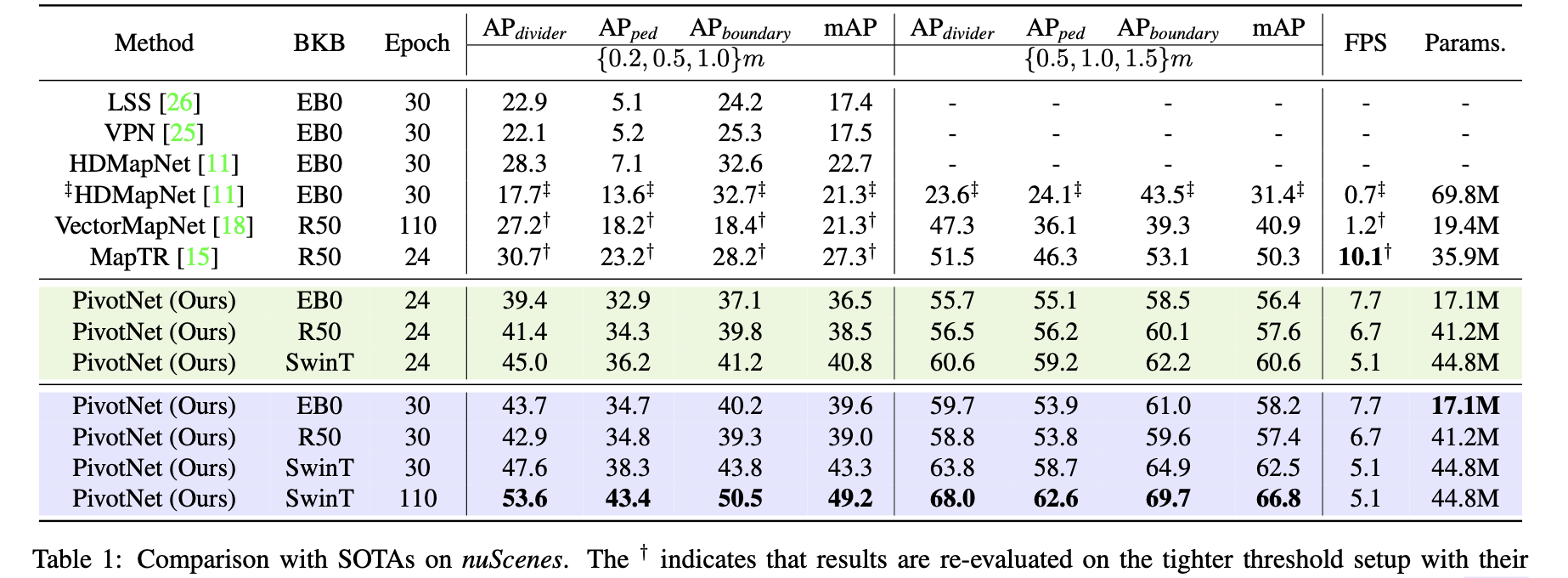
PivotNet:Vectorized Pivot Learning for End-to-end HD Map Construction
参考代码:BeMapNet。PS:代码暂未放出,关注该仓库动态 动机和主要贡献 在MapTR系列的算法中将单个车道线建模为固定数量的有序点集(对应下图Evenly-based),这样的方式对于普通道路场景具备一定适应性。但是…...

阿里云安全恶意程序检测
阿里云安全恶意程序检测 赛题理解赛题介绍赛题说明数据说明评测指标 赛题分析数据特征解题思路 数据探索数据特征类型数据分布箱型图 变量取值分布缺失值异常值分析训练集的tid特征标签分布测试集数据探索同上 数据集联合分析file_id分析API分析 特征工程与基线模型构造特征与特…...

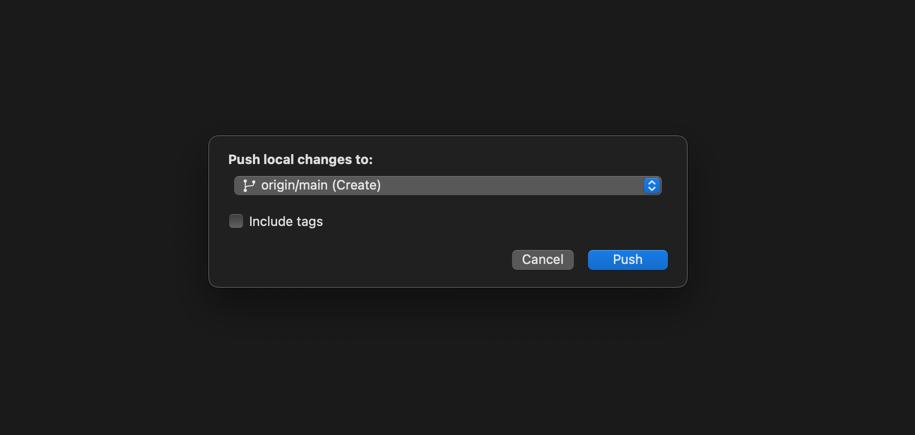
Xcode中如何操作Git
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是全栈工…...

浅述边缘计算场景下的云边端协同融合架构的应用场景示例
云计算正在向一种更加全局化的分布式节点组合形态进阶,而边缘计算是云计算能力向边缘侧分布式拓展的新触角。随着城市建设进程加快,海量设备产生的数据,若上传到云端进行处理,会对云端造成巨大压力。如果利用边缘计算来让云端的能…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...
