vue封装独立组件:实现手写签名功能
目录
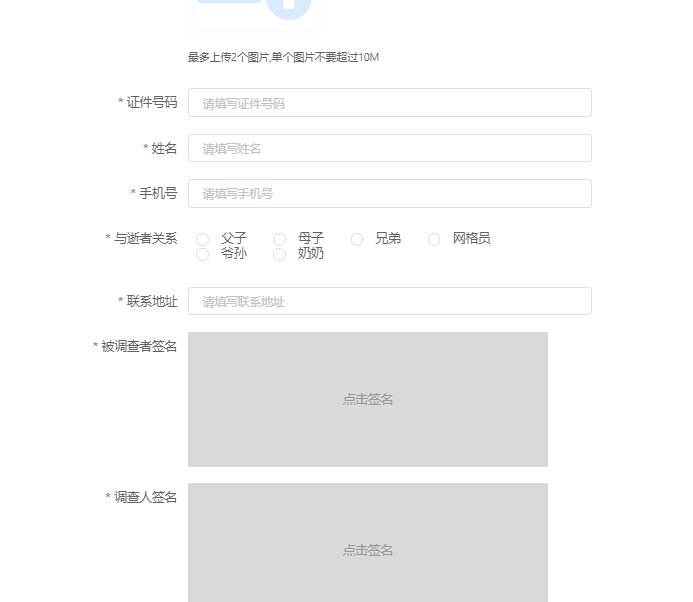
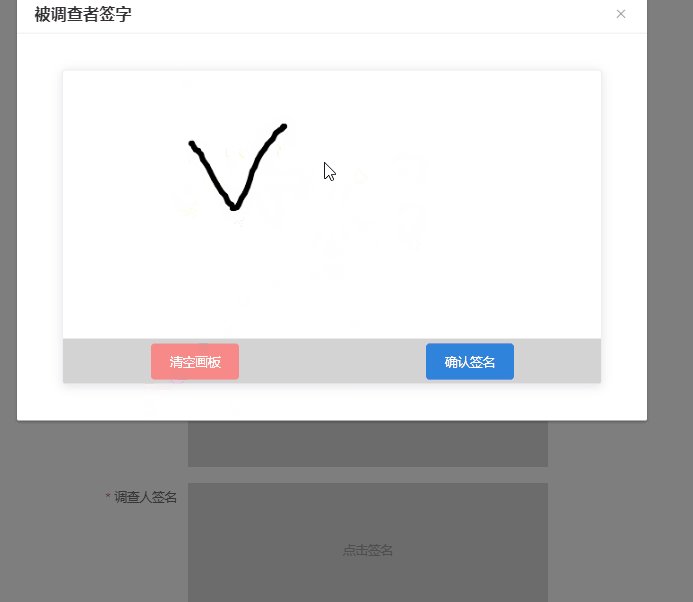
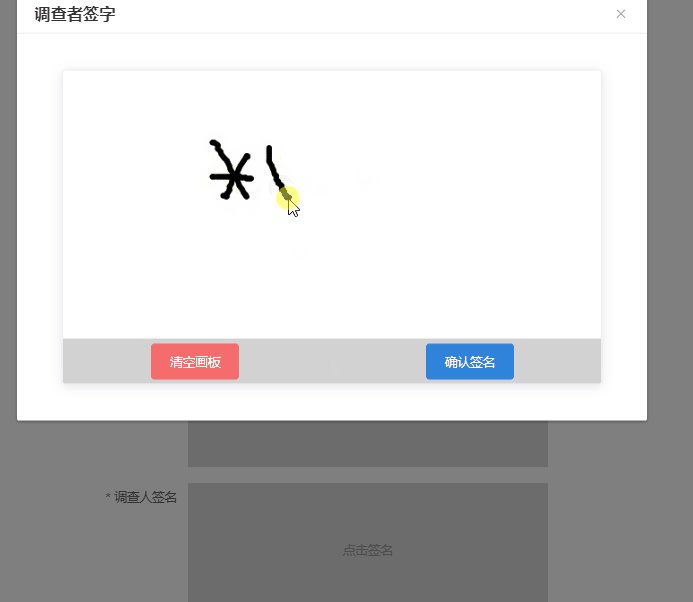
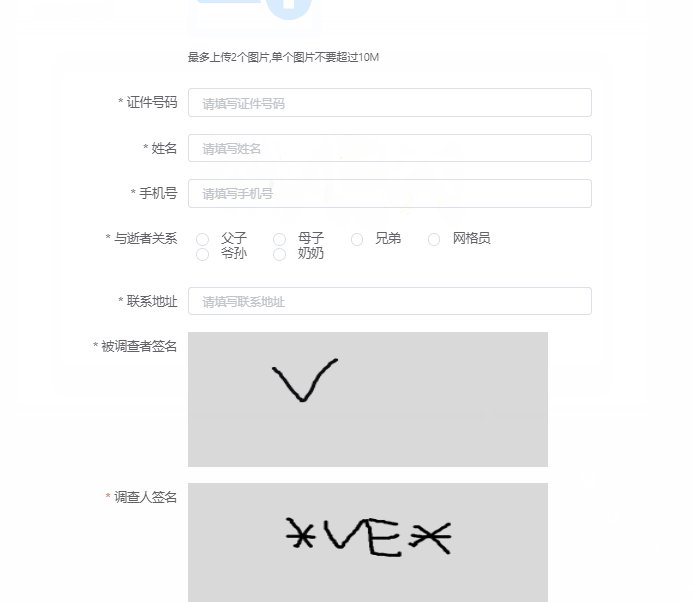
第一章 效果展示
第二章 准备工作
2.1 使用的工具vue-sign
2.1.1 安装
2.1.2 了解
2.1.3 参数说明
第三章 源代码
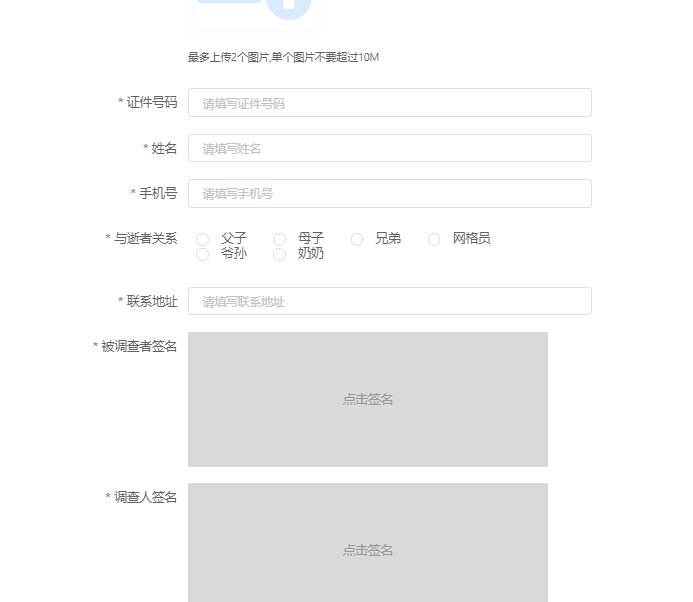
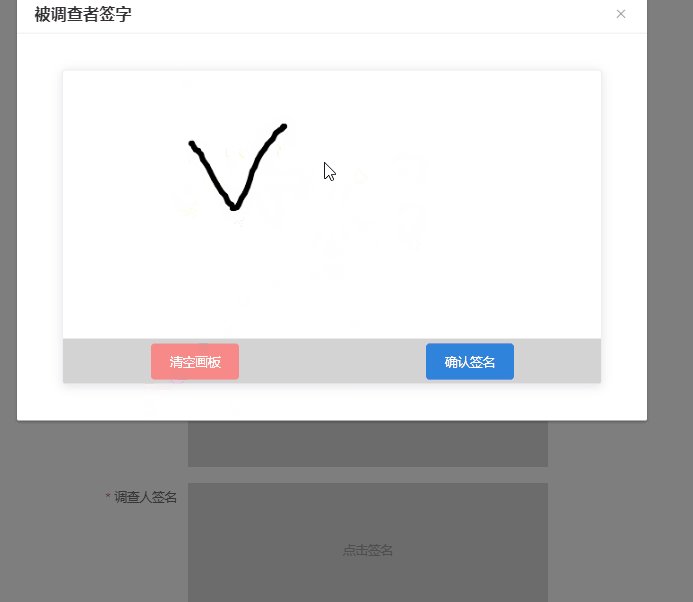
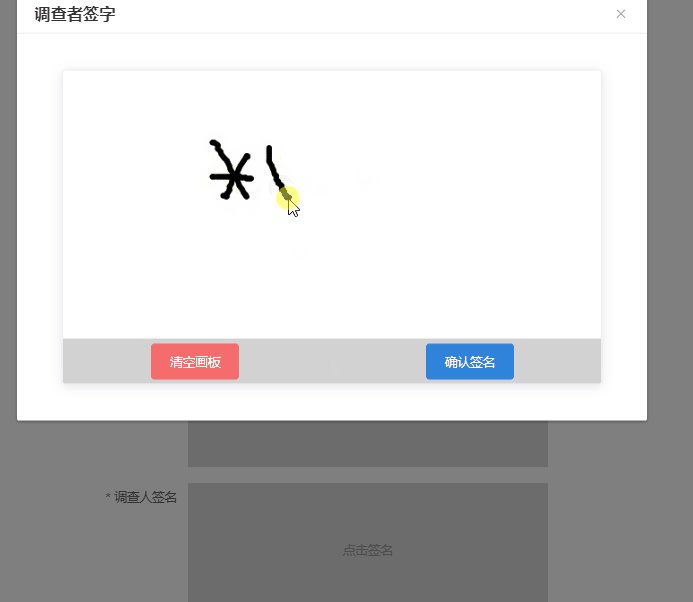
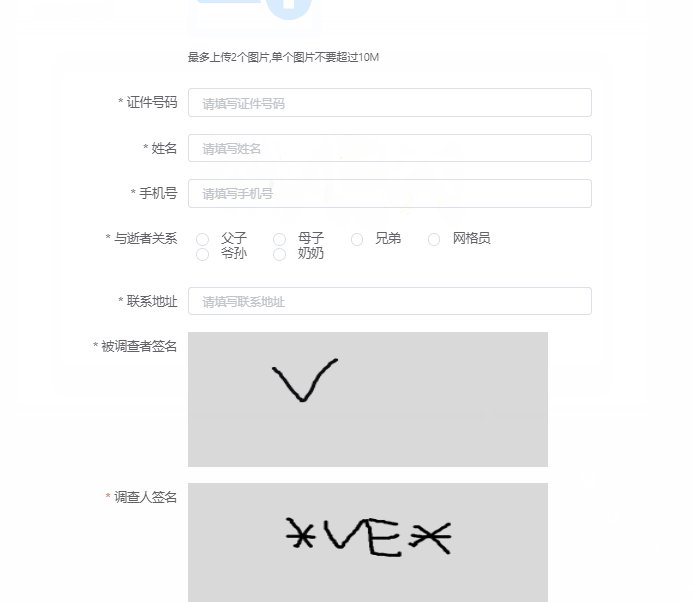
第一章 效果展示

第二章 准备工作
2.1 使用的工具vue-esign
2.1.1 安装
npm install vue-esign --save2.1.2 了解
- 兼容pc端和移动端
- 有对应的参数让我们自定义画布尺寸(导出图尺寸),画笔粗细、颜色,画布背景色
- 能支持裁剪,在画布设定尺寸基础上裁掉四周空白部分
2.1.3 参数说明
| 属性 | 类型 | 默认值 | 说明 |
| width | Number | 800 | 画布宽度,即导出图片的宽度 |
| height | Number | 300 | 画布高度,即导出图片的高度 |
| lineWidth | Number | 4 | 画笔粗细 |
| lineColor | String | #000000 | 画笔颜色 |
| bgColor | String | 空 | 画布背景色,为空时画布背景透明, 支持多种格式 '#ccc','#E5A1A1','rgb(229, 161, 161)','rgba(0,0,0,.6)','red' |
| isCrop | Boolean | false | 是否裁剪,在画布设定尺寸基础上裁掉四周空白部分 |
第三章 源代码
- 父组件
<el-col :span="13"><el-form-item label="被调查者签名" prop="respondentSign" :rules="[{type: 'string',required: true,message: '被调查者请签名',trigger: ['change']}]"><div @click="signreVisible=true" style="width: 400px;height: 150px;background-color: #d9d9d9;"><el-image :src="inputForm.respondentSign"style="width: 400px;height: 150px;display: flex;align-items: center;justify-content: center;color: #999;"><div slot="error" >点击签名</div></el-image></div></el-form-item>
</el-col>
<!--引用封装好的组件--->
<el-dialog title="被调查者签字" :visible.sync="signreVisible" width="700px"><sign @setsignin="setsignre"></sign>
</el-dialog>
<!---封装好的组件可以复用了-->
<el-dialog title="调查者签字" :visible.sync="signinVisible" width="700px"><sign @setsignin="setsignin"></sign>
</el-dialog>// 引入自定义封装的组件
import sign from './component/sign.vue'signreVisible: false,
inputForm:{respondentSign = ''
}// 被调查者签字图片,获取子组件传的值
setsignre (img) {this.inputForm.respondentSign = imgthis.signreVisible = false
},- 子组件
<template><div><el-card class="qianming-container" body-style="padding:0px"><!---vue-esign组件--><vue-esignref="esign":isCrop="isCrop":width="600":height="300":lineWidth="lineWidth":lineColor="lineColor":format="'image/png'":bgColor.sync="bgColor"></vue-esign><div class="contro-container"><el-button type="danger" @click="handleReset">清空画板</el-button><el-button type="primary" @click="handleGenerate">确认签名</el-button></div></el-card></div>
</template><script>
// 引入组件
import vueEsign from 'vue-esign'
// 这个是请求文件路径的接口
import fileService from '@/api/file/fileService.js'
export default {components: { vueEsign },name: 'sign',data () {return {lineWidth: 6,lineColor: '#000000',bgColor: '',resultImg: '',isCrop: false}},methods: {// 清空画板..handleReset () {this.$refs.esign.reset()this.resultImg = ''},// 生成签名图片..handleGenerate () {this.$refs['esign'].generate().then((res) => {this.resultImg = res // 得到了签字生成的base64图片// console.log('resultImg', this.resultImg)// 这里直接传base64到父组件,然后在父组件处理数据调用接口// this.$emit('setsignin', res)// 也可以转换成在线地址const bl = this.dataURLtoFile(res)let formData = new FormData()formData.append('file', bl, Date.now() + '.png')// console.log('file', formData.get('file'))// 接口请求fileService.upload(formData).then((result) => {// 向父组件传已经转好的地址this.$emit('setsignin', result.data)})}).catch((err) => {// 没有签名,点击生成图片时调用alert(err + ' 未签名!')})},// 将base64转成blob流dataURLtoFile (urlData) {const type = 'image/png'let bytes = nullif (urlData.split(',').length > 1) {bytes = window.atob(urlData.split(',')[1])} else {bytes = window.atob(urlData)}let ab = new ArrayBuffer(bytes.length)let ia = new Uint8Array(ab)for (let i = 0; i < bytes.length; i++) {ia[i] = bytes.charCodeAt(i)}return new Blob([ab], { type })}}
}
</script><style scoped>
button {height: 40px;
}
.contro-container {width: 600px;height: 50px;display: flex;flex-direction: row;align-items: center;justify-content: space-around;background-color: #d3d3d3;position: absolute;bottom: 0px;
}
.qianming-container {width: 600px;height: 350px;margin: 10px auto;position: relative;
}
.text {font-size: 14px;
}
.item {margin-bottom: 18px;
}
.clearfix:before,
.clearfix:after {display: table;content: '';
}
.clearfix:after {clear: both;
}
.box-card {width: 95%;margin-left: 2.5%;margin-top: 20px;
}
</style>相关文章:

vue封装独立组件:实现手写签名功能
目录 第一章 效果展示 第二章 准备工作 2.1 使用的工具vue-sign 2.1.1 安装 2.1.2 了解 2.1.3 参数说明 第三章 源代码 第一章 效果展示 第二章 准备工作 2.1 使用的工具vue-esign 2.1.1 安装 npm install vue-esign --save 2.1.2 了解 兼容pc端和移动端有对应的参…...

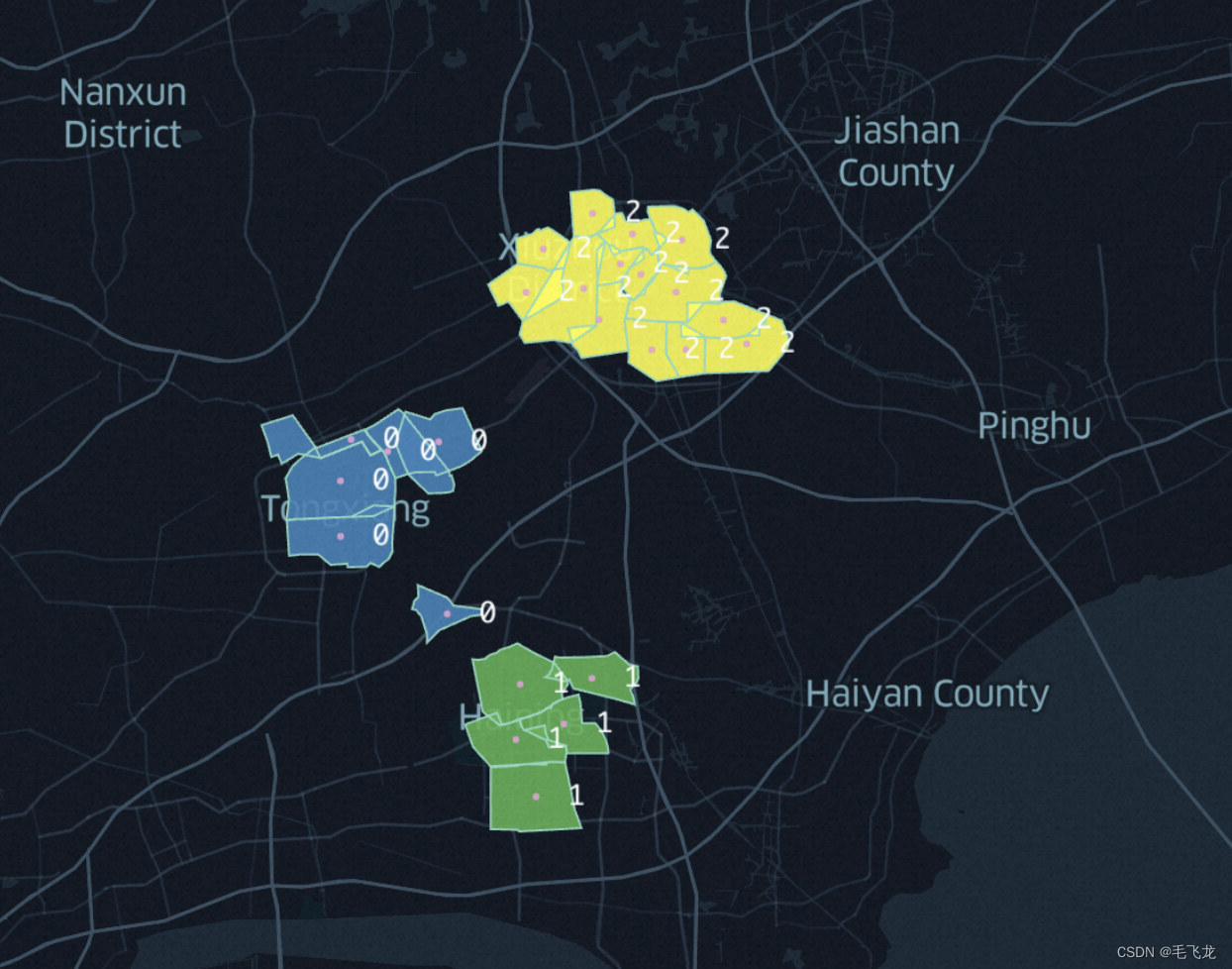
图及谱聚类商圈聚类中的应用
背景 在O2O业务场景中,有商圈的概念,商圈是业务运营的单元,有对应的商户BD负责人以及配送运力负责任。这些商圈通常是一定地理围栏构成的区域,区域内包括商户和用户,商圈和商圈之间就通常以道路、河流等围栏进行分隔。…...

npx 和 npm 区别
文章目录 背景作用执行流程 背景 解决 npm 之前的执行包中的命令行需要先下载的问题,如果有多个不同版本的包就需要下载多次比如已经装了全局的 webpack 1.x 版本并且还要继续使用,还需要装个 webpack 4.x 使用的其相应功能,这个时候可以不装在全局&…...

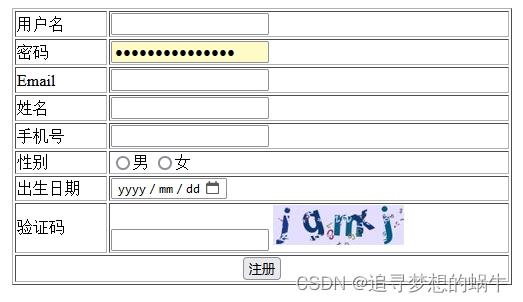
HTML_案例1_注册页面
用纯html页面,不用css画一个注册页面。 最终效果如下: html页面代码如下: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>注册页面</title> </head>…...

Adobe After Effects 2024(Ae2024)在新版本中的升级有哪些?
After Effects 2024是Adobe公司推出的一款视频处理软件,它适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室。通过After Effects,用户可以高效且精确地创建无数种引人注目的动态图形和震撼人心…...

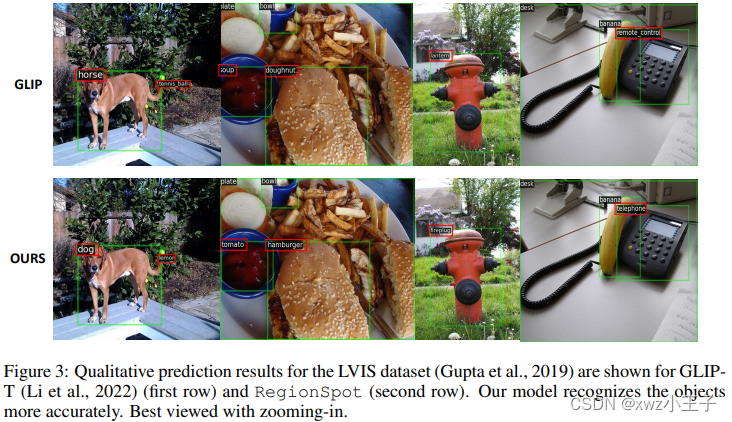
超越 GLIP! | RegionSpot: 识别一切区域,多模态融合的开放世界物体识别新方法
本文的主题是多模态融合和图文理解,文中提出了一种名为RegionSpot的新颖区域识别架构,旨在解决计算机视觉中的一个关键问题:理解无约束图像中的各个区域或patch的语义。这在开放世界目标检测等领域是一个具有挑战性的任务。 关于这一块&…...

webgoat-(A1)injection
SQL Injection (intro) SQL 命令主要分为三类: 数据操作语言 (DML)DML 语句可用于请求记录 (SELECT)、添加记录 (INSERT)、删除记录 (DELETE) 和修改现有记录 ÿ…...

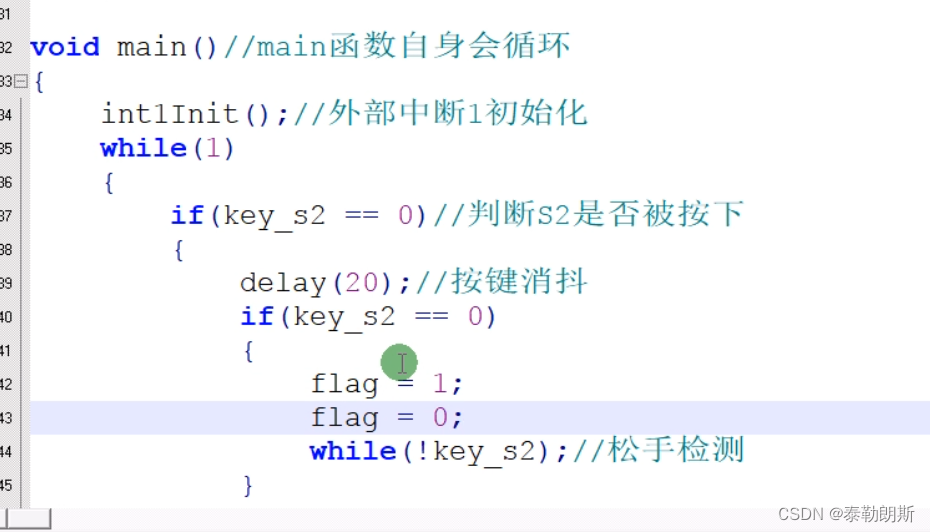
51单片机-中断
文章目录 前言 前言 #include <reg52.h> #include <intrins.h>sbit key_s2P3^0; sbit flagP3^7;void delay(unsigned int z){unsigned int x,y;for(xz;x>0;x--)for(y114;y>0;y--); }void int_init(){EA1;EX11;IT11;}void main(){int_init();while(1){if (key…...

Canvas 梦幻树生长动画
canvas可以制作出非常炫酷的动画,以下是一个梦幻树的示例。 效果图 源代码 <!DOCTYPE> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8" /> <title>梦幻数生长动画</title&…...

Unity之UI、模型跟随鼠标移动(自适应屏幕分辨率、锚点、pivot中心点)
一、效果 UI跟随鼠标移动, 动态修改屏幕分辨率、锚点、pivot等参数也不会受到影响。同时脚本中包含3d物体跟随ui位置、鼠标位置移动 二、屏幕坐标、Canvas自适应、锚点、中心点 在说原理之前我们需要先了解屏幕坐标、Canvas自适应、锚点、中心的特性和之间的关系。 1.屏幕坐标…...

竞赛 深度学习猫狗分类 - python opencv cnn
文章目录 0 前言1 课题背景2 使用CNN进行猫狗分类3 数据集处理4 神经网络的编写5 Tensorflow计算图的构建6 模型的训练和测试7 预测效果8 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习猫狗分类 ** 该项目较为新颖&a…...

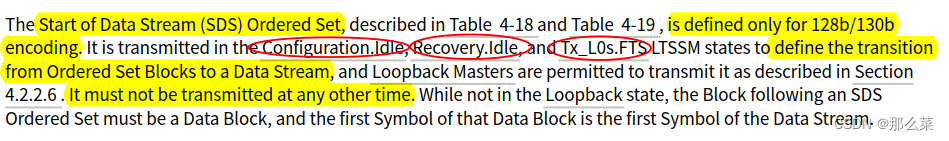
S4.2.4.7 Start of Data Stream Ordered Set (SDS)
一 本章节主讲知识点 1.1 xxx 1.2 sss 1.3 ddd 二 本章节原文翻译 2.1 SDS 数据流开始有序集 SDS 代表传输的数据类型从有序集转为数据流。它会在 Configuration.Idle,Recovery.Idle 和 Tx 的 L0s.FTS 状态发送。Loopback 模式下,主机允许发送 SDS。…...

CentOS操作系统的特点
CentOS操作系统的特点如下: 免费开源:CentOS是一个免费开源的操作系统,完全免费,无需花费任何成本。 稳定性高:CentOS以其出色的稳定性和安全性而闻名。它是一个基于Red Hat Enterprise Linux(RHEL&#x…...
)
Go基础(待更新)
Go基础(待更新) 参考Go 语言教程 文章目录 Go基础(待更新)一、基本语法1、格式化输出2、声明并赋值1)单变量赋值2)多变量赋值 二、math工具包的使用三、函数1、参数传递1)普通传递2)…...

二、Hadoop分布式系统基础架构
1、分布式 分布式体系中,会存在众多服务器,会造成混乱等情况。那如何让众多服务器一起工作,高效且不出现问题呢? 2、调度 (1)架构 在大数据体系中,分布式的调度主要有2类架构模式:…...

数据结构(超详细讲解!!)第二十一节 特殊矩阵的压缩存储
1.压缩存储的目标 值相同的元素只存储一次 压缩掉对零元的存储,只存储非零元 特殊形状矩阵: 是指非零元(如值相同的元素)或零元素分布具有一定规律性的矩阵。 如: 对称矩阵 上三角矩阵 下三角矩阵 对角矩阵 准…...

Python最强自动化神器Playwright!再也不用为爬虫逆向担忧了!
版权说明:本文禁止抄袭、转载,侵权必究! 目录 一、简介+使用场景二、环境部署(准备)三、代码生成器(优势)四、元素定位器(核心)五、追踪查看器(辅助)六、权限控制与认证(高级)七、其他重要功能(进阶)八、作者Info一、简介+使用场景 Playwright是什么?来自Chat…...

为什么 conda 不能升级 python 到 3.12
为什么 conda 不能升级 python 到 3.12 2023-11-05 23:33:29 ChrisZZ 1. 目的 弄清楚为什么执行了如下升级命令后, python 版本还是 3.11? conda update conda conda update python2. 原因 因为 conda forge 没有完成 migration Migration is the …...

0X02
web9 阐释一波密码,依然没有什么 发现,要不扫一下,或者看一看可不可以去爆破密码 就先扫了看看,发现robots.txt 访问看看,出现不允许被访问的目录 还是继续尝试访问看看 就可以下载源码,看看源码 <?php $fl…...

【手写数据库所需C语言基础】可变结构体,结构体成员计算,类型强制转换为统一类型,数据库中使用C语言方法和技巧
专栏内容: 手写数据库toadb 本专栏主要介绍如何从零开发,开发的步骤,以及开发过程中的涉及的原理,遇到的问题等,让大家能跟上并且可以一起开发,让每个需要的人成为参与者。 本专栏会定期更新,…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
