nodelist 与 HTMLCollection 的区别
原地址 https://cloud.tencent.com/developer/article/2013289
节点与元素
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
以下示例
<div id="user"><p id="demo" class="text-info">Hello</p>
</div>每个 HTML 元素是元素节点,所以<div>是一个元素节点,<p>也是元素节点。 <p class="text-info">Hello</p>元素有属性和文本,所以class="text-info" 和 id="demo"是属性节点,Hello是文本节点。 从上面例子可以看出,节点包含了元素,元素是属于节点的一种。
element 元素对象
节点都是单个对象,有时会需要一种数据结构,能够容纳多个节点。DOM提供两种集合对象,用于实现这种节点的集合:NodeList和HTMLCollection。
- HTMLCollection 是表示 HTML 元素的集合。
- NodeList 对象代表一个有顺序的节点列表
以下方法获取的为element 元素对象
- document.getElementById(“id属性”)
- document.querySelector(‘css选择器’)
示例
// getElementById返回元素
element1 = document.getElementById('user');
console.log(element1) // 返回整个div 元素<div id="user"><p id="demo" class="text-info">Hello</p></div>
element2 = document.getElementById('demo');
console.log(element2) // <p id="demo" class="text-info">Hello</p>
// querySelector返回元素
element1 = document.querySelector('#user');
console.log(element1) // 返回整个div 元素<div id="user"><p id="demo" class="text-info">Hello</p></div>
element2 = document.querySelector('#demo');
console.log(element2) // <p id="demo" class="text-info">Hello</p>
element3 = document.querySelector('p');
console.log(element3) // <p id="demo" class="text-info">Hello</p>
element4 = document.querySelector('.text-info');
console.log(element4) // <p id="demo" class="text-info">Hello</p>
element5 = document.querySelector('p.text-info');
console.log(element5) // <p HTMLCollection 对象
HTMLCollection只能包含 元素节点(ElementNode)类型的节点, 以下方法返回HTMLCollection对象
- document.getElementsByClassName(“className”)
- document.getElementsByTagName(“tag名称”)
- document.forms // 对象选择器查找 HTML 对象
<div id="user"><p id="demo" class="text-info">Hello</p><p>Hello</p></div>使用示例
elements = document.getElementsByClassName("text-info");
console.log(elements); // HTMLCollection
console.log(elements.length); // 获取个数
// 索引取值
console.log(elements[0]); // 下标取值 <p id="demo" class="text-info">Hello</p>
// item 根据下标取值
console.log(elements.item(0));
// namedItem 根据id 或name属性取值
console.log(elements.namedItem('demo'));HTMLCollection 对象中的属性和方法:
| 属性 / 方法 | 参数 | 描述 |
|---|---|---|
| length | 无 | 返回 HTMLCollection 中元素的数量。 |
| item() | 索引 number类型 | 返回 HTMLCollection 中指定索引的元素。 |
| namedItem() | 字符串,传元素的id或name名称,如果id找不到就找name | 返回 HTMLCollection 中指定 ID 或 name 属性的元素。 |
namedItem() 方法返回 HTMLCollection 对象中指定 ID 或 name 的元素。
HTMLCollection.namedItem(name)
或
HTMLCollection[name]使用示例,以下两种方法都可以
// namedItem 根据id 或name属性取值
console.log(elements.namedItem('demo'));
// 也可以直接中括号里面传id或name属性
console.log(elements['demo']);NodeList 对象
NodeList 是表示节点的集合。
NodeList 对象中的属性和方法: | 属性 / 方法 | 参数 | 描述 | | ———— |————— | ——————————————————— | | length | 无 | 返回 NodeList 中的数量。 | | item() | 索引 number类型 | 返回 NodeList 中指定索引的节点。 |
以下方法获取的为NodeList对象
- document.getElementsByName(“name名称”)
- document.querySelectorAll(“css选择器”)
- element.childNodes // 获取元素的子节点
<form id="form-user"><label for="user-id">用户名</label><input id="user-id" name="username" value="yoyo"></form><div id="user"><p id="demo" class="text-info">Hello</p><p>Hello</p></div>使用示例
nodes = document.getElementsByName('username');
console.log(nodes) // NodeList [input#user-id]
// length 属性
console.log(nodes.length) //1
// 索引取值
console.log(nodes[0]) // <input id="user-id" name="username" value="yoyo">
// item索引取值
console.log(nodes.item(0)) // <input id="user-id" name="username" value="yoyo">document.querySelectorAll()也一样
nodes = document.querySelectorAll('#user');
console.log(nodes); // NodeList [div#user]
console.log(nodes.length); // 1
// 索引取值
console.log(nodes[0]) // <input id="user-id" name="username" value="yoyo">
// item索引取值
console.log(nodes.item(0)) // <input id="user-id" name="username" value="yoyo">element.childNodes 是获取元素的子节点
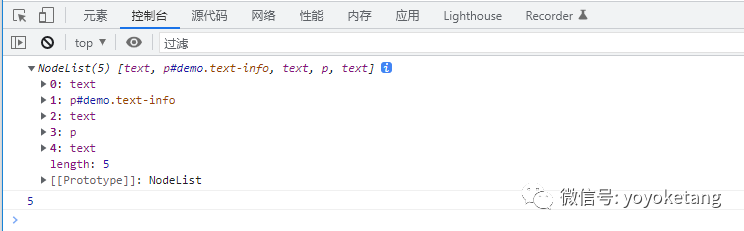
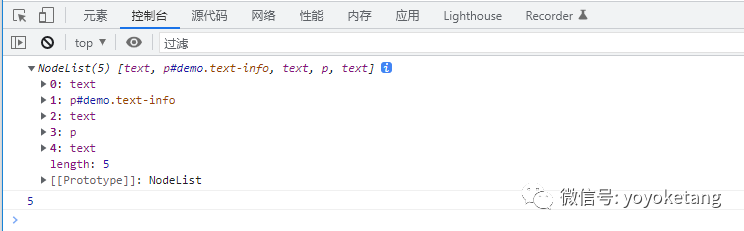
element = document.getElementById('user');
// childNodes 所有的子节点
console.log(element.childNodes);
console.log(element.childNodes.length); // 5
HTMLCollection与NodeList区别
HTMLCollection 是表示 HTML 元素的集合,元素也是节点的一种,也就是元素节点,NodeList 是表示节点的集合 我们可以理解为 HTMLCollection 是 Nodelist 集合的一种。
| 差异 | HTMLCollection | NodeList |
|---|---|---|
| length | 有 | 有 |
| item() | 有 | 有 |
| namedItem | 有 | 无 |
| forEach | 无 | 有 |
| 索引取值 | 可以 | 可以 |
| 节点类型 | 元素节点 | 任意节点:文本节点、元素节点、属性节点、注释节点 |
HTMLCollection 不是一个数组!HTMLCollection 看起来可能是一个数组,但其实不是。 你可以像数组一样,使用索引来获取元素。 HTMLCollection 无法使用数组的方法:valueOf(), pop(), push(), 或 join()
NodeList节点列表不是一个数组!NodeList节点列表看起来可能是一个数组,但其实不是。 你可以像数组一样,使用索引来获取元素。 节点列表无法使用数组的方法:valueOf(), pop(), push(), 或 join() 。
相关文章:

nodelist 与 HTMLCollection 的区别
原地址 https://cloud.tencent.com/developer/article/2013289 节点与元素 根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点: 整个文档是一个文档节点每个 HTML 元素是元素节点HTML 元素内的文本是文本节点每个 HTML 属性是属性节点注释是注…...

系列十二、过滤器 vs 拦截器
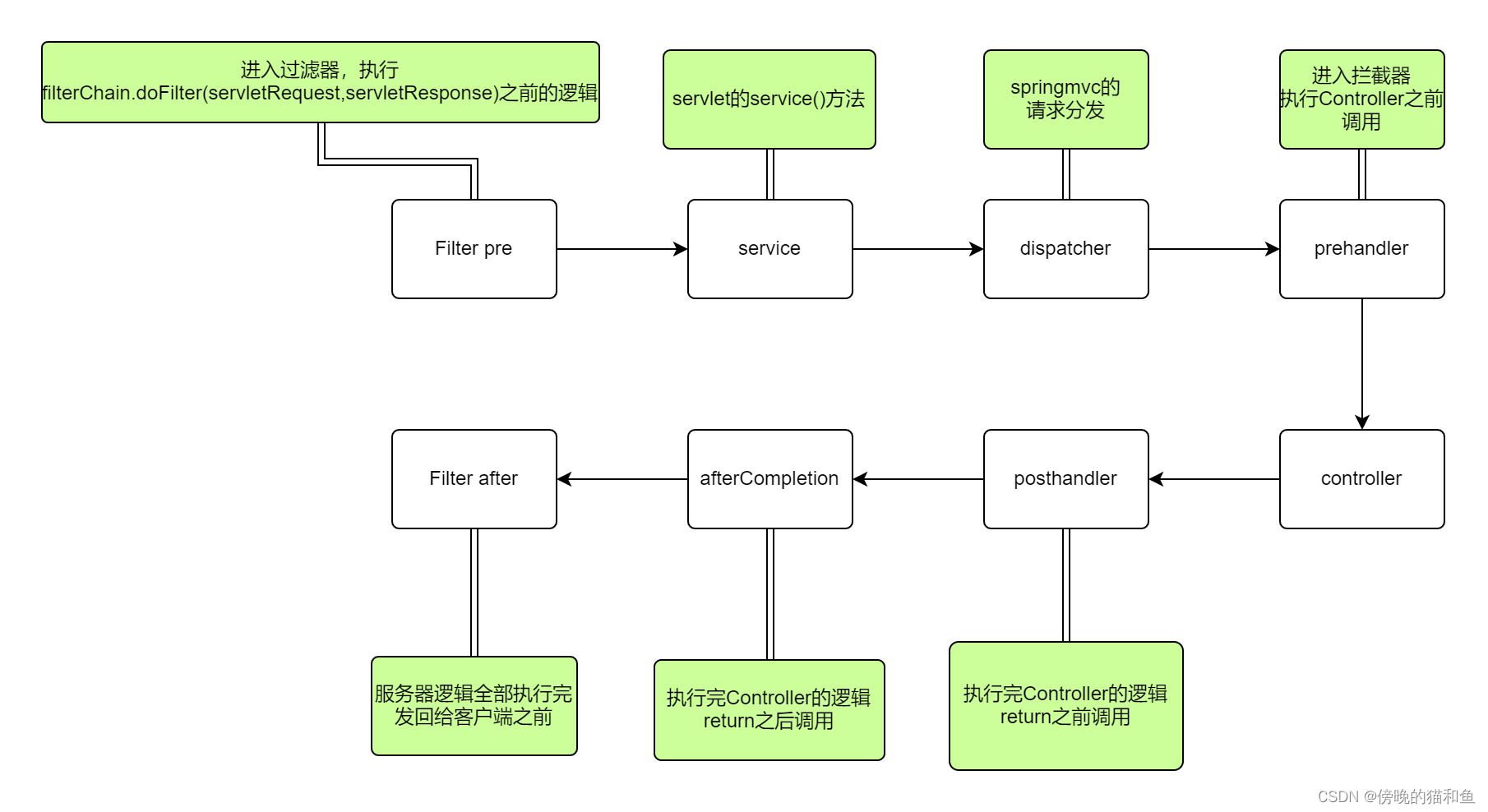
一、过滤器 vs 拦截器 1.1、区别 (1)触发时机不一样,过滤器是在请求进入容器后Servlet之前进行预处理的,请求结束返回也是,是在Servlet处理完后,返回给前端之前; (2)过滤…...

dockerfile运行apk命令卡住的问题解决——更换镜像
在练习docker官方文档关于docker compose初体验(https://docs.docker.com/compose/gettingstarted/)过程中,执行dockerfile命令RUN apk add --no-cache gcc musl-dev linux-headers时,出现卡住的情况,等了几千秒都不行…...

Android - 编译 openssl 踩坑之路
一、简述 如果你想快速在项目中使用上 openssl,可以使用网上其他开发者提供好的预编译库: OpenSSL(All):https://builds.viaduck.org/prebuilts/openssl/OpenSSL(3.1.*) :https://github.com/217heidai/openssl_for_android以上的预编译库可能最低只支持 API 21(即 Andro…...

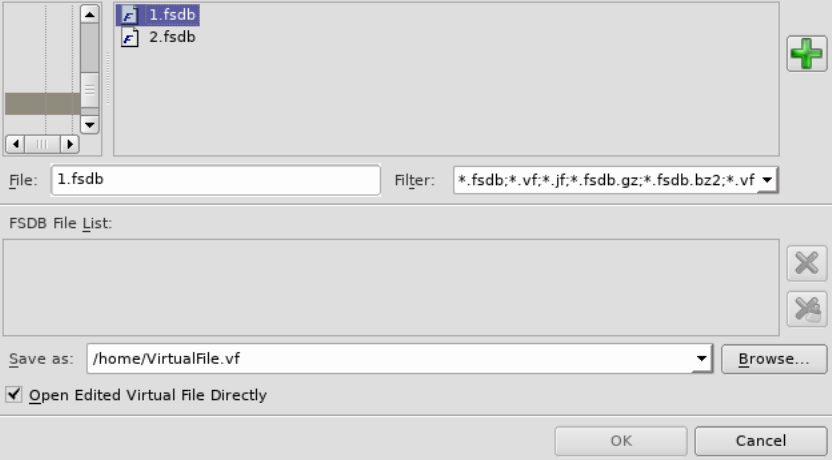
verdi技巧分享--合并多个fsdb文件、统计信号边沿
文章目录 0 前言1 如何显示信号高位的02 统计信号的上升沿、下降沿3 合并信号4 将多个fsdb文件合并成一个 0 前言 分享几个这段时间学到的verdi操作 1 如何显示信号高位的0 这个可能对一些有强迫症的有帮助吧 nand相关的操作,有一些特定的cmd,比如 r…...

czmq的4版本中CURVE怎么实现的两个程序之间使用的一个证书?
在CZMQ的4版本中,CURVE是一种加密机制,用于在两个程序之间建立安全的连接。要使用CURVE,你需要创建和分发公钥和私钥。以下是一个简单的步骤说明: 首先,你需要为每个程序生成一对公钥和私钥。你可以使用CZMQ的zcert类…...

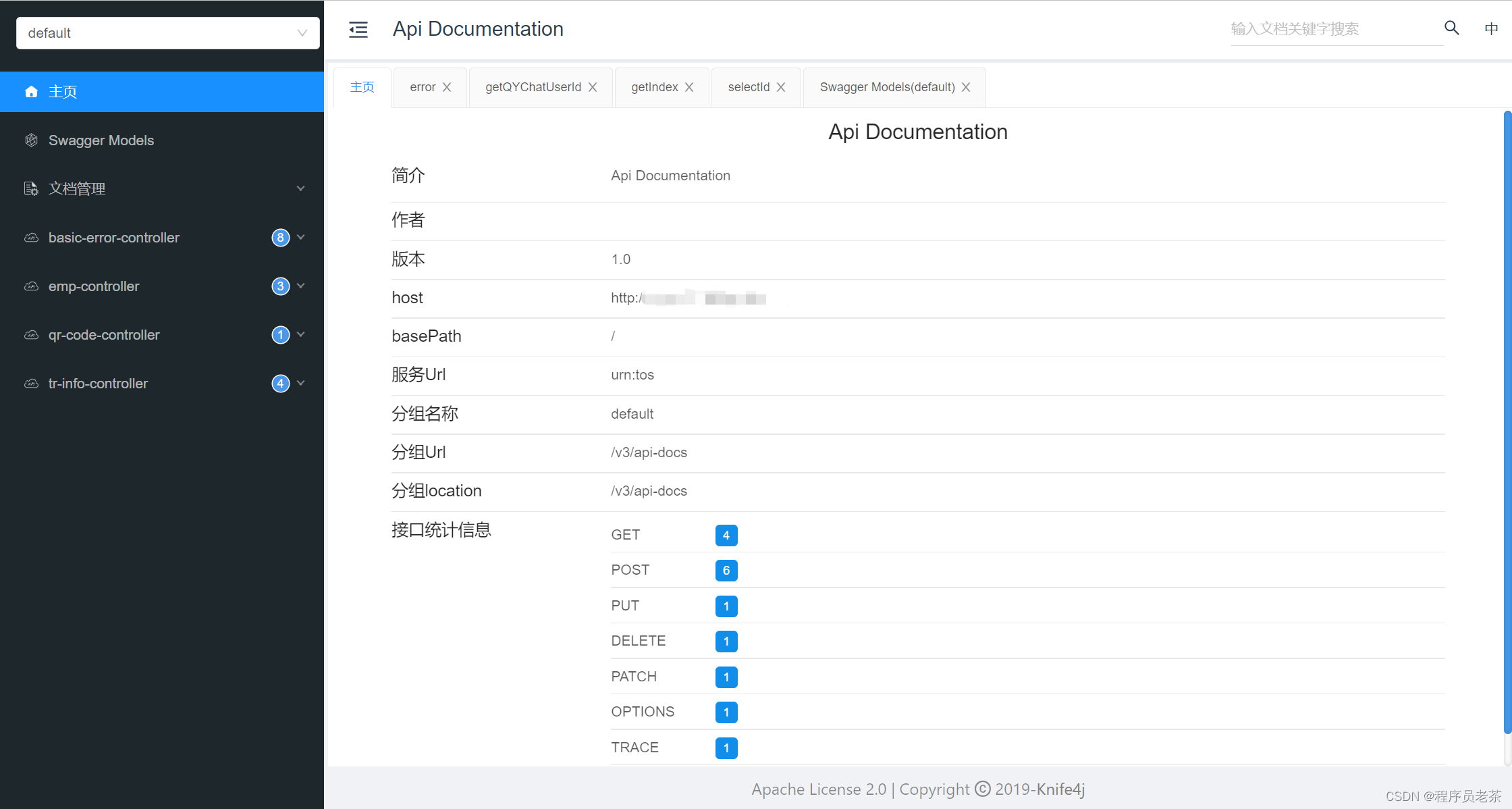
Spring Boot整合Swagger
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开心好久好久😎 📚系列专栏:Java全栈,…...

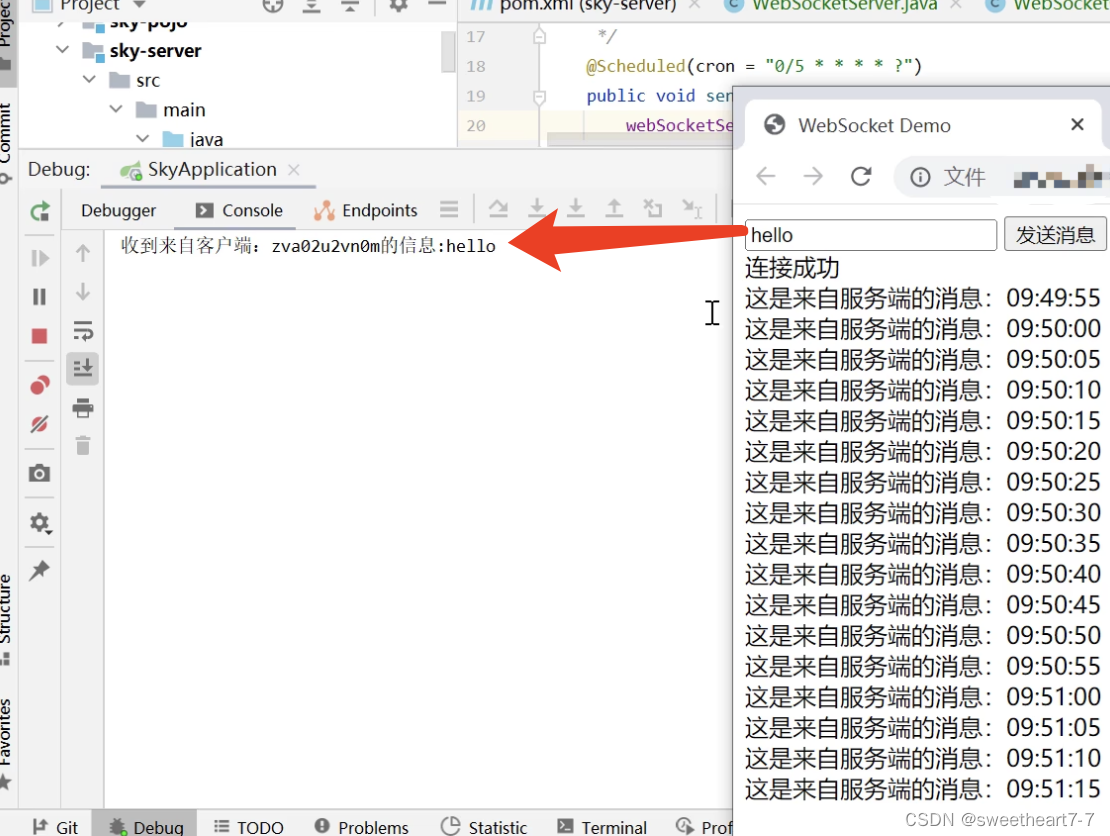
SpringBoot-WebSocket浏览器-服务器双向通信
文章目录 WebSocket 介绍入门案例 WebSocket 介绍 WebSocket 是基于 TCP 的一种新的网络协议。它实现了浏览器与服务器全双工通信——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。 应用场景: 视…...

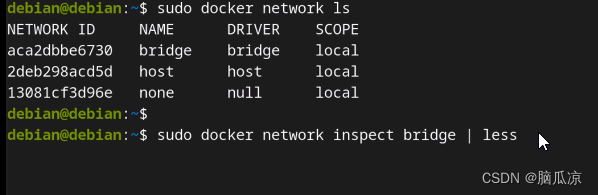
Docker网络模式_Docker常用命令_以及Docker如何给运行的镜像内容连接互联网_Docker网络模式原理---Docker工作笔记004
然后我们来看一下docker的网络模式: 这个docker我们先看一下电脑上的网络,有两个,1个是lo是测试用的一个是enp0s3这个是我们以太网地址,然后我们去: 安装docker 安装后我们再去ip address可以看到多出来一个网络是docker0 这里ip地址是172.17.0.1这个是私有地址外部无法访问 这…...

爬虫项目-爬取股吧(东方财富)评论
1.最近帮别人爬取了东方财富股吧的帖子和评论,网址如下:http://mguba.eastmoney.com/mguba/list/zssh000300 2.爬取字段如下所示: 3.爬虫的大致思路如下:客户要求爬取评论数大于5的帖子,首先获取帖子链接,…...

【Midjourney入门教程2】Midjourney的基础操作和设置
文章目录 Midjourney的常用命令和基础设置1、 /imagine2、 /blend3、 /info4、 /subscribe5、 /settings(Midjourney的基础设置)6、 /shorten 有部分同学说我不想要英文界面的,不要慌: 点击左下角个人信息的设置按钮,找…...

后端使用DES加密,前端解密方法
前言: 现在为了防止用户直接篡改数据会采用加密的方式进行传输,加密的方法有很多种,这篇文章主要讲解下后端使用DES加密的数据传输给前端,前端接收到之后如何去解密。 操作步骤如下: 1.安装crypto-js npm install c…...

chrome 扩展 popup 弹窗的使用
popup的基本使用方法 popup介绍 popup 是点击 browser_action 或者 page_action图标时打开的一个小窗口网页,焦点离开网页就立即关闭,一般用来做一些临时性的交互。 popup配置 V3版本中(V2版本是在 browser_action 中 )&#x…...
Spring Security入门教程,springboot整合Spring Security
Spring Security是Spring官方推荐的认证、授权框架,功能相比Apache Shiro功能更丰富也更强大,但是使用起来更麻烦。 如果使用过Apache Shiro,学习Spring Security会比较简单一点,两种框架有很多相似的地方。 目录 一、准备工作 …...

如何在 Unbuntu 下安装配置 Apache Zookeeper
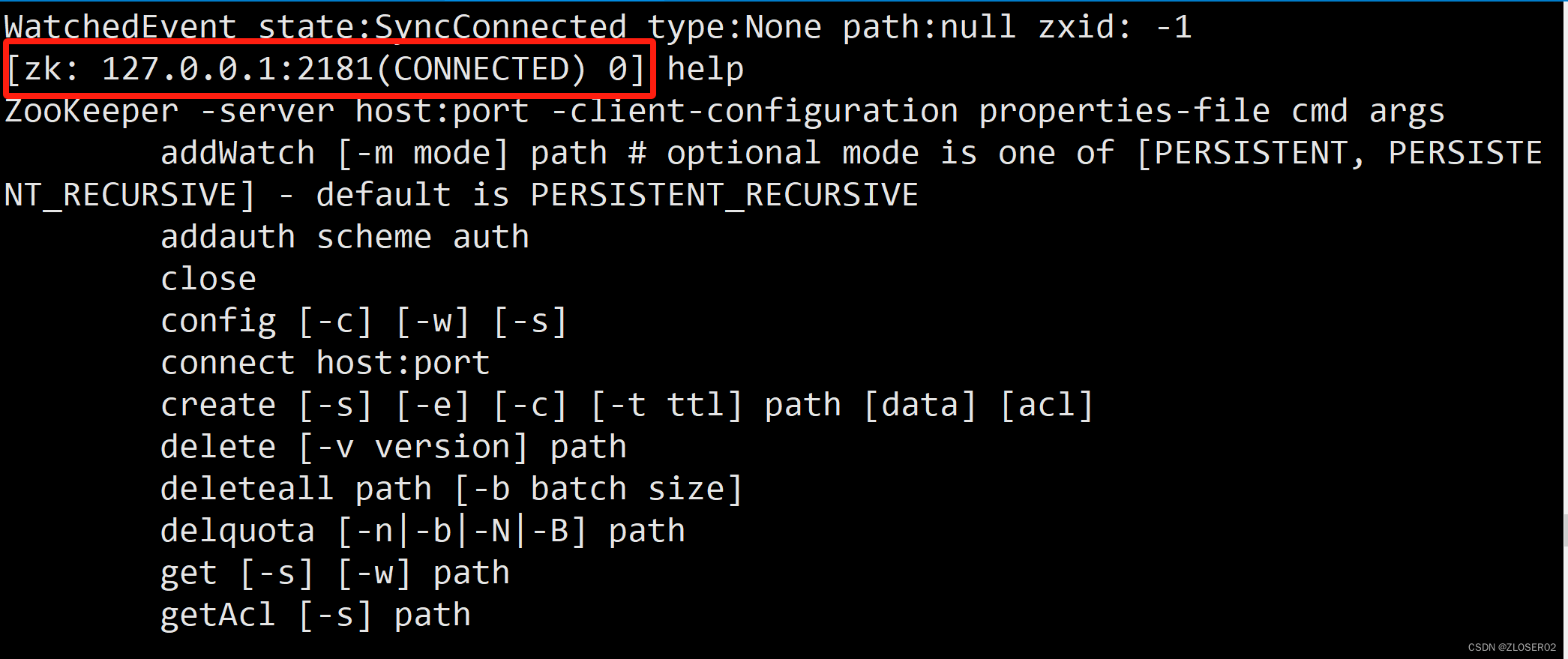
简介 Zookeeper 是 apache 基金组织下的项目,项目用于简单的监控和管理一组服务,通过简单的接口就可以集中协调一组服务,如配置管理,信息同步,命名,分布式协调。 准备工作 Ubuntu 23.04 或者 20.04访问…...

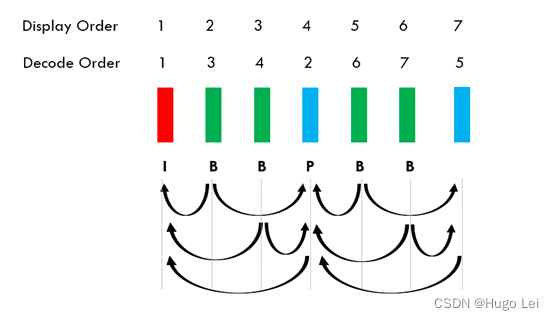
AI视觉领域流媒体知识入门介绍(二):深入理解GOP
GOP(group of pictures) 在流行的视频编码算法中,都包含GOP这个概念,例如MPEG-2, H.264, and H.265。 背景 关于视频存储和传输的“size”: Resolution 分辨率 Uncompressed Bitrate 未压缩时的比特率 1280720 (720p…...

C++ 代码实例:并查集简单创建工具
文章目录 前言代码仓库代码说明main.cppMakefile 结果总结参考资料作者的话 前言 C 代码实例:并查集简单创建工具。 代码仓库 yezhening/Programming-examples: 编程实例 (github.com)Programming-examples: 编程实例 (gitee.com) 代码 说明 简单地创建并查集注…...

Hadoop学习总结(Shell操作)
HDFS Shell 参数 命令参数功能描述-ls查看指定路径的目录结构-du统计目录下所有文件大小-mv移动文件-cp复制文件-rm删除文件 / 空白文件夹-put上传文件-cat查看内容文件-text将源文件输出文本格式-mkdir创建空白文件夹-help帮助 一、ls 命令 ls 命令用于查看指定路径的当前目录…...

LeetCode热题100——链表
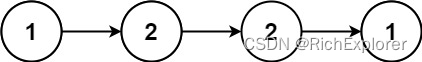
链表 1. 相交链表2. 反转链表3. 回文链表4. 环形链表5. 合并两个有序链表 1. 相交链表 给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点。如果两个链表不存在相交节点,返回 null 。 // 题解:使用A/B循环遍…...

使用C++的QT框架实现贪吃蛇
最近刷抖音经常看到别人使用类似chatGPT的al工具实现这个贪吃蛇游戏,正好我之前也写过,那么今天看看怎么去实现这个简单的游戏 我这边使用的是C的QT框架,当然用哪些框架都可以,主要是逻辑思路 1.生成画布,开始是一些…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
