mediasoup udp端口分配策略
mediasoup-worker多进程启动时,rtcMinPort/rtcMaxPort可以使用相同的配置。
for (let i = 0; i < numWorkers; i++) {
let worker = await mediasoup.createWorker({
logLevel: config.mediasoup.worker.logLevel,
logTags: config.mediasoup.worker.logTags,
rtcMinPort: minPort,
rtcMaxPort: maxPort
})
}
如何避免port冲突呢?答案是mediasoup的node主进程来处理的。
async function createWorker({ logLevel = 'error', logTags, rtcMinPort = 10000, rtcMaxPort = 59999, dtlsCertificateFile, dtlsPrivateKeyFile, libwebrtcFieldTrials, appData } = {}) {
const worker = new Worker_1.Worker({
logLevel,
logTags,
rtcMinPort,
rtcMaxPort,
dtlsCertificateFile,
dtlsPrivateKeyFile,
libwebrtcFieldTrials,
appData
});
return new Promise((resolve, reject) => {
worker.on('@success', () => {
observer.safeEmit('newworker', worker);
resolve(worker);
});
worker.on('@failure', reject);
});
}
class Worker extends EnhancedEventEmitter_1.EnhancedEventEmitter {
// mediasoup-worker child process. mediasoup-worker是node.js的子进程。
// const child_process_1 = require("child_process"); //
#child;
let spawnBin = workerBin;
let spawnArgs = [];
if (typeof rtcMinPort === 'number' && !Number.isNaN(rtcMinPort)) {
spawnArgs.push(`--rtcMinPort=${rtcMinPort}`);
}
if (typeof rtcMaxPort === 'number' && !Number.isNaN(rtcMaxPort)) {
spawnArgs.push(`--rtcMaxPort=${rtcMaxPort}`);
}
spawnArgs.join(' '));
this.#child = (0, child_process_1.spawn)(
spawnBin,
spawnArgs,
}
//这个webrtcServer是属于node.js的。
async createWebRtcServer({ listenInfos, appData }) {
const webRtcServer = new WebRtcServer_1.WebRtcServer({
internal: { webRtcServerId: reqData.webRtcServerId },
channel: this.#channel,
appData
});
this.#webRtcServers.add(webRtcServer);
return webRtcServer;
}
}
node.js的webRtcServer是c++ mediasoup-worker的封装。
关于RTP port,包括组成medsoup-cluster的pipeToRemoteRouter的RTP转发port,
是由node.js主进程统一管理使用的,在各个子进程间不会有冲突。
相关文章:

mediasoup udp端口分配策略
mediasoup-worker多进程启动时,rtcMinPort/rtcMaxPort可以使用相同的配置。 for (let i 0; i < numWorkers; i) { let worker await mediasoup.createWorker({ logLevel: config.mediasoup.worker.logLevel, logTags: config.mediasoup.work…...

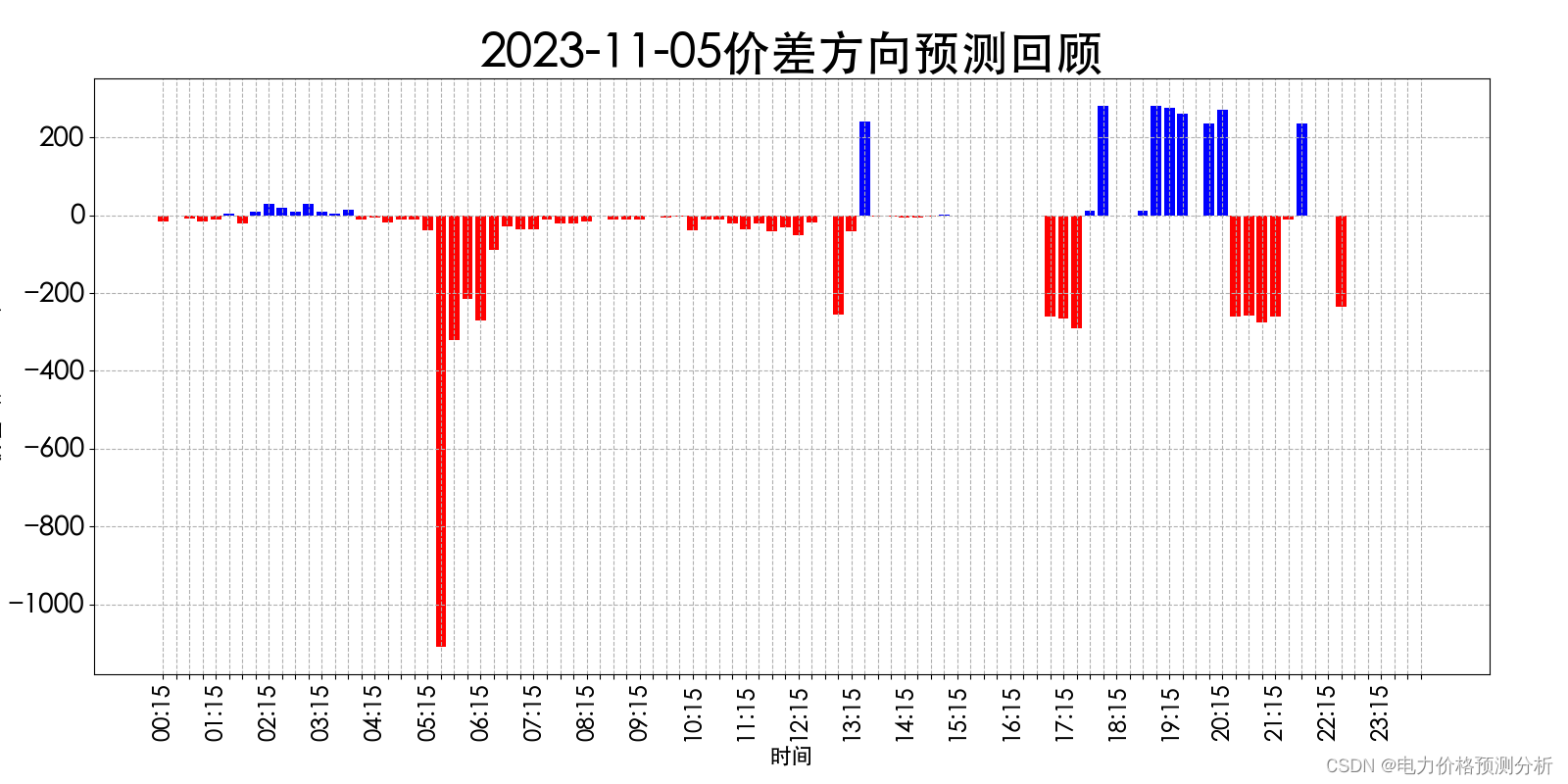
山西电力市场日前价格预测【2023-11-07】
日前价格预测 预测说明: 如上图所示,预测明日(2023-11-07)山西电力市场全天平均日前电价为318.54元/MWh。其中,最高日前电价为514.01元/MWh,预计出现在18: 00。最低日前电价为192.95元/MWh,预计…...

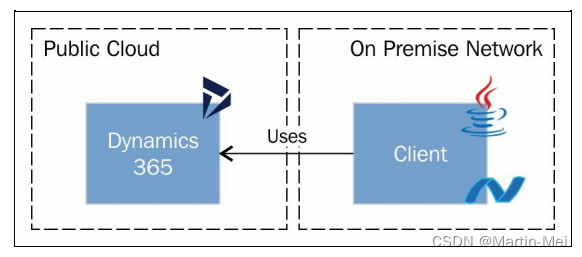
Microsoft Dynamics 365 CE 扩展定制 - 5. 外部集成
本章内容包括: 使用.NET从其他系统连接到Dynamics 365使用OData(Java)从其他系统连接到Dynamics 365使用外部库从外部源检索数据使用web应用程序连接到Dynamics 365运行Azure计划任务设置Azure Service Bus终结点与Azure Service Bus构建近乎实时的集成使用来自Azure服务总线…...

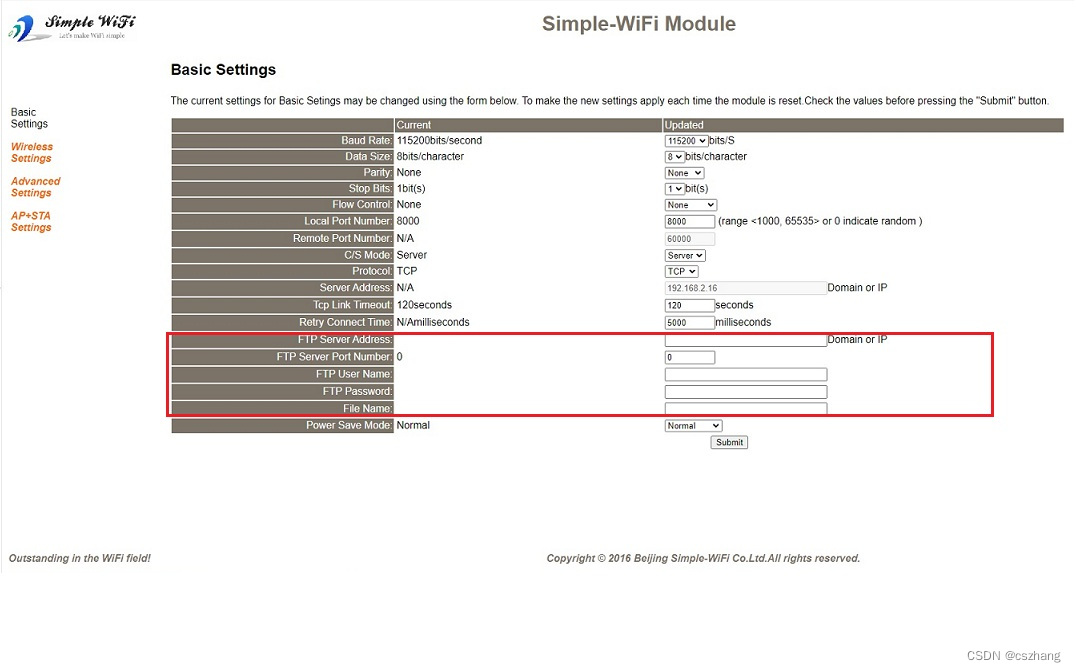
手机升级STM32单片机,pad下载程序,手机固件升级单片机,局域网程序下载,STM32单片机远程下载升级
STM32单片机,是我们最常见的一种MCU。通常我们在使用STM32单片机都会遇到程序在线升级下载的问题。 STM32单片机的在线下载通常需要以下几种方式完成: 1、使用ST提供的串口下载工具,本地完成固件的升级下载。 2、自行完成系统BootLoader的编写…...

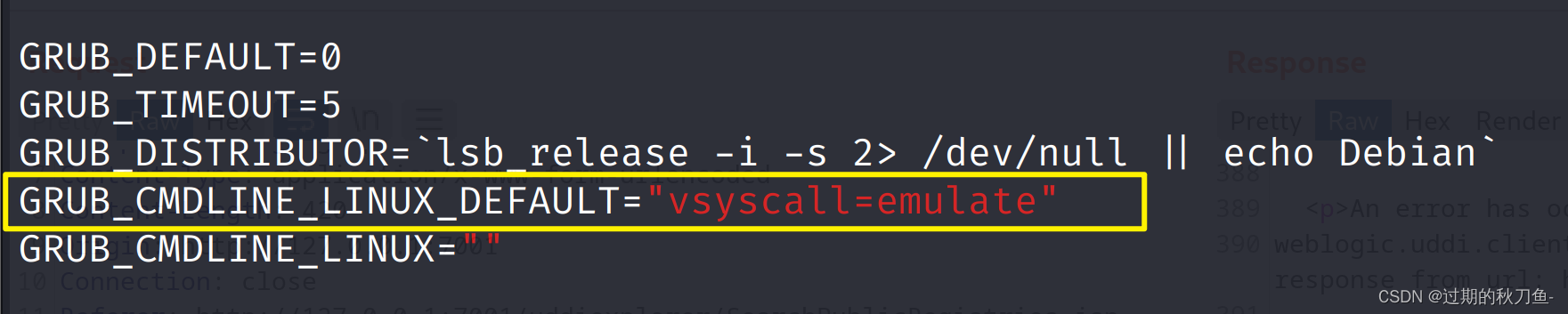
【漏洞复现】weblogic-SSRF漏洞
感谢互联网提供分享知识与智慧,在法治的社会里,请遵守有关法律法规 文章目录 漏洞测试注入HTTP头,利用Redis反弹shell 问题解决 Path : vulhub/weblogic/ssrf 编译及启动测试环境 docker compose up -dWeblogic中存在一个SSRF漏洞࿰…...

FreeSWTCH dialplan check nosdp
应朋友要求写一段dialplan,如果没有sdp(sip_profile打开了3pcc),马上回486,当然如果有sdp,dialplan正常往下走 我试了试,貌似不太复杂,如下: <!-- check no sdp --&…...

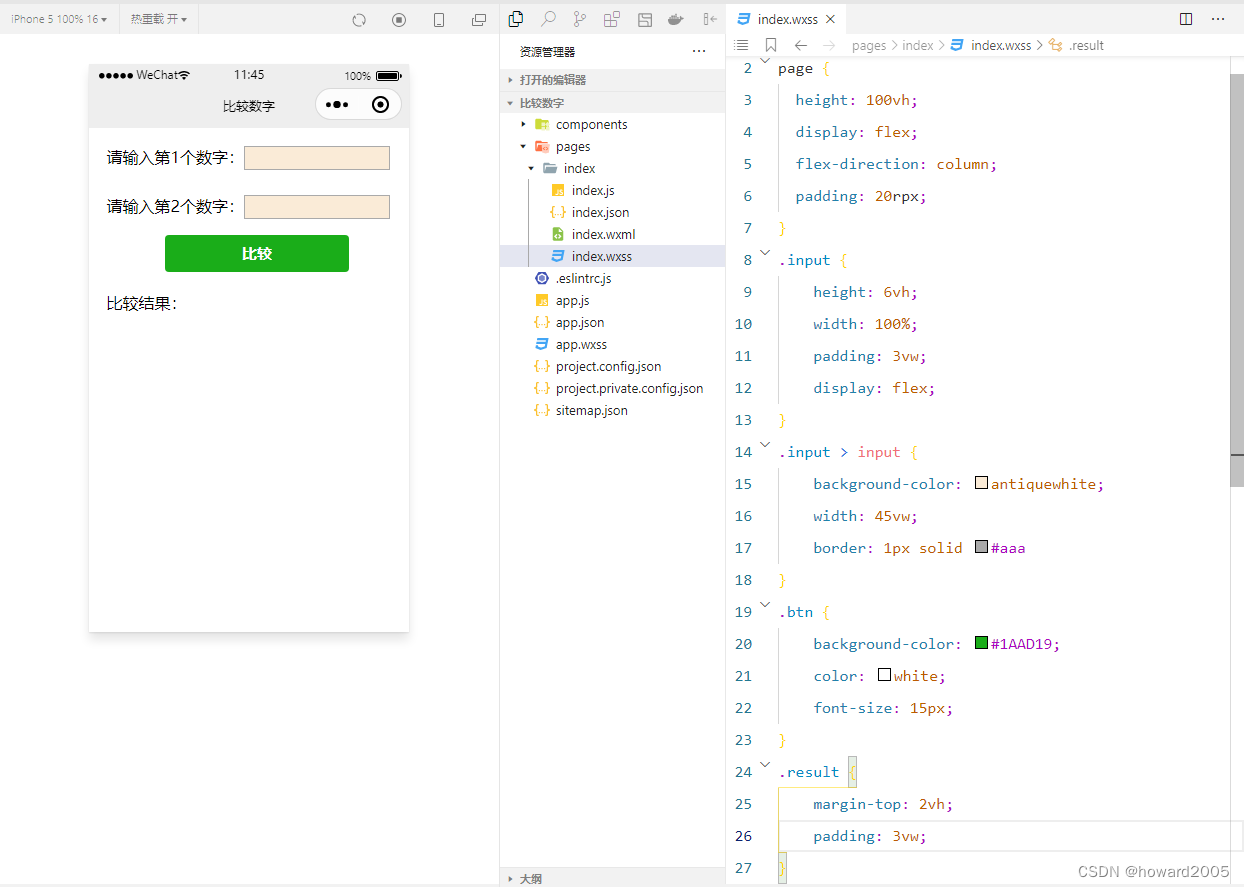
微信小程序案例3-1 比较数字
文章目录 一、运行效果二、知识储备(一)Page()函数(二)数据绑定(三)事件绑定(四)事件对象(五)this关键字(六)setData()方法࿰…...

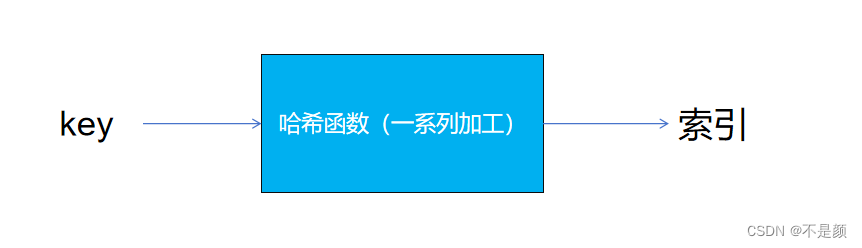
哈希表----数据结构
引入 如果你是一个队伍的队长,现在有 24 个队员,需要将他们分成 6 组,你会怎么分?其实有一种方法是让所有人排成一排,然后从队头开始报数,报的数字就是编号。当所有人都报完数后,这 24 人也被分…...

可达矩阵-邻接矩阵-以及有向图的python绘制
参考1 自定义输入矩阵来绘制 根据参考代码, 自定义 代码如下: # 编程实现有向图连通性的判断 from pylab import mplmpl.rcParams[font.sans-serif] [SimHei] mpl.rcParams[axes.unicode_minus] False import numpy as np import networkx as nx imp…...

react typescript @别名的使用
1、config/webpack.config.js中找到alias,添加: path.resolve(src) ,如下: alias: {// Support React Native Web// https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/"react-native&qu…...

C++性能优化笔记-6-C++元素的效率差异-7-类型转换
C元素的效率差异 类型转换signed与unsigned转换整数大小转换浮点精度转换整数到浮点转换浮点到整数转换指针类型转换重新解释对象的类型const_caststatic_castreinterpret_castdynamic_cast转换类对象 类型转换 在C语法中,有几种方式进行类型转换: // …...

c#中switch常用模式
声明模式 首先检查value的类型,然后根据类型输出相应的消息 public void ShowMessage(object value) {switch (value){case int i: Console.WriteLine($"value is int:{i}"); break;case long l: Console.WriteLine($"value is long:{l}"); b…...

Flink SQL 常用作业sql
目录 flink sql常用配置kafka source to mysql sink窗口函数 开窗datagen 自动生成数据表tumble 滚动窗口hop 滑动窗口cumulate 累积窗口 grouping sets 多维分析over 函数TopN flink sql常用配置 设置输出结果格式 SET sql-client.execution.result-modetableau;kafka source…...

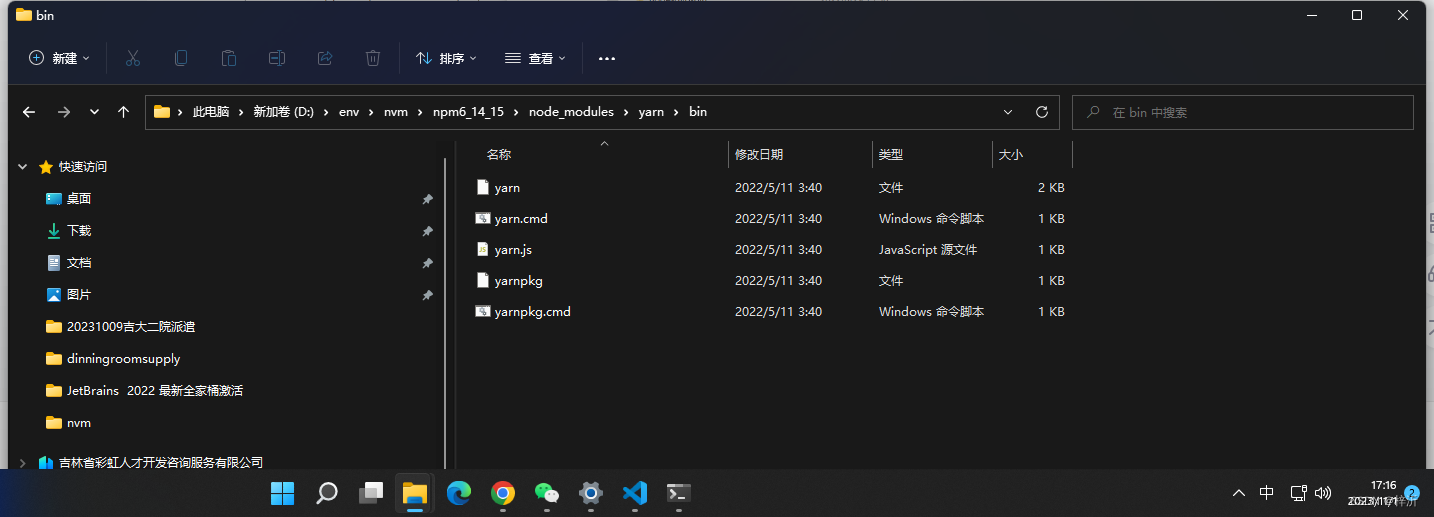
nodejs国内镜像及切换版本工具nvm
淘宝 NPM 镜像站(http://npm.taobao.org)已更换域名,新域名: Web 站点:https://npmmirror.com Registry Endpoint:https://registry.npmmirror.com 详见: 【望周知】淘宝 NPM 镜像换域名了&…...

用Rust和Scraper库编写图像爬虫的建议
本文提供一些有关如何使用Rust和Scraper库编写图像爬虫的一般建议: 1、首先,你需要安装Rust和Scraper库。你可以通过Rustup或Cargo来安装Rust,然后使用Cargo来安装Scraper库。 2、然后,你可以使用Scraper库的Crawler类来创建一个…...

Java 语言环境搭建
JDK 是一种用于构建在 Java 平台上发布的应用程序、Applet 和组件的开发环境,即编写 Java 程序必须使用 JDK,它提供了编译和运行 Java 程序的环境。 在安装 JDK 之前,首先要到 Oracle 网站获取 JDK 安装包。JDK 安装包被集成在 Java SE 中&a…...

酷开科技 | 酷开系统里萌萌哒小维在等你!
在一片金黄淡绿的颜色中,深秋的脚步更近了,在这个气候微凉的季节里,你是不是更想拥有一种温暖的陪伴呢?酷开科技智慧AI语音功能更懂你,贴心的小维用心陪伴你的每一天。 01.全天候陪伴 在酷开系统中,只要你…...

Bash 4关联数组:错误“声明:-A:无效选项”
Bash 4 associative arrays: error “declare: -A: invalid option” 就是bash版本太低 1.先确定现在的版本 bash -version 我的就是版本太低 升级新版本bash4.2 即可 升级步骤 1.下载bash-4.2wget http://ftp.gnu.org/gnu/bash/bash-4.2.tar.gz 2. 下载完成解压 tar -zxvf…...

干货|AI辅助完成论文的正确打开方式!
论文写作中可能遇到问题 1. 选题问题:是否无法确定研究方向和选择合适的题目? 2. 文献综述问题:是否困惑如何进行文献调研和综述? 3. 方法论问题:是否不知道该选择何种研究方法? 4. 数据处理问题&#…...

SpringBoot--Web开发篇:含enjoy模板引擎整合,SpringBoot整合springMVC;及上传文件至七牛云;restFul
SpringBoot的Web开发 官网学习: 进入spring官网 --> projects --> SpringBoot --> LEARN --> Reference Doc. --> Web --> 就能看到上述页面 静态资源映射规则 官方文档 总结: 只要是静态资源,放在类路径下࿱…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
