11.6 知识总结(筛选器方法、操作标签、事件)
一、 筛选器方法
document.getElementById()------>标签对象------------>直接就是标签
$(document.getElementById()) -------> jQuery对象-------->可以使用jQuery提供的方法
jQuery(document.getElementById()) -------> jQuery对象-------->可以使用jQuery提供的方法
$ === jQuery
每日一问:如何把jQuery对象转为标签对象?
$()[0]
$("#id")===jQuery("#id")
二、 操作标签
2.1 样式类
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。css类
css("color","red")//DOM操作:tag.style.color="red"
2.2 位置操作
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移
scrollTop()// 获取匹配元素相对滚动条顶部的偏移
scrollLeft()// 获取匹配元素相对滚动条左侧的偏移注:
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
示例: 返回顶部
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>位置相关示例之返回顶部</title><style>.c1 {width: 100px;height: 200px;background-color: red;}.c2 {height: 50px;width: 50px;position: fixed;bottom: 15px;right: 15px;background-color: #2b669a;}.hide {display: none;}.c3 {height: 100px;}</style> </head> <body> <button id="b1" class="btn btn-default">点我</button> <div class="c1"></div> <div class="c3">1</div> <div class="c3">2</div> <div class="c3">3</div> <div class="c3">4</div> <div class="c3">5</div> <div class="c3">6</div> <div class="c3">7</div> <div class="c3">8</div> <div class="c3">9</div> <div class="c3">10</div> <div class="c3">11</div> <div class="c3">12</div> <div class="c3">13</div> <div class="c3">14</div> <div class="c3">15</div> <div class="c3">16</div> <div class="c3">17</div> <div class="c3">18</div> <div class="c3">19</div> <div class="c3">20</div> <div class="c3">21</div> <div class="c3">22</div> <div class="c3">23</div> <div class="c3">24</div> <div class="c3">25</div> <div class="c3">26</div> <div class="c3">27</div> <div class="c3">28</div> <div class="c3">29</div> <div class="c3">30</div> <div class="c3">31</div> <div class="c3">32</div> <div class="c3">33</div> <div class="c3">34</div> <div class="c3">35</div> <div class="c3">36</div> <div class="c3">37</div> <div class="c3">38</div> <div class="c3">39</div> <div class="c3">40</div> <div class="c3">41</div> <div class="c3">42</div> <div class="c3">43</div> <div class="c3">44</div> <div class="c3">45</div> <div class="c3">46</div> <div class="c3">47</div> <div class="c3">48</div> <div class="c3">49</div> <div class="c3">50</div> <div class="c3">51</div> <div class="c3">52</div> <div class="c3">53</div> <div class="c3">54</div> <div class="c3">55</div> <div class="c3">56</div> <div class="c3">57</div> <div class="c3">58</div> <div class="c3">59</div> <div class="c3">60</div> <div class="c3">61</div> <div class="c3">62</div> <div class="c3">63</div> <div class="c3">64</div> <div class="c3">65</div> <div class="c3">66</div> <div class="c3">67</div> <div class="c3">68</div> <div class="c3">69</div> <div class="c3">70</div> <div class="c3">71</div> <div class="c3">72</div> <div class="c3">73</div> <div class="c3">74</div> <div class="c3">75</div> <div class="c3">76</div> <div class="c3">77</div> <div class="c3">78</div> <div class="c3">79</div> <div class="c3">80</div> <div class="c3">81</div> <div class="c3">82</div> <div class="c3">83</div> <div class="c3">84</div> <div class="c3">85</div> <div class="c3">86</div> <div class="c3">87</div> <div class="c3">88</div> <div class="c3">89</div> <div class="c3">90</div> <div class="c3">91</div> <div class="c3">92</div> <div class="c3">93</div> <div class="c3">94</div> <div class="c3">95</div> <div class="c3">96</div> <div class="c3">97</div> <div class="c3">98</div> <div class="c3">99</div> <div class="c3">100</div><button id="b2" class="btn btn-default c2 hide">返回顶部</button> <script src="jquery-3.2.1.min.js"></script> <script>$("#b1").on("click", function () {$(".c1").offset({left: 200, top:200});});$(window).scroll(function () {if ($(window).scrollTop() > 100) {$("#b2").removeClass("hide");}else {$("#b2").addClass("hide");}});$("#b2").on("click", function () {$(window).scrollTop(0);}) </script> </body> </html>
2.3 尺寸
height() width() innerHeight() innerWidth() outerHeight() outerWidth()
2.4 文本操作
2.4.1 HTML代码:
html()// 取得第一个匹配元素的html内容
html(val)// 设置所有匹配元素的html内容
2.4.2 文本值:
text()// 取得所有匹配元素的内容
text(val)// 设置所有匹配元素的内容
2.4.3 值:
val()// 取得第一个匹配元素的当前值
val(val)// 设置所有匹配元素的值
val([val1, val2])// 设置多选的checkbox、多选select的值
2.5 属性操作
2.5.1 用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
2.5.2 用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性
2.6 文档处理
2.6.1 添加到指定元素内部的后面
let $pEle = $('<p>')
$pEle.text('你好啊 草莓要不要来几个?')
$pEle.attr('id','d1')
$('#d1').append($pEle) # 内部尾部追加createElement('p') -----------> $('<p>')
appendChild() -----------> append()$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
2.6.2 添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
2.6.3 移除和清空元素
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。
三、 事件
3.1 常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
input监控
$(window).keydown(function (event) {
console.log(event.keyCode)
if (event.keyCode === 16){
alert('你按了shift键')
}
})
相关文章:
)
11.6 知识总结(筛选器方法、操作标签、事件)
一、 筛选器方法 document.getElementById()------>标签对象------------>直接就是标签 $(document.getElementById()) -------> jQuery对象-------->可以使用jQuery提供的方法 jQuery(document.getElementById()) -------> jQuery对象-------->可以使用jQue…...

Devchat插件:AI智能编程助手,让你告别脏活累活。
文章目录 前言注册登录DevChat的安装和配置DevChat插件安装DevChat插件配置 DevChat的简单使用后记 前言 随着人工智能技术的不断发展和普及,它正在深刻影响着各行各业,并逐渐成为改变世界的重要力量。在软件开发领域,人工智能技术也给开发者…...

0-1矩阵列互斥问题——回溯法 Python实现
三、 0-1 矩阵的列集互斥问题。给定一个 m n m \times n mn 的 0-1 矩阵 A \mathrm{A} A 。定义列互斥为: 对于矩阵 A A A 中的任意两列 i i i 和 j j j, 如果在对应的每一行上, i i i 和 j j j 不存在同时为 1 的情况, 则称列 i \mathrm{i} i 和 j \mathrm{j} j 互斥…...

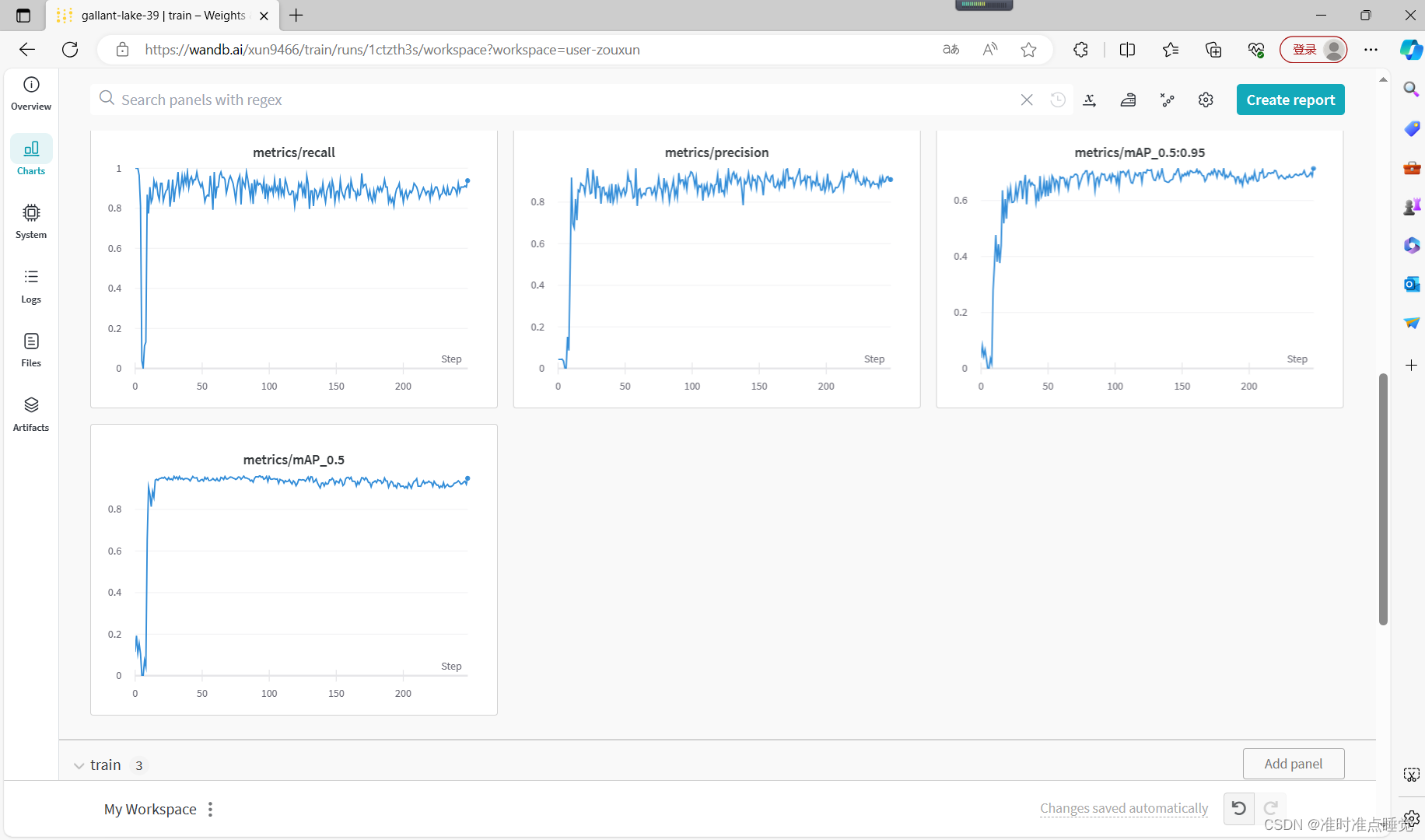
wandb 安装本地部署使用教程
1、官网注册 wandb.ai是一个为机器学习开发者提供的开发工具平台,可以帮助用户跟踪实验,管理和版本数据,以及与团队协作,从而更专注于构建最佳模型。 wandb官网: https://wandb.ai 首先我们打开官网注册号自己的账号并…...

飞桨平台搭建PP-YOLOE模型
一、创建项目 此博客仅是运行PP-YOLOE源码,这里以变压器渗漏数据集为例COCO数据集太大了,跑不动,V100训练预估计得7天左右,即便是A100也得4天半,变压器渗漏油数据集跑一个小时左右,还可以接受,…...

Js重点内容
一,什么是js javascript是运行在客户端(浏览器,可预览)的编程语言 二,主要的功能 用来给静态页(html网页)增加一些动态功能(比如轮播图、tab切换) 三,应用…...

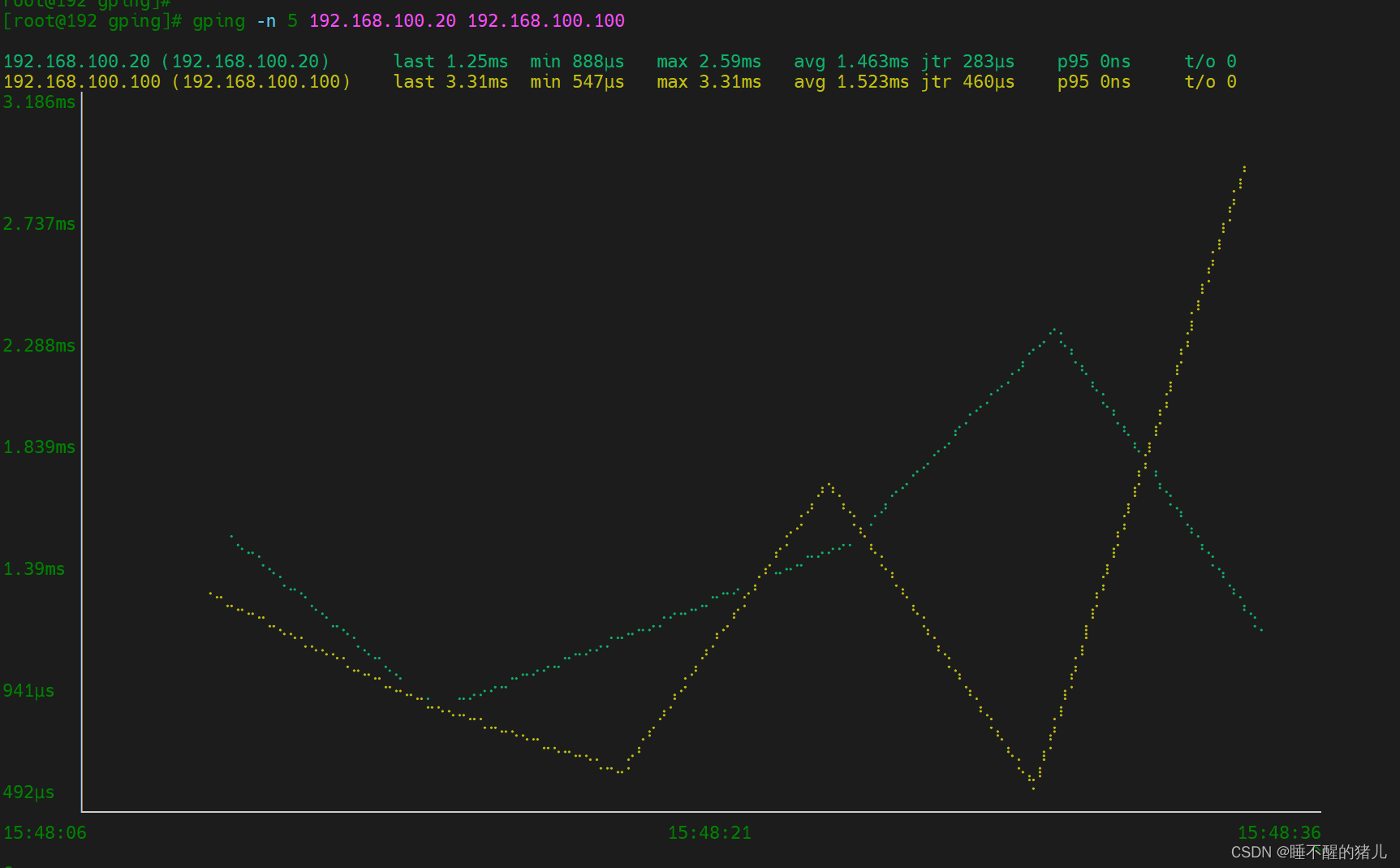
图形化ping工具gping
一、介绍 gping能够以折线图的方式,实时展示 ping 的结果,支持 Windows、Linux 和 macOS 操作系统。并且支持多个目标同时Ping同时展示折线图方便对比。下面扩展一下ICMP及ICMP隧道。 ICMP消息结构: ICMP消息是由一个类型字段、一个代码字段、…...

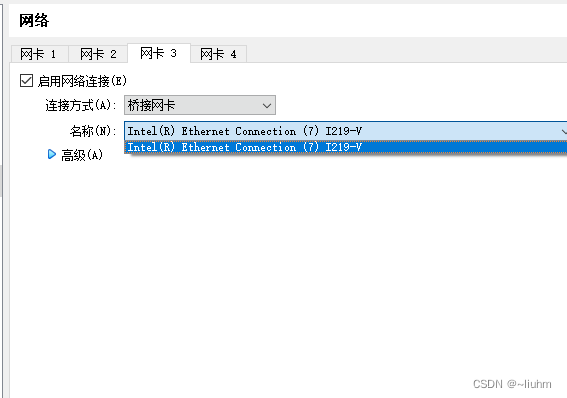
快速安装虚拟机centos7.5
vbox 快速导入安装centos7.5 环境准备 vbox安装(下载地址) ova镜像(下载地址)(默认是192.168.56.10 加nat网卡) 链接:https://pan.baidu.com/s/164Iprh_80HCQmKCU6V-RTw 提取码:if…...

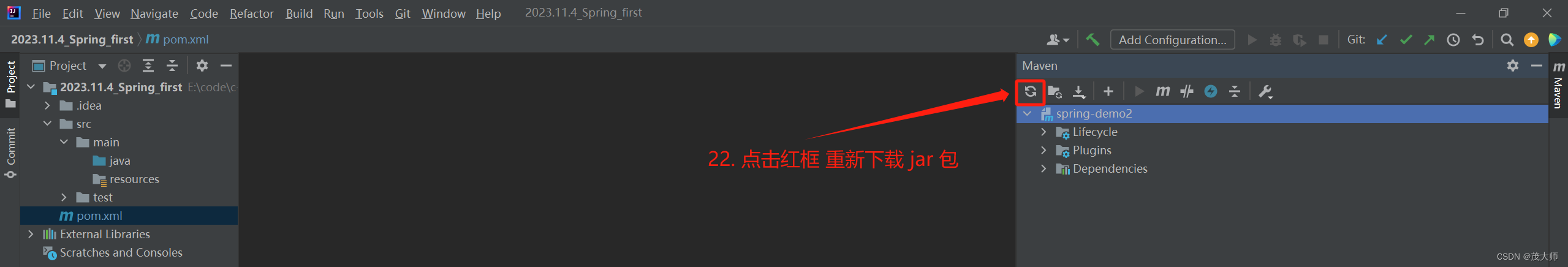
2023.11.4 Idea 配置国内 Maven 源
目录 配置国内 Maven 源 重新下载 jar 包 配置国内 Maven 源 <mirror><id>alimaven</id><name>aliyun maven</name><url>http://maven.aliyun.com/nexus/content/groups/public/</url><mirrorOf>central</mirrorOf> …...

DAY11 字符串处理函数
1.测字符串长度函数 头文件: #include <string.h> 函数定义: size_t strlen(const char *s); 函数功能: 测字符指针 s 指向的字符串中字符的个数,不包括 ’\0’ void fun01() {char *num "hello";int len …...

Web自动化测试 —— PageObject设计模式!
一、page object 模式简介 1.1、传统 UI 自动化的问题 无法适应 UI 频繁变化无法清晰表达业务用例场景大量的样板代码 driver/find/click 二、page object 设计原则 2.1、POM 模式的优势 降低 UI 变化导致的测试用例脆弱性问题让用例清晰明朗,与具体实现无关 2.…...

七月论文审稿GPT第2版:从Meta Nougat、GPT4审稿到Mistral、LongLora
前言 如此前这篇文章《学术论文GPT的源码解读与微调:从chatpaper、gpt_academic到七月论文审稿GPT》中的第三部分所述,对于论文的摘要/总结、对话、翻译、语法检查而言,市面上的学术论文GPT的效果虽暂未有多好,可至少还过得去&am…...
—— 日夜交替)
Unreal Engine 学习笔记 (1)—— 日夜交替
1.创建关卡 文件新建关卡空白关卡保存关卡(命名为NewWorld) 2.创建蓝图类 创建蓝图类(继承自Actor) 命名为SunAndMoon 3.编辑SunAndMoon蓝图类 添加SkyAtmosphere添加SkyLight添加DirectionalLight将DirectionalLight重命名为…...

leetcode:189. 轮转数组(python3解法)
难度:中等 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4]解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3…...

基于PHP + MySQL实现的文章内容管理系统源码+数据库,采用前后端分离的模板和标签化方式
文章内容管理系统 dc-article是一个通用的文章内容管理系统,基于开源的caozha-admin开发,采用前后端分离的模板和标签化方式,支持文章内容管理、栏目分类管理、评论管理、友情链接管理、碎片管理、远程图片获取器等功能。可以使用本系统很轻…...

这可能是全网最晚的低代码技术总结
低代码的发展一向结伴着质疑前行,一些人认为低代码平台限制了开发人员的创新能力,使得开发过程变得过于简单,缺乏深度的定制和灵活性。他们担心,低代码平台可能只适合于简单的应用程序,无法满足复杂业务需求。另一面&a…...

leetcode2054
leetcode 2054 #include <iostream> #include <vector> #include <tuple> #include <algorithm>using namespace std;struct Event {// 时间戳int ts;// op 0 表示左边界,op 1 表示右边界int op;int val;Event(int _ts, int _op, int _v…...

c面向对象编码风格(上)
面向对象和面向过程的基本概念 面向对象和面向过程是两种不同的编程范式,它们在软件开发中用于组织和设计代码的方式。 面向过程编程(Procedural Programming)是一种以过程(函数、方法)为核心的编程方式。在面向过程…...
)
【星海出品】VUE(六)
插槽Slots 传递属性 attribute App,vue <script> import SlotsBase from "./components/SlotsBase.vue" import SlotsTow from "./components/SlotsTow.vue" export default {components:{SlotsBase,SlotsTow},data(){return{message: "父集 m…...

华为政企闪存存储产品集
产品类型产品型号产品说明 maintainProductOceanStor Dorado 2000 SAS 128GB华为OceanStor Dorado 2000是一款简单、可靠、绿色的全闪存存储系统,极简部署、智能运维、轻量便捷,功能齐全,广泛适用于虚拟化、数据库、办公自动化、分支机构等…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

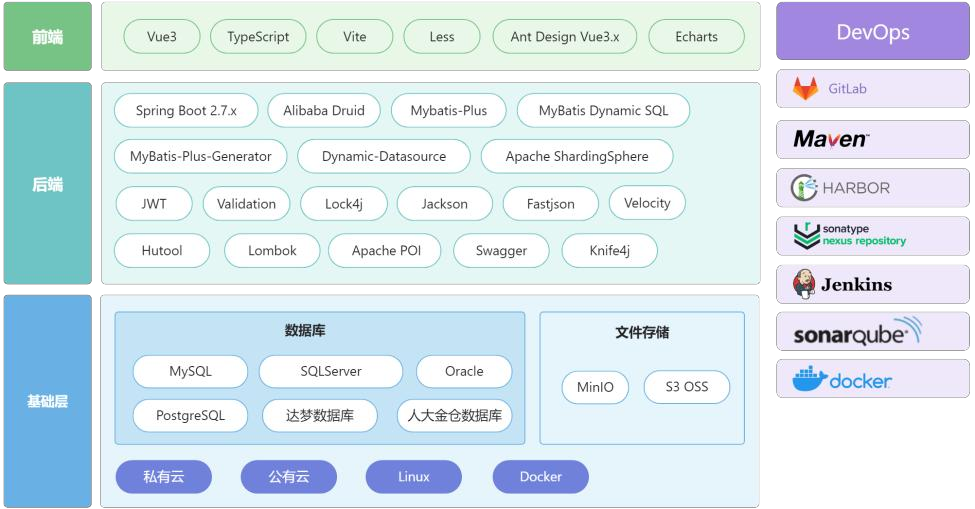
最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
