银河E8,吉利版Model 3:5米大车身、45寸大屏、首批8295座舱芯
作者 | Amy
编辑 | 德新

吉利银河E8在曝光后多次引爆热搜,李书福更是赞誉有加,称其为「买了就直接享受」。这款备受瞩目的车型于 10月30日晚首次亮相。
虽然新车外观在今年上海车展上早已曝光,但这次的发布会却带来了不少惊喜。新车架构以及包括智能座舱在内的硬件配置展现出的品质,吸引了众多目光。
外观方面,作为一款车长超过5米的宽体B级轿车,银河E8最引人注目的莫过于一体式发光前脸,设计感十足。

银河E8在细节设计上也下足了功夫,风阻系数低至0.199,超越了此前行业风阻最低的奔驰EQS和蔚来ET7,使它的能耗表现非常值得期待。
座舱内,银河E8搭载了45英寸的8K连贯屏,这一屏幕配置在同级车型中优势明显。
银河E8的座舱芯片则选用了高通骁龙8295芯片,而非目前普遍使用的8155芯片,为未来的OTA升级预留了巨大的发挥空间。
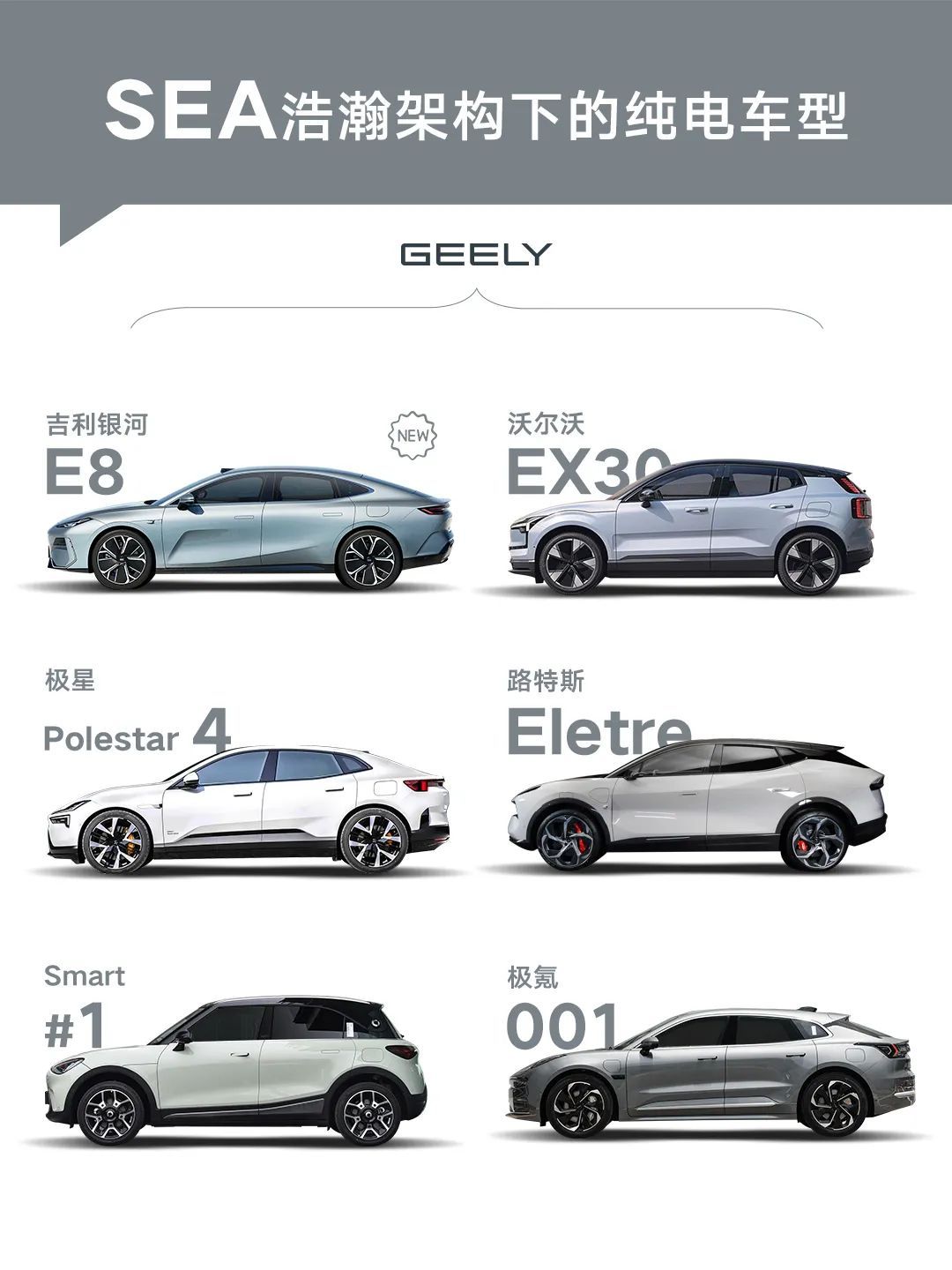
一、SEA架构首款纯电轿车
吉利银河E8长/宽/高分别为5010/1920/1465mm,轴距2925mm,和比亚迪汉的4995/1910/1495/2920mm、Model3的4720/1848/1442/2875mm相比,明显更宽更大。
E8是首款基于SEA架构打造的纯电轿车,也是银河系列首款纯电轿车。
吉利体系耗资200亿打造的SEA浩瀚架构,细分了5个平台:SEA-1、SEA-2、SEA-E(Entry)、SEA-S(Sport)、SEA-C(Commercial)。
而E8出于SEA-1平台,这个平台覆盖中型和中大型车,与极氪001同平台。结合之前极氪001的表现,E8的底盘和操控是有保障的。
作为吉利在新能源市场的主力产品序列,银河分混动和纯电两大产品线,两产品线分别脱身于e-CMA架构和SEA架构。其中,混动车型命名以L开头,纯电车型以E开头。
不过根据目前的配置,E8的成本应该也不会低。

SEA架构支持800V高压超充,配备了Sic碳化硅高性能电驱系统与高性能纯电底盘。
工信部此前的申报文件显示,银河E8的单电机后驱版将采用76度的磷酸铁锂电池组,最大功率为200千瓦,纯电续航可达665公里。
二、搭载8295芯片、速腾激光雷达
智能化硬件方面,银河E8采用了极越01同款的5纳米制程的8295芯片,AI算力30TOPS,采用百度提供的「舱驾一体」软件方案,同时高阶智驾系统还将搭载速腾聚创的第二代智能MEMS固态激光雷达。

新车还提供了50W手机无线充电和25.6英寸AR-HUD抬头显示,以及哈曼INFINITY高保真12音响系统。
FACE ID人脸识别功能可快速登录账号,座椅记忆自动恢复到对应账号设置的状态,可提供多媒体主动控制和疲劳监测功能。
OMS娱乐摄像头则可用于拍照或情绪识别抓拍。

吉利在银河E8这款车上投入了巨大的心血。
E8不仅是为银河品牌彻头彻尾打造的最新纯电车型,也是吉利新的设计负责人陈政主持设计院之后第一个真正意义上的代表作。
E8的8295芯片、45英寸超长屏幕以及激光雷达,也说明这款车在智能化上将毫不逊色。
银河E8预计在广州车展亮相,年底前上市。
前有特斯拉Model 3、比亚迪汉以及小鹏P7i等同级产品,E8将是吉利银河在主流纯电轿车市场发起的一轮猛攻。
相关文章:

银河E8,吉利版Model 3:5米大车身、45寸大屏、首批8295座舱芯
作者 | Amy 编辑 | 德新 吉利银河E8在曝光后多次引爆热搜,李书福更是赞誉有加,称其为「买了就直接享受」。这款备受瞩目的车型于 10月30日晚首次亮相。 虽然新车外观在今年上海车展上早已曝光,但这次的发布会却带来了不少惊喜。新车架构以及…...

技术分享 | 被测项目需求你理解到位了么?
需求分析是开始测试工作的第一步,产品会先产出一个需求文档,然后会组织需求宣讲,在需求宣讲中分析需求中是否存在问题,然后宣讲结束后,通过需求文档分析测试点并且预估排期。所以对于需求的理解非常重要。 需求文档 …...

[MRCTF2020]你传你呢1
提示 只对php以及phtml文件之类的做了防护content-type.htaccess文件 这里就不整那么麻烦直接抓包测试 首先对后缀测试看过滤了哪些 (php php3 pht php5 phtml phps) 全部被ban了 到这里的后续思路通过上传一些配置文件把上传的图片都以php文件执行 尝试上传图片码, 直接上传成…...

一些对程序员有用的网站
当你遇到问题时 Stack Overflow:订阅他们的每周新闻和任何你感兴趣的主题Google:全球最大搜索引擎必应:在你无法使用Google的时候CSDN:聊胜于无AI导航一号AI导航二号 新闻篇 OSCHINA:中文开源技术交流社区 针对初学…...

小程序使用echarts(超详细教程)
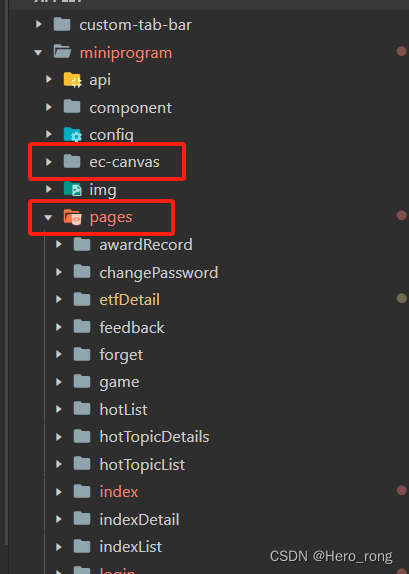
小程序使用echarts第一步就是先引用到小程序里面,可以直接从这里下载 文件很多,我们值下载 ec-canvas 就好,下载完成后,直接放在pages同级目录下 index.js 在我们需要的页面的 js 文件顶部引入 // pages/index/index.js impor…...

js控制输入框中的光标位置
主要逻辑 主要应用selectionStart、selectionEnd来实现 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title…...

Openssl生成证书-nginx使用ssl
Openssl生成证书并用nginx使用 安装openssl yum install openssl -y创库目录存放证书 mkdir /etc/nginx/cert cd /etc/nginx/cert配置本地解析 cat >>/etc/hosts << EOF 10.10.10.21 kubernetes-master.com EOF10.10.10.21 主机ip、 kubernetes-master.com 本…...

Go语言实现数据结构栈和队列
Go语言实现数据结构栈和队列 1、栈 package mainimport "fmt"func main(){// 创建栈stack : make([]int, 0)// push压入栈stack append(stack, 10)// pop弹出v : stack[len(stack)-1]// 10fmt.Println(v)stack stack[:len(stack)-1]// 检查栈空// truefmt.Printl…...

【vscode】Window11环境下vscode使用Fira Code字体【教程】
【vscode】Window11环境下vscode使用Fira Code字体【教程】 文章目录 【vscode】Window11环境下vscode使用Fira Code字体【教程】1. 下载Fira Code字体2. 安装Fira Code字体3. 配置vscode4. 效果如下Reference 如果想要在Ubuntu环境下使用Fira Code字体,可以参考我的…...

Sandcastle生成文档
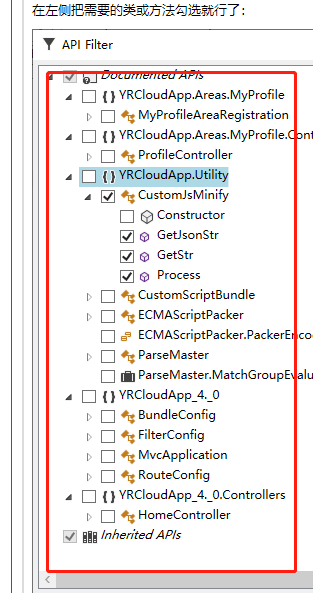
下载: https://github.com/EWSoftware/SHFB/releases 使用Sandcastle生成Api文档需要使用对应程序集的注释xml 程序集dll作为数据源,通过对xml dll数据解析生成文档;所以主体步骤如下: 程序集资源生成创建配置.shfbproj项目编译构建文档 …...

P1368 【模板】最小表示法
题目描述 小敏和小燕是一对好朋友。 他们正在玩一种神奇的游戏,叫 Minecraft。 他们现在要做一个由方块构成的长条工艺品。但是方块现在是乱的,而且由于机器的要求,他们只能做到把这个工艺品最左边的方块放到最右边。 他们想,…...
和外部表(External Table)相关知识点)
【Hive】内部表(Managed Table)和外部表(External Table)相关知识点
在Hive中,有两种类型的表:外部表(External Table)和内部表(Managed Table)。它们在数据存储和管理方式上存在一些重要的区别。 本文就来对这些知识做一个总结。 1、如何在hive中创建内部表和外部表? 2、内部表和外部表的一些区别。 3、怎么查看一个表是内部表还是外部表…...

算法通关村第十四关白银挑战——堆的经典算法题
关注微信公众号:怒码少年。 回复关键词:【电子书】,领取多本计算机相关电子书 大家好,我是怒码少年小码。 今天开始进入新的篇章——堆!这里我默认了大家都知道堆的基本知识了,我们来看看关于堆的两道高频…...

selenium自动化测试入门 —— python unittest单元测试框架
unittest又名PyUnit, Python单元测试框架(The Python unit testing framework),简称为PyUnit。自从 Python 2.1 版本后,PyUnit成为 Python标准库的一部分。 为什么需要使用unittest单元测试框架? 当我们写…...

C#开发的OpenRA游戏之生命值
caimouse写于深圳 2023.11.6 C#开发的OpenRA游戏之生命值 前面已经分析了步兵攻击兵营的情况,通过子弹类不断射向兵营,就会导致兵营的损伤,这个损伤表现为生命值。定义如下: Health: HP: 60000 根据OpenRA的设计原则,每一个属性,就会生成一个Info信息类,再创建一个定…...

ubuntu外接显示器、不识别笔记本显示器
如题:ubuntu外接显示器、不识别笔记本显示器 双屏幕,笔记本外接显示器HDMI,然后安装Nvidia显卡驱动,之后重启笔记本显示器无法识别,只能使用外接显示器了。 中文网站找遍了都没有解决方案,然后用英文搜索&a…...

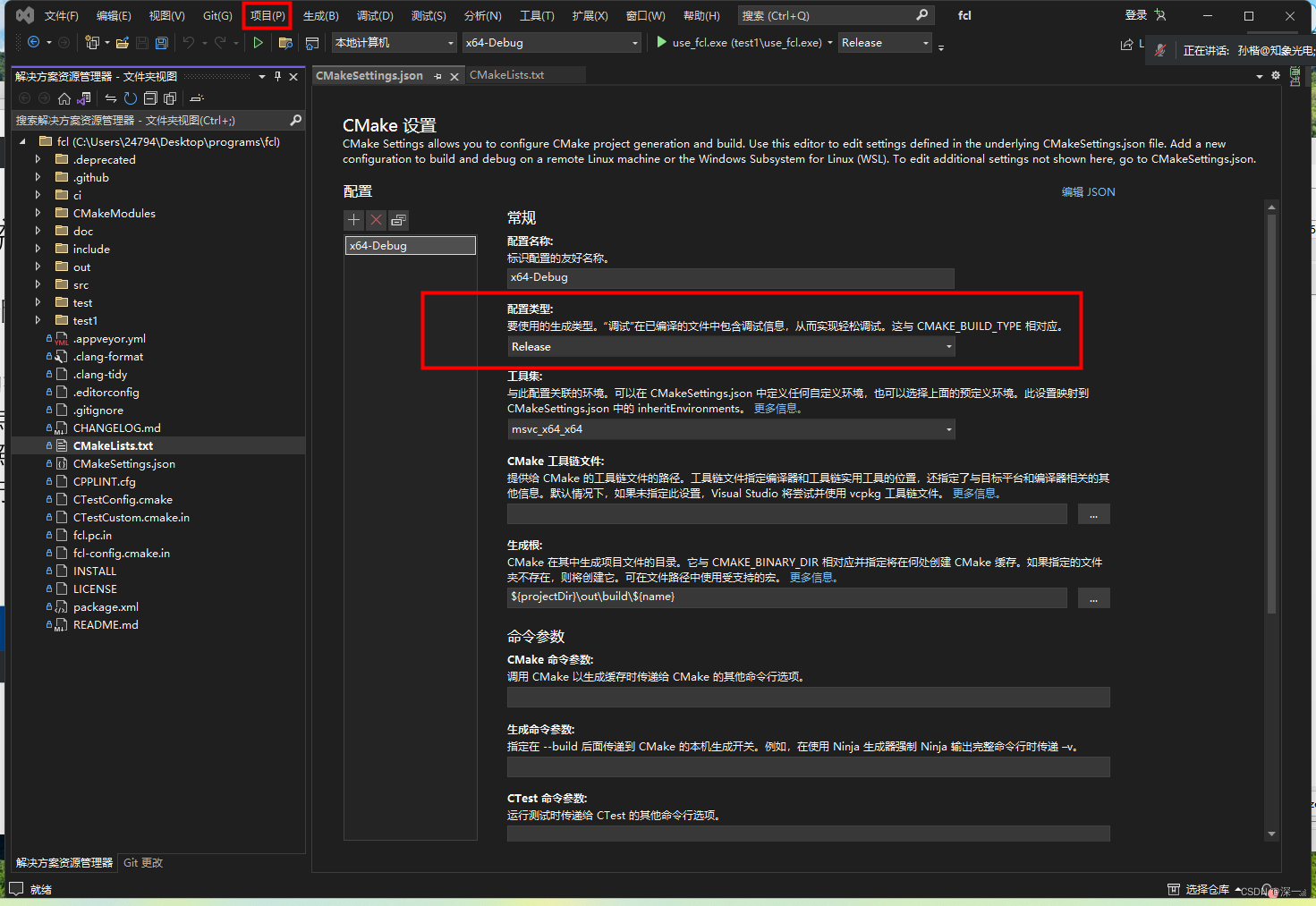
windows下使用FCL(Flexible-collision-library)
windows下使用FCL(The Flexible-collision-library) FCL做为一款开源的碰撞检测库,支持多种基础的几何体,及支持C和python,在windows和linux平台均可以使用。是一款计算高效的碰撞检测工具。在机械臂规划控制框架movei…...

Godot4实现游戏的多语言版本
要在Godot 4中实现多语言版本的游戏,您需要按照以下几个步骤来设置和管理游戏文本以及可能的其他资源,如图像或声音。以下是根据官方文档和详细教程整理的简明指南: 准备翻译文件: Godot支持使用.csv文件或.po文件进行国际化…...

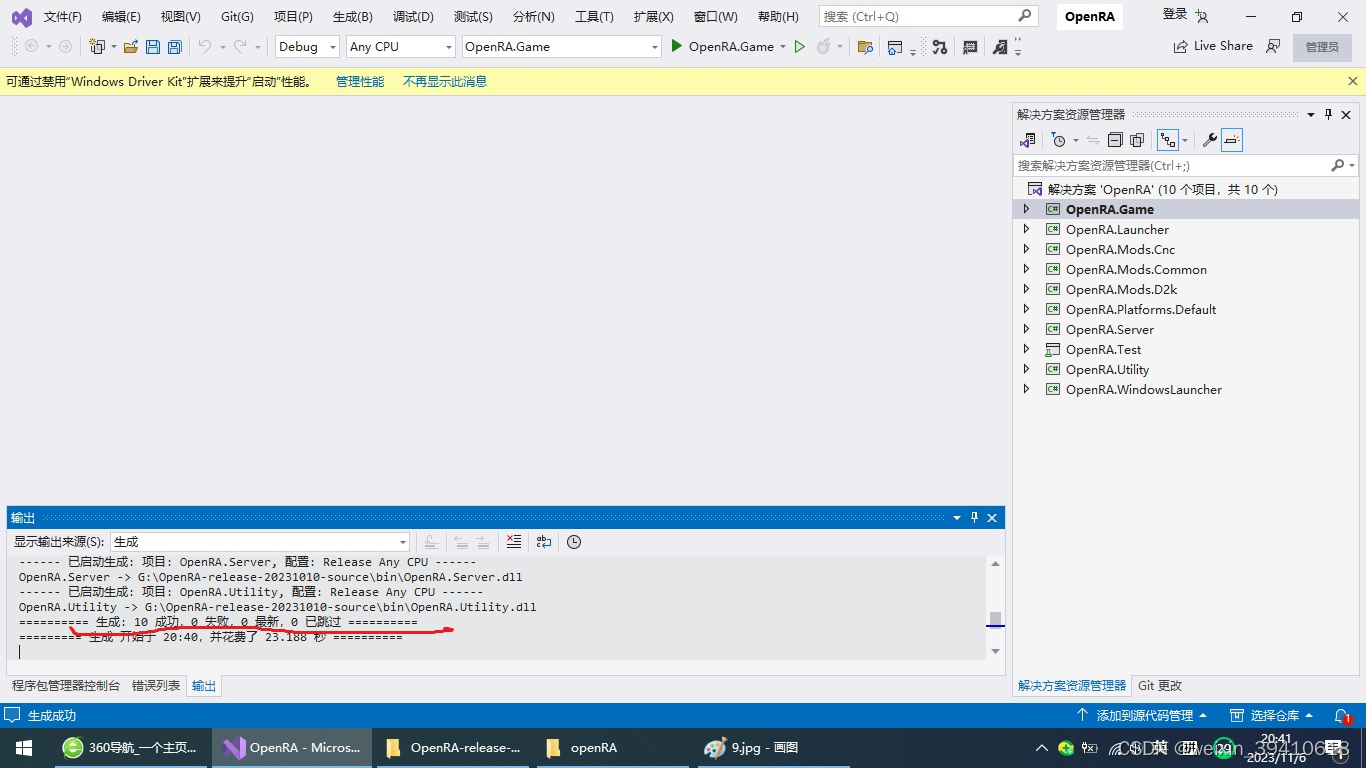
6张图让你了解openRA 下载及编译
下面的3张图是免费赠送的用vs解决方案编译的方法...

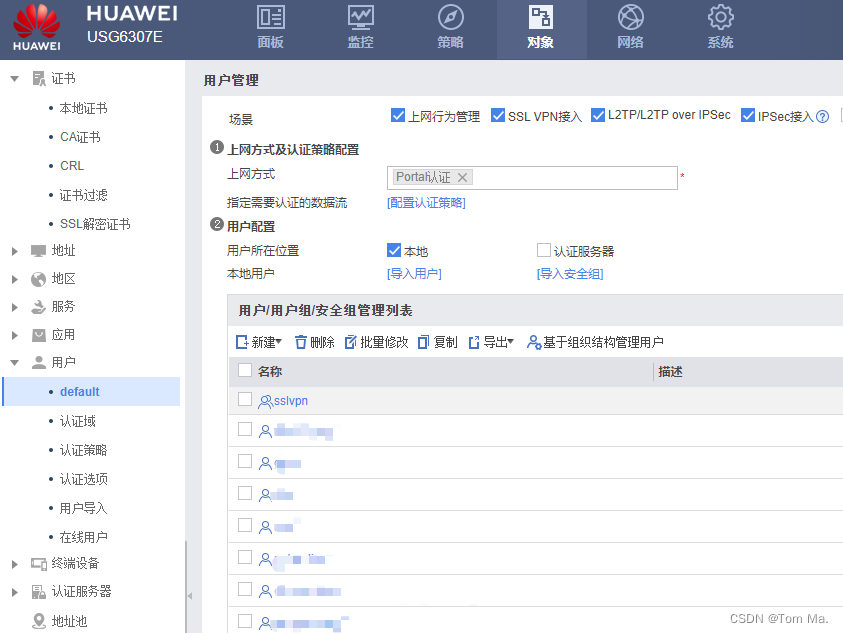
华为防火墙 配置 SSLVPN
需求: 公司域环境,大陆客户端居家办公室需要连到公司域,这里可以在上海防火墙上面开通SSLVPN,员工就可以透过SSLVPN连通上海公司的内网,但是由于公司域控有2个站点,一个在上海,一个在台北&…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
