设计模式—结构型模式之桥接模式
设计模式—结构型模式之桥接模式
将抽象与实现解耦,使两者都可以独立变化。
在现实生活中,某些类具有两个或多个维度的变化,如图形既可按形状分,又可按颜色分。如何设计类似于 Photoshop 这样的软件,能画不同形状和不同颜色的图形呢?如果用继承方式,m 种形状和 n 种颜色的图形就有 m×n 种,不但对应的子类很多,而且扩展困难。不同颜色和字体的文字、不同品牌和功率的汽车。

桥接将继承转为关联,降低类之间的耦合度,减少代码量。
桥接(Bridge)模式包含以下主要角色:
- 系统设计期间,如果这个类里面的一些东西,会扩展很多,这个东西就应该分离出来
- 抽象化(Abstraction)角色:定义抽象类,并包含一个对实现化对象的引用。
- 扩展抽象化(Refined Abstraction)角色:是抽象化角色的子类,实现父类中的业务方法,并通过组合关系调用实现化角色中的业务方法。
- 实现化(Implementor)角色:定义实现化角色的接口,供扩展抽象化角色调用。
- 具体实现化(Concrete Implementor)角色:给出实现化角色接口的具体实现。
举例
如果我们有不同型号的手机,每种型号的手机都有线下和线上两种销售渠道,两种渠道的价格还不同。如果我们不使用设计模式,我们就需要定义线上渠道的不同型号手机类、线下渠道的不同型号手机类;如果我们再增加一个渠道,又需要增加新的不同型号渠道手机类。我们能否把渠道分离出来呢?这便引出了桥接模式。
渠道抽象类:
/**
* 抽象渠道类
*/
public abstract class AbstarctChnnel {private String channel;private Integer price;public AbstarctChnnel(String channel, Integer price) {this.channel = channel;this.price = price;}String getChannelInfo(){return "渠道:"+this.channel + "\t价格:"+this.price;}
}
线上渠道和线下渠道分别为:
/*** 线上渠道*/
public class OnlineChannel extends AbstarctChnnel{public OnlineChannel(String channel, Integer price) {super(channel, price);}
}
/*** 线下渠道*/
public class OfflineChannel extends AbstarctChnnel{public OfflineChannel(String channel, Integer price) {super(channel, price);}
}
我们的抽象手机类如下:
public abstract class AbstarctPhone {//桥接在此.....设计期间就得想好//【真正会引起此类变化的一个维度直接抽取出来,通过组合的方式接起来】//桥接+适配器 ...AbstarctChnnel chnnel;abstract String getPhone();public void setChnnel(AbstarctChnnel chnnel) {this.chnnel = chnnel;}
}
手机类如下:
public class BananaPhone extends AbstarctPhone{@OverrideString getPhone() {return "香蕉手机:"+this.chnnel.getChannelInfo();}
}
测试类如下:
public class BridgeTest {public static void main(String[] args) {BananaPhone phone = new BananaPhone();phone.setChnnel(new OfflineChannel("线下渠道",10000));System.out.println("phone.getPhone() = " + phone.getPhone());}
}
运行结果如下:

如果我们再新增一个渠道,只要再扩展出一个渠道类即可,不需要新增手机类。
总结
我们需要把真正会引起此类变化的维度,直接抽取出来,通过组合的方式拼接起来。
相关文章:

设计模式—结构型模式之桥接模式
设计模式—结构型模式之桥接模式 将抽象与实现解耦,使两者都可以独立变化。 在现实生活中,某些类具有两个或多个维度的变化,如图形既可按形状分,又可按颜色分。如何设计类似于 Photoshop 这样的软件,能画不同形状和不…...

【RabbitMQ】RabbitMQ 消息的堆积问题 —— 使用惰性队列解决消息的堆积问题
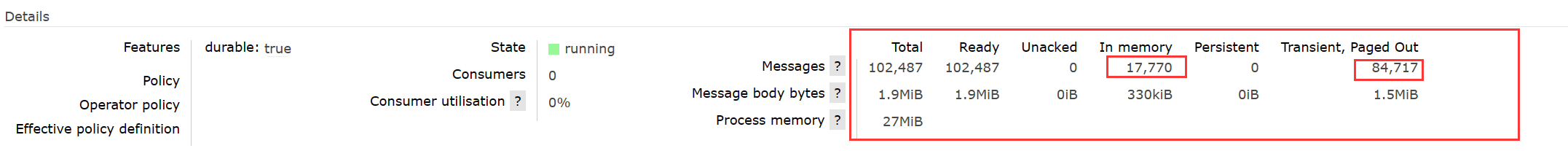
文章目录 一、消息的堆积问题1.1 什么是消息的堆积问题1.2 消息堆积的解决思路 二、惰性队列解决消息堆积问题2.1 惰性队列和普通队列的区别2.2 惰性队列的声明方式2.3 演示惰性队列接收大量消息2.4 惰性队列的优缺点 一、消息的堆积问题 1.1 什么是消息的堆积问题 消息的堆积…...

深度优先遍历与连通分量
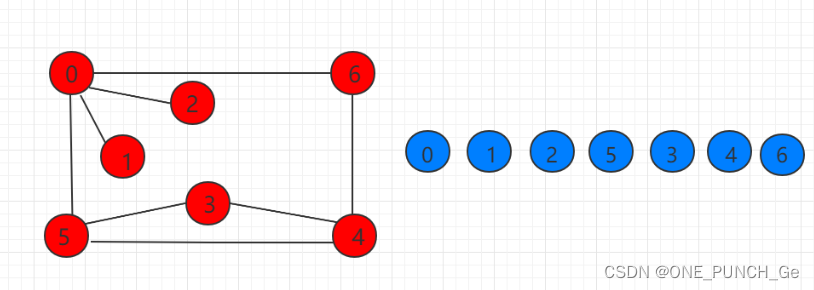
深度优先遍历(Depth First Search)的主要思想是首先以一个未被访问过的顶点作为起始顶点,沿当前顶点的边走到未访问过的顶点。当没有未访问过的顶点时,则回到上一个顶点,继续试探别的顶点,直至所有的顶点都被访问过。 下图示例的…...

Python学习笔记--类的继承
七、类的继承 1、定义类的继承 说到继承,你一定会联想到继承你老爸的家产之类的。 类的继承也是一样。 比如有一个旧类,是可以算平均数的。然后这时候有一个新类,也要用到算平均数,那么这时候我们就可以使用继承的方式。新类继…...

全自动批量AI改写文章发布软件【软件脚本+技术教程】
项目原理: 利用AI工具将爆款文章改写发布到平台上流量变现,通过播放量赚取收益 软件功能: 1.可以根据你选的文章领域,识别你在网站上抓取的文章链接进来自动洗稿生成过原创的文章,自动配图 2.同时还可以将管理的账号导入进脚本软…...

strongswan:configure: error: OpenSSL Crypto library not found
引子 在配置strongswan时,有时会遇到以下错误(其实所有需要openssl的软件configure时都有可能遇到该问题): configure: error: OpenSSL Crypto library not found 解决方法 crypto是什么呢? 是OpenSSL 加密库(lib), 这个库需要op…...

Xcode 常见错误
1. Xcode 15 编译出现以下错误 clang: error: SDK does not contain libarclite at the path /Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/arc/libarclite_iphonesimulator.a; try increasing the minimum deployment target 从…...

【JavaEE】实现简单博客系统-前端部分
文件目录: 展示: blog_list.html: <!DOCTYPE html> <html lang"cn"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><t…...

首发scitb包,一个为制作统计表格而生的R包
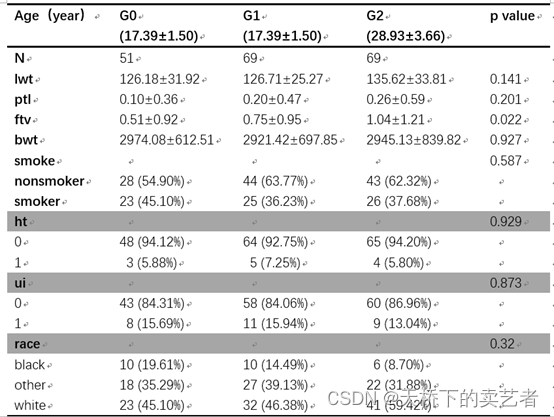
目前,本人写的第3个R包scitb包已经正式在R语言官方CRAN上线,scitb包是一个为生成专业化统计表格而生的R包。 可以使用以下代码安装 install.packages("scitb")scitb包对我而言是个很重要的R包,我的很多想法需要靠它做平台来实现&a…...

2023-11-06 LeetCode每日一题(最大单词长度乘积)
2023-11-06每日一题 一、题目编号 318. 最大单词长度乘积二、题目链接 点击跳转到题目位置 三、题目描述 给你一个字符串数组 words ,找出并返回 length(words[i]) * length(words[j]) 的最大值,并且这两个单词不含有公共字母。如果不存在这样的两个…...

numpy机器学习深度学习 常用函数
Python numpy(np)创建空的字符串数组、矩阵。解决数组中每个元素仅保留单个字符,无法完整填入字符串。 matrix1np.zeros(shape(31,22)).astype(np.str_) matrix1[matrix1 0.0] 1.reshape()方法 作用是将数据按照指定的维度重新组织并返回。也就是reshape&#x…...

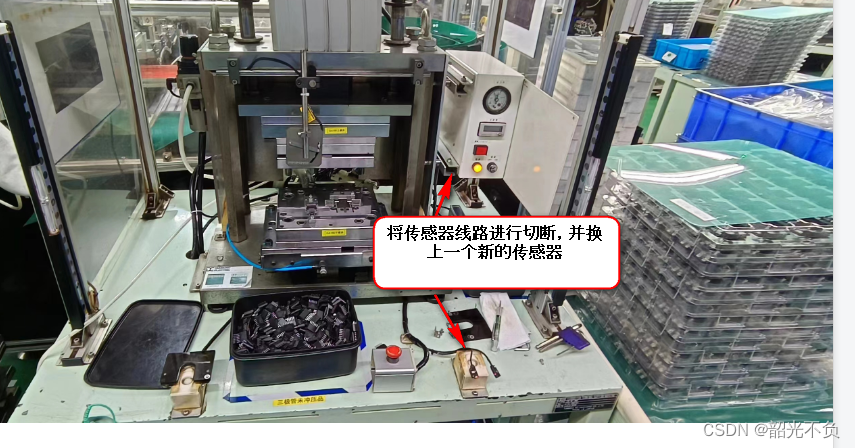
连接器切断机维修
目录 起因 机器出现的问题排查 问题 检查 维修方法 今天也开始了设备的维修记录,今天出问题的是连接器切断器的维护! 起因 “连接器切断机坏了,有没有维修的,机器不动了,没有报警,没有断电和气管的泄漏&…...

Mysql数据库 8.SQL语言 外键约束
一、外键约束 外键约束——将一个列添加外键约束与另一张表的主键(唯一列)进行关联之后,这个外键约束的列添加的数据必须要在关联的主键字段中存在 案例 创建原则:先创建不含外键的表也就是班级表 添加外键的方式 一般使用第一…...

ERROR in static/js/xxx.js from UglifyJs Unexpected token name «currentVersion»
添加链接描述 ERROR in static/js/xxx.js from UglifyJs Unexpected token name currentVersion, expected punc 遇到这种异常, 需要运行下面脚本运行npm i -D uglifyjs-webpack-pluginbeta修改webpack.prod.conf.jsjs中引入参数const UglifyJsPlugin require(uglifyjs-webpa…...

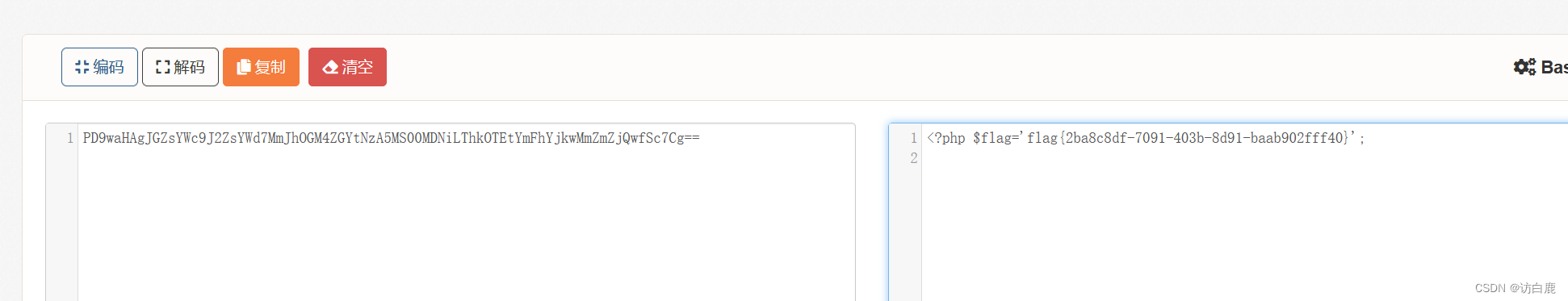
反序列化 [网鼎杯 2020 青龙组]AreUSerialz 1
打开题目 <?phpinclude("flag.php");highlight_file(__FILE__);class FileHandler {protected $op;protected $filename;protected $content;function __construct() {$op "1";$filename "/tmp/tmpfile";$content "Hello World!&qu…...

JWT登录校验
工作原理 下面来详细看看 UTF-8 是如何工作的,以及为什么它会根据被编码的字符具有不同的长度。 一、JWT是什么? 在介绍JWT之前,我们先来回顾一下利用token进行用户身份验证的流程: 1、客户端使用用户名和密码请求登录 2、服务端…...
)
python发送企业微信群webhook消息(文本、文件)
import datetime import os import time from copy import copyimport requests from loguru import logger from urllib3 import encode_multipart_formdataclass WeiXin_Robot:def __init__(self,url: str ""):# 测试cartest_url "https://qyapi.weixin.qq.…...
高数笔记06:无穷级数
图源:文心一言 时间比较紧张,仅导图~~🥝🥝 第1版:查资料、画导图~🧩🧩 参考资料:《高等数学 基础篇》武忠祥 🐳目录 🐳常数项级数 🐋概要 &…...

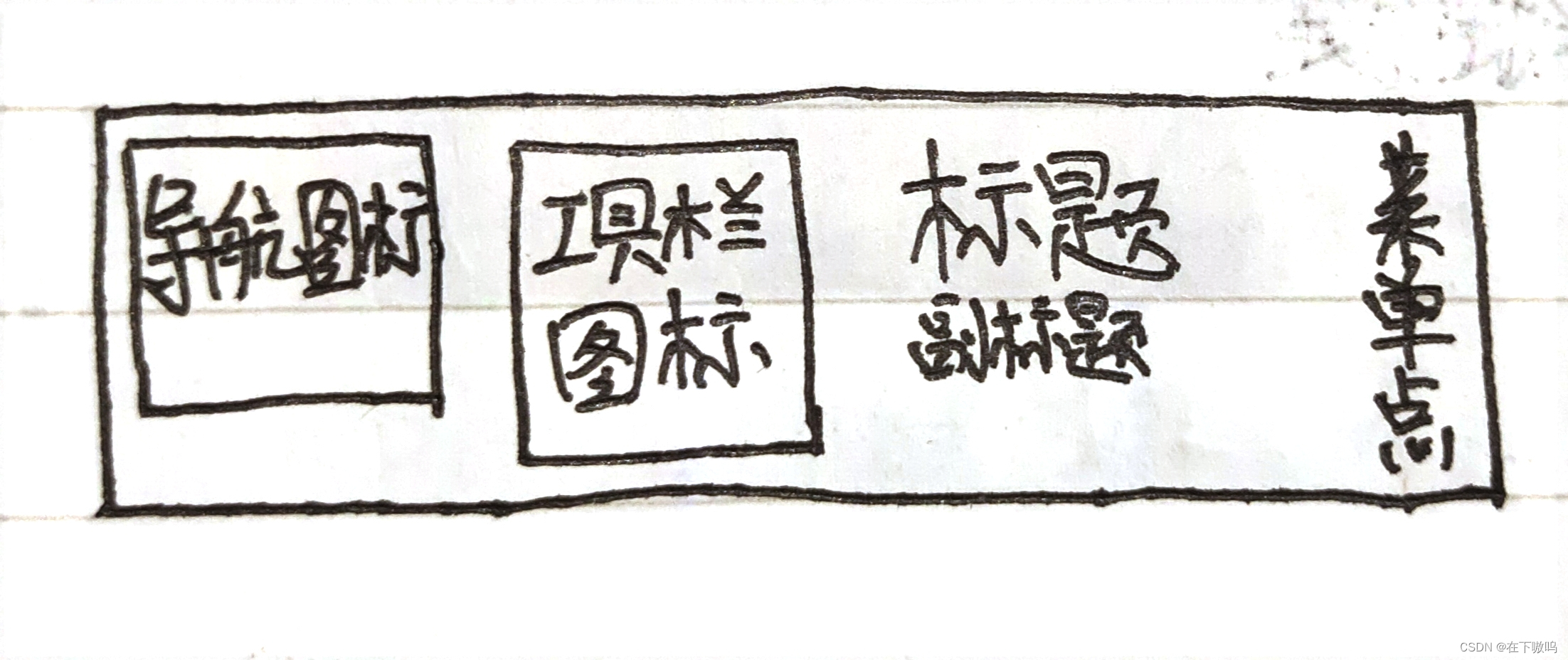
Android工具栏ToolBar
主流APP除了底部有一排标签栏外,通常顶部还有一排导航栏。在Android5.0之前,这个顶部导航栏以ActionBar控件的形式出现,但AcionBar存在不灵活、难以扩展等毛病,所以Android5.0之后推出了ToolBar工具栏控件,意在取代Aci…...

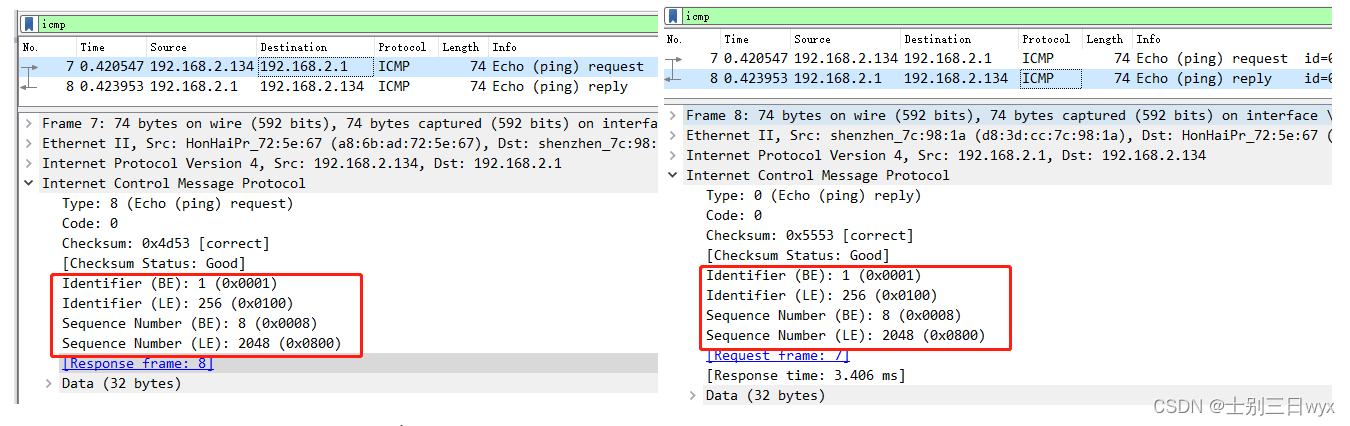
2.3 - 网络协议 - ICMP协议工作原理,报文格式,抓包实战
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 ICMP协议 1、ICMP协议工作原理2、ICMP协议报文格式…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
