【JavaEE】实现简单博客系统-前端部分
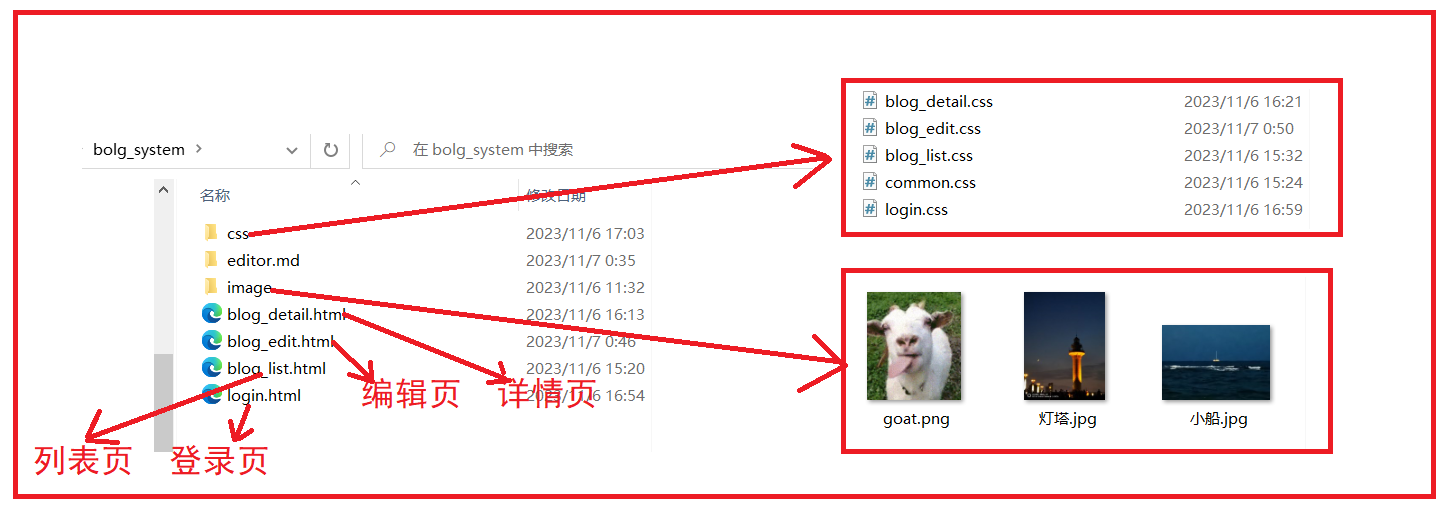
文件目录:
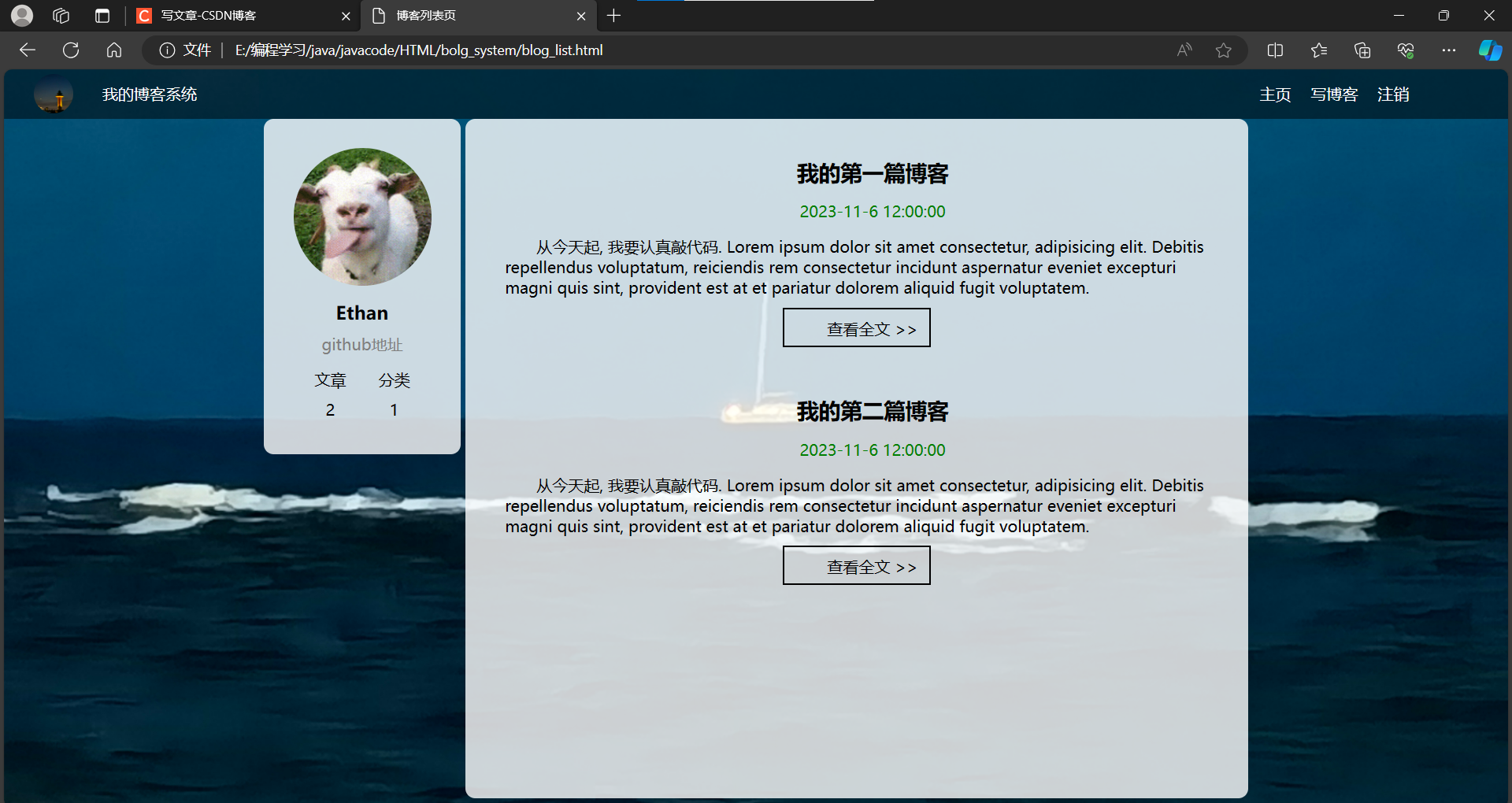
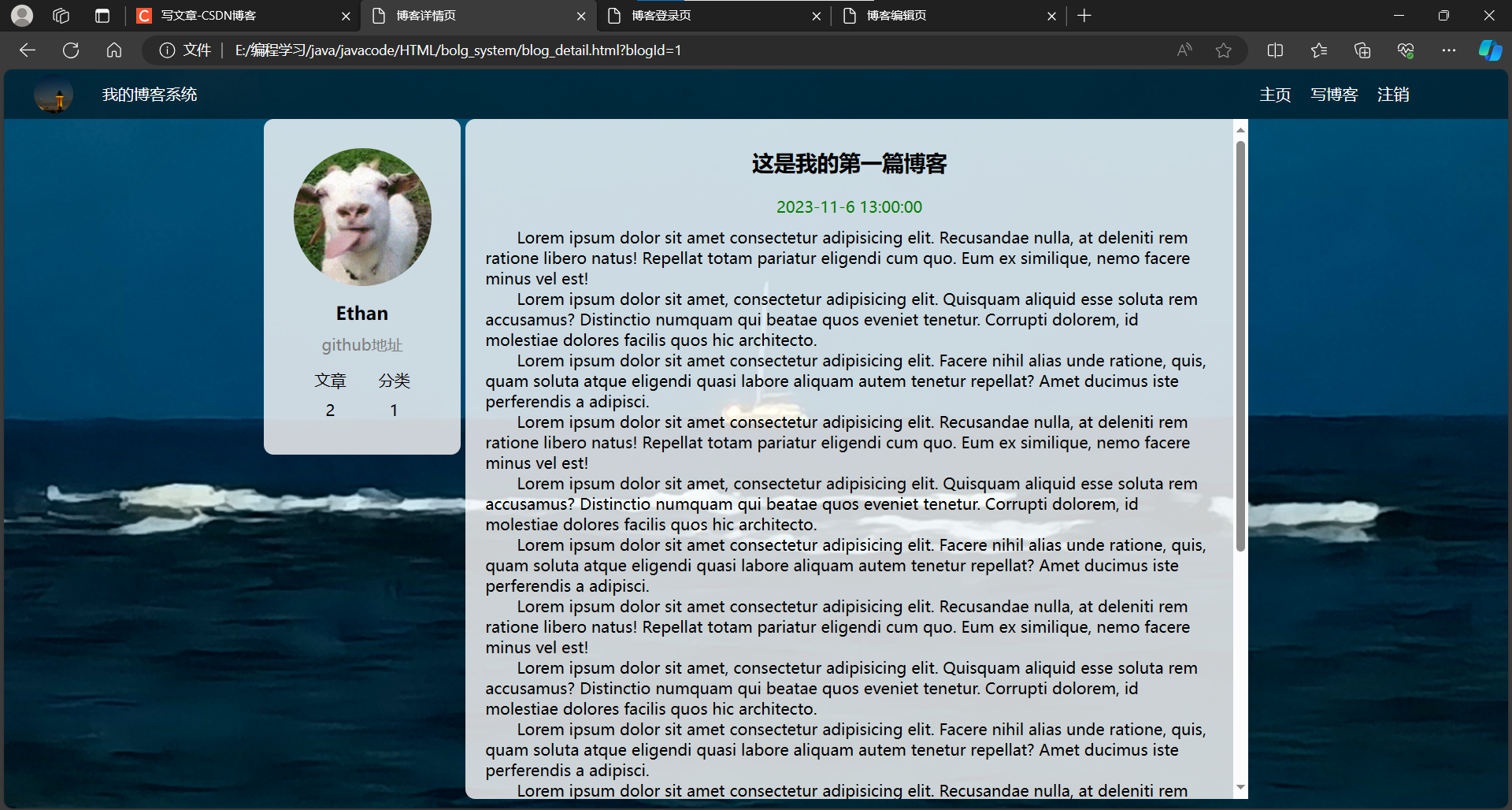
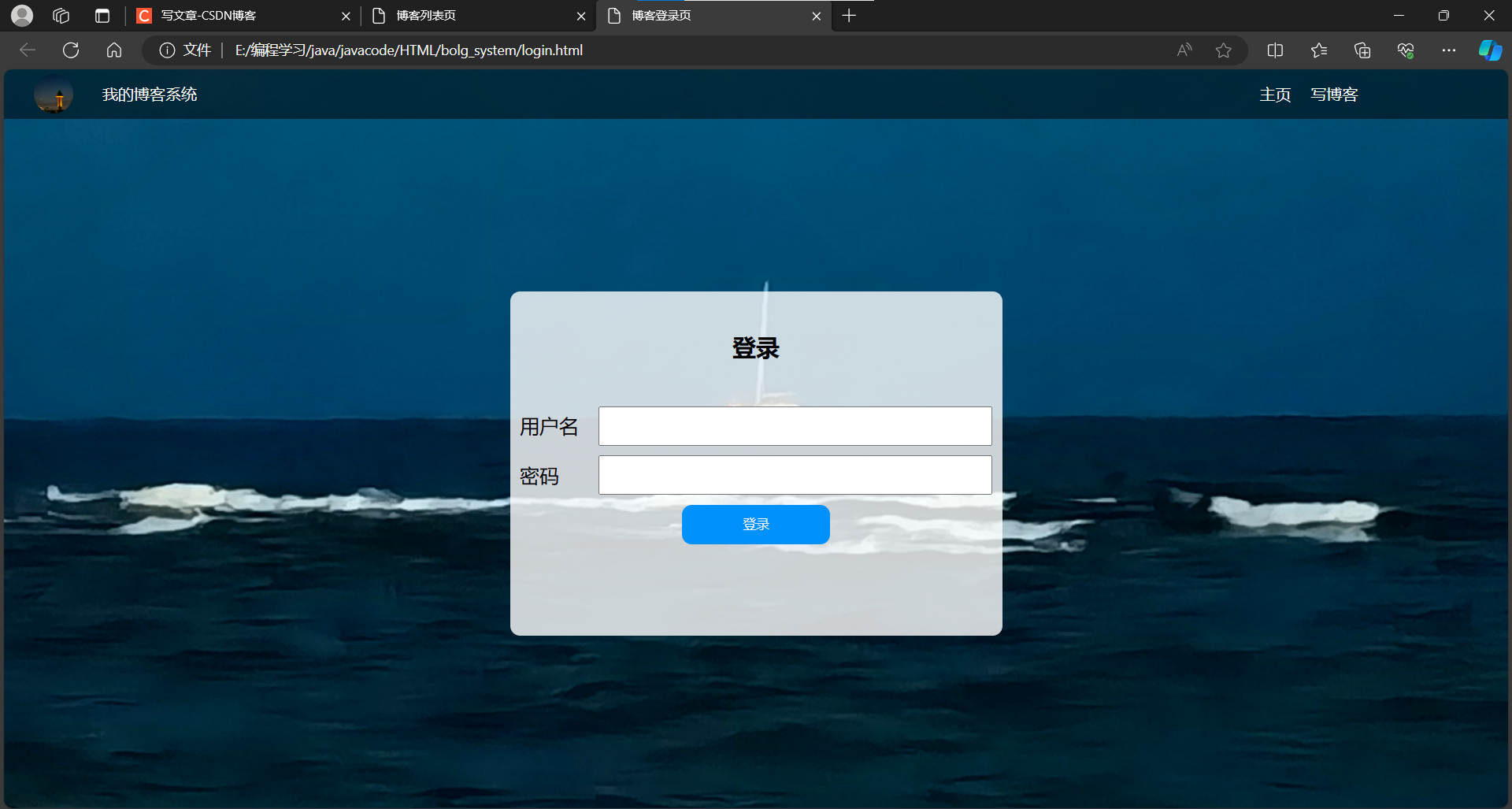
展示:




blog_list.html:
<!DOCTYPE html>
<html lang="cn">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客列表页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_list.css">
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/灯塔.jpg" alt=""><div class="title">我的博客系统</div><div class="spacer"></div><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="">注销</a></div><!-- 页面主体 --><div class="container"><div class="container-left"><div class="card"><img src="image/goat.png" alt=""><h3>Ethan</h3><a href="https://github.com/">github地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><div class="container-right"><div class="blog"><div class="title">我的第一篇博客</div><div class="date">2023-11-6 12:00:00</div><div class="desc">从今天起, 我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Debitis repellendus voluptatum, reiciendis rem consectetur incidunt aspernatur eveniet excepturi magni quis sint, provident est at et pariatur dolorem aliquid fugit voluptatem.</div><a href="blog_detail.html?blogId=1">查看全文 >></a></div><div class="blog"><div class="title">我的第二篇博客</div><div class="date">2023-11-6 12:00:00</div><div class="desc">从今天起, 我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Debitis repellendus voluptatum, reiciendis rem consectetur incidunt aspernatur eveniet excepturi magni quis sint, provident est at et pariatur dolorem aliquid fugit voluptatem.</div><a href="blog_detail.html?blogId=1">查看全文 >></a></div></div></div>
</body>
</html>
blog_detail.html:
<!DOCTYPE html>
<html lang="cn">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客详情页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_detail.css">
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/灯塔.jpg" alt=""><div class="title">我的博客系统</div><div class="spacer"></div><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="">注销</a></div><!-- 页面主体 --><div class="container"><div class="container-left"><div class="card"><img src="image/goat.png" alt=""><h3>Ethan</h3><a href="https://github.com/">github地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><div class="container-right"><h3>这是我的第一篇博客</h3><div class="date">2023-11-6 13:00:00</div><div class="content"><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae nulla, at deleniti rem ratione libero natus! Repellat totam pariatur eligendi cum quo. Eum ex similique, nemo facere minus vel est!</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam aliquid esse soluta rem accusamus? Distinctio numquam qui beatae quos eveniet tenetur. Corrupti dolorem, id molestiae dolores facilis quos hic architecto.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere nihil alias unde ratione, quis, quam soluta atque eligendi quasi labore aliquam autem tenetur repellat? Amet ducimus iste perferendis a adipisci.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae nulla, at deleniti rem ratione libero natus! Repellat totam pariatur eligendi cum quo. Eum ex similique, nemo facere minus vel est!</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam aliquid esse soluta rem accusamus? Distinctio numquam qui beatae quos eveniet tenetur. Corrupti dolorem, id molestiae dolores facilis quos hic architecto.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere nihil alias unde ratione, quis, quam soluta atque eligendi quasi labore aliquam autem tenetur repellat? Amet ducimus iste perferendis a adipisci.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae nulla, at deleniti rem ratione libero natus! Repellat totam pariatur eligendi cum quo. Eum ex similique, nemo facere minus vel est!</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam aliquid esse soluta rem accusamus? Distinctio numquam qui beatae quos eveniet tenetur. Corrupti dolorem, id molestiae dolores facilis quos hic architecto.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere nihil alias unde ratione, quis, quam soluta atque eligendi quasi labore aliquam autem tenetur repellat? Amet ducimus iste perferendis a adipisci.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae nulla, at deleniti rem ratione libero natus! Repellat totam pariatur eligendi cum quo. Eum ex similique, nemo facere minus vel est!</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam aliquid esse soluta rem accusamus? Distinctio numquam qui beatae quos eveniet tenetur. Corrupti dolorem, id molestiae dolores facilis quos hic architecto.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere nihil alias unde ratione, quis, quam soluta atque eligendi quasi labore aliquam autem tenetur repellat? Amet ducimus iste perferendis a adipisci.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae nulla, at deleniti rem ratione libero natus! Repellat totam pariatur eligendi cum quo. Eum ex similique, nemo facere minus vel est!</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam aliquid esse soluta rem accusamus? Distinctio numquam qui beatae quos eveniet tenetur. Corrupti dolorem, id molestiae dolores facilis quos hic architecto.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere nihil alias unde ratione, quis, quam soluta atque eligendi quasi labore aliquam autem tenetur repellat? Amet ducimus iste perferendis a adipisci.</p></div></div></div>
</body>
</html>
login.html:
<!DOCTYPE html>
<html lang="cn">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客登录页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/login.css">
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/灯塔.jpg" alt=""><div class="title">我的博客系统</div><div class="spacer"></div><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><!-- <a href="">注销</a> --></div><div class="login-container"><div class="login-dialog"><h3>登录</h3><form action=""><div class="row"><span>用户名</span><input type="text" id="username"></div><div class="row"><span>密码</span><input type="text" id="password"></div><div class="row"><input type="submit" id="submit" value="登录"></div></form></div></div>
</body>
</html>
blog_edit.html:
<!DOCTYPE html>
<html lang="cn">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客编辑页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_edit.css"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><!-- 引入 editor.md 的依赖 --><link rel="stylesheet" href="editor.md/css/editormd.min.css" /><script src="editor.md/lib/marked.min.js"></script><script src="editor.md/lib/prettify.min.js"></script><script src="editor.md/editormd.js"></script>
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/灯塔.jpg" alt=""><div class="title">我的博客系统</div><div class="spacer"></div><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="">注销</a></div><div class="blog-edit-container"><from action=""><div class="title"><input type="text" id="title-input"><input type="submit" id="submit"></div><div id="editor"></div></from></div><script>var editor = editormd("editor", {// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉. width: "100%",// 设定编辑器高度height: "calc(100% - 50px)",// 编辑器中的初始内容markdown: "# 在这里写下一篇博客",// 指定 editor.md 依赖的插件路径path: "editor.md/lib/"});</script></body>
</html>
common.css:
/* 公共的样式 */
* {box-sizing: border-box;padding: 0;margin: 0;
}
html {height: 100%;
}body {background-image: url("../image/小船.jpg");background-repeat: no-repeat;background-position: center center;background-size: cover;height: 100%;
}/* 导航栏 */
.nav {width: 100%;height: 50px;background-color: rgba(0, 0, 0, 0.5);color: white;display: flex;align-items: center;
}
.nav title {font-size: 30px;color: white;
}
.nav img {width: 40px;height: 40px;margin-left: 30px;margin-right: 30px;border-radius: 20px;
}
.nav a {color: white;text-decoration: none;padding: 0 10px;
}
.nav .spacer {width: 70%;
}
.container {width: 1000px;margin: 0 auto;height: calc(100% - 60px);display: flex;justify-content: space-between;
}
.container-left {height: 100%;width: 200px;
}
.container-right {height: 100%;width: 795px;background-color: rgba(255,255,255,0.8);border-radius: 10px;padding: 20px;overflow: auto;
}
.card {background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;padding: 30px;
}
.card h3 {text-align: center;padding: 10px;
}
.card img {width: 140px;height: 140px;border-radius: 70px;
}
.card a {text-align: center;color: gray;text-decoration: none;display: block;margin-bottom: 10px;
}
.card .counter {display: flex;padding: 5px;justify-content: space-around;
}blog_list.css:
.blog {padding: 20px;
}
.blog .title{font-size: 22px;text-align: center;font-weight: 900;
}
.blog .date {text-align: center;color: rgb(0, 128, 0);padding: 15px 0;
}
.blog,.desc {text-indent: 2em;
}
.blog a {/* 改成块级元素, 此时才能够设置尺寸 */display: block;width: 150px;height: 40px;border: 2px solid black;/* 把里面的文字改一下颜色, 和下划线 */color: black;text-align: center;text-decoration: none;/* 当文字的行高和元素高度一样的时候, 文字恰好是垂直居中的 */line-height: 40px;/* 水平居中 */margin: 10px auto;/* 加上背景切换的过渡效果, all 表示针对所有的变化都进行过渡. 2s 意思是过渡的时间是 2s */transition: all 0.4s;
}
.blog a:hover {background-color: gray;color: white;
}
blog_detail.css:
.container-right h3 {font-size: 22px;text-align: center;font-weight: 900;padding: 10px 0px;
}
.container-right .date {text-align: center;color: green;padding: 10px 0;}
.container-right .content {text-indent: 2em;margin-bottom: 5px;
}
login.css:
.login-container {width: 100%;height: calc(100% - 50px);display: flex;justify-content: center;align-items: center;
}
.login-dialog {width: 500px;height: 350px;background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;
}
.login-dialog h3 {font-size: 24px;font-weight: 900;text-align: center;margin: 40px 0;
}
.login-container .row {height: 50px;width: 100%;display: flex;justify-content: space-around;align-items: center;
}
.row span {font-size: 20px;width: 60px;
}
.row #username {width: 400px;height: 40px; font-size: 22px;text-indent: 10px;
}
.row #password {width: 400px;height: 40px; font-size: 22px;text-indent: 10px;
}
.row #submit {width: 150px;height: 40px;color: white;background-color: rgb(0, 145, 255);text-align: center;line-height: 40px;border: none;border-radius: 10px;}
.row #submit:hover{background-color: gray;
}
blog_edit.css:
.blog-edit-container {width: 1000px;height: calc(100% - 50px);margin: 0 auto;
}
.blog-edit-container .title {height: 50px;display: flex;justify-content: space-between;align-items: center;}
/* 标题的输入框 */
#title-input {height: 40px;width: 900px;border-radius: 10px;border: none;font-size: 20px;text-indent: 10px;margin: 10px;
}/* 提交按钮 */
#submit {height: 40px;width: 100px;border-radius: 10px;border: none;color: white;background-color: orange;
}#submit:hover {background-color: gray;
}.blog-edit-container form {height: 100%;
}#editor {border-radius: 10px;/* background-color: rgba(255, 255, 255, 0.8); *//* 这个也是设置半透明. 会让子元素也跟着一起半透明 */opacity: 80%;
}
.blog-edit-container from {height: 100%;
}
相关文章:

【JavaEE】实现简单博客系统-前端部分
文件目录: 展示: blog_list.html: <!DOCTYPE html> <html lang"cn"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><t…...

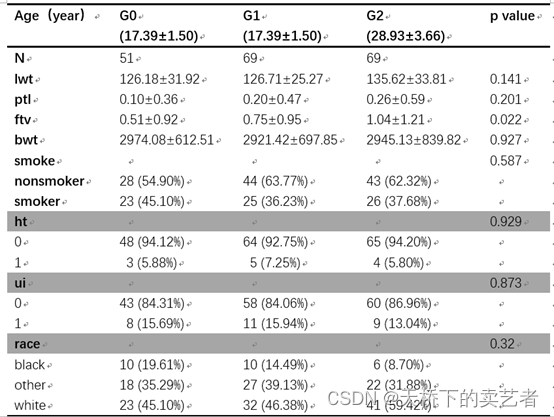
首发scitb包,一个为制作统计表格而生的R包
目前,本人写的第3个R包scitb包已经正式在R语言官方CRAN上线,scitb包是一个为生成专业化统计表格而生的R包。 可以使用以下代码安装 install.packages("scitb")scitb包对我而言是个很重要的R包,我的很多想法需要靠它做平台来实现&a…...

2023-11-06 LeetCode每日一题(最大单词长度乘积)
2023-11-06每日一题 一、题目编号 318. 最大单词长度乘积二、题目链接 点击跳转到题目位置 三、题目描述 给你一个字符串数组 words ,找出并返回 length(words[i]) * length(words[j]) 的最大值,并且这两个单词不含有公共字母。如果不存在这样的两个…...

numpy机器学习深度学习 常用函数
Python numpy(np)创建空的字符串数组、矩阵。解决数组中每个元素仅保留单个字符,无法完整填入字符串。 matrix1np.zeros(shape(31,22)).astype(np.str_) matrix1[matrix1 0.0] 1.reshape()方法 作用是将数据按照指定的维度重新组织并返回。也就是reshape&#x…...

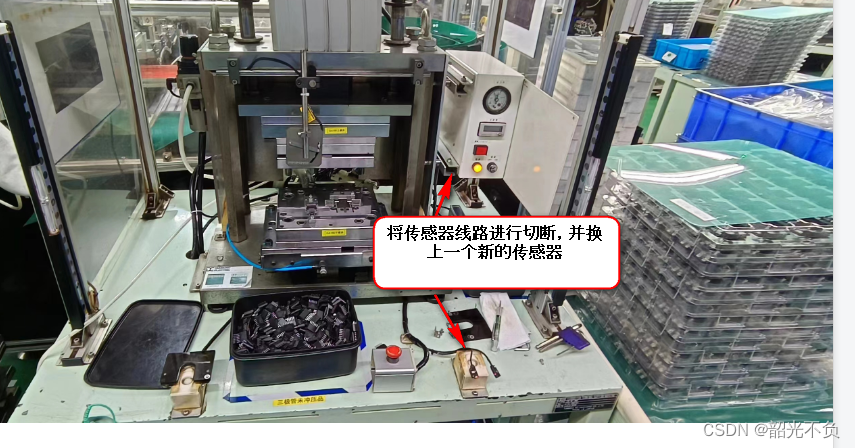
连接器切断机维修
目录 起因 机器出现的问题排查 问题 检查 维修方法 今天也开始了设备的维修记录,今天出问题的是连接器切断器的维护! 起因 “连接器切断机坏了,有没有维修的,机器不动了,没有报警,没有断电和气管的泄漏&…...

Mysql数据库 8.SQL语言 外键约束
一、外键约束 外键约束——将一个列添加外键约束与另一张表的主键(唯一列)进行关联之后,这个外键约束的列添加的数据必须要在关联的主键字段中存在 案例 创建原则:先创建不含外键的表也就是班级表 添加外键的方式 一般使用第一…...

ERROR in static/js/xxx.js from UglifyJs Unexpected token name «currentVersion»
添加链接描述 ERROR in static/js/xxx.js from UglifyJs Unexpected token name currentVersion, expected punc 遇到这种异常, 需要运行下面脚本运行npm i -D uglifyjs-webpack-pluginbeta修改webpack.prod.conf.jsjs中引入参数const UglifyJsPlugin require(uglifyjs-webpa…...

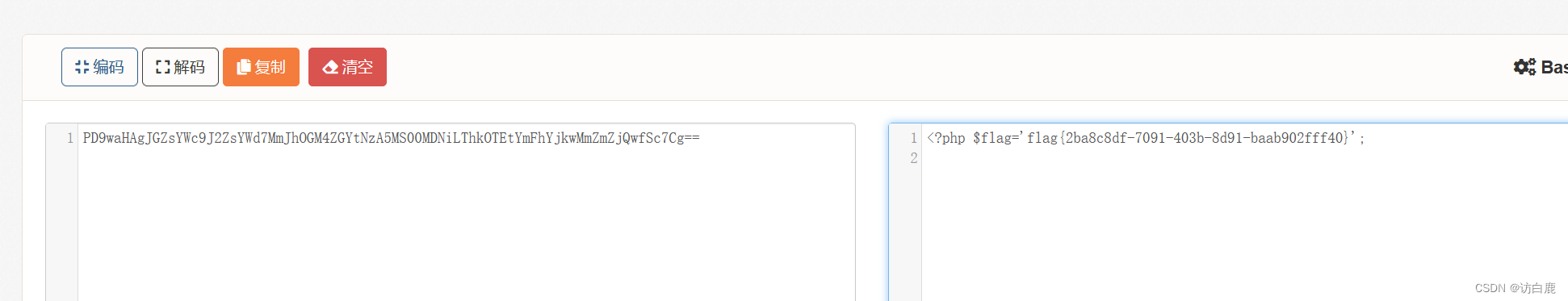
反序列化 [网鼎杯 2020 青龙组]AreUSerialz 1
打开题目 <?phpinclude("flag.php");highlight_file(__FILE__);class FileHandler {protected $op;protected $filename;protected $content;function __construct() {$op "1";$filename "/tmp/tmpfile";$content "Hello World!&qu…...

JWT登录校验
工作原理 下面来详细看看 UTF-8 是如何工作的,以及为什么它会根据被编码的字符具有不同的长度。 一、JWT是什么? 在介绍JWT之前,我们先来回顾一下利用token进行用户身份验证的流程: 1、客户端使用用户名和密码请求登录 2、服务端…...
)
python发送企业微信群webhook消息(文本、文件)
import datetime import os import time from copy import copyimport requests from loguru import logger from urllib3 import encode_multipart_formdataclass WeiXin_Robot:def __init__(self,url: str ""):# 测试cartest_url "https://qyapi.weixin.qq.…...
高数笔记06:无穷级数
图源:文心一言 时间比较紧张,仅导图~~🥝🥝 第1版:查资料、画导图~🧩🧩 参考资料:《高等数学 基础篇》武忠祥 🐳目录 🐳常数项级数 🐋概要 &…...

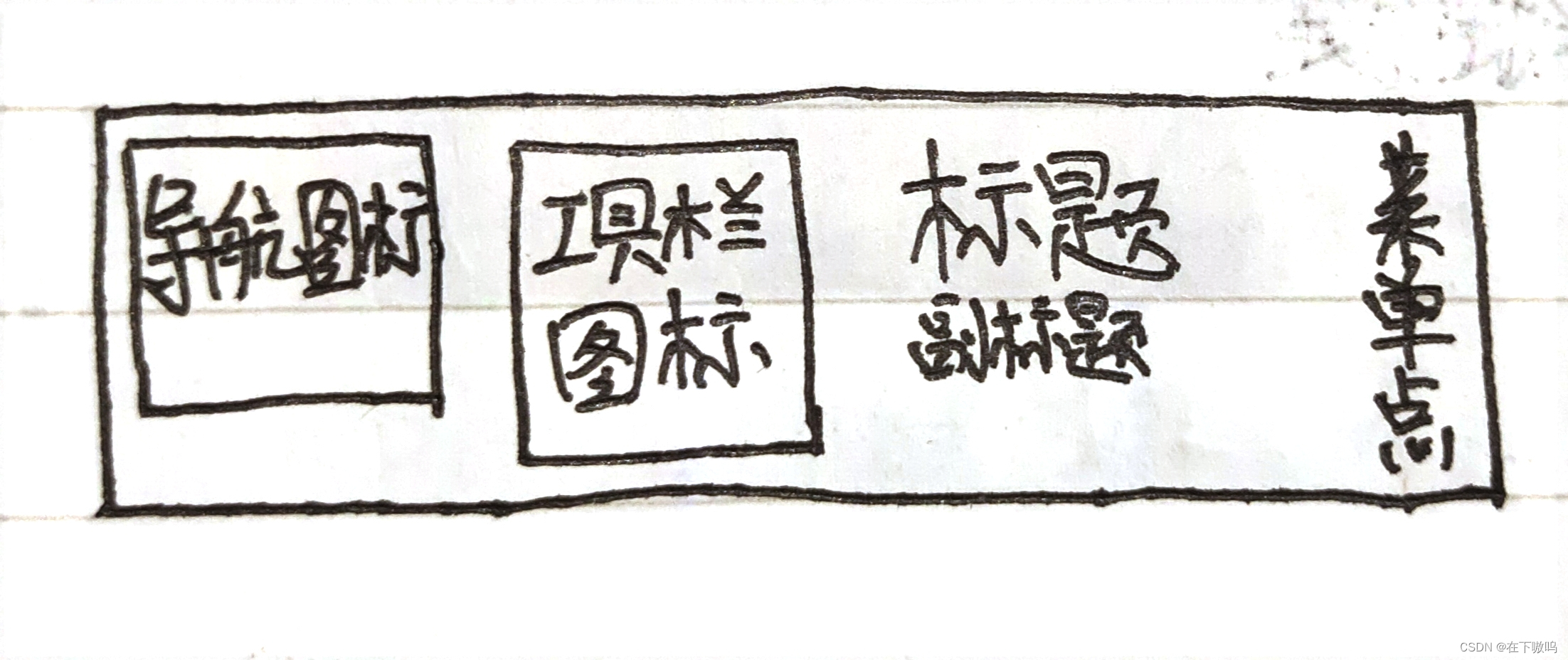
Android工具栏ToolBar
主流APP除了底部有一排标签栏外,通常顶部还有一排导航栏。在Android5.0之前,这个顶部导航栏以ActionBar控件的形式出现,但AcionBar存在不灵活、难以扩展等毛病,所以Android5.0之后推出了ToolBar工具栏控件,意在取代Aci…...

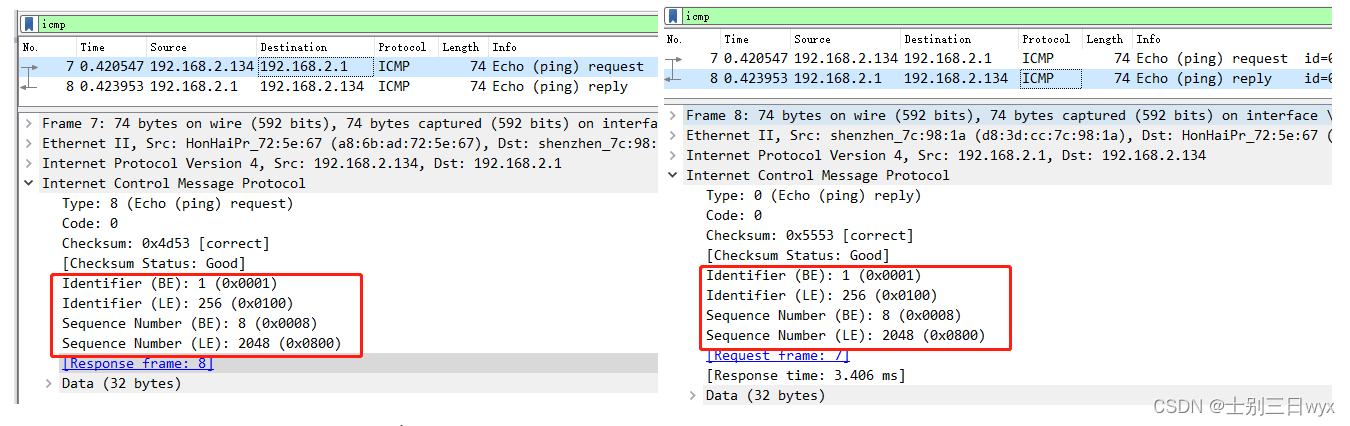
2.3 - 网络协议 - ICMP协议工作原理,报文格式,抓包实战
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 ICMP协议 1、ICMP协议工作原理2、ICMP协议报文格式…...

北京陪诊小程序|陪诊系统开发|陪诊小程序未来发展不可小觑
近几年随着互联网快速发展,各行业领域都比较注重线上服务系统,通过陪诊小程序开发可以满足更多用户使用需求,同时还能提高用户使用体验。现在陪诊类的软件应用得到全面推广,在医疗行业当中陪诊小程序更贴近用户生活,可…...
)
前端面试题总结(一)
1. vue性能优化 v-if和v-show使用:频繁切换使用v-show(display样式),反之使用v-if(删除与新值DOM)v-for必须加key,不能使用index当作key(使用index,如果数组发生变化&am…...

LeetCode107. Binary Tree Level Order Traversal II
文章目录 一、题目二、题解 一、题目 Given the root of a binary tree, return the bottom-up level order traversal of its nodes’ values. (i.e., from left to right, level by level from leaf to root). Example 1: Input: root [3,9,20,null,null,15,7] Output: […...

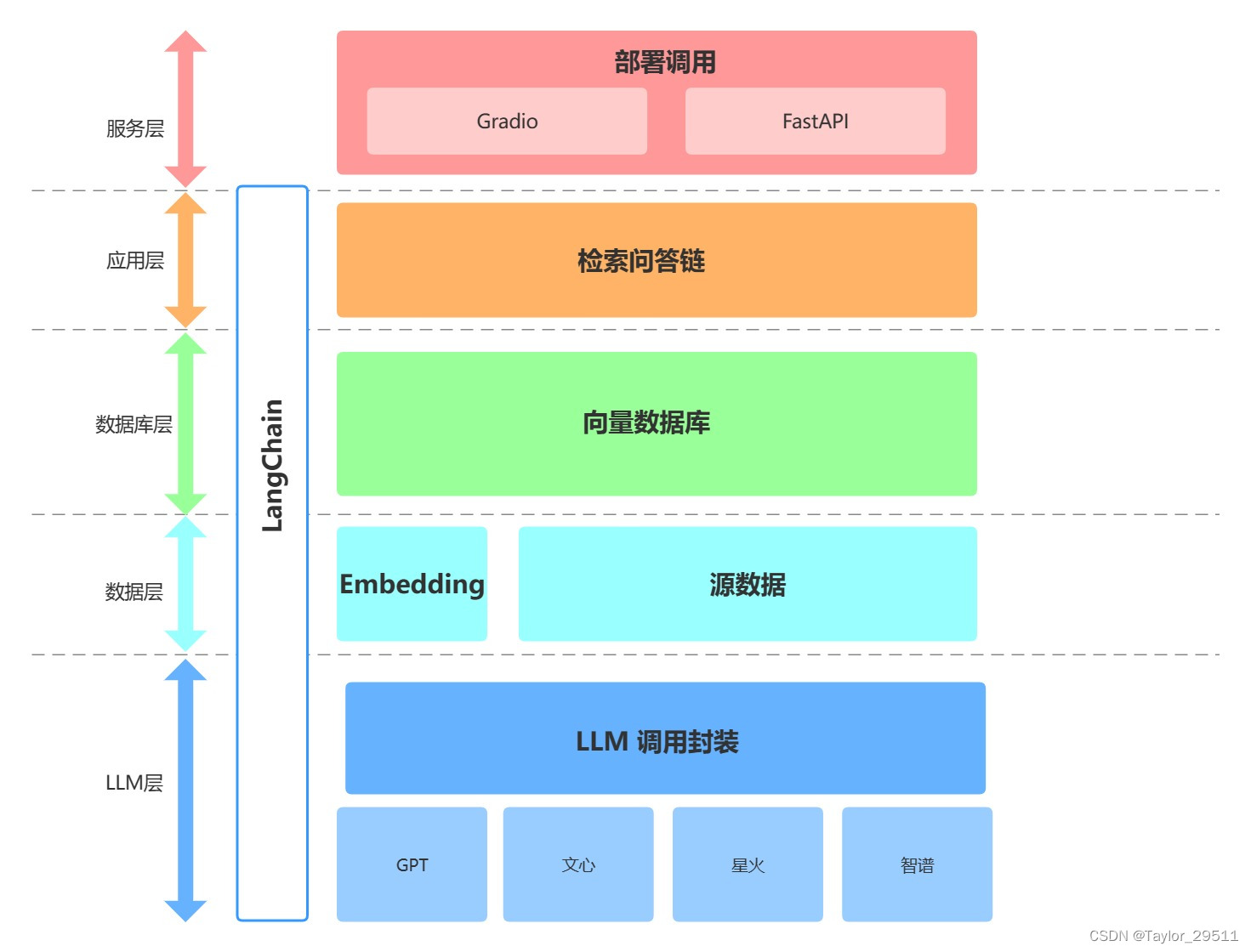
【大模型应用开发教程】04_大模型开发整体流程 基于个人知识库的问答助手 项目流程架构解析
大模型开发整体流程 & 基于个人知识库的问答助手 项目流程架构解析 一、大模型开发整体流程1. 何为大模型开发定义核心点核心能力 2. 大模型开发的整体流程1. 设计2. 架构搭建3. Prompt Engineering4. 验证迭代5. 前后端搭建 二、项目流程简析步骤一:项目规划与…...

【Unity ShaderGraph】| 快速制作一个 表面水纹叠加效果
前言 【Unity ShaderGraph】| 快速制作一个 表面水纹叠加效果一、效果展示二、表面水纹叠加效果三、应用实例 前言 本文将使用ShaderGraph制作一个表面水纹叠加效果,可以直接拿到项目中使用。对ShaderGraph还不了解的小伙伴可以参考这篇文章:【Unity Sh…...

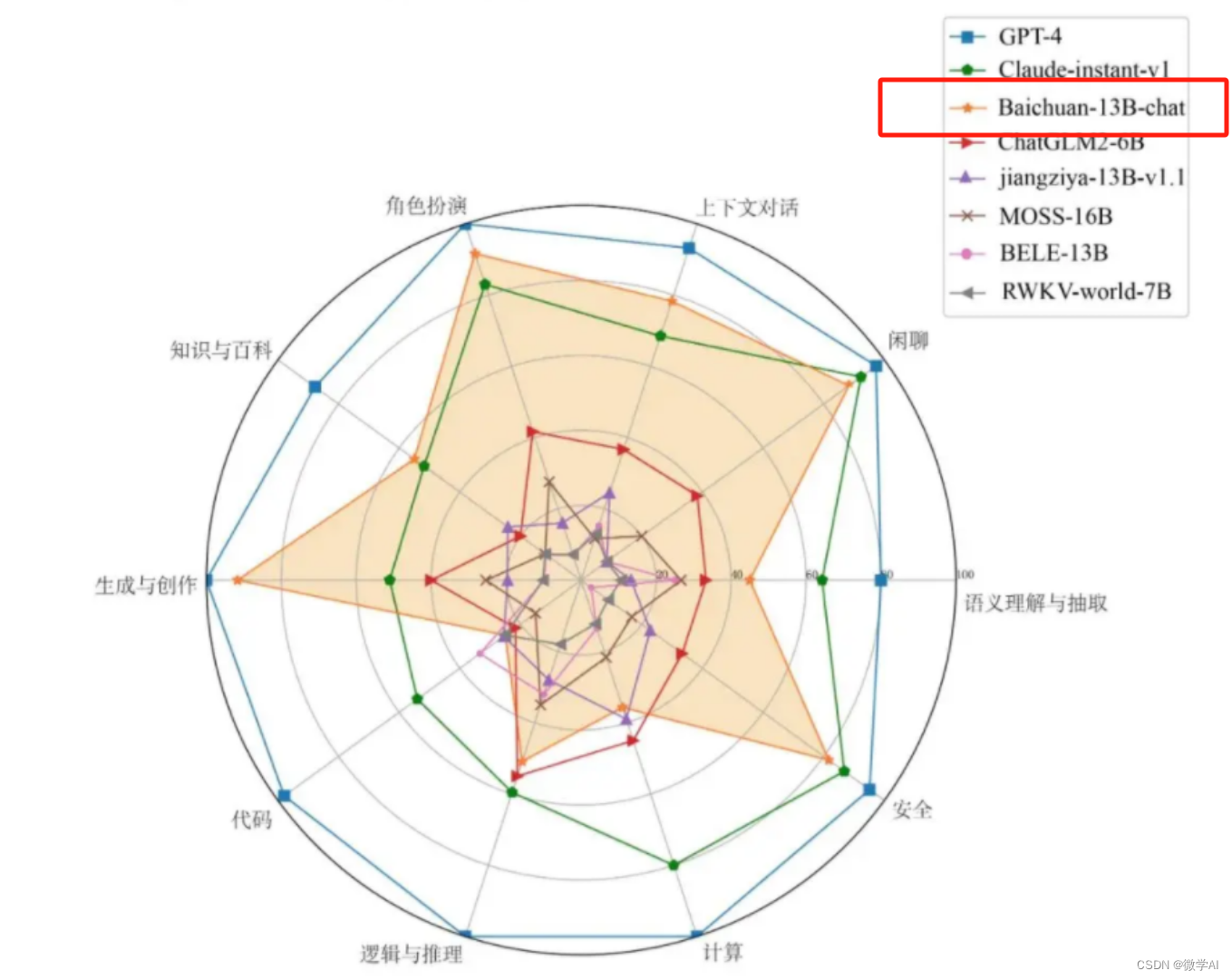
大模型的实践应用5-百川大模型(Baichuan-13B)的模型搭建与模型代码详细介绍,以及快速使用方法
大家好,我是微学AI,今天给大家介绍一下大模型的实践应用5-百川大模型(Baichuan-13B)的模型搭建与模型代码详细介绍,以及快速使用方法。 Baichuan-13B 是由百川智能继 Baichuan-7B 之后开发的包含 130 亿参数的开源可商用的大规模语言模型,在权威的中文和英文 benchmark 上均…...

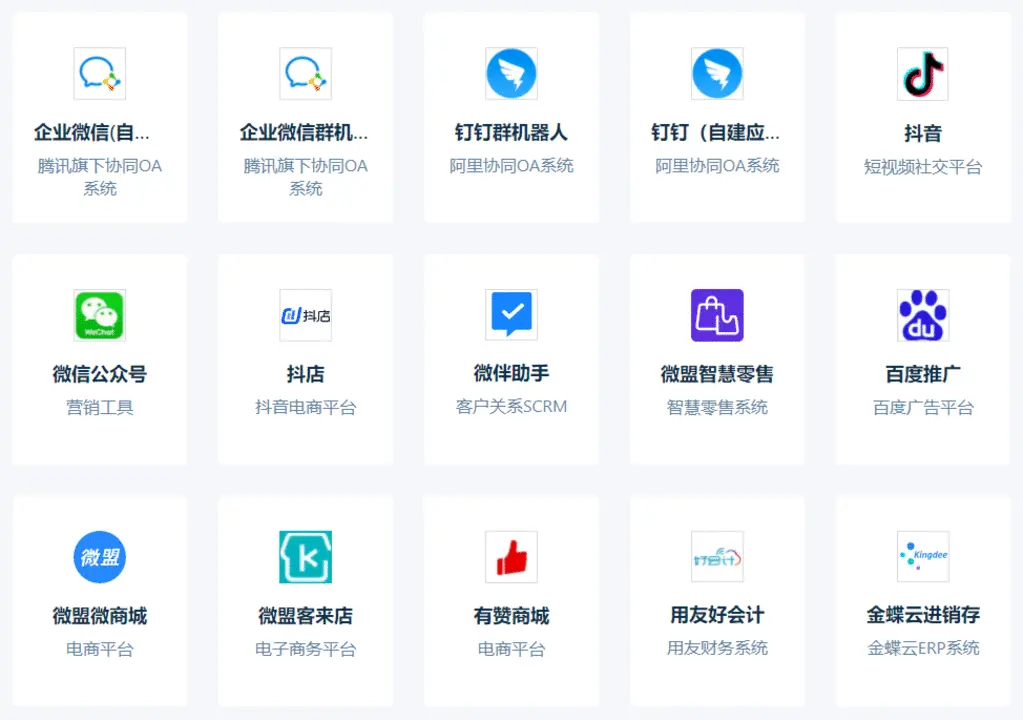
用友U8定制版在集简云:无需API即可集成客服系统和用户运营
无代码开发的新时代 在这个信息化、自动化的时代,无代码开发已经成为一种新的趋势。集简云就是这样的一款工具,可以轻松连接用友U8 定制版与近千款软件系统,无需开发、无需代码知识就可以打通各种软件之间的数据连接,构建自动化与…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
