前端面试题总结(一)
1. vue性能优化
- v-if和v-show使用:频繁切换使用v-show(display样式),反之使用v-if(删除与新值DOM)
- v-for必须加key,不能使用index当作key(使用index,如果数组发生变化,key会变化、重新渲染)
- v-for和v-if不要同时使用,v-for优先级高于v-if,可能导致不必要渲染的元素也v-for循环一遍
- 图片资源的懒加载 vue-lazyload
- 路由懒加载
- watcher的数量(不要过多),可以使用计算属性代替 或者vue的$watch
- 事件的及时销毁,addEventListener不会及时销毁,在beforeDestory或者destoryed手动进行remove,避免内存泄漏
- 首屏的渲染优化:路由懒加载、首页loading动画、预渲染、服务端渲染
- 图片进行压缩,压缩图片大小、纯静态文件可以无损压缩(静态资源)
- CDN可以通过不同域名加载图片、文件(CDN加数)
- 上线打包,不要生成反编译(.map)文件,经常使用的组件、函数进行封装
- 内置组件,keep-alive页面缓存,避免每次重新渲染、提高性能
- 启用浏览器缓存,减少重复的网络请求
- 获取DOM节点,可以使用ref,来减少销毁,Object.freeze处理data属性
- 重绘和回流,可以适当使用
- 重绘(repaint): 渲染树节点发生改变,但不影响该节点在页面当中的空间位置及大小。譬如某个div标签节点的背景颜色、字体颜色等等发生改变,但是该div标签节点的宽、高、内外边距并不发生变化,此时触发浏览器重绘(repaint)。
- 重排(reflow): 也有称回流,当渲染树节点发生改变,影响了节点的几何属性(如宽、高、内边距、外边距、或是float、position、display:none;等等),导致节点位置发生变化,此时触发浏览器重排(reflow),需要重新生成渲染树。譬如JS为某个p标签节点添加新的样式:“display:none;”。导致该p标签被隐藏起来,该p标签之后的所有节点位置都会发生改变。此时浏览器需要重新生成渲染树,重新布局,即重排(reflow)。
- 理论上,每一次的dom更改或者css几何属性更改,都会引起一次浏览器的重排/重绘过程,而如果是css的非几何属性更改,则只会引起重绘过程。所以说重排一定会引起重绘,而重绘不一定会引起重排。
- 何时会引起重排?
(1)页面首次渲染(2)添加、删除元素(3)改变元素大小(内外边距、边框、宽高)(4)改变元素位置——display、float、position、overflow等等;(5)改变元素内容——比如文本改变或者图片大小改变而引起的计算值宽度和高度改变;(6)改变字体大小(7)跳转浏览器窗口大小(8)查询某些属性或调用某些方法 - 减少重排,优化性能
(1)避免频繁操作样式——一次性改变style属性、增减class属性(2)避免频繁操作DOM——脱离文档流 修改 放回、文档碎片使用DocumentFragment将需要多次修改的DOM元素缓存,最后一次性append到真实DOM中渲染、隐藏 显示 修改(可以将需要多次修改的DOM元素设置display:none,操作完再显示。因为隐藏元素不在render树内,因此修改隐藏元素不会触发回流重绘)(3)避免多次访问一下属性或方法——clientTop、offsetTop、scrollTop、getComputedStyle()、getBoundClientRect()(4)复杂动画——使用绝对定位或者fixed属性,脱离文档流 不影响其他元素的布局(5)触发css3硬件加速——transform、opacity、filters这些动画不会引起回流重绘
- 重绘和重排(回流)解释
⭐重绘:当元素的一部分属性发生改变,如外观、背景、颜色等不会引起布局变化,只需要浏览器根据元素的新属性重新绘制,使元素呈现新的外观叫做重绘。
⭐重排(回流):当 render 树中的一部分或者全部因为大小边距等问题发生改变而需要 DOM 树重新计算的过程。
🛰️重绘不一定需要重排(比如颜色的改变),重排必然导致重绘(比如改变网页位置)。
🛰️方法:
(1) 需要要对元素进行复杂的操作时,可以先隐藏(display:“none”),操作完成后再显示
(2)需要创建多个 DOM 节点时,使用 DocumentFragment 创建完后一次性的加入 document,缓存 Layout 属性值,如:var left = elem.offsetLeft; 这样,多次使用 left 只产生一次回流
(3)尽量避免用 table 布局(table 元素一旦触发回流就会导致 table 里所有的其它元素回流)
(4)避免使用 css 表达式(expression),因为每次调用都会重新计算值(包括加载页面)
(5)尽量使用 css 属性简写,如:用 border 代替 border-width, border-style, border-color
(6)批量修改元素样式:elem.className 和 elem.style.cssText 代替 elem.style.xxx
2. this指向问题
- 普通函数:
- this总是代表着他的直接调用者,例如obj.fun(),那么fun()中的this就是obj;
- 调用的时候,没有任何前缀,则指向window,new的时候,指向new出来的对象;
- 在默认情况下(非严格模式),没找到直接调动者,则this指向window;
- 在严格模式下,没有直接调用者的函数中的this是undefined;
- 使用call、apply、bind绑定的,this指向绑定的对象。
- 在 Node 中,指向 Global
- 在定时器中,this指向window
- 箭头函数(继承外层普通函数的this):
- this对象,就是定义时所在的对象,而不是使用时所在的对象;!!!
- 不可以当做构造函数,即不能使用new;
- 不可以使用arguments对象,该对象在函数体内不存在,如果要用可以rest参数替代;
- 不可以使用yield命令,因此箭头函数不能使用Generator函数;
- 返回对象时必须在对象外面加上括号。
普通函数this指向可变,但是箭头函数是固定的。
3. JavaScript垃圾回收机制(是什么?哪种最常用?实现原理?)
- 在JavaScript中,垃圾回收(Garbage Collection)是一种自动内存管理机制,它可以自动地识别不再使用的变量和对象并将它们从内存中清除,以释放内存空间。为了防止内存泄漏
JavaScript中的垃圾回收器会定期扫描内存中的对象,标记那些可达对象和不可达对象。
可达对象指的是当前代码中正在被使用的对象
不可达对象指的是已经不再被引用的对象。
垃圾回收器会将不可达对象标记为垃圾对象,并将它们从内存中清除。 - JavaScript中的垃圾回收机制主要有两种:
标记清除(Mark-and-Sweep)和引用计数(Reference Counting)。
标记清除是JavaScript中主流的垃圾回收算法,而引用计数则已经很少被使用。 - 标记清除(Mark-and-Sweep)
- 标记清除的工作原理是:垃圾回收器会定期扫描内存中的对象,从根对象开始遍历内存中的所有对象,对于可达对象,通过标记它们来标识它们是可达对象;对于未被标记的对象,就说明它们是不可达对象,需要被清除。该算法的优点是可以处理循环引用的情况,但在执行时间上可能会比较长,影响程序的性能。例如,有一个对象A,其中包含一个指向对象B的引用,而对象B也包含一个指向对象A的引用。此时,如果我们不手动清除这两个对象,垃圾回收器就会通过标记清除算法自动识别这两个对象并清除它们。
- 实现标记清除(Mark-and-Sweep)算法的主要步骤如下:(1)创建一个根对象,例如window对象;(2)遍历根对象及其所有引用的对象,并标记它们是可达对象;(3)遍历内存中所有对象,如果发现某个对象未被标记,就将其清除。(4)在JavaScript中,标记清除算法是由浏览器自动完成的,开发者无需手动实现。
4. 事件循环eventLoop
微任务和宏任务的执行顺序是先执行同步任务,先执行同步后异步,异步分为宏任务和微任务两种,异步遇到微任务先执行微任务,执行完后如果没有微任务,就执行下一个宏任务。
一般的JavaScript代码(同步)的属于宏任务,定时器相关的异步代码,包括setTimeOut、setInterval等也属于宏任务
- 事件循环,是JavaScript或node为解决单线程代码不阻塞主进程的一种机制,也就是异步原理。
- 从宏任务的头部取出一个任务执行;
- 执行过程中若遇到微任务则将其添加到微任务的队列中
- 宏任务执行完毕后,微任务的队列中是否存在任务,若存在,则挨个儿出去执行,直到执行完毕;
- GUI 渲染;
- 回到步骤 1,直到宏任务执行完毕;这 4 步构成了一个事件的循环检测机制,即我们所称的eventloop。
- 执行栈和任务队列
- 执行栈是什么
用于按执行顺序存放同步代码;
按序执行,执行完毕后弹出执行栈;
如果在执行过程中遇到异步操作,就交给其他线程处理。 - 任务队列
用于按序排放异步操作执行结束后的回调函数;
任务队列中的函数等待执行栈执行结束后取出执行。
- 宏任务和微任务:先执行宏任务,再检查有没有微任务,如果有就执行微任务,然后渲染dom,最后进入下一次事件循环。
- 宏任务:setTimeout、setInterval、DOM操作回调函数、Ajax网络请求。每次准备取出第一个宏任务队列前,都要将所有微任务一个一个取出来执行
- 微任务:promise、mutations
5. 深拷贝、浅拷贝、赋值
- 浅拷贝的实现方式:
- object.assign()
- lodash 里面的 _.clone
- …扩展运算符
- Array.prototype.concat
- Array.prototype.slice
- 深拷贝的实现方式-不会影响原本的对象
- JSON.parse(JSON.stringify())
- 递归操作
- cloneDeep:lodash中 _.cloneDeep
- Jquery.extend()
递归实现深拷贝:
function deepClone(o, obj) {for (let k in obj) {if (obj[k] instanceof Array) {o[k] = [];deepClone(o[k], obj[k]);} else if (obj[k] instanceof Object) {o[k] = {};deepClone(o[k], obj[k]);} else {o[k] = obj[k]}}
}
6. get(1024KB) 和 post 的区别
- 区别
- GET在浏览器回退不会再次请求,POST会再次提交请求
- GET请求会被浏览器主动缓存,POST不会,要手动设置
- GET请求参数会被完整保留在浏览器历史记录里,POST中的参数不会
- GET请求在URL中传送的参数是有长度限制的,而POST没有限制
- GET参数通过URL传递,POST放在Request body中
- GET参数暴露在地址栏不安全,POST放在报文内部、更安全
- GET一般用于查询信息,POST一般用于提交某种信息进行某些修改操作
- GET产生一个TCP数据包;POST产生两个TCP数据包
- Get和post的选择:
- 私密性的信息请求使用post(如注册、登陆)。
- 查询信息使用get。
7. 进程和线程
进程:是指系统正在运行的一个应用程序(手机上可以理解为一个App,PC上可以理解为程序),是系统进行资源分配和调度的基本单位。一个程序或者应用至少有一个进程。
线程:线程呢则是CPU调度最小(比进程更小)的能独立运行的执行单元,也是有限的系统资源。
两者之间的关系:一个进程之间至少包含一个或多个线程,(包含的关系)进程有一个独立的运行空间,其中的线程共享此空间,也拥有此进程的全部资源,因此可以并发(并行)执行。
8. watch、methods、computed
在官方文档中,强调了computed区别于method最重要的两点:
1 . computed是属性调用,而methods是函数调用
2 . computed带有缓存功能,而methods不会被缓存
属性调用:
1 .computed定义的方法我们是以属性访问的形式调用,{{computedTest}}
2 .methods定义的方法,我们必须要加上()来调用
{{methodTest()}}
缓存功能:
1️⃣计算属性具有缓存:只有当计算属性所依赖的属性发生改变时,才会重新去计算
2️⃣methods不会被缓存:方法每次都会去重新计算结果。
🎁缓存好处:
相比大家都知道HTTP缓存,其核心作用就是对一些服务端未更新的资源进行复用,避免一些无谓的请求,优化了用户的体验。
🌞🌞watch是观察某一个属性的变化,重新计算属性值。computed是通过所依赖的属性的变化重新计算属性值。在这里插入代码片,大部分情况下watch和computed几乎没有差别。但如果要在数据变化的同时进行异步操作或者是比较大的开销,那么watch为最佳选择。
⭐⭐Watch是属性监听,监听属性的变化;computed是计算属性,通过属性计算而得来的属性。 watch需要在数据变化时执行异步或开销较大的操作时使用。 computed 属性的结果会被缓存,除非依赖的响应式属性变化才会重新计算。
9. localStorage 、sessionStorage 和 cookie的区别
- 共同点:都是保存在浏览器端、且同源的
- 🌞🌞区别:
1️⃣cookie 数据始终在同源的 http 请求中携带(即使不需要),即 cookie 在浏览器和服务器间来回传递,而 sessionStorage 和 localStorage 不会自动把数据发送给服务器,仅在本地保存。cookie 数据还有路径(path)的概念,可以限制 cookie 只属于某个路径下。
2️⃣存储大小限制也不同,cookie 数据不能超过 4K,同时因为每次 http 请求都会携带cookie、所以 cookie 只适合保存很小的数据,如会话标识。sessionStorage 和 localStorage虽然也有存储大小的限制,但比 cookie 大得多,可以达到 5M 或更大。
3️⃣数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭之前有效;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie:只在设置的 cookie 过期时间之前有效,即使窗口关闭或浏览器关闭。
4️⃣作用域不同,sessionStorage 不在不同的浏览器窗口中共享,即使是同一个页面;localstorage 在所有同源窗口中都是共享的;cookie 也是在所有同源窗口中都是共享的。
🖐🏻web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。
6️⃣web Storage 的 api 接口使用更方便。
10. 如何解决跨域
- 同源策略
同源策略(same origin policy)是netScape(网景)提出的一个安全策略,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。具体表现为浏览器在执行脚本前,会判断脚本是否与打开的网页是同源的,判断 协议、域名、端口是否都相同,相同则表示同源。 其中一项不相同就表示跨域访问、会在控制台报一个CORS异常,目的是为了保护本地数据不被JavaScript代码获取回来的数据污染,因此拦截的是客户端发出的请求回来的数据接收,即请求发送了,服务器响应了,但是无法被浏览器接收。
浏览器采用同源策略,在没有明确授权的情况下,禁止页面加载或执行与自身不同源的任何脚本。 - ⭐解决方式⭐
(1) jsonp 仅支持GET请求
原理:动态创建一个 script 标签。利用 script 标签的 src 属性不受同源策略限制。因为所有 的 src 属性和 href 属性都不受同源策略限制。可以请求第三方服务器数据内容。
(2)CORS:跨域资源共享 只需后端配置,前端不需要配置
原理:服务器设置Access-Control-Allow-OriginHTTP响应头之后,浏览器将会允许跨域请求。res.setHeader('Access-Control-Allow-Origin', origin)
(3)反向代理
(4)window+iframe
相关文章:
)
前端面试题总结(一)
1. vue性能优化 v-if和v-show使用:频繁切换使用v-show(display样式),反之使用v-if(删除与新值DOM)v-for必须加key,不能使用index当作key(使用index,如果数组发生变化&am…...

LeetCode107. Binary Tree Level Order Traversal II
文章目录 一、题目二、题解 一、题目 Given the root of a binary tree, return the bottom-up level order traversal of its nodes’ values. (i.e., from left to right, level by level from leaf to root). Example 1: Input: root [3,9,20,null,null,15,7] Output: […...

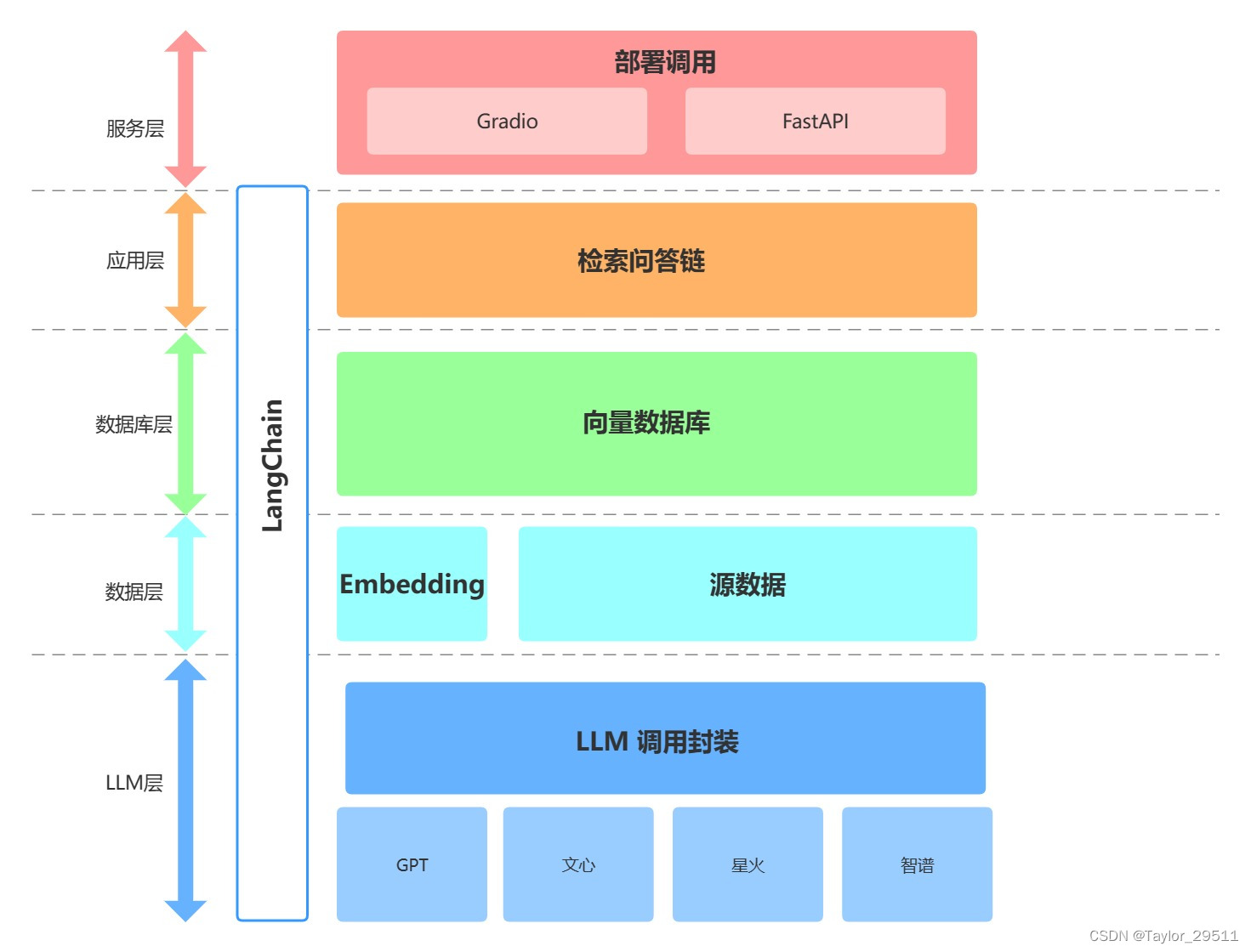
【大模型应用开发教程】04_大模型开发整体流程 基于个人知识库的问答助手 项目流程架构解析
大模型开发整体流程 & 基于个人知识库的问答助手 项目流程架构解析 一、大模型开发整体流程1. 何为大模型开发定义核心点核心能力 2. 大模型开发的整体流程1. 设计2. 架构搭建3. Prompt Engineering4. 验证迭代5. 前后端搭建 二、项目流程简析步骤一:项目规划与…...

【Unity ShaderGraph】| 快速制作一个 表面水纹叠加效果
前言 【Unity ShaderGraph】| 快速制作一个 表面水纹叠加效果一、效果展示二、表面水纹叠加效果三、应用实例 前言 本文将使用ShaderGraph制作一个表面水纹叠加效果,可以直接拿到项目中使用。对ShaderGraph还不了解的小伙伴可以参考这篇文章:【Unity Sh…...

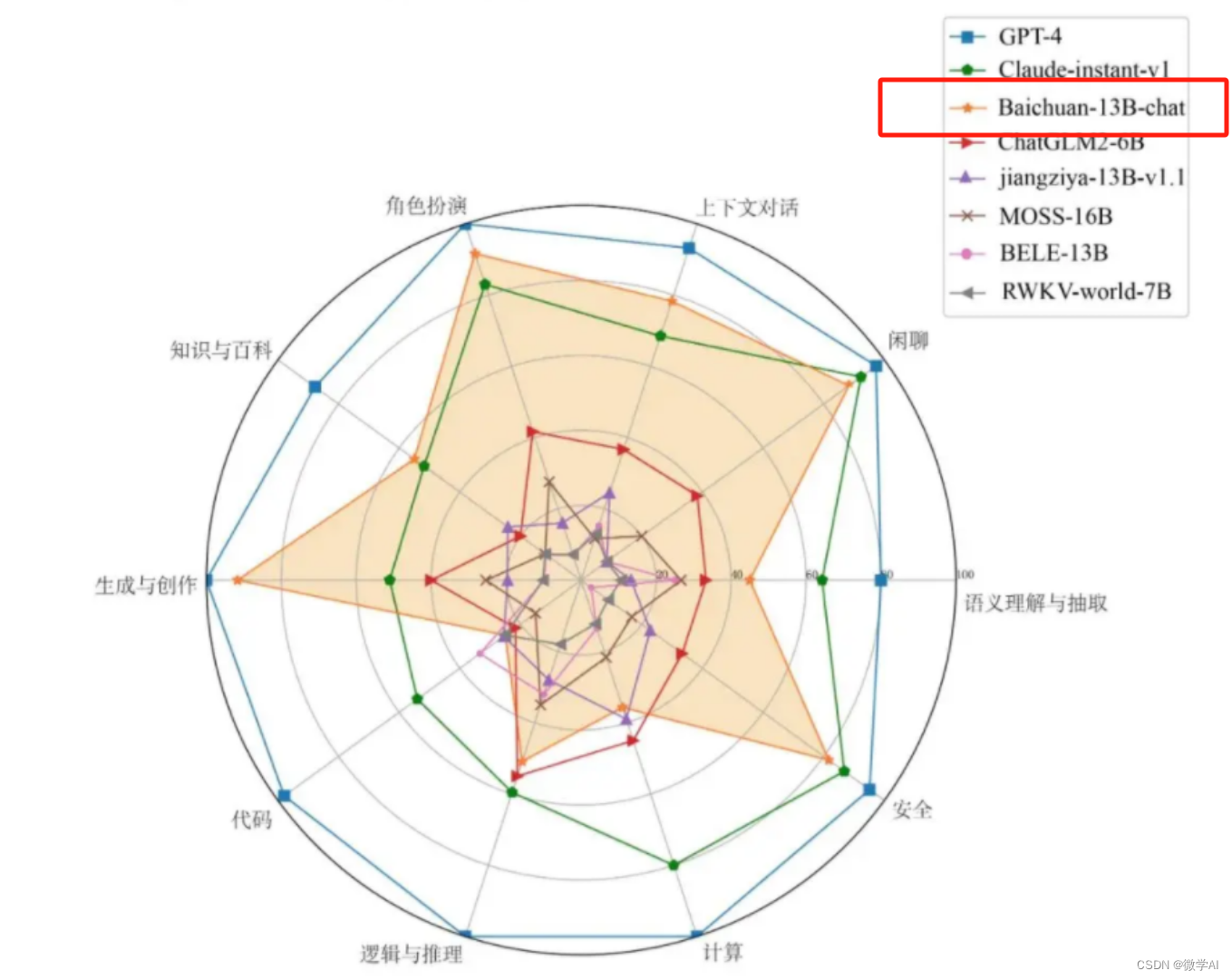
大模型的实践应用5-百川大模型(Baichuan-13B)的模型搭建与模型代码详细介绍,以及快速使用方法
大家好,我是微学AI,今天给大家介绍一下大模型的实践应用5-百川大模型(Baichuan-13B)的模型搭建与模型代码详细介绍,以及快速使用方法。 Baichuan-13B 是由百川智能继 Baichuan-7B 之后开发的包含 130 亿参数的开源可商用的大规模语言模型,在权威的中文和英文 benchmark 上均…...

用友U8定制版在集简云:无需API即可集成客服系统和用户运营
无代码开发的新时代 在这个信息化、自动化的时代,无代码开发已经成为一种新的趋势。集简云就是这样的一款工具,可以轻松连接用友U8 定制版与近千款软件系统,无需开发、无需代码知识就可以打通各种软件之间的数据连接,构建自动化与…...

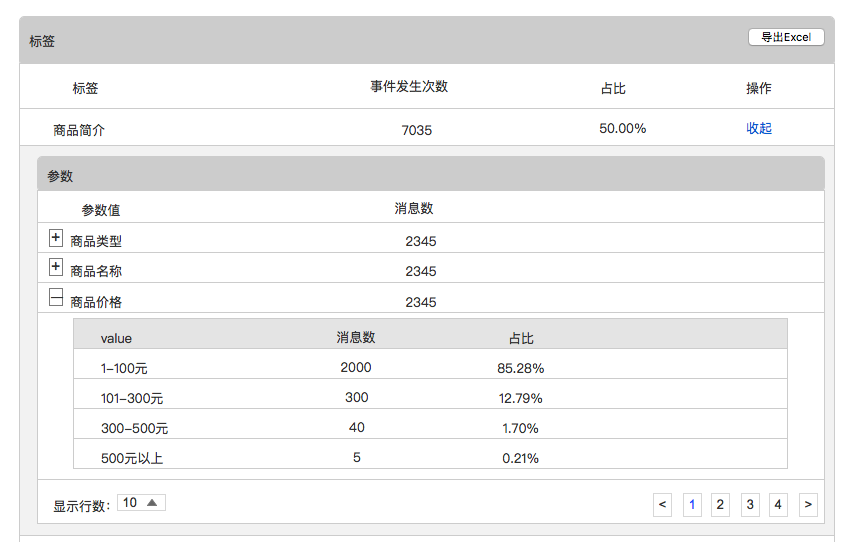
APP埋点:页面统计与事件统计
我们平时所说的埋点,可以大致分为两部分,一部分是统计APP页面访问情况,即页面统计;另外一部分是统计APP内的操作行为,及自定义事件统计。 一、页面统计 页面统计,可以统计应用内各个页面的访问次数&#x…...

Kotlin学习笔记-Kotlin基础-01
变量声明 var:用于值不改变的变量,使用val声明的变量无法重新赋值 val:用于值可以改变的变量 变量声明格式 var/val data(变量名称) : Int(变量类型) Kotlin基本数据类: Int、Byte、Short、Long、Float、Double Kotlin类型推…...

gma 1.x 气候气象指数计算源代码(分享)
本模块的主要内建子模块如下: 如何获得完整代码: 回复博主 或者 留言/私信 。 注意:本代码完全开源,可随意修改使用。 但如果您的成果使用或参考了本段代码,给予一定的引用说明(非强制)…...

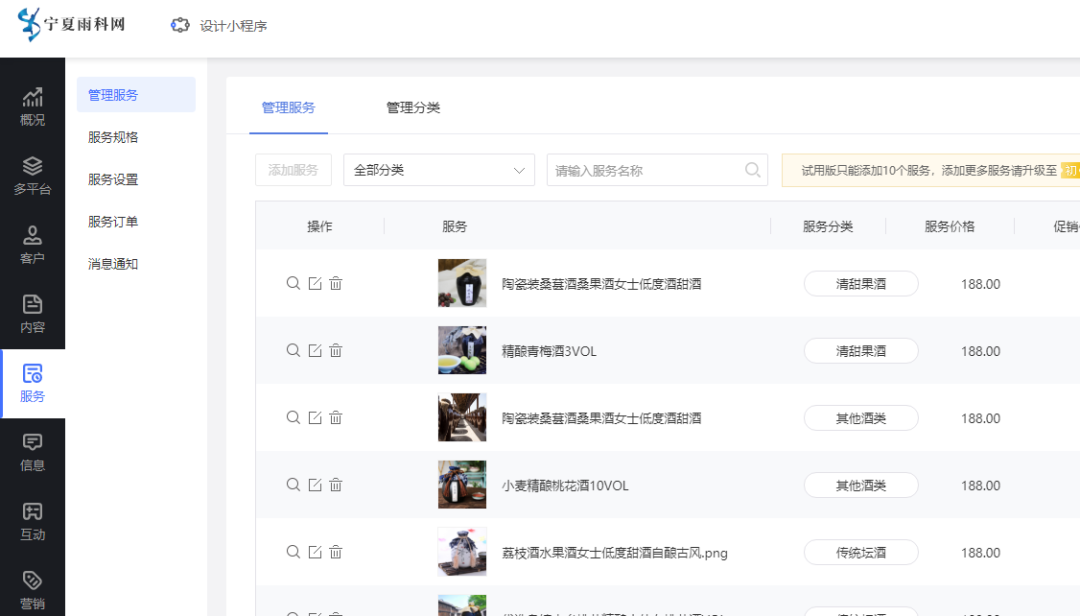
酒水展示预约小程序的效果如何
酒的需求度非常高,各种品牌、海量经销商组成了庞大市场,而在实际经营中,酒水品牌、经销商、门店经营者等环节往往也面临着品牌传播拓客引流难、产品展示预约订购难、营销难、销售渠道单一等痛点。 那么商家们应该怎样解决呢? 可以…...

蓝桥杯练习
即约分数 题目 思路 遍历所有的x,y,判断x/y是不是即越约分数。 代码 #include <iostream> using namespace std; int gcd(int x,int y) {int r;while(y!0){rx%y;xy;yr;}return x; } int main() {// 请在此输入您的代码int sum4039;//1/y和x/1都…...

python设计模式11:观察者模式
观察者模式 单个对此(发布者,也称为主体或是可观察对象)和一个或是多个对象(订阅者,也称为观察者)之间的发布-订阅关系。增加发布者和订阅这个之间解耦,使得在运行时添加、删除订阅者变得容易。…...

STM32 GPIO 描述
一、GPIO功能描述 每个GPIO端口有两个32位配置寄存器(GPIOx_CRL,GPIOx_CRH) ,两个32位数据寄存器 (GPIOx_IDR和GPIOx_ODR) ,一个32位置位/复位寄存器(GPIOx_BSRR),一个16位复位寄存器(GPIOx_BRR)和一个32位锁定寄存器(GPIOx_LCKR…...

lerna在项目中使用
1. 检查lerna.json文件中的版本号是否正确,确保版本号与安装的lerna版本一致; 2. 检查package.json文件中的依赖是否正确,确保依赖的版本号与安装的lerna版本一致; 3. 检查node_modules文件夹是否存在,如果存在&…...

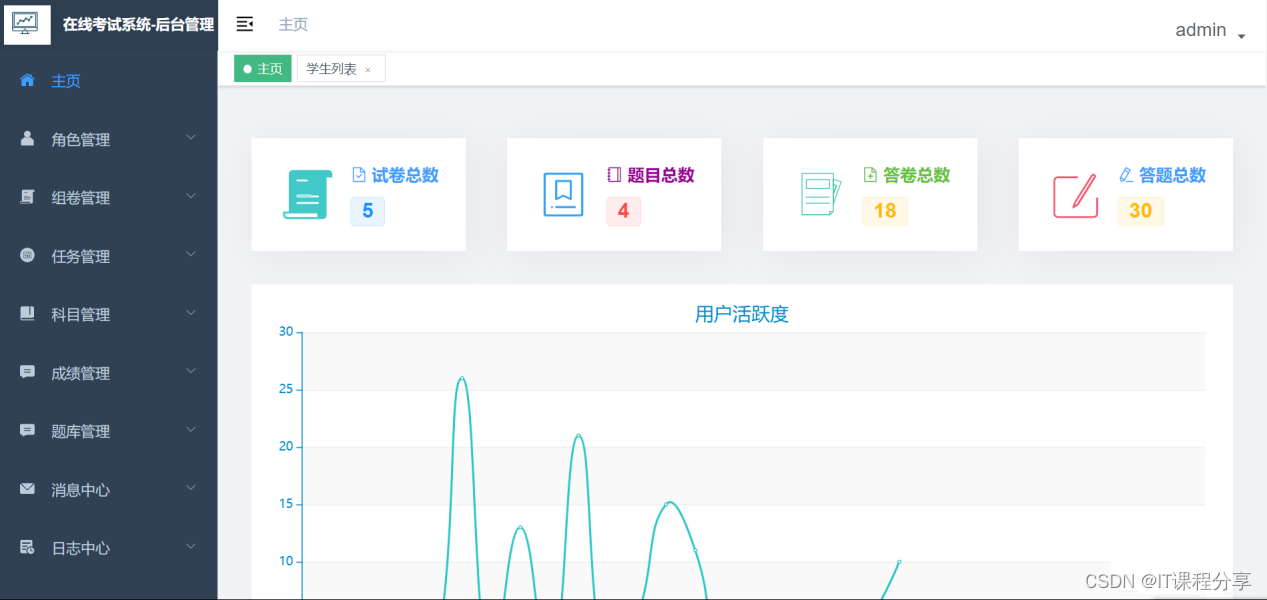
java智能在线考试系统源码 基于SpringBoot+Vue开发
java智能在线考试系统源码 基于SpringBootVue开发 环境介绍 语言环境:Java: jdk1.8 数据库:Mysql: mysql5.7 应用服务器:Tomcat: tomcat8.5.31 开发工具:IDEA或eclipse 开发技术:SpringbootVue 项目简介&…...

防逆流系统中防逆流电表的正确安装位置-安科瑞黄安南
随着光伏行业的发展,部分地区村级变压器及工业用电变压器容量与光伏项目的装机容量处于饱和。电网公司要求对后建的光伏并网系统为不可逆流发电系统,指光伏并网系统所发生的电由本地负载消耗,多余的电不允许通过低压配电变压器向上级电网逆向…...

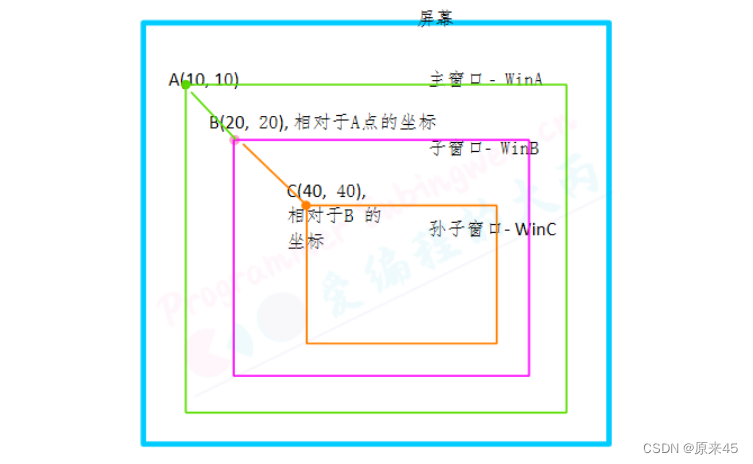
Hello Qt!
目录 1. 什么是Qt 2. Qt中的模块 3. 下载安装 4. QtCreator 4. Hello Qt 解释 .pro 解释 main.cpp 解释 mainwindow.ui 解释 mainwindow.h 解释 mainwindow.cpp 5. Qt 中的窗口类 5.1 基础窗口类 5.2 窗口的显示 6. Qt 的坐标体系 7. 内存回收 1. 什么是Qt 是一…...

pytorch加载的cifar10数据集,到底有没有经过归一化
pytorch加载cifar10的归一化 pytorch怎么加载cifar10数据集torchvision.datasets.CIFAR10transforms.Normalize()进行归一化到底在哪里起作用?【CIFAR10源码分析】 torchvision.datasets加载的数据集搭配Dataloader使用model.train()和model.eval() pytorch怎么加载…...

Day1 ARM基础
【ARM课程认知】 1.ARM课程的作用 承上启下 基础授课阶段:c语言、数据结构、linux嵌入式应用层课程:IO、进程线程、网络编程嵌入式底层课程:ARM体系结构、系统移植、linux设备驱动c/QT 2.ARM课程需要掌握的内容 自己能够实现简单的汇编编…...

ns3入门基础教程
ns3入门基础教程 文章目录 ns3入门基础教程ns环境配置测试ns3环境ns3简单案例 ns环境配置 官方网站:https://www.nsnam.org/releases/ 代码仓库:https://gitlab.com/nsnam/ns-3-dev 如果安装遇到问题,可以参考以下博文: https://…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
