lerna在项目中使用
1. 检查lerna.json文件中的版本号是否正确,确保版本号与安装的lerna版本一致;
2. 检查package.json文件中的依赖是否正确,确保依赖的版本号与安装的lerna版本一致;
3. 检查node_modules文件夹是否存在,如果存在,则删除node_modules文件夹,重新安装依赖;
4. 检查npm是否正确安装,如果没有安装,则重新安装npm;
5. 检查是否有其他的依赖冲突,如果有,则解决依赖冲突;
6. 尝试使用lerna clean命令清理缓存,然后重新安装依赖;
7. 尝试使用lerna exec命令执行npm install,然后重新安装依赖;
8. 尝试使用lerna bootstrap --hoist命令,将依赖提升到顶层,然后重新安装依赖;
9. 尝试使用lerna bootstrap --force-local命令,强制使用本地安装,然后重新安装依赖;
10. 尝试使用lerna bootstrap --nohoist命令,禁止提升依赖,然后重新安装依赖;
11. 尝试使用lerna bootstrap --npm-client=yarn命令,使用yarn安装依赖,然后重新安装依赖;
12. 尝试使用lerna bootstrap --npm-client=cnpm命令,使用cnpm安装依赖,然后重新安装依赖;
13. 尝试使用lerna bootstrap --npm-client=tnpm命令,使用tnpm安装依赖,然后重新安装依赖;
14. 尝试使用lerna bootstrap --npm-client=npm命令,使用npm安装依赖,然后重新安装依赖;
15. 尝试使用lerna bootstrap --npm-client=npm --registry=https://registry.npm.taobao.org命令,使用淘宝镜像安装依赖,然后重新安装依赖;
16. 尝试使用lerna bootstrap --npm-client=npm --registry=https://registry.npmjs.org命令,使用官方镜像安装依赖,然后重新安装依赖;
17. 尝试使用lerna bootstrap --npm-client=npm --registry=https://registry.npmjs.org --prefer-offline命令,使用官方镜像离线安装依赖,然后重新安装依赖;
18. 尝试使用lerna bootstrap --npm-client=npm --registry=https://registry.npmjs.org --prefer-offline --no-progress命令,使用官方镜像离线安装依赖,并禁止显示安装进度,然后重新安装依赖;
19. 尝试使用lerna bootstrap --npm-client=npm --registry=https://registry.npmjs.org --prefer-offline --no-progress --no-optional命令,使用官方镜像离线安装依赖,并禁止显示安装进度和安装可选依赖,然后重新安装依赖;
20. 尝试使用lerna bootstrap --npm-client=npm --registry=https://registry.npmjs.org --prefer-offline --no-progress --no-optional --no-bundle命令,使用官方镜像离线安装依赖,并禁止显示安装进度、安装可选依赖和安装bundle,然后重新安装依赖。
相关文章:

lerna在项目中使用
1. 检查lerna.json文件中的版本号是否正确,确保版本号与安装的lerna版本一致; 2. 检查package.json文件中的依赖是否正确,确保依赖的版本号与安装的lerna版本一致; 3. 检查node_modules文件夹是否存在,如果存在&…...

java智能在线考试系统源码 基于SpringBoot+Vue开发
java智能在线考试系统源码 基于SpringBootVue开发 环境介绍 语言环境:Java: jdk1.8 数据库:Mysql: mysql5.7 应用服务器:Tomcat: tomcat8.5.31 开发工具:IDEA或eclipse 开发技术:SpringbootVue 项目简介&…...

防逆流系统中防逆流电表的正确安装位置-安科瑞黄安南
随着光伏行业的发展,部分地区村级变压器及工业用电变压器容量与光伏项目的装机容量处于饱和。电网公司要求对后建的光伏并网系统为不可逆流发电系统,指光伏并网系统所发生的电由本地负载消耗,多余的电不允许通过低压配电变压器向上级电网逆向…...

Hello Qt!
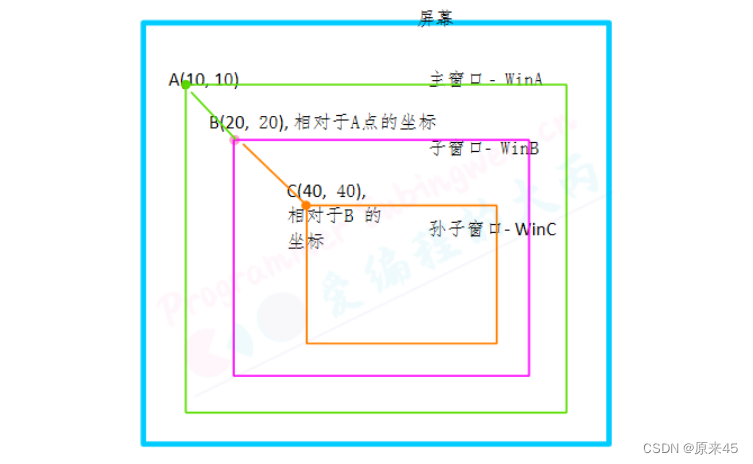
目录 1. 什么是Qt 2. Qt中的模块 3. 下载安装 4. QtCreator 4. Hello Qt 解释 .pro 解释 main.cpp 解释 mainwindow.ui 解释 mainwindow.h 解释 mainwindow.cpp 5. Qt 中的窗口类 5.1 基础窗口类 5.2 窗口的显示 6. Qt 的坐标体系 7. 内存回收 1. 什么是Qt 是一…...

pytorch加载的cifar10数据集,到底有没有经过归一化
pytorch加载cifar10的归一化 pytorch怎么加载cifar10数据集torchvision.datasets.CIFAR10transforms.Normalize()进行归一化到底在哪里起作用?【CIFAR10源码分析】 torchvision.datasets加载的数据集搭配Dataloader使用model.train()和model.eval() pytorch怎么加载…...

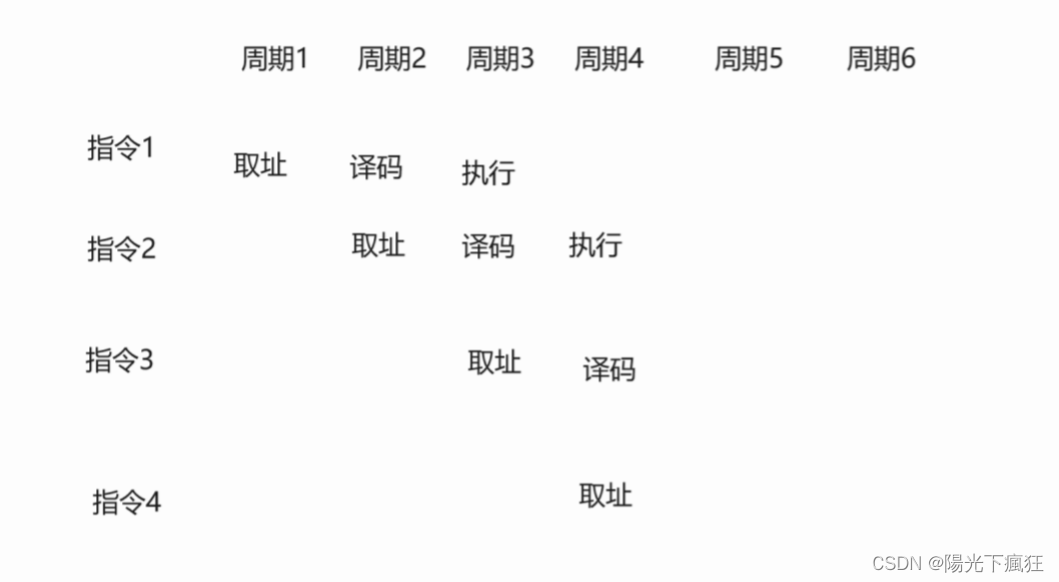
Day1 ARM基础
【ARM课程认知】 1.ARM课程的作用 承上启下 基础授课阶段:c语言、数据结构、linux嵌入式应用层课程:IO、进程线程、网络编程嵌入式底层课程:ARM体系结构、系统移植、linux设备驱动c/QT 2.ARM课程需要掌握的内容 自己能够实现简单的汇编编…...

ns3入门基础教程
ns3入门基础教程 文章目录 ns3入门基础教程ns环境配置测试ns3环境ns3简单案例 ns环境配置 官方网站:https://www.nsnam.org/releases/ 代码仓库:https://gitlab.com/nsnam/ns-3-dev 如果安装遇到问题,可以参考以下博文: https://…...

计算机视觉
目录 一、图像处理 main denoise 二、Harris角点检测 三、Hough变换直线检测 四、直方图显著性检测 五、人脸识别 六、kmeans import 函数 kmeanstext 七、神经网络 常用函数: imread----------读取图像 imshow---------显示图像 rgb2hsv---------RGB转…...

NSSCTF第10页(3)
[LitCTF 2023]彩蛋 第一题: LitCTF{First_t0_The_k3y! (1/?) 第三题: <?php // 第三个彩蛋!(看过头号玩家么?) // R3ady_Pl4yer_000ne (3/?) ?> 第六题: wow 你找到了第二个彩蛋哦~ _S0_ne3t? (2/?) 第七题…...

MySQL性能分析工具的使用
1. 统计SQL的查询成本:last_query_cost SHOW STATUS LIKE last_query_cost; 使用场景:它对于比较开销是非常有用的,特别是我们有好几种查询方式可选的时候。 SQL 查询是一个动态的过程,从页加载的角度来看,我们可以得到…...

Uniapp使用AES128加解密16进制
在对接低功耗蓝牙时,我们需要对蓝牙传输数据进行加解密,由于我们对接的命令是16进制,如5500020101aa00,每个16进制表示特定的含义,所以直接对16进制加解密 import CryptoJS from crypto-js// AES128 加密函数 functio…...

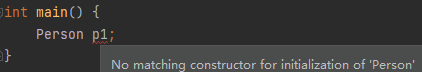
C++基础——类与对象
1 概述 C是面向对象的语言,面向对象语言三大特性:封装、继承、多态。 C将万事万物抽象为对象,对象上有其属性和行为。 2 封装 2.1 封装的意义 封装是面向对象的三大特性之一,封装将属性和行为作为一个整体,对属性和…...

人工智能-卷积神经网络
从全连接层到卷积 我们之前讨论的多层感知机十分适合处理表格数据,其中行对应样本,列对应特征。 对于表格数据,我们寻找的模式可能涉及特征之间的交互,但是我们不能预先假设任何与特征交互相关的先验结构。 此时,多层感…...

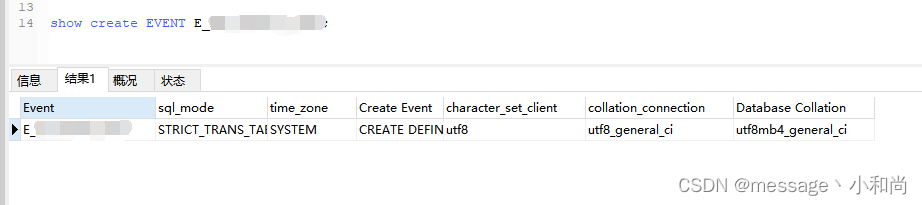
MySQL的event的使用方法
MySQL的event的使用方法 一、事件定时策略 1、查看event事件开启状态 SHOW VARIABLES LIKE event_scheduler;如图,Value值 ON:打开,OFF:关闭。 2、设置event事件打开 SET GLOBAL event_scheduler ON;如果MySQL重启了&#x…...

Leetcode Daily Challenge 1845. Seat Reservation Manager
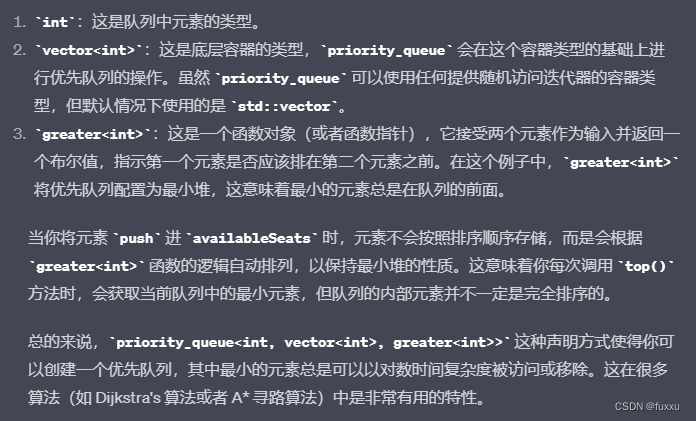
1845. Seat Reservation Manager 题目要求:初始化一个SeatManager类包括默认构造函数和类函数,所有的seat初始化为true。reverse函数返回最小的true,然后把这个编号的椅子赋值为false。unreverse(seatNumber)函数把编号为seatNumber的椅子恢…...

Blender vs 3ds Max:谁才是3D软件的未来
在不断发展的3D建模和动画领域,两大软件巨头Blender和3ds Max一直在争夺顶级地位。 随着技术的进步和用户需求的演变,一个重要问题逐渐浮出水面:Blender是否最终会取代3ds Max?本文将深入探讨二者各自的优势和劣势、当前状况&…...

MapReduce:大数据处理的范式
一、介绍 在当今的数字时代,生成和收集的数据量正以前所未有的速度增长。这种数据的爆炸式增长催生了大数据领域,传统的数据处理方法往往不足。MapReduce是一个编程模型和相关框架,已成为应对大数据处理挑战的强大解决方案。本文探讨了MapRed…...

【已解决】ModuleNotFoundError: No module named ‘dgl‘
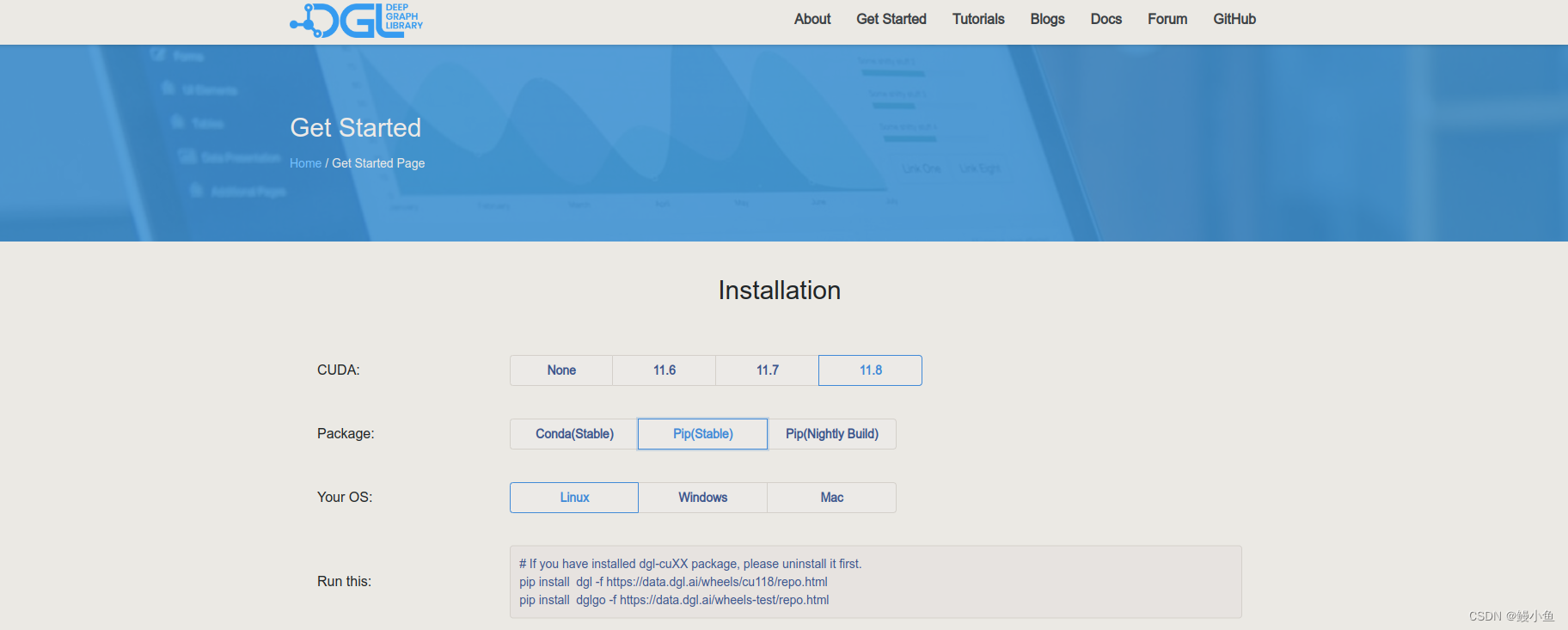
禁止使用下面方法安装DGL,这种方法会更新你的pytorch版本,环境越变越乱 pip install dgl 二是进入DGL官网:Deep Graph Library (dgl.ai),了解自己的配置情况,比如我cuda11.8,ubuntu,当然和linux是一样的 …...

R 复习 菜鸟教程
R语言老师说R好就业,学就完了 基础语法 cat()可以拼接函数: > cat(1, "加", 1, "等于", 2, \n) 1 加 1 等于 2sink():重定向 sink("r_test.txt", splitTRUE) # 控制台同样输出 for (i in 1:5) print(i…...

第十二章《搞懂算法:朴素贝叶斯是怎么回事》笔记
朴素贝叶斯是经典的机器学习算法,也是统计模型中的一个基本方法。它的基本思想是利用统计学中的条件概率来进行分类。它是一种有监督学习算法,其中“朴素”是指该算法基于样本特征之间相互独立这个“朴素”假设。朴素贝叶斯原理简单、容易实现࿰…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

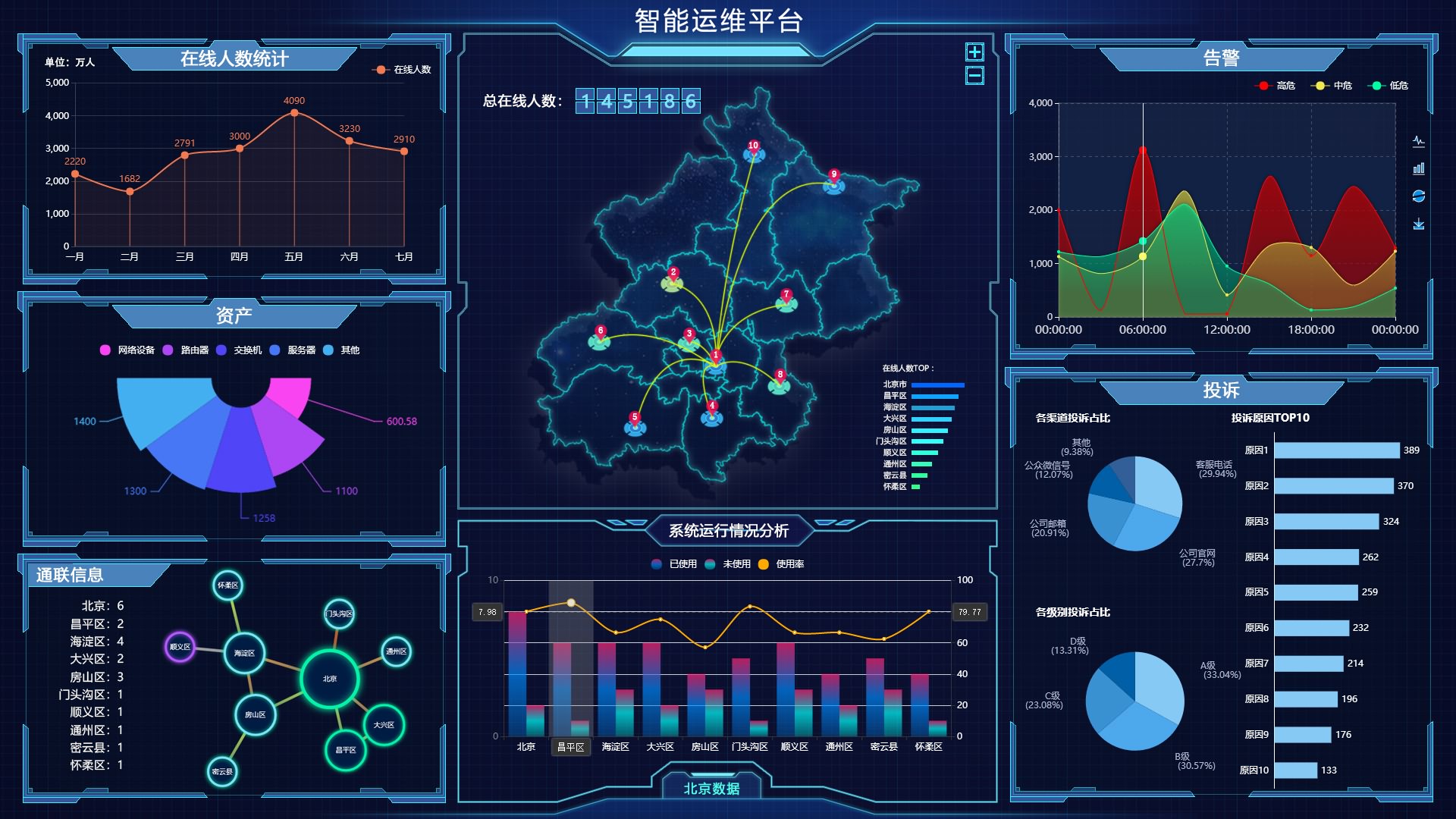
可视化预警系统:如何实现生产风险的实时监控?
在生产环境中,风险无处不在,而传统的监控方式往往只能事后补救,难以做到提前预警。但如今,可视化预警系统正在改变这一切!它能够实时收集和分析生产数据,通过直观的图表和警报,让管理者第一时间…...

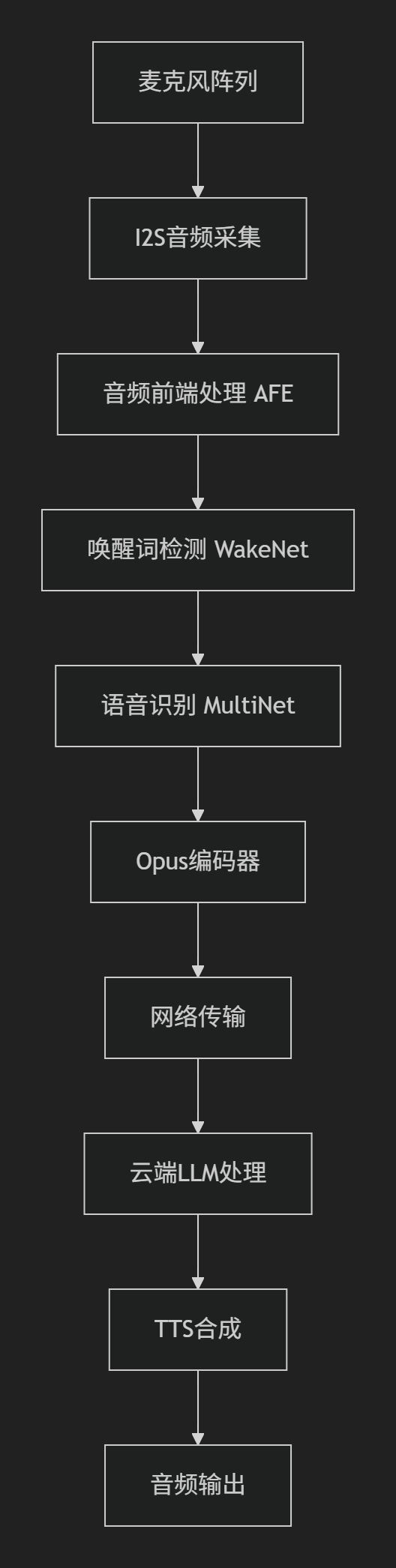
SDU棋界精灵——硬件程序ESP32实现opus编码
一、 音频处理框架 该项目基于Espressif的音频处理框架构建,核心组件包括 ESP-ADF 和 ESP-SR,以下是完整的音频处理框架实现细节: 1.核心组件 (1) 音频前端处理 (AFE - Audio Front-End) main/components/audio_pipeline/afe_processor.c功能: 声学回声…...
