首发scitb包,一个为制作统计表格而生的R包
目前,本人写的第3个R包scitb包已经正式在R语言官方CRAN上线,scitb包是一个为生成专业化统计表格而生的R包。
可以使用以下代码安装
install.packages("scitb")

scitb包对我而言是个很重要的R包,我的很多想法需要靠它做平台来实现,本来没打算写这么快,但是有点原因所以提前了。写scitb包的目是用它生成各种统计表格,但目前只有一个scitb1函数,只能生成基线表一,看起来有点弱,但是相信在我的不断改进下将来一定是个强大的R包。
有时候我在想已经有tableone包这么优秀的基线表R包了,我还需要费劲再写一个吗?但是我还是把它写出来了,对于scitb包来说,绘制基线表1只是它附带的一个小功能,我也是有个小目标的,就是让它能一键生成表一到表五我们论文的各种表格,然后再能生成图片的话就更完美了。其实我前期也做了一些工作了,如文章《scitb5函数1.7版本(交互效应函数P for interaction)发布----用于一键生成交互效应表、森林图》中scitb5函数,为什么起这么怪的名字,当时就是考虑写了这个包后,它是用来生成表五的,本来按照scitb5函数的复杂程度足以做成个包了,为什么没有做,就是打算附在scitb包上的. 还有文章《cox回归RCS阈值函数cut.tab1.3发布》中的cut.tab函数,目前逻辑回归和线性回归都写好了,在将来会改成scitb4函数,加上现在的scitb1函数已经已经有3个函数了。将来继续完善它。
下面咱们来演示一下咱们使用scitb包来绘制一个咱们论文需要的基线表一
scitb包自带有我既往的早产数据,咱们直接从包调用
library(scitb)
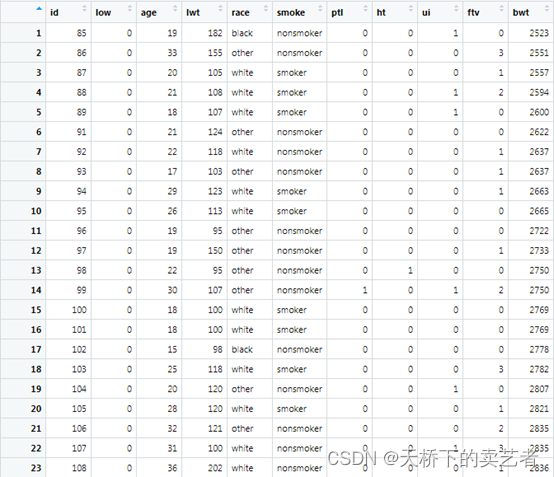
bc<-prematurity

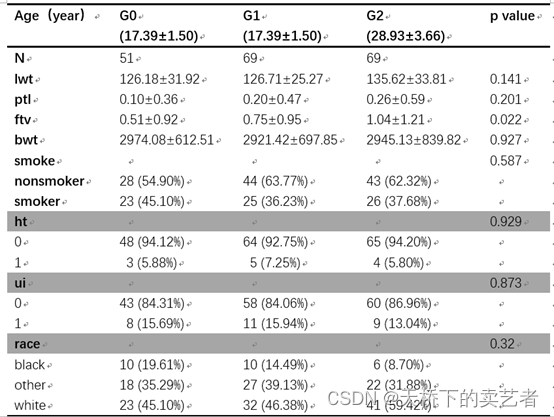
这是一个关于早产低体重儿的数据(公众号回复:早产数据,可以获得该数据),低于2500g被认为是低体重儿。数据解释如下:low 是否是小于2500g早产低体重儿,age 母亲的年龄,lwt 末次月经体重,race 种族,smoke 孕期抽烟,ptl 早产史(计数),ht 有高血压病史,ui 子宫过敏,ftv 早孕时看医生的次数bwt 新生儿体重数值
咱们先来个分类变量的
假设咱们想race为研究目标,因为它是分类变量,咱们最好把它转成因子,因为scitb包有一定对数据类型的判定能力,如果你的分类变量类别大于5个,而你不转成因子的话,它可能自动判定为连续变量,处理方式不一样的,所以这里最好自己设定一下。
bc$race<-as.factor(bc$race)
接下来就是定义全部变量,分类变量和分层变量,这和tableone包一模一样,如果你会使用tableone包,使用scitb包起来完全无压力。
allVars <-c("age", "lwt", "smoke", "ptl", "ht", "ui", "ftv", "bwt")
fvars<-c("smoke","ht","ui")
strata<-"race"
一键生成统计结果
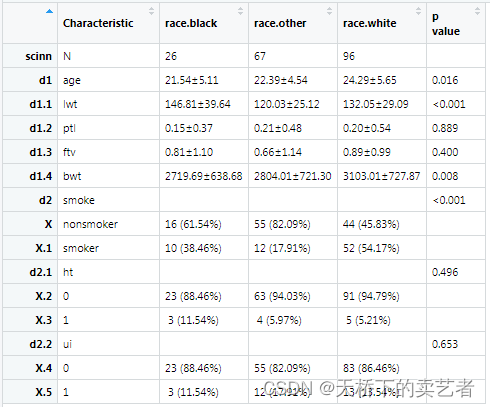
out<-scitb1(vars=allVars,fvars=fvars,strata=strata,data=bc)

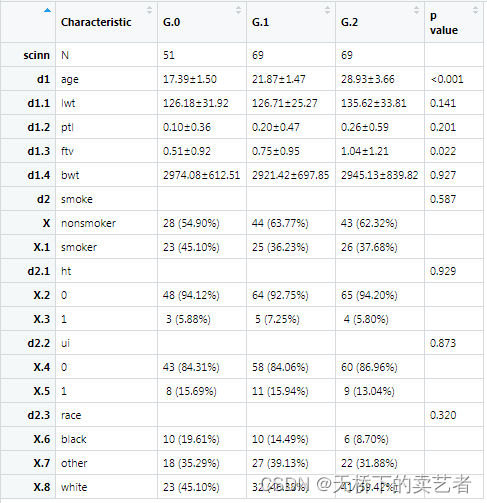
这样结果就生成了,我按论文格式对界面进行设定,这样你几乎不怎么用调整就可以生成数据表一了,省了点时间。如果有非正态数据怎么办,假设lwt为非正态分布数据,咱们通过nonnormal这个参数给它定义一下
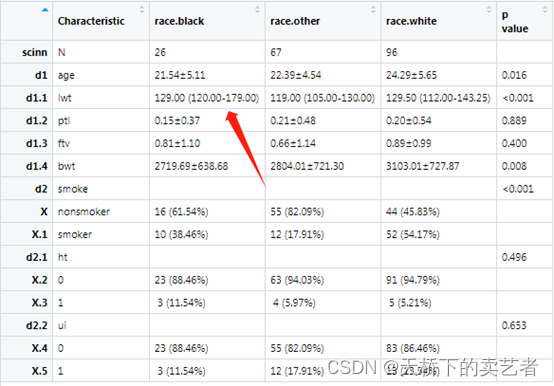
out<-scitb1(vars=allVars,fvars=fvars,strata=strata,data=bc,nonnormal =c("lwt"))

我们可以看到lwt这里被改成使用中位数和四分位数表示了。
接下来看看咱们算得对不对,使用tableone包来比较一下
library(tableone)
allVars <-c("age", "lwt", "smoke", "ptl", "ht", "ui", "ftv", "bwt")
fvars<-c("smoke","ht","ui")
strata<-"race"
tab2 <- CreateTableOne(vars = allVars, factorVars=fvars,strata = strata, data = bc)
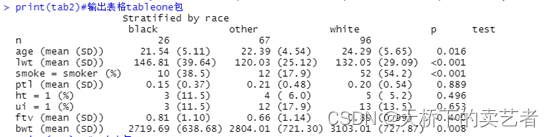
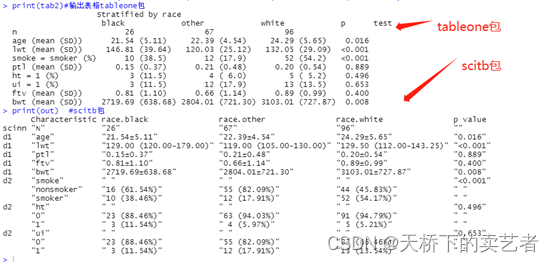
print(tab2)#输出表格,tableone包

对比两个结果,一模一样,所以大家可以完全放心,我可没有抄袭tableone包,虽然结果一样,但是我们的算法构架完全不一样的,它是使用lapply()函数来跑结果的,而我是使用for循环的。

Scitb包格式更加符合论文发表格式,刚才说了分类变量的制表方法,现在来说下连续变量,假设我们研究的是年龄变量age
allVars <-c("race", "lwt", "smoke", "ptl", "ht", "ui", "ftv", "bwt")
fvars<-c("smoke","ht","ui","race")
strata<-"age"
生成结果
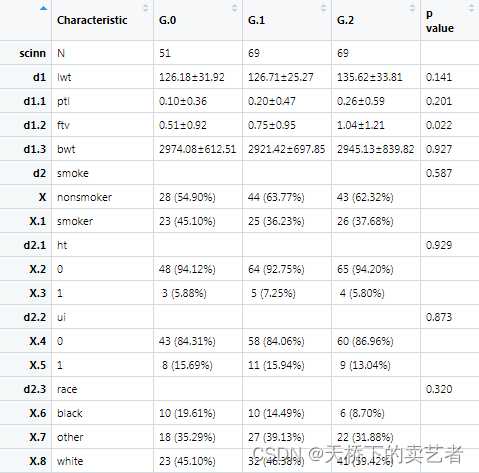
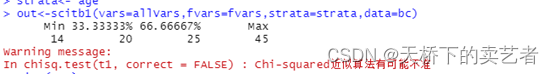
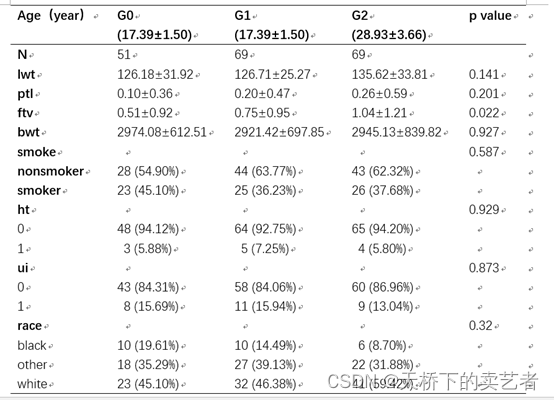
out<-scitb1(vars=allVars,fvars=fvars,strata=strata,data=bc)

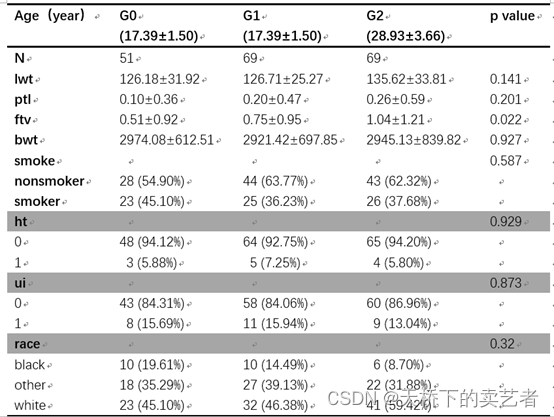
咱们可以看到年龄被默认分层3组,然后得出基线表,还给出了具体分割值,表明从14到20到25到45进行了分割,下面的警告不用理会,咱们没有关闭警告,算出来和tableone包一样的。

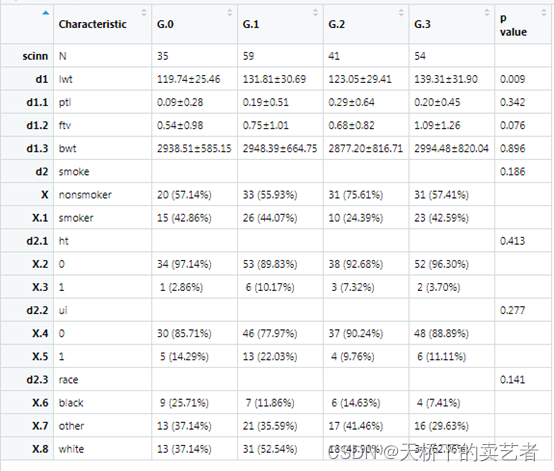
如果你想分层更多组,可以使用num这个制表来设定。假设咱们想生成4组
out<-scitb1(vars=allVars,fvars=fvars,strata=strata,data=bc,num=4)

这里有个制表小技巧回到前面的连续变量里,咱们可以把分层变量加进去,快速制表
allVars <-c("age", "lwt", "smoke", "ptl", "ht", "ui", "ftv", "bwt","race")
fvars<-c("smoke","ht","ui","race")
strata<-"age"
#一键生成统计结果
out<-scitb1(vars=allVars,fvars=fvars,strata=strata,data=bc)

把结果保存
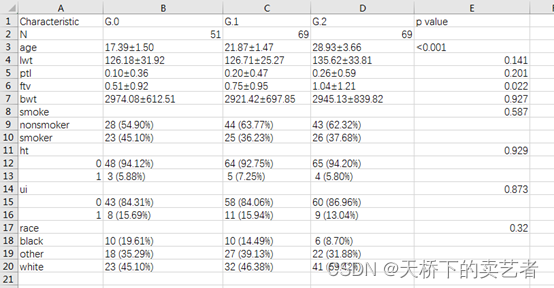
write.csv(out,file = "1.csv",row.names = F)
打开看一下

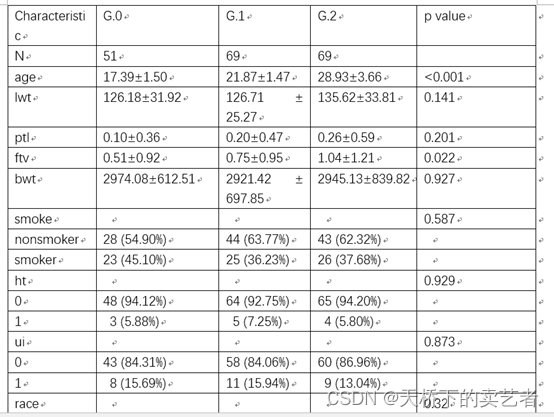
把它拷贝入word

把它整理一下,这样一个专业表格就做好啦。

是不是又快又好呀。

scitb1比起tb1包功能远远比不上,主打一个简单实用,虽然没有tb1包这么强大的功能,但是可以快速出表,而且增加了连续变量的处理,还是有点优势的吧。之后我还打算出个视频介绍怎么基于scitb包快速生成表一,欢迎观看。
最后原创声明一下,scitb包遵循GPL-3协议,你可以自由使用、播散和修改,但是用于商业用途需要得到我的同意和授权。
相关文章:

首发scitb包,一个为制作统计表格而生的R包
目前,本人写的第3个R包scitb包已经正式在R语言官方CRAN上线,scitb包是一个为生成专业化统计表格而生的R包。 可以使用以下代码安装 install.packages("scitb")scitb包对我而言是个很重要的R包,我的很多想法需要靠它做平台来实现&a…...

2023-11-06 LeetCode每日一题(最大单词长度乘积)
2023-11-06每日一题 一、题目编号 318. 最大单词长度乘积二、题目链接 点击跳转到题目位置 三、题目描述 给你一个字符串数组 words ,找出并返回 length(words[i]) * length(words[j]) 的最大值,并且这两个单词不含有公共字母。如果不存在这样的两个…...

numpy机器学习深度学习 常用函数
Python numpy(np)创建空的字符串数组、矩阵。解决数组中每个元素仅保留单个字符,无法完整填入字符串。 matrix1np.zeros(shape(31,22)).astype(np.str_) matrix1[matrix1 0.0] 1.reshape()方法 作用是将数据按照指定的维度重新组织并返回。也就是reshape&#x…...

连接器切断机维修
目录 起因 机器出现的问题排查 问题 检查 维修方法 今天也开始了设备的维修记录,今天出问题的是连接器切断器的维护! 起因 “连接器切断机坏了,有没有维修的,机器不动了,没有报警,没有断电和气管的泄漏&…...

Mysql数据库 8.SQL语言 外键约束
一、外键约束 外键约束——将一个列添加外键约束与另一张表的主键(唯一列)进行关联之后,这个外键约束的列添加的数据必须要在关联的主键字段中存在 案例 创建原则:先创建不含外键的表也就是班级表 添加外键的方式 一般使用第一…...

ERROR in static/js/xxx.js from UglifyJs Unexpected token name «currentVersion»
添加链接描述 ERROR in static/js/xxx.js from UglifyJs Unexpected token name currentVersion, expected punc 遇到这种异常, 需要运行下面脚本运行npm i -D uglifyjs-webpack-pluginbeta修改webpack.prod.conf.jsjs中引入参数const UglifyJsPlugin require(uglifyjs-webpa…...

反序列化 [网鼎杯 2020 青龙组]AreUSerialz 1
打开题目 <?phpinclude("flag.php");highlight_file(__FILE__);class FileHandler {protected $op;protected $filename;protected $content;function __construct() {$op "1";$filename "/tmp/tmpfile";$content "Hello World!&qu…...

JWT登录校验
工作原理 下面来详细看看 UTF-8 是如何工作的,以及为什么它会根据被编码的字符具有不同的长度。 一、JWT是什么? 在介绍JWT之前,我们先来回顾一下利用token进行用户身份验证的流程: 1、客户端使用用户名和密码请求登录 2、服务端…...
)
python发送企业微信群webhook消息(文本、文件)
import datetime import os import time from copy import copyimport requests from loguru import logger from urllib3 import encode_multipart_formdataclass WeiXin_Robot:def __init__(self,url: str ""):# 测试cartest_url "https://qyapi.weixin.qq.…...
高数笔记06:无穷级数
图源:文心一言 时间比较紧张,仅导图~~🥝🥝 第1版:查资料、画导图~🧩🧩 参考资料:《高等数学 基础篇》武忠祥 🐳目录 🐳常数项级数 🐋概要 &…...

Android工具栏ToolBar
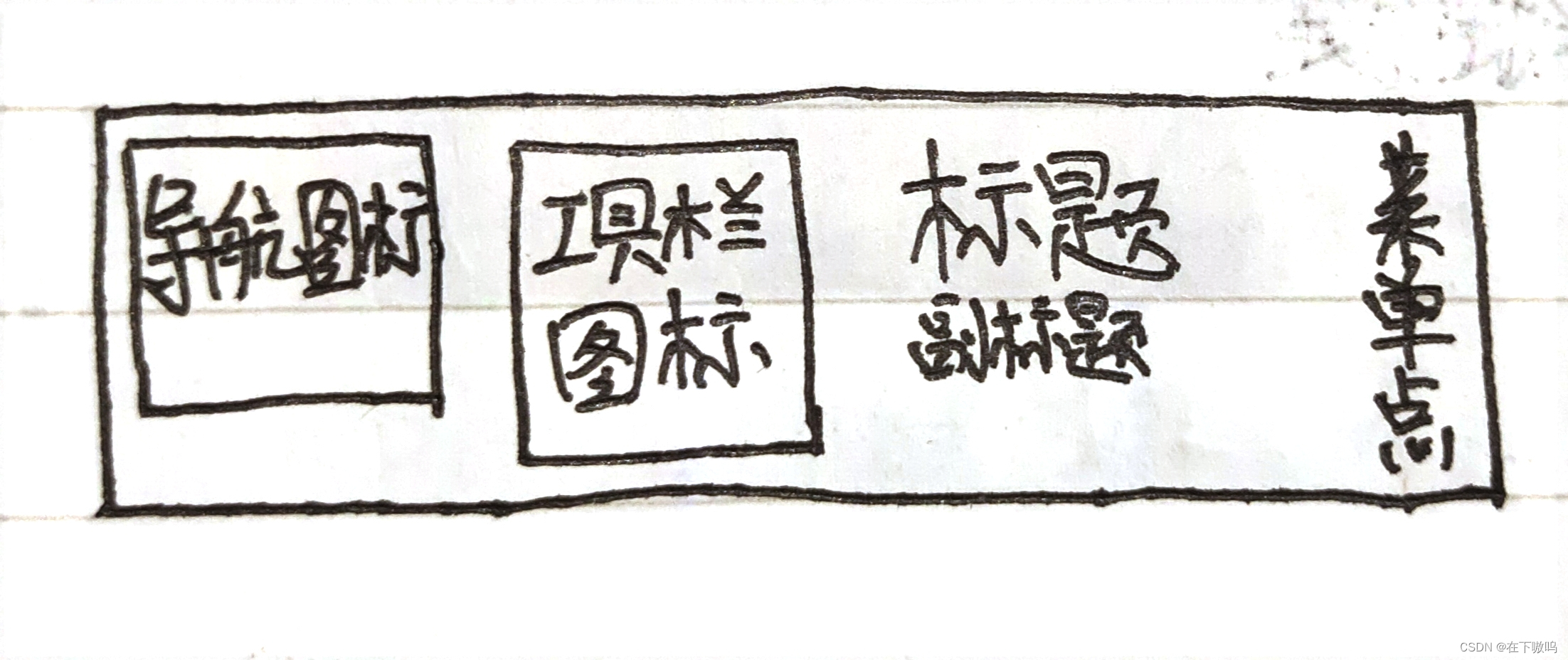
主流APP除了底部有一排标签栏外,通常顶部还有一排导航栏。在Android5.0之前,这个顶部导航栏以ActionBar控件的形式出现,但AcionBar存在不灵活、难以扩展等毛病,所以Android5.0之后推出了ToolBar工具栏控件,意在取代Aci…...

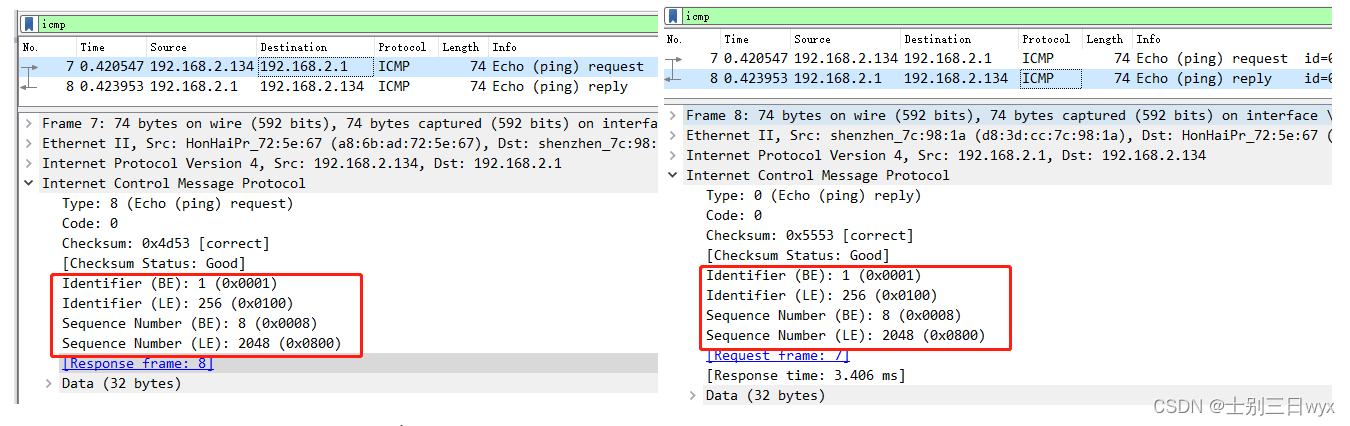
2.3 - 网络协议 - ICMP协议工作原理,报文格式,抓包实战
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 ICMP协议 1、ICMP协议工作原理2、ICMP协议报文格式…...

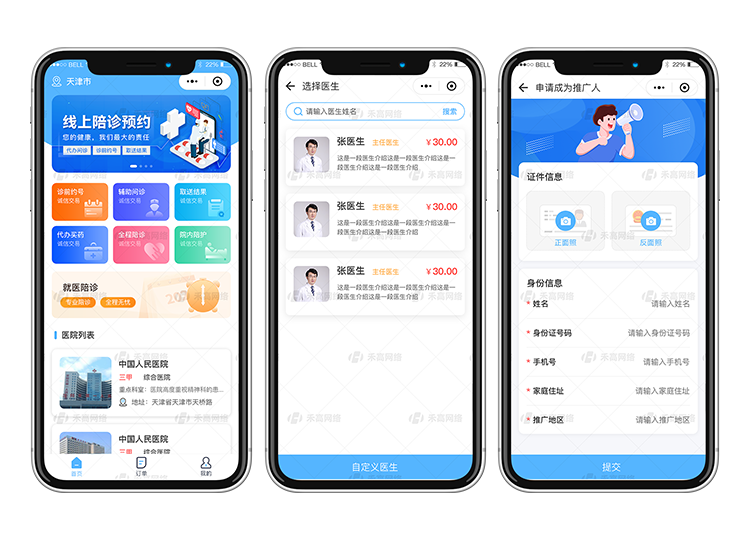
北京陪诊小程序|陪诊系统开发|陪诊小程序未来发展不可小觑
近几年随着互联网快速发展,各行业领域都比较注重线上服务系统,通过陪诊小程序开发可以满足更多用户使用需求,同时还能提高用户使用体验。现在陪诊类的软件应用得到全面推广,在医疗行业当中陪诊小程序更贴近用户生活,可…...
)
前端面试题总结(一)
1. vue性能优化 v-if和v-show使用:频繁切换使用v-show(display样式),反之使用v-if(删除与新值DOM)v-for必须加key,不能使用index当作key(使用index,如果数组发生变化&am…...

LeetCode107. Binary Tree Level Order Traversal II
文章目录 一、题目二、题解 一、题目 Given the root of a binary tree, return the bottom-up level order traversal of its nodes’ values. (i.e., from left to right, level by level from leaf to root). Example 1: Input: root [3,9,20,null,null,15,7] Output: […...

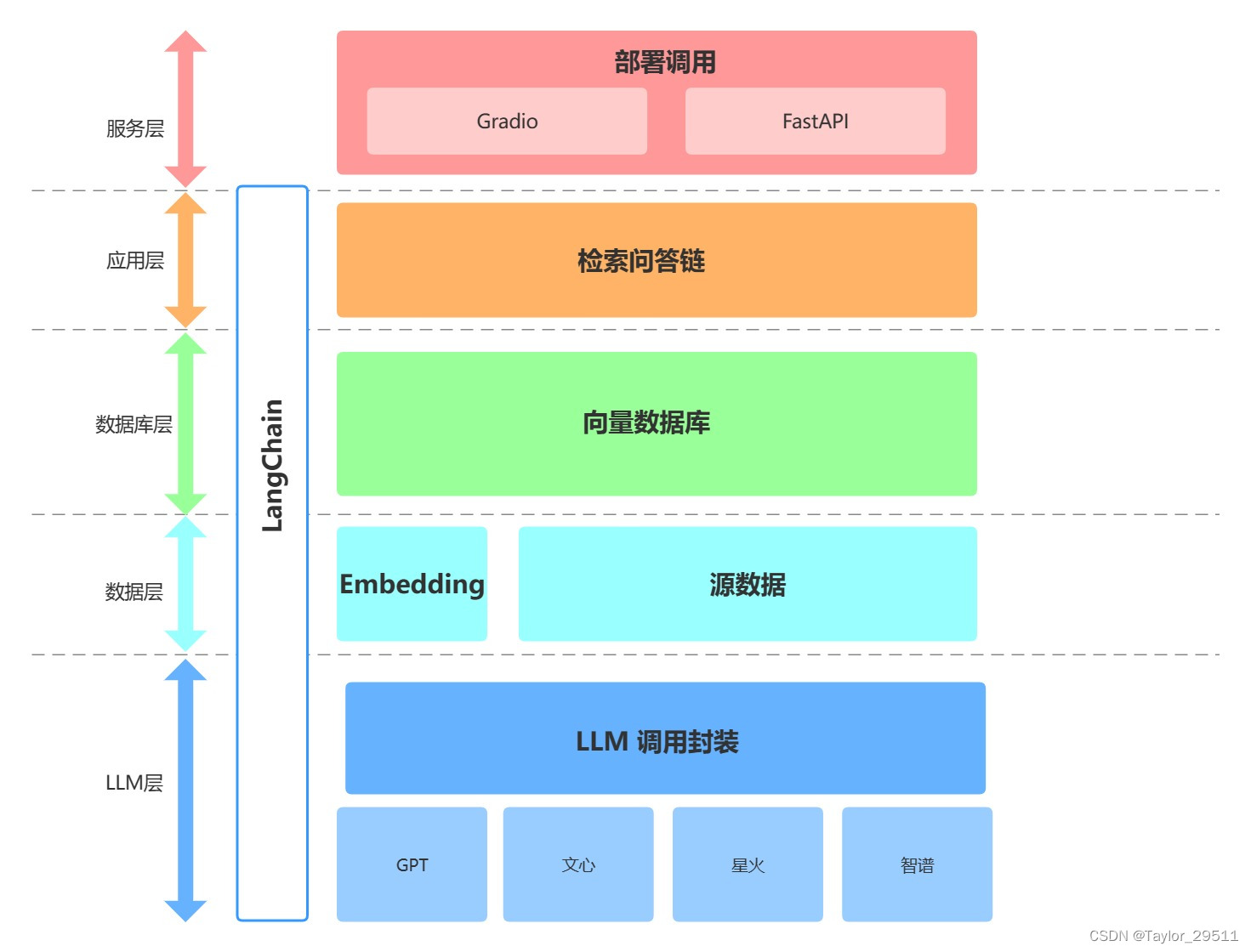
【大模型应用开发教程】04_大模型开发整体流程 基于个人知识库的问答助手 项目流程架构解析
大模型开发整体流程 & 基于个人知识库的问答助手 项目流程架构解析 一、大模型开发整体流程1. 何为大模型开发定义核心点核心能力 2. 大模型开发的整体流程1. 设计2. 架构搭建3. Prompt Engineering4. 验证迭代5. 前后端搭建 二、项目流程简析步骤一:项目规划与…...

【Unity ShaderGraph】| 快速制作一个 表面水纹叠加效果
前言 【Unity ShaderGraph】| 快速制作一个 表面水纹叠加效果一、效果展示二、表面水纹叠加效果三、应用实例 前言 本文将使用ShaderGraph制作一个表面水纹叠加效果,可以直接拿到项目中使用。对ShaderGraph还不了解的小伙伴可以参考这篇文章:【Unity Sh…...

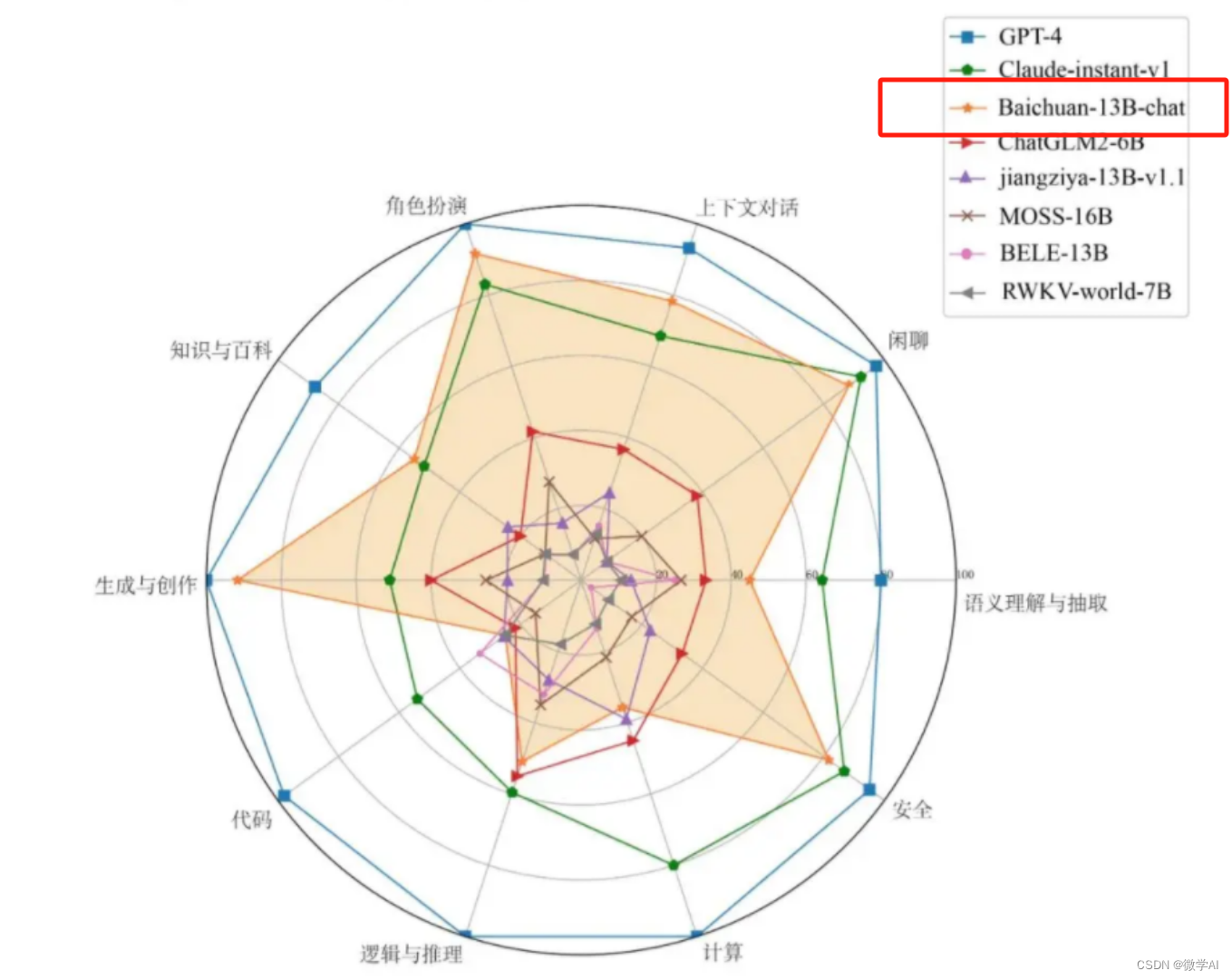
大模型的实践应用5-百川大模型(Baichuan-13B)的模型搭建与模型代码详细介绍,以及快速使用方法
大家好,我是微学AI,今天给大家介绍一下大模型的实践应用5-百川大模型(Baichuan-13B)的模型搭建与模型代码详细介绍,以及快速使用方法。 Baichuan-13B 是由百川智能继 Baichuan-7B 之后开发的包含 130 亿参数的开源可商用的大规模语言模型,在权威的中文和英文 benchmark 上均…...

用友U8定制版在集简云:无需API即可集成客服系统和用户运营
无代码开发的新时代 在这个信息化、自动化的时代,无代码开发已经成为一种新的趋势。集简云就是这样的一款工具,可以轻松连接用友U8 定制版与近千款软件系统,无需开发、无需代码知识就可以打通各种软件之间的数据连接,构建自动化与…...

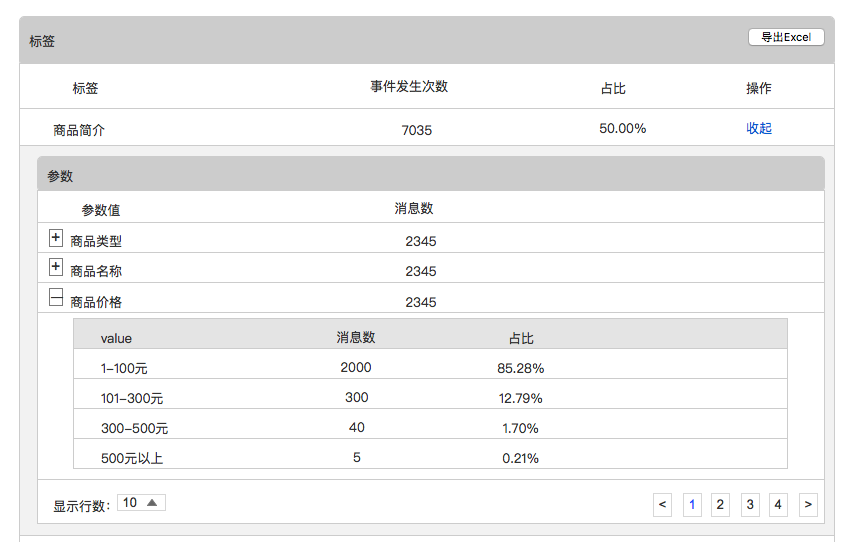
APP埋点:页面统计与事件统计
我们平时所说的埋点,可以大致分为两部分,一部分是统计APP页面访问情况,即页面统计;另外一部分是统计APP内的操作行为,及自定义事件统计。 一、页面统计 页面统计,可以统计应用内各个页面的访问次数&#x…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
