json字符串属性名与实体类字段名转换
在项目开发过程中,会遇到实体类字段名与交互的json对象属性名不一致的情况,比如前段使用的是下划线方式定义,后端采用的是驼峰式定义,其他系统使用t表示一个时间戳,自己的系统使用timestamp定义。遇到这种情况,我们如果不想调整自己系统的属性名,可以通过指定字段序列化和反序列化属性名的方式解决:
如果是采用fastjson库:
import com.alibaba.fastjson.annotation.JSONField;public class DemoVo {@JSONField(name = "first_name")private String firstName;public String getFirstName() {return firstName;}public void setFirstName(String firstName) {this.firstName = firstName;}
}
如果采用的是jackson库:
import com.fasterxml.jackson.annotation.JsonProperty;public class DemoVo {@JsonProperty(value = "first_name")private String firstName;public String getFirstName() {return firstName;}public void setFirstName(String firstName) {this.firstName = firstName;}
}
如果采用的是gson库:
import com.google.gson.annotations.SerializedName;public class DemoVo {@SerializedName(value = "first_name")private String firstName;public String getFirstName() {return firstName;}public void setFirstName(String firstName) {this.firstName = firstName;}
}
三种序列化方式测试代码:
import com.alibaba.fastjson.JSONObject;
import com.fasterxml.jackson.databind.json.JsonMapper;
import com.google.gson.Gson;public class JsonTest {public static void main(String[] args) throws Exception {DemoVo data = new DemoVo();data.setFirstName("james");// fastjsonSystem.out.println("fastjson : " + JSONObject.toJSONString(data));// jacksonJsonMapper jsonMapper = JsonMapper.builder().build();System.out.println("jackson : " + jsonMapper.writeValueAsString(data));// gsonGson gsonMapper = new Gson();System.out.println("gson : " + gsonMapper.toJson(data));}
}
测试结果如下:
fastjson : {"first_name":"james"}
jackson : {"first_name":"james"}
gson : {"first_name":"james"}
相关文章:

json字符串属性名与实体类字段名转换
在项目开发过程中,会遇到实体类字段名与交互的json对象属性名不一致的情况,比如前段使用的是下划线方式定义,后端采用的是驼峰式定义,其他系统使用t表示一个时间戳,自己的系统使用timestamp定义。遇到这种情况…...

Vue Vuex模块化编码
正常写vuex的index的时候如果数据太多很麻烦,如有的模块是管理用户信息或修改课程等这两个是不同一个种类的,如果代码太多会造成混乱,这时候可以使用模块化管理 原始写法 如果功能模块太多很乱 import Vue from vue import Vuex from vuex …...

消费者忠诚度研究:群狼调研帮您制定忠诚客户计划
在当今竞争激烈的市场环境中,消费者忠诚度对于企业的成功至关重要。消费者忠诚度不仅关系到企业的市场份额和盈利能力,还直接影响着企业的品牌形象和声誉。群狼调研作为一家专业的市场研究机构,专注于消费者忠诚度研究,为企业提供…...

接口幂等性详解
1. 什么是幂等性 幂等性指的是对同一个操作的多次执行所产生的影响与一次执行的影响相同。无论操作执行多少次,系统状态都应该保持一致。 在计算机科学和网络领域中,幂等性通常用来描述服务或操作的特性。对于RESTful API或HTTP方法,一个幂…...

Java操作redis常见类型数据存储
一,Java连接Redis 1.1 导入依赖 打开IDEA在pom.xml导入依赖 注意:要在dependencies标签中导入 <dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version>2.9.0</version> &…...

【深度学习】pytorch——Autograd
笔记为自我总结整理的学习笔记,若有错误欢迎指出哟~ 深度学习专栏链接: http://t.csdnimg.cn/dscW7 pytorch——Autograd Autograd简介requires_grad计算图没有梯度追踪的张量ensor.data 、tensor.detach()非叶子节点的梯度计算图特点总结 利用Autograd实…...

【ARM 安全系列介绍 1 -- 奇偶校验与海明码校验详细介绍】
文章目录 奇偶校验介绍奇偶校验 python 实现奇偶校验C代码实现 海明码详细介绍 奇偶校验介绍 奇偶校验是一种错误检测方法,广泛应用于计算机内部以及数据通信领域。其基本原理是为了使得一组数据(通常是一字节8位)中的“1”的个数为偶数或奇…...

分享34个发布商会PPT,总有一款适合您
分享34个发布商会PPT,总有一款适合您 链接:https://pan.baidu.com/s/1jP9toqTZONWeDIcxvw1wxg?pwd8888 提取码:8888 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气,收集整理更不易。知识付费甚…...

047_第三代软件开发-日志分离
第三代软件开发-日志分离 文章目录 第三代软件开发-日志分离项目介绍日志分离用法 关键字: Qt、 Qml、 log、 日志、 分离 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object Language)和 C 的强…...

ChinaSoft 论坛巡礼 | 系统与网络安全论坛
2023年CCF中国软件大会(CCF ChinaSoft 2023)由CCF主办,CCF系统软件专委会、形式化方法专委会、软件工程专委会以及复旦大学联合承办,将于2023年12月1-3日在上海国际会议中心举行。 本次大会主题是“智能化软件创新推动数字经济与社…...
装)
Ubuntu Gitlab安javascript:void(‘numberedlist‘)装
原因: 代码越改越多,越难维护,开发代码和发布代码融为一体;2人以上开发,都会修改代码,修改次数一多,代码难以维护 其中:前往Gitlab官网:gitlab/gitlab-ce - Packages pa…...

11.4-GPT4AllTools版本已开始对小部分GPT3.5用户内测推送
OpenAI已经开始小规模推送GPT4 AllTools功能,部分GPT博主已经第一时间体验了此功能,此功能特色是整合目前的多模态功能以及文件上传和联网模块,无需切换,更要全面综合 可上传包括 PDF、数据文件在内的任意文档,并进行分…...

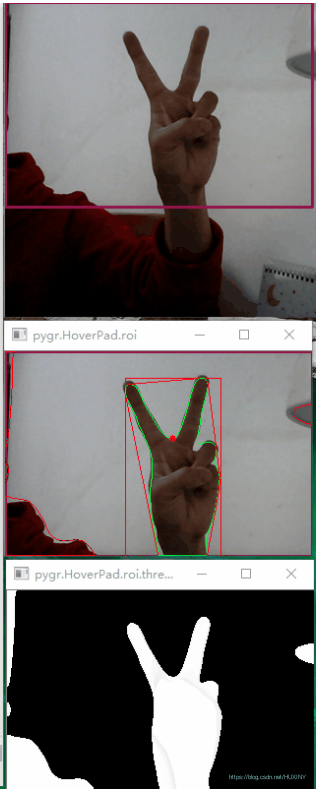
竞赛选题 深度学习手势检测与识别算法 - opencv python
文章目录 0 前言1 实现效果2 技术原理2.1 手部检测2.1.1 基于肤色空间的手势检测方法2.1.2 基于运动的手势检测方法2.1.3 基于边缘的手势检测方法2.1.4 基于模板的手势检测方法2.1.5 基于机器学习的手势检测方法 3 手部识别3.1 SSD网络3.2 数据集3.3 最终改进的网络结构 4 最后…...

语言模型AI——聊聊GPT使用情形与影响
GPT的出现象征着人工智能自然语言处理技术的一次巨大飞跃。从编程助手到写作利器,它的身影在各个行业中越来越常见。百度【文心一言】、CSDN【C知道】等基于GPT的产品相继推出,让我们看到了其广泛的应用前景。然而,随着GPT的普及,…...

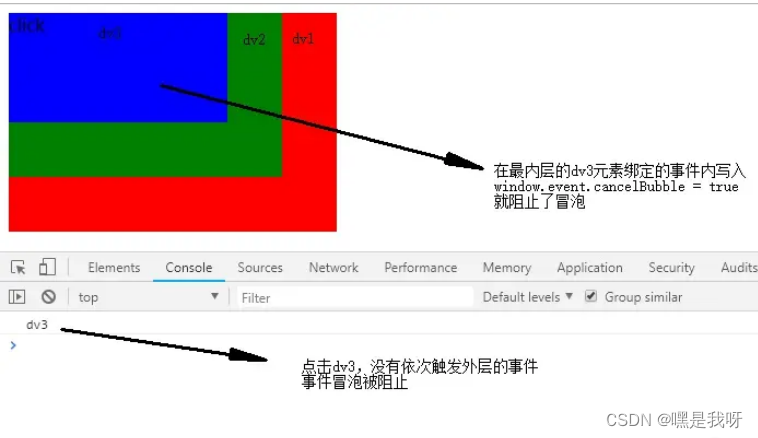
浅谈事件冒泡和事件捕获
事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题。 <div id"div1"><div id"div2"><div id"div3">click</div></div> <…...

CSS 背景、文本、字体
CSS背景: CSS背景属性用于定义HTML元素的背景。CSS属性定义背景效果:background-color;background-image;background-repeat;background-attachment;background-position。 background-color属性定义元素…...

爬取Elastic Stack采集的Nginx内容
以下是一个简单的Go语言爬虫程序,用于爬取Elastic Stack采集的Nginx内容。请注意,这只是一个基本的示例,实际使用时可能需要根据具体情况进行修改和扩展。 package mainimport ("fmt""net/http""io/ioutil" )…...

python 机器学习 常用函数
一 np.random.randint "randint" 是 "random integer" 的缩写,表示生成随机整数。 np.random.randint 是 NumPy 库中的一个函数,用于生成随机整数。以下是该函数的一般语法: np.random.randint(low, high, size)其中…...

手写操作系统篇:环境配置
文章目录 前言C环境配置Rust环境配置Qemu安装 前言 这篇博客先配置好我们之后的开发环境,下载一些依赖的软件包 建议大家使用ubuntu操作系统 C环境配置 sudo apt-get update && sudo apt-get upgrade sudo apt-get install git wget build-essential gdb…...

地理信息系统原理-空间数据结构(7)
四叉树编码 1.四叉树编码定义 四叉树数据结构是一种对栅格数据的压缩编码方法,其基本思想是将一幅栅格数据层或图像等分为四部分,逐块检查其格网属性值(或灰度);如果某个子区的所有格网值都具有相同的值࿰…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...
