浅谈事件冒泡和事件捕获
事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题。
<div id="div1"><div id="div2"><div id="div3">click</div></div>
</div>
如上代码,三个div标签呈嵌套关系,假使三个元素都注册了相同的事件,那么他们的触发顺序是怎样的呢?
故此,为了解决这个事件流问题,微软和网景提出了两种几乎相反的概念。
一、事件冒泡(event bubbling)
微软提出了名为事件冒泡的事件流。事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。可以想象把一颗石头投入水中,泡泡会一直从水底冒出水面。也就是说,事件会从最内层的元素开始发生,一直向上传播,直到document对象。
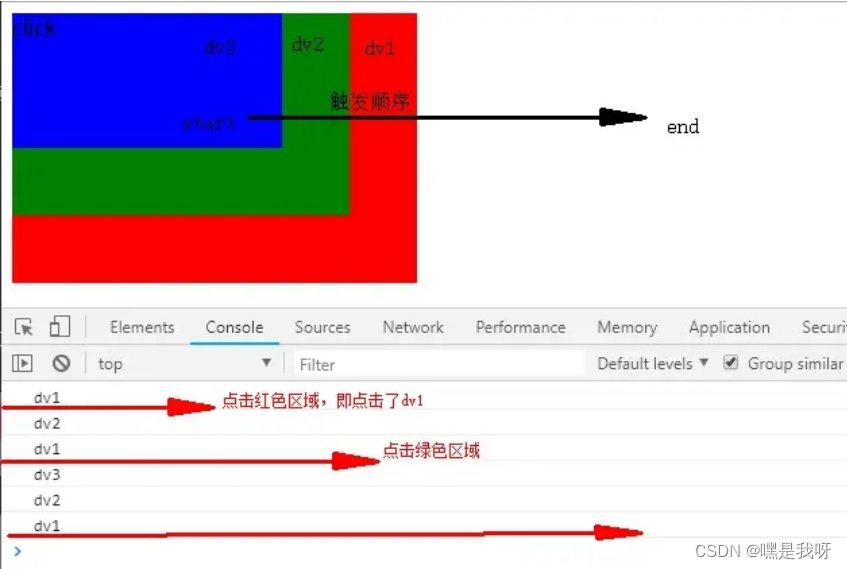
刚才的例子,三个元素间的触发顺序就应该是 div3->div2->div1.我们给上面代码里的三个div元素绑定事件,触发一下看看
var div1 = document.getElementById('div1');var div2 = document.getElementById('div2');var div3 = document.getElementById('div3');div1.onclick = function () {console.log(this.id);};div2.onclick = function () {console.log(this.id);};div3.onclick = function (e) {console.log(this.id);};
结果如下:
这就是事件冒泡。
二、事件捕获(event capturing)
网景提出另一种事件流名为事件捕获。事件从最不精确的对象(document 对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)的对象,与事件冒泡相反,事件会从最外层开始发生,直到最具体的元素。同样形象的比喻一下可以想象成警察逮捕屋子内的小偷,就要从外面一层层的进入到房子内。
针对刚才的例子,三个元素间的触发顺序应该是div1->div2->div3。
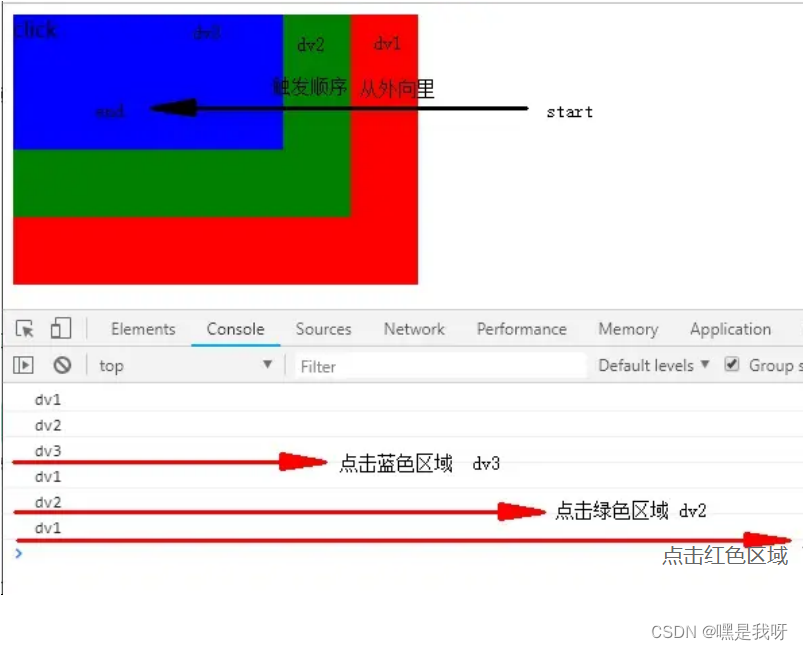
我们给上面代码里的三个div元素绑定事件,触发一下看看:
var div1 = document.getElementById('div1');var div2 = document.getElementById('div2');var div3 = document.getElementById('div3');div1.addEventListener('click', f1, true);div2.addEventListener('click', f1, true);div3.addEventListener('click', f1, true);function f1(){console.log(this.id)}
element.addEventListener(event, function, useCapture)
addEventListener方法用来为一个特定的元素绑定一个事件处理函数,是JavaScript中的常用方法,其传入三个参数,分别是‘没有on的事件类型’,‘事件处理函数’,‘控制事件阶段’,第三个参数是boolean类型,默认是false,表示在事件冒泡的阶段调用事件处理函数,像上图中传入true,就表示在事件捕获的阶段调用事件处理函数。
结果如下:

这就是事件捕获。
三、阻止事件冒泡
① e.stopPropagation()
先前案例的代码如下:
var div1 = document.getElementById('div1');var div2 = document.getElementById('div2');var div3 = document.getElementById('div3');div1.onclick = function () {console.log(this.id);};div2.onclick = function () {console.log(this.id);};div3.onclick = function (e) {console.log(this.id);e.stopPropagation();};
结果如下图:

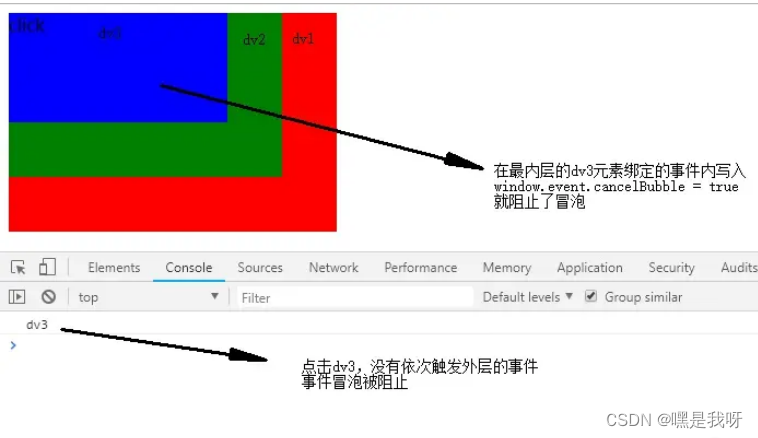
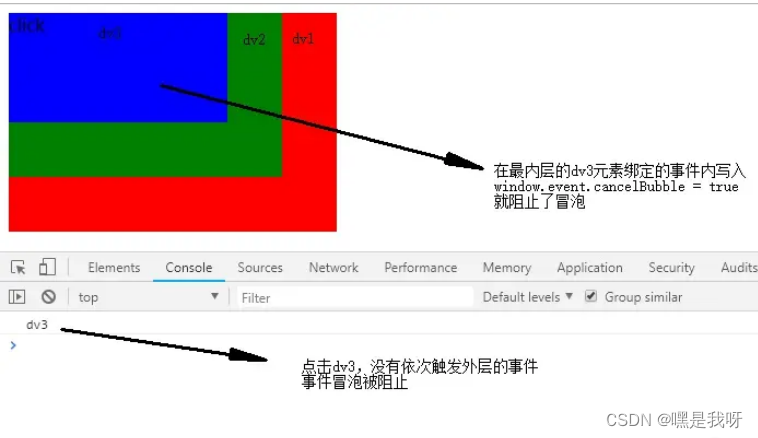
② window.event.cancelBubble = true (谷歌,IE8兼容,火狐不支持)
代码如下:
var div1 = document.getElementById('div1');var div2 = document.getElementById('div2');var div3 = document.getElementById('div3');div1.onclick = function () {console.log(this.id);};div2.onclick = function () {console.log(this.id);};div3.onclick = function () {console.log(this.id);window.event.cancelBubble = true;};
③ 合并取消:return false
在javascript的return false只会阻止默认行为,而是用jQuery的话则既阻止默认行为又防止对象冒泡。
问题:为什么会在前端加入冒泡事件这种机制,是出于什么问题才考虑加入这样一种机制?
答:加入冒泡机制是因为存在这个现象,子元素存在于父级元素中,点击子元素也是相当于点击了父元素,冒泡机制可用于事件委托,优化性能,比如长列表绑定事件(如上所说的长列表绑定,笨的做法:每个li上绑定事件,li触发事件,如果1kw条数据,这种做法肯定是不科学的。所以,优化性能的时候,将事件绑定在ul上,加入冒泡机制,代码量变少、性能又好)
相关文章:

浅谈事件冒泡和事件捕获
事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题。 <div id"div1"><div id"div2"><div id"div3">click</div></div> <…...

CSS 背景、文本、字体
CSS背景: CSS背景属性用于定义HTML元素的背景。CSS属性定义背景效果:background-color;background-image;background-repeat;background-attachment;background-position。 background-color属性定义元素…...

爬取Elastic Stack采集的Nginx内容
以下是一个简单的Go语言爬虫程序,用于爬取Elastic Stack采集的Nginx内容。请注意,这只是一个基本的示例,实际使用时可能需要根据具体情况进行修改和扩展。 package mainimport ("fmt""net/http""io/ioutil" )…...

python 机器学习 常用函数
一 np.random.randint "randint" 是 "random integer" 的缩写,表示生成随机整数。 np.random.randint 是 NumPy 库中的一个函数,用于生成随机整数。以下是该函数的一般语法: np.random.randint(low, high, size)其中…...

手写操作系统篇:环境配置
文章目录 前言C环境配置Rust环境配置Qemu安装 前言 这篇博客先配置好我们之后的开发环境,下载一些依赖的软件包 建议大家使用ubuntu操作系统 C环境配置 sudo apt-get update && sudo apt-get upgrade sudo apt-get install git wget build-essential gdb…...

地理信息系统原理-空间数据结构(7)
四叉树编码 1.四叉树编码定义 四叉树数据结构是一种对栅格数据的压缩编码方法,其基本思想是将一幅栅格数据层或图像等分为四部分,逐块检查其格网属性值(或灰度);如果某个子区的所有格网值都具有相同的值࿰…...

三国志14信息查询小程序(历史武将信息一览)制作更新过程03-主要页面的设计
1,小程序的默认显示 分为三部分,头部的标题、中间的内容区和底部的标签栏。点击标签可以切换不同页面,这是在app.json文件中配置的。代码如下: //所有用到的页面都需要在 pages 数组中列出,否则小程序可能会出现错误或…...

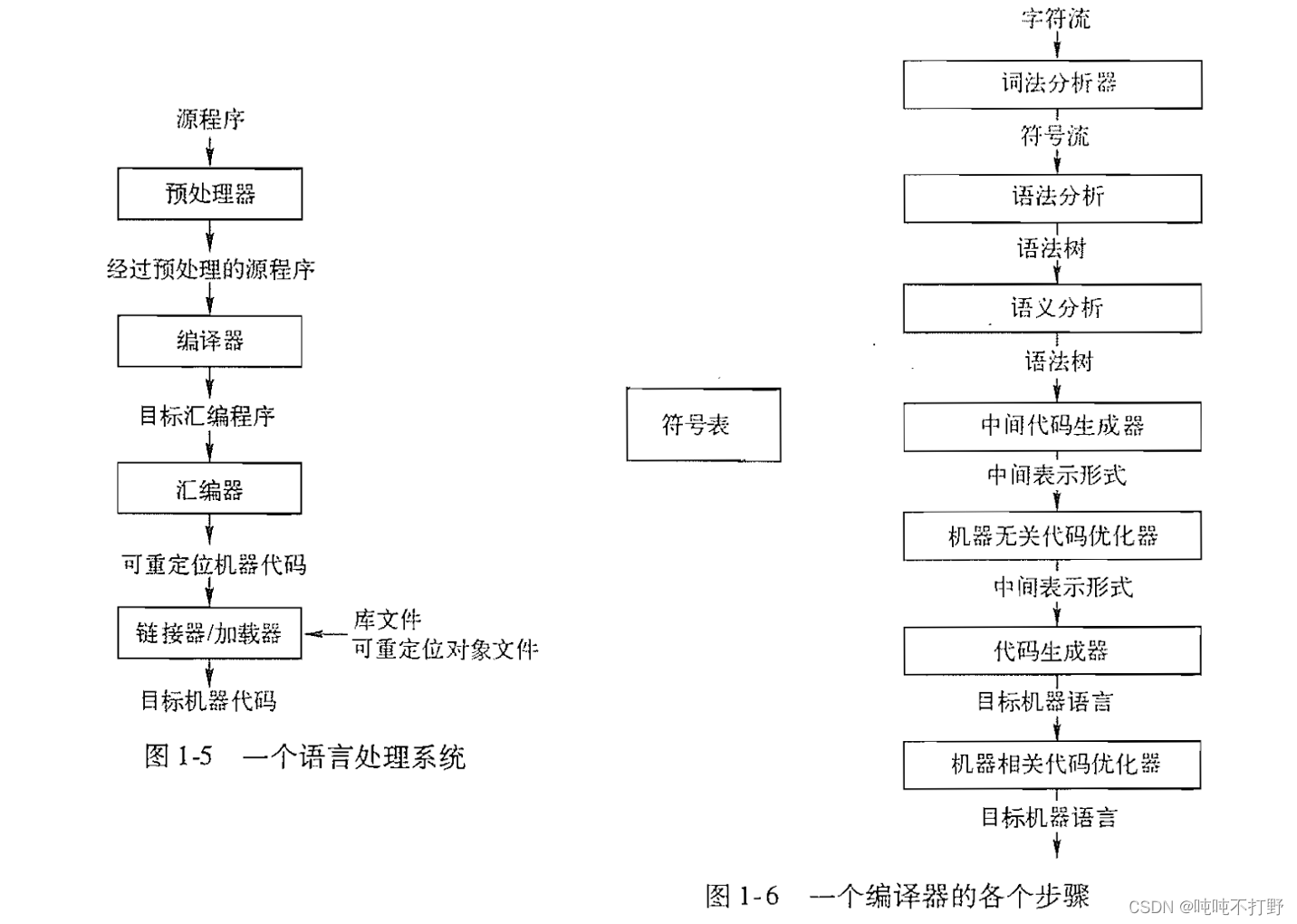
学习Opencv(蝴蝶书/C++)相关——2.用clang++或g++命令行编译程序
文章目录 1. c/cpp程序的执行1.1 cpp程序的编译过程1.2 预处理指令1.3 编译过程的细节2. macOS下使用Clang看cpp程序的编译过程2.1 示例2.1.1 第一步 预处理器-preprocessor2.1.2 第二步 编译器-compiler2.1.3 第三步 汇编器-assembler2.1.4 第四步 链接器-linker2.1.5 链接其他…...

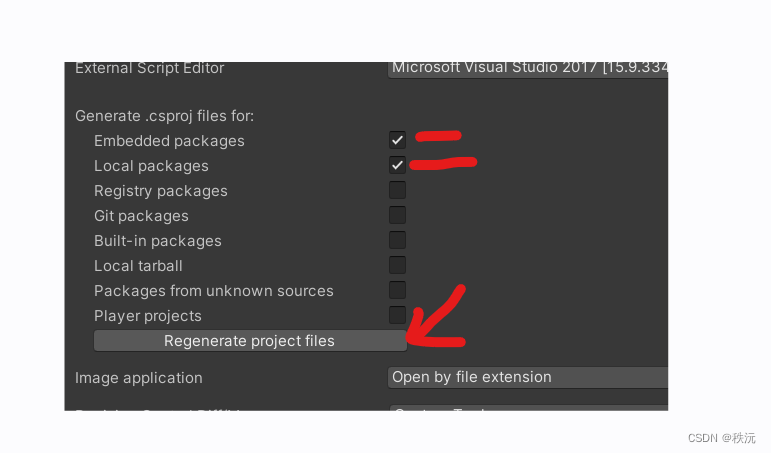
【Unity细节】VS不能附加到Unity程序中解决方法大全
👨💻个人主页:元宇宙-秩沅 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 秩沅 原创 😶🌫️收录于专栏:unity细节和bug 😶🌫️优质专栏 ⭐【…...

线上 kafka rebalance 解决
上周末我们服务上线完毕之后发生了一个kafka相关的异常,线上的kafka频繁的rebalance,详细的报错我已经贴到下面,根据字面意思:消费者异常 org.apache.kafka.clients.consumer.CommitFailedException: 无法完成提交,因为…...
)
[100天算法】-第一个错误的版本(day 62)
题目描述 你是产品经理,目前正在带领一个团队开发新的产品。不幸的是,你的产品的最新版本没有通过质量检测。由于每个版本都是基于之前的版本开发的,所以错误的版本之后的所有版本都是错的。假设你有 n 个版本 [1, 2, ..., n],你…...

React 学习系列: 类组件生命周期方法
类组件生命周期方法 constructor 在类组件挂载的时候调用,用于构建一个类组件实例。 在构建类组件实例的时候, 会先执行基类构造函数( React.Component ) 使用父组件传入的 props 来初始化 props 属性, 然后执行自定义构造函数来初始化 state…...

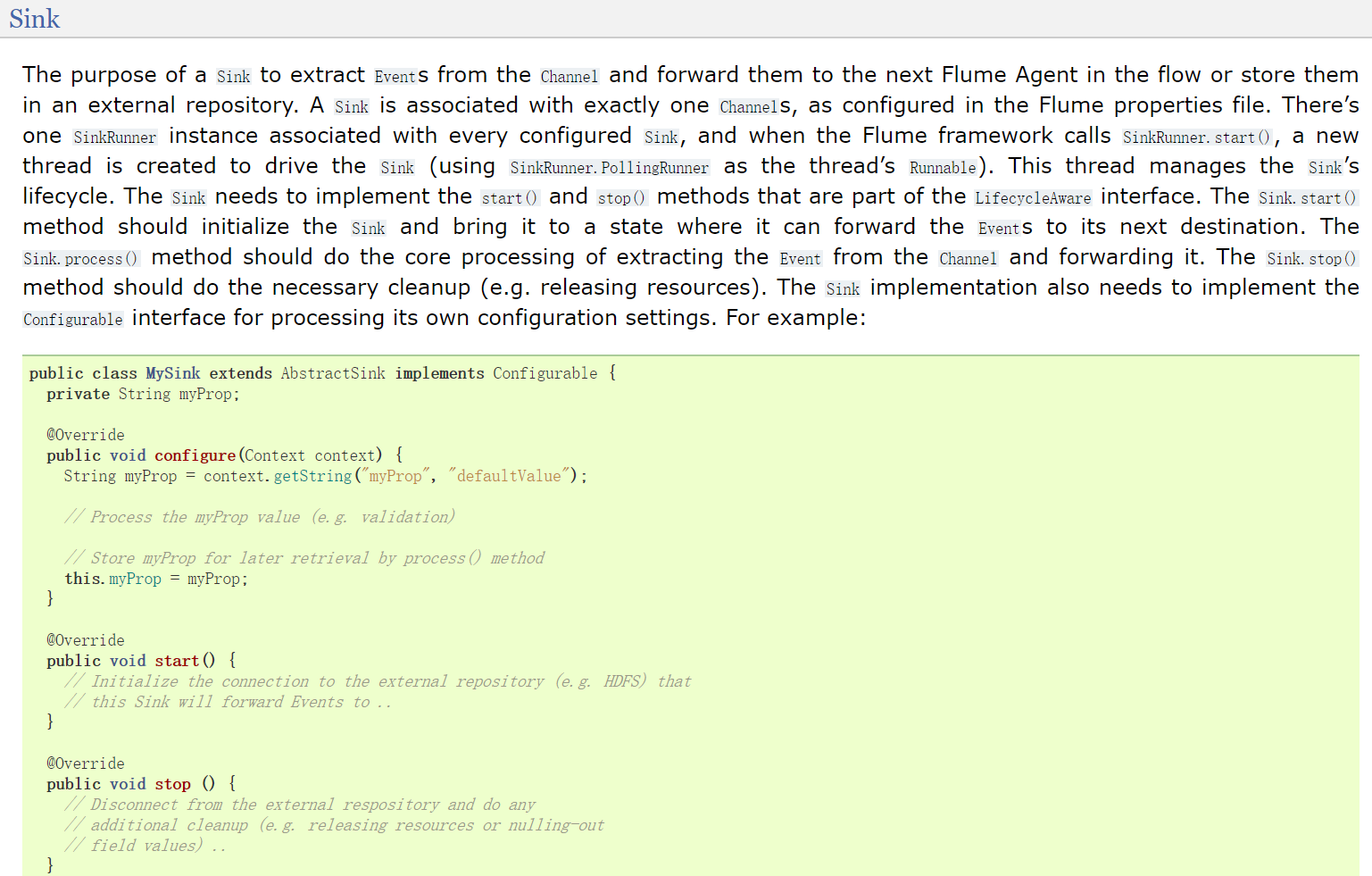
Flume从入门到精通一站式学习笔记
文章目录 什么是FlumeFlume的特性Flume高级应用场景Flume的三大核心组件Source:数据源channelsink Flume安装部署Flume的使用案例:采集文件内容上传至HDFS案例:采集网站日志上传至HDFS 各种自定义组件例如:自定义source例如&#…...

Python150题day08
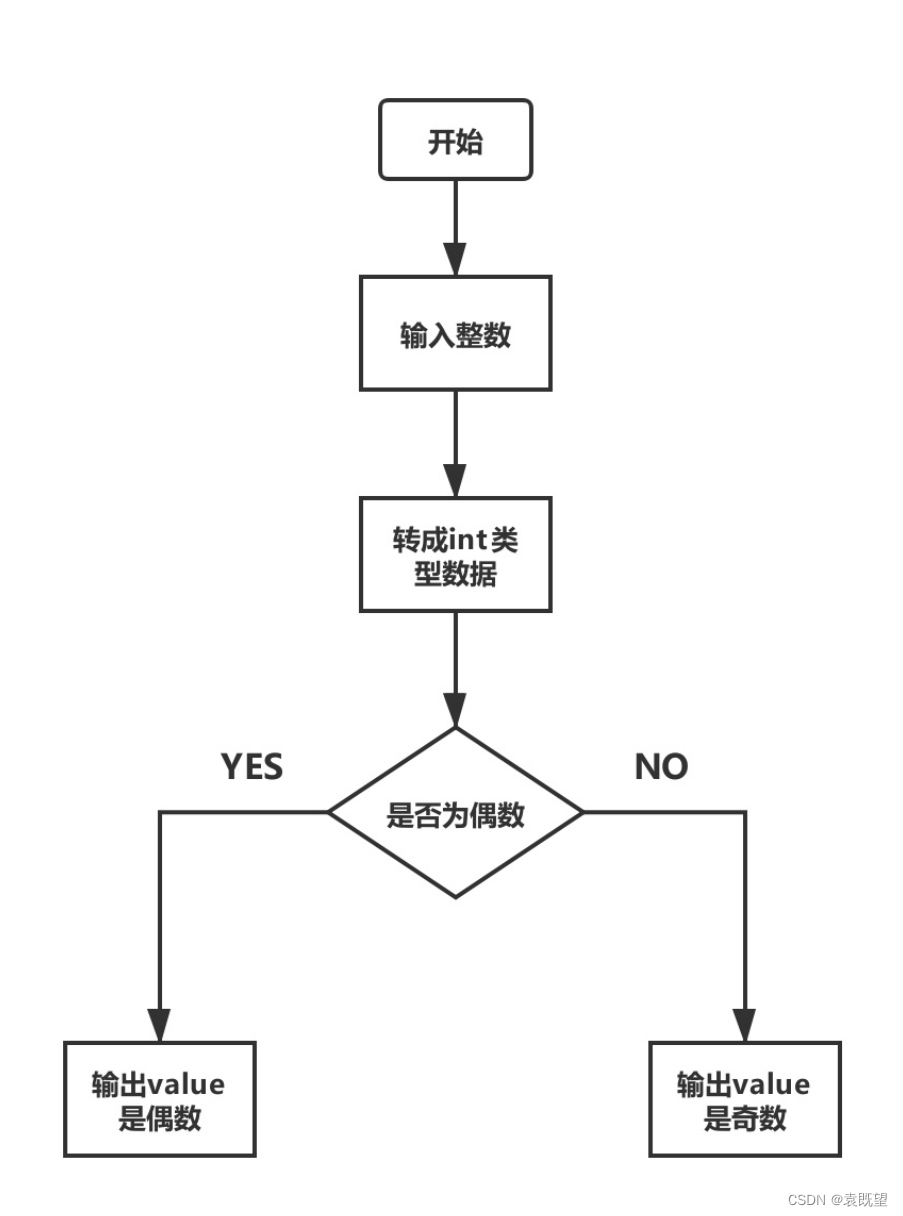
2.基础语法篇 2.1 if 条件句 ①单个条件分支 使用input函数接收用户的输入,如果用户输入的整数是偶数,则使用print函数输出"你输入的整数是:{value],它是偶数”,[value]部分要替换成用户的输入。 解答: value input("请输⼊⼀…...

正则表达式的修饰符
正则表达式的修饰符是用来修改和调整正则表达式的特殊字符或元字符。修饰符可以改变正则表达式的行为和匹配方式。以下是一些常见的正则表达式修饰符: g(全局):表示全局匹配,即在整个字符串中搜索所有匹配项ÿ…...

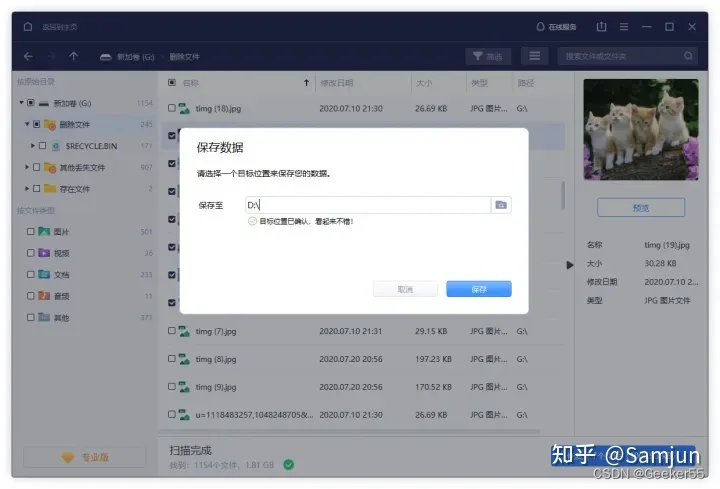
从行车记录仪恢复已删除/丢失视频的方法
“我的车里有行车记录仪。几天前,当我下班回家时,一辆卡车不知从哪里冒出来撞向了我。我们的两辆车都损坏了,但幸运的是,没有人受伤。我曾与卡车司机就修理我的汽车进行过会面,但他说我有错。我需要查看我的行车记录仪…...

TypeScript_抓取酒店价格数据
我们导入所需的库,包括http和request。然后,我们定义一个函数,该函数接受一个URL作为参数。 import http from http; import request from request;const fetchHotelPrices (url: string) > {// ... }接下来,我们使用request…...

vue前端实现多个url下载并合并为zip文件
一、安装 npm install jszip npm install file-saver 二、引入 import axios from axios import JSZip from "jszip"; import FileSaver from "file-saver"; 三、核心代码 videoData:[/video/26519f026fc012521605563015227403.mp4,/video/f7b9cdae14…...

Redis02-持久化策略
目录 RDB(Redis DataBase Backup file) RDB执行原理 AOF(Append-Only File) RDB和AOF对比 Redis支持多种持久化方式,以确保数据在内存中持久存储,以便在Redis服务器重启时数据不会丢失。Redis中持久化的…...

Crypto(9)[MRCTF2020]keyboard
下载题目,看看里面是什么 这是什么鬼,由题目可以获得线索,keyboard,不是键盘吗,然后看了看别人写的wp,发现是九键,有几个数字对应的密文就是第几个字母 比如第一个6,对应的字母是mno,…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...