三国志14信息查询小程序(历史武将信息一览)制作更新过程03-主要页面的设计
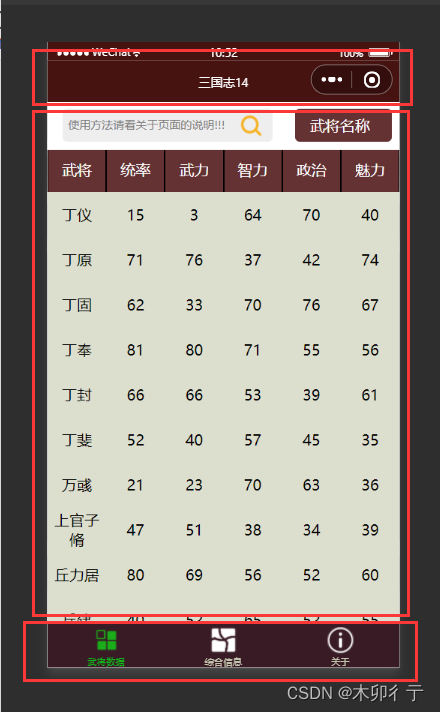
1,小程序的默认显示

分为三部分,头部的标题、中间的内容区和底部的标签栏。点击标签可以切换不同页面,这是在app.json文件中配置的。代码如下:
//所有用到的页面都需要在 pages 数组中列出,否则小程序可能会出现错误或无法正确加载。
//首页的页面路径放在这个数组的第一个位置。例如,将 pages/index/index 设置为首页。
{"pages": ["pages/index/index","pages/details/details","pages/my/details","pages/about/about"],"subpackages": [],//标题文本设置"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#461311","navigationBarTitleText": "三国志14","navigationBarTextStyle": "white"},//标签,表示小程序的主要功能或页面,用户可以点击切换。"tabBar": {"color": "#bfc1ab","selectedColor": "#13b11c","backgroundColor": "#381B25","list": [{"pagePath": "pages/index/index","iconPath": "image/icon_component.png","selectedIconPath": "image/icon_component_HL.png","text": "武将数据"},{"pagePath": "pages/my/details","iconPath": "image/icon_map.png","selectedIconPath": "image/icon_map_HL.png","text": "综合信息"},{"pagePath": "pages/about/about","iconPath": "image/icon_about.png","selectedIconPath": "image/icon_about_HL.png","text": "关于"}]},"sitemapLocation": "sitemap.json","permission": {"scope.userLocation": {"desc": "获取位置,方便按区域分配 "}}
}
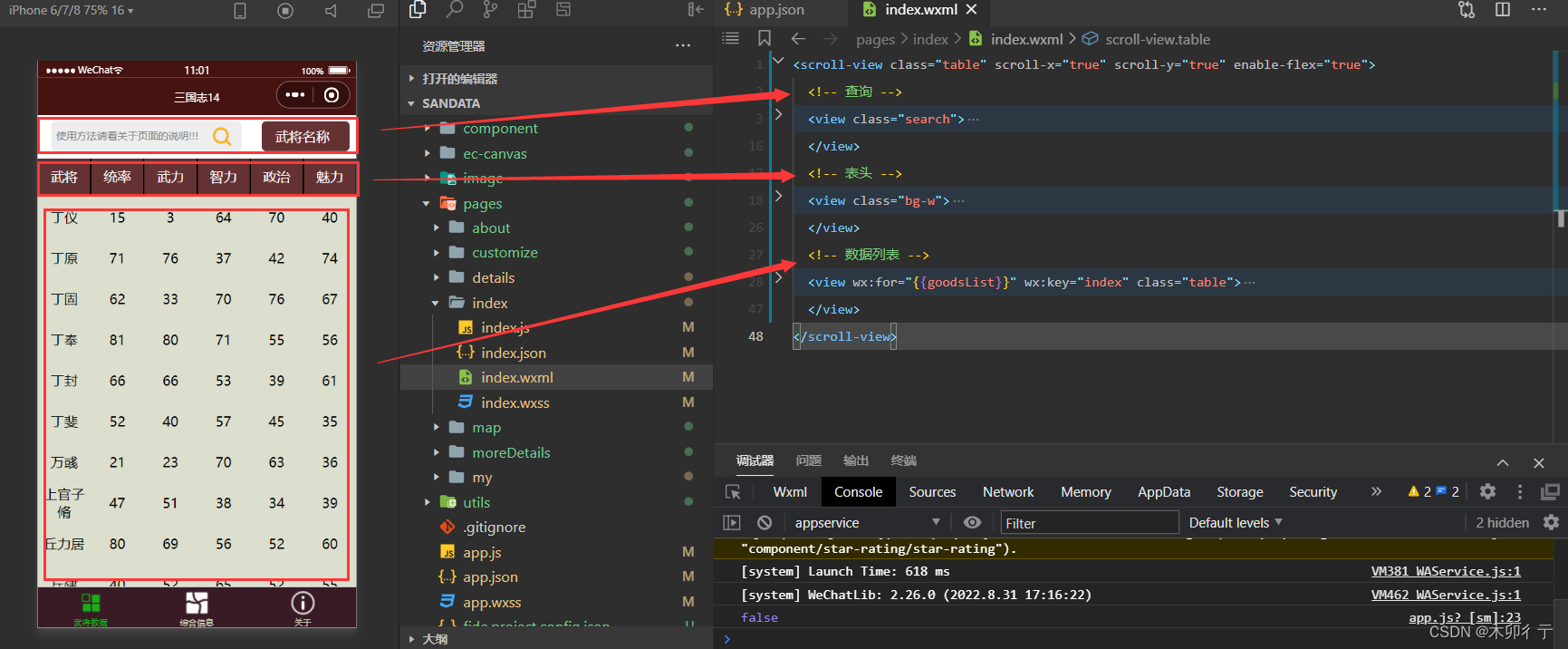
2,武将信息页

分为三部分,查询工具栏、表头及数据列表
这是数据列表的代码:
<!-- 数据列表 --><view wx:for="{{goodsList}}" wx:key="index" class="table"><view class="tr bg-g" bindtap="onGoodsDetail" data-all="{{item}}" data-name="{{item.name}}"><view class="td">{{item.name}}</view><view class="td">{{item.tongshuai}}</view><view class="td">{{item.wuli}}</view><view class="td">{{item.zhili}}</view><view class="td">{{item.zhengzhi}}</view><view class="td">{{item.meili}}</view></view></view>
可以看到,数据goodsList以循环的形式显示,每行数据上加入了点击事件onGoodsDetail,即跳转到人物详情页。
再看一下js里的方法:
(1)在页面加载时获取数据
onLoad: function (options) {// 调用获取列表数据的方法this.getGoodsList(true)},
(2)获取数据方法:
//获取列表数据并赋值给goodsListgetGoodsList(reachBottom) {...wx.request({url: url_get,//你的后台url地址data: {order: this.data.order,key: this.data.key,page: this.data.queryObj.pagenum,intPageSize: this.data.queryObj.pagesize,},header: {'content-type': 'application/x-www-form-urlencoded'},method: "GET",success(result) {if (reachBottom) {that.setData({goodsList: [...that.data.goodsList, ...result.data.response.data],total: result.data.response.dataCount,})}},fail(error) {console.log('request fail', error);},// 无论获取数据是否成功都会执行该方法complete: () => {wx.hideLoading() // 关闭loadingthis.setData({isLoading: false})}})}
查询,排序也是在改变条件后执行getGoodsList方法。
(3)稍微需要说明的是页面上拉获取数据的方法:
/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {// 判断是否还有下一页数据if (this.data.queryObj.pagenum * this.data.queryObj.pagesize >= this.data.total) {wx.showLoading({title: '数据加载完毕!',})wx.hideLoading() // 关闭loadingreturn}// 判断是否正在请求其它数据,如果是,则不发起额外的请求if (this.data.isLoading) returnlet pagenum = this.data.queryObj.pagenumthis.setData({queryObj: {pagenum: pagenum += 1// 让页码值自增 +1}})this.getGoodsList(true)// 重新获取列表数据},
(4)及点击跳转到武将武将详情页的方法
// 点击详情onGoodsDetail: function (e) {var name = e.currentTarget.dataset.namevar data = JSON.stringify(e.currentTarget.dataset)wx.navigateTo({url: '../details/details?name=' + name + '&data=' + data})},
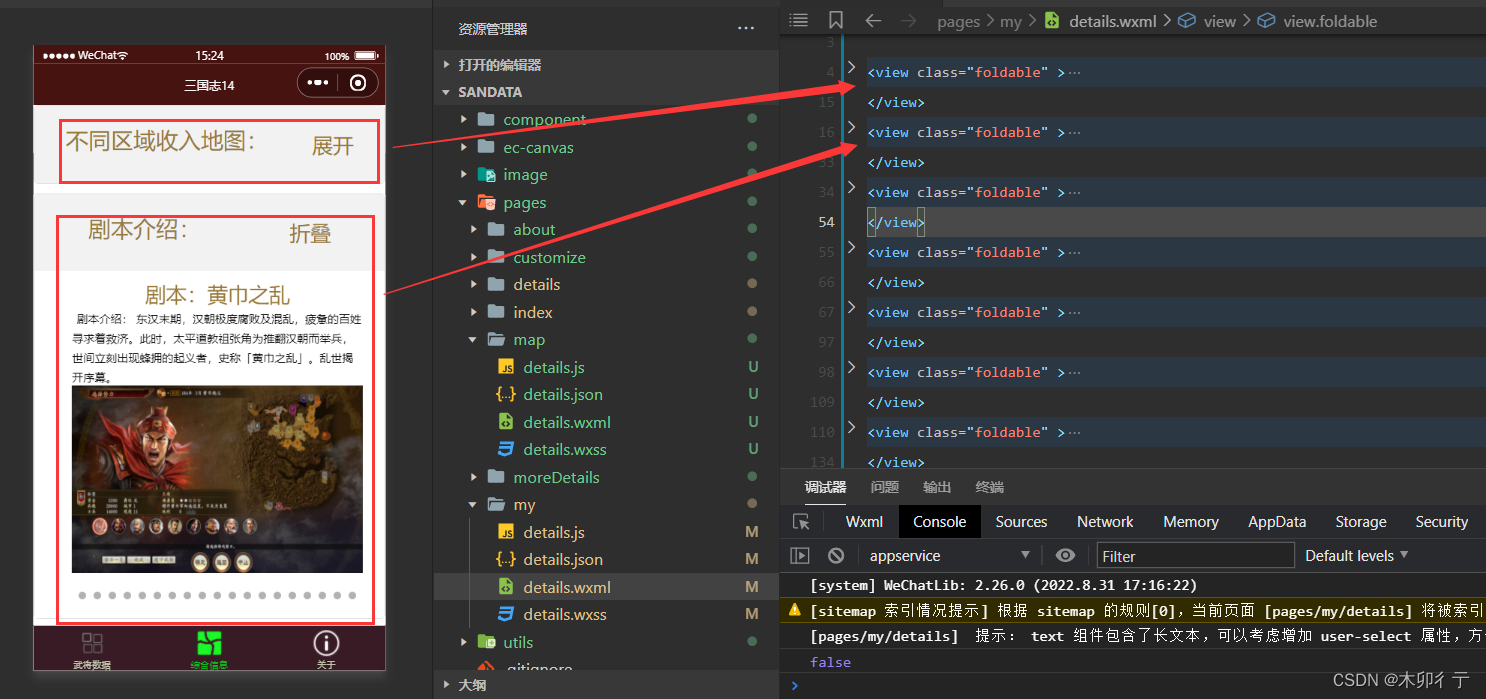
3,综合信息页

这个页面没有什么好说的,一个个内容摆下来就是了,很多不知道放在哪里的东西都先放在这里了。


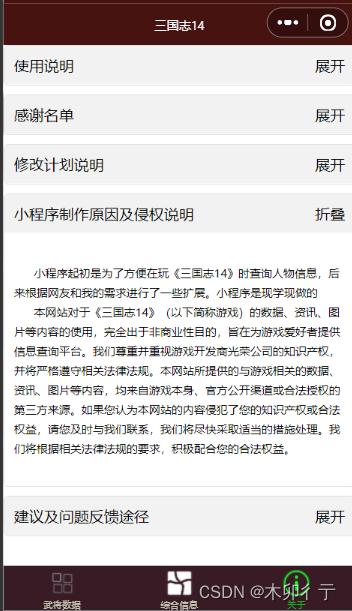
4,关于页
与综合信息页结构相同

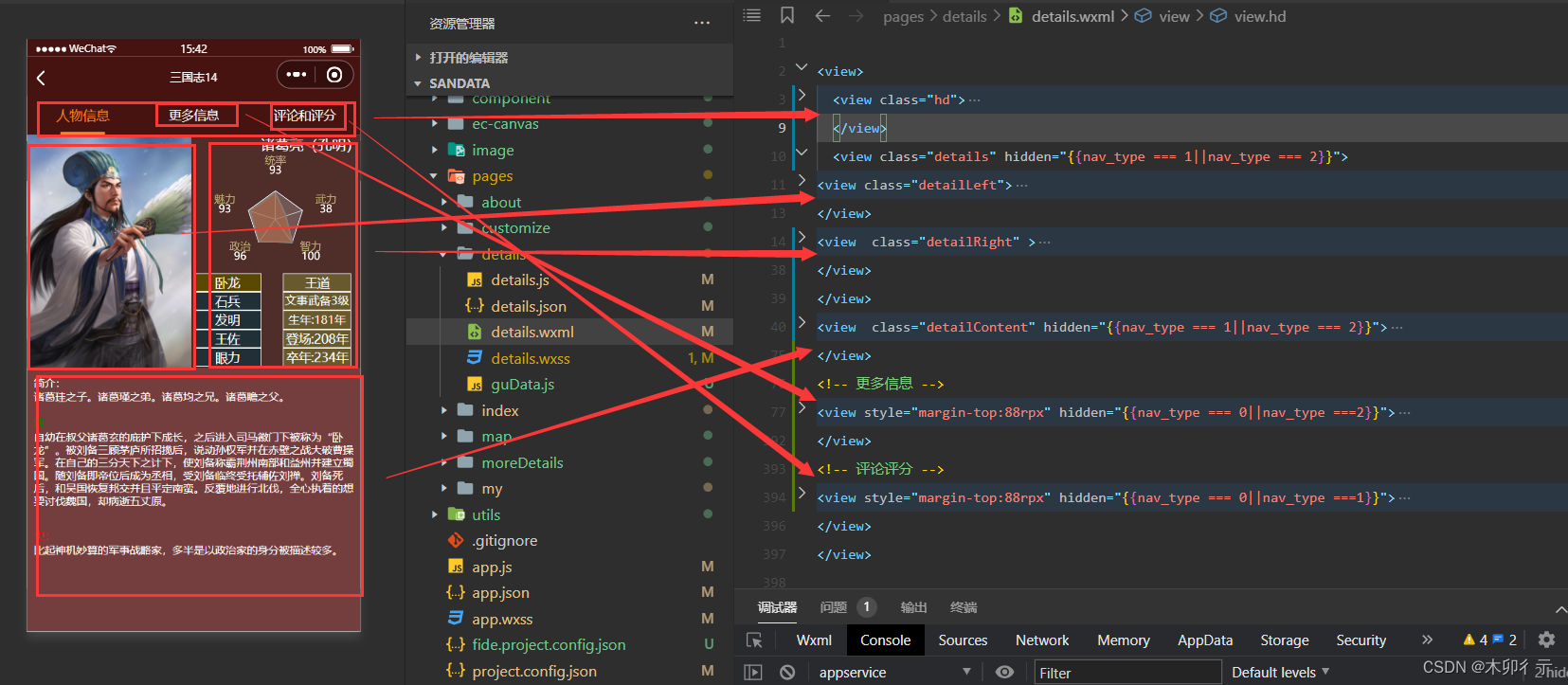
5,人物详情页

(1)基本详情

(2)更多详情



(3)评论评分

评论评分的页面代码:
wxml文件:
<!-- components/star-rating/star-rating.wxml -->
<view >
<!-- 人物总评分 --><view class="star-rating-center">{{initialName}}:<block wx:for="{{stars_total}}" wx:key="index"><text class="star {{item.selected ? 'selected' : ''}}" data-index="{{index}}">{{item.type}}</text></block>[{{goal}}分]
</view>
<!-- 评分&评论 --><view class="reviews-container"><block wx:for="{{ratingsAndComments}}" wx:key="index" ><view class="single-review"><!-- 这里添加显示单个评分的代码 --><view class="star-container"><block wx:for="{{item.stars}}" wx:key="index"><text class="star {{item.selected ? 'selected' : ''}}" data-index="{{index}}">{{item.type}}</text></block><!-- <view style=" justify-content: center;align-items: center;margin-left;20rpx;margin-top:15rpx">{{item.createTime}}</view> --></view><!-- 评论 --><text class="comment">{{item.comment}}</text></view></block></view>
</view>
<!-- 评分提交 -->
<view class="rating-editor"><!-- 评分 -->
<view class="flex-container"><text class="label">评分:</text><view class="star-container-editor"><block wx:for="{{stars}}" wx:key="index"><text class="star {{item.selected ? 'selected' : ''}}" bindtap="onStarClick" data-index="{{index}}">{{item.type}}</text></block></view>
</view><!-- 评论 -->
<view class="flex-container"><text class="label">评论:</text><view class="textarea-container"><textarea style="height:100rpx" type="text" name="biography" value="{{biography}}" placeholder="" maxlength="5000" bindinput="onTextareaInput"></textarea></view>
</view><button class="submit-button" bindtap="onSubmitRating">提交评分</button>
</view>
js文件:
// components/star-rating/star-rating.js
import { BASE_URL2 } from '../../component/config.js';
Component({properties: {// 初始星级initialRating: {type: Number,value: 0},initialId: {type: String,value: ''},lastClickedTime:0,initialName: {type: String,value: ''},},data: {stars: [],stars_total: [],goal: '暂无评',name: '',ratingsAndComments: [],biography: ''},observers: {'initialRating': function (newVal) {this.setStars(newVal);},},lifetimes: {attached() {// 在组件实例进入页面节点树时执行console.log('组件实例进入页面节点树');},ready() {var that = thislet id = this.data.initialId// 在组件在视图层布局完成后执行wx.request({url: BASE_URL2 + 'GetAllGoal', //你的后台url地址data: {key: id},header: {'content-type': 'application/x-www-form-urlencoded'},method: "GET",success(result) {let dataList = result.data.response;let num = 0;if (dataList.length > 0) {for (let i = 0; i < dataList.length; i++) {let stars = [];num += dataList[i].goalfor (let j = 1; j <= 5; j++) {stars.push({type: j <= dataList[i].goal ? '★' : '☆',selected: j <= dataList[i].goal});}const currentRatingsAndComments = that.data.ratingsAndComments;that.data.ratingsAndComments.push({stars: stars,createTime: dataList[i].createTime,comment: dataList[i].comment})// 更新数组中特定元素的值currentRatingsAndComments[i].stars = stars;currentRatingsAndComments[i].comment = dataList[i].comment != null ? dataList[i].comment : ""// 使用 setData 更新数据并重新渲染that.setData({ratingsAndComments: currentRatingsAndComments});}num = num / dataList.length//人物评星let star = [];for (let j = 1; j <= 5; j++) {star.push({type: j <= num ? '★' : '☆',selected: j <= num});}//人物得分num = parseFloat(num.toFixed(2));console.log(num)that.setData({stars_total: star,goal: num})}},fail(error) {console.log('request fail', error);},})},},methods: {//评分显示setStars(rating) {let stars = [];for (let i = 1; i <= 5; i++) {stars.push({type: i <= rating ? '★' : '☆',selected: i <= rating});}this.setData({ stars });},//修改评分onStarClick(e) {const index = e.currentTarget.dataset.index;const rating = index + 1;this.setStars(rating);this.triggerEvent('ratingChanged', { rating });},//评论onTextareaInput: function (e) {this.setData({biography: e.detail.value});},//提交评分onSubmitRating() {var that = thislet goal = 0;for (let i = 0; i < 5; i++) {if (this.data.stars[i].selected) {goal += 1}}wx.showModal({title: '确认提交', // 确认框标题content: '您确定要提交吗?', // 确认框内容success(res) {const now = new Date().getTime();if (now - that.data.lastClickedTime < 5000) { // 5秒内不允许重复点击wx.showToast({title: '操作过于频繁',icon: 'none'});return;}if (res.confirm) { // 用户点击了确定按钮wx.request({url: BASE_URL2 + 'PostGoal',//你的后台url地址data: {Id: that.data.initialId,goal: goal,comment: that.data.biography,},header: {'content-type': 'application/x-www-form-urlencoded'},method: "GET",success(result) {that.setStars(5);that.setData({ratingsAndComments: [],biography: "",lastClickedTime:now});let id = that.data.initialId// 在组件在视图层布局完成后执行wx.request({url: BASE_URL2 + 'GetAllGoal',//你的后台url地址data: {key: id},header: {'content-type': 'application/x-www-form-urlencoded'},method: "GET",success(result) {let dataList = result.data.response;let num = 0;if (dataList.length > 0) {for (let i = 0; i < dataList.length; i++) {let stars = [];num += dataList[i].goalfor (let j = 1; j <= 5; j++) {stars.push({type: j <= dataList[i].goal ? '★' : '☆',selected: j <= dataList[i].goal});}const currentRatingsAndComments = that.data.ratingsAndComments;that.data.ratingsAndComments.push({stars: stars,createTime: dataList[i].createTime,comment: dataList[i].comment})// 更新数组中特定元素的值currentRatingsAndComments[i].stars = stars;currentRatingsAndComments[i].comment = dataList[i].comment != null ? dataList[i].comment : ""// 使用 setData 更新数据并重新渲染that.setData({ratingsAndComments: currentRatingsAndComments});}num = num / dataList.length//人物评星let star = [];for (let j = 1; j <= 5; j++) {star.push({type: j <= num ? '★' : '☆',selected: j <= num});}//人物得分num = parseFloat(num.toFixed(2));that.setData({stars_total: star,goal: num})}},fail(error) {console.log('request fail', error);},})}})} else if (res.cancel) {console.log('用户点击取消')}}})},}
})
css文件:
/* components/star-rating/star-rating.wxss */
.star-container {display: flex;
}.star {font-size: 32rpx;color: #ccc;margin-right: 8rpx;cursor: pointer;
}.star.selected {color: yellow;
}
/* 容纳所有评论的容器 */
.reviews-container {display: flex;flex-direction: column;
}/* 单个评论的容器 */
.single-review {display: flex;flex-direction: column;border-bottom: 1px solid #ccc; /* 添加边界分隔每个评论 */margin-bottom: 10rpx;padding: 10rpx;
}/* 星级评分的容器 */
.star-container {display: flex;margin-bottom: 5rpx;
}/* 星星的样式 */
.star {font-size: 50rpx;margin-right: 5rpx;
}.star.selected {color: gold;
}/* 评论文本的样式 */
.comment {font-size: 32rpx;color: #333;
}
/* 用于编辑和提交评分的固定容器 */
.rating-editor {position: fixed;bottom: 0;left: 0;right: 0;background-color: #fff;padding: 10rpx;border-top: 1px solid #ccc;z-index: 999;
}/* 评分编辑器的星级容器 */
.star-container-editor {display: flex;margin-bottom: 10rpx;align-items: center;justify-content: center;
}/* 提交按钮 */
.submit-button {padding: 10rpx;background-color: #007bff;color: white;border: none;border-radius: 4rpx;text-align: center;
}
.reviews-container {padding-bottom: 350rpx; /* 根据 .rating-editor 的高度来调整这个值 */
}
.star-rating-center {display: flex;justify-content: center;align-items: center;
}
.textarea-container {border: 1px solid #ccc; margin-bottom:15rpx;border-radius: 4px;padding: 5rpx;flex: 1; /* 增加 flex 属性 */
}/* 定义一个 flex 容器并垂直居中其内容 */
.flex-container {display: flex;align-items: center; /* 垂直居中 */
}/* 为“评分:”和“评论:”文本设置样式 */
.label {margin-right: 5px; /* 右侧外边距 */
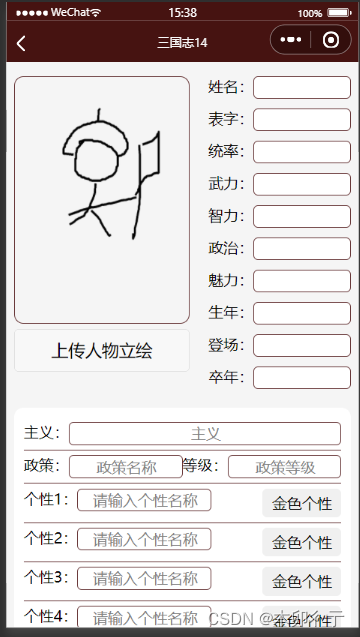
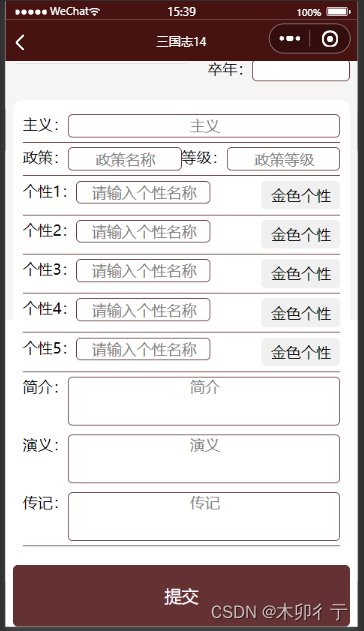
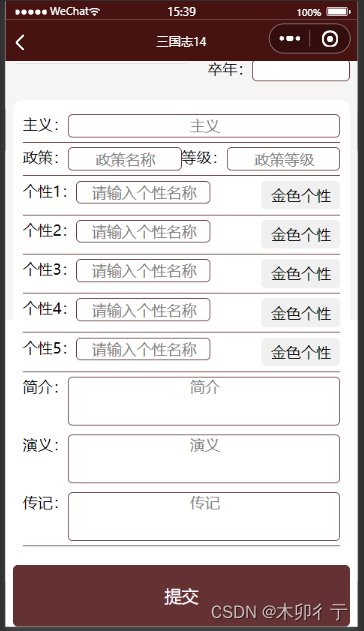
}6,自定义武将页


相关文章:

三国志14信息查询小程序(历史武将信息一览)制作更新过程03-主要页面的设计
1,小程序的默认显示 分为三部分,头部的标题、中间的内容区和底部的标签栏。点击标签可以切换不同页面,这是在app.json文件中配置的。代码如下: //所有用到的页面都需要在 pages 数组中列出,否则小程序可能会出现错误或…...

学习Opencv(蝴蝶书/C++)相关——2.用clang++或g++命令行编译程序
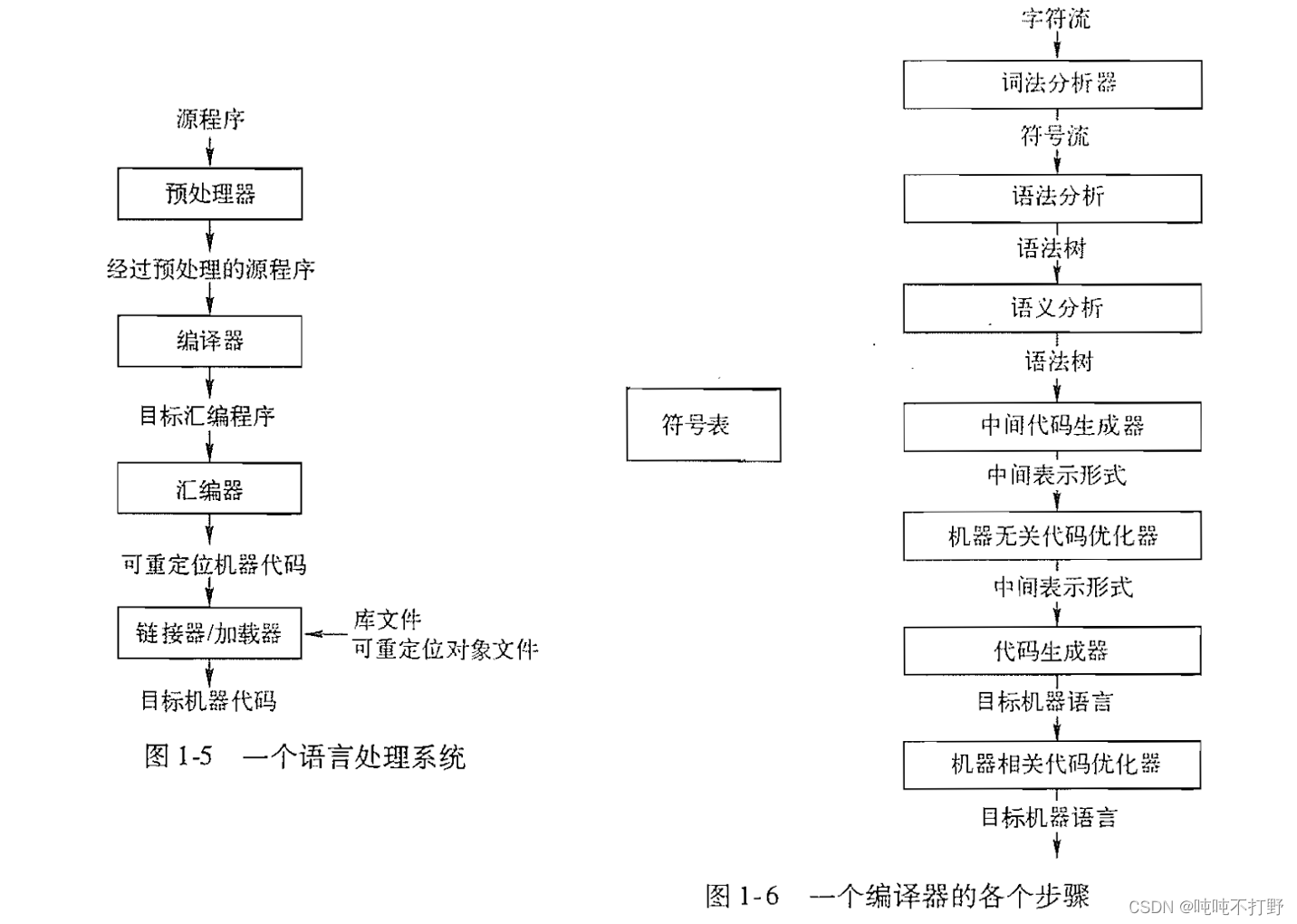
文章目录 1. c/cpp程序的执行1.1 cpp程序的编译过程1.2 预处理指令1.3 编译过程的细节2. macOS下使用Clang看cpp程序的编译过程2.1 示例2.1.1 第一步 预处理器-preprocessor2.1.2 第二步 编译器-compiler2.1.3 第三步 汇编器-assembler2.1.4 第四步 链接器-linker2.1.5 链接其他…...

【Unity细节】VS不能附加到Unity程序中解决方法大全
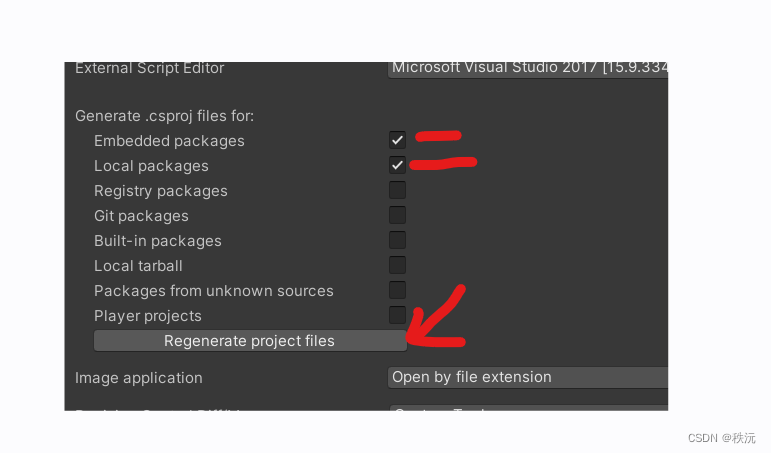
👨💻个人主页:元宇宙-秩沅 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 秩沅 原创 😶🌫️收录于专栏:unity细节和bug 😶🌫️优质专栏 ⭐【…...

线上 kafka rebalance 解决
上周末我们服务上线完毕之后发生了一个kafka相关的异常,线上的kafka频繁的rebalance,详细的报错我已经贴到下面,根据字面意思:消费者异常 org.apache.kafka.clients.consumer.CommitFailedException: 无法完成提交,因为…...
)
[100天算法】-第一个错误的版本(day 62)
题目描述 你是产品经理,目前正在带领一个团队开发新的产品。不幸的是,你的产品的最新版本没有通过质量检测。由于每个版本都是基于之前的版本开发的,所以错误的版本之后的所有版本都是错的。假设你有 n 个版本 [1, 2, ..., n],你…...

React 学习系列: 类组件生命周期方法
类组件生命周期方法 constructor 在类组件挂载的时候调用,用于构建一个类组件实例。 在构建类组件实例的时候, 会先执行基类构造函数( React.Component ) 使用父组件传入的 props 来初始化 props 属性, 然后执行自定义构造函数来初始化 state…...

Flume从入门到精通一站式学习笔记
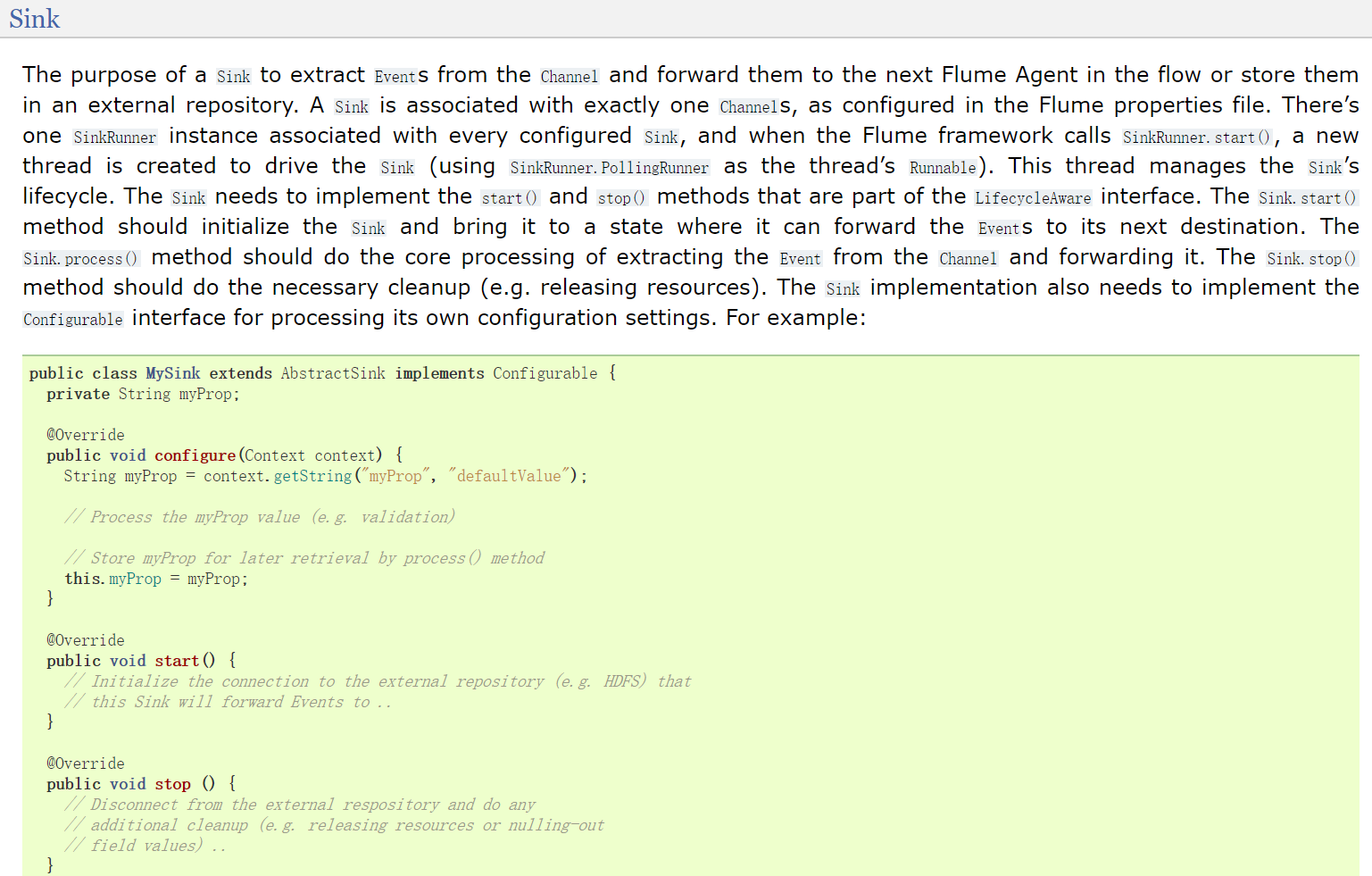
文章目录 什么是FlumeFlume的特性Flume高级应用场景Flume的三大核心组件Source:数据源channelsink Flume安装部署Flume的使用案例:采集文件内容上传至HDFS案例:采集网站日志上传至HDFS 各种自定义组件例如:自定义source例如&#…...

Python150题day08
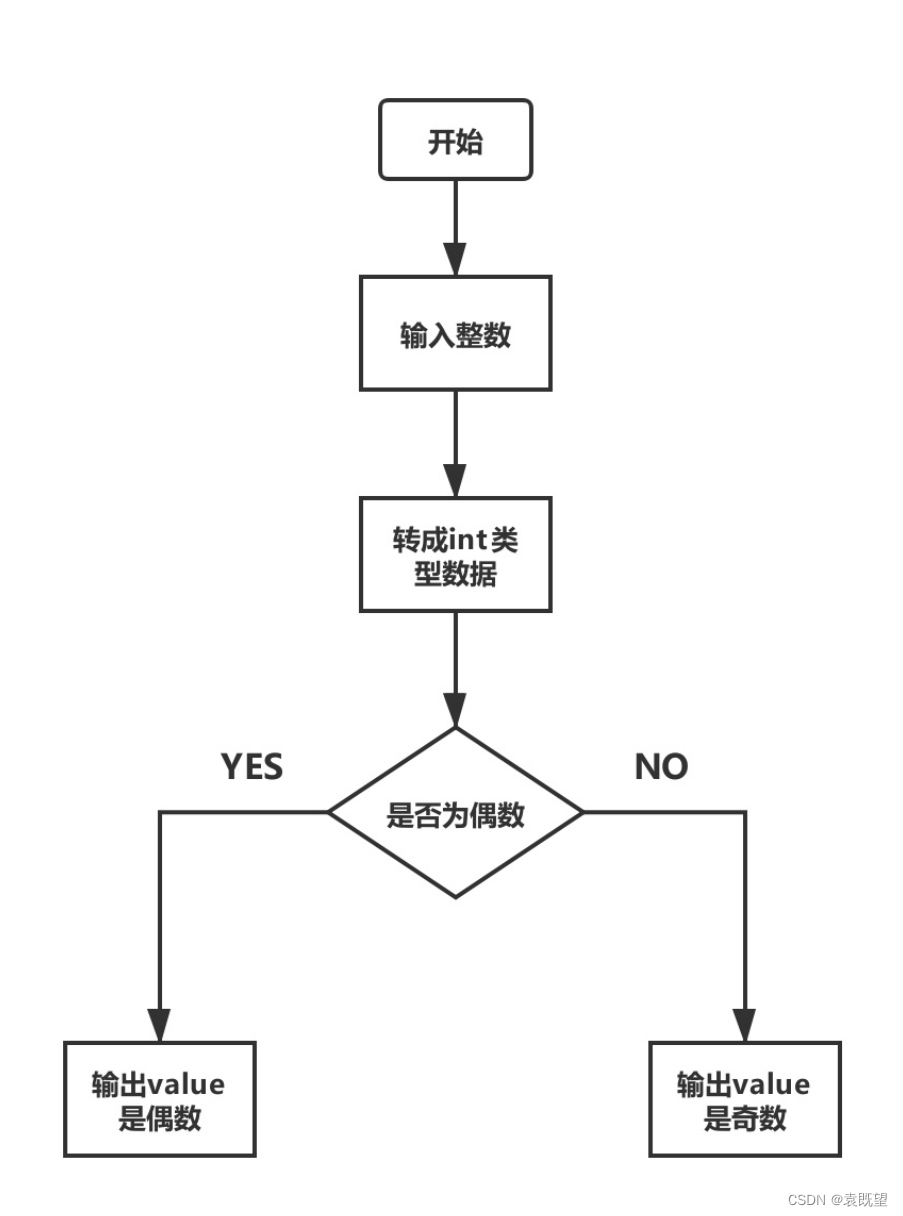
2.基础语法篇 2.1 if 条件句 ①单个条件分支 使用input函数接收用户的输入,如果用户输入的整数是偶数,则使用print函数输出"你输入的整数是:{value],它是偶数”,[value]部分要替换成用户的输入。 解答: value input("请输⼊⼀…...

正则表达式的修饰符
正则表达式的修饰符是用来修改和调整正则表达式的特殊字符或元字符。修饰符可以改变正则表达式的行为和匹配方式。以下是一些常见的正则表达式修饰符: g(全局):表示全局匹配,即在整个字符串中搜索所有匹配项ÿ…...

从行车记录仪恢复已删除/丢失视频的方法
“我的车里有行车记录仪。几天前,当我下班回家时,一辆卡车不知从哪里冒出来撞向了我。我们的两辆车都损坏了,但幸运的是,没有人受伤。我曾与卡车司机就修理我的汽车进行过会面,但他说我有错。我需要查看我的行车记录仪…...

TypeScript_抓取酒店价格数据
我们导入所需的库,包括http和request。然后,我们定义一个函数,该函数接受一个URL作为参数。 import http from http; import request from request;const fetchHotelPrices (url: string) > {// ... }接下来,我们使用request…...

vue前端实现多个url下载并合并为zip文件
一、安装 npm install jszip npm install file-saver 二、引入 import axios from axios import JSZip from "jszip"; import FileSaver from "file-saver"; 三、核心代码 videoData:[/video/26519f026fc012521605563015227403.mp4,/video/f7b9cdae14…...

Redis02-持久化策略
目录 RDB(Redis DataBase Backup file) RDB执行原理 AOF(Append-Only File) RDB和AOF对比 Redis支持多种持久化方式,以确保数据在内存中持久存储,以便在Redis服务器重启时数据不会丢失。Redis中持久化的…...

Crypto(9)[MRCTF2020]keyboard
下载题目,看看里面是什么 这是什么鬼,由题目可以获得线索,keyboard,不是键盘吗,然后看了看别人写的wp,发现是九键,有几个数字对应的密文就是第几个字母 比如第一个6,对应的字母是mno,…...

IOS自带的OCR识别功能
一、识别身份证 interface IDCardScanViewController () <AVCaptureMetadataOutputObjectsDelegate> property (nonatomic, strong) AVCaptureSession *captureSession; end implementation IDCardScanViewController - (void)viewDidLoad { [super viewDidLoad…...

1300*C. Product of Three Numbers(质数数学)
Problem - 1294C - Codeforces 解析: 首先这个数肯定不是质数,然后找到第一个因子p,对于n/p再判断质数,然后找到另外两个因子即可。 注意三个因子不能相同。 #include<bits/stdc.h> using namespace std; #define int long…...

【网络】五中IO模型介绍 + 多路转接中select和poll服务器的简单编写
高级IO 前言正式开始前面的IO函数简单过一遍什么叫做低效的IO钓鱼的例子同步IO和异步IO五种IO模型阻塞IO非阻塞IO信号驱动多路转接异步IO 小结 代码演示非阻塞IO多路转接select介绍简易select服务器timeout 为 nullptrtimeout 为 {0, 0}timeout 为 {5, 0}调用accept select编写…...

Camtasia2024破解版电脑屏幕录制剪辑软件
屏幕录制剪辑 TechSmith Camtasia for Mac v2021是 TechSmith 公司所开发出一款专业屏幕录像和编辑, Camtasia Studio2024版是由TechSmith公司官方进行汉化推出的最新版本,除2023版以下版本均没有官方汉化。 同时TechSmith公司打击第三方贩卖Camtasia Studio汉化的…...

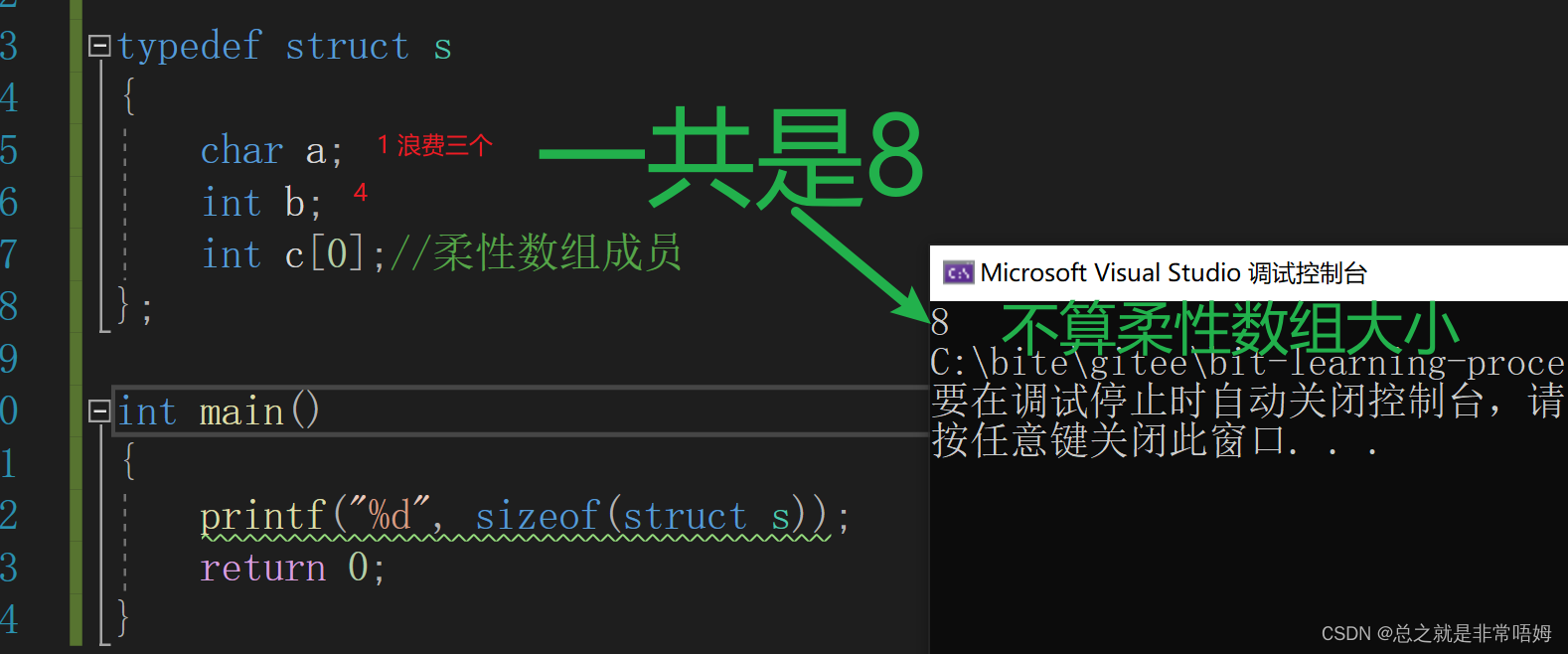
c语言进阶部分详解(《高质量C-C++编程》经典例题讲解及柔性数组)
上篇文章我介绍了介绍动态内存管理 的相关内容:c语言进阶部分详解(详细解析动态内存管理)-CSDN博客 各种源码大家可以去我的github主页进行查找:唔姆/比特学习过程2 (gitee.com) 今天便接“上回书所言”,来介绍《高质…...

Unreal PythonScriptPlugin
Unreal PythonScriptPlugin 文章目录 Unreal PythonScriptPluginPython vs UnLua官方文档PyStubDoString 示例代码,引擎里有很多插件已经用 py 写编辑器脚本了 unreal.get_editor_subsystem(unreal.LevelEditorSubsystem).load_level("/Game/maps/UVlayoutTes…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

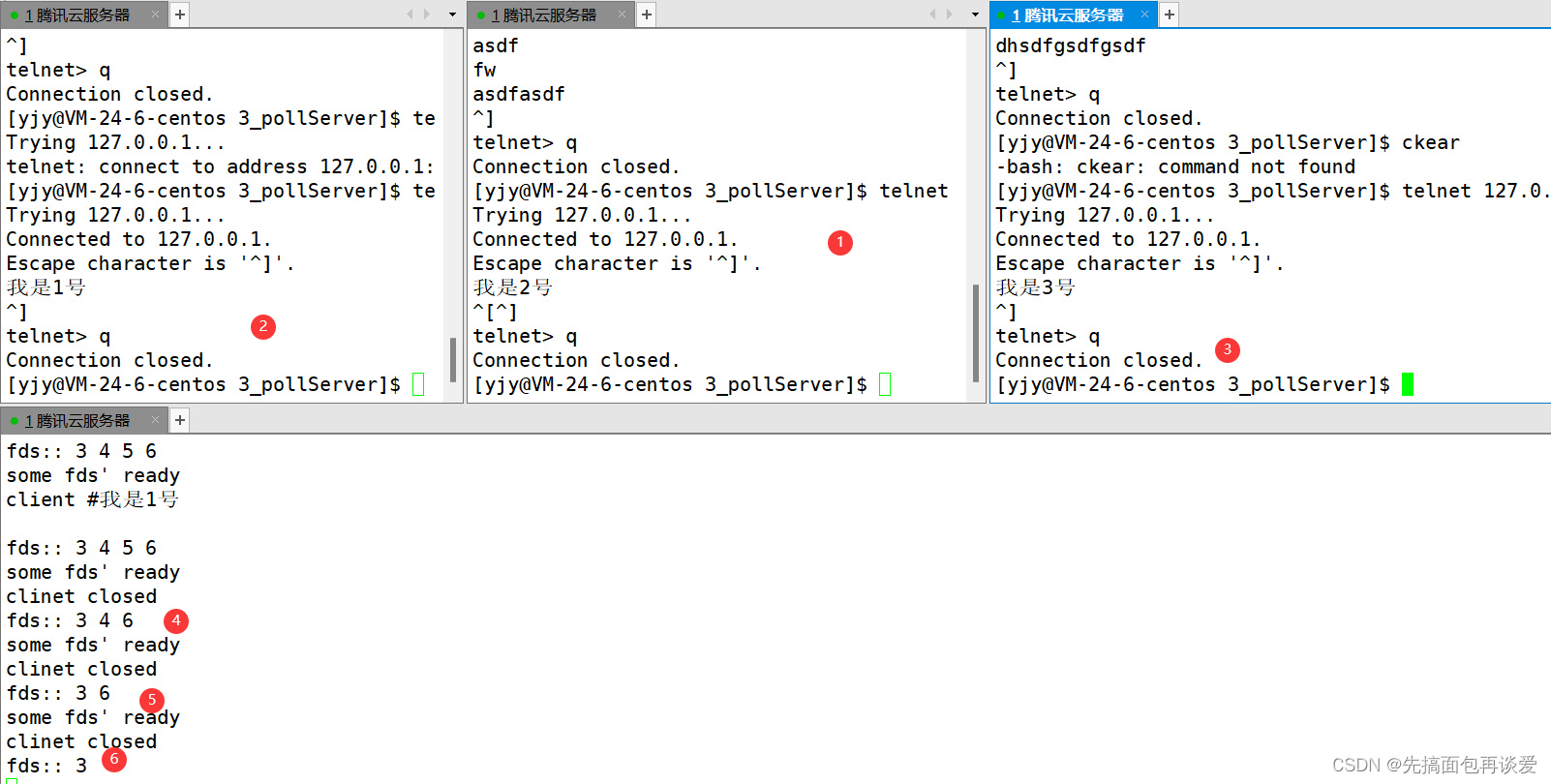
Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
