第十九节——vue内置组件
Vue提供了一些内置的组件,这些组件可以在Vue应用中直接使用,无需额外安装或配置。以下是一些常见的Vue内置组件
一、<transition> 和 <transition-group>
1、概念
<transition> 组件用于在元素插入或移除时应用过渡效果,例如淡入淡出、滑动等效果。<transition-group> 组件用于在多个元素同时插入或移除时应用过渡效果,并为每个元素添加唯一的过渡类名。这些组件提供了丰富的过渡效果和过渡钩子函数,使得在Vue应用中实现动画效果变得更加容易
2、参数
name 属性
name 属性用于指定过渡的名称,它在定义过渡样式和钩子函数时非常有用。通过为过渡样式类名添加 name 的前缀,可以确保不同过渡之间的样式不会相互冲突。同时,name 也用于在过渡钩子函数中标识当前过渡的名称,以便在需要时进行特定处理。
tag 属性
tag 属性用于指定过渡组件渲染的标签。默认情况下,<transition> 组件渲染为一个 span 标签,而 <transition-group> 组件渲染为一个 span 包裹的 span 标签。通过设置 tag 属性,你可以指定渲染为其他的标签,如 div、ul、ol 等,以满足你的实际需求
3、例子
<template><div><button @click="addItem">Add Item</button><button @click="removeItem">Remove Item</button><transition-group name="a" tag="ul"><li v-for="item in items" :key="item.id">{{ item.text }}</li></transition-group></div>
</template><script>
export default {data() {return {items: [{ id: 1, text: "Item 1" },{ id: 2, text: "Item 2" },{ id: 3, text: "Item 3" },],nextId: 4,};},methods: {addItem() {this.items.push({ id: this.nextId, text: `Item ${this.nextId}` });this.nextId++;},removeItem() {this.items.pop();},},
};
</script><style>
/* 激活时的过渡效果a 为 name定义的值-enter-active这部分写死过渡效果需要自己写
*/
.a-enter-active,
.a-leave-active {transition: opacity 0.5s;
}
.a-enter,
.a-leave-to {opacity: 0;
}
</style>
二、<component>
1、概念
<component> 组件用于动态地渲染组件,根据不同的条件或数据选择性地渲染不同的组件。它可以接收一个组件的名称或组件对象,并根据指定的组件动态地渲染内容
2、参数
is
is 属性是 <component> 组件的一个特殊属性,用于指定要渲染的组件或组件的名称。
通过使用 is 属性,我们可以实现动态组件的渲染,即根据数据的变化在运行时选择不同的组件进行渲染。这对于根据用户的操作或其他条件切换不同的视图非常有用
3、例子
根据选择动态渲染对应的组件
<template><div><select v-model="selectedComponent"><option value="ComponentA">Component A</option><option value="ComponentB">Component B</option><option value="ComponentC">Component C</option></select><component :is="selectedComponent"></component></div>
</template><script>
import ComponentA from './ComponentA.vue';
import ComponentB from './ComponentB.vue';
import ComponentC from './ComponentC.vue';export default {data() {return {selectedComponent: 'ComponentA'};},components: {ComponentA,ComponentB,ComponentC}
}
</script>
三、<keep-alive>
1、概念
组件用于缓存动态组件,以便在组件切换时保留其状态或避免重新渲染。它会缓存被包裹的组件的实例,并在组件切换时保持实例的状态,以提高应用的性能和响应性
2、参数
include缓存name为xxx的组件
exclude不缓存name为xxx的组件
3、例子
<template><div><select v-model="selectedComponent"><option value="ComponentA">Component A</option><option value="ComponentB">Component B</option><option value="ComponentC">Component C</option></select><keep-alive><component :is="selectedComponent"></component></keep-alive></div>
</template><script>
import ComponentA from './ComponentA.vue';
import ComponentB from './ComponentB.vue';
import ComponentC from './ComponentC.vue';export default {data() {return {selectedComponent: 'ComponentA'};},components: {ComponentA,ComponentB,ComponentC}
}
</script>
4、相关生命周期
export default {activated() {// activated 每次进入缓存也都都会执行},deactivated() {// 缓存组件被销毁时调用}
}四、<Teleport>
1、概念
它可以将一个组件内部的一部分模板“传送”到该组件的 DOM 结构外层的位置去。这类场景最常见的例子就是全屏的模态框
2、参数
to
指定传送的目标。to 的值可以是一个 CSS 选择器字符串,也可以是一个 DOM 元素对象。
3、例子
<button @click="open = true">Open Modal</button><Teleport to="body"><div v-if="open" class="modal"><p>Hello from the modal!</p><button @click="open = false">Close</button></div>
</Teleport>五、<slot>
插糟同插槽那节课
六、<router-view> 和 <router-link>
<router-view> 组件用于在Vue路由中渲染匹配到的组件,根据当前的路由状态动态地渲染对应的组件内容。<router-link> 组件用于生成路由链接,提供了一种声明式的方式来导航到不同的路由
相关文章:

第十九节——vue内置组件
Vue提供了一些内置的组件,这些组件可以在Vue应用中直接使用,无需额外安装或配置。以下是一些常见的Vue内置组件 一、<transition> 和 <transition-group> 1、概念 <transition> 组件用于在元素插入或移除时应用过渡效果,…...
: BGP原理与配置)
路由器基础(二): BGP原理与配置
BGP 是边界网关协议,目前版本为BGP4, 是一种增强的距离矢量路由协议。该协议运行在不同AS 的路由器之间,用于选择AS之间花费最小的协议。BGP协议基于TCP协议,端口为179。使用面向连接的TCP 可以进行身份认证,可靠地交换路由信息。…...

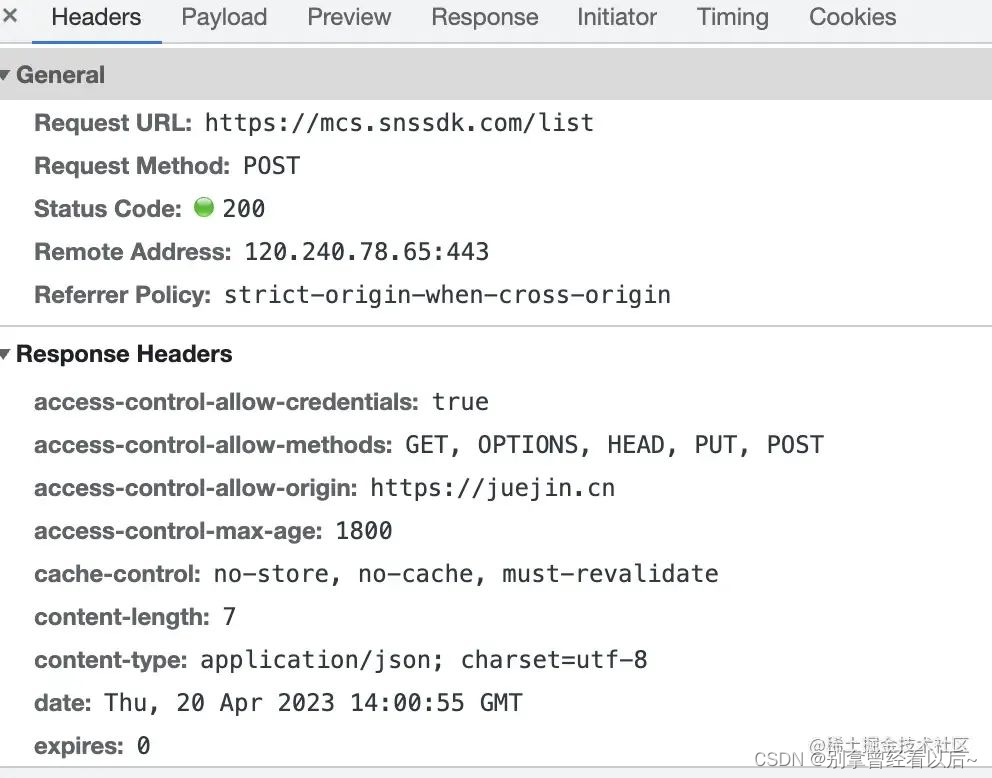
【漏洞复现】Django _2.0.8_任意URL跳转漏洞(CVE-2018-14574)
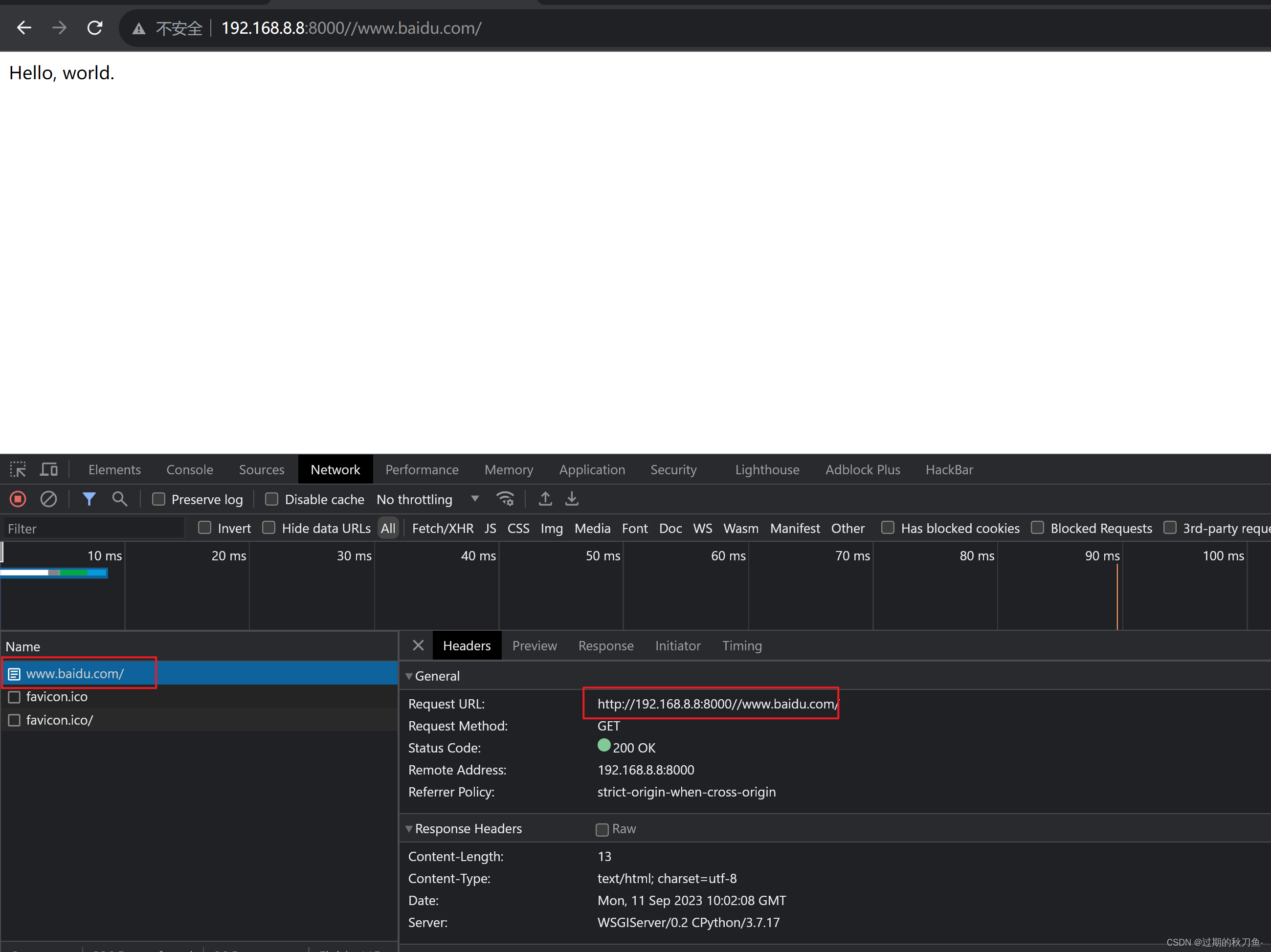
感谢互联网提供分享知识与智慧,在法治的社会里,请遵守有关法律法规 文章目录 1.1、漏洞描述1.2、漏洞等级1.3、影响版本1.4、漏洞复现1、基础环境2、漏洞扫描3、漏洞验证 1.5、修复建议 说明内容漏洞编号CVE-2018-14574漏洞名称Django任意URL跳转漏洞漏洞…...

【广州华锐互动】军用飞机VR实战训练系统
随着科技的飞速发展,虚拟现实(VR)技术为军事训练带来了前所未有的机遇。军用飞机VR实战训练系统,正是在这一背景下应运而生的一种创新的训练方法。该系统利用先进的虚拟现实技术,为飞行员提供真实且逼真的模拟飞行环境,使之能够在…...

AI生图王者之战!深度体验实测,谁是真正的艺术家?
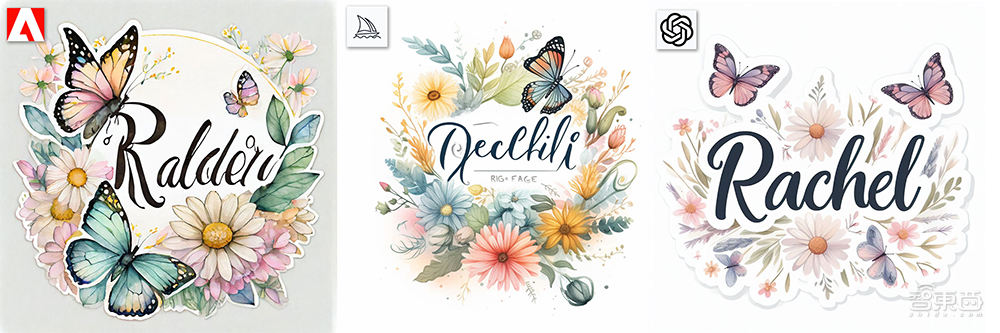
10月11日凌晨,设计软件巨头Adobe宣布推出一系列图像生成模型,其中Firefly Image 2作为新一代图像生成器,通过改善皮肤、头发、眼睛、手和身体结构增强了人体渲染质量,提供更好的色彩和改进的动态范围,并为用户提供更大…...

Spring Cloud - 手写 Gateway 源码,实现自定义局部 FilterFactory
目录 一、FilterFactory 分析 1.1、前置知识 1.2、分析源码 1.2.1、整体分析 1.2.2、源码分析 1.3、手写源码 1.3.1、基础框架 1.3.2、实现自定义局部过滤器 1.3.3、加参数的自定义局部过滤器器 一、FilterFactory 分析 1.1、前置知识 前面的学习我们知道,…...

14、Python继承和多态:基础继承、方法重写、多态的基本概念
文章目录 基础继承方法重写多态在编程语言中,特别是在面向对象编程(OOP)中,继承和多态是两个核心概念,它们提供了代码重用和接口设计的强大工具。Python 作为一种支持 OOP 的语言,也具备这些特性。 基础继承 继承是面向对象编程的一个基本概念,它允许我们定义一个类(…...

聊聊logback的StatusManager
序 本文主要研究一下logback的StatusManager StatusManager ch/qos/logback/core/status/StatusManager.java public interface StatusManager {/*** Add a new status message.* * param status*/void add(Status status);/*** Obtain a copy of the status list maintain…...

[PyTorch][chapter 61][强化学习-免模型学习1]
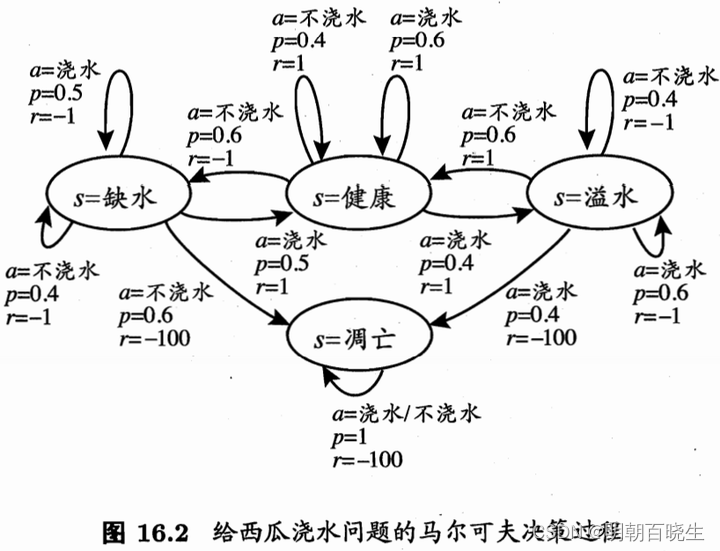
前言: 在现实的学习任务中,环境 其中的转移概率P,奖赏函数R 是未知的,或者状态X也是未知的 称为免模型学习(model-free learning) 目录: 1: 蒙特卡洛强化学习 2:同策略-蒙特卡洛强化学习 3&am…...

网络运维Day04-补充
文章目录 周期性计划任务周期性计划任务使用案例一案例二 周期性计划任务 在固定时间可以完成相同的任务,被称之为周期性计划任务由crond服务提供需要将定时任务,写到一个文件书写格式如下 分 时 日 月 周 任务(绝对路径)分:0-59时ÿ…...

前端埋点方式
前言: 想要了解用户在系统中所做的操作,从而得出用户在本系统中最常用的模块、在系统中停留的时间。对于了解用户的行为、分析用户的需求有很大的帮助,想实现这种需求可以通过前端埋点的方式。 埋点方式: 1.什么是埋点?…...

iOS导航栏返回按钮
导航栏返回按钮隐藏: override func pushViewController(_ viewController: UIViewController, animated: Bool) {if let vc self.viewControllers.last {let backItem UIBarButtonItem()backItem.title ""vc.navigationItem.backBarButtonItem backI…...

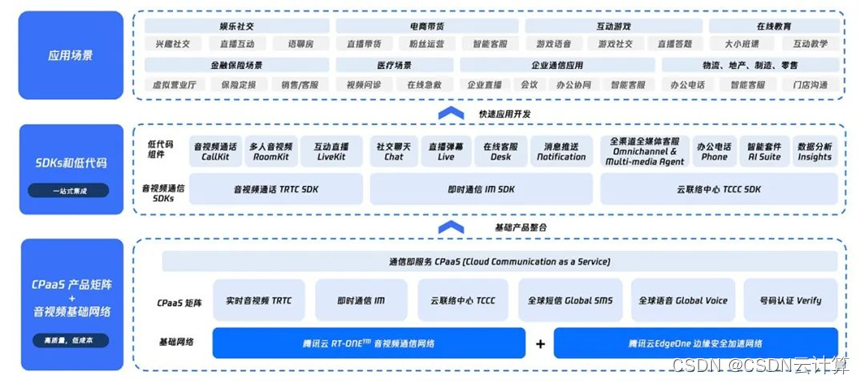
2023中国视频云市场报告:腾讯云音视频解决方案份额连续六次蝉联榜首,加速全球化布局
近日,国际数据公司(IDC)发布了《中国视频云市场跟踪(2023上半年)》报告,腾讯云音视频的解决方案份额连续六次蝉联榜首,并在视频生产创作与媒资管理市场份额中排名第一。同时,在实时音…...

jpa Repository的常用写法总结
一、前言 之前项目在xml中写sql,感觉标签有很多,比较灵活; 最近在写新项目,使用了jpa,只能在java中写sql了,感觉不太灵活,但是也得凑付用。 以下总结下常用入参出参写法。 二、Repository代…...

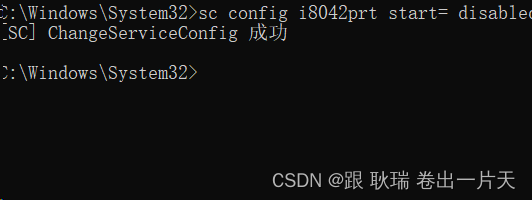
笔记本电脑 禁用/启用 自带键盘
现在无论办公还是生活 很多人都会选择笔记本电脑 但很多人喜欢机械键盘 或者 用一些外接键盘 但是很多时候我们想操作 会碰到笔记本原来的键盘导致错误操作 那么 我们就需要将笔记本原来的键盘禁用掉 我们先以管理员身份运行命令窗口 然后 有两个命令 禁用默认键盘 sc conf…...

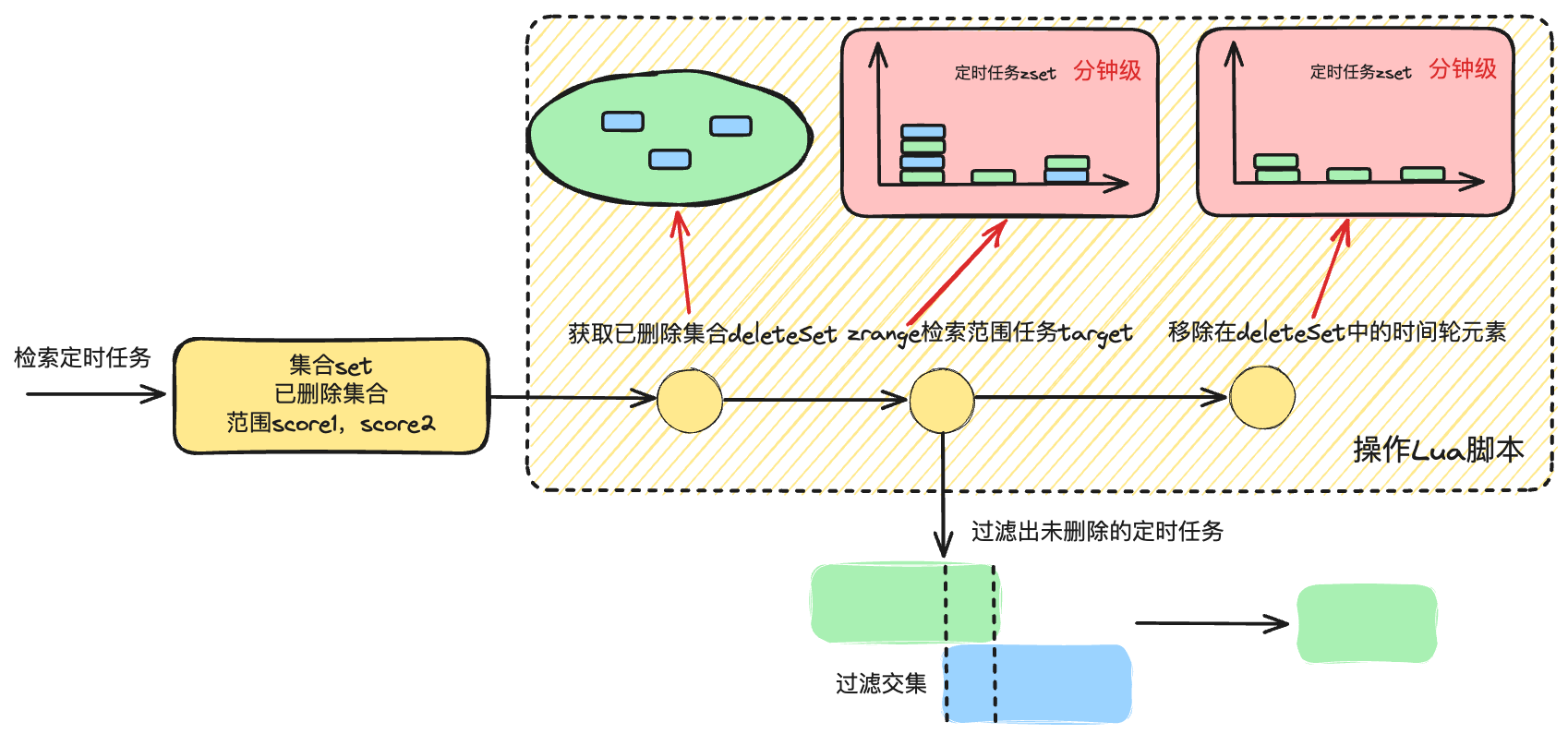
基于 golang 从零到一实现时间轮算法 (三)
引言 本文参考小徐先生的相关博客整理,项目地址为: https://github.com/xiaoxuxiansheng/timewheel/blob/main/redis_time_wheel.go。主要是完善流程以及记录个人学习笔记。 分布式版实现 本章我们讨论一下,如何基于 redis 实现分布式版本的…...

k8s 1.28安装
容器运行时,containerd 按照官方的指导,需要安装runc和cni插件,提示的安装方式,有三种: 二进制安装包源码apt-get 或 dnf安装 我们这里选用第三种,找到docker官方提供的安装方式 ubuntu-containerd # A…...

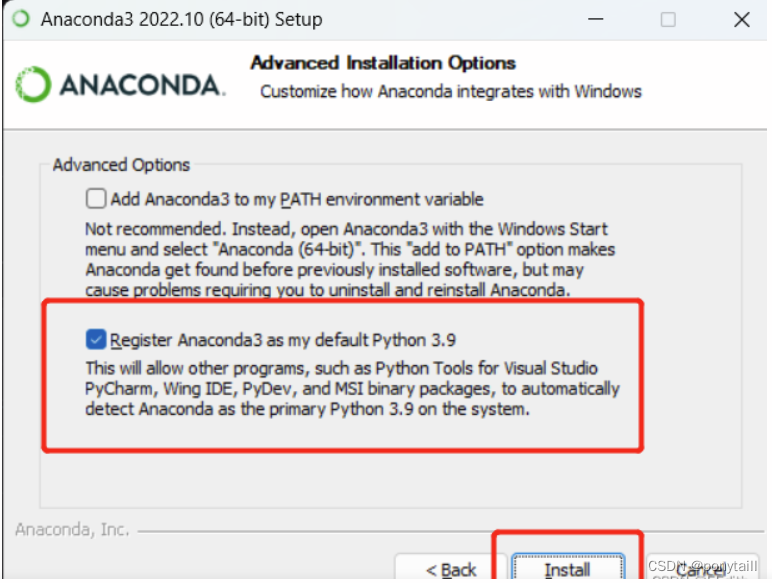
安装anaconda时控制台conda-version报错
今天根据站内的一篇博客教程博客在此安装anaconda时,检查conda版本时报错如下: >>>>>>>>>>>> ERROR REPORT <<<<<<<<<<<< Traceback (most recent call last): File “D:\An…...

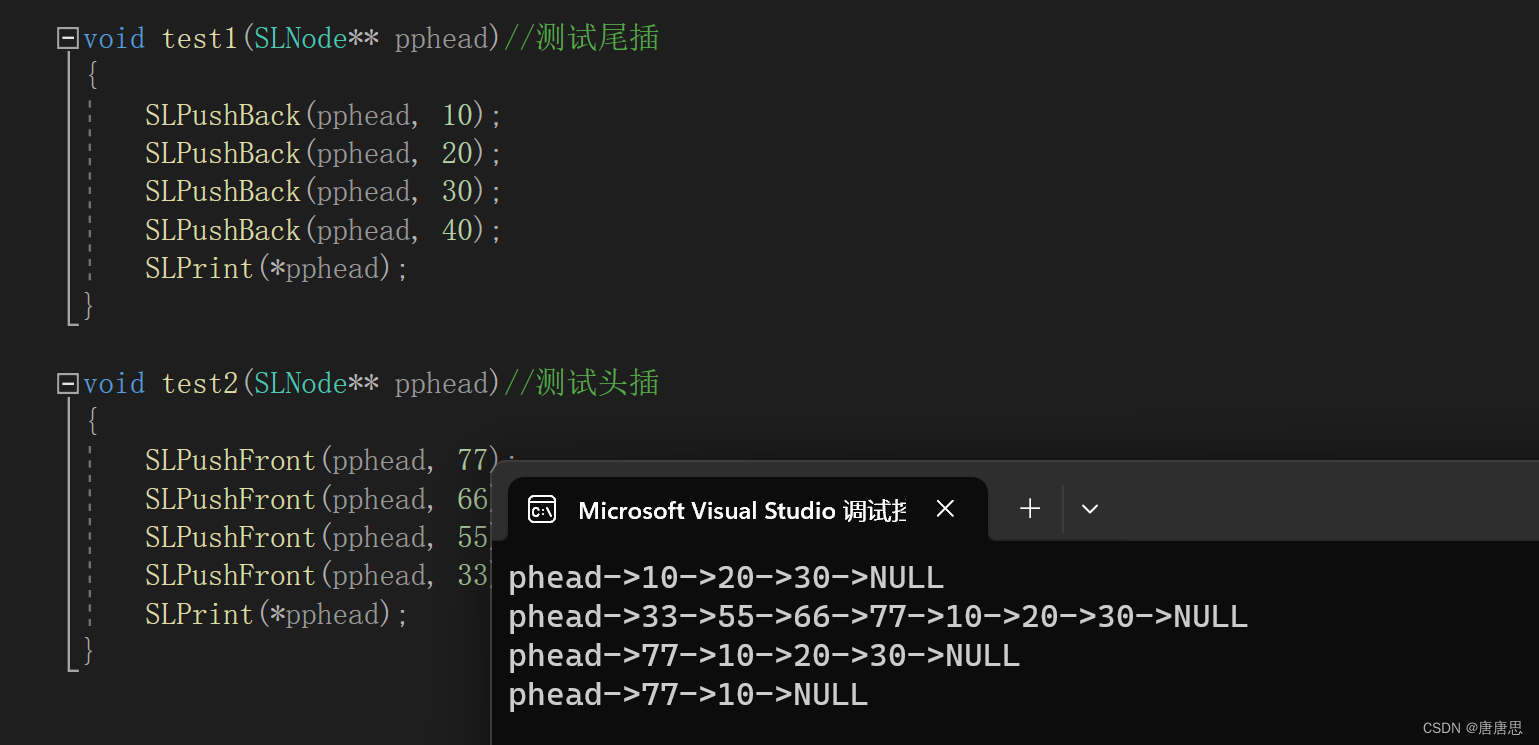
链表(1)
目录 单链表 主函数test.c test1 test2 test3 test4 头文件&函数声明SList.h 函数实现SList.c 打印SLPrint 创建节点CreateNode 尾插SLPushBack 头插SLPushFront 头删SLPopBck 尾删SLPopFront 易错点 本篇开始链表学习。今天主要是单链表&OJ题目。 单链…...

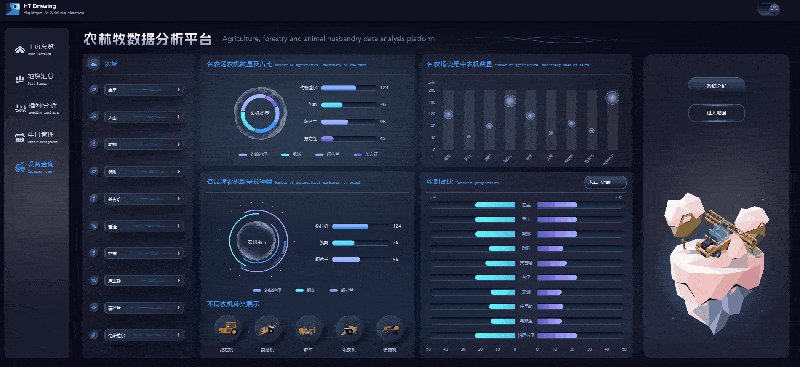
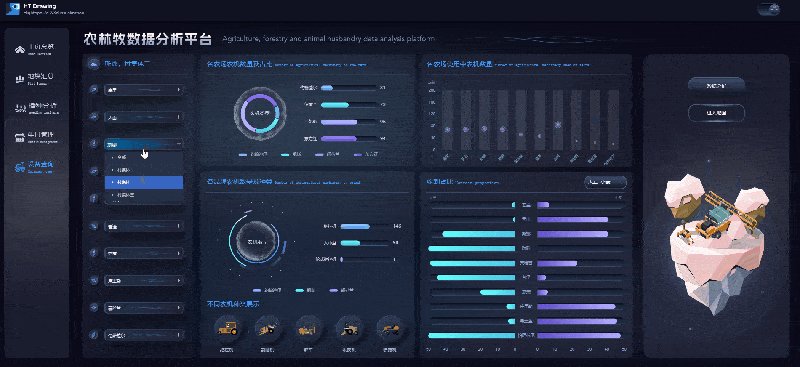
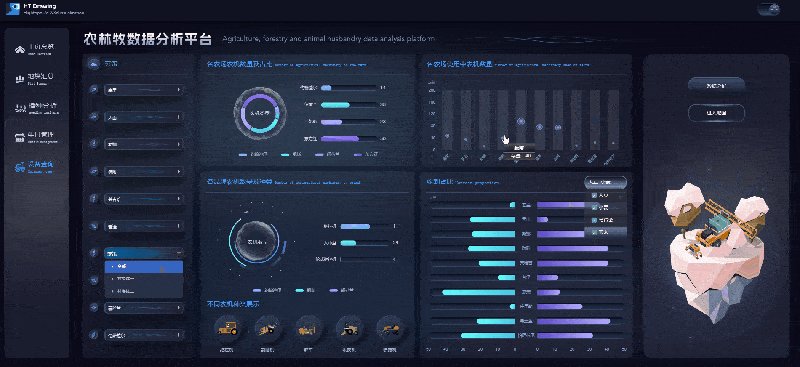
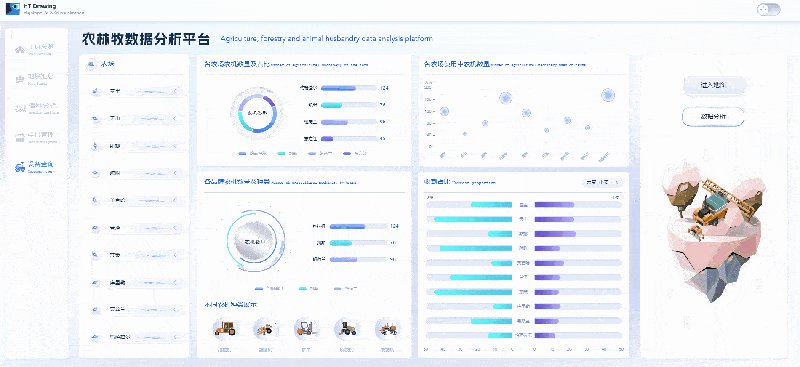
智慧农业:农林牧数据可视化监控平台
数字农业是一种现代农业方式,它将信息作为农业生产的重要元素,并利用现代信息技术进行农业生产过程的实时可视化、数字化设计和信息化管理。能将信息技术与农业生产的各个环节有机融合,对于改造传统农业和改变农业生产方式具有重要意义。 图扑…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...
指令的指南)
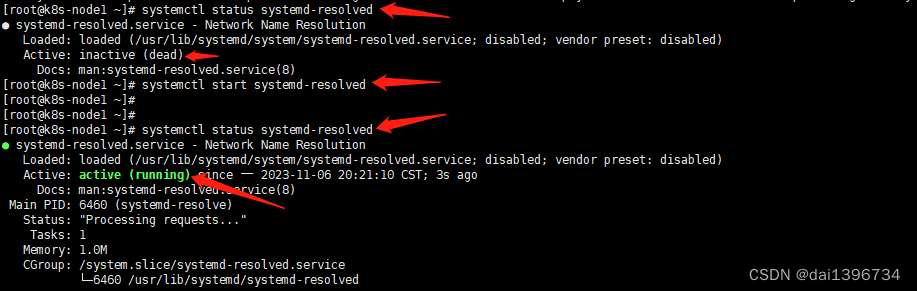
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
