DOCTYPE是什么,有何作用、 使用方式、渲染模式、严格模式和怪异模式的区别?
前言
持续学习总结输出中,今天分享的是DOCTYPE是什么,有何作用、 使用方式、渲染模式、严格模式和怪异模式的区别。
DOCTYPE是什么,有何作用?
DOCTYPE是HTML5的文档声明,通过它可以告诉浏览器,使用那个HTML版本标准解析文档。
在浏览器发展的过程中,HTML出现过很多版本,不同的版本之间格式书写上略有差异。对不同的DOCTYPE类型,浏览器会使用不同的方法来解析。
如果没有事先告诉浏览器,那么浏览器就不知道文档解析标准是什么?
此时,大部分浏览器将开启最大兼容模式来解析网页,我们一般称为怪异模式,这不仅会降低解析效率,而且会在解析过程中产生一些难以预知的bug,所以文档声明是必须的。
使用方式
<!DOCTYPE html>
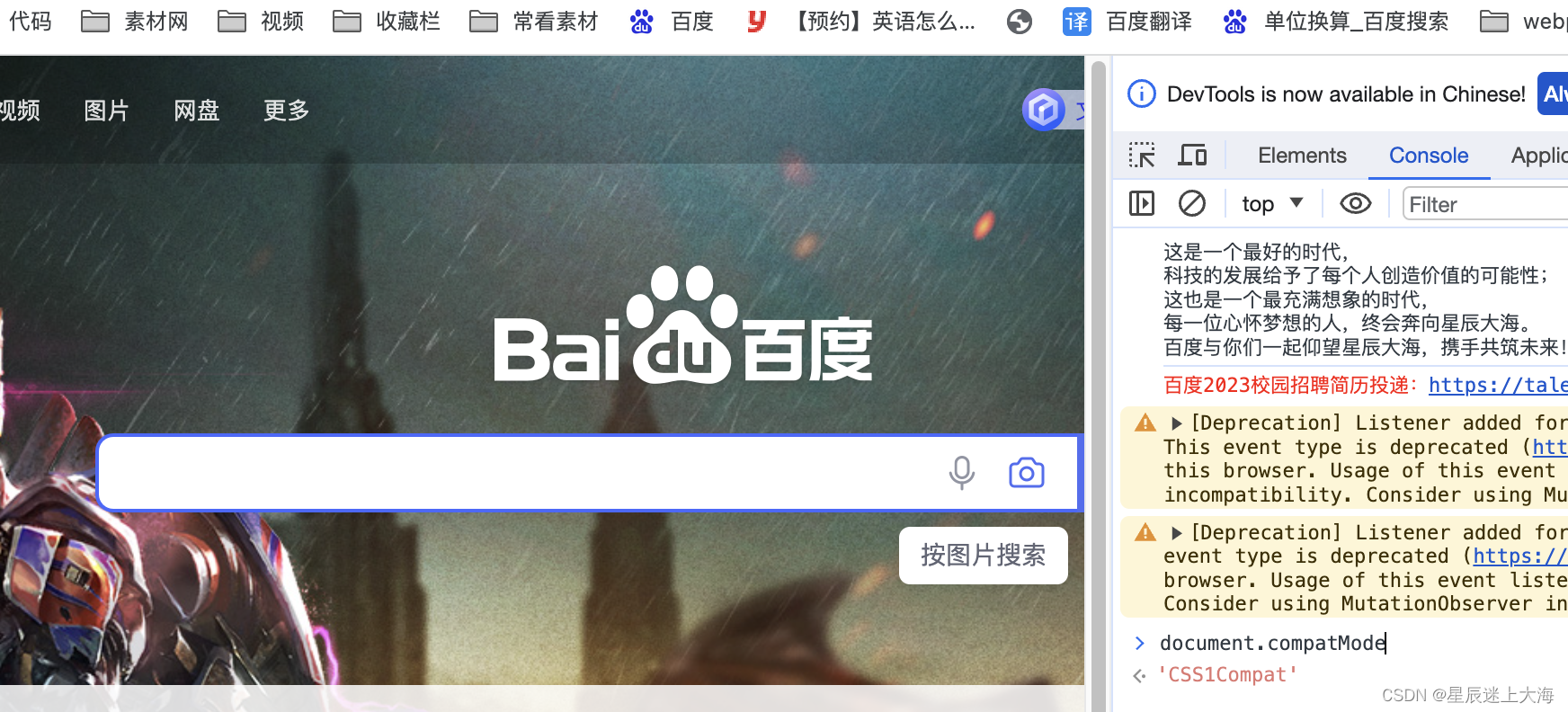
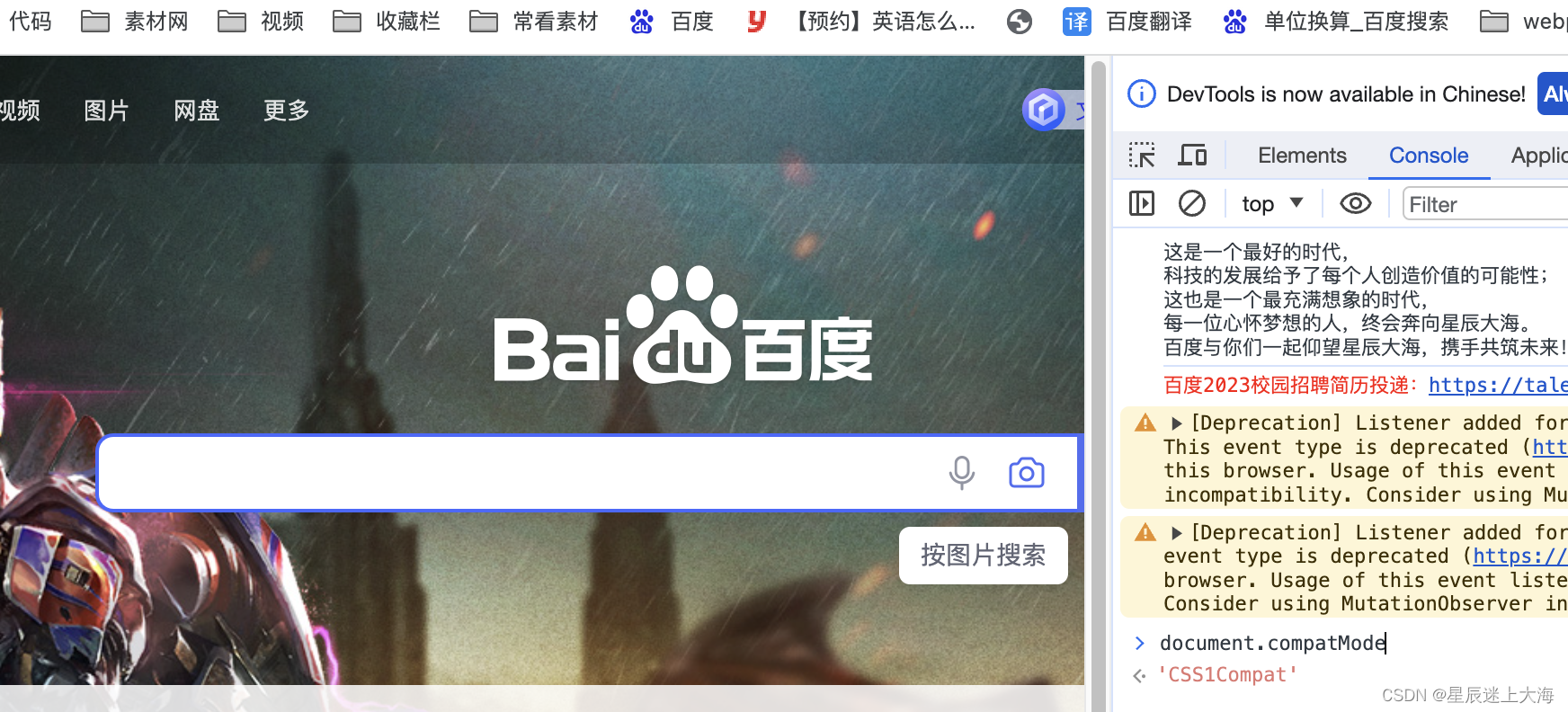
可以通过document.compatMode来获取文档使用的那种模式
document.compatMode // CSS1Compat
运行结果参考:

1、BackCompat:标准兼容模式未开启(或叫诡异模式[Quirks mode]、混杂模式)2、CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
HTML经历了很多版本,不同版本支持的HTML标签不同 ,文档声明也不相同,如:
<!DOCTYPE html> 是HTML5的的文档声明
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"> 是HTML4的文档声明
渲染模式
浏览器渲染模式分为3种:
- 怪异模式(混杂模式 Quirks)
- 严格模式(标准模式 Standards)
- 几乎标准模式
之所以出现不同的渲染模式,主要是由历史原因造成的。
在w3c标准出来之前,浏览器对页面的渲染没有统一的规范,不同公司的浏览器的规范不同,所以程序员开发网页要做很多兼容。
w3c出来后,为了保证浏览器页面的兼容性,浏览器都保留了旧的渲染方法,于是就出现了混杂模式和标准模式,两种渲染方法共存于一个浏览器中,混杂模式服务于旧的规则,标准模式服务于w3c标准规则。
严格模式和怪异模式的区别
(以下说的是怪异模式里的行为,标准模式是不允许的):
- 盒模型的宽高包含内边距padding和边框border
在w3c标准中,如果设置一个元素的宽高,指的是元素内容的宽高,不包含padding和border- 可以设置行内元素的高度
而在标准模式下给 span等行内元素设置width和height都不会生效,而在怪异模式下会生效- 可以设置百分比的高度
而在标准模式下,如果父元素没有设置高度,子元素设置一个百分比的高度是无效的。- 用margin: 0 auto 设置水平居中在IE下会失效
在标准模式下,使用margin: 0 auto 会使元素水平居中- 怪异模式下设置图片的padding会失效
- 怪异模式下table的字体属性不能继承上层的设置
- 怪异模式下white-space:pre 会失效
如何区分?
浏览器解析时用严格模式还是怪异模式,与网页中的DTD有关,而HTML5没有DTD,因此也就没有严格模式和怪异模式的区别,HTML5有相对宽松的语法,已经尽可能的实现了向后兼容。
总结
DOCTYPE赋予网页更好的意义和结构。构建了对程序、对用户都更有价值的数据驱动的Web。
最后分享一句话:
研究历史并不能告诉我们应该如何选择,但至少能给我们提供更多的选项。
《未来简史》
本次的分享就到这里了!!!
相关文章:

DOCTYPE是什么,有何作用、 使用方式、渲染模式、严格模式和怪异模式的区别?
前言 持续学习总结输出中,今天分享的是DOCTYPE是什么,有何作用、 使用方式、渲染模式、严格模式和怪异模式的区别。 DOCTYPE是什么,有何作用? DOCTYPE是HTML5的文档声明,通过它可以告诉浏览器,使用那个H…...

Go语言实现HTTP正向代理
文章目录 前言实现思路代码实现 前言 正向代理(Forward Proxy)是一种代理服务器的部署方式,它位于客户端和目标服务器之间,代表客户端向目标服务器发送请求。正向代理可以用来隐藏客户端的真实身份,以及在不同网络环境…...

第11章_数据处理之增删改
文章目录 1 插入数据1.1 实际问题1.2 方式 1:VALUES的方式添加1.3 方式2:将查询结果插入到表中演示代码 2 更新数据演示代码 3 删除数据演示代码 4 MySQL8新特性:计算列演示代码 5 综合案例课后练习 1 插入数据 1.1 实际问题 解决方式&#…...

数据时代的新引擎:数据治理与开发,揭秘数据领域的黄金机遇!
文章目录 一、数据时代的需求二、数据治理与开发三、案例分析四、黄金机遇《数据要素安全流通》《Python数据挖掘:入门、进阶与实用案例分析》《数据保护:工作负载的可恢复性 》《Data Mesh权威指南》《分布式统一大数据虚拟文件系统 Alluxio原理、技术与…...

使用 Golang 实现基于时间的一次性密码 TOTP
上篇文章详细讲解了一次性密码 OTP 相关的知识,基于时间的一次性密码 TOTP 是 OTP 的一种实现方式。这种方法的优点是不依赖网络,因此即使在没有网络的情况下,用户也可以生成密码。所以这种方式被许多流行的网站使用到双因子或多因子认证中&a…...

微服务之Nacos配置管理
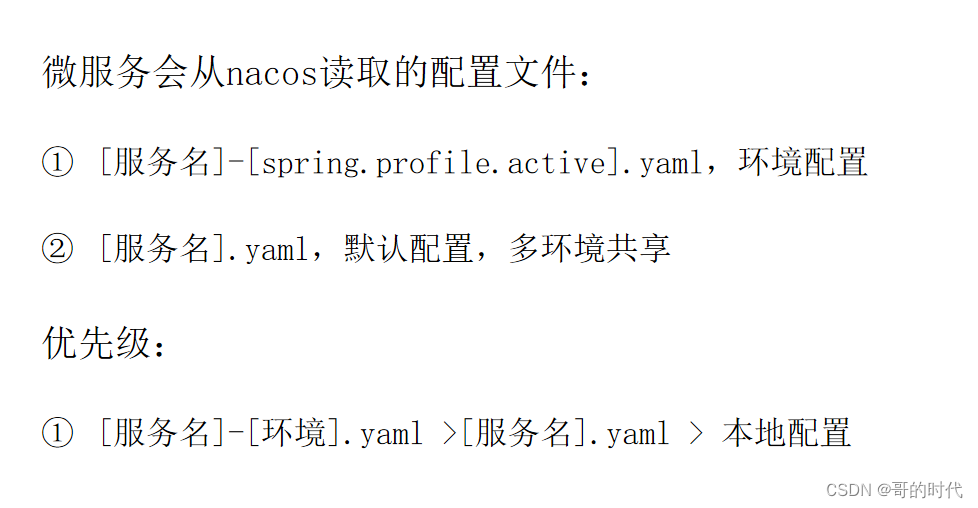
文章目录 一、统一配置管理Nacos操作二、统一配置管理java操作1.引入依赖2.创建配置文件3.测试4.总结 三、Nacos配置自动更新1.添加注解RefreshScope2.使用ConfigurationProperties注解3.总结 四、Nacos多环境配置共享1.配置文件2.多种配置的优先级3.总结 一、统一配置管理Naco…...

PySpark 优雅的解决依赖包管理
背景 平台所有的Spark任务都是采用Spark on yarn cluster的模式进行任务提交的,driver和executor随机分配在集群的各个节点,pySpark 由于python语言的性质,所以pySpark项目的依赖注定不能像java/scala项目那样把依赖打进jar包中轻松解决问题…...

UNI-APP_获取手机品牌
在uni-app中,使用uni.getSystemInfoSync().brand可以获取设备的品牌信息。根据不同设备的品牌,uni.getSystemInfoSync().brand可能返回以下一些常见值 “Apple” - 苹果 “Samsung” - 三星 “Huawei” - 华为 “Xiaomi” - 小米 “OPPO” - OPPO “Vivo…...

新登录接口独立版变现宝升级版知识付费小程序-多领域素材资源知识变现营销系统
源码简介: 资源入口 点击进入 源码亲测无bug,含前后端源码,非线传,修复最新登录接口 梦想贩卖机升级版,变现宝吸取了资源变现类产品的很多优点,摒弃了那些无关紧要的东西,使本产品在运营和变现…...

「掌握创意,释放想象」——Photoshop 2023,你的无限可能!
Adobe Photoshop 2023(PS2023) 来了,全世界数以百万计的设计师、摄影师和艺术家使用 Photoshop 将不可能变为可能。从海报到包装,从基本的横幅到漂亮的网站,从令人难忘的徽标到引人注目的图标,Photoshop 2023让创意世界不断前进。借助直观的工…...

SQLSugar查询返回DataTable
SQLSugar是一个用于执行SQL查询的C#库,它提供了简单易用的API接口来执行SQL查询。要查询返回DataTable,可以使用SQLSugar的QueryHelper类。 以下是一个示例代码,展示了如何使用SQLSugar的QueryHelper类查询返回DataTable: 首先&…...

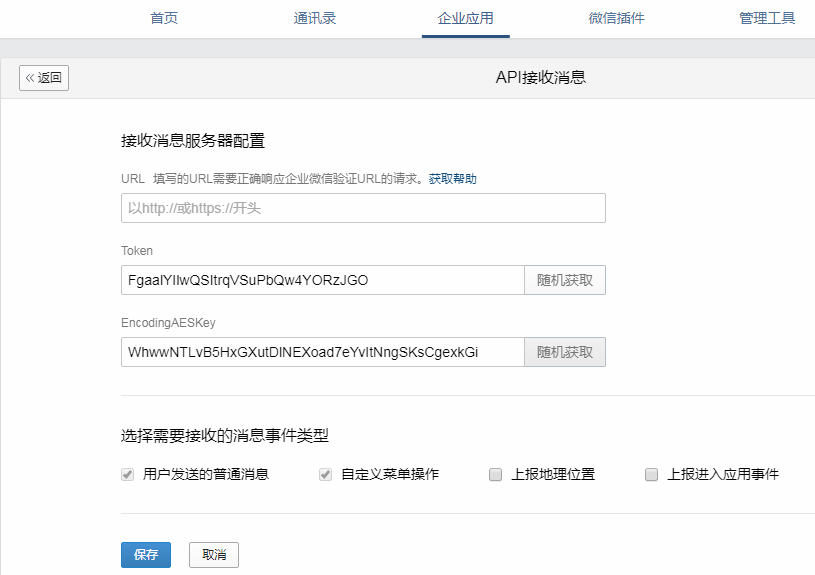
企业微信开启接收消息+验证URL有效性
企业微信开启接收消息验证URL有效性 📔 千寻简笔记介绍 千寻简笔记已开源,Gitee与GitHub搜索chihiro-notes,包含笔记源文件.md,以及PDF版本方便阅读,且是用了精美主题,阅读体验更佳,如果文章对…...

电脑访问不到在同网络的手机设备
手机连接了同网络的wifi,但是电脑ping不通手机的ip,这可能是路由出了问题,因为最终是走的mac地址,访问不了是因为电脑不知道手机的mac地址,则可以这样设置绑定mac地址,管理员权限启动cmd,然后执…...

国内MES系统应用研究报告:“企业MES应用现状”| 百世慧®
随着制造企业数字化转型需求的增强,工业软件的需求也不断被激发。 2022年,中国MES软件及服务市场规模实现23.8%的较高速增长。同时,随着工业互联网、MOM的兴起和不断发展,也推动着MES持续发展和不断迭代,如今MES向着更…...

C++模板元模板实战书籍讲解第一章题目讲解
目录 第一题 C代码示例 第二题 C代码示例 第三题 3.1 使用std::integral_constant模板类 3.2 使用std::conditional结合std::is_same判断 总结 第四题 C代码示例 第五题 C代码示例 第六题 C代码示例 第七题 C代码示例 总结 第一题 对于元函数来说,…...
)
Java在互联网网络安全中的应用(三)
目录 1. 互联网网络安全概述 2. Java的网络安全特性 3. 用Java加固网络应用 4. 安全传输 5. 安全框架和工具 6. 实际应用案例 7. 最佳实践和资源 目标 本次技术分享的目标是介绍Java技术在互联网网络安全中的应用,包括关键概念、最佳实践和实际案例。 1. 互…...

VMLogin如何解决跨境电商多账号管理难题?
做跨境电商的,比如亚马逊、eBay这些卖家。随着团队规模的扩大,或者多店铺运营,那么多个店铺多个账号管理就成为了一个困难。如何解决这个问题呢? 首先来看看很多电商卖家多账号管理会面临的问题 经营者通常需要同时管理多个市场…...

STM32创建工程步骤
以创建led工程为例: 新建一个led文件夹 新建一个以led命名的工程(用keil_uVision5)并添加三个组。 Library文件夹里放置库函数文件。 User: 点亮led灯的程序; 直接给寄存器赋值 调用库函数。 #include "stm…...
)
软考 系统架构设计师系列知识点之边缘计算(1)
所属章节: 第11章. 未来信息综合技术 第4节. 边缘计算概述 1. 边缘计算概念 在介绍边缘计算之前,有必要先介绍一下章鱼。章鱼就是用“边缘计算”来解决实际问题的。作为无脊椎动物中智商最高的一种动物,章鱼拥有巨量的神经元,但…...

vue:写一个数组box和list数组,在保留box数组中原有对象的同时,将list数组中每一个对象插入到box数组后面
前言:由于源码涉及到后端调用数据和一些无关的功能所以我就专门针对这个功能的代码,这样好方便理解。 1、在data中定义两个数组:box和list,并给它们初始化值 data() {return {box: [/*初始的box数组对象*/],list: [/*初始的list…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
