node插件express(路由)的插件使用(二)——body-parser和ejs插件的基本使用
文章目录
- 前言
- 一、express使用中间件body-parser获取请全体的数据
- 1. 代码
- 2. 效果
- 二、express使用ejs(了解即可)
- 1.安装
- 2.作用
- 3.基本使用
- (1)代码
- (2)代码分析和效果
- 4.列表渲染
- (1)代码
- (2)代码分析和效果
- 5.if的条件渲染
- (1)代码
- (2)代码分析和效果
前言
提示:希望你了解express后进行查看后面的内容。
一、express使用中间件body-parser获取请全体的数据
1. 代码
// 1:导入express body-parser
const express = require('express')
const bodyParser = require('body-parser')// 2:创建应用对象
const app = express();// 3:解析querystring格式请全体的中间件
const urlenncodeParser = bodyParser.urlencoded({extended: false})// 5:创建路由规则
app.get('/login', (req, res) => {// 6:响应html文件res.sendFile(__dirname + '/06_index.html')
})// 7:post规则(点击html页面的登录触发回调函数)
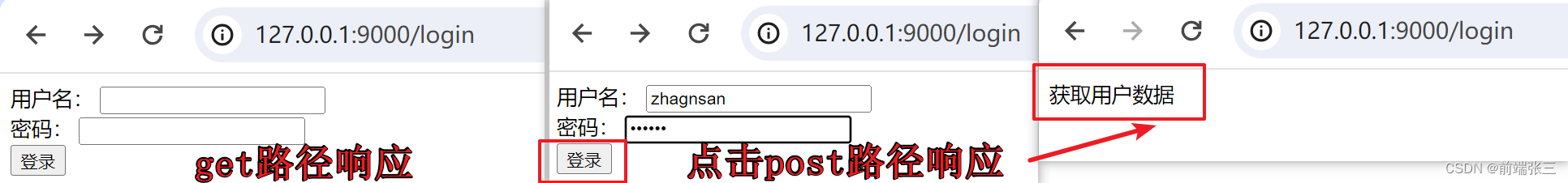
app.post('/login', urlenncodeParser, (req, res) => {console.log(req.body); // 获取用户名和密码res.send('获取用户数据')
})// 4:监听并启动服务器
app.listen(9000, () => {console.log('服务器启动了')
})
2. 效果

二、express使用ejs(了解即可)
ejs 中文官网:https://ejs.bootcss.com/#install
1.安装
npm install ejs
2.作用
将html页面和js逻辑拆分开来,
3.基本使用
(1)代码
js 文件
// 1:导入express body-parser
const fs = require('fs')
const ejs = require('ejs')const name = '张三'
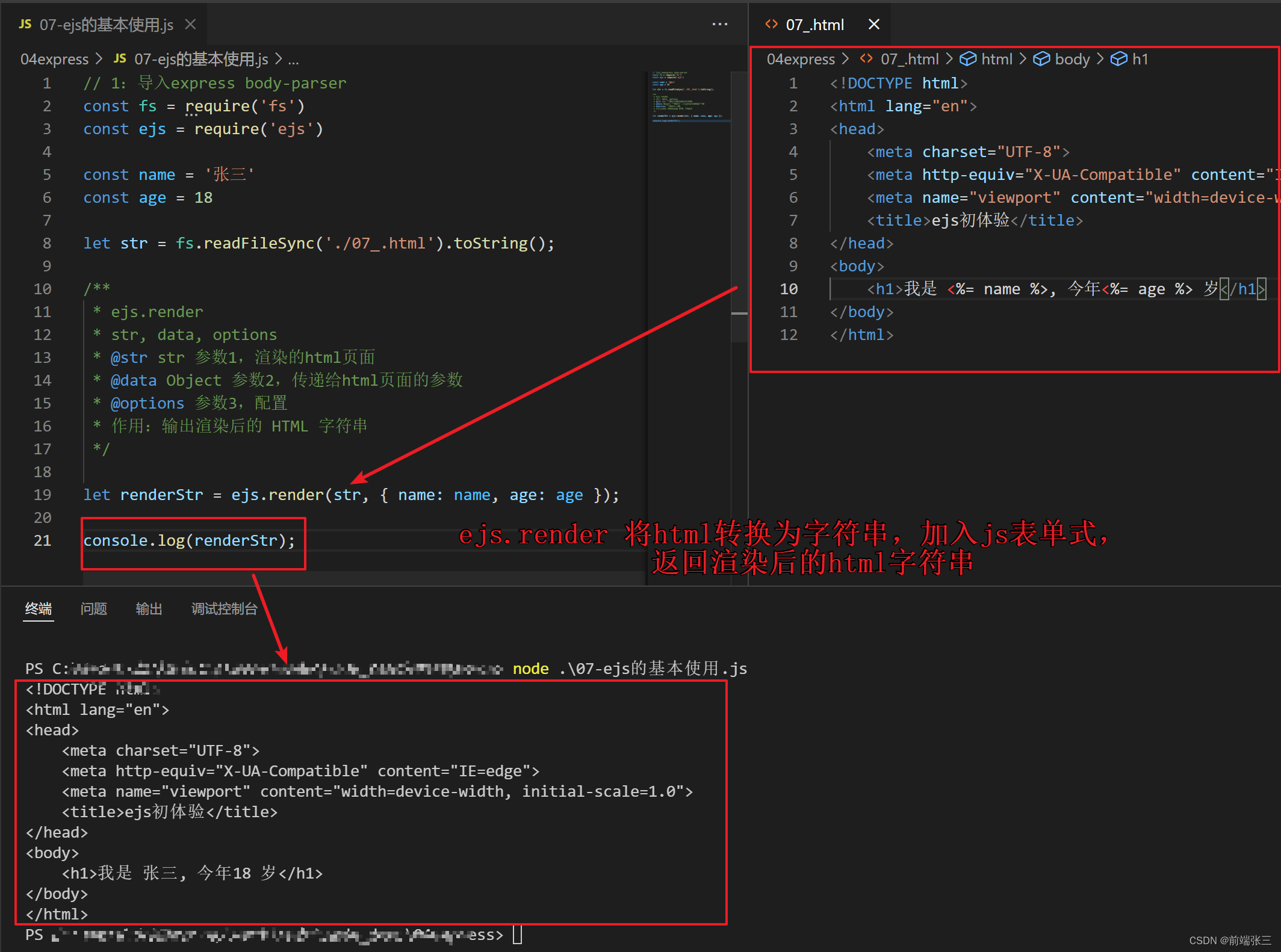
const age = 18let str = fs.readFileSync('./07_.html').toString();/*** ejs.render* str, data, options* @str str 参数1,渲染的html页面* @data Object 参数2,传递给html页面的参数* @options 参数3,配置* 作用:输出渲染后的 HTML 字符串*/let renderStr = ejs.render(str, { name: name, age: age });console.log(renderStr);
html 文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ejs初体验</title>
</head>
<body><h1>我是 <%= name %>, 今年<%= age %> 岁</h1>
</body>
</html>
(2)代码分析和效果

4.列表渲染
(1)代码
js 文件
// 1:导入express body-parser
const fs = require('fs')
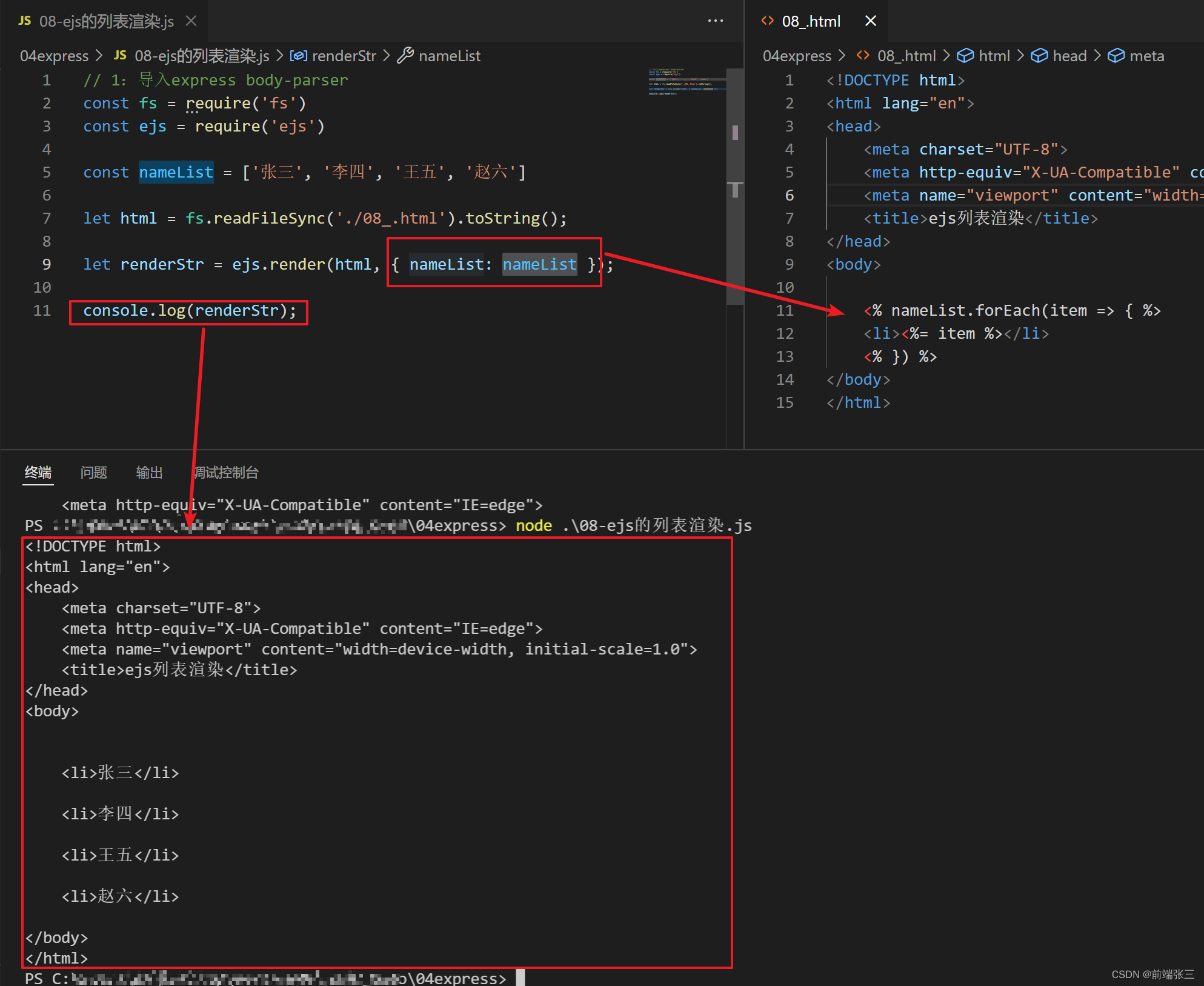
const ejs = require('ejs')const nameList = ['张三', '李四', '王五', '赵六']let html = fs.readFileSync('./08_.html').toString();let renderStr = ejs.render(html, { nameList: nameList });console.log(renderStr);
html 文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ejs列表渲染</title>
</head>
<body><% nameList.forEach(item => { %><li><%= item %></li><% }) %>
</body>
</html>
(2)代码分析和效果

5.if的条件渲染
(1)代码
js 文件
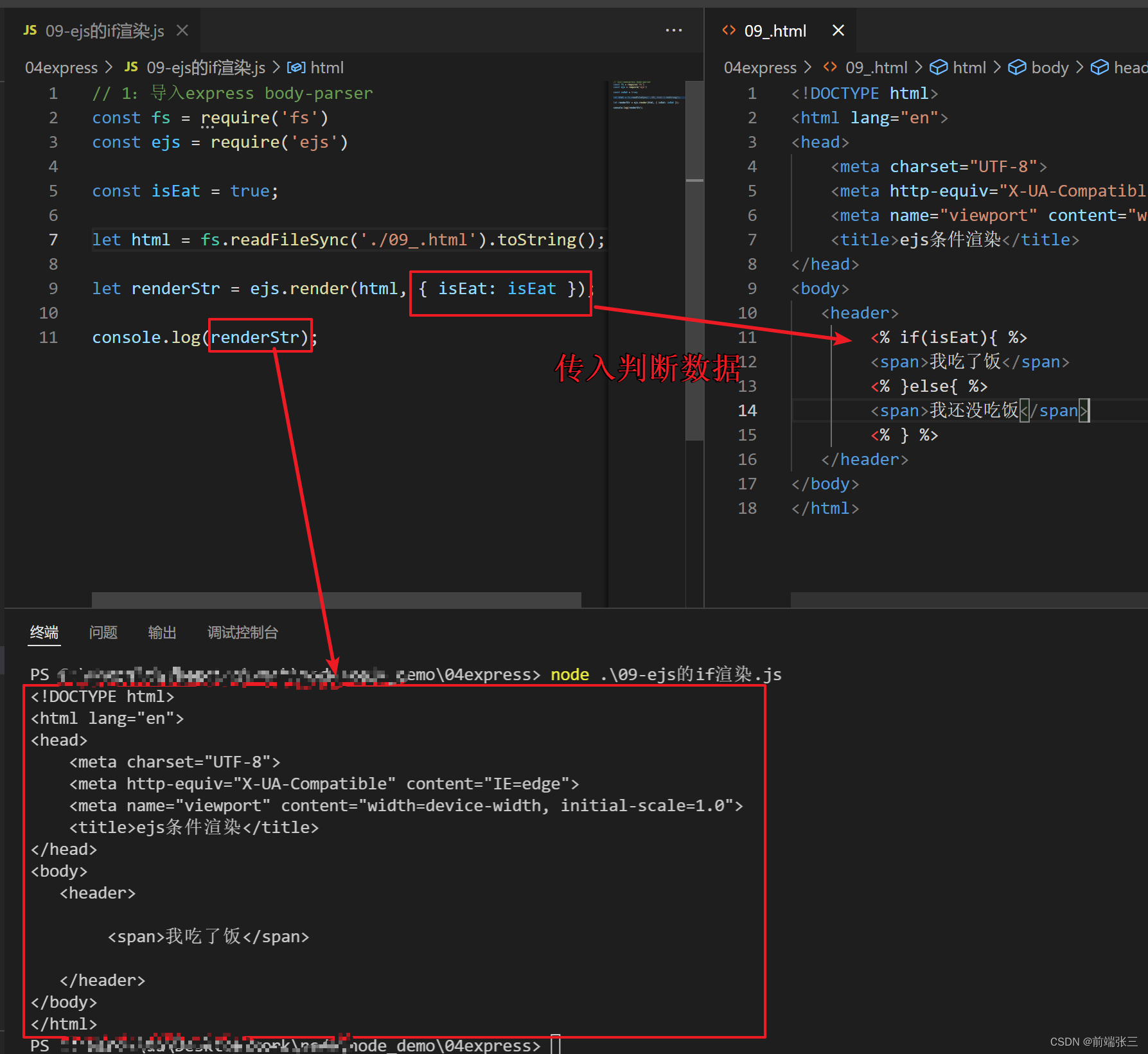
// 1:导入express body-parser
const fs = require('fs')
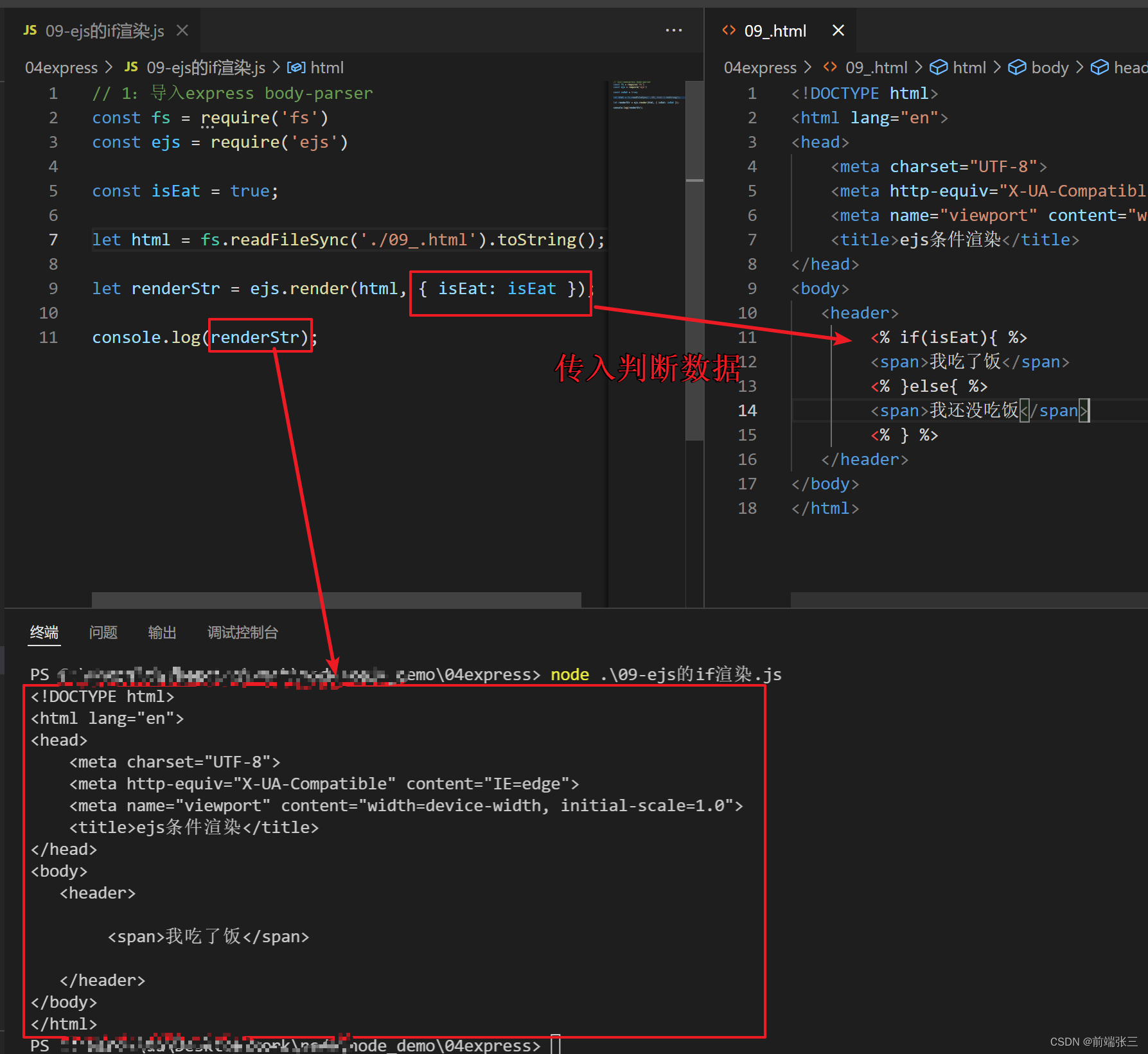
const ejs = require('ejs')const isEat = true;let html = fs.readFileSync('./09_.html').toString();let renderStr = ejs.render(html, { isEat: isEat });console.log(renderStr);
html 文件
<body><header><% if(isEat){ %><span>我吃了饭</span><% }else{ %><span>我还没吃饭</span><% } %></header>
</body>
(2)代码分析和效果

相关文章:

node插件express(路由)的插件使用(二)——body-parser和ejs插件的基本使用
文章目录 前言一、express使用中间件body-parser获取请全体的数据1. 代码2. 效果 二、express使用ejs(了解即可)1.安装2.作用3.基本使用(1)代码(2)代码分析和效果 4.列表渲染(1)代码…...

学习c++的第十天
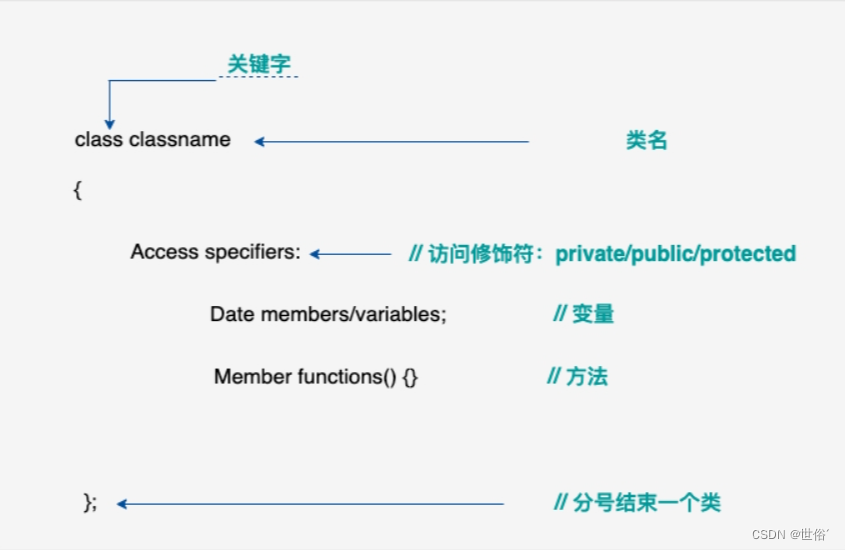
目录 类 & 对象 类定义 对象的建立和使用 构造函数(Constructor) 析构函数(Destructor) 拷贝构造函数 扩展知识 this指针 友元函数的使用方法 友元类的使用方法 常数据的使用及初始化 类 & 对象 什么是类?什么是对象?对于面向对象的…...

895. 最长上升子序列
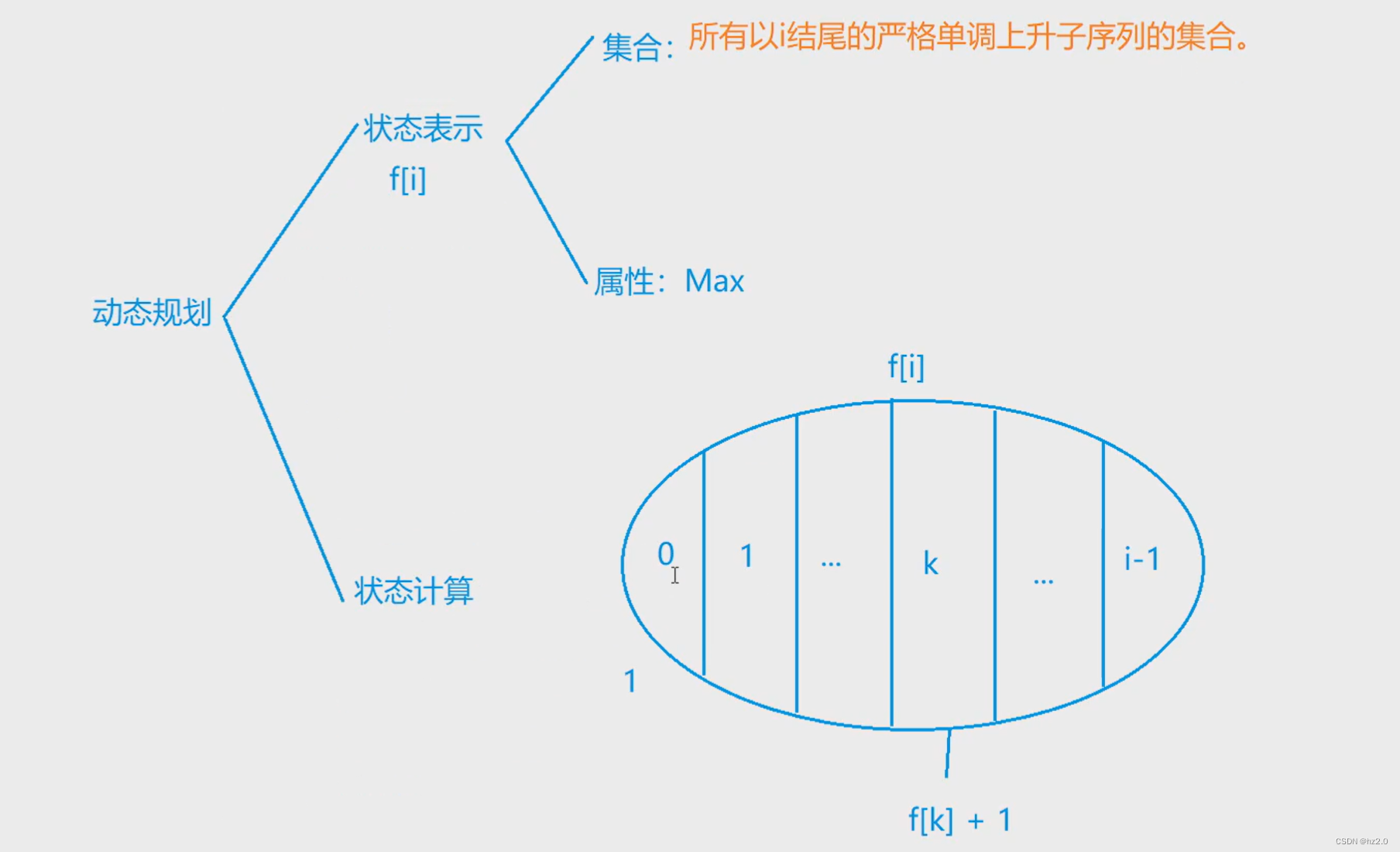
题目: 895. 最长上升子序列 - AcWing题库 思路:dp 代码: #include<iostream> #include<cstdio> #include<cmath> using namespace std; typedef long long ll; const int N1010; int f[N];//表示以i结尾的最大上升子序列…...

岩土工程铁路桥梁监测中智能振弦传感器的应用方案
岩土工程铁路桥梁监测中智能振弦传感器的应用方案 智能振弦传感器是近年来岩土工程和桥梁监测领域的重要技术之一。它具有高灵敏度、高精度、高可靠性等优点,并且能够实时对结构物振动进行监测和分析。本文针对岩土工程铁路桥梁监测中智能振弦传感器的应用方案进行…...

【数智化人物展】觉非科技CEO李东旻:数据闭环,智能驾驶数智时代发展的新引擎...
李东旻 本文由觉非科技CEO李东旻投递并参与《2023中国企业数智化转型升级先锋人物》榜单/奖项评选。 大数据产业创新服务媒体 ——聚焦数据 改变商业 数智化的主要作用是帮助决策。它的核心是大数据,以大数据为基础,匹配合适的AI技术,促使数…...
字符型液晶显示器LCD 1602的显示控制(Keil+Proteus)
前言 趁机把LCD 1602的实验完成了,那个电路图有几个地方没弄懂,但是去掉也没有报错,就没管了。 LCD1602_百度百科 (baidu.com)https://baike.baidu.com/item/LCD1602/6014393?frge_ala LCD1602液晶显示屏通过电压来改变填充在两块平行板之…...

为什么我学了几天 STM32 感觉一脸茫然?
今日话题,为什么我学了几天 STM32 感觉一脸茫然?从51单片机过渡到STM32,首先需要理解“单片机”究竟是什么,编程语言虽然重要,但也需要深入理解。51单片机的控制相对简单,基本是函数调用,通过给…...

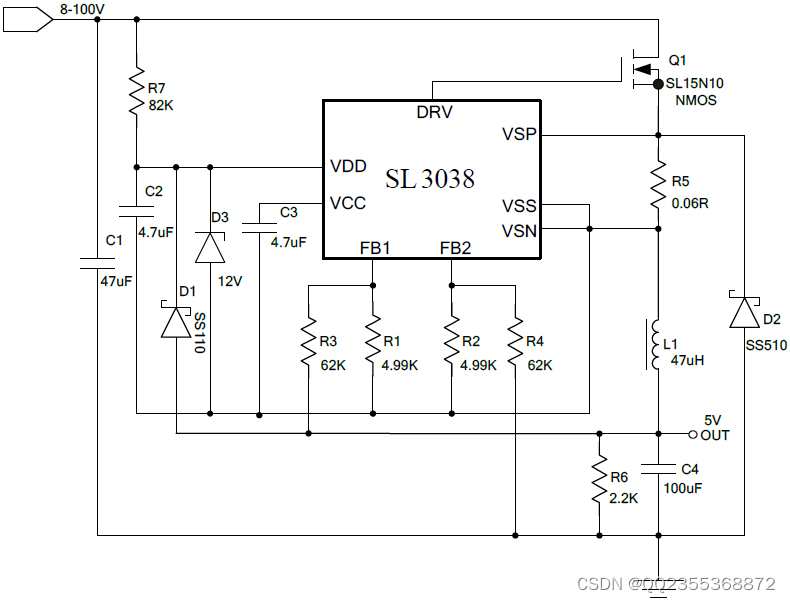
DC-DC降压芯片120V转12V5A大功率SL3038电源芯片
本文将介绍一款DC-DC降压芯片,将120V的电压转换为12V5A的大功率输出,使用SL3038电源芯片实现。在开始介绍之前,我们先来了解一下DC-DC降压芯片和SL3038电源芯片的基本原理和特点。 DC-DC降压芯片是一种常见的电源管理芯片,它可以将…...

CE认证木质玩具TUME外贸出口测试报告解析
木制玩具,顾名思义,使用木制原料制成的玩具。木制玩具具有牢固耐玩、安全卫生,摔不碎,不生锈,无锋利棱角的特点。深受大家的喜爱。木质玩具出口需办理CE认证。 CE认证是一种安全认证标志,代表欧盟认可的&a…...

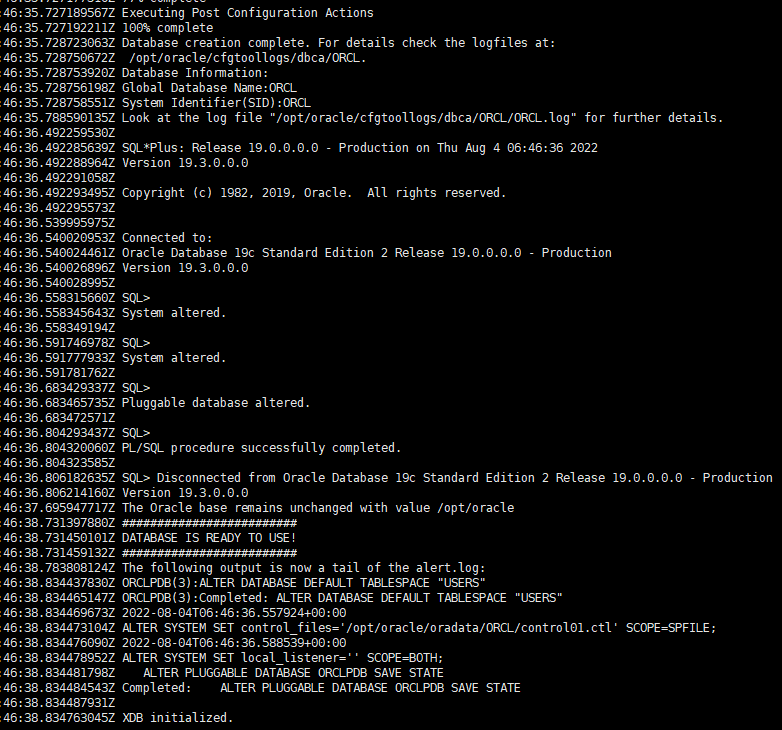
oracle_19c 安装
oracle安装部署 1、安装docker,docker-compose环境。 curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun curl -L "https://github.com/docker/compose/releases/download/1.14.0-rc2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/b…...

随时随地时时刻刻使用GPT类应用
疑问 很多人说GPT的广泛使用可能会使人们失业,会对一些互联网公司的存活造成挑战,那么这个说法是真的吗? 这个说法并不完全准确。虽然GPT等AI技术的广泛应用可能会对某些行业和职业产生影响,但并不意味着它会导致人们失业或互联网…...

运动检测辅助系统
运动检测辅助系统是一种结合了传感器技术、数据处理技术和智能算法的系统,旨在帮助用户监测、评估和改善其运动行为及健康状况。这类系统通常利用多种传感器(如运动传感器、摄像头、心率监测器等)采集用户的运动数据,并通过数据处…...

0002Java安卓程序设计-基于Uniapp+springboot菜谱美食饮食健康管理App
文章目录 开发环境 《[含文档PPT源码等]精品基于Uniappspringboot饮食健康管理App》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功 编程技术交流、源码分享、模板分享、网课教程 🐧裙:776871563 功能介绍ÿ…...
|39. 组合总和、40. 组合总和 II、131. 分割回文串)
LeetCode算法题解(回溯)|39. 组合总和、40. 组合总和 II、131. 分割回文串
一、39. 组合总和 题目链接:39. 组合总和 题目描述: 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可以按 任意…...

基于springboot实现招聘信息管理系统项目【项目源码+论文说明】
基于springboot实现招聘信息管理系统演示 摘要 在Internet高速发展的今天,我们生活的各个领域都涉及到计算机的应用,其中包括招聘信息管理系统的网络应用,在外国招聘信息管理系统已经是很普遍的方式,不过国内的线上管理系统可能还…...

Freeswitch实现软电话功能
1.话务步骤 分机注册->登录->拨打电话-> /*<--注册分机-->*/ EslMessage eslMessage1 inboundClient.sendApiCommand("callcenter_config agent set contact", "21009default user/1000"); System.out.println("#####dial eslMessa…...

RMI初探
接口 import java.rmi.Remote; import java.rmi.RemoteException;public interface IFoo extends Remote {String say(String name) throws RemoteException; }import java.rmi.Remote; import java.rmi.RemoteException;public interface IBar extends Remote {String buy(Str…...

NLP之BM25:BM25算法的简介、相关库、案例应用之详细攻略
NLP之BM25:BM25算法的简介、相关库、案例应用之详细攻略 目录 相关文章 NLP之BM25:BM25算法的简介、相关库、案例应用之详细攻略 Py之rank_bm25:rank_bm25的简介、安装、使用方法 BM25算法的简介...

YOLOv5改进,全维动态卷积
目录 一、理论部分 网络结构 实验结果 二、应用到YOLOv5 代码 yaml配置文件...

TypeScript学习Ts的类型声明,关于类
TypeScript是什么? 以JavaScript为基础构建的语言一个JavaScript的超集可以在任何支持JavaScript的平台上执行TypeScript扩展了JavaScript并添加了类型TS不能被JS解析器直接执行 TypeScript开发环境搭建 下载Node.js安装Node.js使用npm全局安装TypeScript&#x…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
