自定义指令
二、自定义指令
1.指令介绍
-
内置指令:v-html、v-if、v-bind、v-on… 这都是Vue给咱们内置的一些指令,可以直接使用
-
自定义指令:同时Vue也支持让开发者,自己注册一些指令。这些指令被称为自定义指令
每个指令都有自己各自独立的功能
2.自定义指令
概念:自己定义的指令,可以封装一些DOM操作,扩展额外的功能
3.自定义指令语法
-
全局注册
//在main.js中 Vue.directive('指令名', {"inserted" (el) {// 可以对 el 标签,扩展额外功能,inserted表示绑定的组件一经渲染就会触发相应的代码el.focus()} }) -
局部注册
//在Vue组件的配置项中 directives: {"指令名": {inserted () {// 可以对 el 标签,扩展额外功能el.focus()}} } -
使用指令
注意:在使用指令的时候,一定要先注册,再使用,否则会报错
使用指令语法: v-指令名。如:注册指令时不用加v-前缀,但使用时一定要加v-前缀
4.指令中的配置项介绍
inserted:被绑定元素插入父节点时调用的钩子函数
el:使用指令的那个DOM元素
5.代码示例
需求:当页面加载时,让元素获取焦点(autofocus在safari浏览器有兼容性)
App.vue
<div><h1>自定义指令</h1><input v-focus ref="inp" type="text"></div>
6.总结
1.自定义指令的作用是什么?
2.使用自定义指令的步骤是哪两步?
三、自定义指令-指令的值
1.需求
实现一个 color 指令 - 传入不同的颜色, 给标签设置文字颜色
2.语法
1.在绑定指令时,可以通过“等号”的形式为指令 绑定 具体的参数值
<div v-color="color">我是内容</div>
2.通过 binding.value 可以拿到指令值,指令值修改会 触发 update 函数
directives: {color: {inserted (el, binding) {el.style.color = binding.value},update (el, binding) {el.style.color = binding.value}}
}
3.代码示例
App.vue
<template><div><!--显示红色--> <h2 v-color="color1">指令的值1测试</h2><!--显示蓝色--> <h2 v-color="color2">指令的值2测试</h2><button>改变第一个h1的颜色</button></div>
</template><script>
export default {data () {return {color1: 'red',color2: 'blue'}}
}
</script><style></style>
四、自定义指令-v-loading指令的封装
1.场景
实际开发过程中,发送请求需要时间,在请求的数据未回来时,页面会处于空白状态 => 用户体验不好
2.需求
封装一个 v-loading 指令,实现加载中的效果
3.分析
1.本质 loading效果就是一个蒙层,盖在了盒子上
2.数据请求中,开启loading状态,添加蒙层
3.数据请求完毕,关闭loading状态,移除蒙层
4.实现
1.准备一个 loading类,通过伪元素定位,设置宽高,实现蒙层
2.开启关闭 loading状态(添加移除蒙层),本质只需要添加移除类即可
3.结合自定义指令的语法进行封装复用
.loading:before {content: "";position: absolute;left: 0;top: 0;width: 100%;height: 100%;background: #fff url("./loading.gif") no-repeat center;
}
5.准备代码
<template><div class="main"><div class="box" v-loading="isLoading"><ul><li v-for="item in list" :key="item.id" class="news"><div class="left"><div class="title">{{ item.title }}</div><div class="info"><span>{{ item.source }}</span><span>{{ item.time }}</span></div></div><div class="right"><img :src="item.img" alt=""></div></li></ul></div> </div>
</template><script>
// 安装axios => yarn add axios || npm i axios
import axios from 'axios'// 接口地址:http://hmajax.itheima.net/api/news
// 请求方式:get
export default {directives: {loading: {inserted(el,binding){binding.value ? el.classList.add('loading') : el.classList.remove('loading')},update(el,binding){binding.value ? el.classList.add('loading') : el.classList.remove('loading')}}},data () {return {list: [],isLoading: false,isLoading2: false}},async created () {// 1. 发送请求获取数据const res = await axios.get('http://hmajax.itheima.net/api/news')setTimeout(() => {// 2. 更新到 list 中,用于页面渲染 v-forthis.list = res.data.data}, 2000)this.isLoading = false}
}
</script><style>
.loading:before {content: '';position: absolute;left: 0;top: 0;width: 100%;height: 100%;background: #fff url('./loading.gif') no-repeat center;
}.box2 {width: 400px;height: 400px;border: 2px solid #000;position: relative;
}.box {width: 800px;min-height: 500px;border: 3px solid orange;border-radius: 5px;position: relative;
}
.news {display: flex;height: 120px;width: 600px;margin: 0 auto;padding: 20px 0;cursor: pointer;
}
.news .left {flex: 1;display: flex;flex-direction: column;justify-content: space-between;padding-right: 10px;
}
.news .left .title {font-size: 20px;
}
.news .left .info {color: #999999;
}
.news .left .info span {margin-right: 20px;
}
.news .right {width: 160px;height: 120px;
}
.news .right img {width: 100%;height: 100%;object-fit: cover;
}
</style>
相关文章:

自定义指令
二、自定义指令 1.指令介绍 内置指令:v-html、v-if、v-bind、v-on… 这都是Vue给咱们内置的一些指令,可以直接使用 自定义指令:同时Vue也支持让开发者,自己注册一些指令。这些指令被称为自定义指令 每个指令都有自己各自独立的功…...

仿真实现lio_sam建图和ndt_matching定位
文章目录 一、仿真环境二、lio_sam建图1.修改配置文件2.开始建图 三、ndt_matching定位1.新建启动文件2.启动 总结 一、仿真环境 使用现有开源的仿真环境—从零开始搭建一台ROS开源迷你无人车,作者已经配置好小车模型以及gazebo环境,imu频率已改为200HZ…...

IDEA取消git对项目的版本控制
前言 前几天新建项目的时候不小心选了个git仓库,导致这个测试项目一直被git管理着。 解决办法 1 右键项目 选择打开资源目录 2 删除.git文件 把目录下的.git文件删掉 3 删除idea中的git管理 删除完.git文件后,进入idea,右下角会有这样的提…...

如何聪明地编写测试
作者|Maxim Schepelin Booking公司软件开发工程师 编译整理|TesterHome 以下为作者观点: 在我(作者)的职业生涯中,我多次看到团队如何开始自动化测试,当然并非所有尝试都成功。在这篇文章中…...

CF1866M Mighty Rock Tower
CF题面 luogu题面 期望题。 题目大意:一个人在搭积木,每次堆叠可能成功或失败,失败可能导致其下面连续的若干块掉落。给定搭每一块时失败的概率,求堆叠完成的期望次数。 具体的,假设当前正在堆叠第 i 块,…...

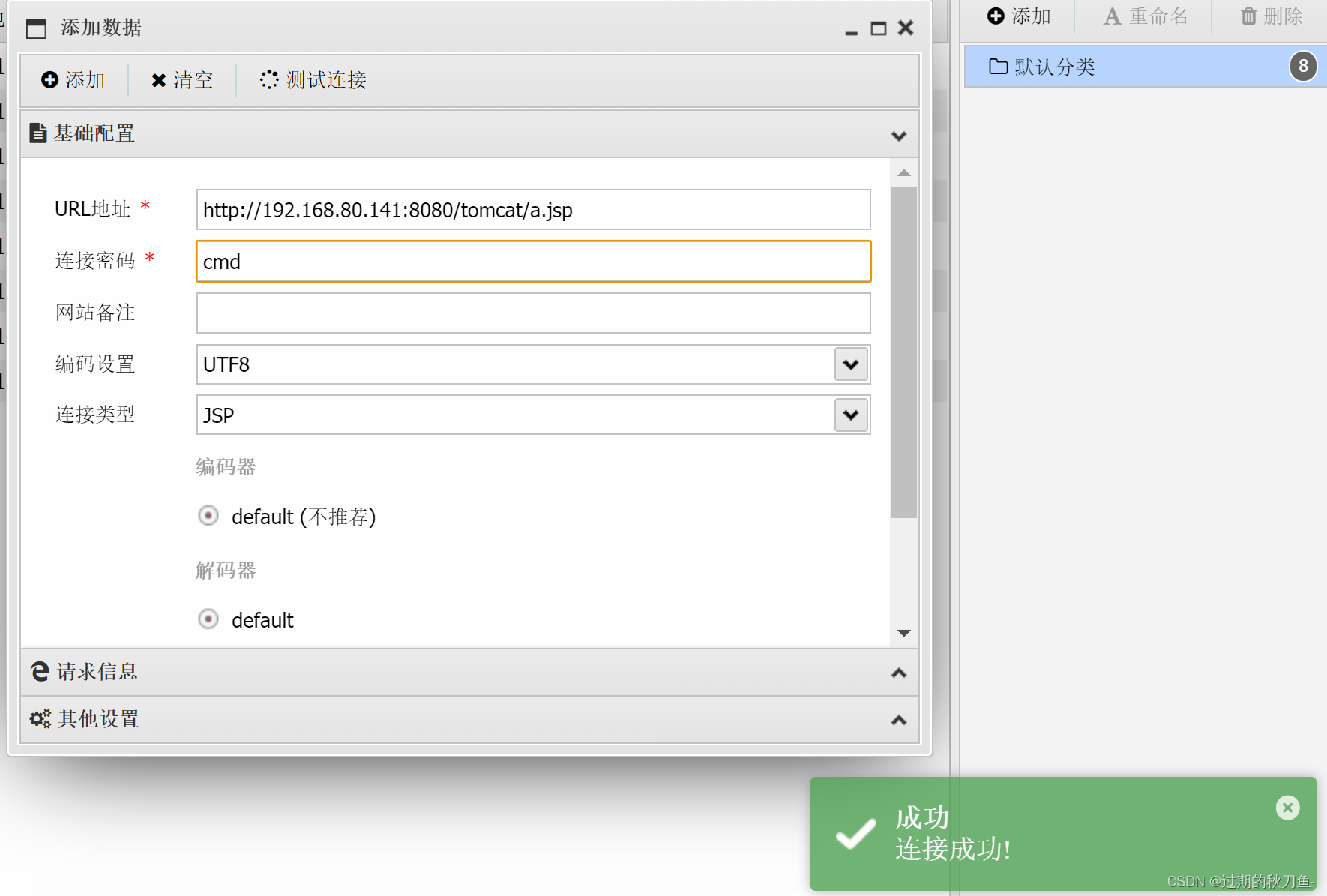
【漏洞复现】Apache_Tomcat7+ 弱口令 后台getshell漏洞
感谢互联网提供分享知识与智慧,在法治的社会里,请遵守有关法律法规 文章目录 1.1、漏洞描述1.2、漏洞等级1.3、影响版本1.4、漏洞复现1、基础环境2、漏洞扫描3、漏洞验证 说明内容漏洞编号漏洞名称Tomcat7 弱口令 && 后台getshell漏洞漏洞评级高…...

2023-11-7 OpenAI 45 分钟发布会:演示关于 GPT Store 构建 GPT、零代码创建 AI Agent
本心、输入输出、结果 文章目录 2023-11-7 OpenAI 45 分钟发布会:演示关于 GPT Store 构建 GPT、零代码创建 AI Agent前言Sam Altman 正在创建一个「创业导师 GPT」零代码创建 AI AgentAssistants API 封装的能力包括 Sam Altman 对发布会总结相关链接弘扬爱国精神 …...

嵌入式系统中的FPGA
举个栗子 假设你有一台智能家居系统,其中的FPGA可以被类比为智能家居中的中央控制器。 智能家居系统: 定制家居逻辑: 你希望智能家居系统能够根据你的生活习惯、时间表和喜好自动控制灯光、温度、窗帘等设备。就像FPGA中可以根据需求重新配置…...

String,StringBulider,StringBuffer的简单说明
目录 1.String 2.StringBuffer 3.StringBuilder 4.线程安全的验证 1.String String是声明在java.lang下的一个类。 String被定义为final,表示不能被继承。内部定义了final char value[]用于存储字符串数据,所以String对象的值是不可改变的。每次对S…...
)
Python编程题集(第一部分基本语法基础)
Demo01 摄氏温度转化为华氏温度 题目描述: 输入一个摄氏温度的值,将它转变为华氏温度,并将结果输出 转换的公式为如下:fahrenheit (9 / 5 ) * celsius 32 输入输出描述 输入一个值表示摄氏温度celsius 输出华氏温度fahren…...

手动关闭PS中的TopazStudio2的登录窗口
2021 adobe photoshop Topaz Studio 2 不是使用防火墙出站规则,是手动关闭的解决方案 点击社区-切换用户,登录窗口会出现X,可以手动关闭...

[elastic 8.x]java客户端连接elasticsearch与操作索引与文档
初始化客户端 引入相关依赖 <dependency><groupId>co.elastic.clients</groupId><artifactId>elasticsearch-java</artifactId><version>8.10.2</version> </dependency>初始化客户端 为了方便演示,我关闭了ela…...

接口测试总结
本文主要分为两个部分: 第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做? 第二部分࿱…...

计算机基础知识44
overflow溢出属性 visible:默认值,内容不会被修剪,会呈现在元素框之外。hidden:内容会被修剪,并且其余内容是不可见的。scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。auto: …...

【StringBuilder和StringBuffer】
文章目录 StringBuilder和StringBufferString类、StringBuilder和StringBuffer的区别 StringBuilder和StringBuffer的区别StringBuilder 字符串逆置 StringBuilder和StringBuffer String类、StringBuilder和StringBuffer的区别 String类的特点是不可变性,所以Stri…...

用java代码实现security
Java中security的实现主要涉及到以下几个方面: 认证(Authentication) 认证是确认用户身份的过程,Java中提供了不同的认证机制来保护应用程序不被未授权的用户访问。常用的认证机制有以下几种: 基于口令的认证:要求用户输入用户名…...

【Java 进阶篇】Java Session 原理及快速入门
大家好,欢迎来到本篇博客。今天,我们将探讨Java Web开发中一个重要而令人兴奋的概念,即Session(会话)。Session是一种在Web应用程序中跟踪用户状态和数据的机制。我们将深入了解Session的原理,并通过示例来…...

MoveFunsDAO 星航计划|从Move入门Web3与深入实践「公益课堂」
Move 语言作为最安全的编程语言之一,在资产的安全性和保护方面有着显著优势,被寄予引领 Web3 世界的全新叙事的厚望。 随着 Sui 在今年五月主网上线,它为 Move 生态带来一股新的浪潮。上线以来,Sui 公链的开发活跃度持续数月位居…...
)
RabbitMQ常用命令(一)
启动和关闭 1、启动RabbitMQ rabbitmq-server start & 注意:这里可能会出现错误,错误原因是/var/lib/rabbitmq/.erlang.cookie文件权限不够。 解决方案对这个文件授权 chown rabbitmq:rabbitmq /var/lib/rabbitmq/.erlang.cookie chmod 400 /va…...

在教育领域,AI垂直大模型应用场景总结!
1. 智能教育助手: 这种模型可以通过语音或文本与学生进行交互,提供个性化的学习建议和答疑解惑。根据学生的学习习惯和知识水平,推荐适合的学习资源,并提供实时的辅导和反馈。 2. 智能作文批改助手: 这种模型可以对…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
