Vue路由(router-link)——高亮、动态传参
一、声明式导航-导航链接
1.需求
实现导航高亮效果

如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!!
2.解决方案
vue-router 提供了一个全局组件 router-link (取代 a 标签)
- 能跳转,配置 to 属性指定路径(必须) 。本质还是 a 标签 ,to 无需 #
- 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
语法: 发现音乐
<div><div class="footer_wrap"><router-link to="/find">发现音乐</router-link><router-link to="/my">我的音乐</router-link><router-link to="/friend">朋友</router-link></div><div class="top"><!-- 路由出口 → 匹配的组件所展示的位置 --><router-view></router-view></div></div>
3.通过router-link自带的两个样式进行高亮
使用router-link跳转后,我们发现。当前点击的链接默认加了两个class的值 router-link-exact-active和router-link-active
我们可以给任意一个class属性添加高亮样式即可实现功能
二、声明式导航-两个类名
当我们使用跳转时,自动给当前导航加了两个类名

<style>.router-link-active{background-color: orange}
</style>
1.router-link-active
模糊匹配(用的多)
to=“/my” 可以匹配 /my /my/a /my/b …
只要是以/my开头的路径 都可以和 to="/my"匹配到
2.router-link-exact-active
精确匹配
to=“/my” 仅可以匹配 /my
3.在地址栏中输入二级路由查看类名的添加
三、声明式导航-自定义类名(了解)
1.问题
router-link的两个高亮类名 太长了,我们希望能定制怎么办

2.解决方案
我们可以在创建路由对象时,额外配置两个配置项即可。 linkActiveClass和linkExactActiveClass
const router = new VueRouter({routes: [...],linkActiveClass: "类名1",linkExactActiveClass: "类名2"
})

3.代码演示
// 创建了一个路由对象
const router = new VueRouter({routes: [...], linkActiveClass: 'active', // 配置模糊匹配的类名linkExactActiveClass: 'exact-active' // 配置精确匹配的类名
})
4.总结
如何自定义router-link的两个高亮类名
四、声明式导航-查询参数传参
1.目标
在跳转路由时,进行传参

比如:现在我们在搜索页点击了热门搜索链接,跳转到详情页,需要把点击的内容带到详情页,改怎么办呢?
2.跳转传参
我们可以通过两种方式,在跳转的时候把所需要的参数传到其他页面中
- 查询参数传参
- 动态路由传参
3.查询参数传参
-
如何传参?
-
如何接受参数
固定用法:$route.query.参数名
4.代码演示
App.vue
<template><div id="app"><div class="link"><router-link to="/home">首页</router-link><router-link to="/search">搜索页</router-link></div><router-view></router-view></div>
</template><script>
export default {};
</script><style scoped>
.link {height: 50px;line-height: 50px;background-color: #495150;display: flex;margin: -8px -8px 0 -8px;margin-bottom: 50px;
}
.link a {display: block;text-decoration: none;background-color: #ad2a26;width: 100px;text-align: center;margin-right: 5px;color: #fff;border-radius: 5px;
}
</style>
Home.vue
<template><div class="home"><div class="logo-box"></div><div class="search-box"><input type="text"><button>搜索一下</button></div><div class="hot-link">热门搜索:<router-link to="/search?key=黑马程序员">黑马程序员</router-link><router-link to="/search?key=前端培训">前端培训</router-link><router-link to="/search?key=如何成为前端大牛">如何成为前端大牛</router-link></div></div>
</template><script>
export default {name: 'FindMusic'
}
</script><style>
.logo-box {height: 150px;background: url('@/assets/logo.jpeg') no-repeat center;
}
.search-box {display: flex;justify-content: center;
}
.search-box input {width: 400px;height: 30px;line-height: 30px;border: 2px solid #c4c7ce;border-radius: 4px 0 0 4px;outline: none;
}
.search-box input:focus {border: 2px solid #ad2a26;
}
.search-box button {width: 100px;height: 36px;border: none;background-color: #ad2a26;color: #fff;position: relative;left: -2px;border-radius: 0 4px 4px 0;
}
.hot-link {width: 508px;height: 60px;line-height: 60px;margin: 0 auto;
}
.hot-link a {margin: 0 5px;
}
</style>
Search.vue
<template><div class="search"><p>搜索关键字: {{ $route.query.key}}</p><p>搜索结果: </p><ul><li>.............</li><li>.............</li><li>.............</li><li>.............</li></ul></div>
</template><script>
export default {name: 'MyFriend',created () {// 在created中,获取路由参数}
}
</script><style>
.search {width: 400px;height: 240px;padding: 0 20px;margin: 0 auto;border: 2px solid #c4c7ce;border-radius: 5px;
}
</style>
router/index.js
import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化// 创建了一个路由对象
const router = new VueRouter({routes: [{ path: '/home', component: Home },{ path: '/search', component: Search }]
})export default router
main.js
...
import router from './router/index'
...
new Vue({render: h => h(App),router
}).$mount('#app')
五、声明式导航-动态路由传参
1.动态路由传参方式
-
配置动态路由
动态路由后面的参数可以随便起名,但要有语义
const router = new VueRouter({routes: [...,{ path: '/search/:words', component: Search }] })Home.vue
<div class="hot-link">热门搜索:<router-link to="/search/黑马程序员">黑马程序员</router-link><router-link to="/search/前端培训">前端培训</router-link><router-link to="/search/如何成为前端大牛">如何成为前端大牛</router-link> </div>Search.vue
<p>搜索关键字: {{ $route.params.word}}</p> -
配置导航链接
to=“/path/参数值”
-
对应页面组件接受参数
$route.params.参数名
params后面的参数名要和动态路由配置的参数保持一致
2.查询参数传参 VS 动态路由传参
-
查询参数传参 (比较适合传多个参数)
- 跳转:to=“/path?参数名=值&参数名2=值”
- 获取:$route.query.参数名
-
动态路由传参 (优雅简洁,传单个参数比较方便)
- 配置动态路由:path: “/path/:参数名”
- 跳转:to=“/path/参数值”
- 获取:$route.params.参数名
注意:动态路由也可以传多个参数,但一般只传一个
3.总结
声明式导航跳转时, 有几种方式传值给路由页面?
- 查询参数传参(多个参数)
- 动态路由传参(一个参数,优雅简洁)
六、动态路由参数的可选符(了解)
1.问题
配了路由 path:“/search/:words” 为什么按下面步骤操作,会未匹配到组件,显示空白?

2.原因
/search/:words 表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符"?"
const router = new VueRouter({routes: [...{ path: '/search/:words?', component: Search }]
})
相关文章:

Vue路由(router-link)——高亮、动态传参
一、声明式导航-导航链接 1.需求 实现导航高亮效果 如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!! 2.解决方案 vue-router 提供了一个全局组件 router…...

Java中将List转换为Map
在Java 8中,Stream API和Collectors类提供了一种方便的方式来处理集合数据。其中,将List转换为Map是一个常见的操作。下面我们将介绍如何使用Stream API和Collectors类将List转换为Map。 首先,假设我们有一个User类,包含id和name两…...

进程控制2——进程等待
在上一小节中我们介绍了进程的创建(fork)与退出(main函数的return与exit函数) 并且要有一个意识,进程退出的时候只有三种情况: 1.进程退出,结果正确 2.进程退出,结果不正确 3.运行异…...

k8s service
文章目录 Service 基础概念Service 类型:Service 的工作流程:东西流量,南北流量NodePortLoadBalancer Service 基础概念 在 Kubernetes(K8s)中,Service 是一个抽象的概念,表示一个应用程序的逻…...

C语言 每日一题 PTA 11.6 day12
1.调和平均 N 个正数的算数平均是这些数的和除以 N,它们的调和平均是它们倒数的算数平均的倒数。 本题就请你计算给定的一系列正数的调和平均值。 输入格式: 每个输入包含 1 个测试用例。每个测试用例第 1 行给出正整数 N(≤1000);第 2 行给…...

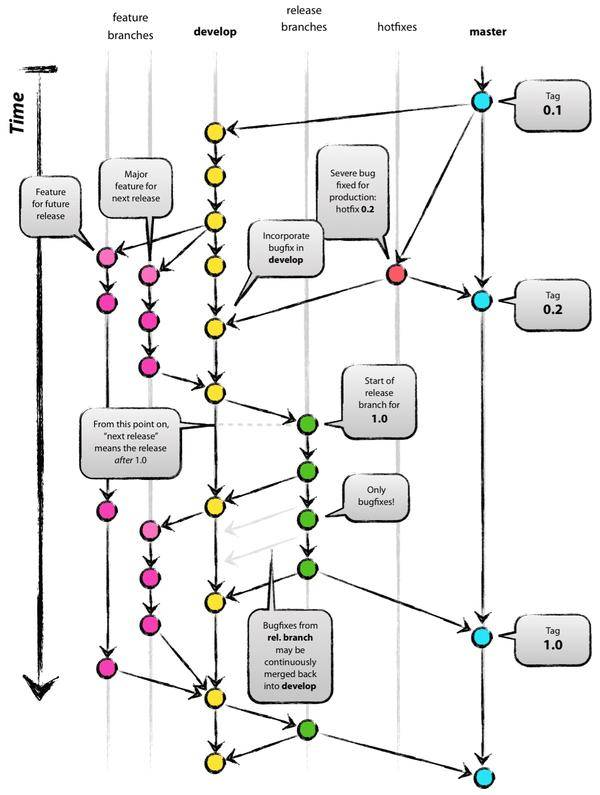
Git使用规范指南
文章目录 Git使用规范指南前言分支命名规范分支合并流程规范提交信息规范Angular提交规范注意事项 通用Git忽略文件配置 Git使用规范指南 前言 由于最近写完代码之后,Git使用不规范被领导说了,所以最近通过阅读大量的相关博客快速学习Git使用规范&#…...

axios和Ajax
1.axios 官网:https://axios-http.com/zh/ CDN:https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js axios是一个请求库,在浏览器环境中,它封装了XHR,提供更加便捷的API发送请求 基本使用 // 发送 get 请求…...

Day06
1.继承 1.1 定义 让类与类之间产生子父类关系,有了继承性之后,子类就获取到了父类中声明的所有属性和方法。 1.2 优点 继承的出现减少了代码冗余,提高了代码的复用性。继承的出现,更有利于功能的扩展。继承的出现让类与类之间…...

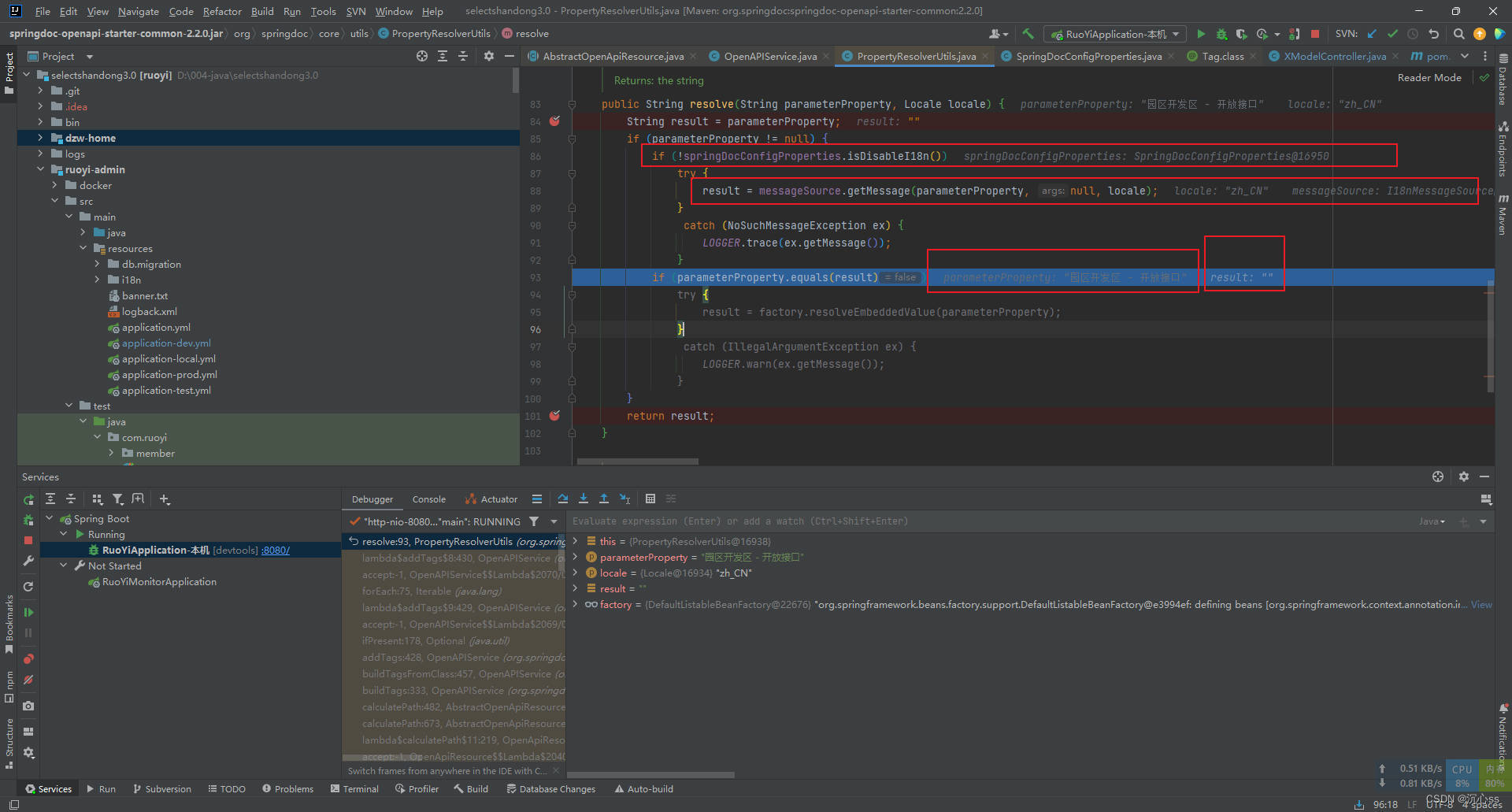
@Tag和@Operation标签失效问题。SpringDoc 2.2.0(OpenApi 3)和Spring Boot 3.1.1集成
问题 Tag和Operation标签失效 但是Schema标签有效 pom依赖 <!-- 接口文档--><!--引入openapi支持--><dependency><groupId>org.springdoc</groupId><artifactId>springdoc-openapi-starter-webmvc-ui</artifactId><vers…...
基础课18——智能客服系统架构
1.基础设施层 基础设施主要包括以下几点: 1. 硬件设施:包括服务器、存储设备、网络设备等,这是整个系统运行的物理基础。 2. 软件设施:包括操作系统、数据库管理系统、自然语言处理(NLP)工具和机器学习算法等,这些是…...

python执行cmd命令——控制电脑连接wifi——程序打包
import subprocess # 使用Popen创建进程,并与进程进行复杂的交互 proc subprocess.Popen(netsh wlan show network, # cmd特定的查询空间的命令stdinNone, # 标准输入 键盘stdoutsubprocess.PIPE, # -1 标准输出(演示器、终端) 保存到管道中以便进行操作…...

Vue中nextTick的使用及原理
在Vue.js中,nextTick方法可以让我们在DOM更新后执行一些操作。通常情况下,在数据发生变化后,Vue.js会异步地更新DOM,这样可以减少不必要的DOM操作,提高性能。但是,有时候我们需要在DOM更新后对页面进行一些…...

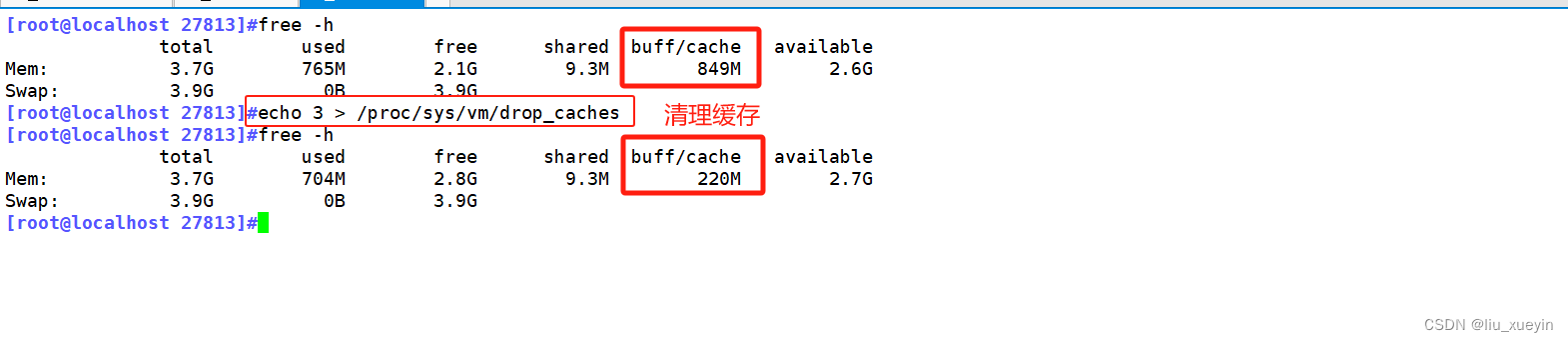
【Linux】拓展:运维面试题,进程管理常见的7大问题
目录 一、如何判断一个程序是单线程还是多线程 二、僵尸进程是什么,有什么危害,如何解决 三、如何找回删掉的文件 四、删除文件以后,空间不释放 五、遇到一个病毒(如死循环病毒),解决思路 六、机器开机…...

Android修行手册 - 一文全了解Kotlin几种静态变量、函数实现的那些事
点击跳转>Unity3D特效百例点击跳转>案例项目实战源码点击跳转>游戏脚本-辅助自动化点击跳转>Android控件全解手册点击跳转>Scratch编程案例点击跳转>软考全系列 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&…...

Qt QTableView排序
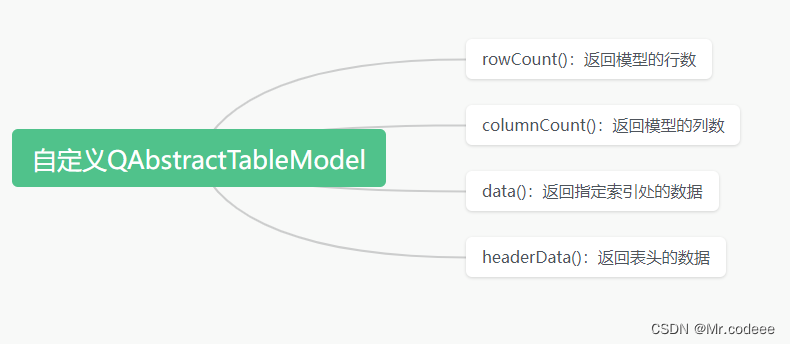
1.简介 在开发过程中,我们需要通过点击表头来对QTableView或QTreeView等一系列高级视图进行排序操作,以下是进行排序的步骤。 步骤: 首先创建了一个QStandardItemModel对象或者继承QAbstractTableModel类作为数据模型,并设置了…...

Linux shell编程学习笔记22: () $() (()) 的用法小结
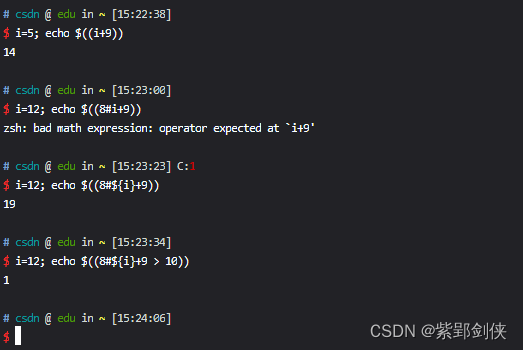
最近学习Linux Shell编程,对 () (()) [] [[]]等符号的用法还是有点分不太清楚,于是决定再梳理一下。今天先整理 () $() (()) 的用法。 1 单小括号() 1.1 子shell(命令组) 括号中的命令将会新开一个子shell顺序执行,所…...

1. Pthreads专栏简介
在基于共享内存的多处理器架构中,可使用线程实现并行。以前硬件供应商一般都会提供相应硬件专用的线程库,使得代码的可移植性成为另开发者头疼的一个问题。在UNIX系统中,IEEE POSIX 1003.1c标准已经定义了基于C的标准化线程编程接口规范&…...

C++17 fallthrough属性
在C17中,引入了[[fallthrough]]属性。这个属性主要用于switch语句中,用于告诉编译器,从上一个case标签到下一个case标签的执行是有意为之的,不应该被诊断为错误。 在switch-case语句中,如果当前case分支中不加break&a…...
STM32 蜂鸣器介绍 配置 播放音节
蜂鸣器一般被分为两类:有源蜂鸣器和无源蜂鸣器。其中源是振荡源。有源蜂鸣器内部有正当电路,可以把直流电源转换为一定频率的脉冲信号。因为它一直输出一定的频率,我们无法改变频率,我们只能通过电源,控制它发不发声&a…...

多目标最优化的资产配置
摘要及声明 1:本文主要对基于均值方差最优化的资产配置方法进行拓展,从多目标最优化的角度看待资产配置并可视化展示; 2:本文主要为理念的讲解,模型也是笔者自建,文中假设与观点是基于笔者对模型及数据的…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
