在HTML单页面中,使用Bootstrap框架的多选框如何提交数据
1.引入Bootstrap CSS和JavaScript文件:确保在HTML页面的标签内引入Bootstrap的CSS和JavaScript文件。可以使用CDN链接或者下载本地文件。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
2.创建多选框:在HTML页面的适当位置,使用Bootstrap的<form>标签创建一个表单,并在其中添加多个<input type="checkbox">元素来表示多选框。每个多选框都需要一个唯一的id属性,以便在JavaScript中进行操作。
<form id="myForm"><div class="form-check"><input class="form-check-input" type="checkbox" value="option1" id="option1"><label class="form-check-label" for="option1">选项1</label></div><div class="form-check"><input class="form-check-input" type="checkbox" value="option2" id="option2"><label class="form-check-label" for="option2">选项2</label></div><button type="submit" class="btn btn-primary">提交</button>
</form>
3.处理提交事件:在JavaScript代码中,通过监听表单的submit事件,获取选中的多选框的值,并进行相应的处理。可以使用jQuery或原生JavaScript来实现。
以下是使用jQuery的示例代码:
$(document).ready(function() {$('#myForm').on('submit', function(event) {event.preventDefault(); // 阻止表单默认提交行为var selectedOptions = [];$(this).find('input[type="checkbox"]:checked').each(function() {selectedOptions.push($(this).val());});// 在这里可以对选中的多选框的值进行处理,例如发送到服务器等console.log(selectedOptions); // 输出选中的多选框的值});
});
整体代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Bootstrap表单示例</title><!-- 引入Bootstrap CSS --><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body><!-- 表单内容 --><div class="container"><h1>Bootstrap表单示例</h1><form id="myForm"><div class="form-check"><input class="form-check-input" type="checkbox" value="option1" id="option1"><label class="form-check-label" for="option1">选项1</label></div><div class="form-check"><input class="form-check-input" type="checkbox" value="option2" id="option2"><label class="form-check-label" for="option2">选项2</label></div><button type="submit" class="btn btn-primary">提交</button></form></div><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script><script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script><!-- 处理表单提交事件的JavaScript代码 --><script>$(document).ready(function() {$('#myForm').on('submit', function(event) {event.preventDefault(); // 阻止表单默认提交行为var selectedOptions = [];$(this).find('input[type="checkbox"]:checked').each(function() {selectedOptions.push($(this).val());});// 在这里可以对选中的多选框的值进行处理,例如发送到服务器等console.log(selectedOptions); // 输出选中的多选框的值});});</script>
</body>
</html>
效果展示:


相关文章:

在HTML单页面中,使用Bootstrap框架的多选框如何提交数据
1.引入Bootstrap CSS和JavaScript文件:确保在HTML页面的标签内引入Bootstrap的CSS和JavaScript文件。可以使用CDN链接或者下载本地文件。 <link rel"stylesheet" href"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css&q…...
当爱好变成职业,会不会就失去了兴趣?
当爱好变成职业,会不会就失去了兴趣? 当兴趣变成职业 1、学习能力变强了,积极主动性增加了。 2、学习努力变现了,赚到的更钱多了。 3、赚钱能力变强了,反过来再次促使兴趣发展(兴趣更大了....干劲更足了&…...

3-知识补充-MVC框架
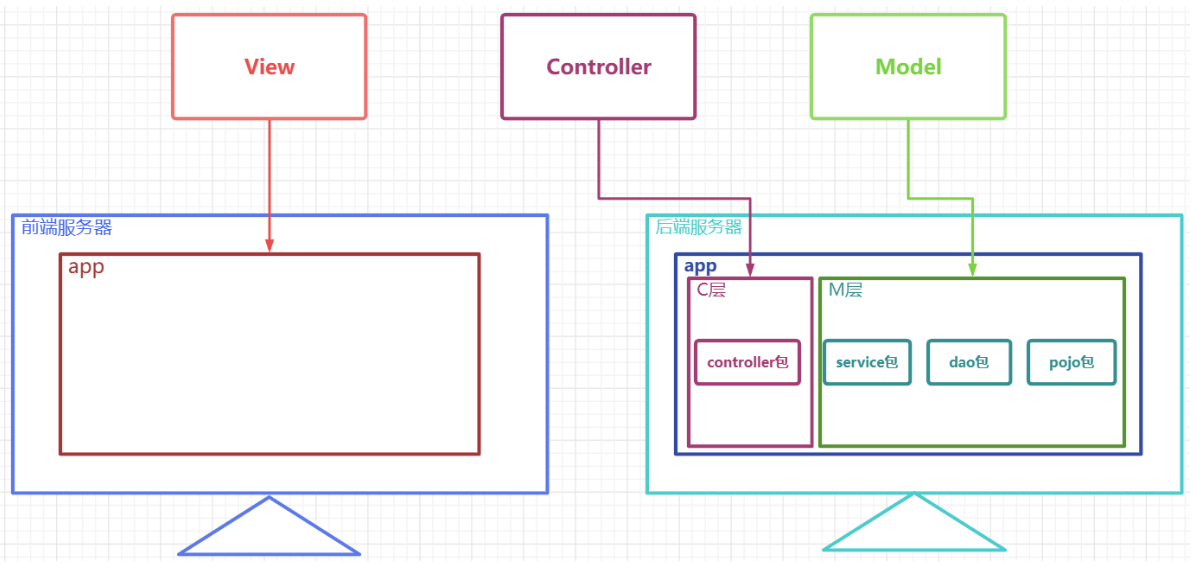
3-知识补充-MVC框架 文章目录 3-知识补充-MVC框架MVC概述M、V、C各自负责功能及常用包MVC框架图非前后端分离框架图前后端分离框架图 MVC概述 MVC(Model、View、Controller)是软件工程中的一种**软件架构模式,它把软件系统分为模型、视图和控…...

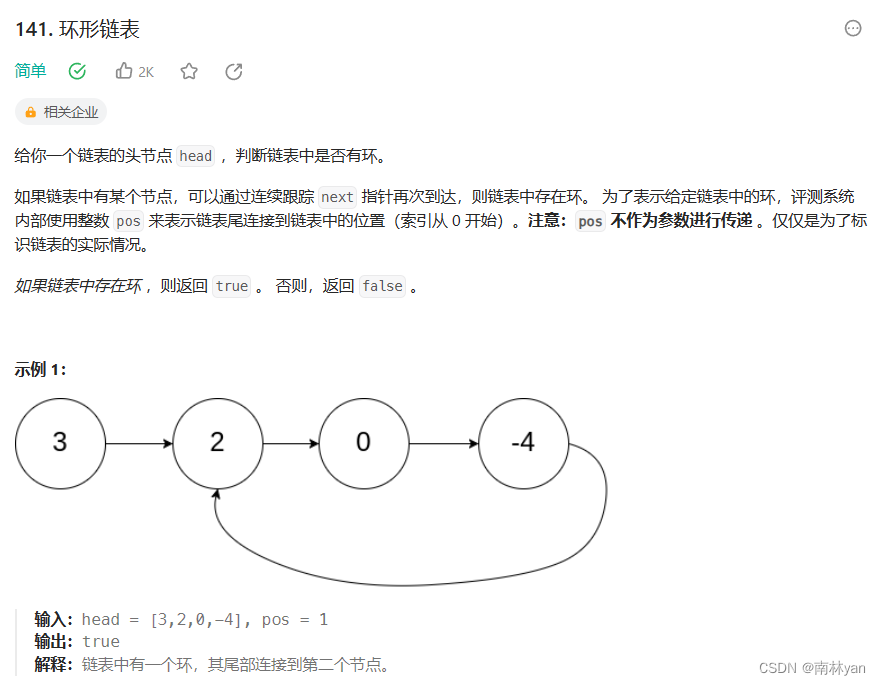
leetcode:141. 环形链表
一、题目 函数原型: bool hasCycle(struct ListNode *head) 二、算法 判断不是环形链表,只需遍历链表找到空结点即可。 判断是环形链表,由于链表是环形的,遍历不会永远不会结束。所以要设置快慢指针,慢指针一次走一步&…...

了解企业邮箱的外观和功能特点
企业邮箱是什么样子的?企业邮箱不是单一产品,而是由一系列电子邮件服务组成的生态系统。这些服务包括但不限于邮件服务器、客户端、安全解决方案等。这些服务共同构成了企业邮箱的基础设施。 在外观上,企业邮箱和个人邮箱没有太大区别。用户通…...

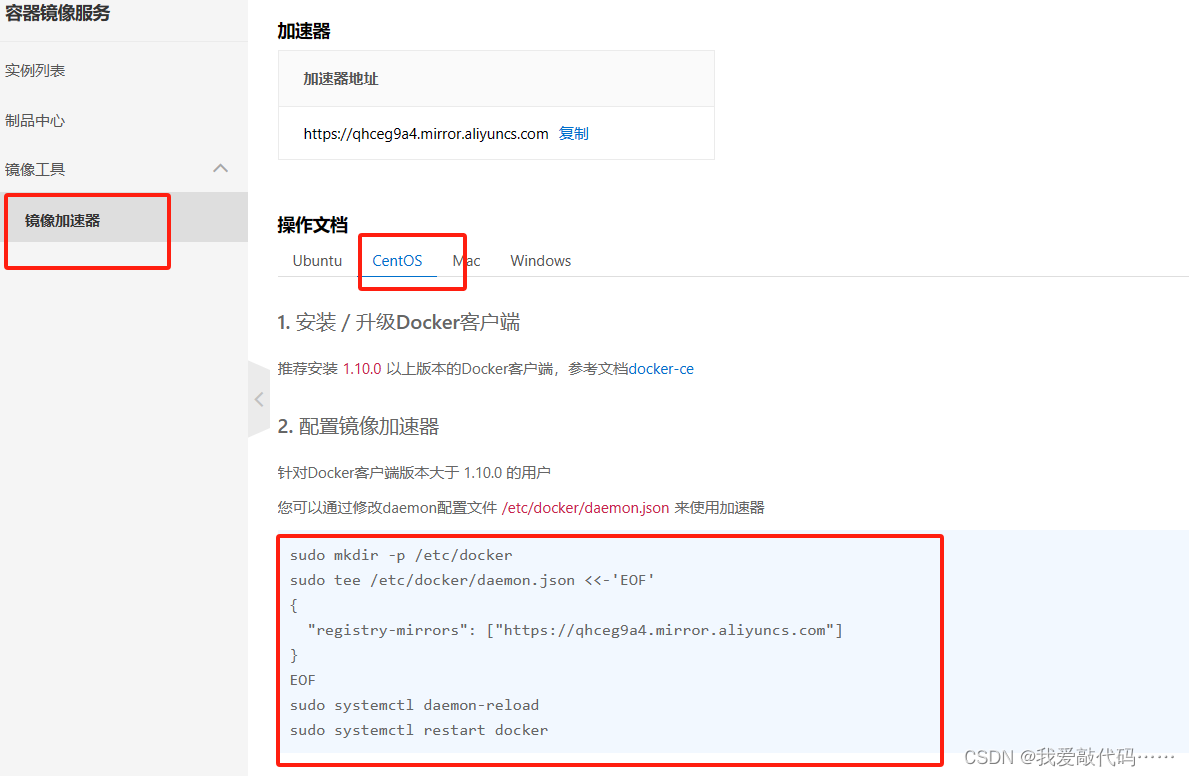
配置阿里云镜像加速器 -docker
1.百度aliyun 2.找到镜像服务ACR 3.搞一个个人版,身份验证一下就行了很简单 4.找到镜像加速器Centos 5.执行下面4条命令:4条命令直接从上面操作文档中粘贴,不容易出错 sudo mkdir -p /etc/docker sudo tee /etc/docker/daemon.json <<…...

11 抽象向量空间
抽象向量空间 向量是什么函数什么是线性推论向量空间 这是关于3Blue1Brown "线性代数的本质"的学习笔记。 向量是什么 可以是一个箭头,可以是一组实数,即一个坐标对。 箭头在高维(4维,甚至更高)空间&…...

干洗店洗鞋店管理系统app小程序;
干洗店洗鞋店管理系统是一款专业的洗衣店管理软件,集成了前台收费收银系统、会员卡管理系统和财务报表系统等强大功能。界面简洁优美,操作直观简单。这款系统为干洗店和洗衣店提供了成本分析、利润分析、洗衣流程管理等诸多实用功能,用全新的…...

NOIP2023模拟13联测34 总结
NOIP2023模拟13联测34 总结 文章目录 NOIP2023模拟13联测34 总结比赛过程题目A. origen题目大意思路 B.competition题目大意思路 C. tour题目大意 D.abstract题目大意 比赛过程 看了一下题,感觉就 T 2 T2 T2 有一点思路。 T 1 T1 T1 先打一个 30 30 30 分暴力&am…...

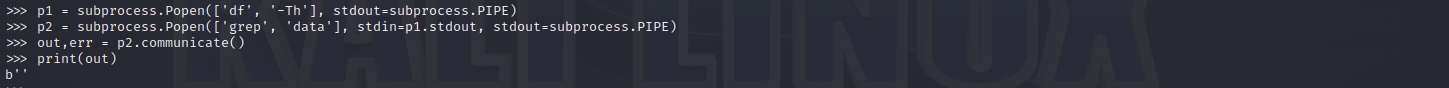
Python武器库开发-常用模块之subprocess模块(十九)
常用模块之subprocess模块(十九) subprocess模块介绍 subprocess 模块允许我们启动一个新进程,并连接到它们的输入/输出/错误管道,从而获取返回值。subprocess 它可以用来调用第三方工具(例如:exe、另一个python文件、命令行工具…...

java验证 Map 的 key、value 是否可以为空
1、验证示例代码 Map<String, Object> maps new HashMap<>();maps.put("a", "1");maps.put(null, null);maps.put("c", null);System.out.println("maps " maps);Object o maps.get(null);System.out.println("o…...

编写MBR主引导记录
BIOS 检测,初始化硬件。挑一些重要的,能保证计算机能运行那些硬件的基本IO操作。 唤醒BIOS 唤醒BIOS需要知道其入口地址,在最后将跳转到0x7c00处 接电的一瞬间,cs:ip寄存器被初始化为0xF000:0xFFF0,所以等效地址是0…...

从零开始搭建React+TypeScript+webpack开发环境-自定义配置化的模拟服务器
技术栈 我们将使用Node.js和Express.js作为我们的后端框架,以及Node.js的文件系统(fs)模块来操作文件和文件夹。此外,我们将使用Node.js的require和delete require.cache来加载和更新模拟数据。 项目结构 首先,让我们定义一个简单的项目结…...

python 之字典的相关知识
文章目录 字典的基本特点:1. 定义2. 键唯一性3. 可变性4. 键的类型 基本操作:字典的创建1. 花括号 {}2. dict() 构造函数3. 键值对的 dict() 构造函数使用 zip() 函数创建字典:注意事项访问字典中的值修改和添加键值对删除键值对 字典方法&am…...

上下游系统对接的沟通与协作
在工作中,有时会有对接其他部门系统的需求,这种需求虽然不复杂,但是跨部门协作,往往会出现各种难以沟通、协调的情况。 踩的坑多了,就记录下来。 注意:在本文中,A系统调用B系统,A依…...

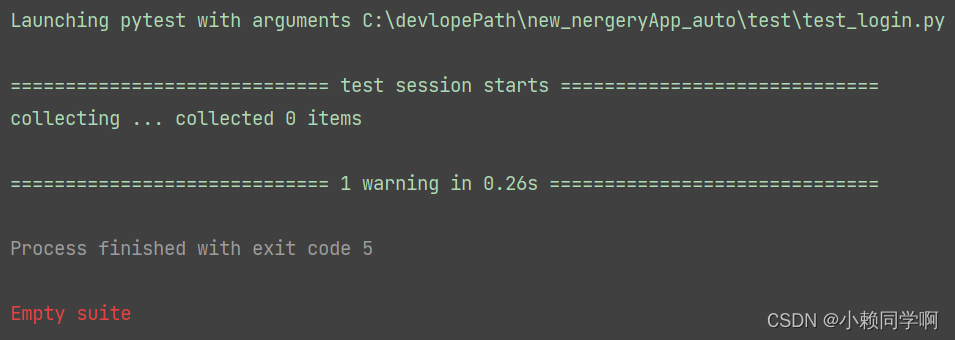
pytest 的使用===谨记
发现用例的规则 a) 文件test_.py开头和_test.py结尾 b) Test开头的类中test开头的方法(测试类不能带有__init__方法) c) 模块中test开头的函数(可以不在class中) 注意点: pytest是以方法为单位发现用例的,你…...

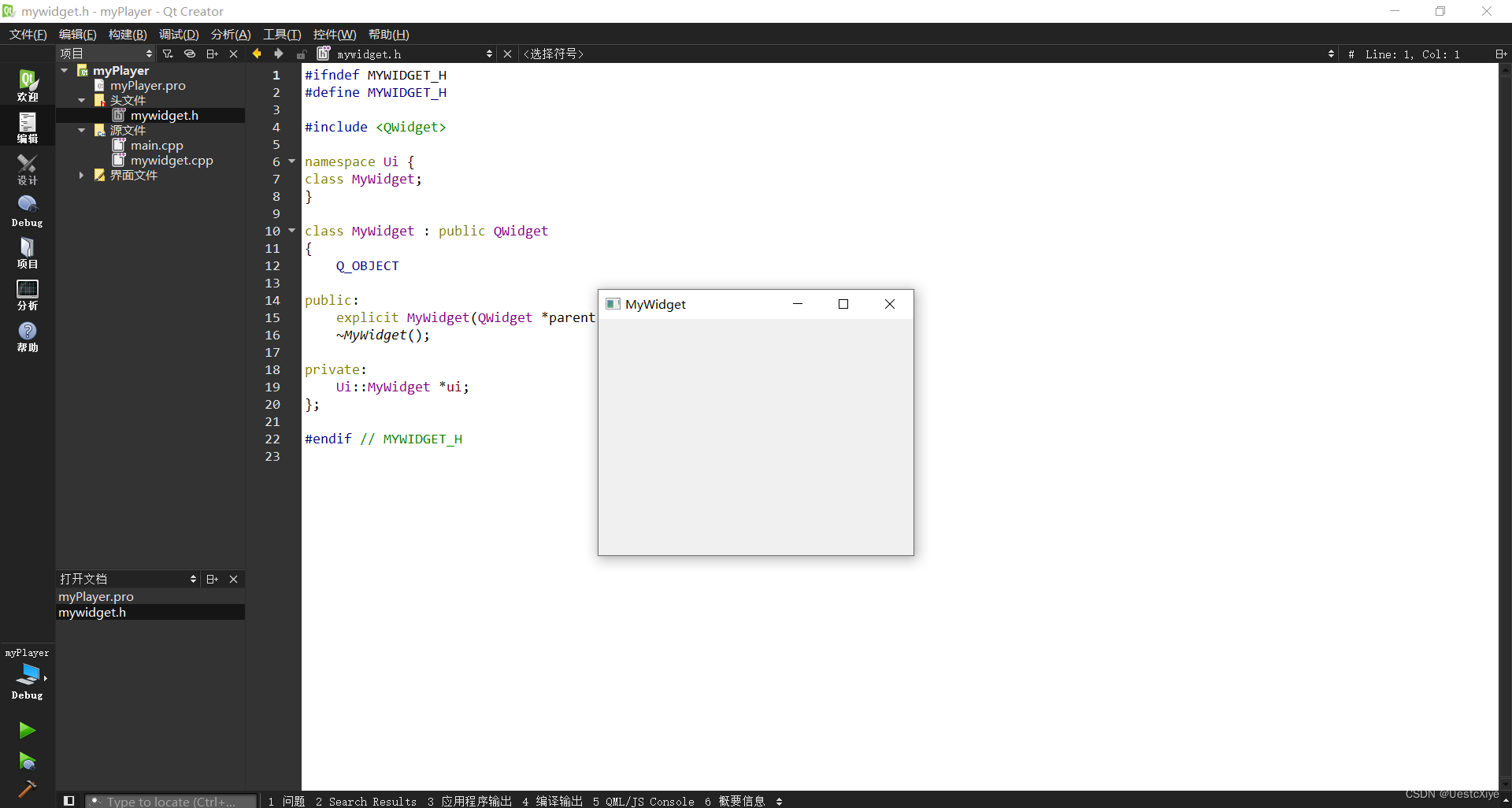
Qt 4.8.6 的下载与安装
Qt 4.8.6 的下载与安装 Qt 4.8.6 的下载与安装下载并解压 MinGW 4.8.2Qt4.8.6 库的安装Qt Creator 3.3.0 的安装配置 Qt Creator测试 官方博客:https://www.yafeilinux.com/ Qt开源社区:https://www.qter.org/ Qt 4.8.6 的下载与安装 学习《Qt Creato…...

图形推理 | 判断推理
文章目录 一、位置规律二、样式规律三、属性规律四、数量规律 一、位置规律 平移 方向:直线(上下、左右、斜对角线)、绕圈(顺逆时针)常见步数:恒定、递增(等差) 旋转 方向ÿ…...

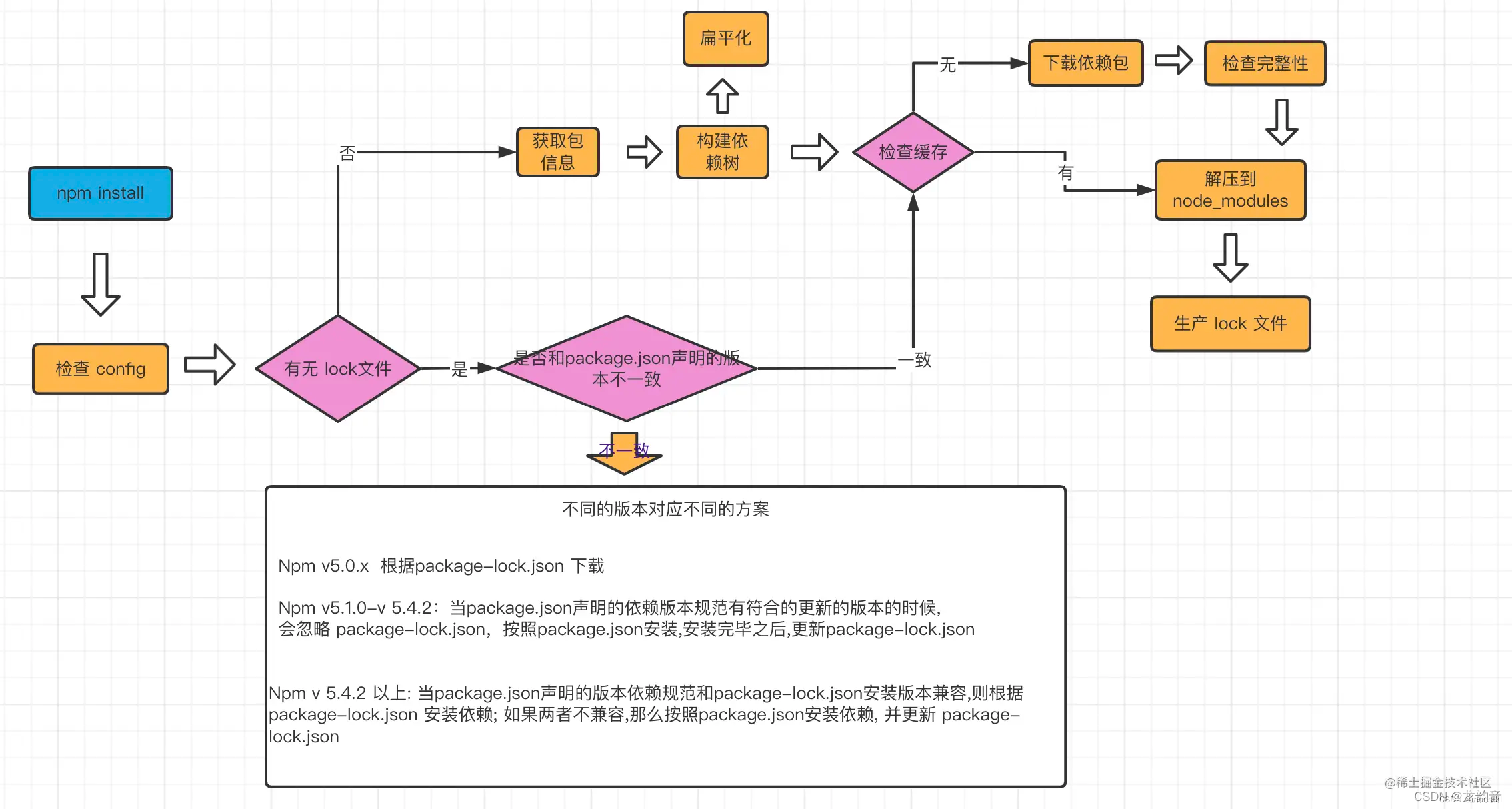
npm的使用
package.json 快速生成package.json npm init -y “version”: “~1.1.0” 格式为:「主版本号. 次版本号. 修订号」。 修改主版本号是做了大的功能性的改动 修改次版本号是新增了新功能 修改修订号就是修复了一些bug dependencies "dependencies": {&…...

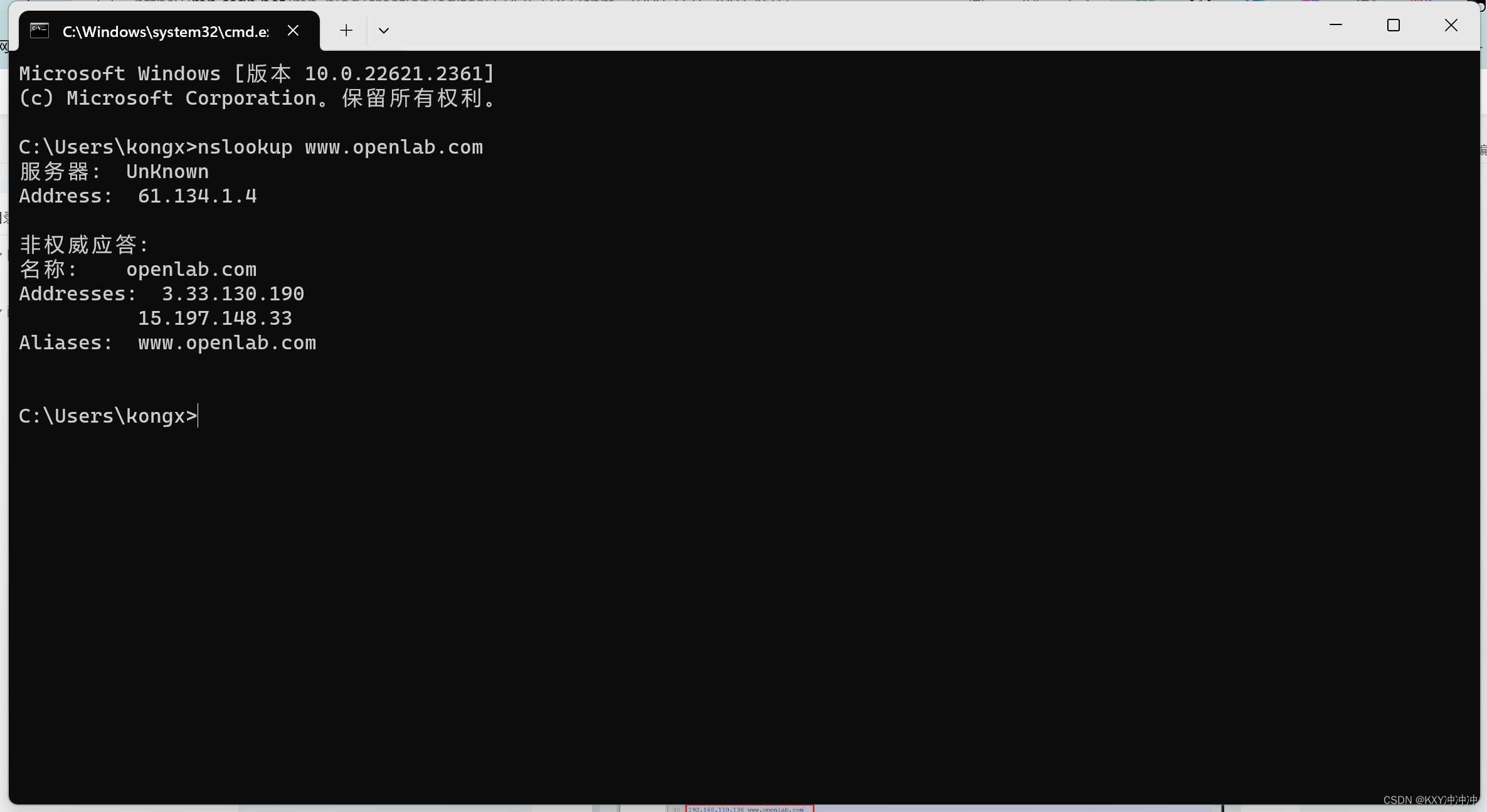
Web服务器实战
网站需求 1.基于域名www.openlab.com可以访问网站内容为 welcome to openlab!!! 2.给该公司创建三个网站目录分别显示学生信息,教学资料和缴费网站,基于www.openlab.com/student 网站访问学生信息,www.openlab.com/data网站访问教学资料 www…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
