使用IntelliJ IDEA搭建datax-web开发环境
记录:372
场景:使用IntelliJ IDEA搭建datax-web开发环境,以及datax-web基本使用。
版本:
JDK 1.8
Python 2.7.5
datax-web开源地址:https://github.com/WeiYe-Jing/datax-web
1.配置Maven环境
1.1安装目录
目录:D:\dev
1.2配置Maven远程和本地镜像仓库
修改文件:D:\dev\apache-maven-3.8.7\conf\settings.xml
修改内容:
<mirror> <id>nexus-aliyun</id> <mirrorOf>*</mirrorOf> <name>Nexus aliyun</name> <url>https://maven.aliyun.com/repository/public</url>
</mirror>
<localRepository>D:\dev\maven-repo-3.8.7\repository</localRepository>解析:在<mirrors></mirrors>标签内添加<mirror></mirror>内容,在</ettings></settings>标签内添加<localRepository></localRepository>。
1.3本地镜像仓库目录和配置文件
创建D:\dev\maven-repo-3.8.7\repository目录。
把D:\dev\apache-maven-3.8.7\conf\settings.xml文件拷贝到D:\dev\maven-repo-3.8.7\settings.xml
解析:repository中存放从远程仓库下载到本地的jar包等信息。
1.3配置环境变量和生效
依次点击和选择:此电脑->属性->高级系统设置->环境变量
在系统变量编辑框修改配置。
<1>新建系统变量
变量名称:MAVEN_HOME
变量值:D:\dev\maven-repo-3.8.7
<2>编辑系统变量Path
编辑系统变量Path,并添加行配置。
变量名称:Path
变量值:%MAVEN_HOME%\bin
2.下载源码
下载发布版本datax-web-v-2.1.2。
源码地址:https://github.com/WeiYe-Jing/datax-web
2.1浏览器直接下载
地址:https://github.com/WeiYe-Jing/datax-web/archive/refs/tags/v-2.1.2.zip
解析:直接在浏览器中输入地址就能下载。
2.2使用Git下载
命令:git@github.com:WeiYe-Jing/datax-web.git
3.解压源码
源码解压目录:D:\dev\ForDx\datax-web
4.使用IntelliJ IDEA打开源码
4.1在IDEA配置Maven
依次选择菜单:File->Settings->Build, Execution, Deployment->Build Tools->Maven。在对话框根据本机情况填写配置信息。本例配置信息。
Maven home path:D:/dev/apache-maven-3.6.3-idea
User settings file: D:\dev\apache-maven-3.6.3-idea\conf\settings.xml
Local repository:D:\dev\maven-idea-3.6.3
4.2解决缺少winutils.exe环境变量
datax-web在运行时报错,缺少winutils.exe环境变量。
(1)下载包
下载包:https://github.com/srccodes/hadoop-common-2.2.0-bin
(2)解压包
包名称:hadoop-common-2.2.0-bin-master,解压到指定目录。
(3)配置环境变量
右键:此电脑->高级系统设置->环境变量->系统变量
变量:
名称:HADOOP_HOME
值:D:\Program Files\hadoop\hadoop-common-2.2.0
添加Path变量:
名称:Path
值:%HADOOP_HOME%\bin
(4)环境变量生效
报错不生效的话,就重启电脑。
5.修改配置
端口约定:
datax-admin服务端口:8081
datax-executor服务端口:8082
5.1配置文件的${}说明
在源码中提供的application.yml中使用了${}获取变量。${}获取变量来源方式,包括env.properties文件和bootstrap.properties文件。
(1)使用${}从env.properties获取配置变量
第一步,shell脚本从env.properties读取变量。
第二步,在shell脚本中,使用JAVA_OPTS的-D方式组装变量。
第三步,在shell脚本中,使用java命令把JAVA_OPTS参数传递给JVM,成为系统属性变量。
第四步,启动微服务时,在加载application.yml从使用${}从JVM系统属性变量中获取变量值。
(2)使用${}从bootstrap.properties获取配置变量
微服务在启动时,使用${}从JVM系统属性变量中获取变量值。
第一步:微服务启动时,会先加载bootstrap.properties变量,变量成为了系统属性变量。
第二步:微服务加载application.yml时,会使用${}从JVM系统属性变量中获取变量值。。
5.2修改datax-admin服务配置
在官网的application.yml配置文件中,使用${}获取变量值,
(1)配置端口
修改文件:../datax-admin/src/main/resources/application.yml文件
修改内容:
server:
port: 8081
(2)配置数据源
修改文件:../datax-admin/src/main/resources/bootstrap.properties文件
修改内容:
DB_HOST=192.168.19.202
DB_PORT=3306
DB_USERNAME=root
DB_PASSWORD=123456
DB_DATABASE=datax_web解析:在application.yml中使用${}从bootstrap.properties中获取变量。
(2)修改输出日志
修改文件:../datax-admin/src/main/resources/application.yml文件
修改内容:
logging:level:com.wugui.datax.admin.mapper: infopath: ./data/applogs/admin5.3修改datax-executor服务配置
(1)配置端口
修改文件:../datax-executor/src/main/resources/application.yml文件
修改内容:
server:port: 8082(2)配置日志
修改文件:../datax-executor/src/main/resources/application.yml文件
修改内容:
logging:config: classpath:logback.xmlpath: ./data/applogs/executor/jobhandler(3)配置datax的job相关配置
datax:job:admin:addresses: http://127.0.0.1:8081executor:appname: datax-executorip:port: 9999logpath: ./data/applogs/executor/jobhandlerlogretentiondays: 30accessToken:executor:jsonpath: D:\\dev\\ForDx\\space\\executor\\jsonpypath: D:\dev\ForDx\space\datax\bin\datax.py(4)已编译的datax放入指定目录
在application.yml配置了datax的执行脚本,需要把已编译的datax全量包放入指定目录,datax-executor在执行时,调用datax.py,去调用datax的插件。
目录:D:\dev\ForDx\space\datax
脚本:D:\dev\ForDx\space\datax\bin\datax.py
5.4初始化数据库
从../datax-web/bin/db目录下取出数据库脚本:datax_web.sql,在MySQL数据库中初始化这些表和数据。
本例数据库:datax_web。
6.在IntelliJ IDEA中启动
6.1启动datax-admin
在IntelliJ IDEA中,选中com.wugui.datax.admin.DataXAdminApplication启动类启动微服务。
6.2启动datax-executor
在IntelliJ IDEA中,选中com.wugui.datax.executor.DataXExecutorApplication启动类启动微服务。
7.登录信息
地址:http://127.0.0.1:8081/index.html
用户名/口令:admin/123456
8.基本操作
使用页面操作从MySQL数据hub01同步数据到MySQL数据库hub02中。
8.1登录页和首页
(1)登录页面

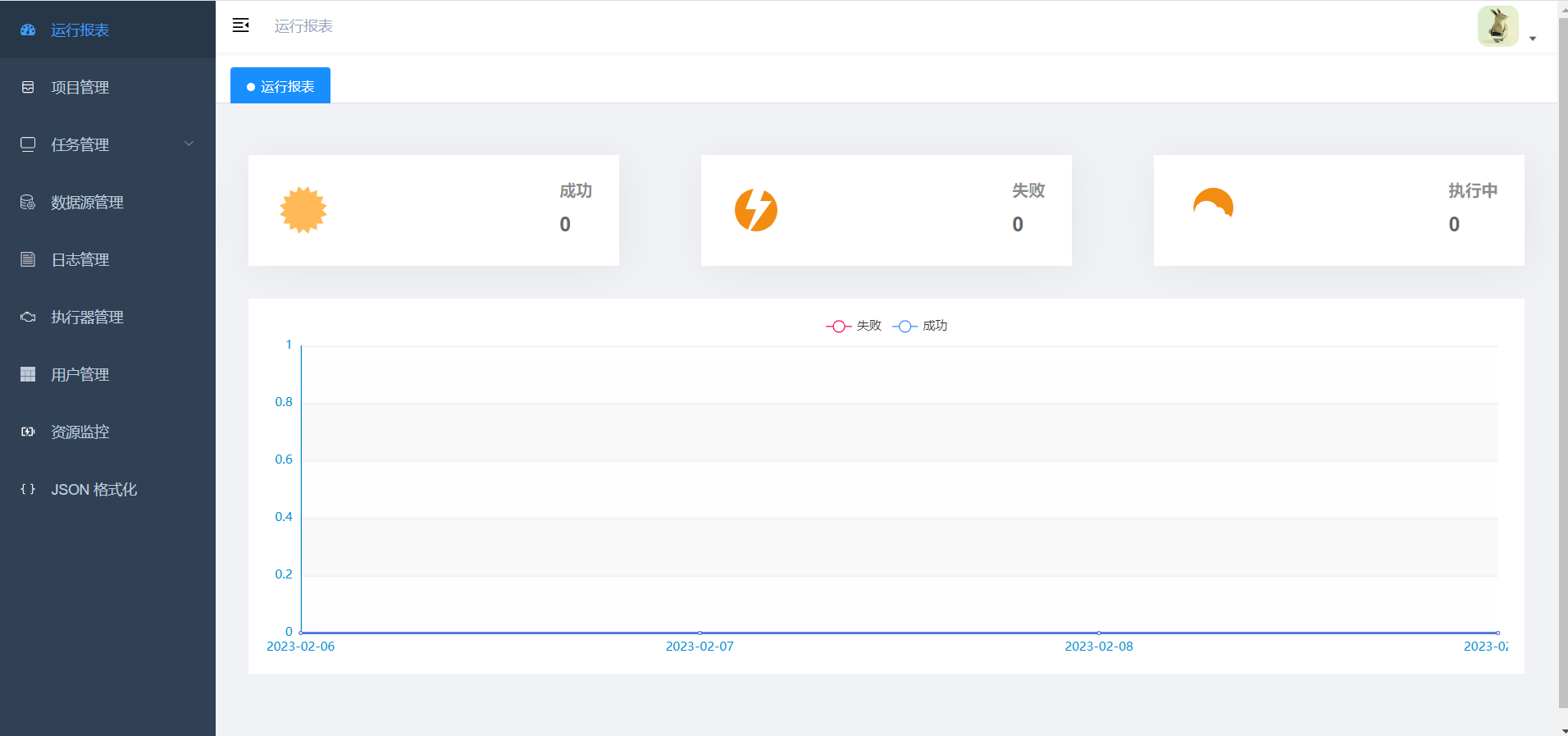
(2)首页

8.2项目管理
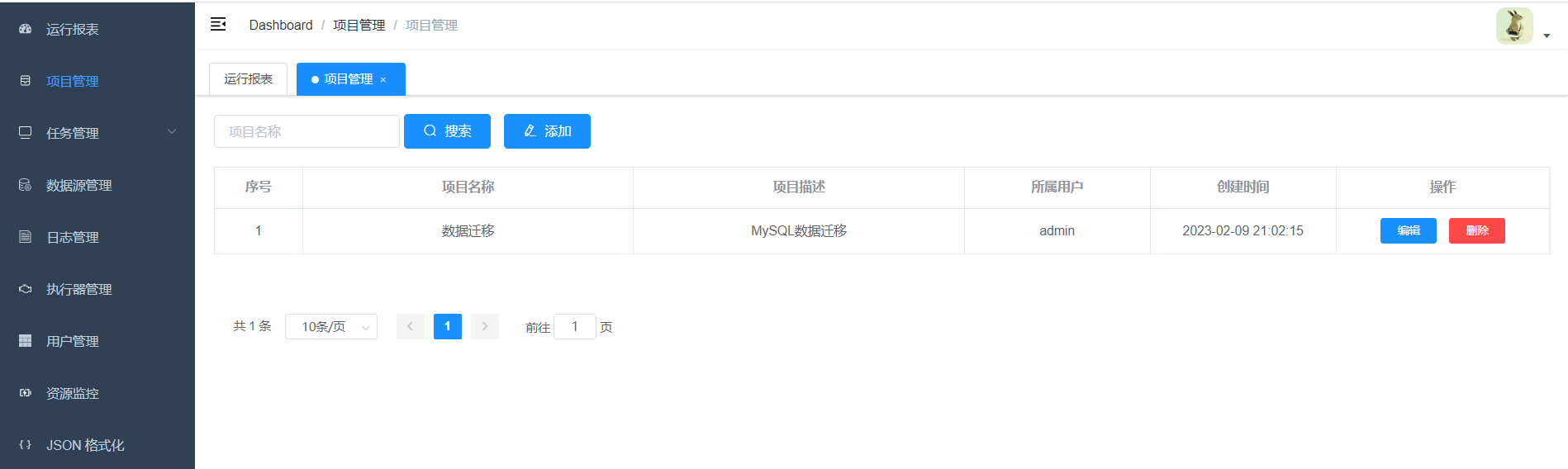
在项目管理,创建一个项目。

8.3数据源管理
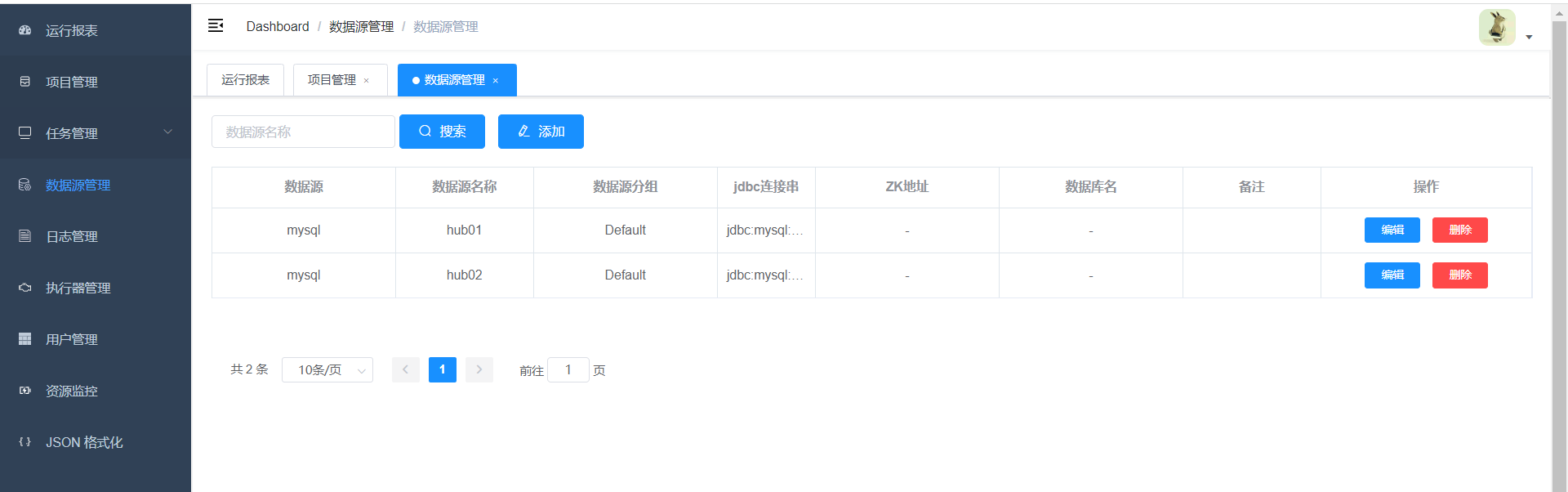
创建两个数据源,分别是hub01和hub02。
数据源1:jdbc:mysql://192.168.19.202:3306/hub01?useSSL=false
数据源2:jdbc:mysql://192.168.19.202:3306/hub02?useSSL=false

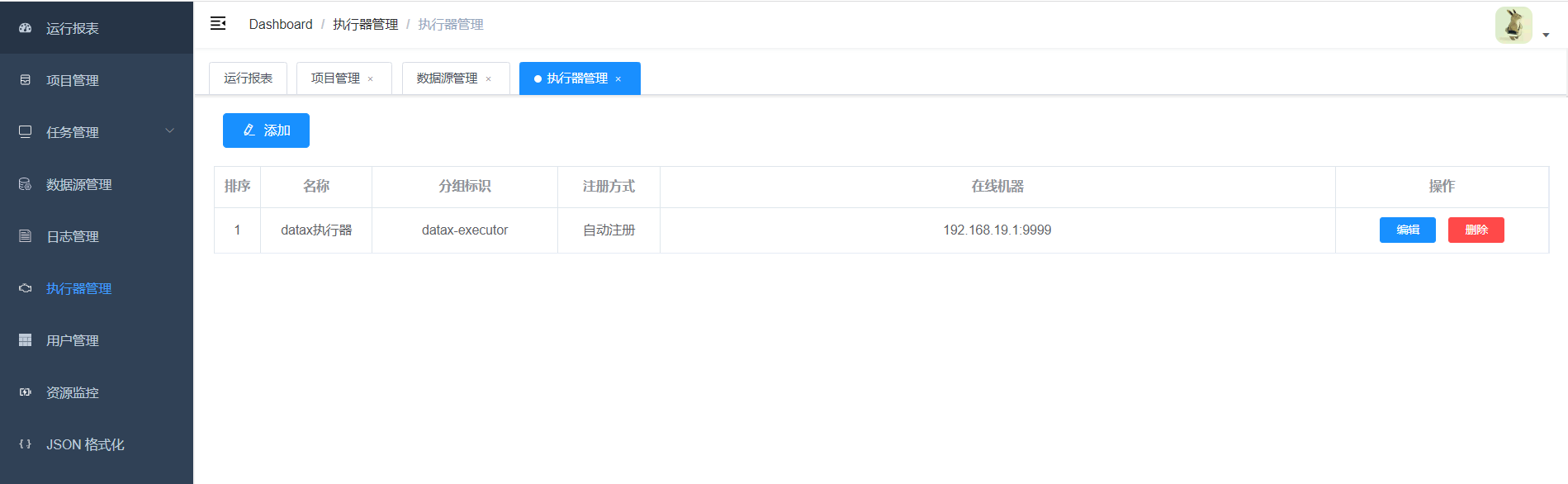
8.4执行器管理
执行器管理,使用默认执行器。

8.5任务管理
在任务管理中,配置同步任务。
8.5.1DataX任务模板
在任务管理-DataX任务模板,配置任务模板。

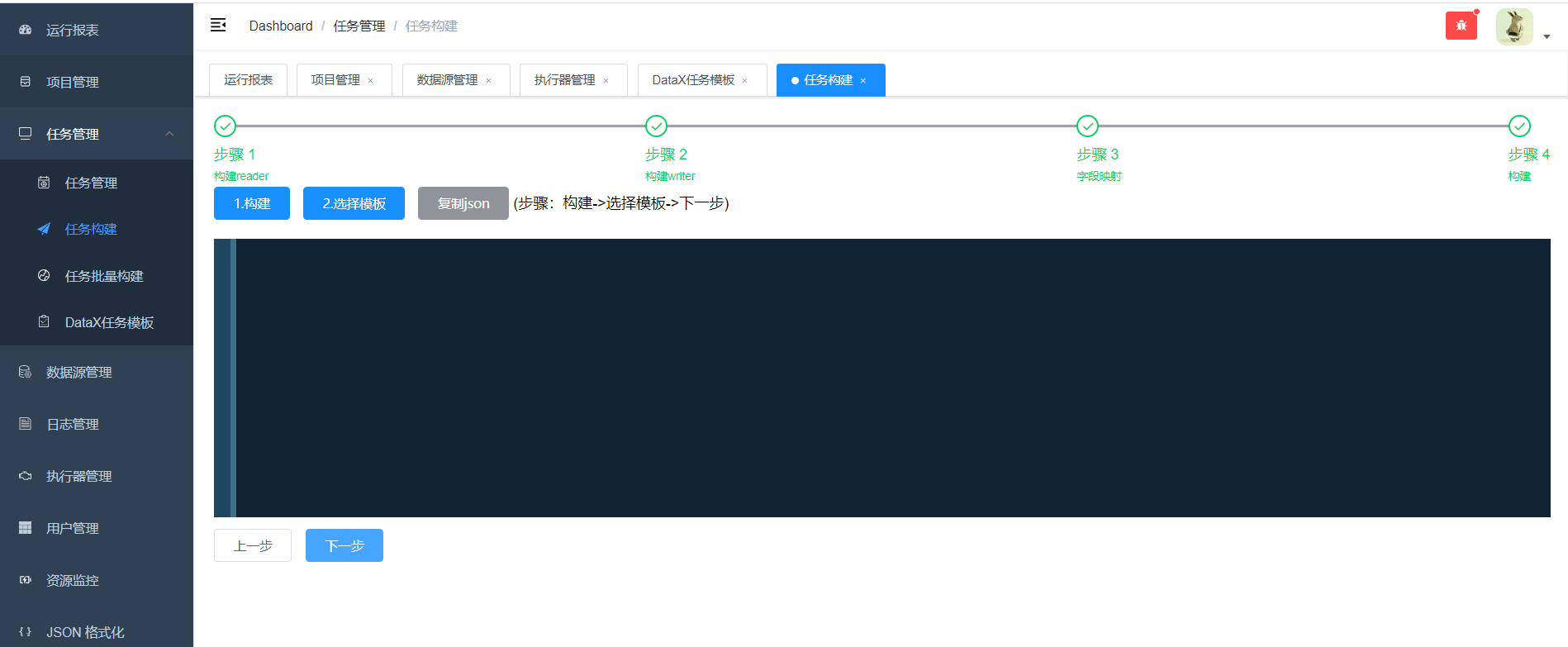
8.5.2任务构建
在任务管理,任务构建,配置任务。
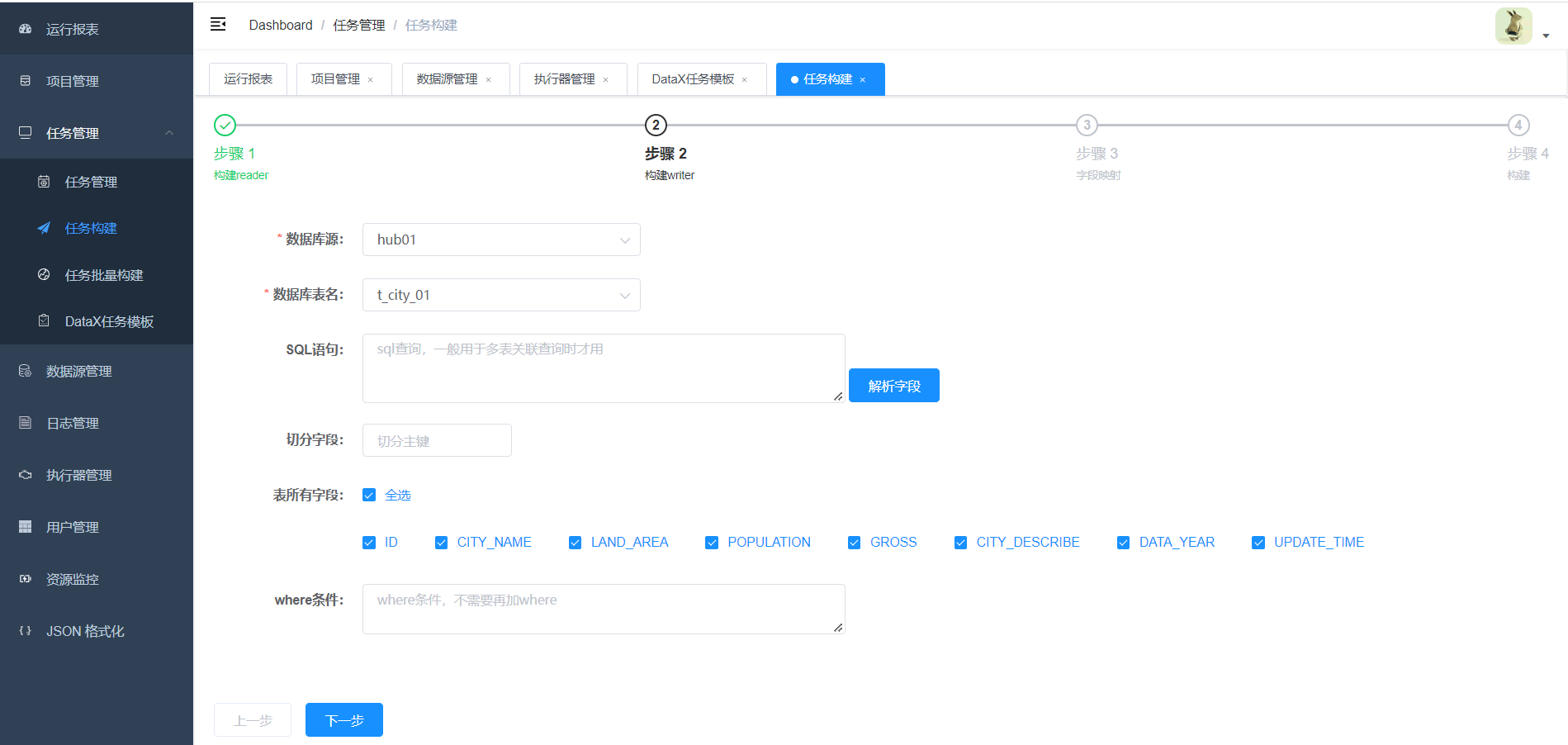
(1)构建reader
构建Reader,选择数据源,数据库表,配置相关信息。

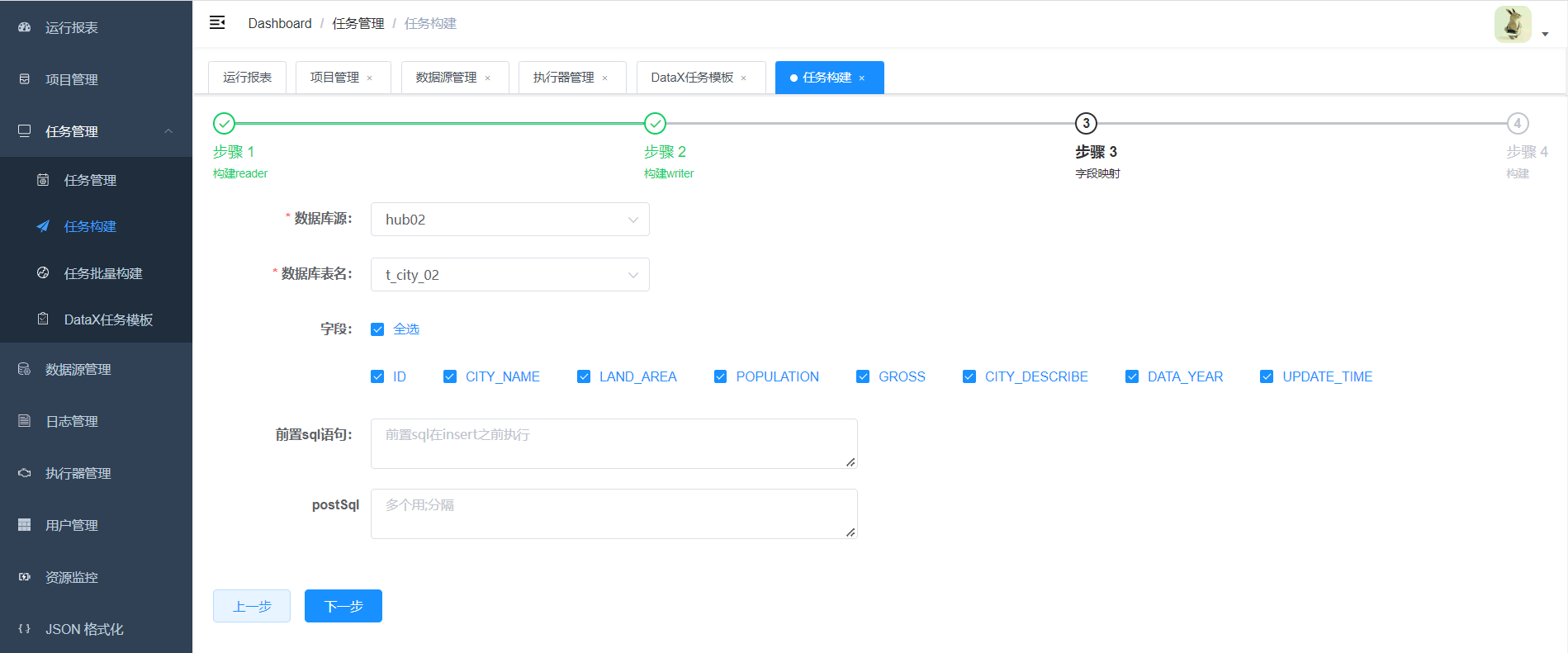
(2)构建writer
构建writer,选择数据源,数据库表,配置相关信息。

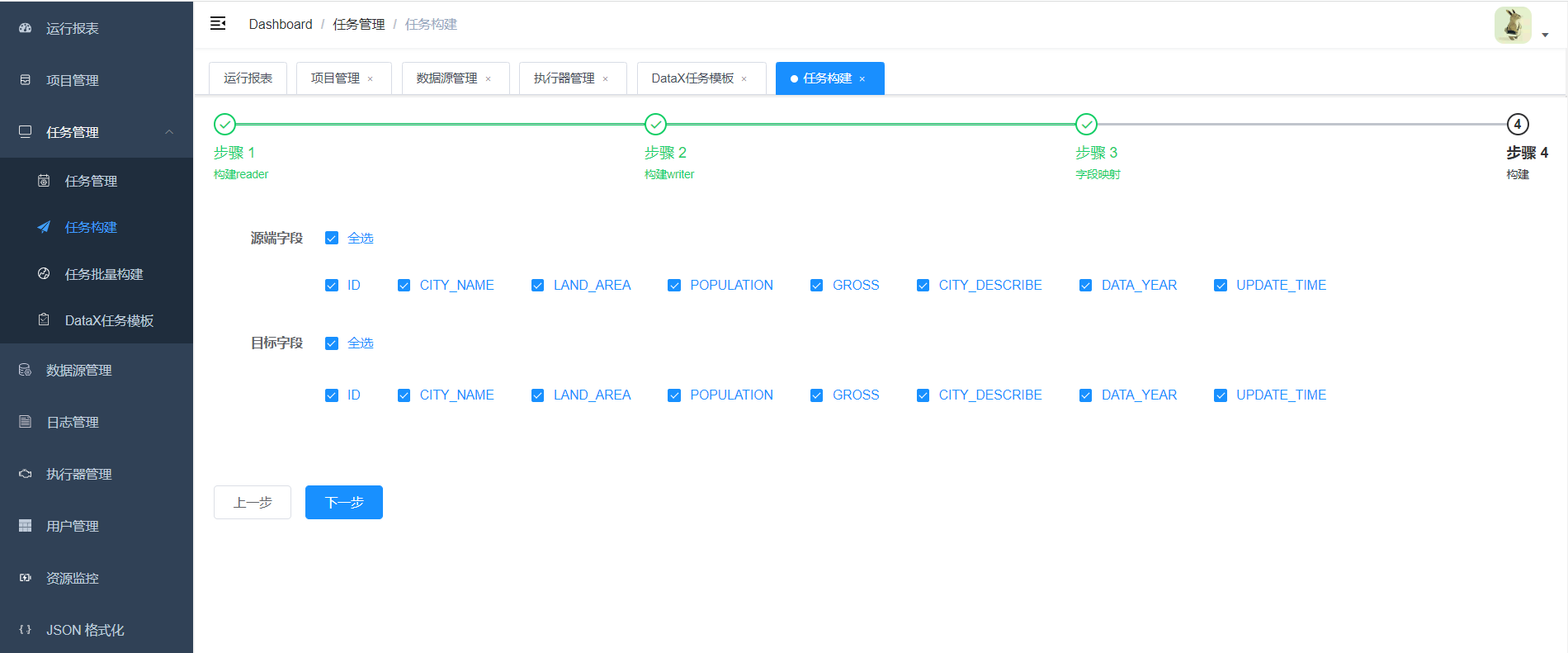
(3)字段映射
对reader读取的表和writer写入的表做字段映射。

(4)构建
构建:生成JSON格式任务数据,是DataX要求的任务格式。
选择模板:选择DataX任务模板中已经生成的模板
复制JSON:可以复制配置任务的JSON数据。
构建前:

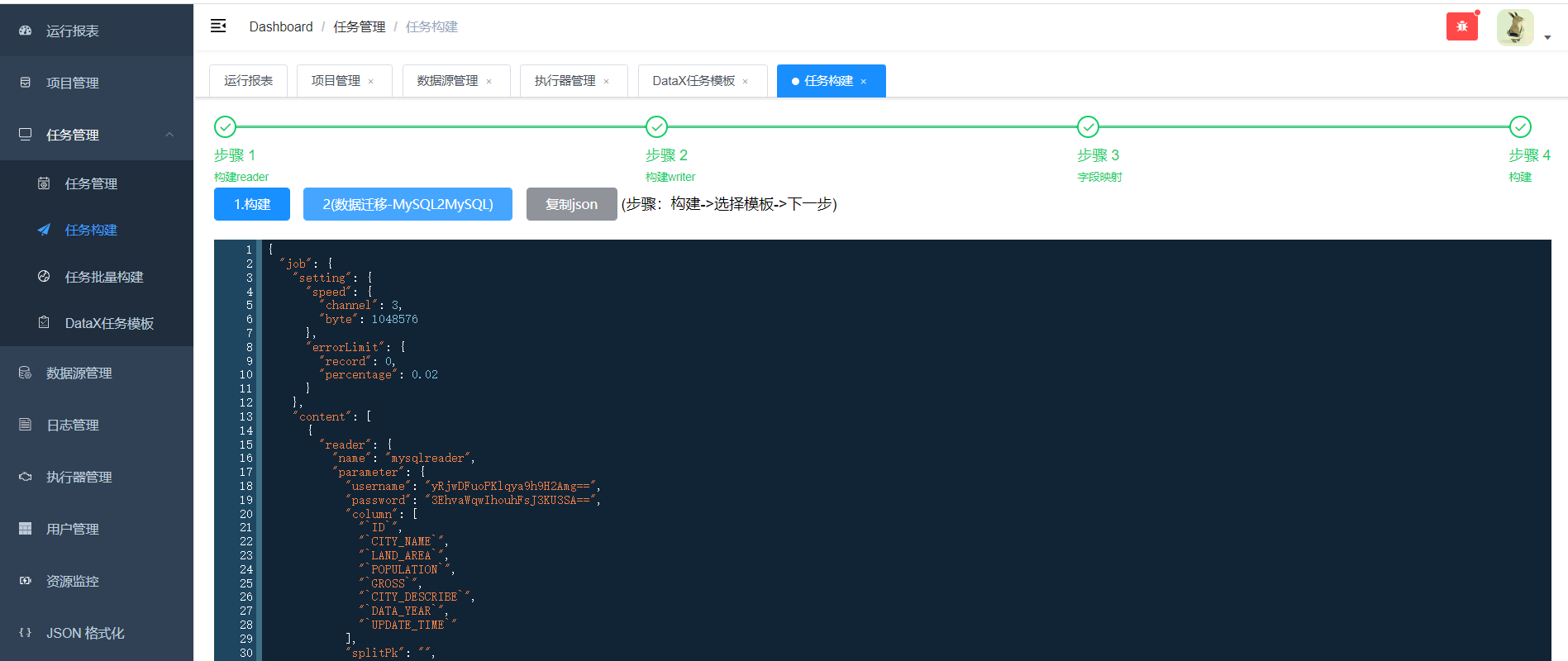
构建后:

(5)生成的JSON数据
生成的JSON数据,是DataX要求的标准格式的JSON数据,也就是任务数据。
{"job": {"setting": {"speed": {"channel": 3,"byte": 1048576},"errorLimit": {"record": 0,"percentage": 0.02}},"content": [{"reader": {"name": "mysqlreader","parameter": {"username": "xxxxxx","password": "xxxxxx","column": ["`ID`","`CITY_NAME`","`LAND_AREA`","`POPULATION`","`GROSS`","`CITY_DESCRIBE`","`DATA_YEAR`","`UPDATE_TIME`"],"splitPk": "","connection": [{"table": ["t_city_01"],"jdbcUrl": ["jdbc:mysql://192.168.19.202:3306/hub01?useSSL=false"]}]}},"writer": {"name": "mysqlwriter","parameter": {"username": "xxxxxx","password": "xxxxxx","column": ["`ID`","`CITY_NAME`","`LAND_AREA`","`POPULATION`","`GROSS`","`CITY_DESCRIBE`","`DATA_YEAR`","`UPDATE_TIME`"],"connection": [{"table": ["t_city_02"],"jdbcUrl": "jdbc:mysql://192.168.19.202:3306/hub02?useSSL=false"}]}}}]}
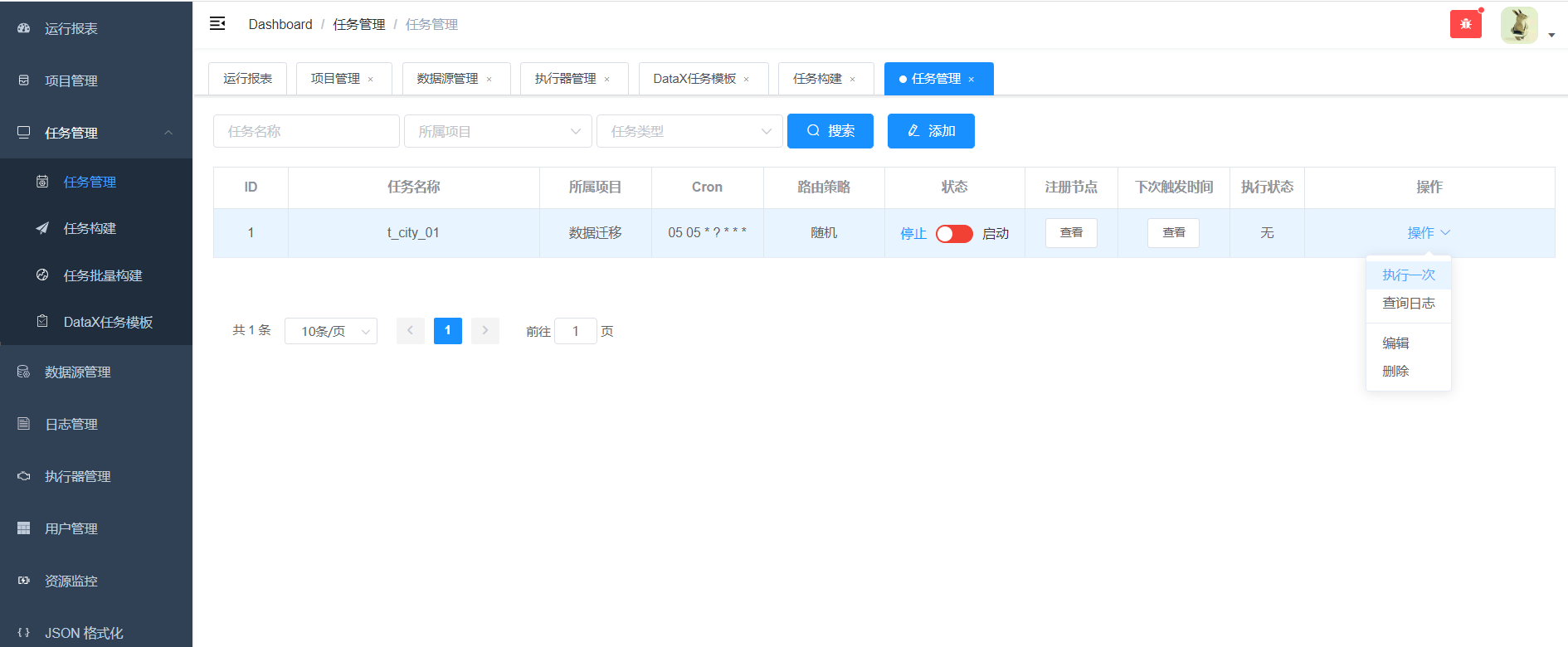
}9.执行任务
在任务管理->任务管理目录下,下来菜单有以下有用操作。
执行一次:触发手动执行任务。
查看日志:会打印执行的详细日志。
编辑:可以对任务按需编辑。
删除:删除任务。

10.执行结果
把hub01数据库的t_city_01数据同步到了把hub02数据库的t_city_02。
11.集成Swagger
在datax-web中集成的Swagger作为接口API文档发布。
11.1静态页面位置
Swagger的静态资源在swagger-bootstrap-ui-1.9.6.jar包中。
静态页面目录:../META-INF/resources/doc.html
访问可用地址:
Local-API: http://127.0.0.1:8081/doc.html
External-API: http://192.168.19.1:8081/doc.html
11.2静态页面加载类
配置类:com.wugui.datax.admin.config.ServiceModelToSwagger2MapperImpl
配置类:com.wugui.datax.admin.config.SwaggerConfig
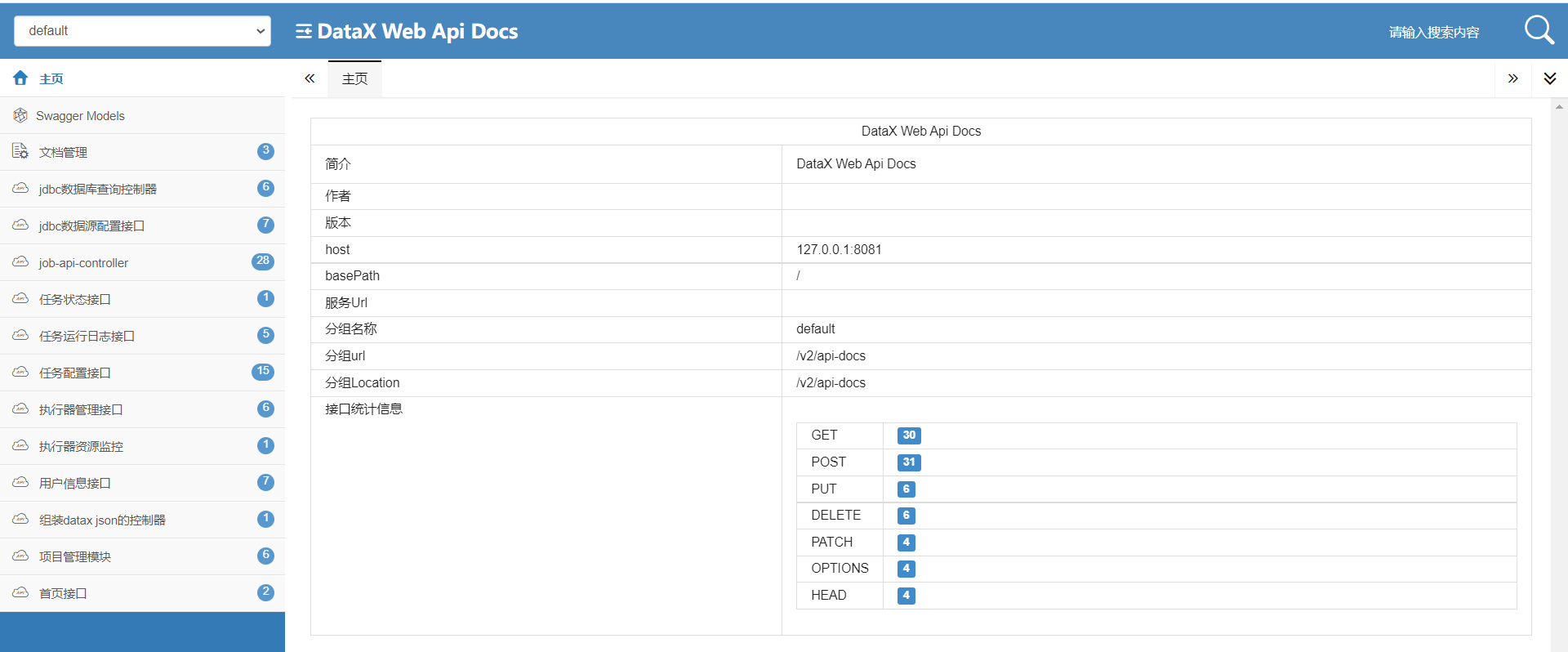
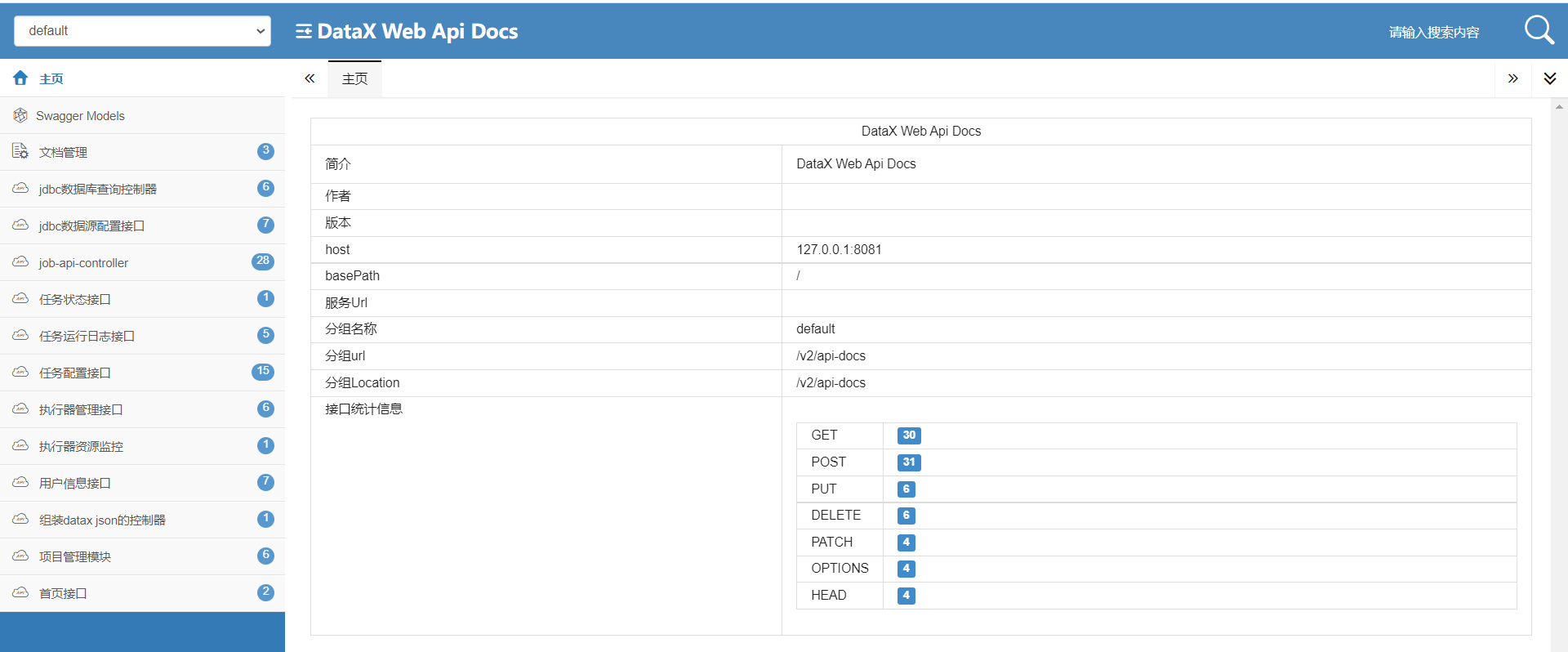
11.3DataX Web Api文档首页
访问文档页面,可以查看API文档信息。

以上,感谢。
2023年2月9日
相关文章:

使用IntelliJ IDEA搭建datax-web开发环境
记录:372场景:使用IntelliJ IDEA搭建datax-web开发环境,以及datax-web基本使用。版本:JDK 1.8Python 2.7.5datax-web开源地址:https://github.com/WeiYe-Jing/datax-web1.配置Maven环境1.1安装目录目录:D:\…...

[SSD固态硬盘技术 14] GC垃圾回收太重要了
今天介绍臭名昭著的垃圾收集 过程(或“GC”),maybe 这是对JAVA 工程师而言。当遇到GC导致速度降低时候, 他们真的想跳脚。 我想到我的小孩打疫苗,哭的哇哇叫, 在他的眼里疫苗应该也是讨厌的吧, 但事实真的如此吗? 但首先,让我们考虑一下如果根本没有 GC,闪存系统会发…...

lamada表达式、stream、collect整理
lamada表达式格式 格式:( parameter-list ) -> { expression-or-statements } 实例:简化匿名内部类的写法 原本写法: public class LamadaTest { public static void main(String[] args) { new Thread(new Runnable() { …...

Nacos 入门微服务项目实战
Nacos 核心源码精讲 - IT贱男 - 掘金小册全方位源码精讲,深度剖析 Nacos 注册中心和配置中心的核心思想。「Nacos 核心源码精讲」由IT贱男撰写,375人购买https://s.juejin.cn/ds/BuC3Vs9/ Hi,大家好,欢迎大家来学习《Nacos 核心源…...

【c++】类和对象:让你明白“面向一个对象有多重要”:构造函数,析构函数,拷贝构造函数的深入学习
文章目录 什么是面向对象?一:类是什么? 1.类的访问限定符 2.封装 3.类的实例化 4.this指针二:类的6个默认成员函数 1.构造函数 2.析构函数 3.拷贝构造函数什么是面向对象? c语言是面向…...

职场IT老手教你3步教你玩转可视化大屏设计,让领导眼前一亮!
我是制造企业的IT中心的研发人员,平常工作就是配合业务部门出出报表,选型一些商业软件,并在内部负责实施运维。最近领导出去参观了一些数字化转型比较领先的工厂和制造企业,回来就甩给我几张图,问能不能我们也做几个这…...

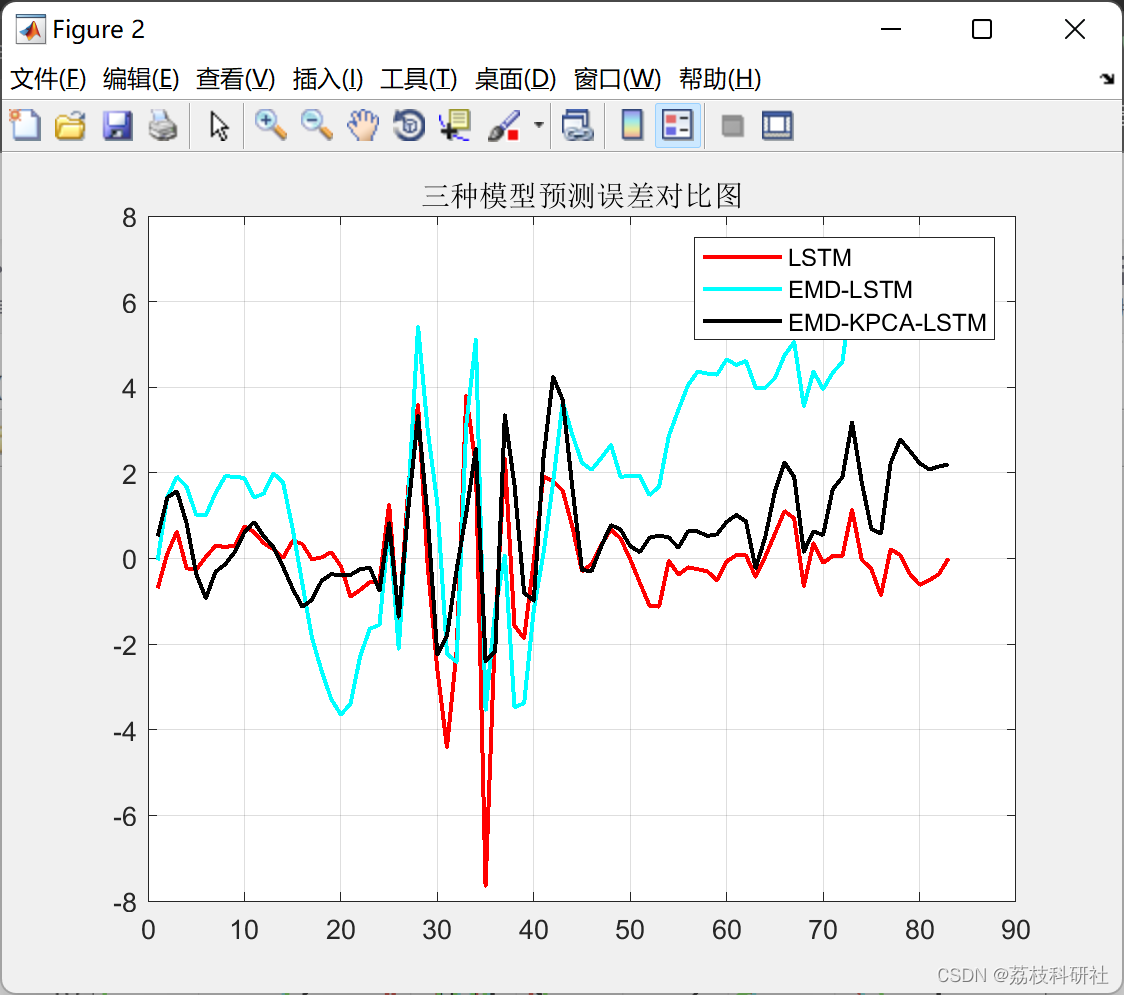
【光伏功率预测】基于EMD-PCA-LSTM的光伏功率预测模型(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

大数据Kylin(二):Kylin安装使用
文章目录 Kylin安装使用 一、Kylin安装要求 二、Kylin安装 1、Kylin安装前环境准备...

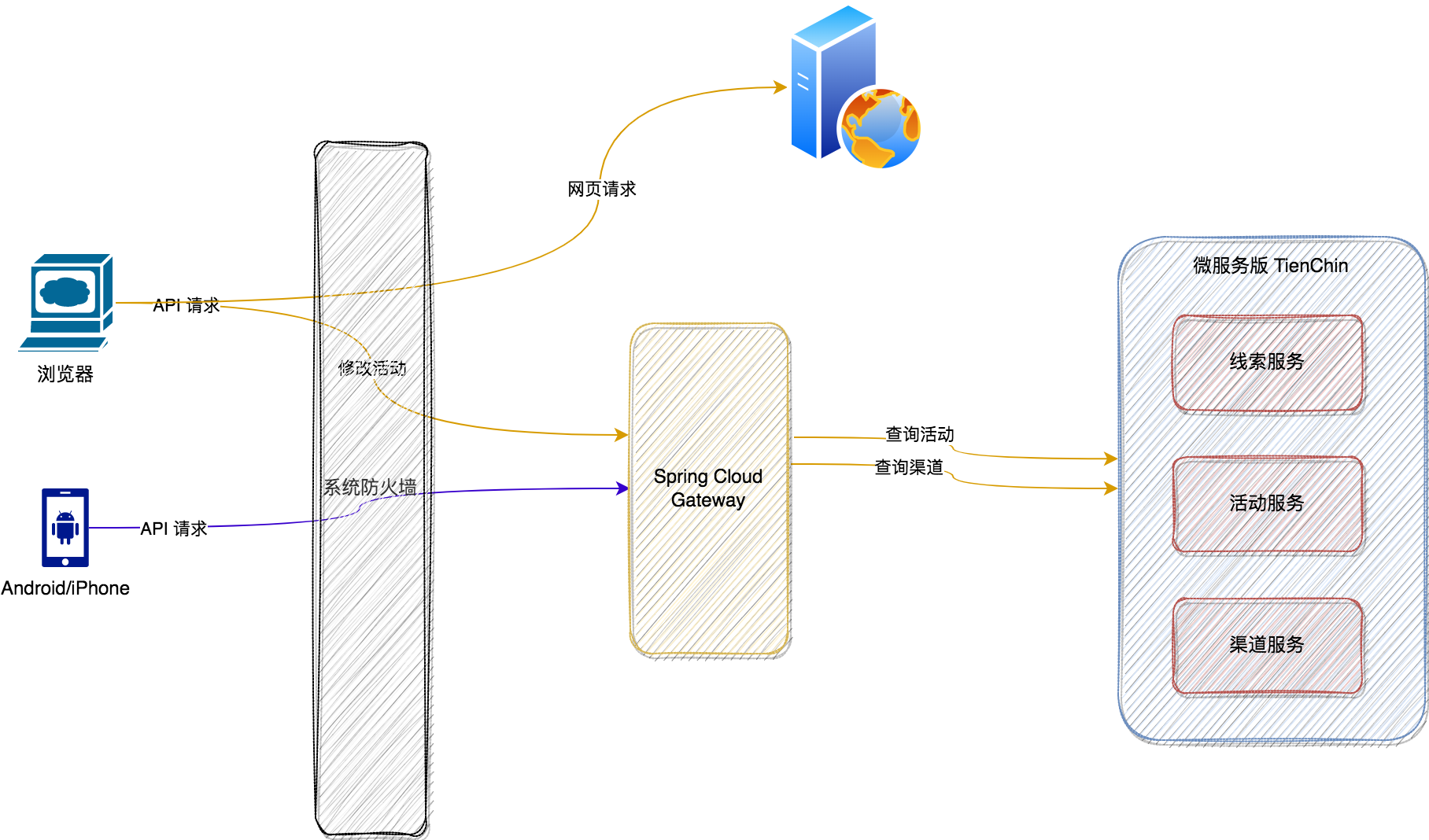
我们的微服务中为什么需要网关?
说起 Spring Cloud Gateway 的使用场景,我相信很多小伙伴都能够脱口而出认证二字,确实,在网关中完成认证操作,确实是 Gateway 的重要使用场景之一,然而并不是唯一的使用场景。在微服务中使用网关的好处可太多了&#x…...

互联网医院源码 线上问诊 智慧医院源码 C#源码
互联网医院平台源码 智慧医院管理系统源码 开发环境:ASP.NET C# VS2019 SQL2008 依托于实体医院利用互联网技术对接院内业务信息系统,向患者提供基于线上问诊、预约挂号、缴费结算、医患互动、诊后随访、健康科普和复诊等全面的医疗健康互联网服务。…...

基于昇腾计算语言AscendCL开发AI推理应用
01 初始AscendCL AscendCL(Ascend Computing Language,昇腾计算语言)是昇腾计算开放编程框架,是对底层昇腾计算服务接口的封装,它提供运行时资源(例如设备、内存等)管理、模型加载与执行、算子…...

JS document.write()换行
换行效果: 通过传递多个参数,即可实现换行效果: document.write("<br>",ar) 效果: 示例源码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8&quo…...

Java高级-集合-Collection部分
本篇讲解java集合 集合 集合框架的概述 集合、数组都是对多个数据进行存储操作的结构,简称Java容器。 说明:此时的存储,主要指的是内存层面的存储,不涉及到持久化的存储(.txt,.jpg,.avi,数据库中…...

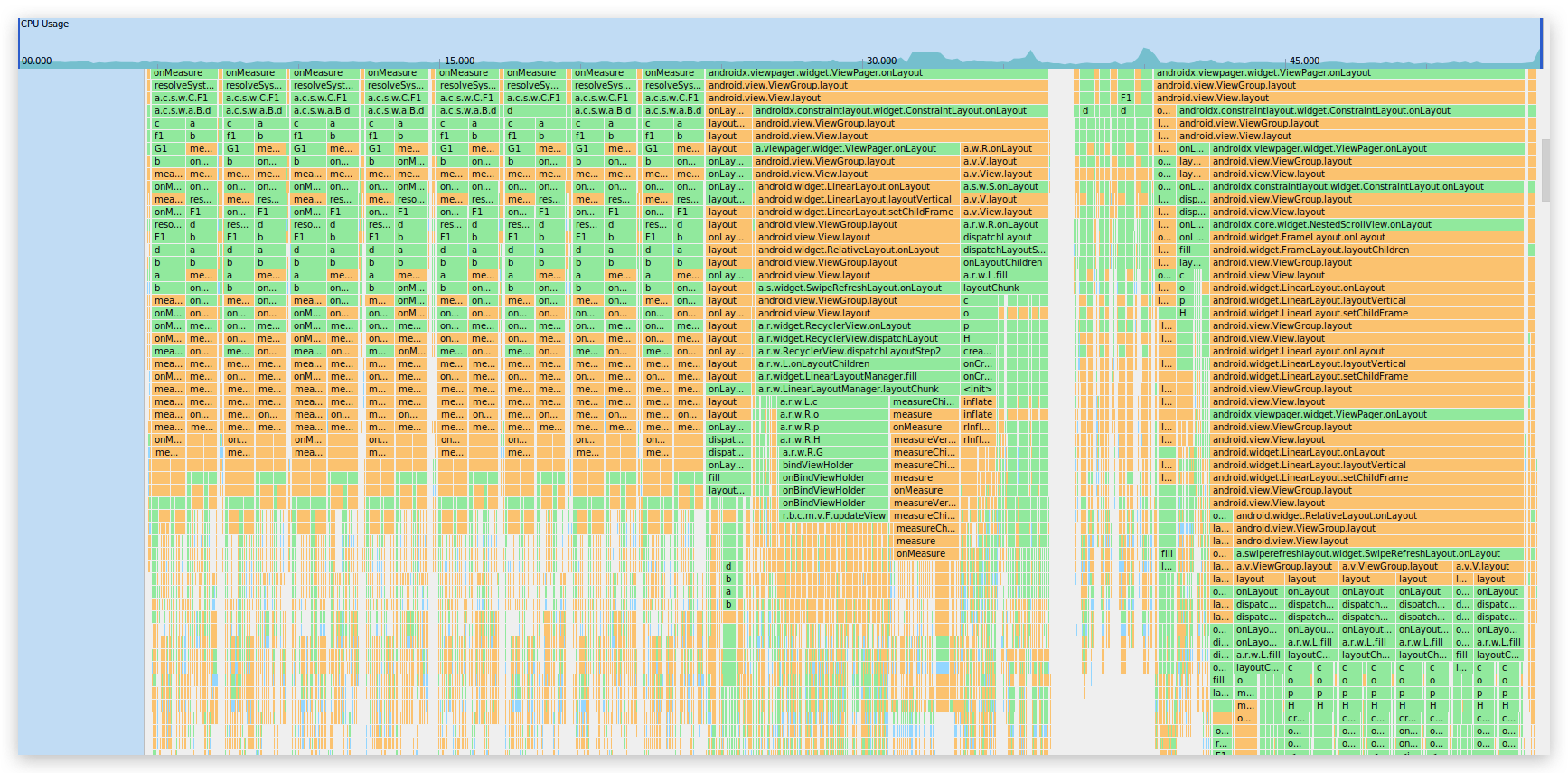
Android性能优化:getResources()与Binder交火导致的界面卡顿优化
欢迎:https://juejin.cn/post/7198430801851531324/ 欢迎:https://nasdaqgodzilla.github.io/2023/02/10/Android%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96%EF%BC%9AgetResources-%E4%B8%8EBinder%E4%BA%A4%E7%81%AB%E5%AF%BC%E8%87%B4%E7%9A%84%E7%95%8C%E…...

常见的内存操作函数
👦个人主页:Weraphael ✍🏻作者简介:目前是C语言学习者 ✈️专栏:C语言航路 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬 点赞&a…...

python关键字
文章目录1 and、or、not2 if、elif、else3 for、while4 True、False5 continue、break6 pass7 try、except、finally、raise8 import、from、as9 def、return10 class11 lambda12 del13 global、nonlocal14 in、is15 None16 assert17 with18 yield1 and、or、not and、or、not…...

C语言 | 预处理知识详解 #预处理指令有哪些?他们如何使用?宏和函数有哪些区别?...#
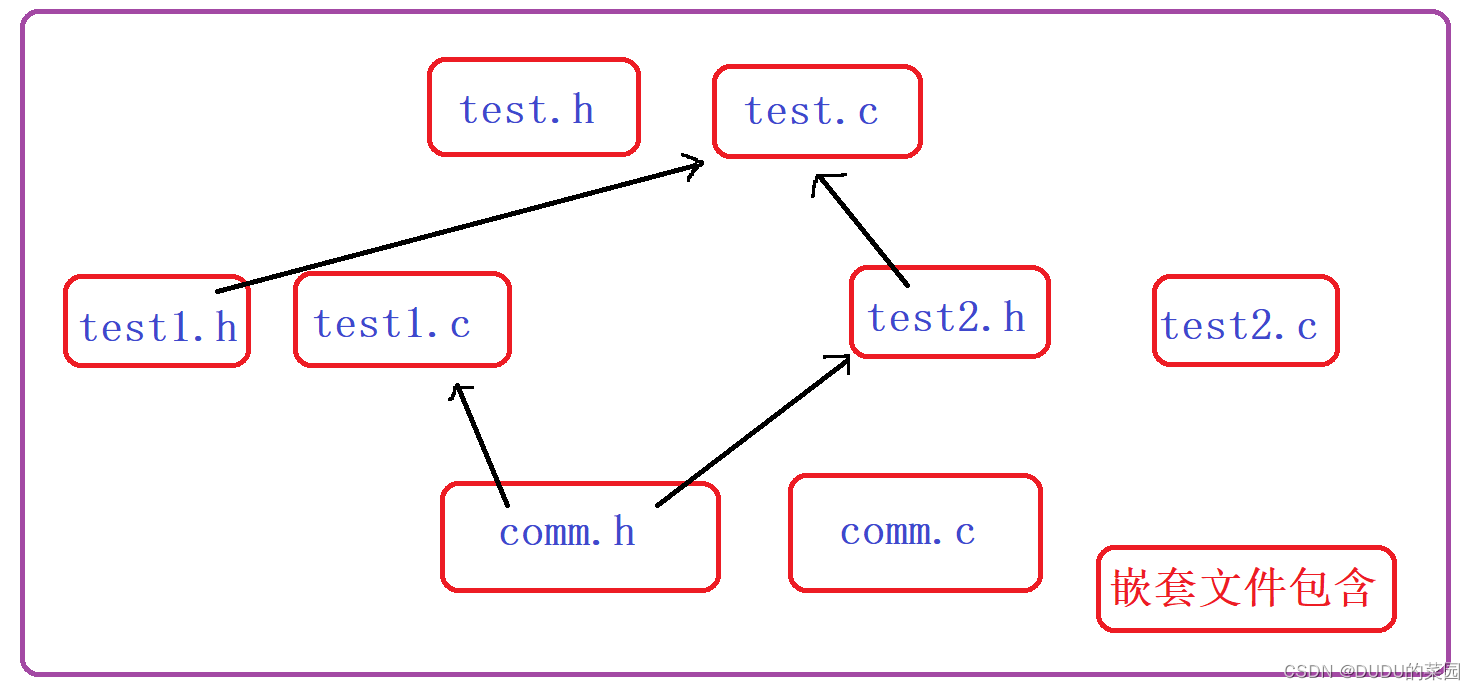
文章目录前言预定义符号介绍预处理指令#define#define替换规则预处理指令 #undef宏和函数的对比宏和函数的对比图命名约定命令行定义条件编译预处理指令 #include嵌套文件包含其他预处理指令写在最后前言 上篇文章介绍了一个程序运行的 编译与链接 ,其中编译阶段有个…...

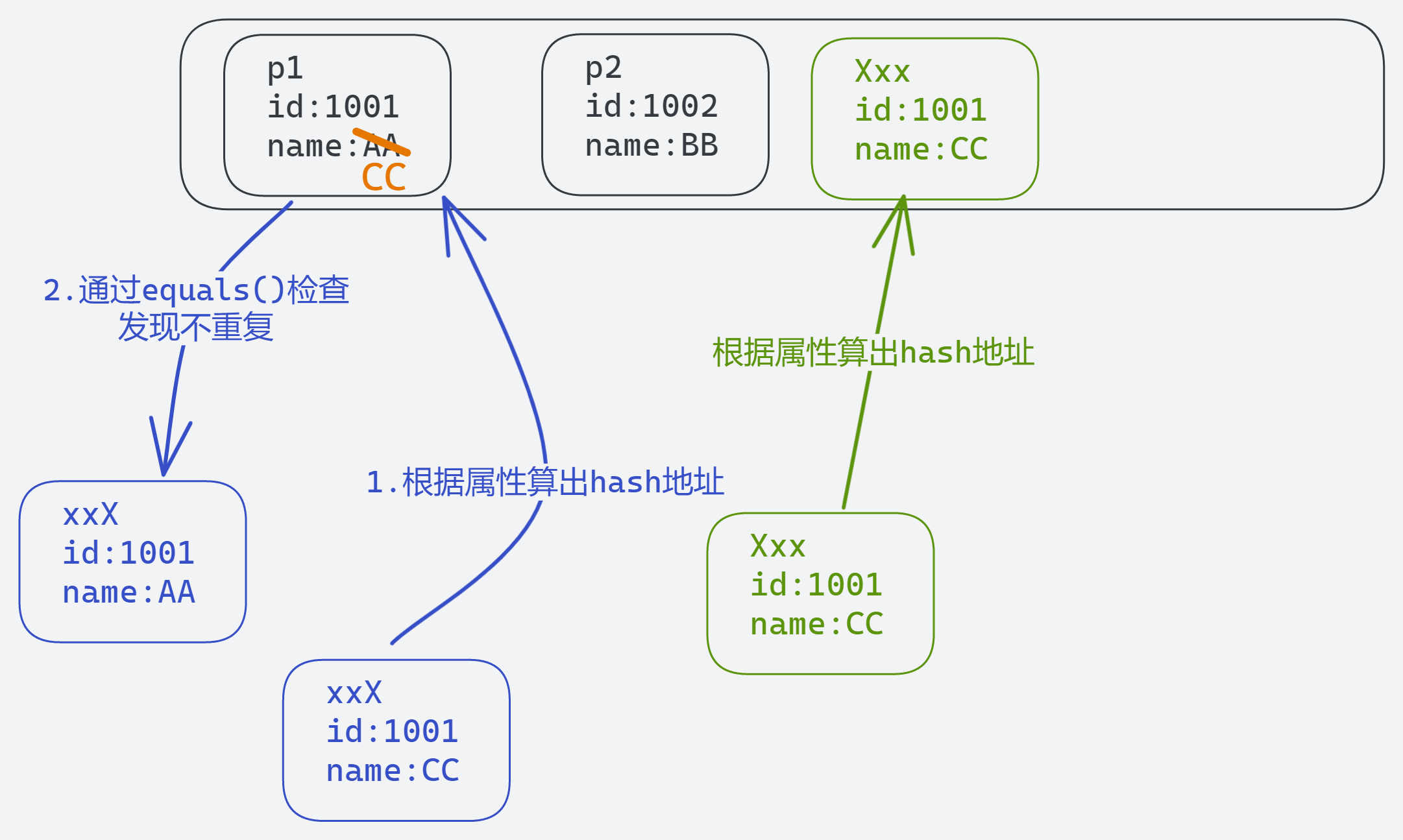
如何实现LFU缓存(最近最少频率使用)
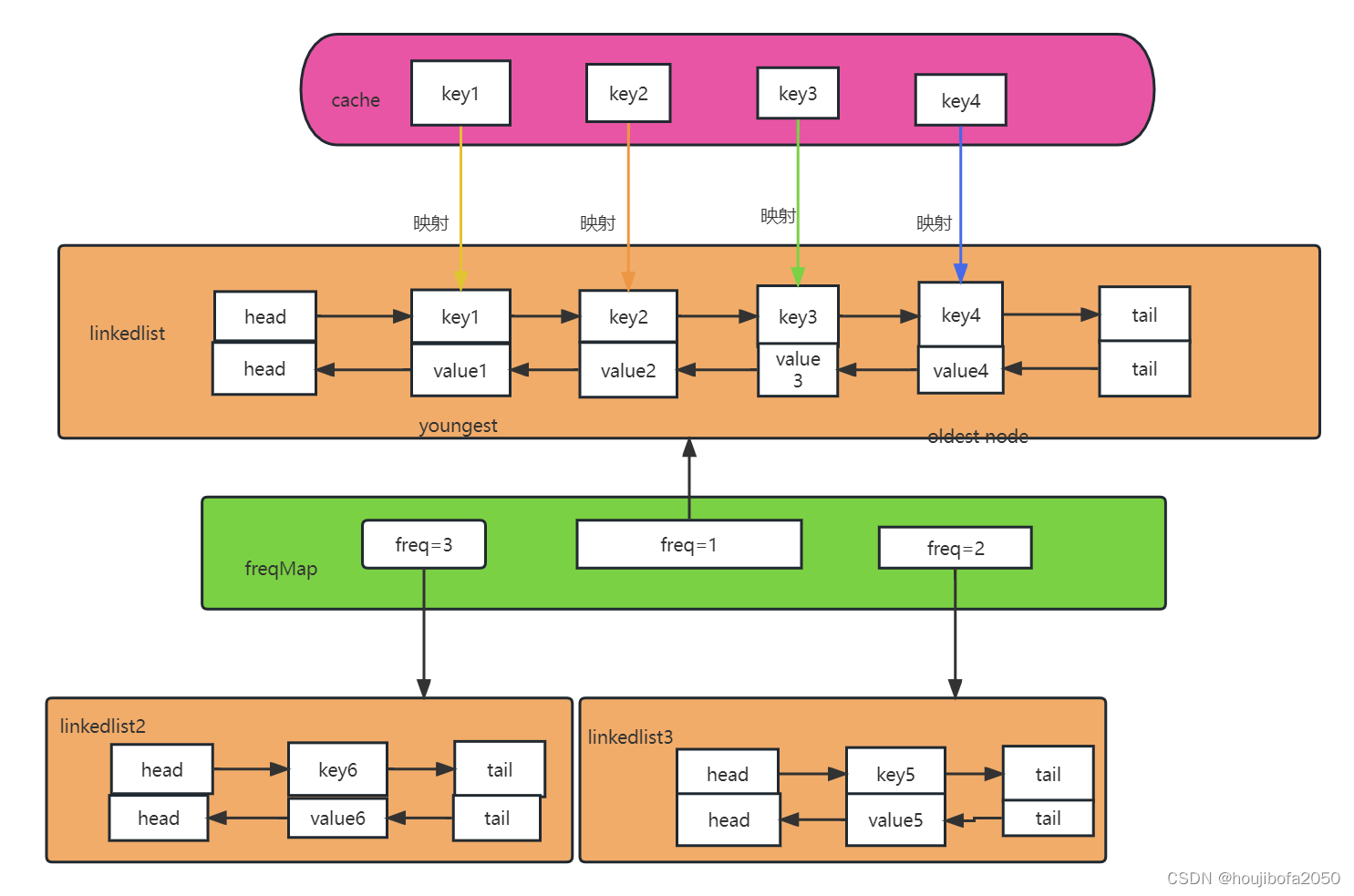
目录 1.什么是LFU缓存? 2.LFU的使用场景有哪些? 3.LFU缓存的实现方式有哪些? 4.put/get 函数实现具体功能 1.什么是LFU缓存? LFU缓存是一个具有指定大小的缓存,随着添加元素的增加,达到容量的上限&…...

【C++之容器篇】精华:vector常见函数的接口的熟悉与使用
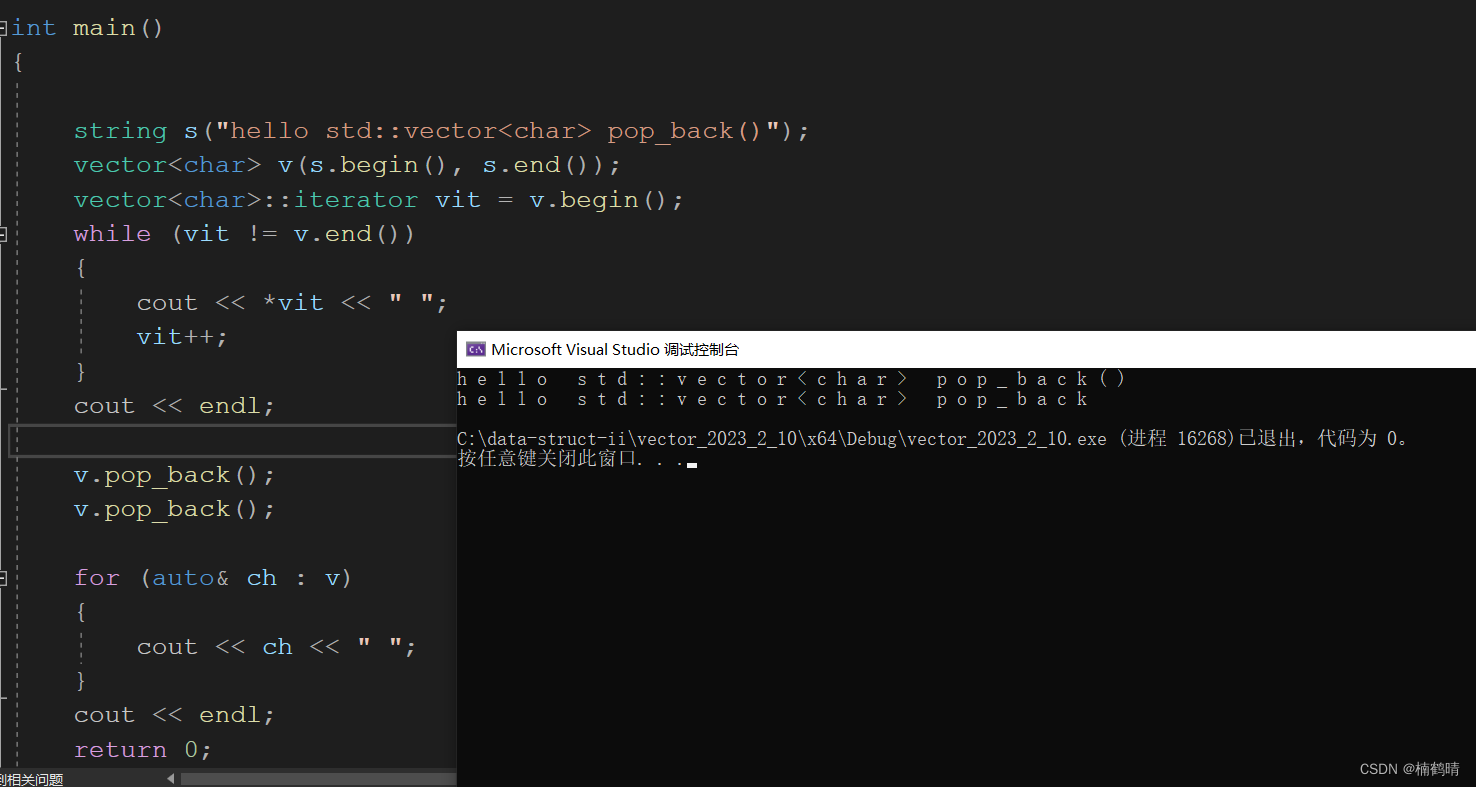
目录前言一、认识vector1. 介绍2. 成员类型二、默认成员函数(Member functions)1. 构造函数2. 拷贝构造函数vector (const vector& x);3. 析构函数4. 赋值运算符重载函数三、迭代器(Iterators)1. 普通对象的迭代器2. const对象…...

InstructGPT
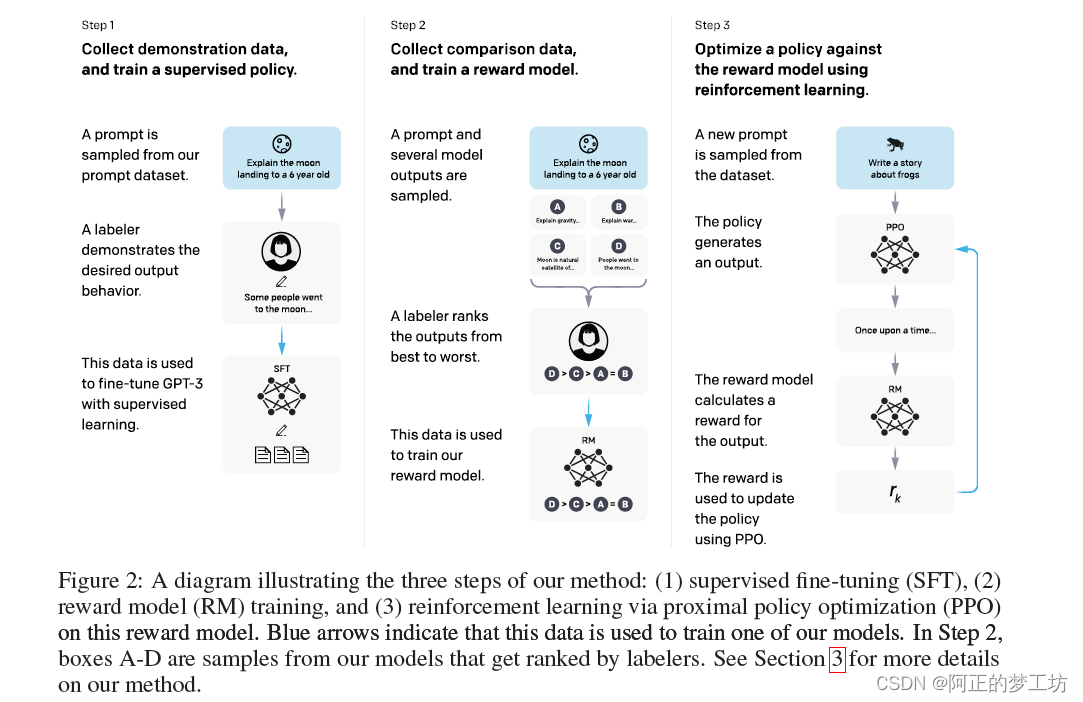
文章目录Abstract 给定人类的命令,并且用人工标注想要的结果,构成数据集,使用监督学习来微调GPT-3。 然后,我们对模型输出进行排名,构成新的数据集,我们利用强化学习来进一步微调这个监督模型。 我们把产…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
