轻量封装WebGPU渲染系统示例<17>- 使用GPU Compute之元胞自动机(源码)
注: 此示例通过渲染实体的渲染过程控制来实现。此实现方式繁琐,这里用于说明相关用法。
更简洁的实现请见: 轻量封装WebGPU渲染系统示例<19>- 使用GPU Compute材质多pass元胞自动机(源码)-CSDN博客
当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/GameOfLifeTest.ts
系统特性:
1. 用户态与系统态隔离。
2. 高频调用与低频调用隔离。
3. 面向用户的易用性封装。
4. 渲染数据(内外部相关资源)和渲染机制分离。
5. 用户操作和渲染系统调度并行机制。
6. 数据/语义驱动。
7. 异步并行的场景/模型载入。
8. computing与rendering用法机制一致性。
1). 构造过程一致性。
2). 启用过程一致性。
3). 自动兼容到material多pass以及material graph机制中。
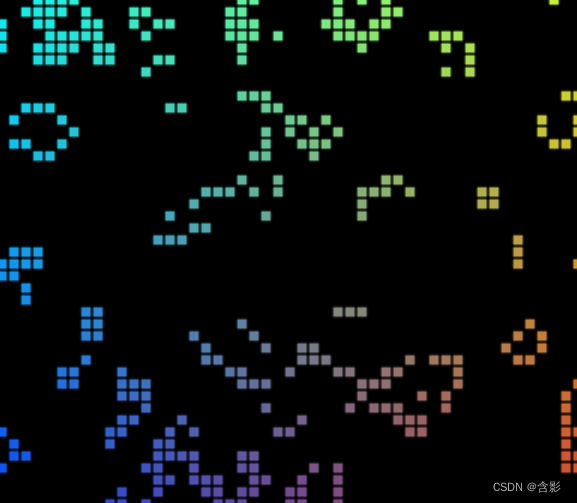
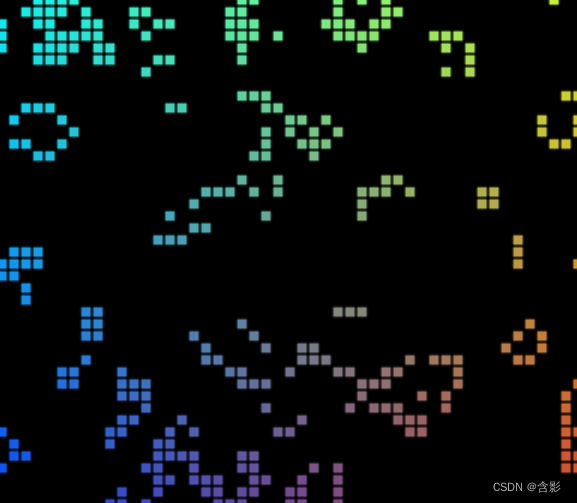
当前示例运行效果:

WGSL顶点与片段shader:
struct VertexInput {@location(0) pos: vec3f,@builtin(instance_index) instance: u32,
};struct VertexOutput {@builtin(position) pos: vec4f,@location(0) cell: vec2f,
};
@group(0) @binding(0) var<uniform> grid: vec2f;
@group(0) @binding(1) var<storage> cellState: array<u32>;
@vertex
fn vertMain(input: VertexInput) -> VertexOutput {let i = f32(input.instance);let cell = vec2f(i % grid.x, floor(i / grid.x));let cellOffset = cell / grid * 2.0;var state = f32(cellState[input.instance]);let gridPos = (input.pos.xy * state + 1.0) / grid - 1.0 + cellOffset;var output: VertexOutput;output.pos = vec4f(gridPos, 0.0, 1.0);output.cell = cell;return output;
}@fragment
fn fragMain(input: VertexOutput) -> @location(0) vec4f {let c = input.cell / grid;return vec4f(c, 1.0 - c.x, 1.0);
}此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class GameOfLifeTest {private mRscene = new RendererScene();initialize(): void {console.log("GameOfLifeTest::initialize() ...");const rc = this.mRscene;rc.initialize();this.initEvent();this.initScene();}private mFlag = 6;private initEvent(): void {const rc = this.mRscene;rc.addEventListener(MouseEvent.MOUSE_DOWN, this.mouseDown);new MouseInteraction().initialize(rc, 0, false).setAutoRunning(true);}private mouseDown = (evt: MouseEvent): void => {this.mFlag = 1;};private createUniformValues(): { ufvs0: WGRUniformValue[]; ufvs1: WGRUniformValue[] }[] {const gridsSizesArray = new Float32Array([gridSize, gridSize]);const cellStateArray0 = new Uint32Array(gridSize * gridSize);for (let i = 0; i < cellStateArray0.length; i++) {cellStateArray0[i] = Math.random() > 0.6 ? 1 : 0;}const cellStateArray1 = new Uint32Array(gridSize * gridSize);for (let i = 0; i < cellStateArray1.length; i++) {cellStateArray1[i] = i % 2;}let shared = true;let sharedData0 = { data: cellStateArray0 };let sharedData1 = { data: cellStateArray1 };const v0 = new WGRUniformValue({ data: gridsSizesArray, stride: 2, shared });v0.toVisibleAll();// build rendering uniformsconst va1 = new WGRStorageValue({ sharedData: sharedData0, stride: 1, shared }).toVisibleVertComp();const vb1 = new WGRStorageValue({ sharedData: sharedData1, stride: 1, shared }).toVisibleVertComp();// build computing uniformsconst compva1 = new WGRStorageValue({ sharedData: sharedData0, stride: 1, shared }).toVisibleVertComp();const compva2 = new WGRStorageValue({ sharedData: sharedData1, stride: 1, shared }).toVisibleComp();compva2.toBufferForStorage();const compvb1 = new WGRStorageValue({ sharedData: sharedData1, stride: 1, shared }).toVisibleVertComp();const compvb2 = new WGRStorageValue({ sharedData: sharedData0, stride: 1, shared }).toVisibleComp();compvb2.toBufferForStorage();let objs = [{ ufvs0: [v0, va1], ufvs1: [v0, vb1] },{ ufvs0: [v0, compva1, compva2], ufvs1: [v0, compvb1, compvb2] }];return objs;}private mNodes: NodeType[] = [];private mStep = 0;private initScene(): void {const rc = this.mRscene;let ufvsObjs = this.createUniformValues();// build ping-pong rendering processlet shaderSrc = {shaderSrc: {code: shaderWGSL,uuid: "shader-gameOfLife",vertEntryPoint: "vertMain",fragEntryPoint: "fragMain"}} as WGRShderSrcType;let instanceCount = gridSize * gridSize;let uniformValues = ufvsObjs[0].ufvs0;let entity = new FixScreenPlaneEntity({x: -0.8, y: -0.8, width: 1.6, height: 1.6,shadinguuid: "rshd0", shaderSrc, uniformValues, instanceCount});rc.addEntity(entity);this.mNodes = [{ rendEntity: entity, compEntity: null }];entity.rstate.visible = false;const geometry = this.mNodes[0].rendEntity.geometry;uniformValues = ufvsObjs[0].ufvs1;entity = new FixScreenPlaneEntity({ shadinguuid: "rshd1", shaderSrc, uniformValues, instanceCount, geometry });rc.addEntity(entity);this.mNodes.push({ rendEntity: entity, compEntity: null });// build ping-pong computing processshaderSrc = {compShaderSrc: {code: compShdCode,uuid: "shader-computing",compEntryPoint: "compMain"}};const workgroupCount = Math.ceil(gridSize / shdWorkGroupSize);uniformValues = ufvsObjs[1].ufvs1;let compEentity = new ComputeEntity({ shadinguuid: "compshd0", shaderSrc, uniformValues }).setWorkcounts(workgroupCount, workgroupCount);rc.addEntity(compEentity);compEentity.rstate.visible = false;this.mNodes[0].compEntity = compEentity;uniformValues = ufvsObjs[1].ufvs0;compEentity = new ComputeEntity({ shadinguuid: "compshd1", shaderSrc, uniformValues }).setWorkcounts(workgroupCount, workgroupCount);rc.addEntity(compEentity);this.mNodes[1].compEntity = compEentity;}private mFrameDelay = 3;run(): void {let rendering = this.mNodes[0].compEntity.isRendering();if (rendering) {if (this.mFrameDelay > 0) {this.mFrameDelay--;return;}this.mFrameDelay = 3;const nodes = this.mNodes;for (let i = 0; i < nodes.length; i++) {const t = nodes[i];const flag = (this.mStep % 2 + i) % 2 == 0;t.rendEntity.visible = flag;t.compEntity.visible = flag;}this.mStep++;}this.mRscene.run(rendering);}
}相关文章:

轻量封装WebGPU渲染系统示例<17>- 使用GPU Compute之元胞自动机(源码)
注: 此示例通过渲染实体的渲染过程控制来实现。此实现方式繁琐,这里用于说明相关用法。 更简洁的实现请见: 轻量封装WebGPU渲染系统示例<19>- 使用GPU Compute材质多pass元胞自动机(源码)-CSDN博客 当前示例源码github地址: ht…...

fmx windows 下 制作无边框窗口最小化最大化并鼠标可拖移窗口
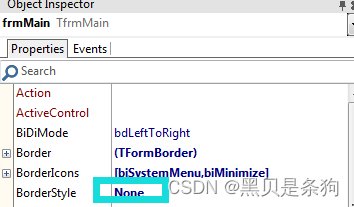
1,最顶端 放一个rectangle 置顶 ,此区域后面实现鼠标拖动 移动窗口,可在上面放置最大,最小,关闭按钮 2,窗口边框模式 设置 none 3,rectangel mousemove事件 uses Winapi.Windows,Winapi.Messages,FMX.Platform.Winprocedure TfrmMain.Rectangle1MouseMove(Sender: TObje…...

【Python】11 Conda常用命令
Conda简介 Conda是一个开源的软件包管理系统和环境管理器,用于安装和管理不同语言的软件包,如Python、R等。它可以创建独立的环境,每个环境都可以安装特定版本的软件包和依赖项,而不必担心与其他环境冲突。Conda还可以轻松地在不…...

5G边缘计算网关 是什么?
5G边缘计算网关:智能设备的云端控制与数据采集 随着物联网技术的不断发展,5G边缘计算网关正在成为智能设备领域的一种重要技术。这种智能网关具备强大的功能,可以完成本地计算、消息通信、数据缓存等任务,同时支持云端远程配置和…...

mac电脑系统清理软件CleanMyMac X2024破解版下载
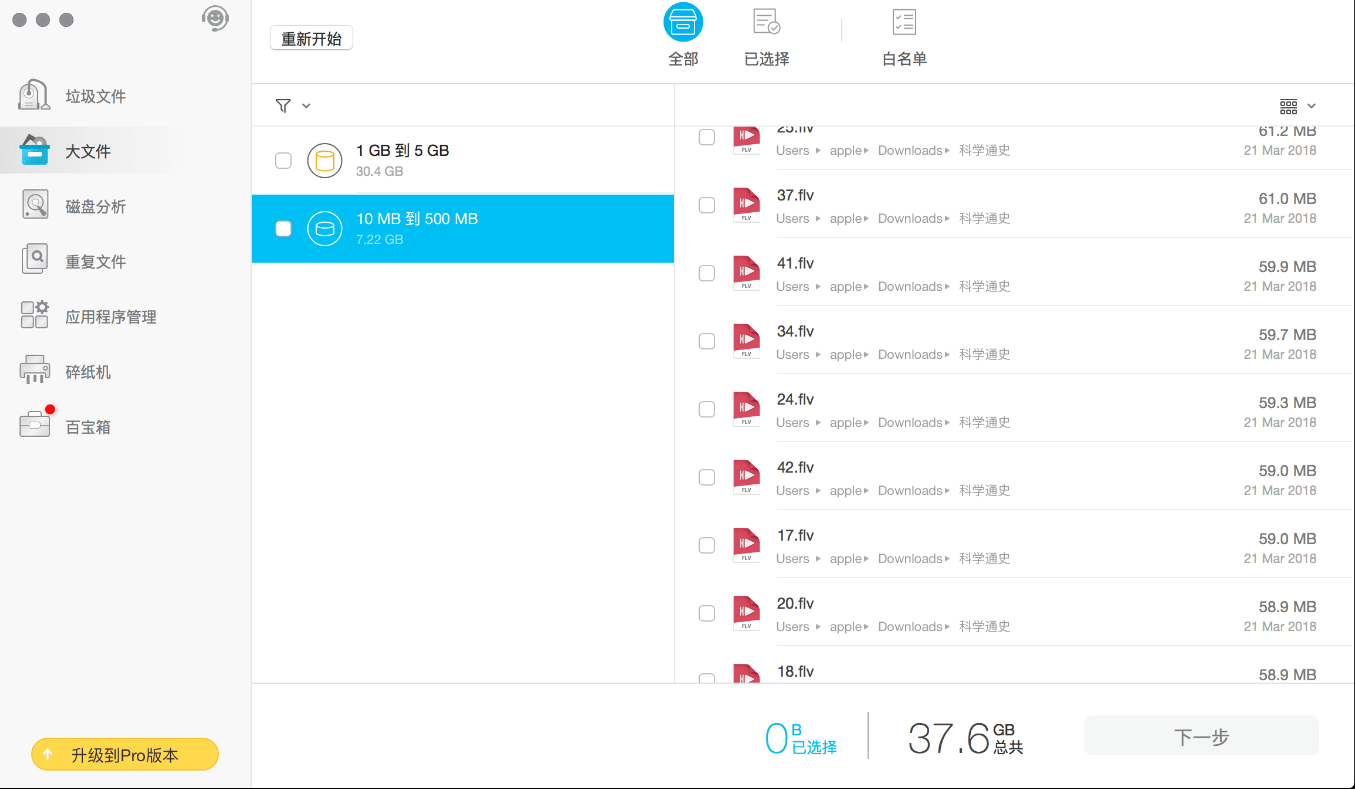
基本上,不管是win版还是Mac版的电脑,其装机必备就是一款电脑系统清理软件,就比如Mac,目前在市面上,电脑系统清理软件是非常多的。 对于不熟悉系统的用户来说,使用一些小众工具,往往很多用户都不…...

19 款Agent产品工具合集
原文:19 款Agent产品工具合集 什么是Agent? 你告诉GPT完成一项任务,它就会完成一项任务。 如果你不想为GPT提出所有任务怎么办?如果你想让GPT自己思考怎么办? 想象一下,你创建了一个AI,你可以给它一个…...

[尚硅谷React笔记]——第8章 扩展
目录: 扩展1_setState扩展2_lazyLoad扩展3_stateHook扩展4_EffectHook扩展5_RefHook扩展6_Fragment扩展7_Context扩展8_PureComponent扩展9_renderProps扩展10_ErrorBoundary组件通信方式总结 1.扩展1_setState setState更新状态的2种写法 setState(stateChange…...

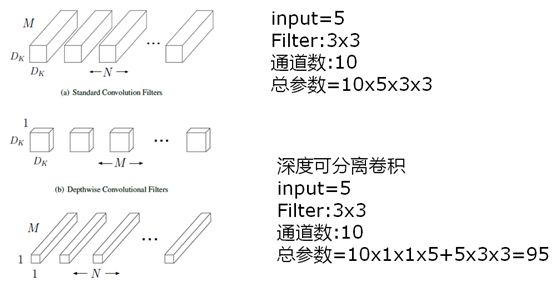
卷积神经网络中 6 种经典卷积操作
深度学习的模型大致可以分为两类,一类是卷积神经网络,另外一类循环神经网络,在计算机视觉领域应用最多的就是卷积神经网络(CNN)。CNN在图像分类、对象检测、语义分割等经典的视觉任务中表现出色,因此也早就…...

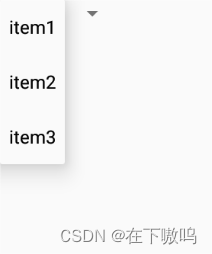
下拉列表框Spinner
在XML文件中的创建 <Spinnerandroid:id"id/spinner"android:layout_width"wrap_content"android:layout_height"wrap_content"/> 在Java文件中的设置 //获取Spinner对象 Spinner spinnerfindViewById(R.id.spinner); //创建数组…...

C++高级功能笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:…...

PTE SST和RL模板
目录 事实证明,SST分值占比很小,不是很需要好好练 SST的模板: RL模板: 给你一个模版供参考: RA技巧 为什么说日本人团结 This lecture mainly talked about the importance of words and the sound of words and…...

2023年03月 Python(三级)真题解析#中国电子学会#全国青少年软件编程等级考试
Python等级考试(1~6级)全部真题・点这里 一、单选题(共25题,每题2分,共50分) 第1题 十进制数111转换成二进制数是?( ) A: 111 B: 1111011 C: 101111 D: 1101111 答案:D 十进制转二进制,采用除二倒取余数,直到商为0为止。 第2题 某班有36人,王老师想给每位…...

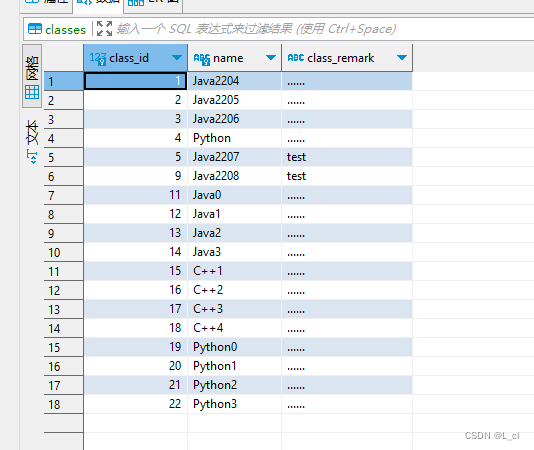
Mysql数据库 10.SQL语言 储存过程 中 流程控制
存储过程中的流程控制 在存储过程中支持流程控制语句用于实现逻辑的控制 一、分支语句 语法:if-then-else 1.单分支语句 语法 if conditions then ——SQL end if; if conditions then——SQLend if; ——如果参数a的值为1,则添加一条班级信息 …...

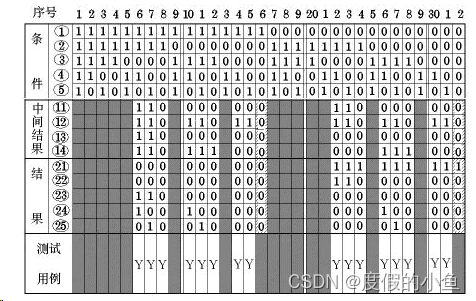
测试用例的设计方法(全):错误推测方法及因果图方法
目录 错误推测方法 一. 方法简介 因果图方法 一. 方法简介 二. 实战演习 错误推测方法 一. 方法简介 1. 定义:基于经验和直觉推测程序中所有可能存在的各种错误, 从而有针对性的设计测试用例的方法。 2. 错误推测方法的基本思想: 列举出程序中…...

折叠旗舰新战局:华为先行,OPPO接棒
乌云中的曙光,总能带给人希望。 全球智能手机出货量已经连续八个季度下滑,行业里的乌云挥之不散。不过,也能看到高端市场逆势上涨,散发光亮。个中逻辑在于,当前换机周期已经达到了34个月,只有创新产品才能…...

ESP使用webserver实现本地控制
因为使用云服务有时候不可靠,那么离线控制就很重要。本文使用webserver实现本地网页控制。这样不需要再单独开发APP,有浏览器就可以控制。本文所有测试是靠ESP32。8266未测试。使用USE_8266控制。 核心代码如下: html.h #pragma onceconst…...

小红书热点是什么,怎么找到热点话题!
在小红书平台,想要先人一步,捕捉更多流量,就必须了解如何追小红书热点。合理有效的蹭热点,不仅提升流量,还能降低传播成本。今天来跟大家一起探讨下小红书热点是什么,怎么找到热点话题! 一、小红…...

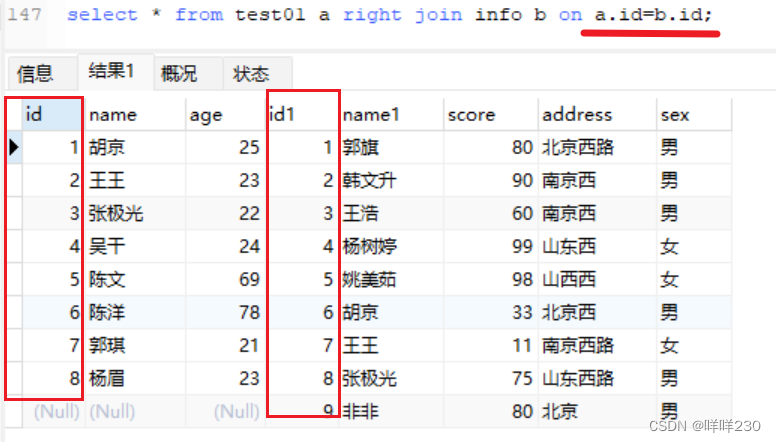
mysql之子表查询、视图、连接查询
1、子查询返回的结果只能是某列,不能是多列。where条件in什么,子查询的列就是什么 (1)多表联查(不要超过3张表)重点 ①in包含 ②not in取反(加上where条件过滤,否则没意义ÿ…...
-环境配置)
001、Nvidia Jetson Nano Developer KIT(b01)-环境配置
之——从0开始的环境实录 杂谈 python、pip、源、cuda、cudnn、tensorrt、pycuda、pytorch、pyqt5. 正文 1.Python 系统初始化默认的python版本是2.7,为了后续深度学习环境,需要升级为python3版本。先找到自己的python3在哪,一般来说jetpack…...
)
Lua中如何使用continue,goto continue(模拟C++ C#的continue)
Lua中模拟goto continue(模拟C C#的continue 介绍具体方法goto continuewhile模拟continue方法 总结 介绍 在C#或者C里面应该都见过continue,他的用法其实就是打断当前循环直接直接进入下次循环的,代码如下: for (int i 0; i < 10; i){i…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
