HTML和CSS入门学习
目录
一.HTML
二.CSS
1.CSS作用:美化页面
2.CSS语法
【1】CSS语法规范
【2】如何插入样式表
3.CSS选择器
4.CSS设置样式属性--设置html各种标签的属性
【1】文本属性--设置整段文字的样式
【2】字体属性--设置单个字的样式
【3】链接属性--设置链接的样式
【4】列表属性--设置列表的样式
【5】表格属性--设置表格的样式
【6】背景属性--设置背景的颜色图片等属性
【7】表单属性--设置表单的样式
5.元素显示模式
【1】什么是元素显示模式
【2】块元素
【3】行内元素
【4】行内块元素
元素显示模式总结
元素显示模式转换
6.CSS盒子模型与基础布局
【1】盒子模型
(1)盒子模型介绍
(2)调节盒子模型的各种属性
【2】布局
【3】定位
【4】对齐
【5】其他
7.Flex布局
一.HTML
简单说就是页面由一个由一个的标签或者说组件组成,书写对应的标签游览器就会渲染出对应的元素。
读下面的文章就能入门了:
HTML标签大全 - 知乎
前端学习:表格学习,附练习+源码 - 知乎
前端学习之列表,附送全套源码 - 知乎
二.CSS
1.CSS作用:美化页面
学完HTML我们会发现做出来的标签不好看,需要修改style属性才能修改元素的属性进而美化标签美化标签。但是一般情况我们style属性的内容并不是写在html标签中,而是放在CSS中的。
由HTML专注去做结构呈现(虽然HTML也可以写样式),样式交给CSS,实现结构与样式分离。
2.CSS语法
【1】CSS语法规范
css设置属性的基本逻辑就是先通过选择器来选择对应的一个或多个标签,然后通过键值对来调节各个属性的参数,进而调节各个元素的样式。
格式简单说就是:选择器 {属性:值,属性:值,......}
具体语法:CSS Backgrounds(背景) | 菜鸟教程
【2】如何插入样式表
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。
那我们怎么插入样式表,让html读取到css呢?
插入样式表的方法有三种(我们一般情况下都选择第一种做到html和css分离!)
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
具体教程:CSS 创建 | 菜鸟教程
3.CSS选择器
CSS选择器可以分成五类:
简单选择器(如标签选择器,id选择器,类选择器)
组合器选择器
伪类选择器
伪元素选择器
属性选择器
具体教程:CSS 选择器
4.CSS设置样式属性--设置html各种标签的属性
【1】文本属性--设置整段文字的样式
CSS Text(文本) | 菜鸟教程
【2】字体属性--设置单个字的样式
CSS Fonts(字体) | 菜鸟教程
【3】链接属性--设置链接的样式
CSS 链接(link) | 菜鸟教程
这里强调一个链接状态--可以根据链接所对应的状态(未访问过,已访问过,鼠标放在链接上,被点击的那一刻)改变链接的样式,有点类似于后面js的dom操作。
【4】列表属性--设置列表的样式
CSS 列表 | 菜鸟教程
【5】表格属性--设置表格的样式
CSS Table(表格) | 菜鸟教程
【6】背景属性--设置背景的颜色图片等属性
CSS Backgrounds(背景) | 菜鸟教程
【7】表单属性--设置表单的样式
CSS 表单 | 菜鸟教程
当然还有其他元素对应的属性
作者的感想:由上述属性可知,我们要设置样式,可以根据样式作用的元素,
查找到对应的样式属性加以设置。
5.元素显示模式
【1】什么是元素显示模式

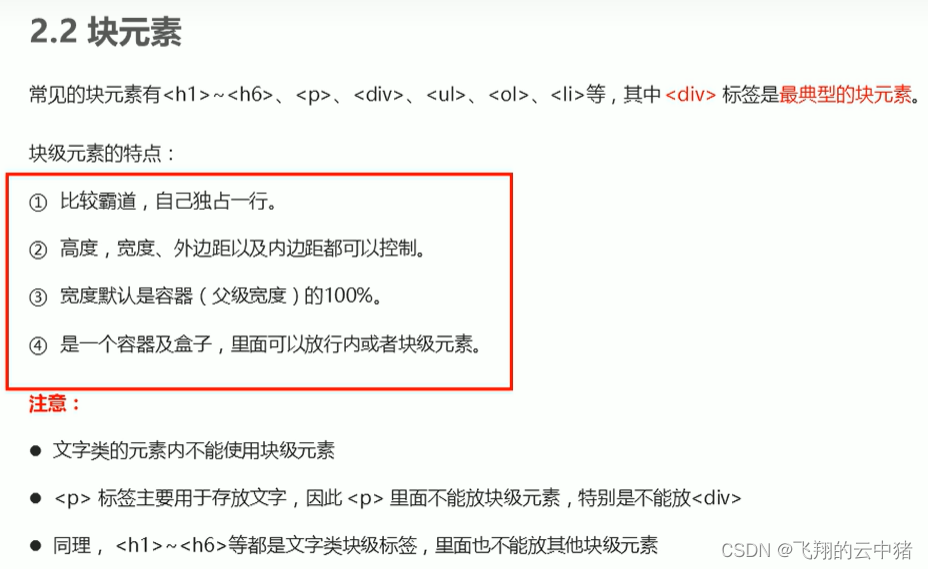
【2】块元素
比较重要的特点就是独占一行,可以调节宽高。

【3】行内元素
比较重要的特点一行多个,高宽无效。

【4】行内块元素
比较重要的特点就是一行多个,可以调节宽高。

元素显示模式总结

元素显示模式转换

不少情况下,元素显示模式都需要进行转化。比如最常见的情况就是span和a这些行内元素标签,它们的大小往往不可以只是按内容大小来,往往都需要进行改变。这时候常常都需要将行内元素转化为行内块元素。
6.CSS盒子模型与基础布局
【1】盒子模型
(1)盒子模型介绍
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
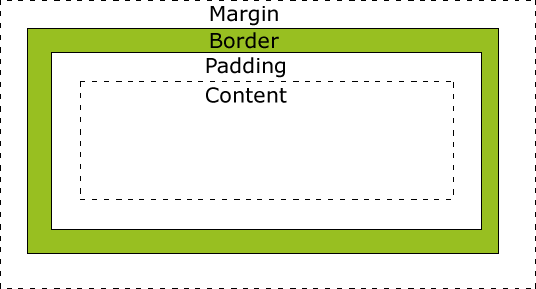
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
还有一个轮廓:
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
(2)调节盒子模型的各种属性
盒子模型的每一部分都有相对应的属性和样式(比如大小什么的),从外之内:
外边距属性:CSS margin(外边距) | 菜鸟教程
轮廓属性:CSS 轮廓(outline)属性 | 菜鸟教程
边框属性:CSS Border(边框) | 菜鸟教程
内边距属性:CSS padding(填充) | 菜鸟教程
内容属性:CSS 尺寸 (Dimension) | 菜鸟教程
需要注意的是,如果没有规定内容的尺寸,内容的尺寸由里面的元素决定。
【2】布局
注:仅展示盒子模型的基础布局,flex等布局还未进行学习。
基础布局往往通过调节外边距和内边距来调节盒子的布局。
两个元素之间往往通过调节外边距来调节两个盒子之间的距离。而要调节一个盒子在另一个盒子中的位置,则通过改变父盒子的内边距来调节。
两个注意点
(1)外边距合并
不过要注意一下外边距何必问题,简单说就是两个外边距在一起的时候两个盒子的距离并不是两个外边距的和,而是两个外边距中的较大者。
26-外边距合并-嵌套块元素塌陷_哔哩哔哩_bilibili
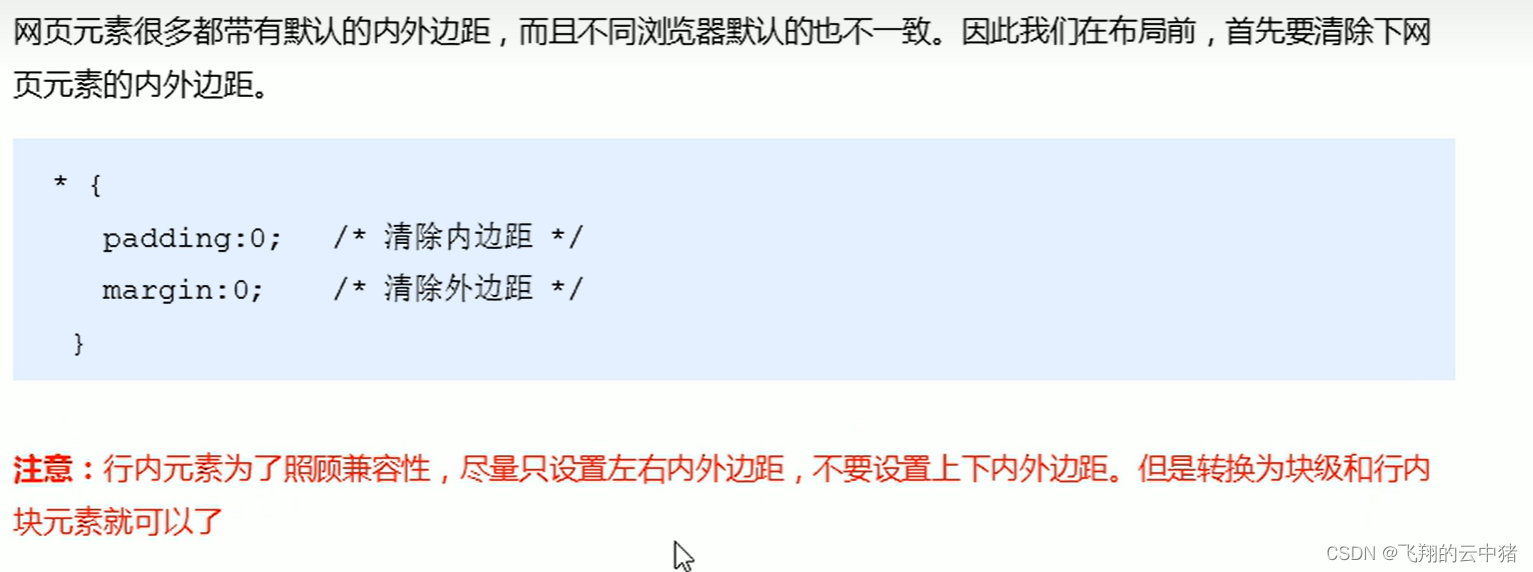
(2)清除内外边距
【3】定位
具体教程:CSS Position(定位) | 菜鸟教程
【4】对齐
我们很多时候需要元素垂直和居中对齐,这样才能使得页面缩放的时候页面还能保持基本的样子不会往两边跑使得页面过于难看。具体的方法
一般通过调整盒子模型的外边距和内边距实现对齐。而块级元素和行内元素以及行内块元素居中的方式并不相同。
23-外边距典型应用-块级盒子水平居中对齐_哔哩哔哩_bilibili
24-行内元素和行内块元素水平居中_哔哩哔哩_bilibili
【5】其他
overflow属性--用于控制内容溢出元素框时显示的方式
CSS 布局 Overflow | 菜鸟教程
Float属性--会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
https://www.runoob.com/css/css-float.html
Display(显示) 与 Visibility(可见性)--display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
CSS Display(显示) 与 Visibility(可见性) | 菜鸟教程
注:盒子布局有时候会因为字数的多少改变本省所处的位置
这种情况可以通过以下几种方式进行控制:
- 使用CSS的
white-space属性,可以控制文本的换行方式。通过设置white-space: nowrap;,可以使文本不换行,而是水平滚动或溢出。- 使用CSS的
overflow属性,可以控制溢出文本的处理方式。通过设置overflow: hidden;或overflow: scroll;,可以隐藏或滚动显示超出盒子宽度的文本。- 使用CSS的
text-overflow属性,可以在文本溢出时显示省略号。通过设置text-overflow: ellipsis;,可以在盒子宽度不足以显示全部文本时,用省略号表示被截断的部分。
7.Flex布局
代办
相关文章:

HTML和CSS入门学习
目录 一.HTML 二.CSS 1.CSS作用:美化页面 2.CSS语法 【1】CSS语法规范 【2】如何插入样式表 3.CSS选择器 4.CSS设置样式属性--设置html各种标签的属性 【1】文本属性--设置整段文字的样式 【2】字体属性--设置单个字的样式 【3】链接属性--设置链接的样式…...

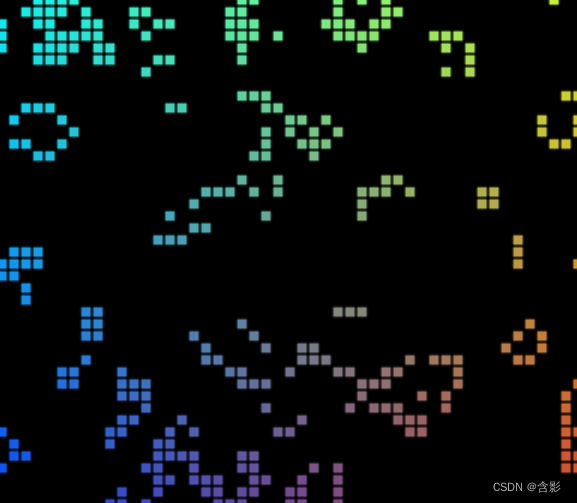
轻量封装WebGPU渲染系统示例<17>- 使用GPU Compute之元胞自动机(源码)
注: 此示例通过渲染实体的渲染过程控制来实现。此实现方式繁琐,这里用于说明相关用法。 更简洁的实现请见: 轻量封装WebGPU渲染系统示例<19>- 使用GPU Compute材质多pass元胞自动机(源码)-CSDN博客 当前示例源码github地址: ht…...

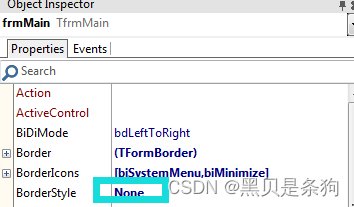
fmx windows 下 制作无边框窗口最小化最大化并鼠标可拖移窗口
1,最顶端 放一个rectangle 置顶 ,此区域后面实现鼠标拖动 移动窗口,可在上面放置最大,最小,关闭按钮 2,窗口边框模式 设置 none 3,rectangel mousemove事件 uses Winapi.Windows,Winapi.Messages,FMX.Platform.Winprocedure TfrmMain.Rectangle1MouseMove(Sender: TObje…...

【Python】11 Conda常用命令
Conda简介 Conda是一个开源的软件包管理系统和环境管理器,用于安装和管理不同语言的软件包,如Python、R等。它可以创建独立的环境,每个环境都可以安装特定版本的软件包和依赖项,而不必担心与其他环境冲突。Conda还可以轻松地在不…...

5G边缘计算网关 是什么?
5G边缘计算网关:智能设备的云端控制与数据采集 随着物联网技术的不断发展,5G边缘计算网关正在成为智能设备领域的一种重要技术。这种智能网关具备强大的功能,可以完成本地计算、消息通信、数据缓存等任务,同时支持云端远程配置和…...

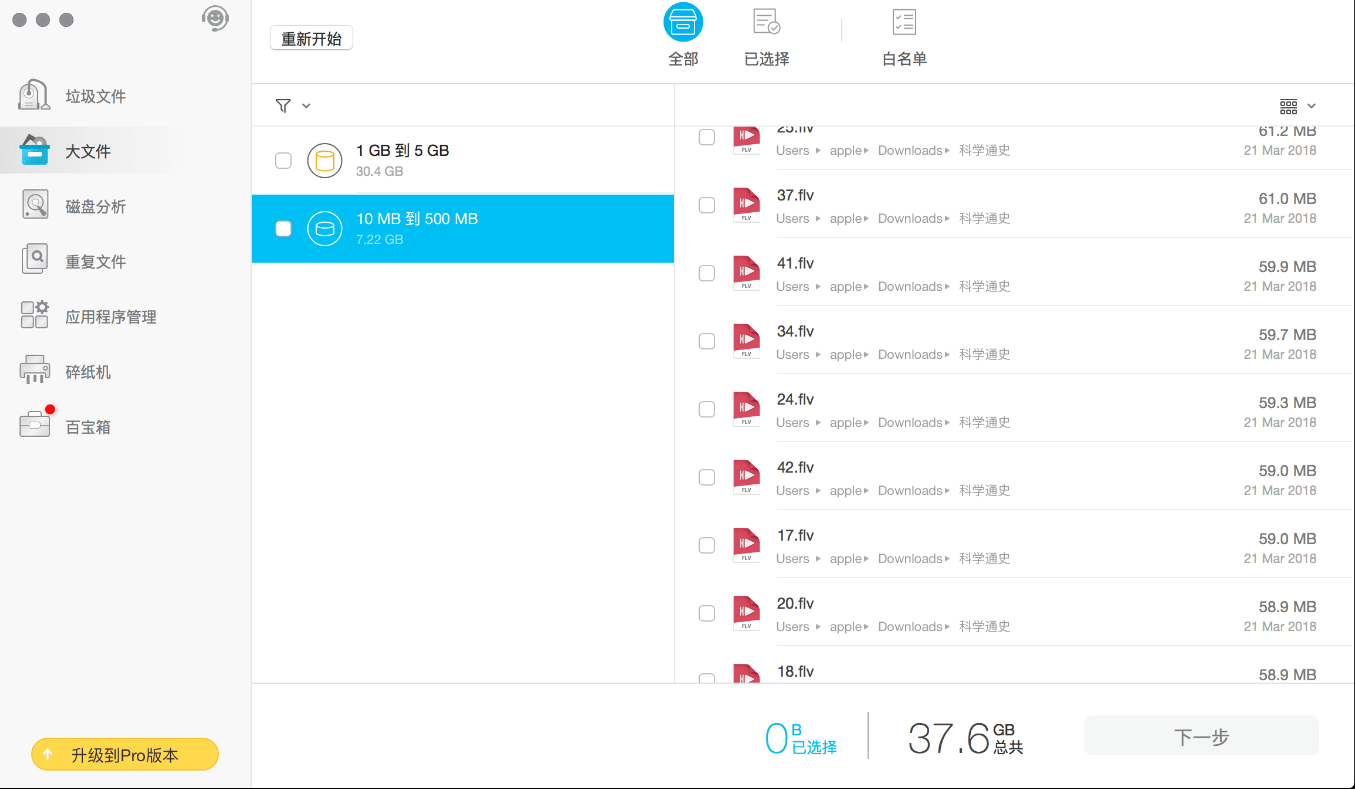
mac电脑系统清理软件CleanMyMac X2024破解版下载
基本上,不管是win版还是Mac版的电脑,其装机必备就是一款电脑系统清理软件,就比如Mac,目前在市面上,电脑系统清理软件是非常多的。 对于不熟悉系统的用户来说,使用一些小众工具,往往很多用户都不…...

19 款Agent产品工具合集
原文:19 款Agent产品工具合集 什么是Agent? 你告诉GPT完成一项任务,它就会完成一项任务。 如果你不想为GPT提出所有任务怎么办?如果你想让GPT自己思考怎么办? 想象一下,你创建了一个AI,你可以给它一个…...

[尚硅谷React笔记]——第8章 扩展
目录: 扩展1_setState扩展2_lazyLoad扩展3_stateHook扩展4_EffectHook扩展5_RefHook扩展6_Fragment扩展7_Context扩展8_PureComponent扩展9_renderProps扩展10_ErrorBoundary组件通信方式总结 1.扩展1_setState setState更新状态的2种写法 setState(stateChange…...

卷积神经网络中 6 种经典卷积操作
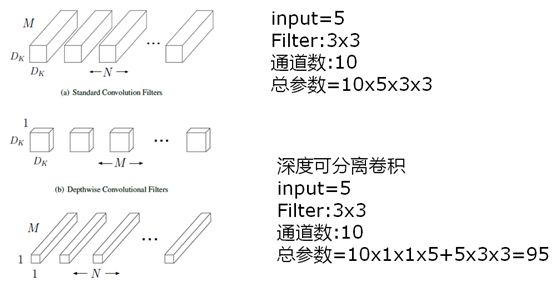
深度学习的模型大致可以分为两类,一类是卷积神经网络,另外一类循环神经网络,在计算机视觉领域应用最多的就是卷积神经网络(CNN)。CNN在图像分类、对象检测、语义分割等经典的视觉任务中表现出色,因此也早就…...

下拉列表框Spinner
在XML文件中的创建 <Spinnerandroid:id"id/spinner"android:layout_width"wrap_content"android:layout_height"wrap_content"/> 在Java文件中的设置 //获取Spinner对象 Spinner spinnerfindViewById(R.id.spinner); //创建数组…...

C++高级功能笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:…...

PTE SST和RL模板
目录 事实证明,SST分值占比很小,不是很需要好好练 SST的模板: RL模板: 给你一个模版供参考: RA技巧 为什么说日本人团结 This lecture mainly talked about the importance of words and the sound of words and…...

2023年03月 Python(三级)真题解析#中国电子学会#全国青少年软件编程等级考试
Python等级考试(1~6级)全部真题・点这里 一、单选题(共25题,每题2分,共50分) 第1题 十进制数111转换成二进制数是?( ) A: 111 B: 1111011 C: 101111 D: 1101111 答案:D 十进制转二进制,采用除二倒取余数,直到商为0为止。 第2题 某班有36人,王老师想给每位…...

Mysql数据库 10.SQL语言 储存过程 中 流程控制
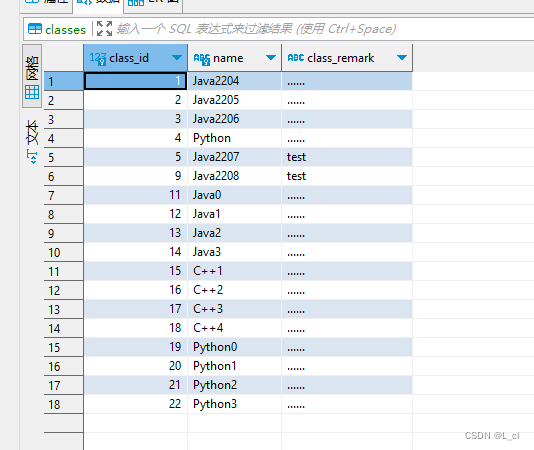
存储过程中的流程控制 在存储过程中支持流程控制语句用于实现逻辑的控制 一、分支语句 语法:if-then-else 1.单分支语句 语法 if conditions then ——SQL end if; if conditions then——SQLend if; ——如果参数a的值为1,则添加一条班级信息 …...

测试用例的设计方法(全):错误推测方法及因果图方法
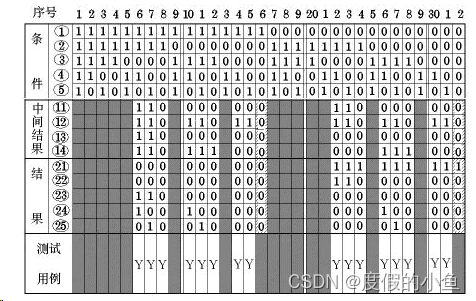
目录 错误推测方法 一. 方法简介 因果图方法 一. 方法简介 二. 实战演习 错误推测方法 一. 方法简介 1. 定义:基于经验和直觉推测程序中所有可能存在的各种错误, 从而有针对性的设计测试用例的方法。 2. 错误推测方法的基本思想: 列举出程序中…...

折叠旗舰新战局:华为先行,OPPO接棒
乌云中的曙光,总能带给人希望。 全球智能手机出货量已经连续八个季度下滑,行业里的乌云挥之不散。不过,也能看到高端市场逆势上涨,散发光亮。个中逻辑在于,当前换机周期已经达到了34个月,只有创新产品才能…...

ESP使用webserver实现本地控制
因为使用云服务有时候不可靠,那么离线控制就很重要。本文使用webserver实现本地网页控制。这样不需要再单独开发APP,有浏览器就可以控制。本文所有测试是靠ESP32。8266未测试。使用USE_8266控制。 核心代码如下: html.h #pragma onceconst…...

小红书热点是什么,怎么找到热点话题!
在小红书平台,想要先人一步,捕捉更多流量,就必须了解如何追小红书热点。合理有效的蹭热点,不仅提升流量,还能降低传播成本。今天来跟大家一起探讨下小红书热点是什么,怎么找到热点话题! 一、小红…...

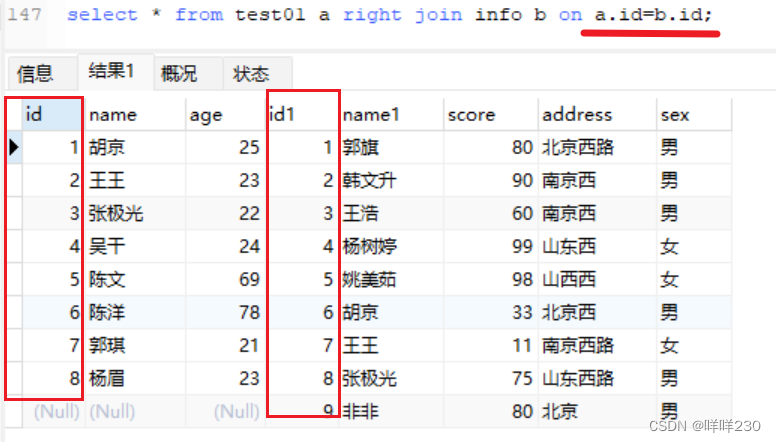
mysql之子表查询、视图、连接查询
1、子查询返回的结果只能是某列,不能是多列。where条件in什么,子查询的列就是什么 (1)多表联查(不要超过3张表)重点 ①in包含 ②not in取反(加上where条件过滤,否则没意义ÿ…...
-环境配置)
001、Nvidia Jetson Nano Developer KIT(b01)-环境配置
之——从0开始的环境实录 杂谈 python、pip、源、cuda、cudnn、tensorrt、pycuda、pytorch、pyqt5. 正文 1.Python 系统初始化默认的python版本是2.7,为了后续深度学习环境,需要升级为python3版本。先找到自己的python3在哪,一般来说jetpack…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
