Vue 3 中,watch 和 watchEffect 的区别
结论先行:
watch 和 watchEffect 都是监听器,都是用来监听响应式数据的变化并执行相应操作。区别是:
watch:需要指明要监听的数据,而且在回调函数中可以获取到属性变化的前后值;
适用于需要精确控制监视范围的情况;也就是需要针对特定数据变化执行操作。
watchEffect:不用指明监听哪个属性,回调中用到哪个响应式数据,那就监听哪个。
适用于不需要明确定义监视的数据,只需在回调函数内部使用响应式数据并执行相应操作的场景。也就是只需根据数据变化自动追踪的操作。
watchEffect 有点像计算属性 computed:但计算属性必须要写返回值,而 watchEffect 更注重的是过程(回调函数的函数体),所以不用写返回值。
而且,computed 若是值没有被使用时不会调用,但是 watchEffect 始终会调用一次。
具体解析:
watch 和 watchEffect 都是监听器(侦听器)。用来监听响应式数据的变化并执行相应操作
1、watch
- 用于对特定的响应式数据进行监视,并在数据变化时执行相应的操作。
- 需要显式地指定要监视的数据,并提供回调函数来响应数据变化。
- 除了监视简单的数据变化外,还可以处理更复杂的监视需求,如监听嵌套对象或数组的变化,并执行相应的操作。
- 具有一定的惰性。第一次页面展示的时候不会执行,只有数据变化的时候才会执行(设置immediate: true 时可以变为非惰性,页面首次加载就会执行)
它接受3个参数:
- 一个响应式引用 ref 或一个返回值的 getter 函数
- 一个回调
- 可选的配置选项
① watch 侦听单个数据源
import { ref, watch } from 'vue'const counter = ref(0)
watch(counter, (newValue, oldValue) => {console.log('The new counter value is: ' + counter.value)
})应用到实际例子中:
// src/components/UserRepositories.vue `setup` function
import { fetchUserRepositories } from '@/api/repositories'
import { ref, onMounted, watch, toRefs } from 'vue'export default {components: { RepositoriesFilters, RepositoriesSortBy, RepositoriesList },props: {user: {type: String,required: true}},// 在我们组件中setup (props) {// 使用 `toRefs` 创建对prop的 `user` property 的响应式引用const { user } = toRefs(props)const repositories = ref([])const getUserRepositories = async () => {// 更新 `prop.user` 到 `user.value` 访问引用值repositories.value = await fetchUserRepositories(user.value)}onMounted(getUserRepositories)// 在用户 prop 的响应式引用上设置一个侦听器watch(user, getUserRepositories)return {repositories,getUserRepositories}}
},在我们的 setup 的顶部使用了 toRefs。这是为了确保我们的侦听器能够对 user prop 所做的更改做出反应。
② watch 侦听多个数据源
第一个参数以数组形式传入,第二个参数回调返回的结果也是数组
watch([fooRef, barRef], ([foo, bar], [prevFoo, prevBar]) => {/* ... */
})Vue3 中监听 reactive 中的值,必须以 getter 函数 的形式,不然会报错。和 Vue2 的区别是不用写 deep 属性,默认就是深度监听了。
watch([result2, () => data.title], (newV, oldV) => {console.log(newV, oldV) // [20, "111"] [20, "222"]})监听 reactive 中的多个值时:
watch([result2, () => [data.title, data.value1]], (newV, oldV) => {console.log(newV, oldV)})
2、watchEffect
立即执行传入的一个函数,并响应式追踪其依赖,并在其依赖变更时重新运行该函数。
- 用于创建一个自动追踪其依赖,并在依赖变化时自动运行的响应式副作用。
- 不需要显式地指定要监视的数据,而是根据回调函数内部使用到的响应式数据自动建立依赖关系。
- 适用于无需明确定义监视的数据,只需在回调函数内部使用响应式数据并执行相应操作的场景。
立即执行,没有惰性,页面的首次加载就会执行
无法获取到原值,只能得到变化后的值
<template><div><h1>watchEffect - 侦听器</h1><p>{{data.count}}</p><button @click="stop">手动关闭侦听器</button></div>
</template><script>
import { reactive, watchEffect } from "vue";
export default {name: "WatchEffect",setup() {const data = reactive({ count: 1 });const stop = watchEffect(() => console.log(`侦听器:${data.count}`));setInterval(() => {data.count++;}, 1000);return { data, stop };}
};
</script>结果:

3、总结
watch:既要指明要监听的属性,也要指明回调。
watchEffect:不用指明监听哪个属性,回调中用到哪个属性,那就监听哪个属性。
watchEffect 有点像计算属性 computed:
但 computed 注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
而 watchEffect 更注重的是过程(回调函数的函数体),所以不用写返回值。
与 watchEffect 比较,
watch允许我们:
- 懒执行副作用;
- 更具体地说明什么状态应该触发侦听器重新运行;
- 访问侦听状态变化前后的值。
相关文章:

Vue 3 中,watch 和 watchEffect 的区别
结论先行: watch 和 watchEffect 都是监听器,都是用来监听响应式数据的变化并执行相应操作。区别是: watch:需要指明要监听的数据,而且在回调函数中可以获取到属性变化的前后值; 适用于需要精确控制监视…...

鲜花展示服务预约小程序的效果如何
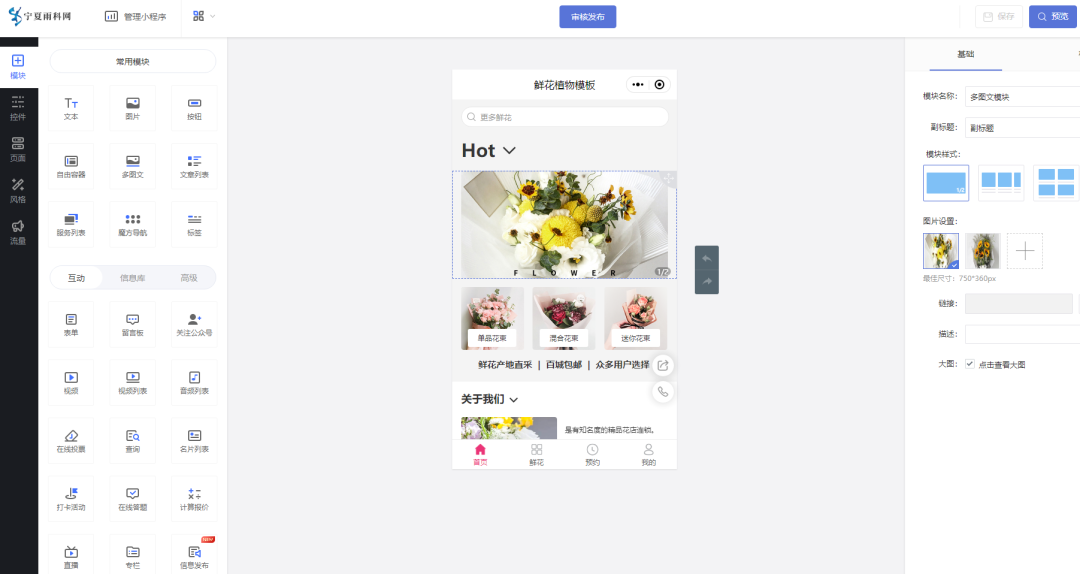
鲜花产品的市场需求度非常高,互联网深入各个行业,很多鲜花商家都会通过线上建立平台实现产品销售、获客引流、转化复购、生意增长等,当然除了搭建鲜花商城小程序外,对鲜花供应商及门店还有展示预约方面的需求。 通过【雨科】平台可…...

Linux下多个盘符乱的问题处理
参考文档: linux下man fstab命令查看帮助,有一段说明,可以使用UUID,或者LABEL 来绑定盘。这里使用UUID来绑定 Instead of giving the device explicitly, one may indicate the filesystem that is to be mounted by its UUID …...

uniapp小程序使用web-view组件页面分享后,点击没有home小房子解决办法
uniapp小程序使用web-view组件页面分享后,点击没有home小房子解决办法 小程序 :IOS 测试正常, 安卓 不显示home 微信小程序使用的是全局自定义导航,通过首页 banner 跳转到一个 web-view 页面,展示官网。 web-view 页…...

SLAM_语义SLAM相关论文
目录 1. 综述 2. 相关文章 Probabilistic Data Association for Semantic SLAM VSO:Visual Semantic Odometry 语义信息分割运动物体...

【技巧】并发读取Mysql数据保证读取到的数据不重复
【技巧】并发读取Mysql数据保证读取到的数据不重复 使用场景: 并发场景下, 保证不获取到重复的数据 思路: 先通过 MYSQL锁 去占位打标识,然后再去取数据 相当于几个人抢蛋糕, A先把蛋糕打上记号 蛋糕是A的, 然后再慢慢吃 表结构 表 t_userid name val used_flag 是否使用…...

Lavarel异步队列的使用
系统为window 启动队列: php artisan queue:listen设置队列类 .env文件需设置:QUEUE_CONNECTIONredis <?phpnamespace App\Jobs;use Illuminate\Bus\Queueable; use Illuminate\Contracts\Queue\ShouldQueue; use Illuminate\Foundation\Bus\Disp…...

JVM知识分享(PPT在资源里)
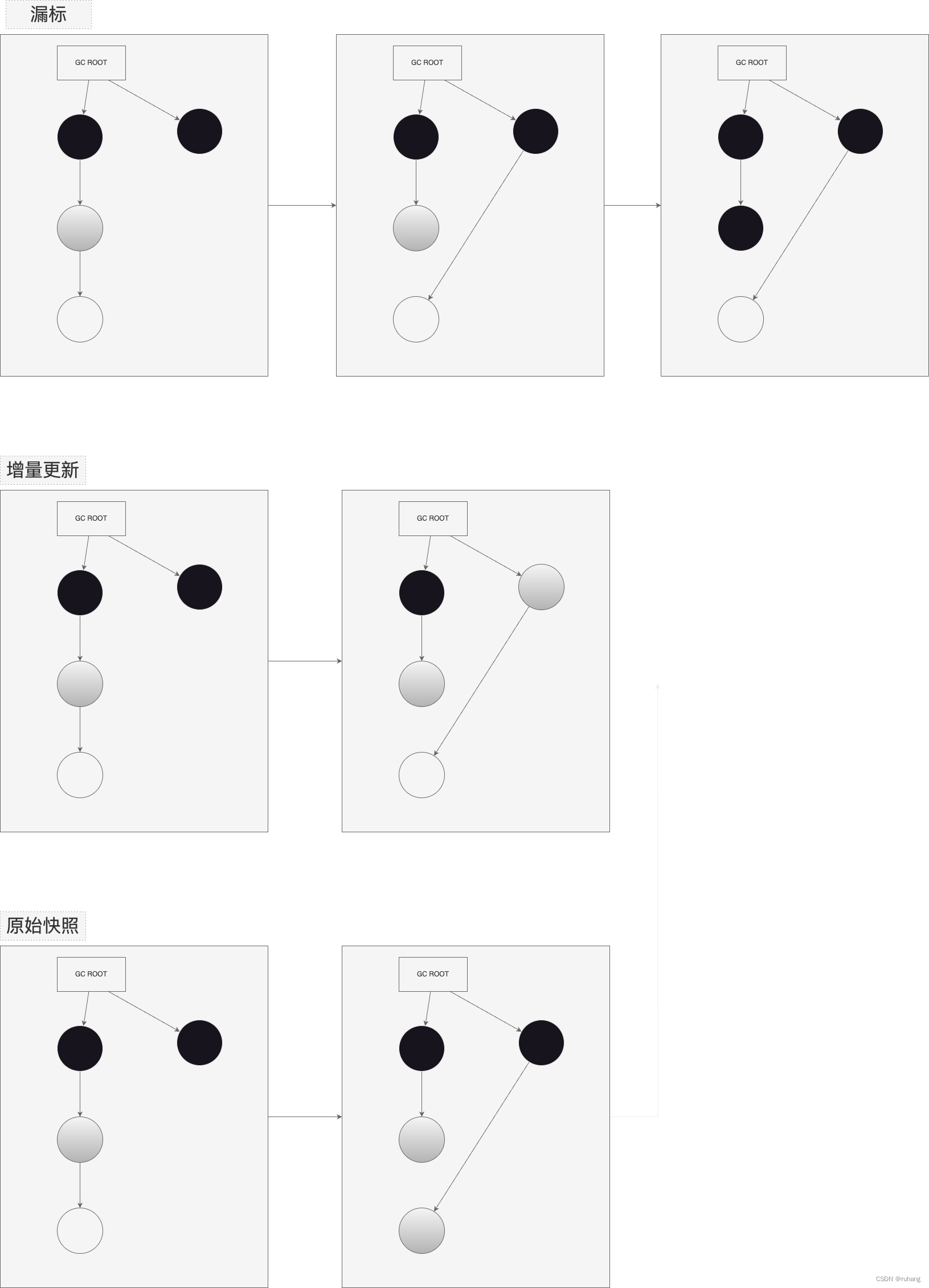
一、前言 1.自动内存管理 有句经典的话是这样说,Java与C之间有一堵由内存动态分配和垃圾收集技术所围成的高墙,墙外面的人想进去,墙里面的人却想出来。对于Java程序员来说,在虚拟机自动内存管理机制的帮助下,不再需要…...

整合Salesforce Org需要避免的3大风险
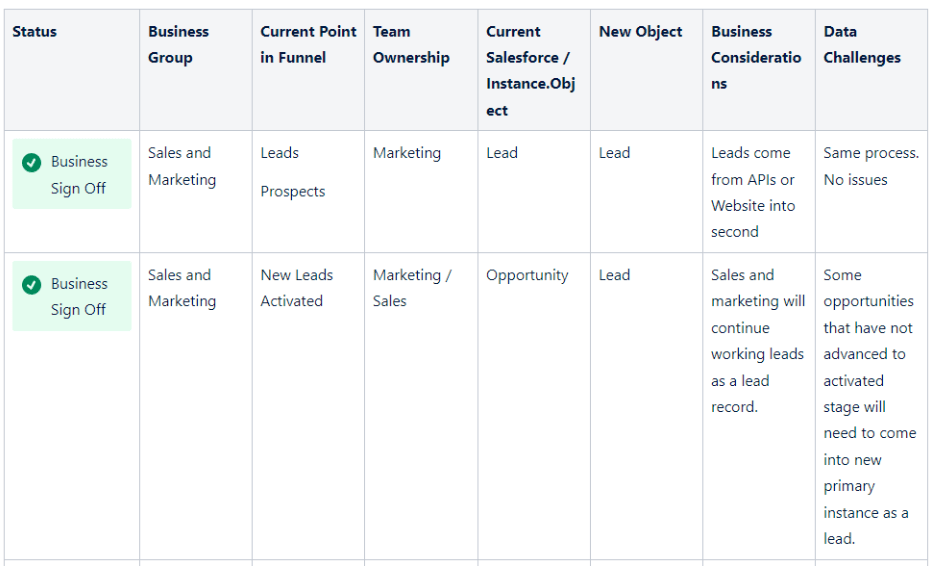
管理多个Salesforce实例是成长型企业可能遇到的场景,每个Salesforce实例都包含可能需要整合的关键业务数据和流程。 除了整合,组织可能会在不同的发展阶段采用Salesforce(例如CRM、服务、运营)。整合的最终结果是多个Salesforce实例被统一,并…...

viple进阶3:打印不同形状的三角形
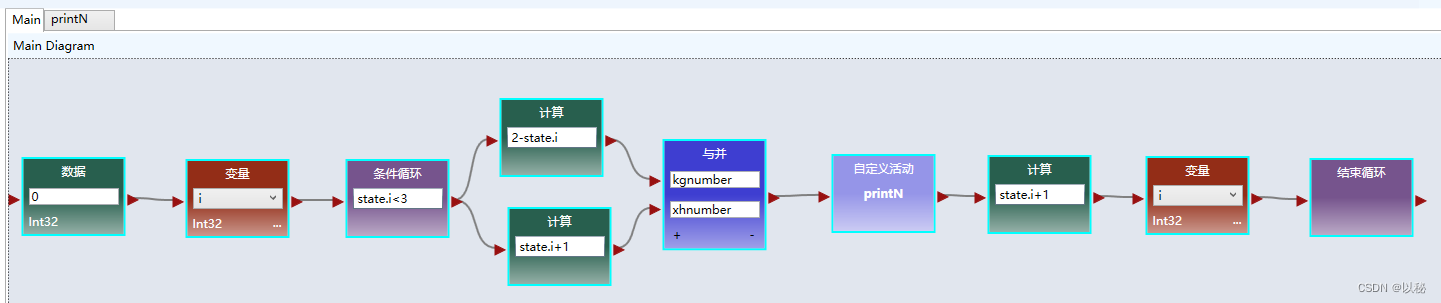
(1)题目:打印实心的三角形(正三角) 第一步:观察图形。首行是1颗星,其余的每一行都比上一行多1颗星;其次,每一行的星号数和行数值相等,第一行有1颗星ÿ…...

pytest+yaml实现接口自动化框架
前言 httprunner 用 yaml 文件实现接口自动化框架很好用,最近在看 pytest 框架,于是参考 httprunner的用例格式,写了一个差不多的 pytest 版的简易框架 项目结构设计 项目结构完全符合 pytest 的项目结构,pytest 是查找 test_.…...

编译器使用优化后出现的busfault
遇到的问题: 未开优化是正常执行,打开优化,无法运行,定位到异常语句 //ADC_REG 是ADC结果寄存器地址 uint32 adc *(uint32 *)ADC_REG; uint32 temp adc&0xffff;未优化汇编代码 //uint32 adc *(uint32*)ADC_REG; MOVW R…...

rebase current onto selected作用
rebase current onto selected作用 "rebase current onto selected"是一个版本控制工具中的命令,通常用于将当前分支的修改合并到已选定的分支中,以保持代码库的整洁性和可维护性。 具体来说,这个命令会将当前分支的提交历史记录…...

深度学习入门
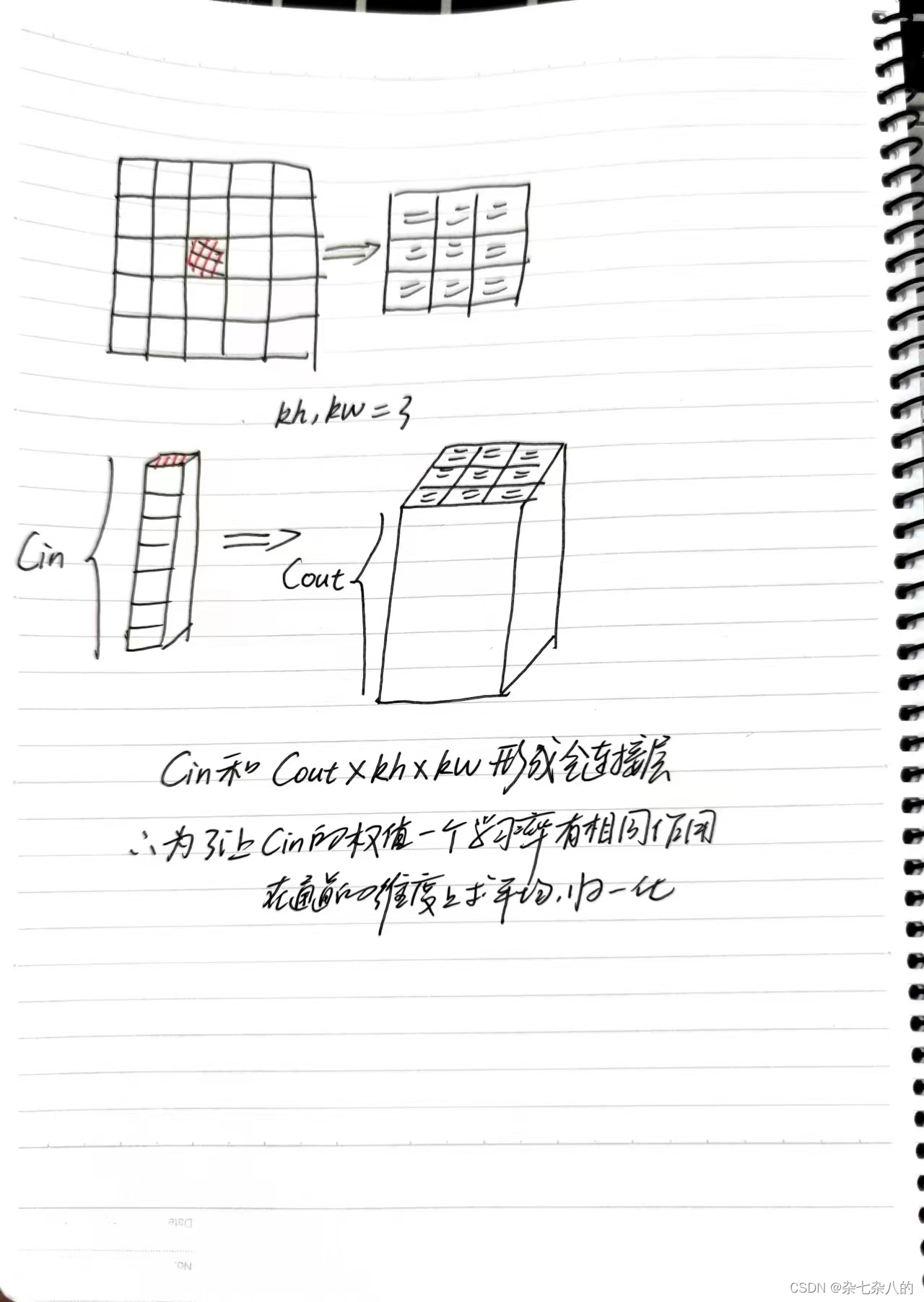
全连接批量归一化 目的是:只有一个学习率, 通过归一化,让所有的 x i x_i xi具有一样的分布,则对每个参数 w i w_i wi梯度的作用是相当的实现是:实际上是在全连接中增加了两个节点 γ \gamma γ, β \beta β 卷积…...

嵌入式图像处理机器视觉库YMCV使用
YMCV入门 一个可以免操作系统的机器视觉库,由c语言编写可以跑在单片机上。项目地址https://gitee.com/yao_mi/ymcv 使用的时候,可以参考他们的教程和demo,建议先看教程,上面有架构说明。 一个典型的应用就是渲染器,需…...

vscode设置pycharm中的项目路径和debug方法
真大佬在这 真大佬在这 必须给大佬star 命令行运行: export PYTHONPATH:pwd:/home/bennie/bennie/bennie_project/AI_Lab python main.py 当关闭此命令行时,临时路径会清除,可以将上述export的整条语句,加入~/.bashrc中 该命令中…...

10-27 maven概念
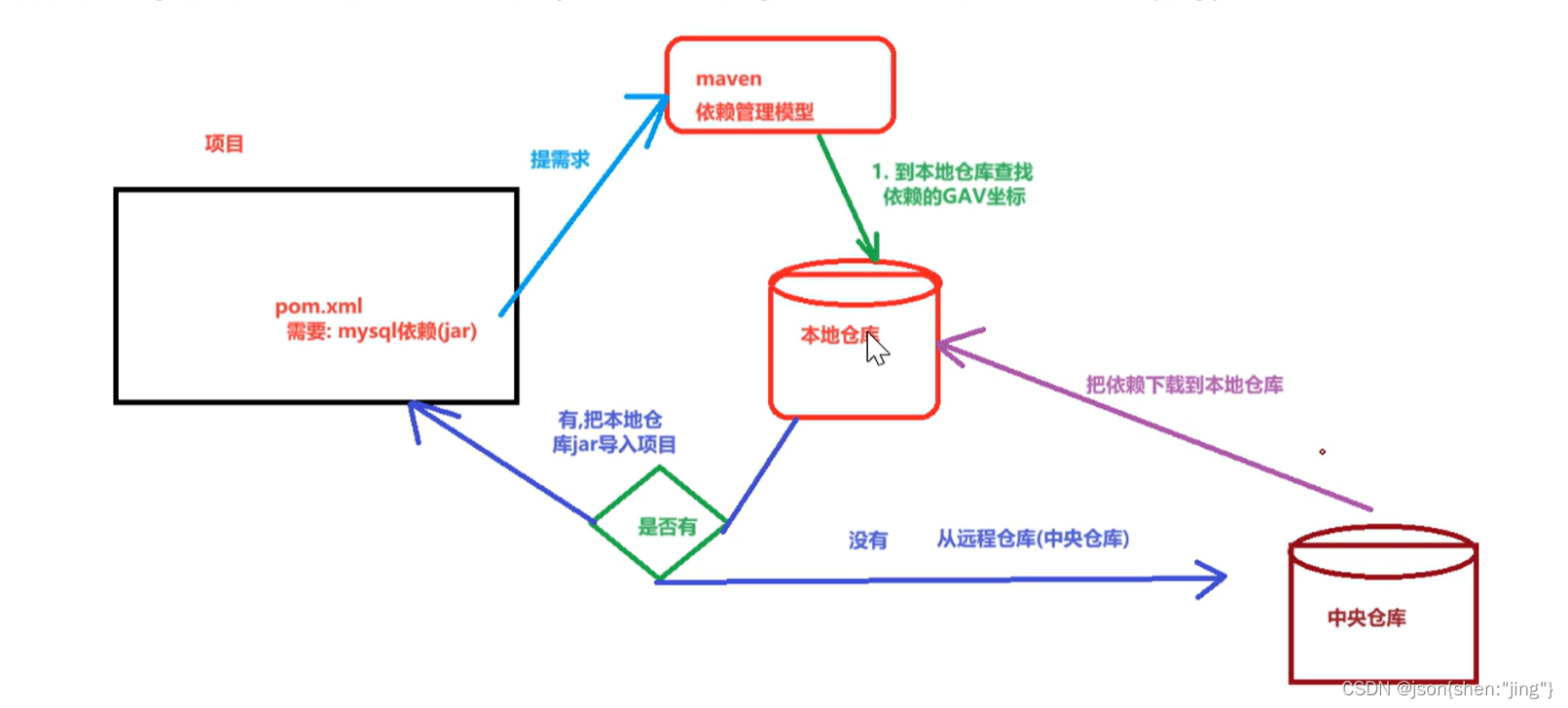
maven maven的概念模型: 项目对象模型(POM: Project object Model),一组标准集合: pom.xml 依赖管理系统(Dependency Management System) 项目生命周期(Project Lifecycle) 项目对象模型: 把项目当成一个对象,描述这个项目,使用p…...

SQL审计是什么意思?目的是什么?有什么好处?
很多刚入行的运维小伙伴对于SQL审计不是很了解,不知道其是什么意思?使用SQL审计的目的是什么?使用SQL审计的好处有哪些?这里我们大家就来一起聊聊,仅供参考哈! SQL审计是什么意思? 【回答】&…...

CSS 网页布局
网页布局有很多种方式,一般分为以下几个部分:头部区域、菜单导航区域、内容区域、底部区域: 1)、头部区域位于整个网页的顶部,一般用于设置网页的标题或者网页的logo。 <style> body { margin: 0; } /* 头部样…...

智慧燃气管网监测系统功能简要介绍
关键词:智慧燃气、智慧燃气管网、智慧燃气管网监测、智慧燃气管网监测系统、智慧燃气解决方案 燃气作为城市主要燃料,遍布整个城区,其安全运行直接关系到居民的生命安全,不可不重视。 智慧燃气中的GIS和SCADA系统,可…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...
)
零基础在实践中学习网络安全-皮卡丘靶场(第十一期-目录遍历模块)
经过前面几期的内容我们学习了很多网络安全的知识,而这期内容就涉及到了前面的第六期-RCE模块,第七期-File inclusion模块,第八期-Unsafe Filedownload模块。 什么是"遍历"呢:对学过一些开发语言的朋友来说应该知道&…...
