案例 - 拖拽上传文件
直接看效果

实现代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>拖拽上传文件</title><style>/* 拖拽容器 */.box-container {position: relative;display: flex;justify-content: center;align-items: center;border: 1px dashed black;border-radius: 7px;width: 200px;height: 100px;}.box1 {position: absolute;width: 10px;height: 50px;background: black;}.box2 {position: absolute;width: 50px;height: 10px;background: black;}.dropbox {position: absolute;opacity: 0;width: 100%;height: 100%;line-height: 100px;text-align: center;font-size: 20px;font-weight: 900;background: rgb(0, 0, 0, 0.3);}/* 图片容器 */.img-container {width: 500px;height: 500px;border: 1px solid black;border-radius: 10px;box-shadow: 2px 2px 20px 3px black;overflow: auto;}.img-item {float: left;width: 50px;height: 50px;margin: 5px;border: 1px solid black;border-radius: 10px;}</style>
</head><body><div class="box-container"><div class="box1"></div><div class="box2"></div><div class="dropbox">拖拽上传文件</div></div><br><hr><br><div class="img-container"></div></body>
<script>let dropbox = document.querySelector('.dropbox')dropbox.addEventListener("dragenter", dragenter, false)dropbox.addEventListener("dragover", dragover, false)dropbox.addEventListener("drop", drop, false)dropbox.addEventListener('dragleave', dragleave, false)function dragenter(e) {e.stopPropagation();e.preventDefault();}// 进入拖拽容器function dragover(e) {e.stopPropagation();e.preventDefault();dropbox.style.cssText = `opacity: 1;`}// 离开拖拽容器function dragleave(e) {e.stopPropagation();e.preventDefault();dropbox.style.cssText = `opacity: 0;`}// 将拖拽标签放在拖拽容器上(鼠标松开)function drop(e) {e.stopPropagation();e.preventDefault();dropbox.style.cssText = `opacity: 0;`const dt = e.dataTransfer;const files = dt.files;console.log(dt.files);handleFiles(files);}let imgContainer = document.querySelector('.img-container')/** * handleFiles() 处理文件列表* * @param files 文件列表* @return */function handleFiles(files) {for (const file of files) {if (!file.type.startsWith("image")) {continue}const img = document.createElement('img')img.classList.add('img-item')// 读取文件流const reader = new FileReader()reader.onload = (e) => {img.src = e.target.resultimgContainer.appendChild(img)}reader.readAsDataURL(file)}}</script></html>相关文章:

案例 - 拖拽上传文件
直接看效果 实现代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>拖拽上传文件</title>&l…...

github 上传代码报错 fatal: Authentication failed for ‘xxxxxx‘
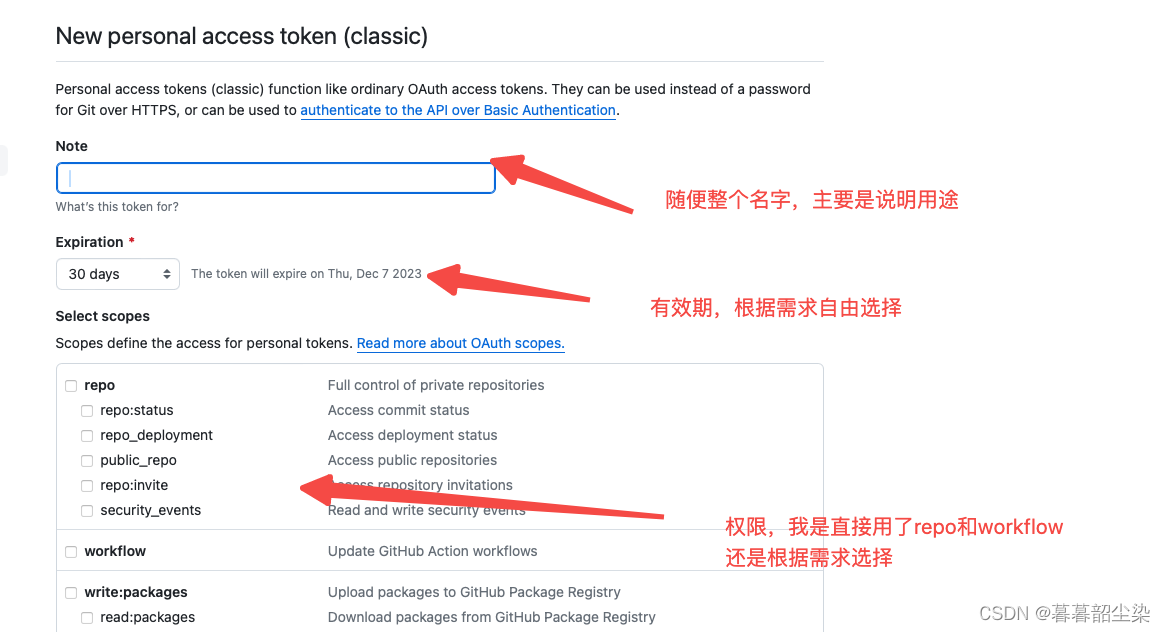
问题 今天一时兴起创建了个 github 新仓库,首次上传本地代码时,遇到了一个报错。本来以为是账号密码的问题,搞了好几次,发现都没错的情况下还是上传不上去。目测判断是认证相关问题,具体报错信息如下: rem…...

Linux虚拟网络设备之bridge
继前两篇介绍了tun/tap和veth之后,本篇将介绍Linux下常用的一种虚拟网络设备,那就是bridge(桥)。 Linux ip netns 命令-CSDN博客 veth-pair,netns-CSDN博客 图解几个与Linux网络虚拟化相关的虚拟网卡-VETH/MACVLAN/MACVTAP/IPVLAN_veth 转发 有拷贝-C…...

最后一个大更新!Win11 2023正式发布:Copilot终于来了
美国当地时间周二, 微软正式宣布为所有符合条件的Windows 11电脑发布Windows 11 2023更新(Windows 11 23H2)。 考虑到微软计划在2024年发布下一代Windows(可能是Windows 12),这也使得23H2成为Windows 11的最后一个重大更新。 此次更新的重点就是AI功能&a…...
)
pandas教程:Reading and Writing Data in Text Format (以文本格式读取和写入数据)
文章目录 Chapter 6 Data Loading, Storage, and File Formats(数据加载,存储,文件格式)6.1 Reading and Writing Data in Text Format (以文本格式读取和写入数据)1 Reading Text Files in Pieces(读取一部分文本&…...

软考高级系统架构设计师系列之:软考高级系统架构设计师论文专题
软考高级系统架构设计师系列之:软考高级系统架构设计师论文专题 一、论文相关内容二、论文专题大纲三、论文考试方式四、历年真题汇总分析五、论文常见问题六、论文评分标准七、搭建论文万能模版八、论文万能模版公式九、搭建论文万能模版—摘要十、搭建论文万能模版—背景十一…...

目标检测中的评价指标
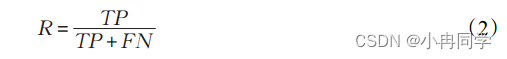
目标检测中的评价指标 将检测目标分为正样本和负样本。 真阳性(true positives , TP) : 正样本被正确识别为正样本。 假阳性(false positives, FP): 负样本被错误识别为正样本。 假阴性(false negatives, FN&#…...

【AI编程】ai编程插件汇总iFlyCode、codegeex
1、iFlyCode 开发公司:讯飞 支持IDE: VS Code、IntelliJ IDEA、CLion、PyCharm、WebStorm 支持语言: Python、JavaScript、C、Java 下载地址:https://iflycode.xfyun.cn/ iFlyCode 快捷键列表: Tab 采纳建议 Esc 拒绝建议 Alt\ 主动…...

算法通关村第八关|黄金挑战|二叉树的最近公共祖先
二叉树的最近公共祖先 找p和q就行,找不到p和q的节点就返回null,找到的就层层返回p或q,其他的还是返回null。直到某一层的left和right都不为null说明得到了最近公共节点,再将这个节点层层返回。如果p和q存在祖先和子节点的关系&am…...

亚马逊云科技产品测评』活动征文|通过使用Amazon Neptune来预测电影类型初体验
文章目录 福利来袭Amazon Neptune什么是图数据库为什么要使用图数据库什么是Amazon NeptuneNeptune 的特点 快速入门环境搭建notebook 图神经网络快速构建加载数据配置端点Gremlin 查询清理 删除环境S3 存储桶删除 授权声明:本篇文章授权活动官方亚马逊云科技文章转…...

【获奖论文】2023年数学建模国赛优秀获奖论文
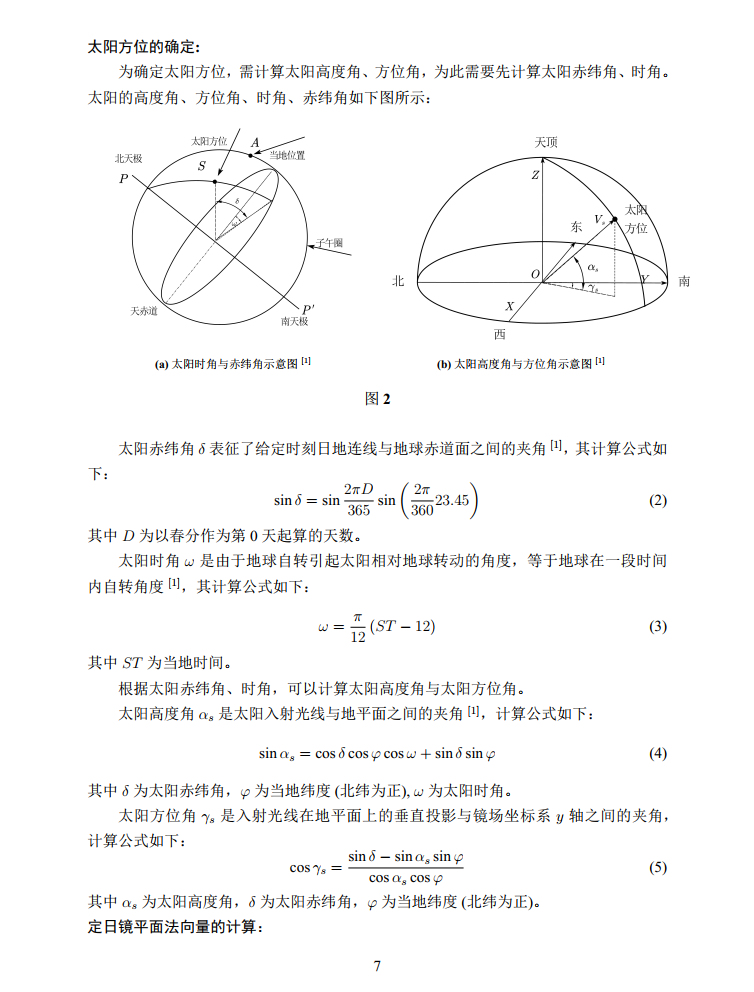
论文篇幅过长,本文仅展示少部分;共计14篇完整PDF获奖论文。 关注在微信公众号:数学建模BOOM,回复“2023国赛”获取。 注意!是在公众号回复,不是在b站。 优秀论文部分内容展示: 更多A~E题的完…...

美团三年,总结的10条血泪教训
在美团的三年多时光,如同一部悠长的交响曲,高高低低,而今离开已有一段时间。闲暇之余,梳理了三年多的收获与感慨,总结成10条,既是对过去一段时光的的一个深情回眸,也是对未来之路的一份期许。 …...

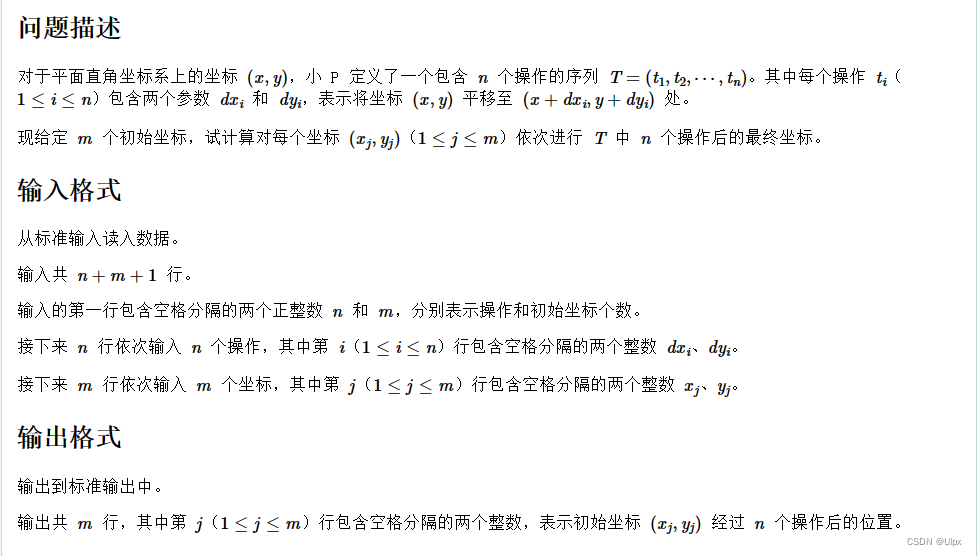
【CSP认证考试】202309-1:坐标变换(其一)100分解题思路+代码
解题思路 暴力解决,不考虑时空开销就一直用for循环也可以做出来。按照题目意思输入两个数组,然后将第一个输入的数组的x部分累加起来记作x,再将y部分累加起来记作y。再将第二个数组的x部分都加上x,y部分加上y。最后输出第二个数组…...

剩余参数和展开运算符的区别
一、剩余参数 剩余参数语法允许在函数定义时,将多个参数表示为一个参数数组。 使用剩余参数,可以将不定数量的参数作为一个数组接收,并在函数内部对其进行操作。剩余参数使用三个点 (…) 加上一个参数名来表示,通常用于函数的最后…...

ES6的基础用法
本文会着重讲解es6,帮助大家熟悉es6和掌握es6的写法 1,let 没有变量提升,使用变量在变量定义之前,这点和var有很大区别 不允许重复声明 只在块级作用域里有效 暂时性死区 console.log(a) //报错,因为在未定义前调用l…...

standard_init_linux.go:211: exec user process caused “exec format error“
在使用docker搭建hue的过程中出现了如下错误: standard_init_linux.go:211: exec user process caused "exec format error"docker日志 [roots14 bin]# docker logs fa5b1c4e0614 standard_init_linux.go:211: exec user process caused "exec format error&q…...

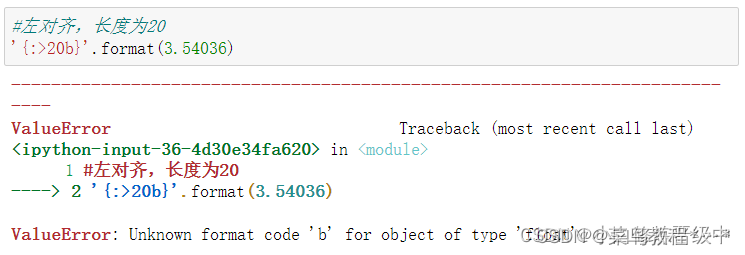
python的format函数的用法及实例
目录 1.format函数的语法及用法 (1)语法:{}.format() (2)用法:用于格式化字符串。可以接受无限个参数,可以指定顺序。返回结果为字符串。 2.实例 (1)不设置位置&…...

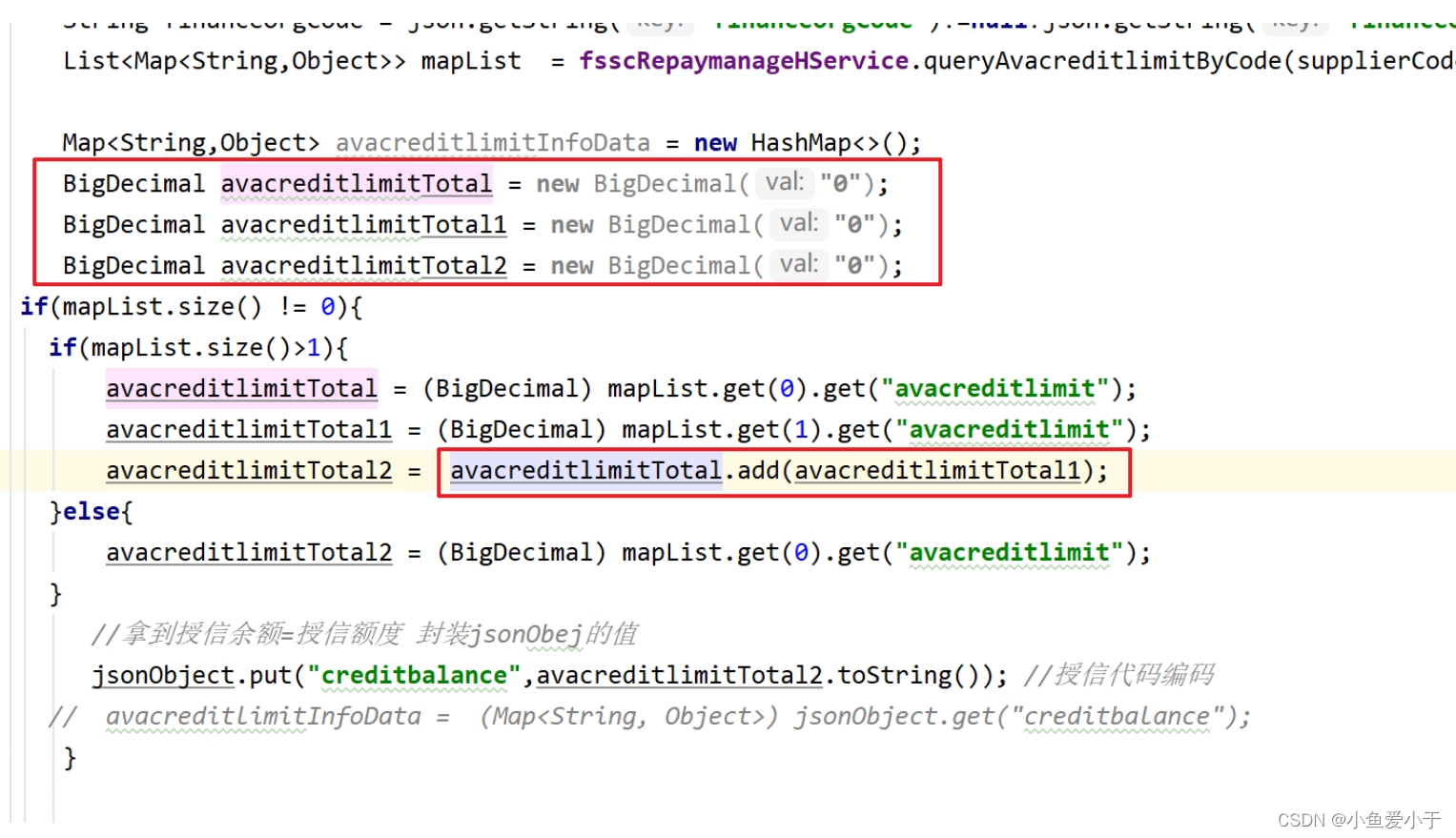
BigDecimal 类型的累加操作
BigDecimal 累加操作 .add操作...

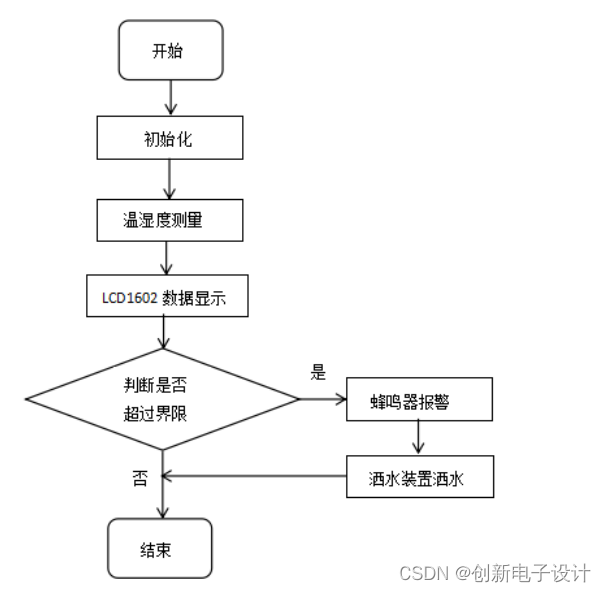
基于单片机的土壤温湿度控制系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 技术交流认准下方 CSDN 官方提供的联系方式 文章目录 概要 一、温湿度控制系统的整体规划2.3系统的总体构架 二、温度湿度控制系统硬件设计3.1系统硬件概述 三、 温湿度系统软件…...

服务器数据库中了elbie勒索病毒怎么办,elbie勒索病毒解密,数据恢复
网络技术的不断成熟,为企业的生产运营提供了强有力的支撑,但是,随之而来的网络安全威胁也不断增加。云天数据恢复中心陆陆续续接到很多企业的求助,企业的服务器数据库e遭到了elbie勒索病毒攻击,导致企业计算机系统瘫痪…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...

接口 RESTful 中的超媒体:REST 架构的灵魂驱动
在 RESTful 架构中,** 超媒体(Hypermedia)** 是一个核心概念,它体现了 REST 的 “表述性状态转移(Representational State Transfer)” 的本质,也是区分 “真 RESTful API” 与 “伪 RESTful AP…...
