Vue路由介绍及使用
一、单页应用程序介绍
1.概念
单页应用程序:SPA【Single Page Application】是指所有的功能都在一个html页面上实现,当切换不同的功能时,页面不会进行刷新,类似Ajax请求,但请求地址会发生部分变化。
2.具体示例
单页应用网站: 网易云音乐 https://music.163.com/
多页应用网站:京东 https://jd.com/
3.单页应用 VS 多页面应用

单页应用类网站:系统类网站 / 内部网站 / 文档类网站 / 移动端站点
多页应用类网站:公司官网 / 电商类网站
二、路由介绍
1.思考
单页面应用程序,之所以开发效率高,性能好,用户体验好
最大的原因就是:页面按需更新

比如当点击【发现音乐】和【关注】时,只是更新下面部分内容,对于头部是不更新的
要按需更新,首先就需要明确:访问路径和 组件的对应关系!
访问路径 和 组件的对应关系如何确定呢? 路由
2.路由的介绍
生活中的路由:设备和ip的映射关系

Vue中的路由:路径和组件的映射关系

3.总结
- 什么是路由
- Vue中的路由是什么
三、路由的基本使用
1.目标
认识插件 VueRouter,掌握 VueRouter 的基本使用步骤
2.作用
修改地址栏路径时,切换显示匹配的组件
3.说明
Vue 官方的一个路由插件,是一个第三方包
4.官网
https://v3.router.vuejs.org/zh/
5.VueRouter的使用(5+2)
固定5个固定的步骤(不用死背,熟能生巧)
-
下载 VueRouter 模块到当前工程,版本3.6.5
注意vue2下载3,vue3下载4yarn add vue-router@3.6.5 -
main.js中引入VueRouter
import VueRouter from 'vue-router' -
安装注册
Vue.use(VueRouter) -
创建路由对象
const router = new VueRouter() -
注入,将路由对象注入到new Vue实例中,建立关联
new Vue({render: h => h(App),router:router }).$mount('#app')
当我们配置完以上5步之后 就可以看到浏览器地址栏中的路由 变成了 /#/的形式。表示项目的路由已经被Vue-Router管理了

6.代码示例
main.js
// 路由的使用步骤 5 + 2
// 5个基础步骤
// 1. 下载 v3.6.5
// yarn add vue-router@3.6.5
// 2. 引入
// 3. 安装注册 Vue.use(Vue插件)
// 4. 创建路由对象
// 5. 注入到new Vue中,建立关联import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化const router = new VueRouter()new Vue({render: h => h(App),router
}).$mount('#app')
7.两个核心步骤
-
创建需要的组件 (views目录),配置路由规则

-
配置导航,配置路由出口(路径匹配的组件显示的位置)
App.vue
<div class="footer_wrap"><a href="#/find">发现音乐</a><a href="#/my">我的音乐</a><a href="#/friend">朋友</a> </div> <div class="top"><router-view></router-view> </div>
8.总结
- 如何实现 路径改变,对应组件 切换,应该使用哪个插件?
- Vue-Router的使用步骤是什么(5+2)?
四、组件的存放目录问题
注意: .vue文件 本质无区别
1.组件分类
.vue文件分为2类,都是 .vue文件(本质无区别)
- 页面组件 (配置路由规则时使用的组件)
- 复用组件(多个组件中都使用到的组件)

2.存放目录
分类开来的目的就是为了 更易维护
-
src/views文件夹
页面组件 - 页面展示 - 配合路由用
-
src/components文件夹
复用组件 - 展示数据 - 常用于复用
五、路由的封装抽离
问题:所有的路由配置都在main.js中合适吗?
目标:将路由模块抽离出来。 好处:拆分模块,利于维护

路径简写:
脚手架环境下 @指代src目录,可以用于快速引入组件
import Vue from 'vue'import VueRouter from 'vue-router'
import MyFriend from '@/views/MyFriend.vue'
import MyFind from '@/views/MyFind.vue'
import MyMusic from '@/views/MyMusic.vue'Vue.use(VueRouter)const router = new VueRouter({routes: [{ path: '/find', component: MyFind },{ path: '/friend', component: MyFriend },{ path: '/music', component: MyMusic }]
});export default router
相关文章:

Vue路由介绍及使用
一、单页应用程序介绍 1.概念 单页应用程序:SPA【Single Page Application】是指所有的功能都在一个html页面上实现,当切换不同的功能时,页面不会进行刷新,类似Ajax请求,但请求地址会发生部分变化。 2.具体示例 单…...

案例 - 拖拽上传文件
直接看效果 实现代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>拖拽上传文件</title>&l…...

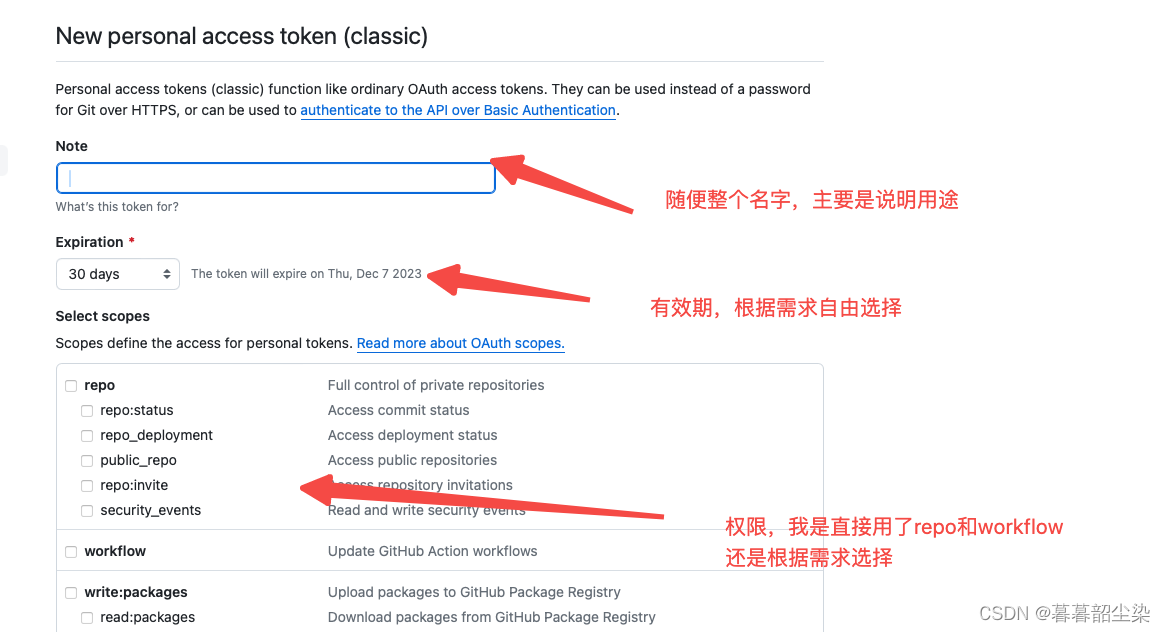
github 上传代码报错 fatal: Authentication failed for ‘xxxxxx‘
问题 今天一时兴起创建了个 github 新仓库,首次上传本地代码时,遇到了一个报错。本来以为是账号密码的问题,搞了好几次,发现都没错的情况下还是上传不上去。目测判断是认证相关问题,具体报错信息如下: rem…...

Linux虚拟网络设备之bridge
继前两篇介绍了tun/tap和veth之后,本篇将介绍Linux下常用的一种虚拟网络设备,那就是bridge(桥)。 Linux ip netns 命令-CSDN博客 veth-pair,netns-CSDN博客 图解几个与Linux网络虚拟化相关的虚拟网卡-VETH/MACVLAN/MACVTAP/IPVLAN_veth 转发 有拷贝-C…...

最后一个大更新!Win11 2023正式发布:Copilot终于来了
美国当地时间周二, 微软正式宣布为所有符合条件的Windows 11电脑发布Windows 11 2023更新(Windows 11 23H2)。 考虑到微软计划在2024年发布下一代Windows(可能是Windows 12),这也使得23H2成为Windows 11的最后一个重大更新。 此次更新的重点就是AI功能&a…...
)
pandas教程:Reading and Writing Data in Text Format (以文本格式读取和写入数据)
文章目录 Chapter 6 Data Loading, Storage, and File Formats(数据加载,存储,文件格式)6.1 Reading and Writing Data in Text Format (以文本格式读取和写入数据)1 Reading Text Files in Pieces(读取一部分文本&…...

软考高级系统架构设计师系列之:软考高级系统架构设计师论文专题
软考高级系统架构设计师系列之:软考高级系统架构设计师论文专题 一、论文相关内容二、论文专题大纲三、论文考试方式四、历年真题汇总分析五、论文常见问题六、论文评分标准七、搭建论文万能模版八、论文万能模版公式九、搭建论文万能模版—摘要十、搭建论文万能模版—背景十一…...

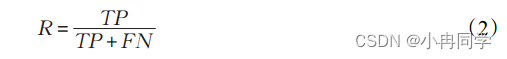
目标检测中的评价指标
目标检测中的评价指标 将检测目标分为正样本和负样本。 真阳性(true positives , TP) : 正样本被正确识别为正样本。 假阳性(false positives, FP): 负样本被错误识别为正样本。 假阴性(false negatives, FN&#…...

【AI编程】ai编程插件汇总iFlyCode、codegeex
1、iFlyCode 开发公司:讯飞 支持IDE: VS Code、IntelliJ IDEA、CLion、PyCharm、WebStorm 支持语言: Python、JavaScript、C、Java 下载地址:https://iflycode.xfyun.cn/ iFlyCode 快捷键列表: Tab 采纳建议 Esc 拒绝建议 Alt\ 主动…...

算法通关村第八关|黄金挑战|二叉树的最近公共祖先
二叉树的最近公共祖先 找p和q就行,找不到p和q的节点就返回null,找到的就层层返回p或q,其他的还是返回null。直到某一层的left和right都不为null说明得到了最近公共节点,再将这个节点层层返回。如果p和q存在祖先和子节点的关系&am…...

亚马逊云科技产品测评』活动征文|通过使用Amazon Neptune来预测电影类型初体验
文章目录 福利来袭Amazon Neptune什么是图数据库为什么要使用图数据库什么是Amazon NeptuneNeptune 的特点 快速入门环境搭建notebook 图神经网络快速构建加载数据配置端点Gremlin 查询清理 删除环境S3 存储桶删除 授权声明:本篇文章授权活动官方亚马逊云科技文章转…...

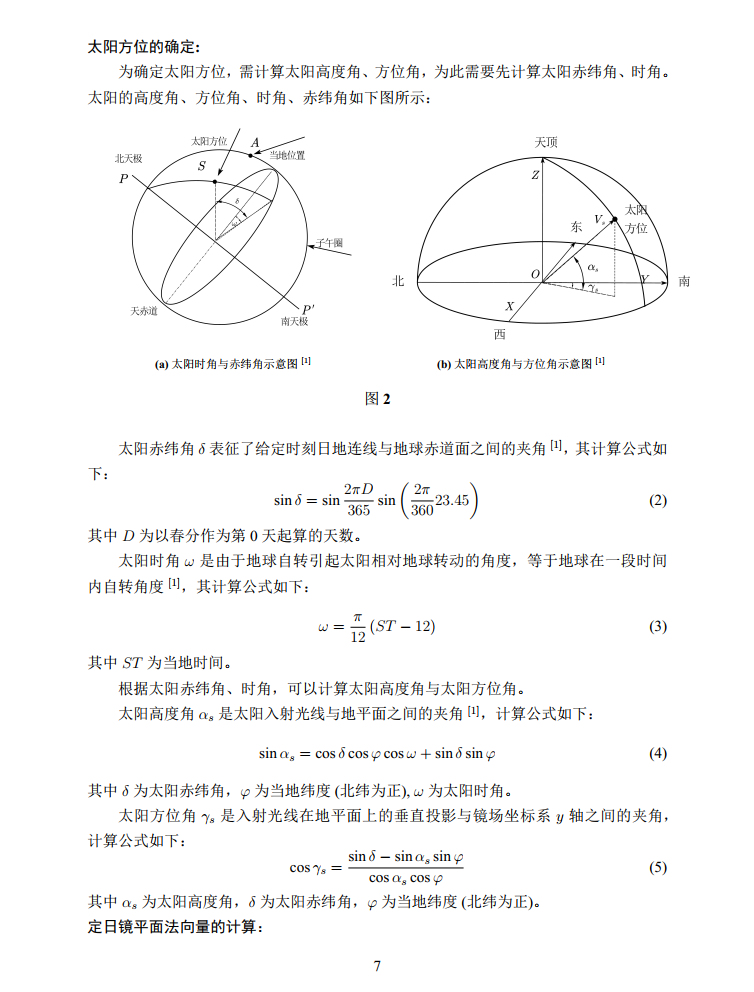
【获奖论文】2023年数学建模国赛优秀获奖论文
论文篇幅过长,本文仅展示少部分;共计14篇完整PDF获奖论文。 关注在微信公众号:数学建模BOOM,回复“2023国赛”获取。 注意!是在公众号回复,不是在b站。 优秀论文部分内容展示: 更多A~E题的完…...

美团三年,总结的10条血泪教训
在美团的三年多时光,如同一部悠长的交响曲,高高低低,而今离开已有一段时间。闲暇之余,梳理了三年多的收获与感慨,总结成10条,既是对过去一段时光的的一个深情回眸,也是对未来之路的一份期许。 …...

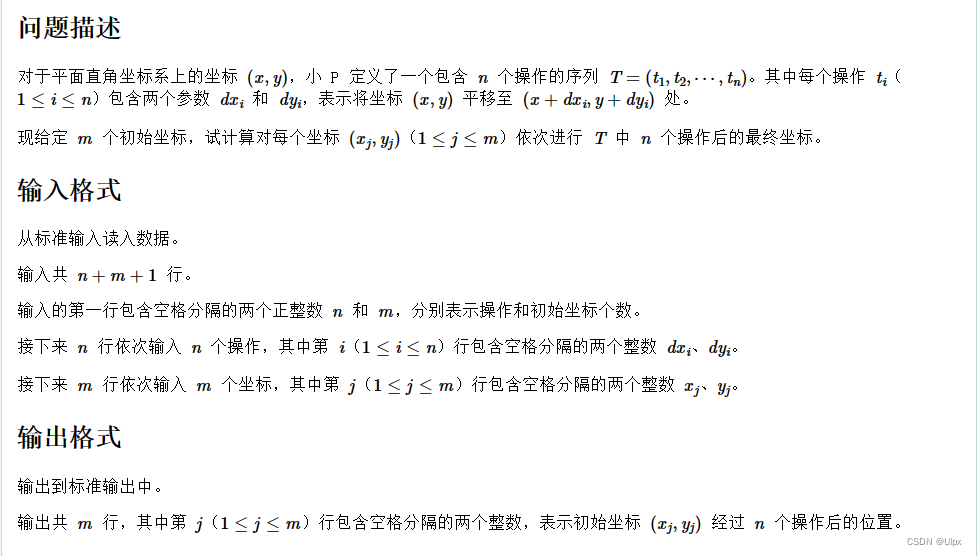
【CSP认证考试】202309-1:坐标变换(其一)100分解题思路+代码
解题思路 暴力解决,不考虑时空开销就一直用for循环也可以做出来。按照题目意思输入两个数组,然后将第一个输入的数组的x部分累加起来记作x,再将y部分累加起来记作y。再将第二个数组的x部分都加上x,y部分加上y。最后输出第二个数组…...

剩余参数和展开运算符的区别
一、剩余参数 剩余参数语法允许在函数定义时,将多个参数表示为一个参数数组。 使用剩余参数,可以将不定数量的参数作为一个数组接收,并在函数内部对其进行操作。剩余参数使用三个点 (…) 加上一个参数名来表示,通常用于函数的最后…...

ES6的基础用法
本文会着重讲解es6,帮助大家熟悉es6和掌握es6的写法 1,let 没有变量提升,使用变量在变量定义之前,这点和var有很大区别 不允许重复声明 只在块级作用域里有效 暂时性死区 console.log(a) //报错,因为在未定义前调用l…...

standard_init_linux.go:211: exec user process caused “exec format error“
在使用docker搭建hue的过程中出现了如下错误: standard_init_linux.go:211: exec user process caused "exec format error"docker日志 [roots14 bin]# docker logs fa5b1c4e0614 standard_init_linux.go:211: exec user process caused "exec format error&q…...

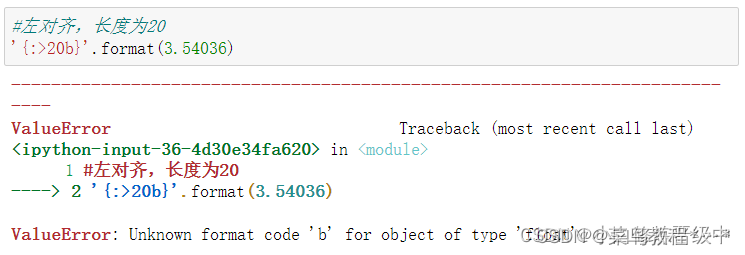
python的format函数的用法及实例
目录 1.format函数的语法及用法 (1)语法:{}.format() (2)用法:用于格式化字符串。可以接受无限个参数,可以指定顺序。返回结果为字符串。 2.实例 (1)不设置位置&…...

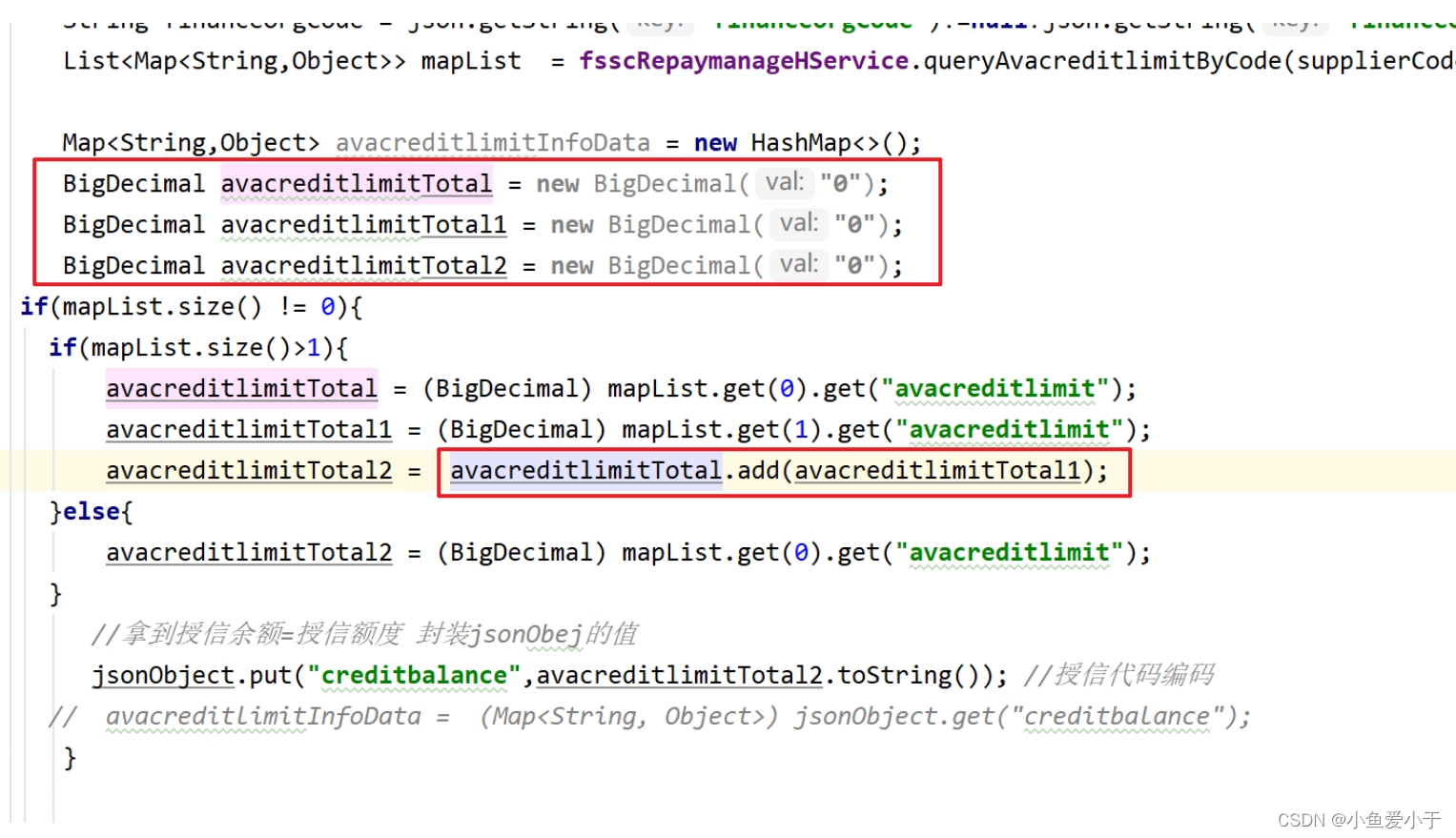
BigDecimal 类型的累加操作
BigDecimal 累加操作 .add操作...

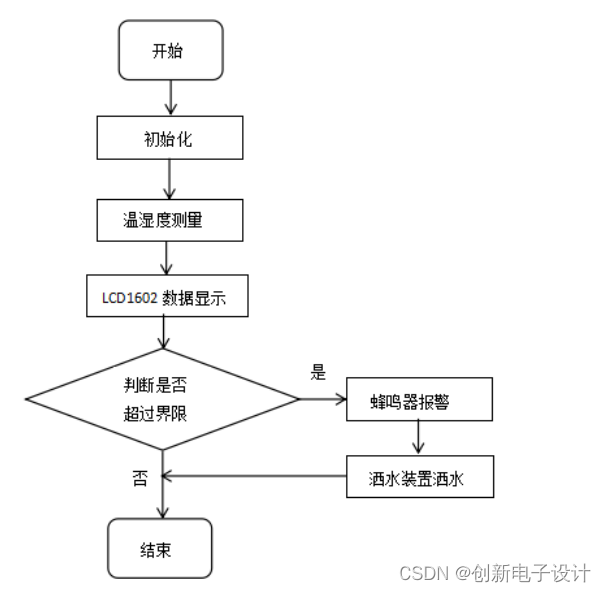
基于单片机的土壤温湿度控制系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 技术交流认准下方 CSDN 官方提供的联系方式 文章目录 概要 一、温湿度控制系统的整体规划2.3系统的总体构架 二、温度湿度控制系统硬件设计3.1系统硬件概述 三、 温湿度系统软件…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...
