Web3.0的测试题
任务: 在前端开发一个查询UI,查询当前用户账户的ETH余额和指定ERC20合约中的余额
目标:
- UI框架指定使用 MUI (https://mui.com)
- 需要查询到当前账户的ETH余额并展示在UI界面上
- 需要输入ERC20合约地址后,查询到到当前账户在此ERC20合约中的余额,并展示在UI界面上
提示:
- 需要安装 Metamask 插件
- 链接到 Sepolia 网络
- ERC20 合约地址 0x7939C9b7cE8BFFc6cb791eCB129f4c385e05727a
时间要求:24小时内给出相应网页,可以部署到github或其他托管平台,也可以通过腾讯会议运行demo代码演示
参考资料
- https://web3camp.us/
- https://github.com/web3camp-labs
实现:
首先,确保安装了MUI库和Web3.js库:
npm install @mui/material @emotion/react @emotion/styled web3
你可以创建一个JavaScript文件,并编写如下代码:
import React, { useState } from "react";
import Web3 from "web3";
import { Container, TextField, Button, Typography } from "@mui/material";// 创建Web3实例连接到以太坊网络
const web3 = new Web3(window.ethereum);// 定义要查询的ERC20合约地址
// const erc20ContractAddress = "0x7939C9b7cE8BFFc6cb791eCB129f4c385e05727a";export default function Web3View() {const [ethBalance, setEthBalance] = useState(null);const [erc20Balance, setERC20Balance] = useState(null);const [erc20Address, setERC20Address] = useState("");// 检查是否有提供者可用if (typeof window.ethereum !== "undefined") {// 使用以太坊提供者进行初始化web3.setProvider(window.ethereum);} else {console.error("无可用的以太坊提供者");}// 查询当前用户账户的ETH余额async function handleGetEthBalance() {try {// 获取当前用户的账户地址const accounts = await web3.eth.requestAccounts();const account = accounts[0];// 使用web3.eth.getBalance方法查询ETH余额const balanceWei = await web3.eth.getBalance(account);// 将余额从Wei转换为ETH单位const balanceEth = web3.utils.fromWei(balanceWei, "ether");setEthBalance(balanceEth);} catch (error) {console.error("获取ETH余额失败:", error);}}// 查询指定ERC20合约中的余额async function handleGetERC20Balance() {try {// 获取当前用户的账户地址const accounts = await web3.eth.requestAccounts();const account = accounts[0];// 加载ERC20合约的ABI(应用二进制接口)const erc20ABI = [// 方法1:获取代币总供应量{constant: true,inputs: [],name: "totalSupply",outputs: [{name: "",type: "uint256",},],payable: false,stateMutability: "view",type: "function",},// 方法2:获取指定地址的代币余额{constant: true,inputs: [{name: "_owner",type: "address",},],name: "balanceOf",outputs: [{name: "balance",type: "uint256",},],payable: false,stateMutability: "view",type: "function",},// 方法3:转账代币到指定地址{constant: false,inputs: [{name: "_to",type: "address",},{name: "_value",type: "uint256",},],name: "transfer",outputs: [{name: "",type: "bool",},],payable: false,stateMutability: "nonpayable",type: "function",},]; // ERC20合约的ABI定义// 创建ERC20合约实例const erc20Contract = new web3.eth.Contract(erc20ABI, erc20Address);// 使用合约实例的balanceOf方法查询余额const balance = await erc20Contract.methods.balanceOf(account).call();setERC20Balance(balance.toString());} catch (error) {console.error("获取ERC20合约余额失败:", error);}}return (<Container maxWidth="sm"><Typography variant="h4" align="center" gutterBottom>查询账户余额</Typography><Button variant="contained" onClick={handleGetEthBalance}>查询ETH余额</Button>{ethBalance && (<Typography variant="body1" gutterBottom>当前ETH余额:{ethBalance} ETH</Typography>)}<TextFieldlabel="ERC20合约地址"value={erc20Address}onChange={(e) => setERC20Address(e.target.value)}fullWidthmargin="normal"/><Button variant="contained" onClick={handleGetERC20Balance}>查询ERC20余额</Button>{erc20Balance !== null && (<Typography variant="body1" gutterBottom>当前ERC20余额:{erc20Balance}</Typography>)}</Container>);
}效果图:


相关文章:

Web3.0的测试题
任务: 在前端开发一个查询UI,查询当前用户账户的ETH余额和指定ERC20合约中的余额 目标: UI框架指定使用 MUI (https://mui.com)需要查询到当前账户的ETH余额并展示在UI界面上需要输入ERC20合约地址后,查询到到当前账户在此ERC20…...

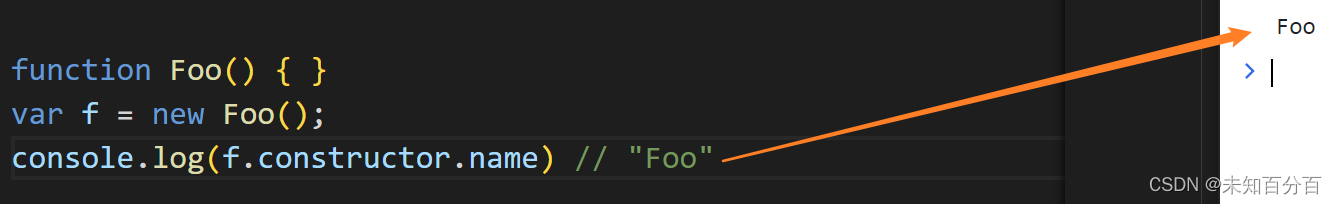
Javascript知识点详解:对象的继承、原型对象、原型链
目录 对象的继承 原型对象概述 构造函数的缺点 prototype 属性的作用 原型链 constructor 属性 instanceof 运算符 构造函数的继承 多重继承 对象的继承 面向对象编程很重要的一个方面,就是对象的继承。A 对象通过继承 B 对象,就能直接拥有 B …...

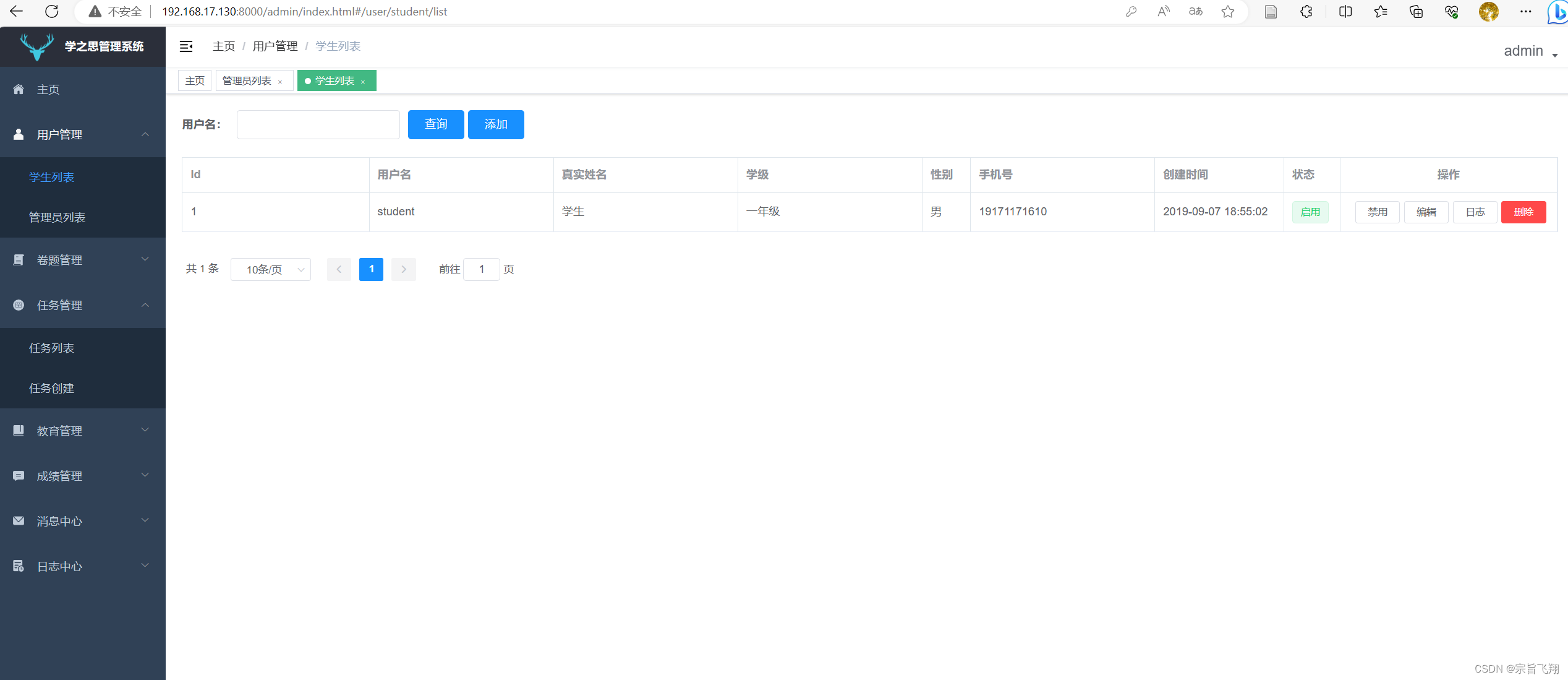
学之思开源考试系统部署至Centos7
学之思开源考试系统部署至Centos7 1、下载源码 源码下载: https://gitee.com/mindskip/xzs-mysql 数据库脚本下载: https://www.mindskip.net:999/ 2、项目打包 分别在\source\vue\xzs-student目录和source\vue\xzs-admin目录,执行前端打…...

如何利用浏览器的可见性API优化网站性能
最近在使用微软AI聊天工具Bing时,发现一个有趣的东西。我向它提问后,它在持续输出的过程中,如果我离开了当前它的浏览器会话,比如切屏,看当前浏览器的其它标签页,它会默认停止它的输出,等我回来…...

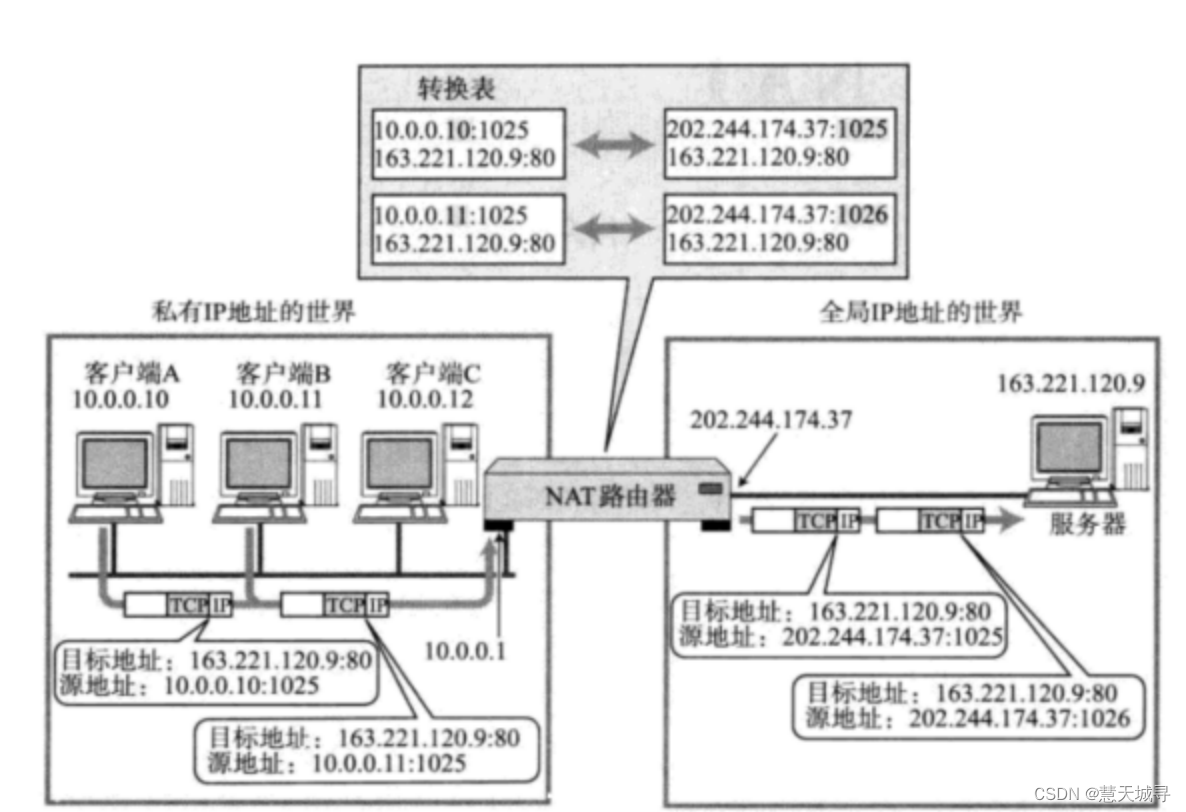
还不知道IP地址不够用是怎么被大牛们解决的?(NAT/NAPT, IPv6, DHCP)
文章目录 前言1. DHCP网络管理协议什么是 DHCPDHCP 两种分配机制 2. NAT网络地址转换协议什么是 NATNAT 技术使用NAT网络设备间如何通信两个内网设备相互通信不同内网中的设备相互通信NAT IP转换过程 NAPT 技术NAT 技术的缺陷 3. IPv6 协议什么是 IPv6 总结 前言 在之前的文章…...

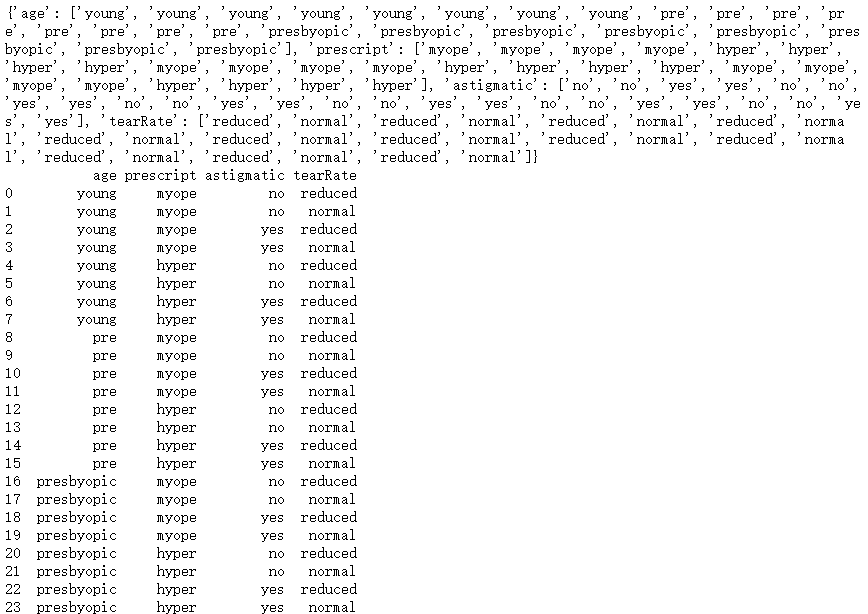
使用决策树预测隐形眼镜类型
任务描述 本关任务:编写一个例子讲解决策树如何预测患者需要佩戴的隐形眼镜类型。使用小数据集,我们就可以利用决策树学到很多知识:眼科医生是如何判断患者需要佩戴的镜片类型,一旦理解了决策树的工作原理,我们甚至也…...

[ACTF2020 新生赛]BackupFile 1
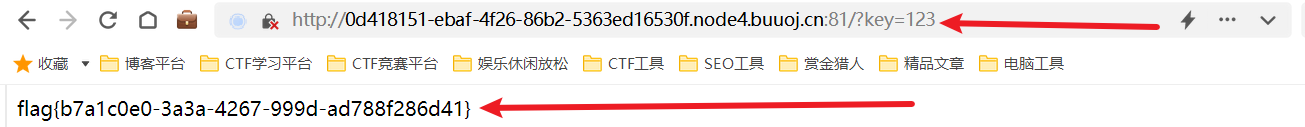
题目环境: 好好好,让找源文件是吧?咱们二话不说直接扫它后台 使用dirsearch工具扫描网站后台(博主有这个工具的压缩包,可以私聊我领取)python dirsearch.py -u http://0d418151-ebaf-4f26-86b2-5363ed16530…...

解决vuex刷新数据丢失
Vuex 是一个 Vue.js 的状态管理库,它使得你可以在 Vue 组件之间共享状态。当你在 Vuex 中更新状态时,如果你遇到数据丢失或数据不一致的问题,可能需要进行深度复制或者使用其他方式来确保数据的完整性。 假设你有一个 Vuex 存储,…...

linux系统下读取当前硬盘的温度
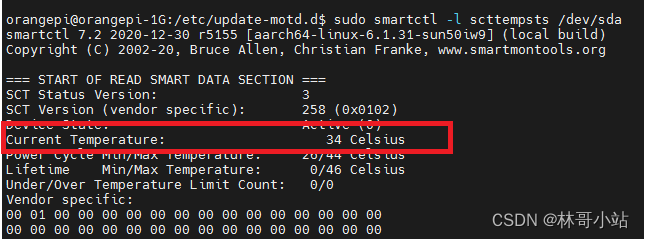
这个其实很简单,借助于smartctl工具(Ubuntu默认安装好了),标红的部分就是当前温度,单位是摄氏度。 sudo smartctl -l scttempsts /dev/sda...

python 深度学习 解决遇到的报错问题8
本篇继python 深度学习 解决遇到的报错问题7-CSDN博客 目录 一、OSError: [WinError 127] 找不到指定的程序。 Error loading "D:\my_ruanjian\conda-myenvs\deeplearning\lib\site-packages\torch\lib\caffe2_detectron_ops.dll" or one of its dependencies. 二、…...
系统调用示例)
Linux pipe()系统调用示例
Linux系统调用pipe函数,创建一个pipe,通过传入的fd数组返回pipe的读、写两端。 其中fd[ 0 ]用于读,fd[ 1 ]用于写。 一个pipe是单向数据传输的,不用用于父子进程双向读写。创建2个pipe实现父子进程间的双线读写。 #include <u…...

音频中的采样率和比特率
音频中的采样率和比特率 采样频率千比特率音频比特率 采样频率 参考:https://blog.csdn.net/qq_38907791/article/details/88925224 采样频率,也称为采样速度或者采样率,定义了每秒从连续信号中提取并组成离散信号的采样个数,它…...

Python常用脚本
1.解压指定文件夹内的zip包,解压到当前位置 import os import zipfile# 指定文件夹路径 folder_path "/path/to/your/folder"# 获取文件夹下所有的zip文件 zip_files [os.path.join(folder_path, file) for file in os.listdir(folder_path) if file.e…...

Redis5 分布式系统之主从模式
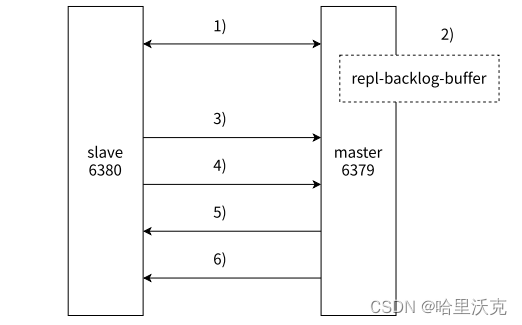
目录 分布式系统 引子 分布式系统类型 主从模式 一个主节点和多个从节点 创建多个节点方法 配置主从结构 主从模式知识 主从复制 拓扑结构 1.一主一从 2.一主多从 3.树形主从 主从实现原理 psync数据同步 全量复制和部分复制 psync流程 1.全量数据同步 2.部…...

【黑马程序员】Maven 进阶
文章目录 前言一、分模块开发与设计1. 分模块开发意义2. 分模块开发(模块拆分)2.1 创建 Maven 模块2.2 书写模块代码2.3 通过 Maven 指令安装模块到本地仓库(install 指令) 二、依赖管理1. 依赖传递1.1 依赖传递冲突问题 2. 可选依…...

231108 C语言memset当第三个参数为0,即设置个数为零也不报错
memset语法: void *memset(void *s, int c, size_t n); 犹豫第三个参数为0会不会报错,测试不会。 代码: #include"stdio.h" #include"stdlib.h" // memset memcpy int main() { int sig[100] { 0 }; int …...

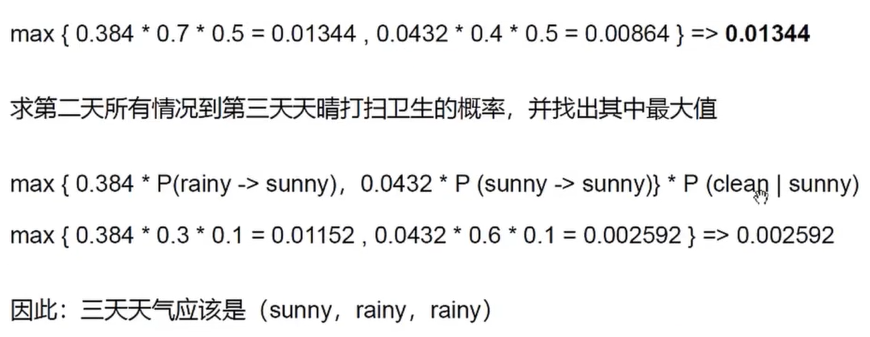
HMM与LTP词性标注之马尔科夫模型(HMM原理剖析)
文章目录 问题描述viterbi算法联合概率与条件概率维特比算法实例 问题描述 viterbi算法 联合概率与条件概率 维特比算法实例...

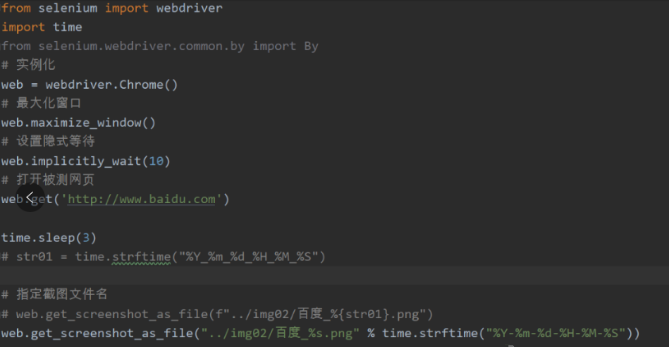
Python自动化测试selenium指定截图文件名方法
这篇文章主要介绍了Python自动化测试selenium指定截图文件名方法,Selenium 支持 Web 浏览器的自动化,它提供一套测试函数,用于支持 Web 自动化测试,下文基于python实现指定截图文件名方法,需要的小伙伴可以参考一下 前…...

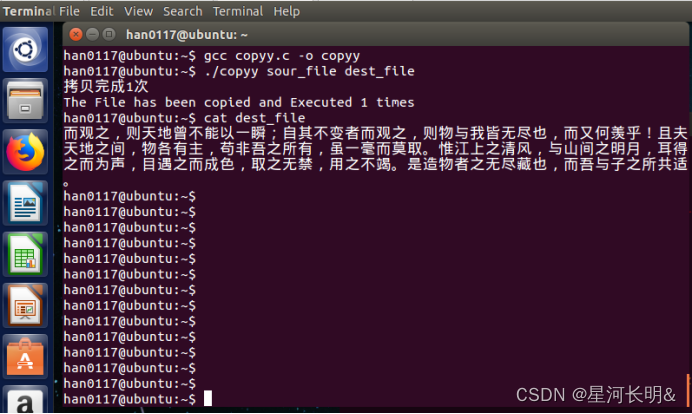
Linux 实现文件后半部分的复制
继上次实现文件从后往前数2k的数据进行复制,此次要求是文件的一半且是后半部分。 即复制源文件sour_file的后半部分到dest_file 除了数据上从后2K变化到后一半之外,其他的几乎没有什么变化。 这道题的关键点就在于后一半怎么求,在经历了用 …...

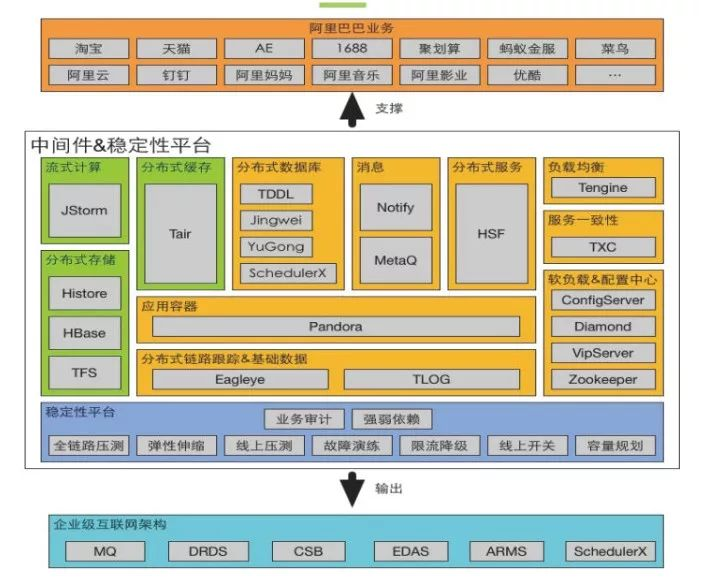
阿里开源中间件一览
1. 概述以及竞品对比 间件介绍官方链接竞品竞品介绍异同点对比Dubbo高性能的RPC框架,用于实现分布式服务的调用和管理。DubbogRPC gRPC是由Google开源的一款高性能、通用的RPC框架,支持多种编程语言 链接:gRPC Dubbo更注重于服务治理和可扩展…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
