Web前端—CSS高级(定位、高级技巧、CSS修饰属性、综合案例:购物网站轮播图)
版本说明
当前版本号[20231108]。
| 版本 | 修改说明 |
|---|---|
| 20231107 | 初版 |
| 20231108 | 对知识点(圆点)进行补充 |
目录
文章目录
- 版本说明
- 目录
- day08-CSS高级
- 01-定位
- 相对定位
- 绝对定位
- 定位居中
- 固定定位
- 堆叠层级 z-index
- 定位总结
- 02-高级技巧
- CSS精灵
- 案例-京东服务
- HTML结构
- CSS样式
- 字体图标
- 下载字体
- 使用字体
- 上传矢量图
- 03-CSS修饰属性
- 垂直对齐方式
- 过渡
- 透明度opacity
- 光标类型cursor
- 04-综合案例-轮播图
- 图片效果
- HTML结构
- CSS样式
- 箭头
- HTML结构
- CSS样式
- 圆点
- HTML结构
- CSS样式
day08-CSS高级
目标:掌握定位的作用及特点;掌握 CSS 高级技巧
01-定位
作用:灵活的改变盒子在网页中的位置
实现:
1.定位模式:position
2.边偏移:设置盒子的位置
- left
- right
- top
- bottom
相对定位
position: relative
特点:
- 不脱标,占用自己原来位置
- 标签显示模式特点保持不变。原来是什么模式,相对定位之后还是什么模式。
- 设置边偏移则相对自己原来位置移动
div {position: relative;top: 100px;left: 200px;
}
示例:
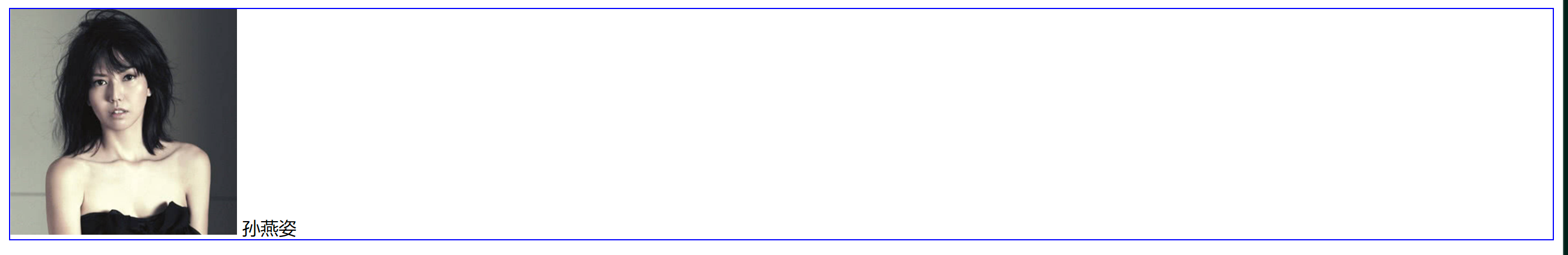
1、原来的文字与图片的位置。

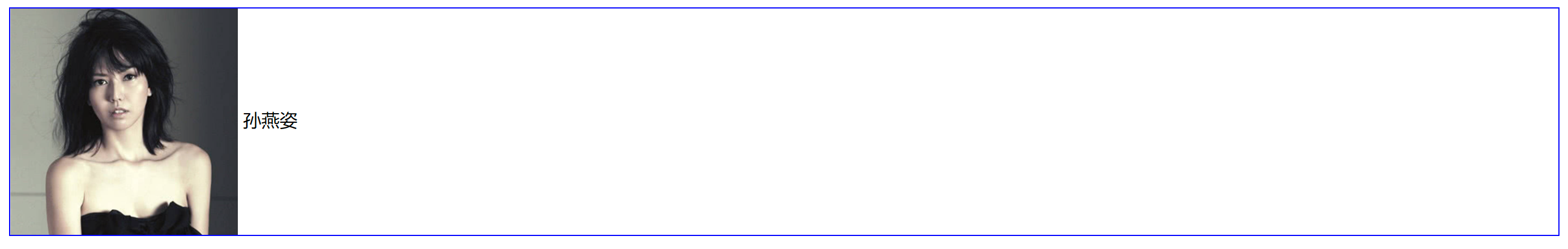
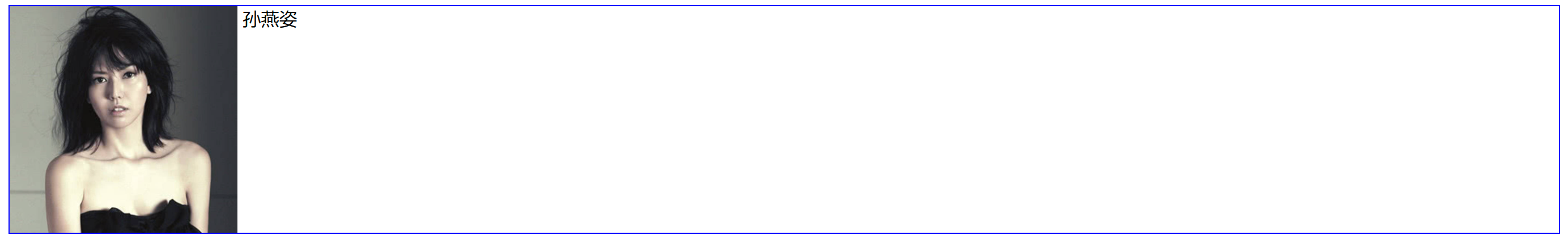
2、加上相对定位,可看出图片相对于文字,是可以移动的。
.div{position: relative; /* 相对定位 */top: 100px;
}

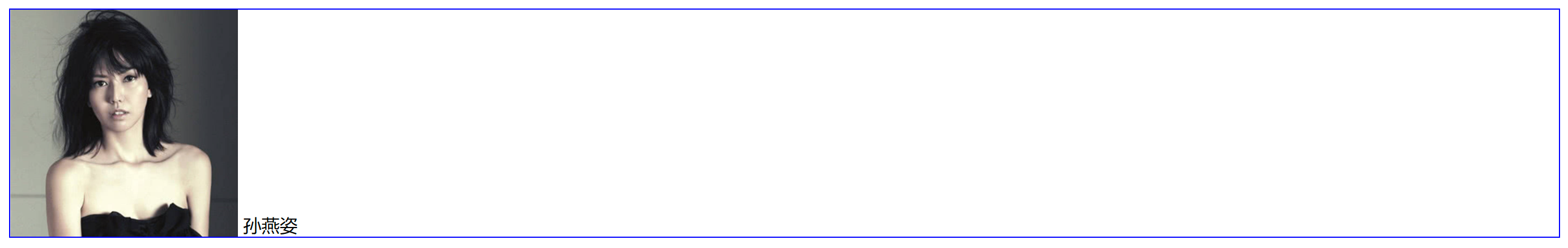
3、加上左边距,让图片往右边走。
.div{position: relative;top: 100px;left: 200px;
}

绝对定位
position: absolute
使用场景:子级绝对定位,父级相对定位(子绝父相)
特点:
- 脱标,不占位
- 显示模式具备行内块特点,宽高生效
- 设置边偏移则相对最近的已经定位的祖先元素改变位置
- 如果祖先元素都未定位,则相对浏览器可视区改变位置
.father {position: relative;
}.father span {position: absolute;top: 0;right: 0;
}
举个例子:
写一份样式代码,初步把图片及文字大体输出出来:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>img{width: 400px;}.news{margin: 100px auto;width: 400px;height: 350px;background-color: #f8f8f8;}.news span{display: block;width: 92px;height: 32px;background-color: rgba(0, 0, 0, 0.6);text-align: center;line-height: 32px;color: #fff;}</style></head><body><div class="news"><img src="./学成在线/uploads/ai03.png" alt=""><span>展会活动</span><h4>2022世界移动大会</h4></div></body>
</html>

第二步,子绝父相(子类为绝对定位,父类为相对定位)可看见“展会活动”定在了文字的上面。
.news{/* 如果其他元素在它上面或者左边,那么这个元素就会相对于那个元素进行定位。 */position: relative;margin: 100px auto;width: 400px;height: 350px;background-color: #f8f8f8;}.news span{/* 元素的位置是相对于最近的已定位祖先元素进行定位。如果没有已定位的祖先元素,则相对于初始包含块进行定位。 */position: absolute;display: block;width: 92px;height: 32px;background-color: rgba(0, 0, 0, 0.6);text-align: center;line-height: 32px;color: #fff;}

3、想让展会活动在最右上角,使用边偏移。
.news span{/* 元素的位置是相对于最近的已定位祖先元素进行定位。如果没有已定位的祖先元素,则相对于初始包含块进行定位。 */position: absolute;top: 0;right: 0;display: block;width: 92px;height: 32px;background-color: rgba(0, 0, 0, 0.6);text-align: center;line-height: 32px;color: #fff;}

4、如果不遵守子绝父相的原则,则聚会活动可能会跑出去,到整个页面的最右上角。
.news{/* 如果其他元素在它上面或者左边,那么这个元素就会相对于那个元素进行定位。 *//* position: relative; */margin: 100px auto;width: 400px;height: 350px;background-color: #f8f8f8;}

定位居中

实现步骤:
- 绝对定位
- 水平、垂直边偏移为 50%
- 子级向左、上移动自身尺寸的一半
- 左、上的外边距为 –尺寸的一半
- transform: translate(-50%, -50%)
img {position: absolute;left: 50%;top: 50%;/* margin-left: -265px;margin-top: -127px; *//* 方便: 50% 就是自己宽高的一半 */transform: translate(-50%, -50%);
}
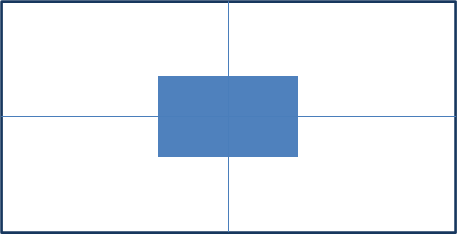
就比如将下图以绝对定位的形式来居中:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>img{position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}</style></head><body><img src="../img/login.webp" alt=""></body>
</html>

固定定位
position: fixed
场景:元素的位置在网页滚动时不会改变
特点:
- 脱标,不占位
- 显示模式具备行内块特点
- 设置边偏移相对浏览器窗口改变位置
div {position: fixed;top: 0;right: 0;width: 500px;
}
可见,即使往下滚动,右边绿色的图片也不会动。

堆叠层级 z-index

默认效果:按照标签书写顺序,后来者居上
作用:设置定位元素的层级顺序,改变定位元素的显示顺序
属性名:z-index
属性值:整数数字(默认值为0,取值越大,层级越高)
.box1 {background-color: pink;/* 取值是整数,默认是0,取值越大显示顺序越靠上 */z-index: 1;
}.box2 {background-color: skyblue;left: 100px;top: 100px;z-index: 2;
}
1、首先建立两个div模型。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>定位</title><style>div{width: 200px;height: 200px;}.box1{background-color: pink;}.box2{background-color: skyblue;}</style></head><body><div class="box1">box1</div><div class="box2">box2</div></body>
</html>
2、两个模型的位置如下。

3、设置div元素的定位方式为绝对定位。
position: absolute;

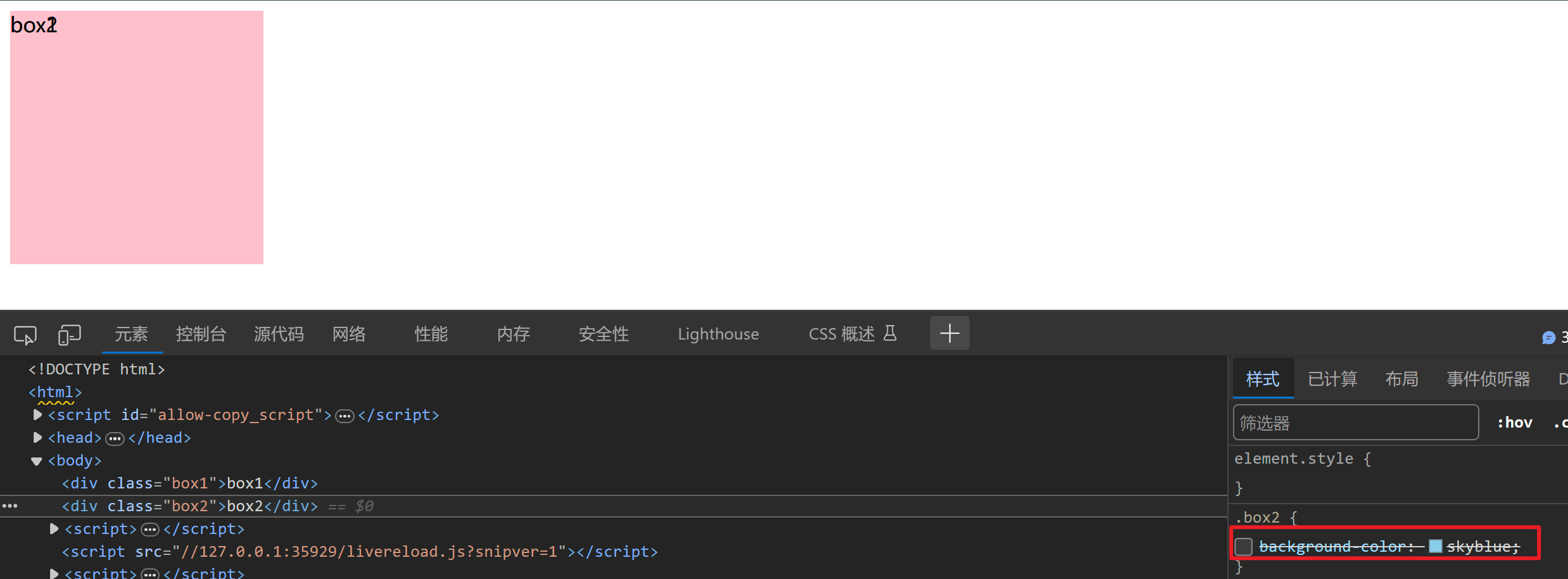
4、当打开检查后就可以发现,其实是蓝色的box2盖住了粉红的box1,把蓝色底色去掉,粉红色就暴露出来了。

5、那就改变box1定位元素的层级顺序和显示顺序。为了更好让粉红色box1显示在蓝色box2前面,可以给蓝色box2增加一些left和top的距离。
.box1{background-color: pink;/* 取值是整数,默认是0,取值越大,显示顺序越靠上 */z-index: 1;}
.box2{background-color: skyblue;left: 120px;top: 120px;}
6、看得出来,目前box1已经显示在了box2的前面了。

定位总结

02-高级技巧
CSS精灵
CSS 精灵,也叫 CSS Sprites,是一种网页图片应用处理方式。把网页中一些背景图片整合到一张图片文件中,再background-position 精确的定位出背景图片的位置。

优点:减少服务器被请求次数,减轻服务器的压力,提高页面加载速度

实现步骤:
- 创建盒子,盒子尺寸与小图尺寸相同
- 设置盒子背景图为精灵图
- 添加 background-position 属性,改变背景图位置
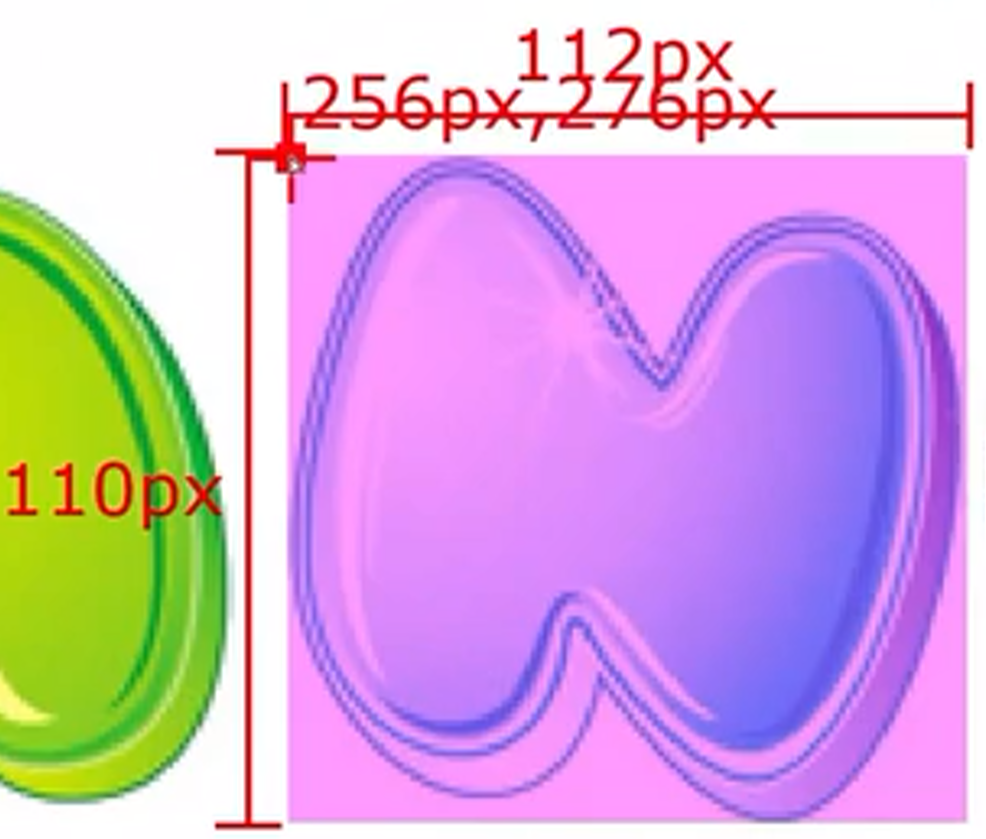
3.1 使用 PxCook 测量小图片左上角坐标
3.2 取负数坐标为 background-position 属性值(向左上移动图片位置)
如,想在以下大图中找到“N”:

1、创建盒子,盒子尺寸与小图尺寸相同。
width: 112px;
height: 110px;
background-color: pink;

2、设置盒子背景图为精灵图。
background-image: url(../img/abcd.jpg);
3、添加 background-position 属性,后面跟着 精灵图左上角坐标 ,从而改变背景图位置
(要记得取的是负数坐标!才能往左上角去移动) 。

代码为:
div{width: 112px;height: 110px;background-color: pink;background-image: url(../img/abcd.jpg);background-position: -256px -276px;}
最后得到我们想要的:

案例-京东服务

HTML结构
<div class="service"><ul><li><h5></h5><p>品类齐全,轻松购物</p></li><li><h5></h5><p>多仓直发,极速配送</p></li><li><h5></h5><p>正品行货,精致服务</p></li><li><h5></h5><p>天天低价,畅选无忧</p></li></ul>
</div>
CSS样式
<style>* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}.service {margin: 100px auto;width: 1190px;height: 42px;/* background-color: pink; */}.service ul {display: flex;}.service li {display: flex;padding-left: 40px;width: 297px;height: 42px;/* background-color: skyblue; */}.service li h5 {margin-right: 10px;width: 36px;height: 42px;/* background-color: pink; */background: url(./images/sprite.png) 0 -192px;}.service li:nth-child(2) h5 {background-position: -41px -192px;}.service li:nth-child(3) h5 {background-position: -82px -192px;}.service li:nth-child(4) h5 {background-position: -123px -192px;}.service li p {font-size: 18px;color: #444;font-weight: 700;line-height: 42px;}
</style>
1、首先写好版心:
*选择器表示匹配页面中的所有元素。通过将margin、padding和box-sizing属性设置为0,可以消除所有元素的外边距和内边距,并使用border-box布局模型来包含元素的边框和内边距。li选择器表示匹配所有的列表项元素(<li>)。通过将list-style属性设置为none,可以移除列表项前的默认样式(通常是圆点或数字)。.service选择器表示匹配具有类名service的元素。设置元素水平居中,固定好元素的宽度和高度。最后,将元素的背景颜色设置为粉红色。
*{margin: 0;padding: 0;box-sizing: border-box;
}
li{list-style: none;
}
.service{margin: 100px auto;width: 1190px;height: 42px;background-color: pink;
}
2、将具有类名 service 的元素中的四个无序列表进行样式化,使其以弹性盒子的形式布局,并且每个列表项具有固定的宽度、高度和背景颜色。
.service ul{display: flex;
}.service li{width: 297px;height: 42px;background-color: skyblue;
}
3、设置元素的左内边距。调整指定元素内容与左侧边框之间的空间大小。通过设置 padding-left 为 40px,元素的内容将在其左侧留出40像素的空白区域。
padding-left: 40px;

4、填写文字。
.service li{display: flex;padding-left: 40px;width: 297px;height: 42px;background-color: skyblue;}
<li><h5>1</h5><p>品类齐全,轻松购物</p></li>

5、插入图片并定好位。
.service li h5{width: 36px;height: 42px;background-image: url(../img/sprite.png);background-position: 0px -192px;}

6、为具有类名 “service” 的元素中的列表项(<li>)内的标题(<h5>)和段落(<p>)元素设置样式。标题元素的背景图像和位置根据指定的路径和偏移量进行设置,而段落元素则设置了顶部外边距和字体大小。
.service li h5{width: 36px;height: 42px;margin-right: 15px;background-image: url(../img/sprite.png);background-position: 0px -192px;
}.service li p{margin-top: 10px;font-size: 17px;
}

7、然后把li标签全部复制好粘上去。

8、通过css标签修改第二个精灵图。
.service li:nth-child(2) h5{background-position: -41px -192px;
}

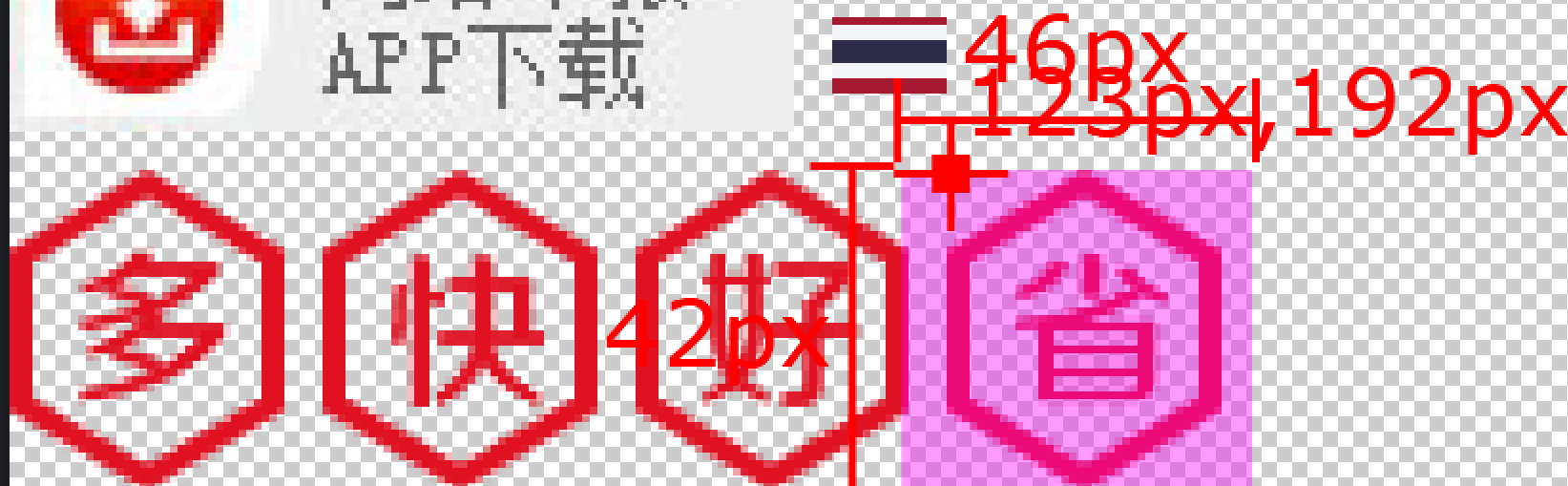
9、通过像素工厂对设计图进行测量,得出以下所需数据。


.service li:nth-child(3) h5{background-position: -82px -192px;
}
.service li:nth-child(4) h5{background-position: -123px -192px;
}

10、改变字体大小。
.service li p{font-size: 18px;color: #444;font-weight: 700;line-height: 42px;}

11、最后去除蓝色和粉红色的背景颜色。

字体图标

字体图标:展示的是图标,本质是字体
作用:在网页中添加简单的、颜色单一的小图标
优点
- 灵活性:灵活地修改样式,例如:尺寸、颜色等
- 轻量级:体积小、渲染快、降低服务器请求次数
- 兼容性:几乎兼容所有主流浏览器
- 使用方便:先下载再使用
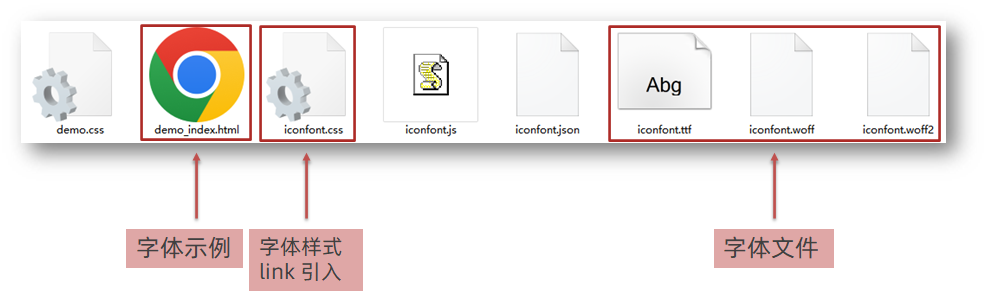
下载字体
iconfont 图标库:https://www.iconfont.cn/
登录 → 素材库 → 官方图标库 → 进入图标库 → 选图标,加入购物车 → 购物车,添加至项目,确定 → 下载至本地

使用字体
- 引入字体样式表(iconfont.css)

也可以是:
<link rel="stylesheet" href="../../Iconfont/iconfont.css">
- 标签使用字体图标类名
- iconfont:字体图标基本样式(字体名,字体大小等等)
- icon-xxx:图标对应的类名

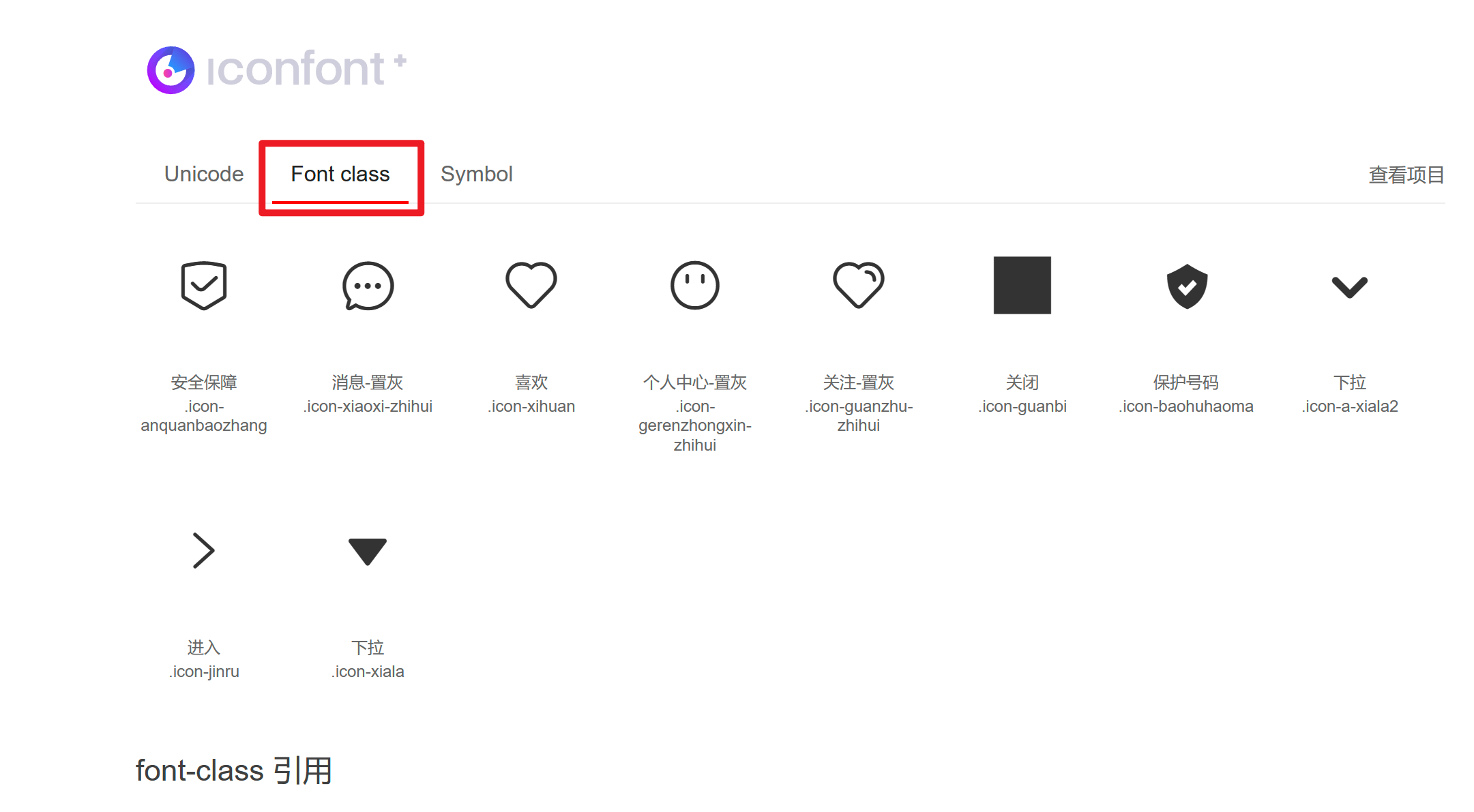
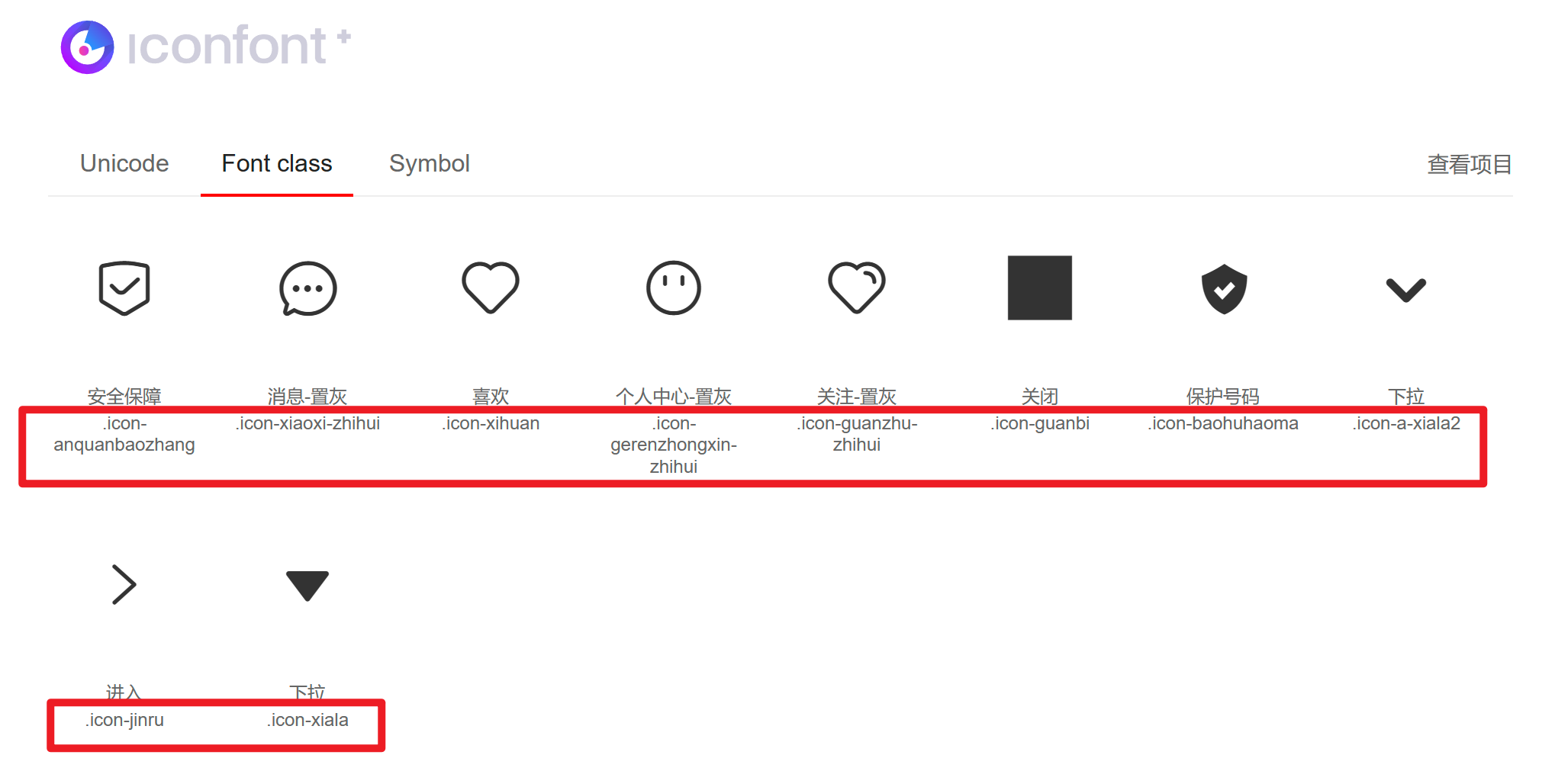
1、如果想使用的话,可以打开iconfont 的html页面 ,切换到 Font class。

2、直接复制下面的类名即可【如果有 . 的话,要记得删除嗷!】。

3、就可以得到了。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>图标使用</title><link rel="stylesheet" href="../../Iconfont/iconfont.css"></head><body><span class="iconfont icon-baohuhaoma"></span></body>
</html>

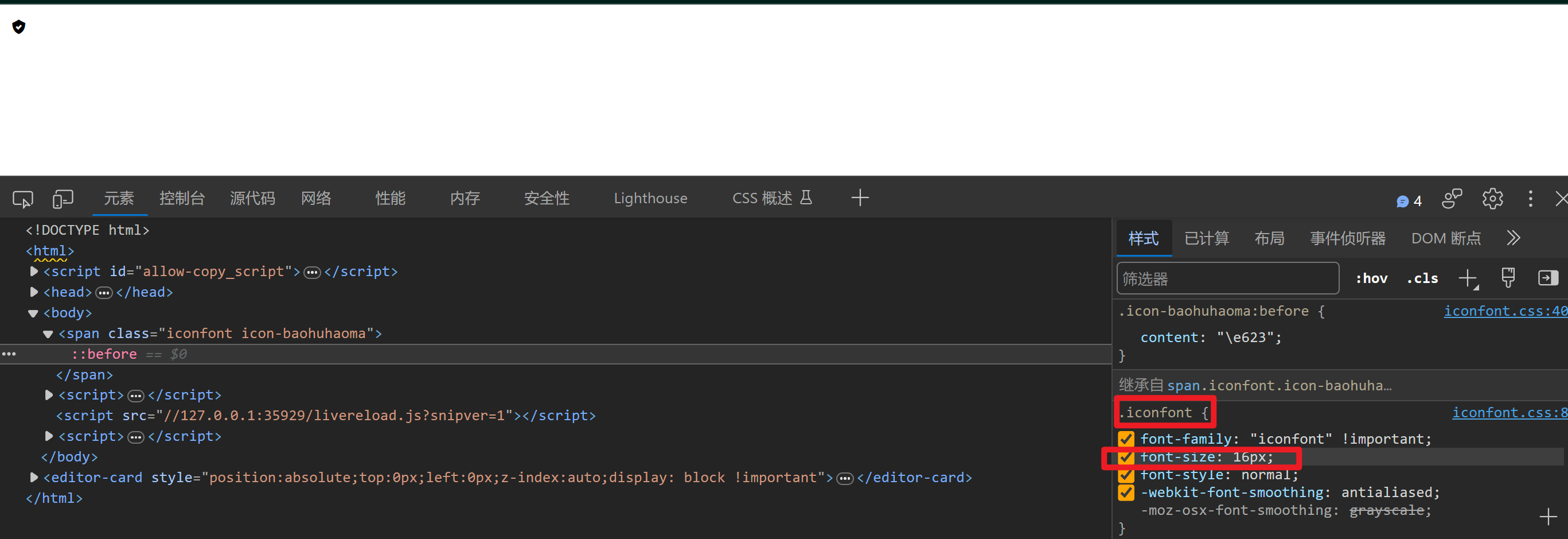
4、如果需要修改字体图标的大小或颜色,可以使用类选择器 .iconfont 进行修改。
<style>.iconfont{font-size: 200px;color: aqua;}</style>

5、如果你使用了span 标签选择器,由于类选择器权限比span大,因此会出现部分代码无法生效。
<style>.span{font-size: 200px;color: aqua;}</style>

上传矢量图
作用:项目特有的图标上传到 iconfont 图标库,生成字体

上传步骤:上传 → 上传图标 → 选择 svg 矢量图,打开 → 提交 → 系统审核
03-CSS修饰属性
垂直对齐方式

属性名:vertical-align

1、首先设置一个框。

2、接着在css代码中加入 vertical-align 去测试效果。
PS:vertical-align: middle; 使图像和文字的垂直对齐方式设置为居中
注:在这里,哪个占的空间大,就在哪个标签下加入这段代码
img{/* 将图像的垂直对齐方式设置为居中,使其在父容器中垂直方向上居中对齐。 */ vertical-align: middle;
}
3、居中对齐效果如下。

img{height: 200px;/* vertical-align: middle; *//* 顶对齐:最高内容的顶部 */vertical-align: top;}
4、顶部对齐效果如下。

img{height: 200px;/* vertical-align: middle; *//* 顶对齐:最高内容的顶部 *//* vertical-align: top; *//* 底对齐:最高内容的底部 */vertical-align: bottom;}
5、底部对齐效果如下。

6、如果只是想让图片下面与边框没有空格的话:

7、可以使用display: block;。
因为他可以将元素显示为块级元素。块级元素会独占一行,其宽度默认为100%,并且可以设置高度、内外边距和边框等属性。

过渡
作用:可以为一个元素在不同状态之间切换的时候添加过渡效果
属性名:transition(复合属性)
属性值:过渡的属性 花费时间 (s)
提示:
- 过渡的属性可以是具体的 CSS 属性
- 也可以为 all(两个状态属性值不同的所有属性,都产生过渡效果)
- transition 设置给元素本身
img {width: 200px;height: 200px;transition: all 1s;
}img:hover {width: 500px;height: 500px;
}
1、先插入一张照片。

2、实现图片的缩放(可变大可变小)效果。
<style>img{width: 200px;height: 150px;transition: all 0.5s;}img:hover{width: 500px;height: 400px;}</style>

透明度opacity
作用:设置整个元素的透明度(包含背景和内容)
属性名:opacity
属性值:0 – 1
- 0:完全透明(元素不可见)
- 1:不透明
- 0-1之间小数:半透明
1、首先先插入一张图片。
<style>div{width: 500px;height: 500px;background-color: orange;}</style>

2、加上透明效果:
opacity: 0.6;

光标类型cursor
作用:鼠标悬停在元素上时指针显示样式
属性名:cursor

<style>div{width: 200px;height: 200px;cursor: pointer;}</style>
04-综合案例-轮播图

图片效果
HTML结构
<div class="banner"><!-- 图: ul > li --><ul><li><a href="#"><img src="./images/banner1.jpg" alt=""></a></li><li><a href="#"><img src="./images/banner2.jpg" alt=""></a></li><li><a href="#"><img src="./images/banner3.jpg" alt=""></a></li></ul>
</div>
CSS样式
* {margin: 0;padding: 0;box-sizing: border-box;
}li {list-style: none;
}.banner {position: relative;margin: 100px auto;width: 564px;height: 315px;/* background-color: pink; */overflow: hidden;
}/* 图片 */
.banner img {width: 564px;border-radius: 12px;vertical-align: middle;
}.banner ul {display: flex;
}
1、初步建立框架。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>淘宝</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}li{list-style: none;}.banner{margin: 100px auto;width: 564px;height: 315px;background-color: pink;}.banner img{width: 564px;}</style></head><body><div class="banner"><ul><li><a href="#"><img src="../img/banner1.jpg" alt=""></a></li></ul></div></body>
</html>

2、列出三个li标签,并让他们不留空隙的对齐。
vertical-align:用于设置元素的垂直对齐方式。当设置为 middle 时,元素会相对于它的父容器的基线进行垂直居中对齐。
vertical-align: middle;

3、把剩下三个隐藏。
.banner{margin: 100px auto;width: 564px;height: 315px;/* background-color: pink; *//* 用于设置元素的溢出内容是否显示。当设置为 hidden 时,元素的内容超出其容器范围时会被隐藏,不会显示在页面上。 */overflow: hidden;}
箭头
HTML结构
<!-- 箭头 -->
<!-- 上一张 prev -->
<a href="#" class="prev"><i class="iconfont icon-zuoce"></i>
</a>
<!-- 下一张 next -->
<a href="#" class="next"><i class="iconfont icon-youce"></i>
</a>
CSS样式
/* 箭头 */
.banner .prev,
.banner .next {/* 隐藏 */display: none;position: absolute;top: 50%;transform: translateY(-50%);width: 20px;height: 30px;background-color: rgba(0,0,0, 0.3);text-decoration: none;color: #fff;line-height: 30px;
}/* 鼠标滑到banner区域,箭头要显示 display:block */
.banner:hover .prev,
.banner:hover .next {display: block;
}.banner .prev {left: 0;border-radius: 0 15px 15px 0;
}.banner .next {right: 0;border-radius: 15px 0 0 15px;text-align: center;
}
1、先把一边弄出来。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>淘宝</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}li{list-style: none;}.banner{position: relative;margin: 100px auto;width: 564px;height: 315px;/* background-color: pink; */overflow: hidden;}.banner img{width: 564px;border-radius: 12px;vertical-align: middle;}.banner ul{display: flex;}/* 对于两个有相同的内容放这里 */.banner .prev,.banner .next{position: absolute;top: 50%;transform: translateY(-50%);width: 28px;height: 30px;background-color: rgba(0, 0, 0, 0.3);}.banner .prev{}.banner .next{}</style></head><body><div class="banner"><ul><li><a href="#"><img src="../img/banner1.jpg" alt=""></a></li><li><a href="#"><img src="../img/banner2.jpg" alt=""></a></li><li><a href="#"><img src="../img/banner3.jpg" alt=""></a></li></ul><!-- 箭头 --><!-- 上一张 prev --><a href="#" class="prev">左</a><!-- 下一张 next --><a href="#" class="next">右</a></div></body>
</html>

2、然后把左、右的定位都弄出来。
.banner .prev{left: 0;}.banner .next{right: 0;}

3、然后把两边边框弄圆,每一个都只需要弄一边即可。
.banner .prev{left: 0;border-radius: 0 15px 15px 0;}.banner .next{right: 0;border-radius: 15px 0 0 15px;}

4、引入字体图标,让两个箭头显现。
<!-- 上一张 prev --><a href="#" class="prev"><i class="iconfont icon-jinru"></i></a><!-- 下一张 next --><a href="#" class="next"><i class="iconfont icon-jinru"></i></a>

5、改好样式。
/* 对于两个有相同的内容放这里 */.banner .prev,.banner .next{position: absolute;top: 50%;transform: translateY(-50%);width: 28px;height: 30px;background-color: rgba(0, 0, 0, 0.3);text-decoration: none;color: #fff;line-height: 30px;}.banner .prev{left: 0;border-radius: 0 15px 15px 0;}.banner .next{right: 0;border-radius: 15px 0 0 15px;text-align: center;}

6、将这两个箭头先隐藏。
.banner .prev,
.banner .next{display: none;
}
7、再显现,实现只有鼠标移动到该区域,箭头才会显现。
/* 当鼠标移动banner区域,prev和next箭头就显现 */.banner:hover .prev,.banner:hover .next{display: block;}

圆点
HTML结构
<!-- 圆点 -->
<ol><li></li><li class="active"></li><li></li>
</ol>
CSS样式
/* 圆点 */
.banner ol {position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);height: 13px;background-color: rgba(255,255,255,0.3);display: flex;border-radius: 10px;
}.banner ol li {margin: 3px;width: 8px;height: 8px;background-color: #fff;border-radius: 50%;cursor: pointer;
}/* 橙色的li */
.banner ol .active {background-color: #ff5000;
}
1、给圆点建ol标签。
.banner ol{position: absolute;height: 13px;background-color: rgba(255,255,255,0.3);bottom: 20px;left: 50%;transform: translatex(-50%);}

2、使其并排。
display: flex;

3、改变成圆角的形式。
border-radius: 10px;

4、形成圆点。
.banner ol li{margin: 3px;width: 8px;height: 8px;background-color: #fff;background-repeat: 50%;}

5、将关键的圆点变为橙色。
.banner ol .active{background-color: #ff500f;}
<ol><li></li><li class="active"></li><li></li></ol>

相关文章:

Web前端—CSS高级(定位、高级技巧、CSS修饰属性、综合案例:购物网站轮播图)
版本说明 当前版本号[20231108]。 版本修改说明20231107初版20231108对知识点(圆点)进行补充 目录 文章目录 版本说明目录day08-CSS高级01-定位相对定位绝对定位定位居中固定定位堆叠层级 z-index定位总结 02-高级技巧CSS精灵案例-京东服务HTML结构CS…...

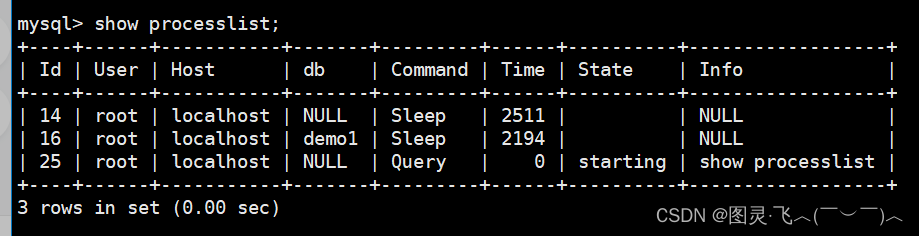
linux的sftp复制传输文件
连接远程服务器 sftp -P 端口号 用户名主机 例如:sftp -P 80 ubuntu172.168.0.1 并按照提示输入密码 分别使用命令查看本地当前路径(Local) 和远程路径(Remote) pwd lpwd 使用 cd 远程路径和 lcd 本地路径分别进入对…...
demo)
【星海出品】flask(一)demo
如何安装很早就讲过了,这里就省略了 创建虚拟环境 python -m venv ./venv 激活虚拟环境 source venv/Scripts/activate 退出虚拟环境 deactivate 打开一个vue项目,安装一些东西,然后启动 npm run serve npm install element-plus --save npm…...

从vue源码中看diff算法
一、v-for必须要指定key,其作用是什么? 在源码中有一个函数为,其中就是通过判断两个vnode的type和key进行判断,如果这两个属性相同,那么这两个vnode就是相同,所以在设置key的时候也不可以设置为object等无…...
)
【17】c++11新特性 —>弱引用智能指针weak_ptr(2)
返回管理this的shared_ptr 通过wek_ptr返回管理this资源的共享智能指针对象shared_ptr。C11中为我们提供了一个模板类叫做std::enable_shared_from_this,这个类中有一个方法叫做shared_from_this(),通过这个方法可以返回一个共享智能指针,在…...

如何去除视频水印?三种简便有效的方法解决视频水印问题
在当今社交媒体时代,视频分享已成为一种流行趋势。然而,很多人在分享自己的作品时却苦于视频上存在的水印,水印通常是出于版权保护或品牌推广的目的而添加到视频中的,但有时它们可能会对用户体验造成负面影响。 如果您正在寻找如何…...

快速构建高质量中文APP登录注册页面Figma源文件
在这个数字化时代,移动应用程序(APP)已经成为我们日常生活中不可或缺的一部分。如果您正在为您的中文APP开发登录注册页面,并寻找高质量的UI设计素材,那么您来对地方了!我们为您提供了一个完整的Figma源文件…...

MySQL库的库操作指南
1.创建数据库 一般格式:create database (if not exists) database1_name,database2_name...... 特殊形式: create database charset harset_name collate collate_name 解释: 红色字是用户自己设置的名称charset:指定数据…...

【单目测距】单目相机测距(三)
文章目录 一、前言二、测距代码2.1、地面有坡度2.2、python代码2.2.1、旋转矩阵转角度2.2.2、角度转旋转矩阵2.2.3、三维旋转原理 (Rotation 原理)2.2.4、完整代码 2.3、c 代码 一、前言 上篇博客【单目测距】单目相机测距(二) 有讲到当相机不是理想状态…...

Evaluating Large Language Models: A Comprehensive Survey
本文是LLM系列文章,针对《Evaluating Large Language Models: A Comprehensive Survey》的翻译。 评估大型语言模型:一项综合调查 摘要1 引言2 分类和路线图3 知识和能力评估4 对齐评估5 安全评估6 专业LLM评估7 评估组织8 未来方向9 结论 摘要 大型语…...

ElasticSearch 实现 全文检索 支持(PDF、TXT、Word、HTML等文件)通过 ingest-attachment 插件实现 文档的检索
一、Attachment 介绍 Attachment 插件是 Elasticsearch 中的一种插件,允许将各种二进制文件(如PDF、Word文档等)以及它们的内容索引到 Elasticsearch 中。插件使用 Apache Tika 库来解析和提取二进制文件的内容。通过使用 Attachment 插件&a…...

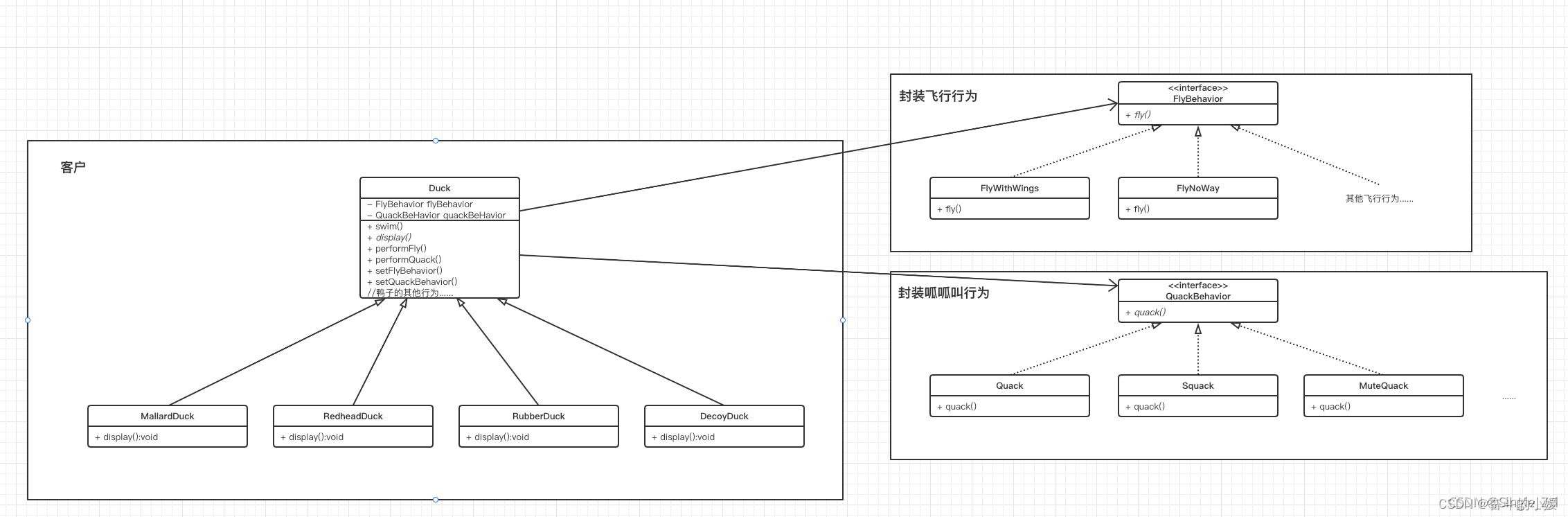
【Head First 设计模式】-- 策略模式
一、背景 Head First 设计模式第一章设计模式入门–策略模式 二、工具箱的工具(本章) 1、OO基础 封装 继承 多态 抽象 2、OO原则 封装变化 面向接口编程,而非面向实现编程 组合优于继承 3、OO模式 策略模式,所谓策略模式就是定义…...

能链智电,“重”症在身
文 | 智能相对论 作者 | 陈选滨 在过去的1-9月,充电基础设施增量为243.2万台,新能源汽车销量627.8万辆,充电桩与新能源汽车的增量比为1:2.6,距离工信部此前提出“2025年实现车桩比2:1,2030年实现车桩比1:…...

python 视频硬字幕去除 内嵌字幕去除工具 vsr
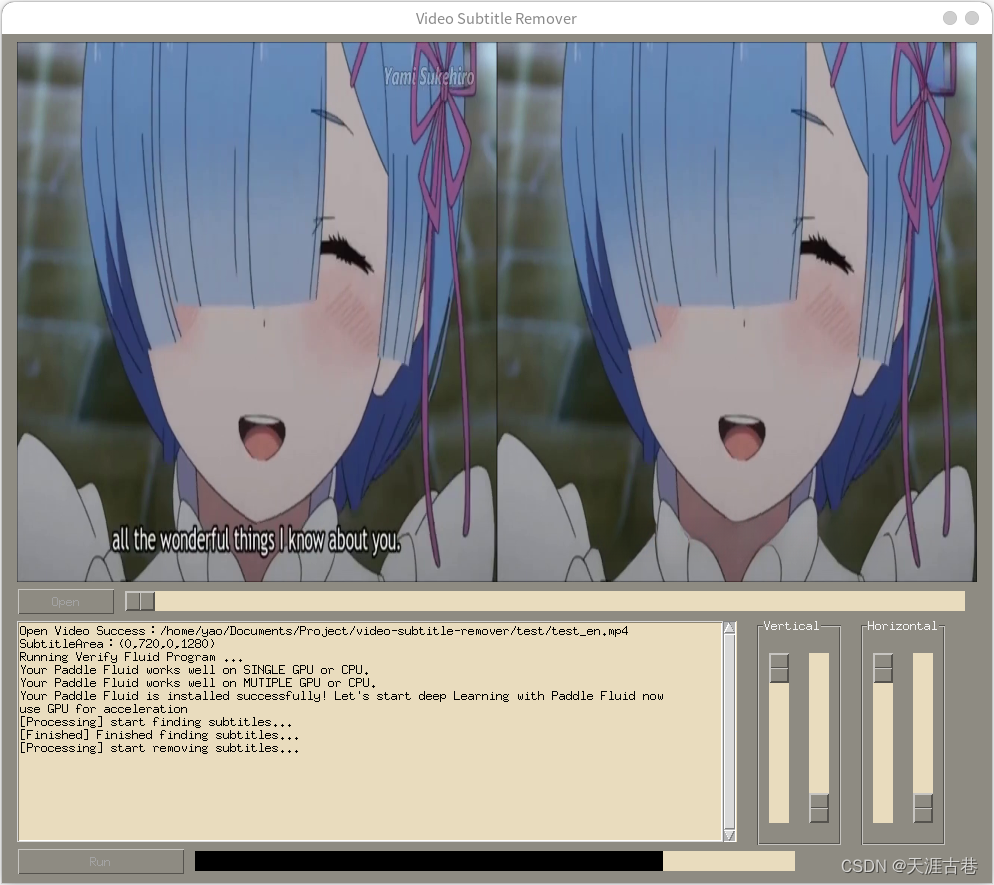
项目简介 开源地址:https://github.com/YaoFANGUK/video-subtitle-remover Video-subtitle-remover (VSR) 是一款基于AI技术,将视频中的硬字幕去除的软件。 主要实现了以下功能: 无损分辨率将视频中的硬字幕去除,生成去除字幕后…...

蓝桥等考C++组别六级004
第一部分:选择题 1、C L6 (15分) 关于switch语句,以下说法正确的是( )。 A. break语句只能用于switch语句。 B. switch语句中可以使用多个default语句。 C. switch语句中只能使用一个break语句。 D. …...

SpringBoot之Swagger
文章目录 前言一、Swagger简介二、SpringBoot集成Swagger三、配置Swagger四、配置扫描接口五、配置Swagger开关六、配置API分组七、实体配置八、常用注解 前言 作为后端开放人员,最烦的事就是自己写接口文档和别人没有写接口文档,不管是前端还是后端开发…...

抖音小店新的流量变现新时代!
随着短视频平台的日益崛起,抖音小店已成为电商领域的一股不可忽视的力量。抖音小店不仅具有极高的流量优势,还为众多商家提供了一个全新的销售渠道。那么,如何才能充分利用抖音小店的优势,打造出爆款商品,实现流量变现…...

软件架构师
软件架构师在软件开发过程中扮演着至关重要的角色,其主要职责包括: 需求分析:与用户和开发团队沟通,确定软件的需求和功能。设计架构:根据需求分析,设计软件的架构,包括系统架构、数据库架构、…...

postman接口测试
postman使用 开发中经常用postman来测试接口,一个简单的注册接口用postman测试: 接口正常工作只是最基本的要求,经常要评估接口性能,进行压力测试。 postman进行简单压力测试 下面是压测数据源,支持json和csv两个格式…...

技术分享 | web自动化测试-PageObject 设计模式
为 UI 页面写测试用例时(比如 web 页面,移动端页面),测试用例会存在大量元素和操作细节。当 UI 变化时,测试用例也要跟着变化, PageObject 很好的解决了这个问题。 使用 UI 自动化测试工具时(包…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
