Cornerstone完整的基于 Web 的医学成像平台(一)
1.简介
Cornerstone是一个开源的基于Web的医学成像平台,它提供了一个易于使用的界面,可以用于加载、显示和处理医学图像。Cornerstone可以用于许多医学图像处理应用程序,例如计算机断层扫描(CT)、磁共振成像(MRI)和超声成像(US)等。
Cornerstone的主要特点包括:
跨平台性: Cornerstone基于Web技术开发,可以在不同的操作系统和设备上运行,例如Windows、Linux、macOS和移动设备等。
灵活性: Cornerstone提供了一组灵活的API,可以让开发人员自定义和扩展功能。
高性能: Cornerstone使用WebGL和Canvas技术来加速图像渲染,可以处理大量的图像数据。
开源: Cornerstone是一个开源项目,使用MIT许可证发布,可以自由使用和分发。
在本文中,我们将介绍如何在Ubuntu操作系统上安装和部署Cornerstone。以下是安装和部署Cornerstone的步骤:
2. 安装Node.js和NPM
Cornerstone是一个基于Node.js和NPM的Web应用程序,因此需要先安装Node.js和NPM。
使用以下命令在Ubuntu上安装Node.js和NPM:
sudo apt update
sudo apt install nodejs npm
安装完成后,可以使用以下命令验证Node.js和NPM的版本:
node -v
npm -v
3. 下载Cornerstone
使用以下命令从Cornerstone的GitHub仓库下载源代码:
git clone https://github.com/cornerstonejs/cornerstone.git
4. 构建和启动Cornerstone
在下载源代码后,使用以下命令安装依赖项:
cd cornerstone
npm install
安装完成后,可以使用以下命令启动Cornerstone:
npm start
该命令将启动Cornerstone服务器,并在本地端口3000上提供服务。可以使用Web浏览器访问http://localhost:3000来查看Cornerstone的示例应用程序。
5. 使用Cornerstone
Cornerstone提供了一组丰富的API和插件,可以让开发人员轻松地加载、显示和处理医学图像。例如,以下代码片段演示了如何在Web页面中加载和显示DICOM格式的图像:
// 加载Cornerstone核心模块
import cornerstone from 'cornerstone-core';// 加载DICOM格式解码器
import dicomParser from 'dicom-parser';// 加载Cornerstone DICOM模块
import cornerstoneWADOImageLoader from 'cornerstone-wado-image-loader';
import cornerstoneDICOM from 'cornerstone-dicom-loader';// 设置DICOM格式解码器
cornerstoneWADOImageLoader.external.cornerstone = cornerstone;
cornerstoneWADOImageLoader.external.dicomParser = dicomParser;// 加载DICOM文件
const file = 'https://example.com/path/to/dicom/file.dcm';
const imageId = cornerstoneWADOImageLoader.wadouri.fileManager.add(file);// 显示图像
const element = document.getElementById('image-container');
cornerstone.enable(element);
cornerstone.loadImage(imageId).then(image => {
cornerstone.displayImage(element, image);
});6. 实列代码Cornerstone
以下是一个完整的基于Web的医学成像平台Cornerstone的示例代码,包括加载DICOM格式的图像和测量工具的使用。代码中的注释提供了更详细的解释和说明。
<!DOCTYPE html>
<html>
<head><title>Cornerstone Example</title><!-- 引入Cornerstone库的CSS和JS文件 --><link rel="stylesheet" href="https://unpkg.com/cornerstone-core/dist/cornerstone.min.css" /><script src="https://unpkg.com/cornerstone-core/dist/cornerstone.min.js"></script><!-- 引入DICOM格式的解码器和加载器 --><script src="https://unpkg.com/cornerstone-wado-image-loader/dist/cornerstoneWADOImageLoader.min.js"></script><script src="https://unpkg.com/cornerstone-dicom-loader/dist/cornerstoneDICOMLoader.min.js"></script>
</head>
<body><div id="image-container"></div><!-- 加载和显示DICOM格式的图像 --><script>// 加载DICOM文件const file = 'https://example.com/path/to/dicom/file.dcm';const imageId = cornerstoneWADOImageLoader.wadouri.fileManager.add(file);// 显示图像const element = document.getElementById('image-container');cornerstone.enable(element);cornerstone.loadImage(imageId).then(image => {cornerstone.displayImage(element, image);});</script><!-- 添加测量工具 --><script>const mouseTool = cornerstoneTools.MouseButtonTool({// 工具名称name: 'Mouse',// 鼠标点击事件mouseDownCallback: function (e) {console.log('mouse down');},// 鼠标移动事件mouseMoveCallback: function (e) {console.log('mouse move');},// 鼠标松开事件mouseUpCallback: function (e) {console.log('mouse up');}});// 将测量工具添加到工具栏cornerstoneTools.addTool(mouseTool);cornerstoneTools.setToolActive('Mouse');</script>
</body>
</html>
在上面的代码中,我们引入了Cornerstone库的CSS和JS文件,以及DICOM格式的解码器和加载器。然后,我们使用cornerstoneWADOImageLoader.wadouri.fileManager.add方法加载DICOM文件,并使用cornerstone.enable方法启用Cornerstone在指定的DOM元素上显示图像。我们使用cornerstone.loadImage方法加载图像,并使用cornerstone.displayImage方法显示图像。
接下来,我们使用cornerstoneTools.MouseButtonTool方法创建一个测量工具,并将其添加到工具栏中。最后,我们使用cornerstoneTools.setToolActive方法激活该工具。
当用户使用该工具时,测量工具的回调函数将会被触发,例如当用户按下鼠标时,mouseDownCallback函数将会被调用。
相关文章:
)
Cornerstone完整的基于 Web 的医学成像平台(一)
1.简介 Cornerstone是一个开源的基于Web的医学成像平台,它提供了一个易于使用的界面,可以用于加载、显示和处理医学图像。Cornerstone可以用于许多医学图像处理应用程序,例如计算机断层扫描(CT)、磁共振成像ÿ…...

老板让我在Linux中使用traceroute排查服务器网络问题,幸好我收藏了这篇文章!
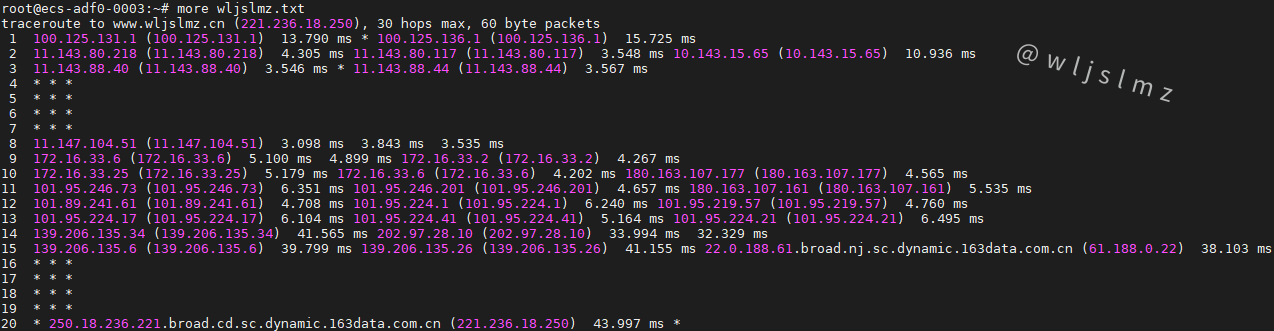
一、前言 作为网络工程师或者运维工程师,traceroute命令不会陌生,它的作用类似于ping命令,用于诊断网络的连通性,不过traceroute命令输出的命令会比ping命令丰富的多,可以跟踪从源系统到目标系统的路径。 很多工程师…...

一文读懂【数据埋点】
数据埋点是数据采集领域(尤其是用户行为数据采集领域)的术语,指的是针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。比如用户某个icon点击次数、观看某个视频的时长等等。 数据分析是我们获得需求的来源之一,…...

Qt图片定时滚动播放器+透明过渡动画
目录参考结构PicturePlay.promain.cppmyqlabel.h 自定义QLabelmyqlabel.cpp自定义QLabelpictureplay.hpictureplay.cpppictureplay.uistyle.qss效果源码参考 Qt图片浏览器 QT制作一个图片播放器 Qt中自适应的labelpixmap充满窗口后,无法缩小只能放大 Qt的动画类修改…...

手把手带你做一套毕业设计-征程开启
本文是《手把手带你做一套毕业设计》专栏的开篇,文本将会包含我们创作这个专栏的初衷,专栏的主体内容,以及我们专栏的后续规划。关于这套毕业设计的作者呢前端部分由狗哥负责,服务端部分则由天哥操刀。我们力求毕业生或者新手通过…...

万字解析 Linux 中 CPU 利用率是如何算出来的?
在线上服务器观察线上服务运行状态的时候,绝大多数人都是喜欢先用 top 命令看看当前系统的整体 cpu 利用率。例如,随手拿来的一台机器,top 命令显示的利用率信息如下 这个输出结果说简单也简单,说复杂也不是那么容易就能全部搞明白…...

芯驰(E3-gateway)开发板环境搭建
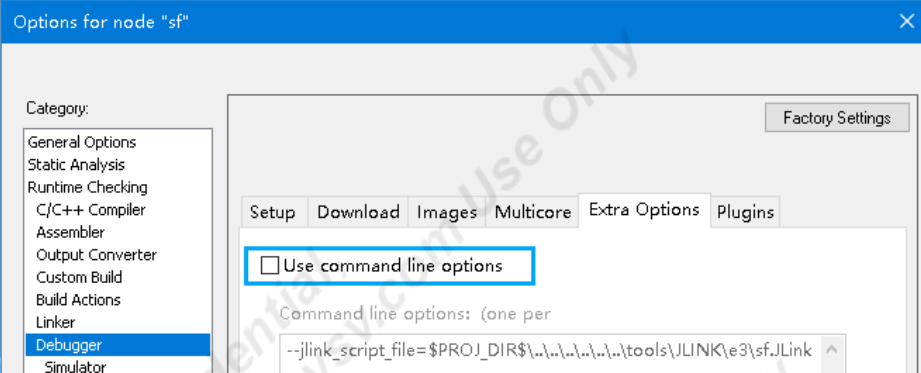
1-Windows下环境配置 可以在Windows上使用命令行或者IAR IDE编译SSDK项目。Windows编译依赖的工具已经包含在 prebuilts/windows 目录中,包括编译器、Python和命令行工具。 1.1.1 CMD SSDK集成 msys 工具,可以在Windows命令行中完成SDK的配置、编译和…...

HiveSql一天一个小技巧:如何巧用分布函数percent_rank()求去掉最大最小值的平均薪水问题
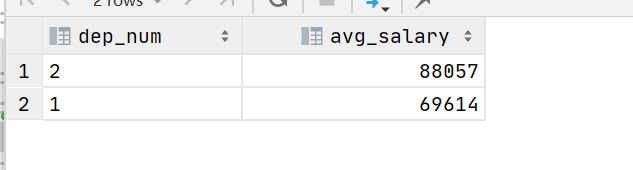
0 问题描述参考链接(3条消息) HiveSql面试题12--如何分析去掉最大最小值的平均薪水(字节跳动)_莫叫石榴姐的博客-CSDN博客文中已经给出了三种解法,这里我们借助于此题,来研究如何用percent_rank()函数求解,简化解题思路…...

【python实现华为OD机试真题】优雅子数组【2023 Q1 | 200分】
题目描述 如果一个数组Q中出现次数最多的元素出现大于等于K次,被称为k-优雅数组,k也可以被称为优雅阈值只。 例如: 数组1,2, 3, 1、2, 3, 1,它是一个3-优雅数组,因为元素1出现次数大于等于3次, 数组[1,2, 3, 1, 2]就不是一一个3-优雅数组,因为其中出现次数最多的元素是1和…...

九种分布式ID解决方案
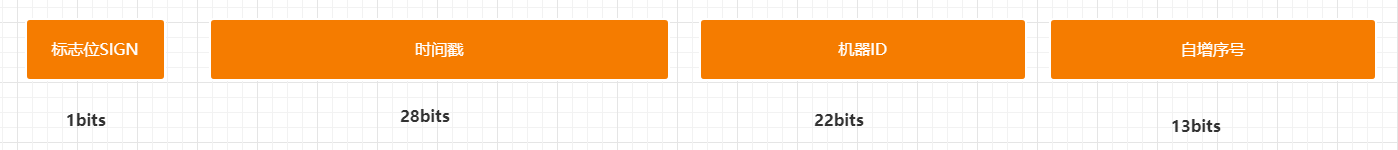
文章目录背景1、UUID2、数据库自增ID2.1、主键表2.2、ID自增步长设置3、号段模式4、Redis INCR5、雪花算法6、美团(Leaf)7、百度(Uidgenerator)8、滴滴(TinyID)总结比较背景 在复杂的分布式系统中,往往需要对大量的数据进行唯一标识,比如在对一个订单表…...

RocketMQ源码分析
RocketMQ源码深入剖析 1 RocketMQ介绍 RocketMQ 是阿里巴巴集团基于高可用分布式集群技术,自主研发的云正式商用的专业消息中间件,既可为分布式应用系统提供异步解耦和削峰填谷的能力,同时也具备互联网应用所需的海量消息堆积、高吞吐、可靠…...
第六天)
跟着我从零开始入门FPGA(一周入门系列)第六天
6、有限状态机状态机,只要C代码写过2年的人,估计无人不识君,稍微复杂的逻辑都可以借助状态机来简化问题。为了方便,我们使用前面用过的一个例子,来说明状态机的应用,也就是说我们前面已经有意无意的用过状态…...

2023最新JVM面试题汇总进大厂必备
JVM 面试题汇总 1.什么是 JVM?它有什么作用? 答:JVM 是 Java Virtual Machine(Java 虚拟机)的缩写,顾名思义它是一个虚 拟计算机,也是 Java 程序能够实现跨平台的基础。它的作用是加载 Java 程…...

Cocoa-presentViewController
presentViewController:animator: 将一个viewController以动画方式显示出来 当VCA模态的弹出了VCB,那么VCA就是presenting view controller,VCB就是presented view controller presentViewController 相较于addSubView 直接作为subView就是不会出现一…...

Vue Mixins
Vue Mixins 详解 Vue.js 是一个非常流行的 JavaScript 框架,它提供了一系列的工具来简化 Web 应用程序的开发。其中一个非常有用的工具就是 Mixins。 什么是 Mixins? Mixins 是一种 Vue.js 组件复用的方法,它允许您将一组组件选项合并到一…...

Django-版本信息介绍-版本选择
文章目录1.如何获取Django1.1.选项1:获取最新的正式版本1.2.选项2:获取4.2的beta版1.3.选项3:获取最新的开发版本2.得到之后3.支持版本4.选择版本1.如何获取Django Django在BSD许可下是开源的。我们建议使用最新版本的Python 3。支持Python 2.7的最新版本是Django 1.11 LTS。请…...

写给交互设计新手的信息架构全方位指南
目录什么是信息架构?通用方法日常工作可以关注的大神常用工具相关书籍什么是信息架构?信息架构是一个比众多其他领域更难定义的领域。内容策划由内容策划师来完成,交互设计由设计师来完成,而信息架构的完成与它们不同,…...

15、主从复制,gtid,并行复制,半同步复制,实操案例,常用命令,故障处理
主从复制,gtid,并行复制,半同步复制,实操案例,常用命令,故障处理 1.认识主从复制1.1 主从复制原理深入讲解1.2 主从复制相关参数1.3.主从复制架构部署1.4从库状态详解1.5 .过滤复制2 .gtid复制2.1 什么是GTID?2.2 GTID主从配置2.5 gtid维护2.4 GTID的特点2.3 工作原理2.4 g…...

【C语言】实现文件内容映射转移
有两个文件(QA,与QB)。 文件A是经过了字母映射加密的文本(将英文字母一一映射成了另一个), 文件B是字母映射的关系表(格式如A-c;B-R;…,其中前一个字母为加密前的),编写程…...

html css输入框获得焦点、失去焦点效果
input输入框获得焦点、失去焦点效果 废话shao shuo ! 直接看效果图,好吧! 效果图: code: <!DOCTYPE html> <html> <head><title></title><meta charset"utf-8" /><style type"text…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
