前端---认识HTML
文章目录
- 什么是HTML?
- HTML的读取、运行
- HTML的标签
- 注释标签
- 标题标签
- 段落标签
- 换行标签
- 格式化标签
- 图片标签
- a标签
- 表格标签
- 列表标签
- 表单标签
- form标签
- input标签
- 文本框
- 单选框
- 复选框
- 普通按钮
- 提交按钮
- 文件选择框
- select标签
- textarea标签
- 特殊标签
- div标签
- span标签
什么是HTML?
我们知道 网站 = 前端(网页) + 后端(服务器)。前端(网页)是展示给用户看的;后端(服务器)是用来存储数据和组织业务逻辑的。
那如何制作一个前端的网页呢? 其实主要依赖三门编程语言:
HTML:描述页面的结构
CSS:描述页面的样式
JS:描述页面的动态交互
今天,我们就先来介绍一下HTML的语法和使用,让大家可以做出一个网站的页面结构。CSS和JS会在后面的篇章中介绍。
HTML的读取、运行
我们知道代码的执行都是需要经过编译的,想要编译就一般需要使用到开发工具,就像Java运行在JDK上一样。那么前端的这三种编程语言该运行在什么样的开发工具上呢?直接使用浏览器就可以。
HTML不需要编译,直接让浏览器“读取”就能执行。浏览器最核心的东西就是内核,它的内核就能帮助我们识别HTML并把页面渲染在浏览器上。
HTML的标签
HTML是一个标签化的语言,它借助标签来完成自己的功能。

注:
html是由标签组成的
大部分标签都有开始标签和结束标签,小部分的标签只有开始标签没有结束标签
标签之间是可以嵌套的,他们之间是树形结构的。
html是head和body的父标签;head和body是html的子标签。 head和body是兄弟标签
注释标签
<!--这是注释-->
注:我们可以在 !- -和- -直接添加注释内容
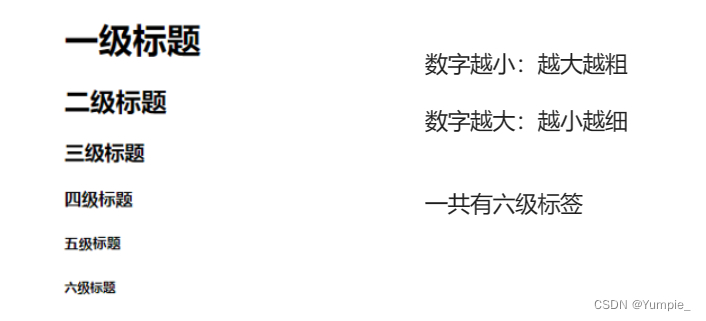
标题标签
<h1>这是一级标题</h1><h2>这是二级标题</h2><h3>这是三级标题</h3><h4>这是四级标题</h4><h5>这是五级标题</h5><h6>这是六级标题</h6>

段落标签
<p>这是一段话</p>
注:段落标签之间会换行,并且有明显的段落间距
换行标签
<br>
注:
- br标签是一个单标签,只有开始标签没有结束标签
- 在HTML里面必须使用br标签进行换行,直接按enter换行是没用的
格式化标签
<strong>加粗</strong><b>加粗</b><i>倾斜</i><em>倾斜</em><s>删除线</s><del>删除线</del><u>下划线</u><ins>下划线</ins>

图片标签
<img src="" alt="">
注:
- img标签是一个单标签,只有开始标签没有结束标签
- img标签必须要有一个src属性,通过这个属性来指定你要展示的图片的路径。这个路径可以是绝对路径,也可以是相对路径,还可以是网络路径
- alt属性会在图片加载失败时,显示出alt里面的文字(自己写入的)
a标签
<a href=""></a>
注:a标签就是超链接的意思,可以链接到另外一个资源,点击时即可访问。
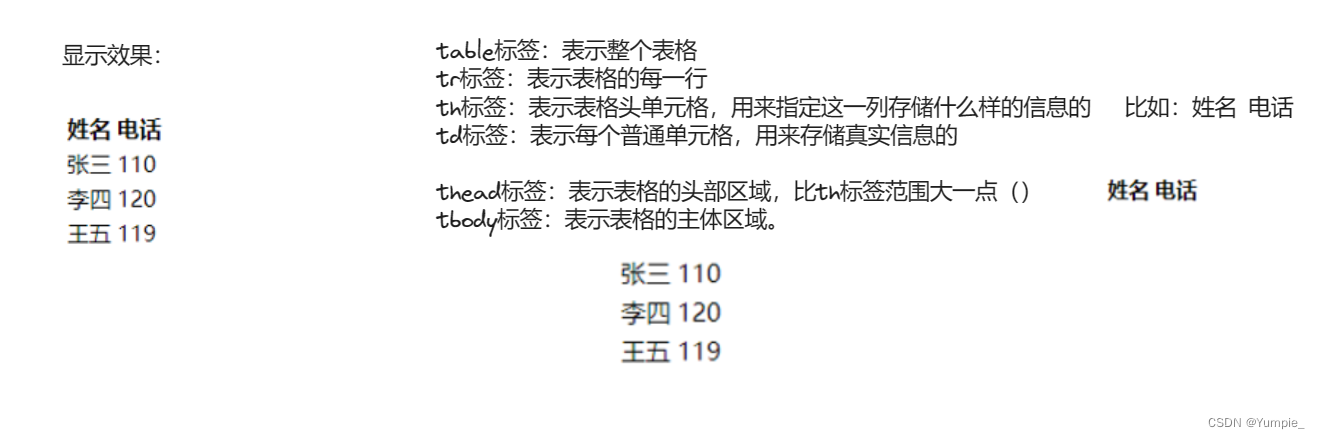
表格标签
<table><tr><th>姓名</th><th>年龄</th></tr><tr><td>张三</td><td>1</td></tr><tr><td>李四</td><td>2</td></tr><tr><td>王五</td><td>3</td></tr><thead>这是thead部分</thead><tbody>这是tbody部分</tbody></table>

列表标签
- 有序列表
<ol><li>张三</li><li>李四</li><li>王五</li></ol>

- 无序列表
<ul><li>张三</li><li>李四</li><li>王五</li></ul>

- 自定义列表
<dl><dt>一些人</dt><dd>张三</dd><dd>李四</dd><dd>王五</dd></dl>

表单标签
表单标签就是为了和用户交互的。
form标签
<form action="/hi" type="get"><input type="text"><input type="submit" value="提交"></form>
注:
- form标签的功能是构造一个HTTP请求,进行前后端交互。
- 必须搭配submit使用
input标签
input标签有很多的形态:
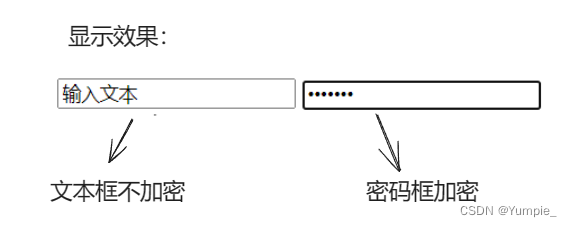
文本框
<input type="text"><input type="password">

单选框
<input type="radio" name="gender">男<input type="radio" name="gender">女
注:设置为单选框类型后,只有指定相同的name属性,才能达到互斥的效果
<input type="radio" name="gender" id="male"><label for="male">男</label><input type="radio" name="gender" id="female" checked="checked"><label for="female">女</label>
注:
- 可以使用label来扩大点击范围。不设置时只有点击⭕才能选上;设置后点击文字也可以选上
- 使用checked属性可以设置默认选中
复选框
<input type="checkbox" name="action">吃饭<input type="checkbox" name="action" checked="checked">睡觉<input type="checkbox" name="action">打豆豆
注:也可以设置checked属性,也可以使用label来放大点击范围
普通按钮
<input type="button" value="这是按钮" onclick="alert(hello)">
注:点击按钮后会触发onclick设置的行为
提交按钮
<input type="submit" value="提交按钮">
注:搭配form表单标签使用,进行前后端交互
文件选择框
<input type="file">
注:可以在本地选择文件,上传到服务器
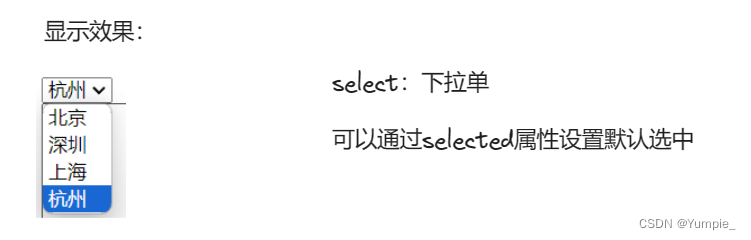
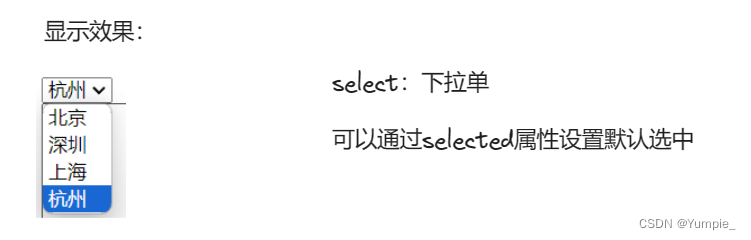
select标签
<select><option>北京</option><option>深圳</option><option>上海</option><option selected="selected">杭州</option></select>

textarea标签
<textarea cols="50" rows="10"></textarea>
注:
- input只能写一行;textarea可以写多行
- 可以通过cols属性设置文本框的宽度;可以通过rows设置文本框的高度
特殊标签
下面介绍的这两个标签搭配CSS、JS可以实现上面介绍的大部分标签的功能
div标签
<div>这是div</div>
注:是块级元素,默认会换行
span标签
<span>这是span</span>
注:是行内元素,默认会放在同一行
相关文章:

前端---认识HTML
文章目录 什么是HTML?HTML的读取、运行HTML的标签注释标签标题标签段落标签换行标签格式化标签图片标签a标签表格标签列表标签表单标签form标签input标签文本框单选框复选框普通按钮提交按钮文件选择框 select标签textarea标签特殊标签div标签span标签 什么是HTML&a…...

竞赛 题目:基于FP-Growth的新闻挖掘算法系统的设计与实现
文章目录 0 前言1 项目背景2 算法架构3 FP-Growth算法原理3.1 FP树3.2 算法过程3.3 算法实现3.3.1 构建FP树 3.4 从FP树中挖掘频繁项集 4 系统设计展示5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 基于FP-Growth的新闻挖掘算法系统的设计与实现…...

保姆级jupyter lab配置清单
❤️觉得内容不错的话,欢迎点赞收藏加关注😊😊😊,后续会继续输入更多优质内容❤️ 👉有问题欢迎大家加关注私戳或者评论(包括但不限于NLP算法相关,linux学习相关,读研读博…...

数据结构预算法--链表(单链表,双向链表)
1.链表 目录 1.链表 1.1链表的概念及结构 1.2 链表的分类 2.单链表的实现(不带哨兵位) 2.1接口函数 2.2函数的实现 3.双向链表的实现(带哨兵位) 3.1接口函数 3.2函数的实现 1.1链表的概念及结构 概念:链表是一种物理存储结…...

数据结构线性表——栈
前言:哈喽小伙伴们,今天我们将一起进入数据结构线性表的第四篇章——栈的讲解,栈还是比较简单的哦,跟紧博主的思路,不要掉队哦。 目录 一.什么是栈 二.如何实现栈 三.栈的实现 栈的初始化 四.栈的操作 1.数据入栈…...

自定义 springboot 启动器 starter 与自动装配原理
Maven 依赖 classpath 类路径管理 Maven 项目中的类路径添加来源分为三类 自定义 springboot starter starter 启动器定义的规则自定义 starter 示例 自动装配 文章链接...

16 _ 二分查找(下):如何快速定位IP对应的省份地址?
通过IP地址来查找IP归属地的功能,不知道你有没有用过?没用过也没关系,你现在可以打开百度,在搜索框里随便输一个IP地址,就会看到它的归属地。 这个功能并不复杂,它是通过维护一个很大的IP地址库来实现的。地址库中包括IP地址范围和归属地的对应关系。 当我们想要查询202…...

vb.net圣经带快捷键,用原装的数据库
Imports System.Data.SqlServerCe Imports System.Text.RegularExpressions Imports System.Data.OleDbPublic Class Form1Dim jiuyue As String() {"创", "出", "利", "民", "申", "书", "士", "…...

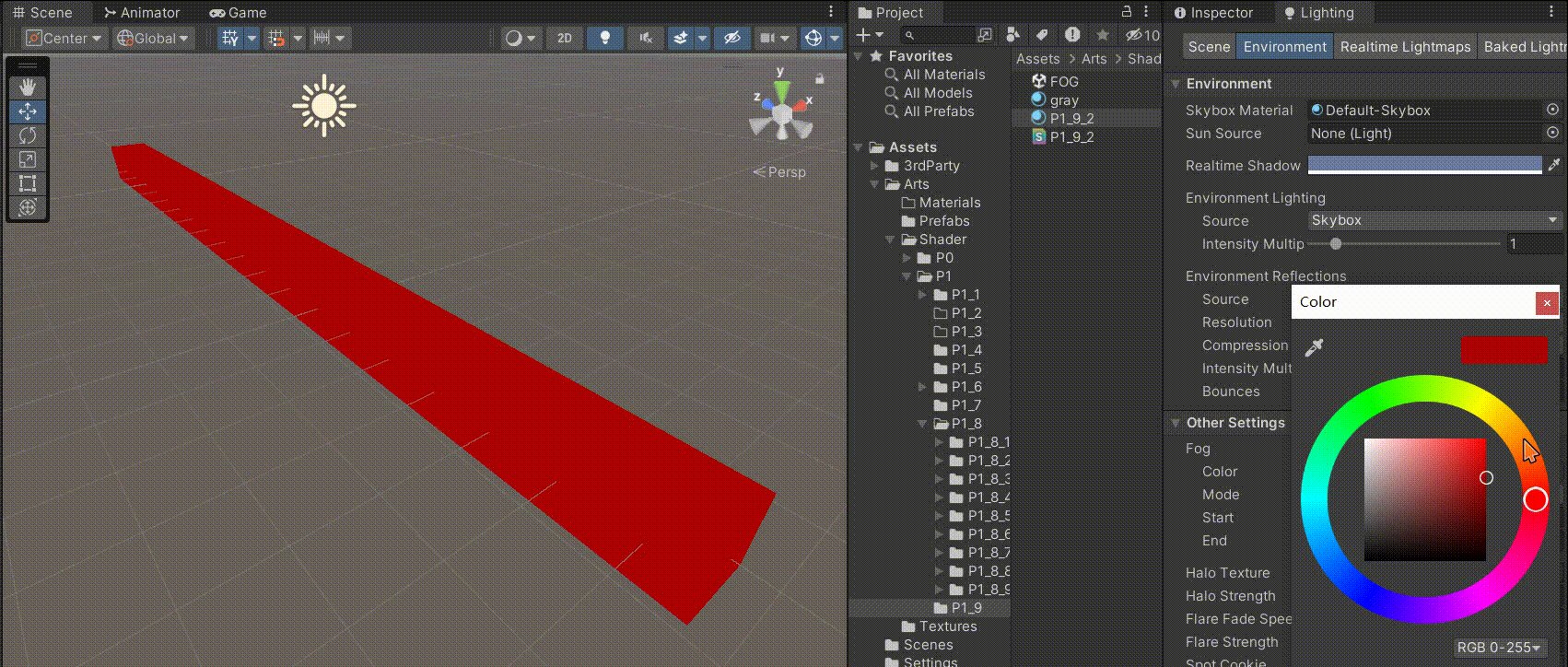
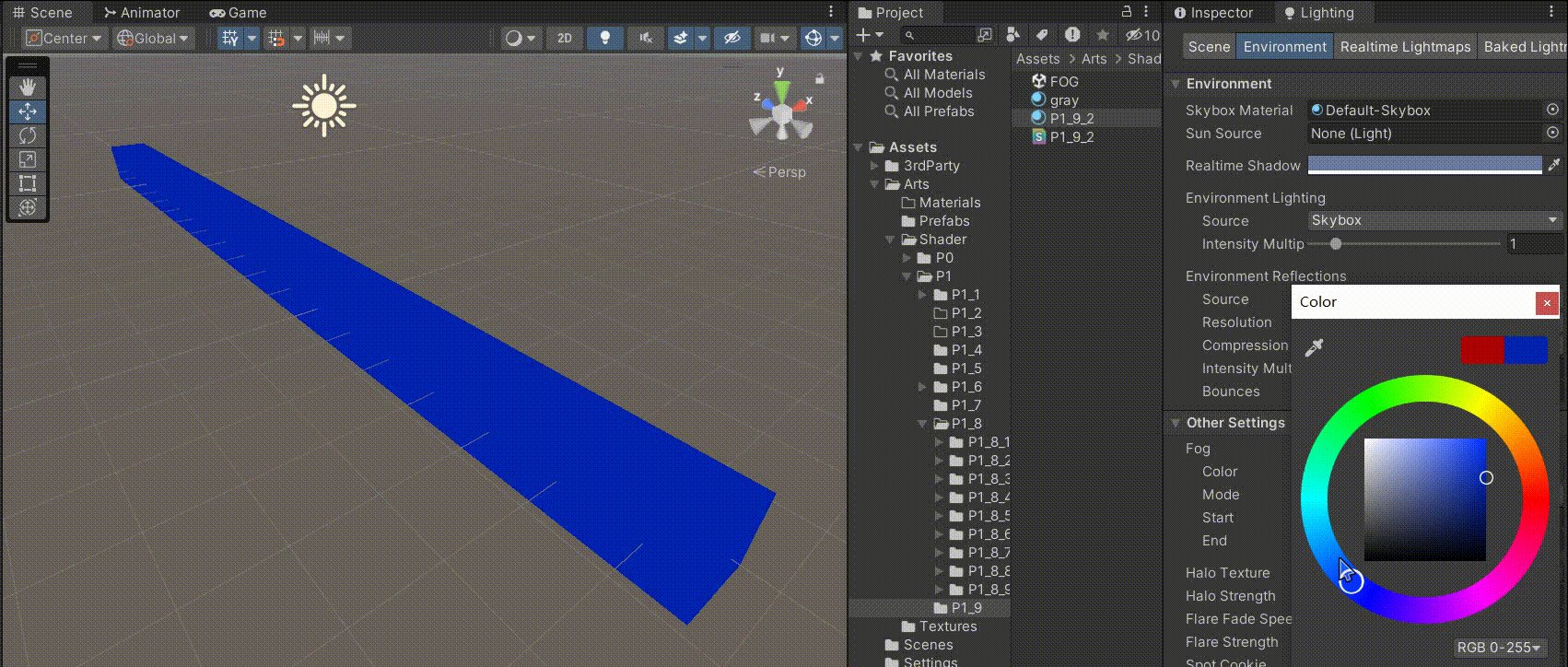
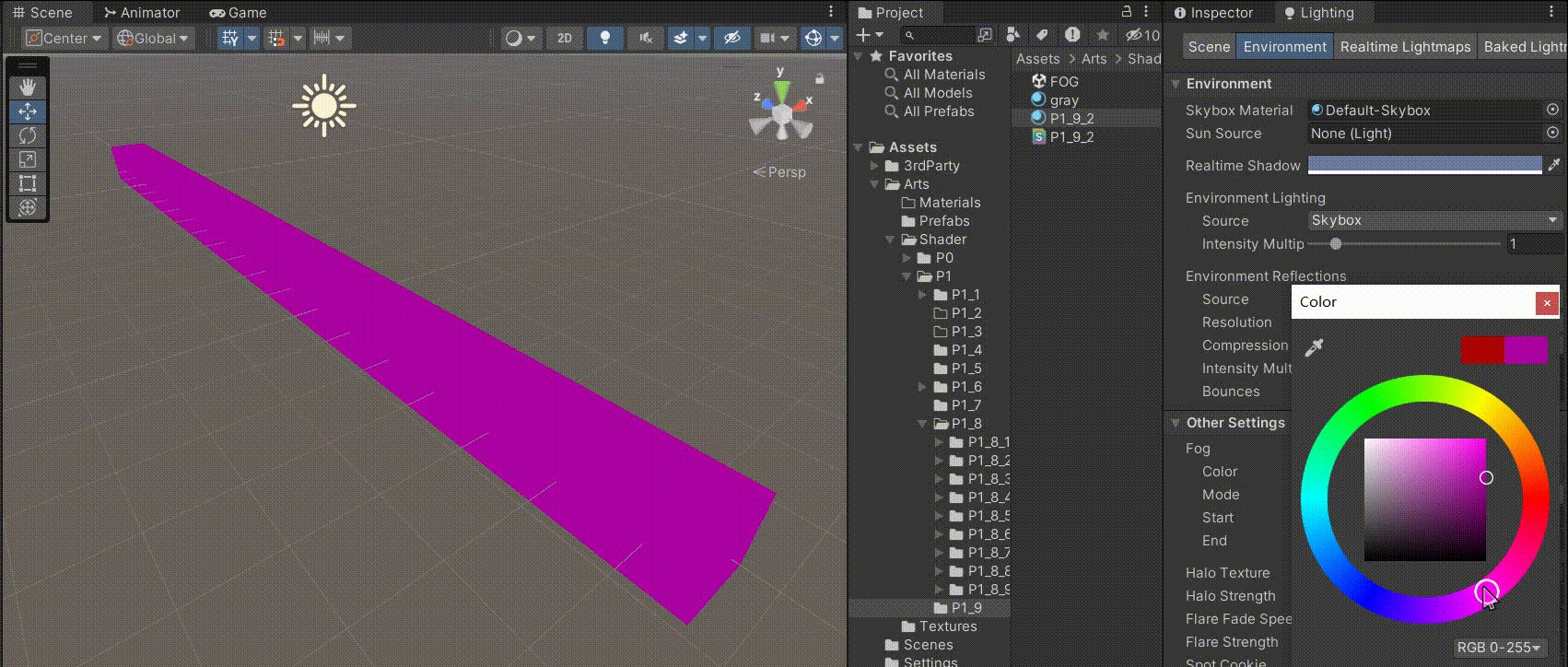
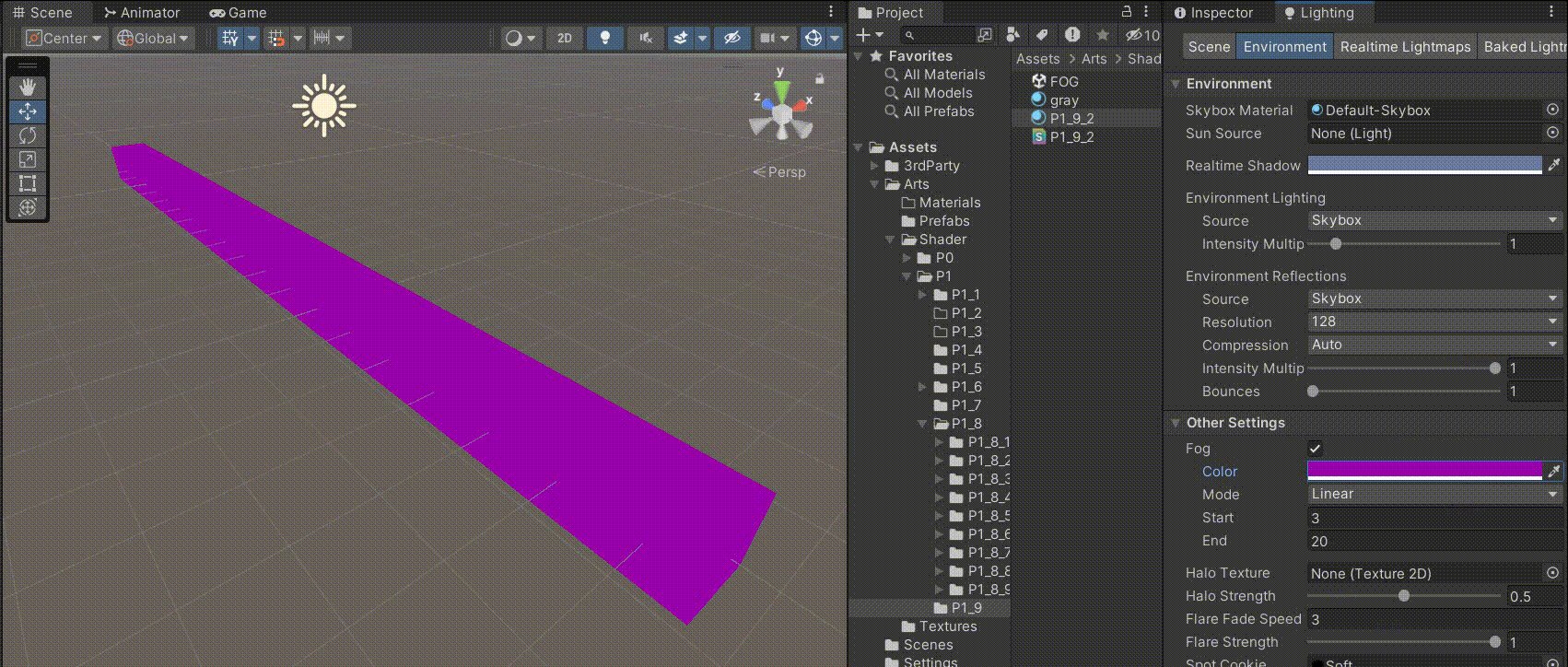
Unity中Shader的雾效
文章目录 前言一、Unity中的雾效在哪开启二、Unity中不同种类雾的区别1、线性雾2、指数雾1(推荐用这个,兼具效果和性能)3、指数雾2(效果更真实,性能消耗多) 三、在我们自己的Shader中实现判断,是…...

企业微信开发教程一:添加企微应用流程图解以及常见问题图文说明
最近在前辈的基础上新添加了一个企微应用,过程中遇到了一些卡点,这里一一通过图片标注与注释的方式记录一下,希望能给后来人提供一些清晰明了的帮助,话不多说,大家直接看图吧。 (文中包括一些本项目独有的配…...

【LeetCode】67. 二进制求和
67. 二进制求和 难度:简单 题目 给你两个二进制字符串 a 和 b ,以二进制字符串的形式返回它们的和。 示例 1: 输入:a "11", b "1" 输出:"100"示例 2: 输入:a "…...

【LeetCode刷题笔记】二叉树(一)
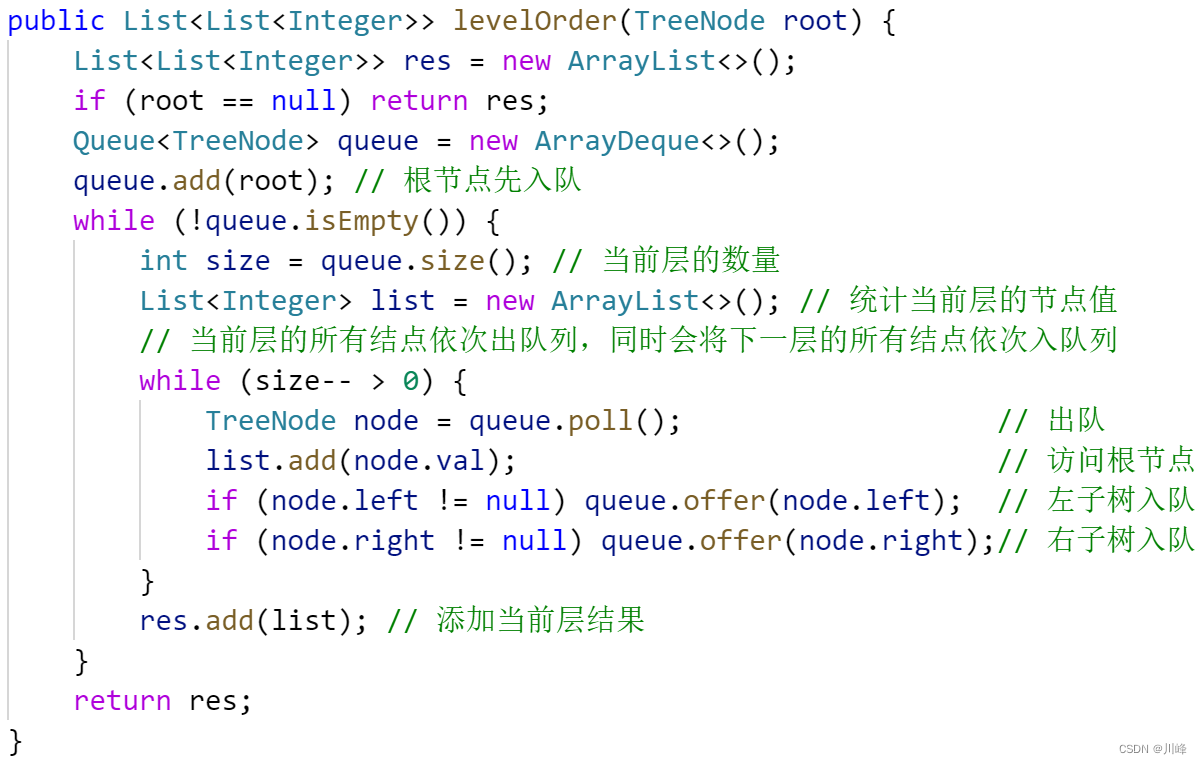
102. 二叉树的层序遍历 解题思路: 1. BFS广度优先遍历 ,使用队列,按层访问 解题思路: 2. 前序遍历 , 递归 ,在递归方法参数中,将 层索引...

NativeScript开发ios应用,怎么生成测试程序?
在 NativeScript 中,要部署 iOS 应用程序,你需要遵循以下一般步骤: 1、确保开发环境: 确保你的开发环境中已经安装了 Xcode,并且你有一个有效的 Apple 开发者账号。 2、构建 iOS 应用: 在你的 NativeScri…...

Js面试题:说一下js的模块化?
作用: 一个模块就是实现某个特定功能的文件,在文件中定义的变量、函数、类都是私有的,对其他文件不可见。 为了解决引入多个js文件时,出现 命名冲突、污染作用域 等问题 AMD: 浏览器端模块解决方案 AMD即是“异步模块定…...

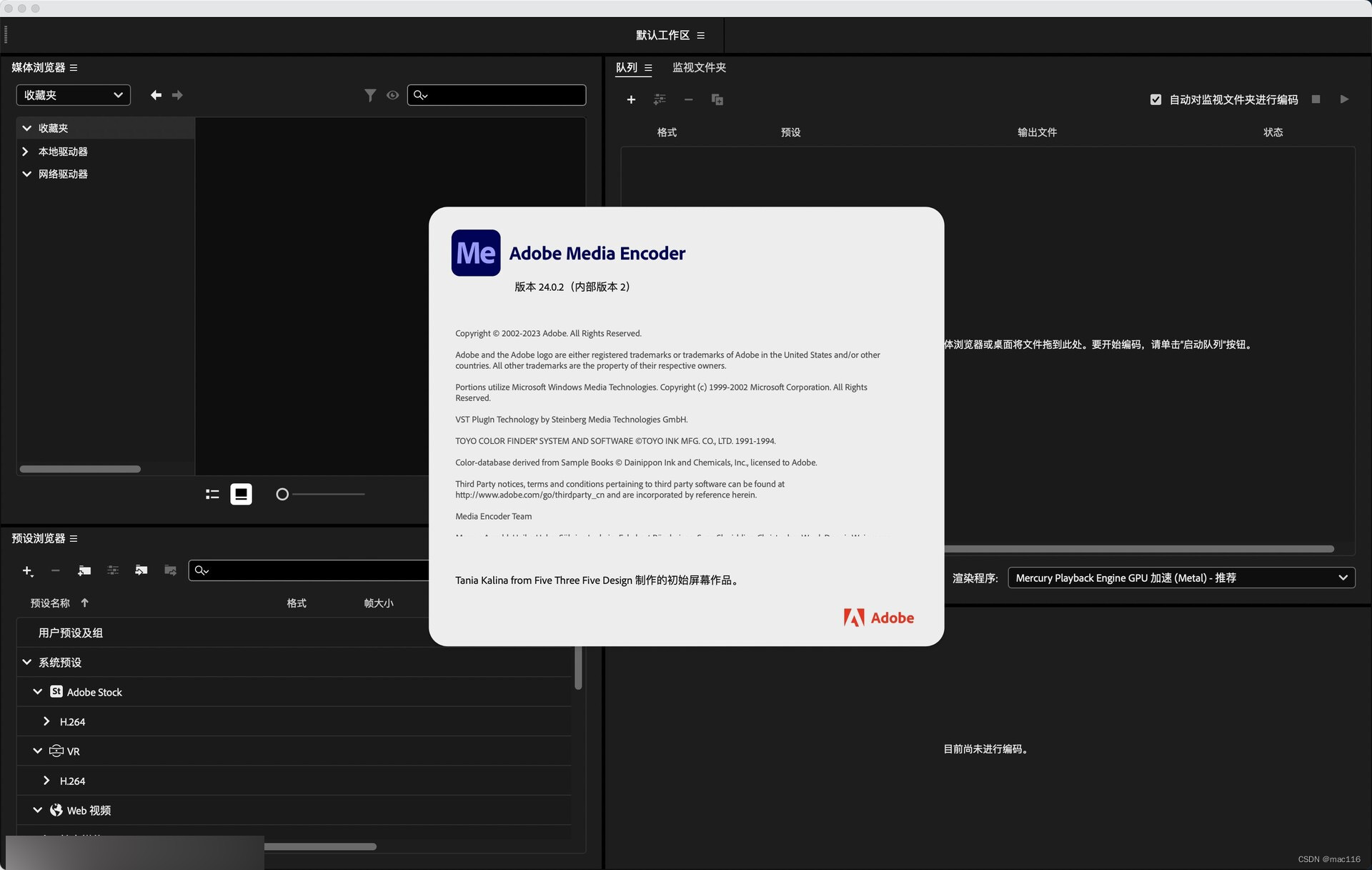
媒体转码软件Media Encoder 2024 mac中文版功能介绍
Media Encoder 2024 mac是一款媒体转码软件,它可以将视频从一种格式转码为另一种格式,支持H.265、HDR10等多种编码格式,同时优化了视频质量,提高了编码速度。此外,Media Encoder 2024还支持收录、创建代理和输出各种格…...

整治PPOCRLabel中cv2文件读取问题(更新中)
PPOCRLabel 使用PPOCRLabel对ocr预标注结果进行纠正由于PaddleOCR代码库十分混乱,路径经常乱调pip和代码库的代码(pip库和源码冲突),经常报错,因此paddleocr和ppocrlabel都是使用pip包;PPOCRLabel中使用了cv2进行图片数据的读取,…...

网络运维Day09-补充
文章目录 rsync增量同步scp与rsync的区别rsync常用选项 rsync本地实验rsync远程同步实验练习上传练习下载 总结 rsync增量同步 rsync是增量同步的一种工具,可以实现本地目录之间数据同步,也可以实现远程跨主机之间数据同步 scp与rsync的区别 scp属于全…...

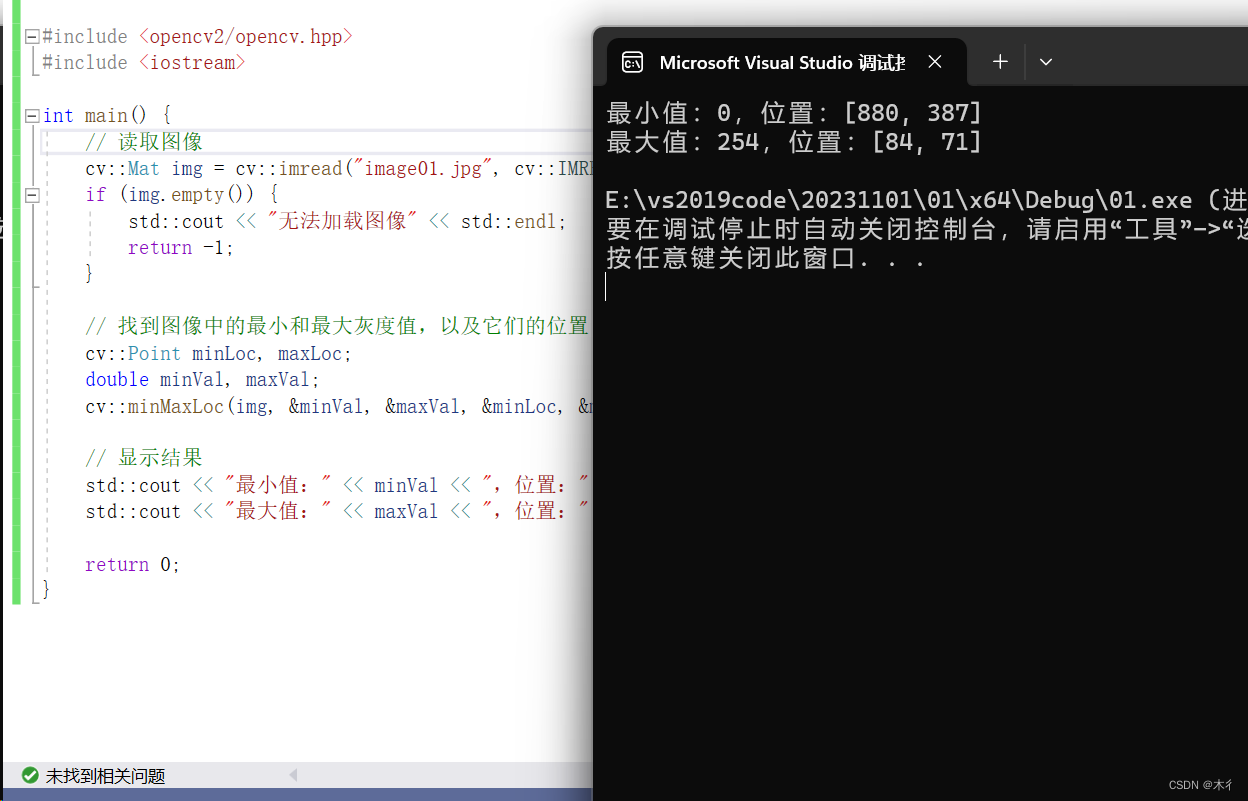
【C++】【Opencv】minMaxLoc()函数详解和示例
minMaxLoc()函数 是 OpenCV 库中的一个函数,用于找到一个多维数组中的最小值和最大值,以及它们的位置。这个函数对于处理图像和数组非常有用。本文通过参数和示例详解,帮助大家理解和使用该函数。 参数详解 函数原型…...

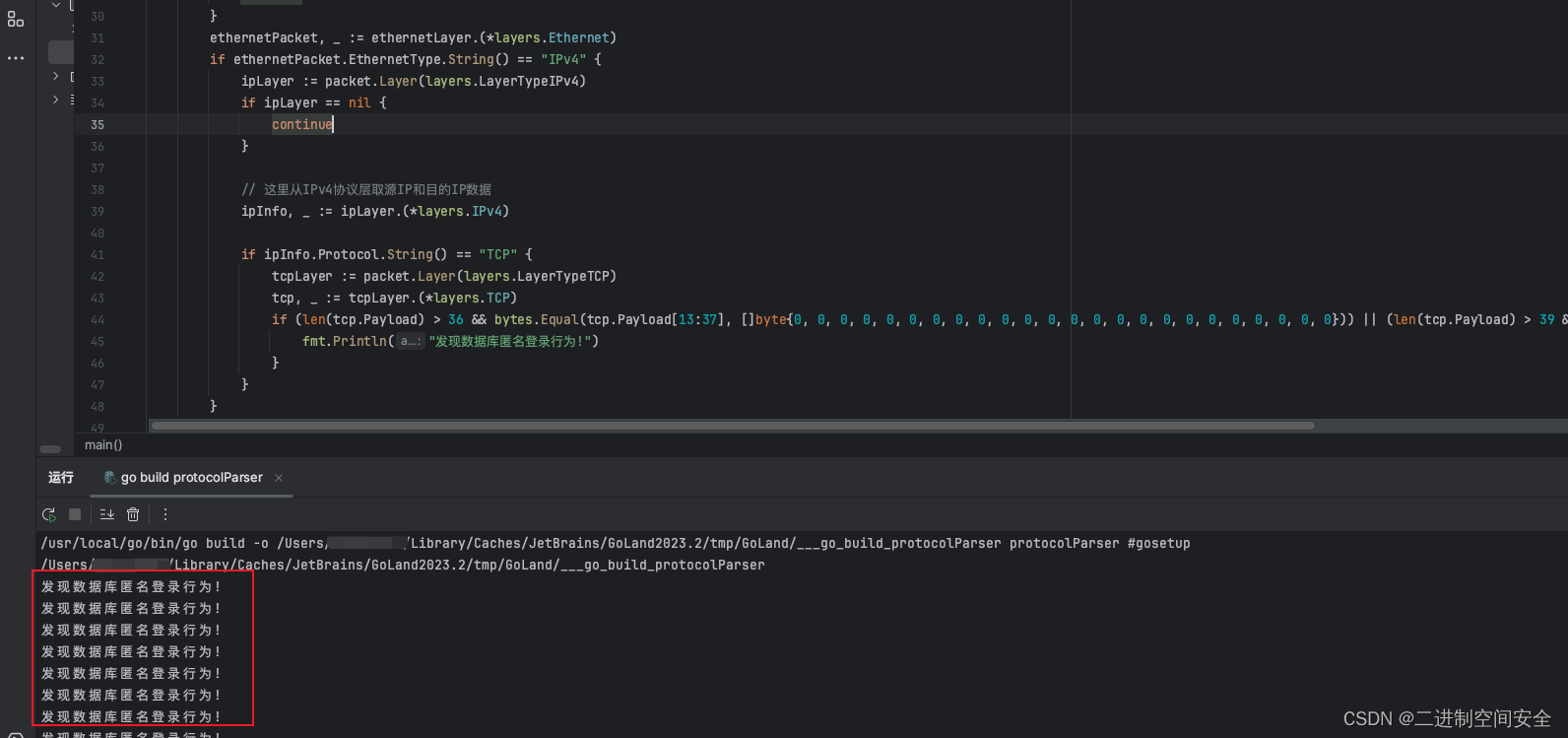
用Go实现网络流量解析和行为检测引擎
1.前言 最近有个在学校读书的迷弟问我:大德德, 有没有这么一款软件, 能够批量读取多个抓包文件,并把我想要的数据呈现出来, 比如:源IP、目的IP、源mac地址、目的mac地址等等。我说:“这样的软件你要认真找真能找出不少开源软件, 但毕竟没有你自己的灵魂在里面,要不…...

Mysql数据备份 — mysqldump
一 备份类型 - 逻辑备份(mysqldump): - 优点: - 恢复简单,可以使用管道将他们输入到mysql。 - 与存储引擎无关,因为是从MySQL服务器中提取数据而生成的,所以消除了底层数据…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

Java设计模式:责任链模式
一、什么是责任链模式? 责任链模式(Chain of Responsibility Pattern) 是一种 行为型设计模式,它通过将请求沿着一条处理链传递,直到某个对象处理它为止。这种模式的核心思想是 解耦请求的发送者和接收者,…...
