【Java 进阶篇】JQuery DOM操作:通用属性操作的绝妙魔法

在前端的舞台上,JQuery犹如一位魔法师,为我们展现了操纵HTML元素的奇妙技巧。而在这个技巧的精妙组成中,通用属性操作是一门绝妙的魔法。在本篇博客中,我们将深入研究JQuery DOM操作中的通用属性操作,揭示这段魔法的神奇之处。
JQuery的独特光芒
JQuery以其简洁、高效的语法而脱颖而出,成为前端开发中的瑞士军刀。作为一款JavaScript库,JQuery不仅使得代码书写更为优雅,还提供了一系列便捷的方法,让我们轻松地操纵HTML元素。
万能的通用属性操作
通用属性操作是JQuery的一项强大技能,通过它,我们可以对元素的任意属性进行操作。不论是修改样式、获取数据,还是处理用户输入,通用属性操作为我们提供了无限可能。
获取和设置属性值
在JQuery中,我们可以使用attr()方法来获取或设置元素的属性值。这个方法接受两个参数,第一个是要操作的属性名,第二个是可选的属性值。
获取属性值
// 获取元素的href属性值
var linkHref = $("#myLink").attr("href");// 获取图片的src属性值
var imgSrc = $("#myImage").attr("src");
通过这样的方式,我们可以轻松地获取元素的属性值,为后续操作提供基础数据。
设置属性值
// 设置元素的href属性值
$("#myLink").attr("href", "https://www.example.com");// 设置图片的src属性值
$("#myImage").attr("src", "images/newImage.jpg");
这样,我们就可以通过JQuery轻松地设置元素的属性值,实现页面内容的动态更新。
操作元素的样式
通用属性操作在操作元素样式时发挥了巨大的作用。通过class属性,我们能够方便地添加、删除、切换元素的样式类。
添加类
// 添加highlight类
$("#myElement").addClass("highlight");
这样,我们就为#myElement元素添加了一个名为highlight的类,从而改变了其样式。
移除类
// 移除oldClass类
$("#myElement").removeClass("oldClass");
通过removeClass()方法,我们可以移除元素的指定类,改变其样式。
切换类
// 切换active类
$("#myElement").toggleClass("active");
toggleClass()方法允许我们在元素上切换一个类,如果元素原先有该类,则移除,否则添加。
控制元素的显示与隐藏
通用属性操作也为我们提供了方便的方法来控制元素的可见性。通过display属性的控制,我们可以轻松实现元素的显示和隐藏。
显示元素
// 显示元素
$("#myElement").show();
show()方法将元素的display属性设置为原先的值,使得元素重新显示在页面上。
隐藏元素
// 隐藏元素
$("#myElement").hide();
hide()方法将元素的display属性设置为none,使得元素在页面上不可见。
处理表单元素的值
在处理表单交互时,通用属性操作也能派上用场。我们可以轻松获取或设置表单元素的值,实现对用户输入的掌控。
获取输入框的值
// 获取输入框的值
var inputValue = $("#usernameInput").val();
通过val()方法,我们能够获取输入框的值,从而进行后续的处理。
设置输入框的值
// 设置输入框的值
$("#usernameInput").val("新的值");
通过val()方法,我们也能够设置输入框的值,实现对表单的动态更新。
小结
通过本篇博客,我们深入了解了JQuery DOM操作中的通用属性操作。这项技能使得我们能够轻松地操纵HTML元素,无论是修改属性值、处理样式,还是控制元素的可见性。JQuery以其简洁而强大的语法,为通用属性操作提供了极大的便利,让前端开发者能够更加轻松地驾驭HTML元素。
在前端的奇妙世界里,通用属性操作为我们打开了更多的可能性。通过这段魔法,我们能够创造出更丰富、更具交互性的网页。让我们一起深入研究,不断探索前端开发的绚丽世界,释放通用属性操作的绝妙魔法!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JQuery DOM操作:通用属性操作的绝妙魔法
在前端的舞台上,JQuery犹如一位魔法师,为我们展现了操纵HTML元素的奇妙技巧。而在这个技巧的精妙组成中,通用属性操作是一门绝妙的魔法。在本篇博客中,我们将深入研究JQuery DOM操作中的通用属性操作,揭示这段魔法的神…...

在任何机器人上实施 ROS 导航堆栈的指南
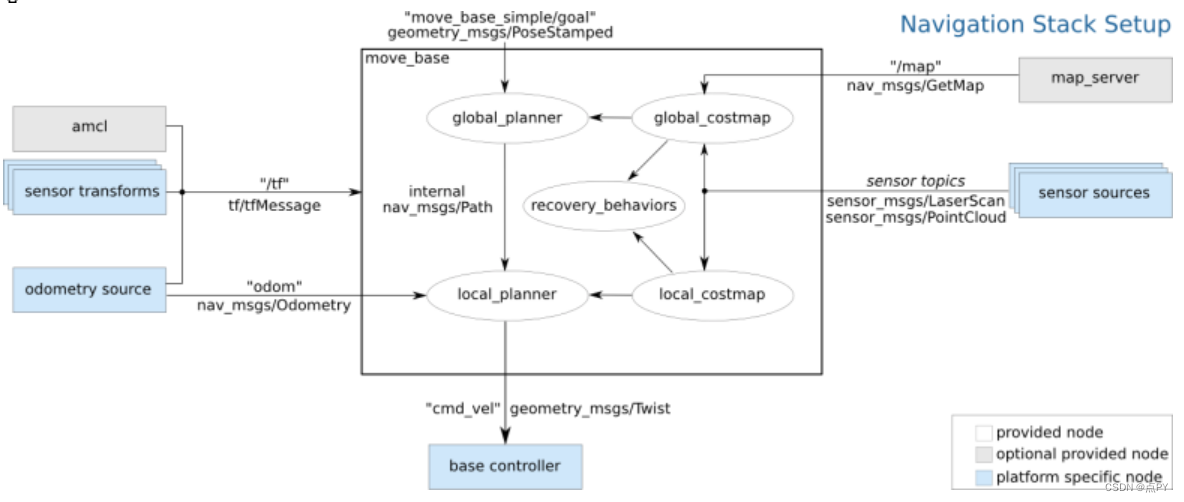
文章目录 路径规划参考 路径规划 路径规划是导航的最终目标。这允许用户向机器人给出目标姿势,并让它在给定的环境中自主地从当前位置导航到目标位置。这是我们迄今为止所做的一切(地图绘制和本地化)的汇集点。ROS 导航堆栈已经为我们完成了…...

Android 中注解的使用
Android Support Library 从 19.1 版本开始引入了一个新的注解库,其中包含了很多的元注解,使用它们修饰我们的代码, 可以让我们提高程序的开发效率,让我们更早的发现问题。以及对代码施以规范,让代码更加有可读性。这篇…...

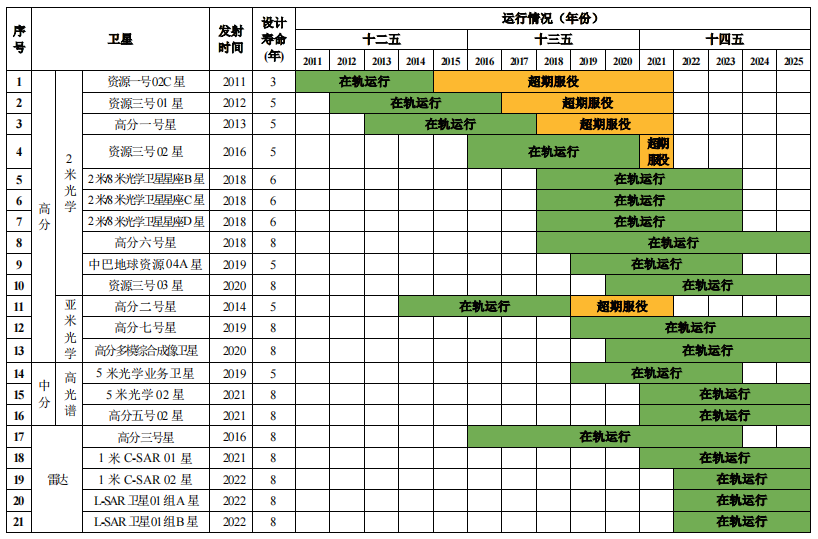
我国陆地遥感卫星发展现状与展望
一、引言 从20世纪90年代末至今,我国陆地遥感卫星事业历经二十多年,实现了从无到有、从小到大、从弱到强的跨越发展。随着高分辨率对地观测系统重大专项(高分专项)、《陆海观测卫星业务发展规划(2011—2020年ÿ…...

arcgis基础篇--实验
一、绘制带空洞的面要素 方法一:先绘制出一个面区域,然后在面上再绘制一个面区域代表面洞,两者位于同一个图层内,选中代表面洞的区域,选择【编辑器】-【裁剪】工具,将面裁剪出一个洞,随后删除代…...

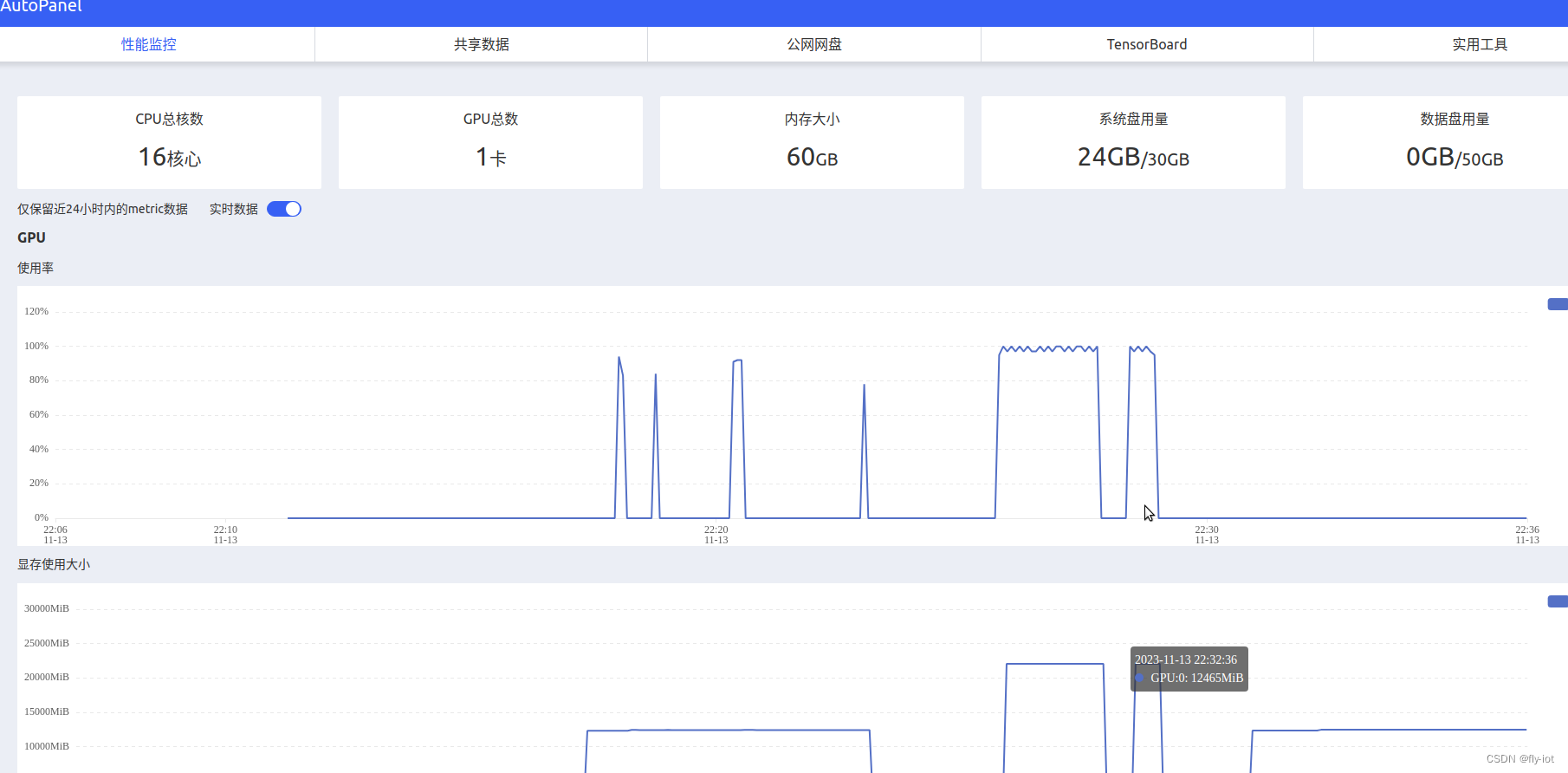
【chatglm3】(3):在AutoDL上,使用4090显卡,部署ChatGLM3API服务,并微调AdvertiseGen数据集,完成微调并测试成功!附视频演示。
在AutoDL上,使用4090显卡,部署ChatGLM3API服务,并微调AdvertiseGen数据集,完成微调并测试成功! 其他chatgpt 和chatglm3 资料: https://blog.csdn.net/freewebsys/category_12270092.html 视频地址&#…...

python爬虫top250电影数据
之前看到的,我改了一下,多了很多东西 import requests from bs4 import BeautifulSoup from openpyxl import Workbook from openpyxl.styles import Font import redef extract_movie_info(info):# 使用正则表达式提取信息pattern re.compile(r导演:…...

STL简介+浅浅了解string——“C++”
各位CSDN的uu们好呀,终于到小雅兰的STL的学习了,下面,让我们进入CSTL的世界吧!!! 1. 什么是STL 2. STL的版本 3. STL的六大组件 4. STL的重要性 5. 如何学习STL 6.STL的缺陷 7.为什么要学习string类 …...

wpf 和winform 的区别
WPF (Windows Presentation Foundation) 和 WinForms (Windows Forms) 是 Microsoft .NET 桌面应用程序开发中两种不同的技术框架,它们有一些重要的区别: 1. **UI 抽象层次结构:** - **WinForms:** 使用基于控件(Controls)的 …...

【Apifox】国产测试工具雄起
在开发过程中,我们总是避免不了进行接口的测试, 而相比手动敲测试代码,使用测试工具进行测试更为便捷,高效 今天发现了一个非常好用的接口测试工具Apifox 相比于Postman,他还拥有一个非常nb的功能, 在接…...

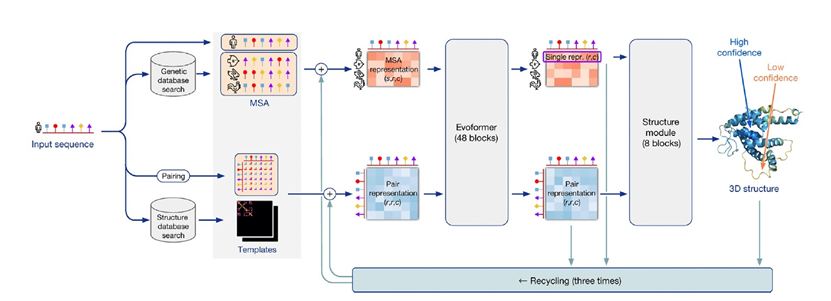
PNAS | 蛋白质结构预测屈服于机器学习
今天为大家介绍的是来自James E. Rothman的一篇短文。今年的阿尔伯特拉斯克基础医学研究奖表彰了AlphaFold的发明,这是蛋白质研究历史上的一项革命性进展,首次提供了凭借序列信息就能够准确预测绝大多数蛋白质的三维氨基酸排列的实际能力。这一非凡的成就…...

PlayCanvas通过IFrame嵌入页面如何与canvasplay脚本通讯
PlayCanvas可以通过IFrame嵌入HTML页面,实现混合编程,扩充PlayCanvas的页面功能。 问:在IFrame嵌入页面中如何与PlayCanvas通讯,调用PlayCanvas功能? 答:可以调用PlayCanvas的全局对象pc来访问其他脚本&…...

springboot整合Redis后间歇性io.lettuce.core.RedisCommandTimeoutException
在springboot中引入spring-boot-starter-data-redis依赖时,默认使用的时Lettuce 产生这种问题的原因有如下两点: 1、Lettuce 自适应拓扑刷新(Adaptive updates)与定时拓扑刷新(Periodic updates) 是默认关闭…...

基于springboot+vue的学生毕业离校信息网站
项目介绍 该学生毕业离校系统包括管理员、学生和教师。其主要功能包括管理员:首页、个人中心、学生管理、教师管理、离校信息管理、费用结算管理、论文审核管理、管理员管理、留言板管理、系统管理等,前台首页;首页、离校信息、网站公告、留…...

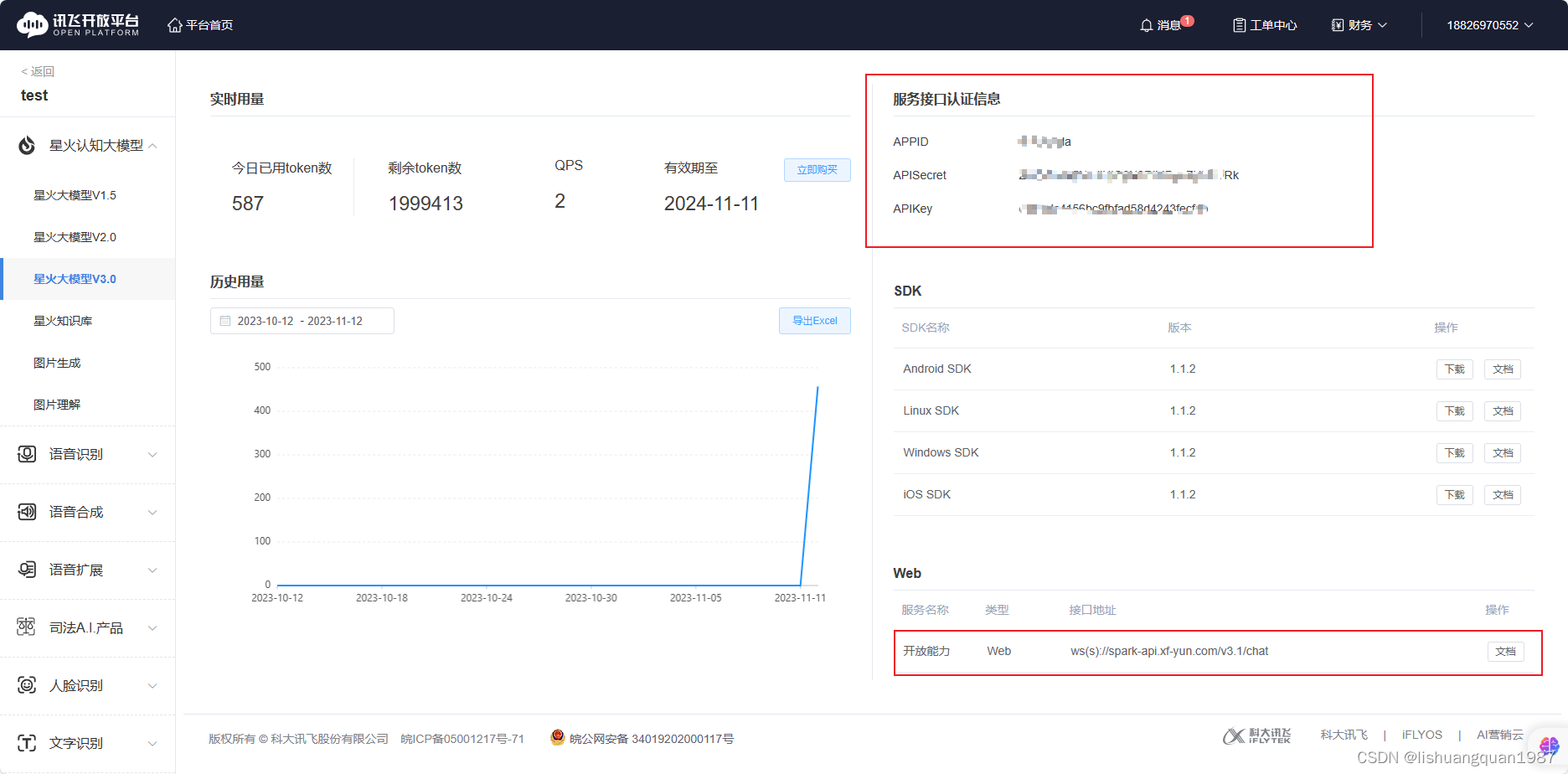
基于C#+WPF编写的调用讯飞星火大模型工具
工具源码:https://github.com/lishuangquan1987/XFYun.SparkChat 工具效果截图: 支持流式输出: 其中ApiKey/ApiSecret/AppId需要自己到讯飞星火大模型官网去注册账号申请,免费的。 申请地址:https://xinghuo.xfyun.cn/ 注册之…...

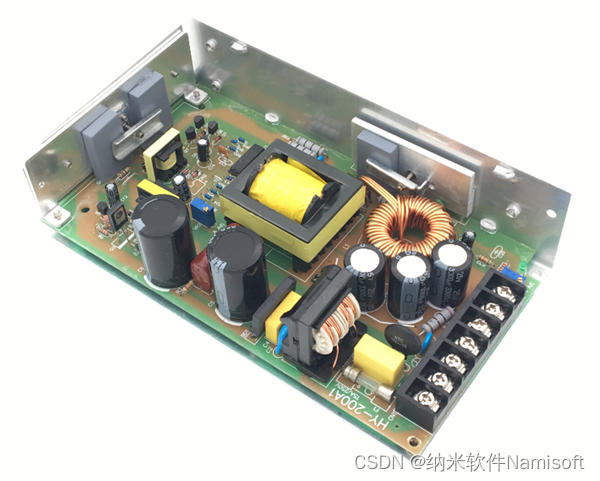
科普测量开关电源输出波形的三种方法及电源波形自动化测试步骤
开关电源波形测试就是对开关电源的输出波形进行检测和分析,观察开关电源参数变化,以此来判断开关电源的性能是否符合要求。好的开关电源对于设备以及整个电路的正常运行是非常重要的,因此开关电源输出波形测试是开关电源测试的重要环节&#…...

【优化版】DOSBox及常用汇编工具的详细安装教程
🌈个人主页:聆风吟 🔥系列专栏:网络奇遇记、图解数据结构 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 📋前言一. dosbox的介绍、下载和安装1.1 dosbos简介1.2 dosbox的下载1.2.1 方式一&a…...

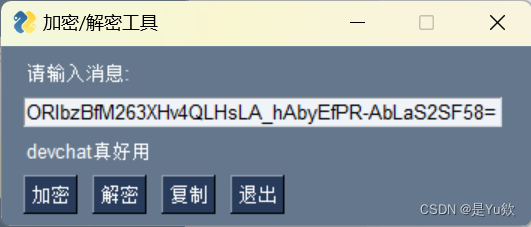
【Devchat 插件】创建一个GUI应用程序,使用Python进行加密和解密
VSCode 插件 DevChat——国内开源的 AI 编程! 写在最前面DevChat是什么?什么是以提示为中心的软件开发 (PCSD)?为什么选择DevChat?功能概述情境构建添加到上下文生成提交消息提示扩展 KOL粉丝专属福利介绍D…...

运行pytest时,给出警告 PytestConfigWarning: Unknown config option: result_log
问题:在ini中配置了一些选项后运行pytest,会出现下面的警告信息 解决:在ini中增加配置:addopts -p no:warnings...

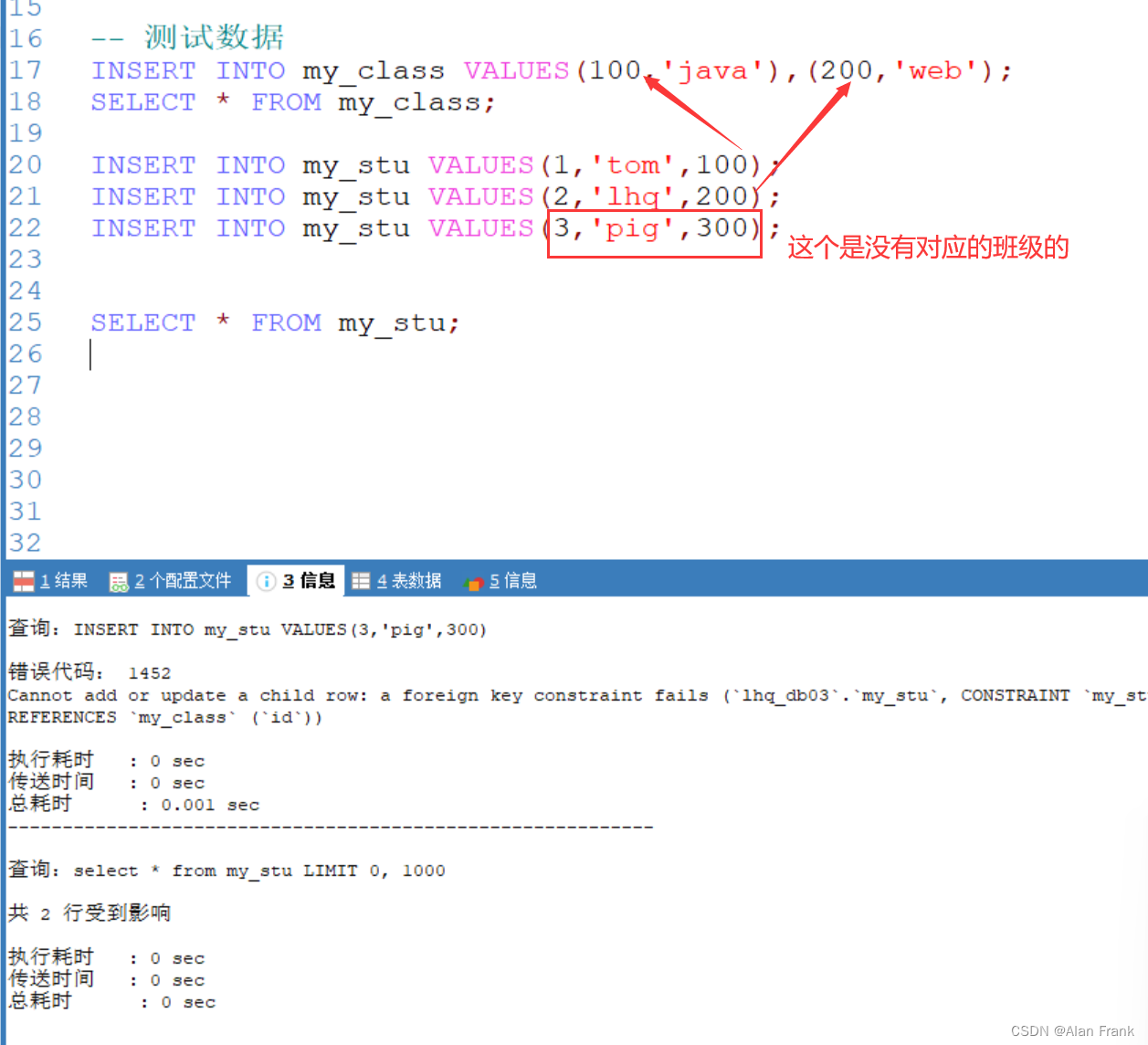
初始MySQL(五)(自我复制数据,合并查询,外连接,MySQL约束:主键,not null,unique,foreign key)
目录 表复制 自我复制数据(蠕虫复制) 合并查询 union all(不会去重) union(会自动去重) MySQL表的外连接 左连接 右连接 MySQL的约束 主键 not null unique(唯一) foreign key(外键) 表复制 自我复制数据(蠕虫复制) #为了对某个sql语句进行效率测试,我们需要海量…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...
