日本it培训班,如何选择靠谱的赴日IT培训班?

随着科技的发展,信息技术行业在全球范围内迅速发展,并呈现出蓬勃的发展态势,在日本,IT行业也成为一种极为热门的职业选择。日本专门学校在这个领域内培养了许多IT从业者,成为了众多IT公司的培养基地。如果你对IT产业感兴趣,并希望在这个行业内发展,那你一定不能错过这篇文章。

如何选择靠谱的赴日IT培训班?
报名之前记得去搜一下,公司的运营情况怎么样,有没有纠纷,成立了几年,主营业务是什么,总之一定要多了解。再一个就是老师的背景,最起码得自己有经验才能教别人不是吗?教技术的老师最起码得自己做过项目,得在IT公司待过。
教学方式的话去线下比较好,选择小班教学,线下对自己来说是一种约束,小班老师的精力能够放到每一位学生身上,效率会高得多。关于就业保障这方面,一定记住是否可以写进合同里,如果能够写进合同里,证明机构本身还是有点实力的,对自己的项目自信。

至于日语方面需要找到好的老师,就算不是日本人,但是最起码得在日本留过学,口语听说读写没啥问题才行,也可以自己先找些教学视频试试水。毕竟想要做赴日IT,先要把IT技术搞好,技术过关再去研究语言也不迟。
总之,去日本从事 IT 行业是一种很有挑战性和前景的选择。虽然可能会面临一些困难和挑战,但是只要你有热情、有实力并且愿意不断学习和提升自己,一定会有所收获的。
相关文章:

日本it培训班,如何选择靠谱的赴日IT培训班?
随着科技的发展,信息技术行业在全球范围内迅速发展,并呈现出蓬勃的发展态势,在日本,IT行业也成为一种极为热门的职业选择。日本专门学校在这个领域内培养了许多IT从业者,成为了众多IT公司的培养基地。如果你对IT产业感…...

51单片机PCF8591数字电压表LCD1602液晶显示设计( proteus仿真+程序+设计报告+讲解视频)
51单片机PCF8591数字电压表LCD1602液晶设计 ( proteus仿真程序设计报告讲解视频) 仿真图proteus7.8及以上 程序编译器:keil 4/keil 5 编程语言:C语言 设计编号:S0060 51单片机PCF8591数字电压表LCD1602液晶设计 1.主要功能&a…...

缅因州政府通知130万人MOVEit数据泄露事件
大家好,今天我要向大家通报一个令人震惊的消息:缅因州政府的系统遭到了入侵,黑客利用MOVEit文件传输工具的漏洞,获取了约130万人的个人信息,这几乎相当于该州的整个人口数量。 MOVEit攻击是Clop勒索软件团伙进行的一次…...

4.2 onnx简化模型结构
前言 对已有的onnx结构,进行简化操作,onnx提供两种常规操作 方式一 假设为 model.onnx, 比较简单粗暴 # 简化 onnxsim model.onnx model_sim.onnx方式二 稍微复杂点,代码有点多 import onnx import argparse from onnxsim import simpl…...

通用的链栈实现(C++)
template<class T> class MyStack//链栈 { private:struct StackNode{T data;StackNode* next;StackNode(const T& val T(), StackNode* p nullptr) :data(val), next(p) {}//};StackNode* top;int cursize;void clone(const MyStack& s){Clear();cursize s.c…...

物联网AI MicroPython学习之语法 bluetooth蓝牙
学物联网,来万物简单IoT物联网!! bluetooth 介绍 该模块为板上的蓝牙控制器提供了相关接口。目前支持低功耗蓝牙 (BLE)的Central(中央), Peripheral(外设), Broadcaster(广播者&…...

React中的key有什么作用?
一、是什么 首先,先给出react组件中进行列表渲染的一个示例: const data = [ { id: 0, name: abc }, { id: 1, name: def }, { id: 2, name: ghi }, { id: 3, name: jkl } ]; const ListItem = (props) => { return <li>{props.name}</li>; }; con…...

初认识vue,v-for,v-if,v-bind,v-model,v-html等指令
vue 一.vue3介绍 1.为什么data是函数而不是对象? 因为vue是组件开发,组件会多次复用,data如果是对象,多次复用是共享,必须函数返回一个新的对象 1. 官网初识 Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS …...

Java 算法篇-深入了解单链表的反转(实现:用 5 种方式来具体实现)
🔥博客主页: 小扳_-CSDN博客 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 单链表的反转说明 2.0 单链表的创建 3.0 实现单链表反转的五种方法 3.1 实现单链表反转 - 循环复制(迭代法) 3.2 实现单链表反转 - 头插法 3…...

Android 10.0 系统内存优化之修改dalvik虚拟机的内存参数
1.前言 在10.0的系统开发定制中,app应用也是运行在dalvik虚拟机上的,所以对于一些内存低的系统中,在某些大应用会出现耗内存 卡顿情况,这是系统分配的内存不够大,在进行耗内存的操作,就会出现频繁gc等等原因造成不流畅的现象,接下来就分析下 虚拟机分配内存的相关原理 …...

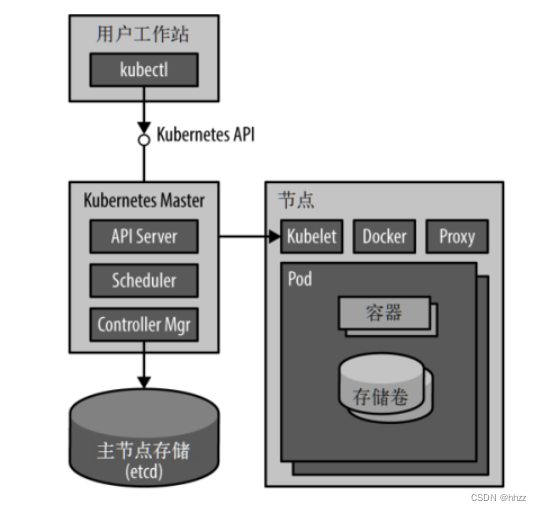
Docker+K8s基础(重要知识点总结)
目录 一、Docker的核心1,Docker引擎2,Docker基础命令3,单个容器运行多个服务进程4,多个容器运行多个服务进程5,备份在容器中运行的数据库6,在宿主机和容器之间共享数据7,在容器之间共享数据8&am…...

IDEA 关闭SpringBoot启动Logo/图标
一、环境 1、SpringBoot 2.6.4 Maven POM格式 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.6.4</version><relativePath/></parent> 2、IDE…...

提供话费充值接口 话费快充慢充/API独立接口,商城/小程序/公众号合作
话费充值接口文档 接口版本:1.0 ―、引言 文档概述 本文档提供话费充值接口规范说明,提供一整套的完整的接入示例(http 接口)供商户参 考,可以帮助商户开发人员快速完成接口开发与联调,实现与话费充值系统的交易互联。 公司官网…...

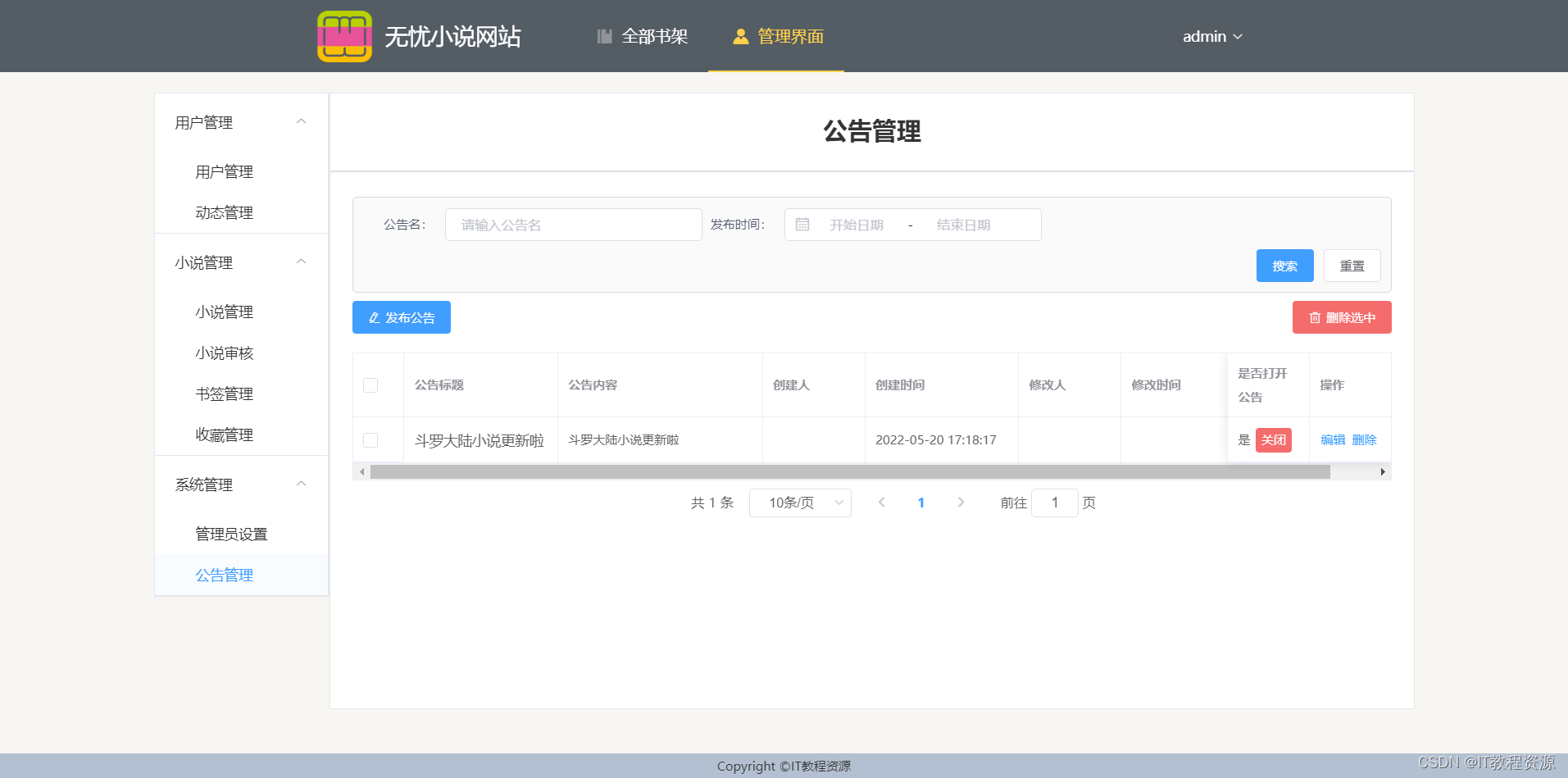
[N-133]基于springboot,vue小说网站
开发工具:IDEA 服务器:Tomcat9.0, jdk1.8 项目构建:maven 数据库:mysql5.7 系统分前后台,项目采用前后端分离 前端技术:vueelementUI 服务端技术:springbootmybatis-plus 本项…...

计算机网络:概述
0 学时安排及讨论题目 0.1讨论题目: CSMA/CD协议交换机基本原理ARP协议及其安全子网划分IP分片路由选择算法网络地址转换NATTCP连接建立和释放再论网络体系结构 0.2 本节主要内容 计算机网络在信息时代中的作用 互联网概述 互联网的组成 计算机网络在我国的发展 …...

服务号怎么升级订阅号
服务号和订阅号有什么区别?服务号转为订阅号有哪些作用?首先我们要看一下服务号和订阅号的主要区别。1、服务号推送的消息没有折叠,消息出现在聊天列表中,会像收到消息一样有提醒。而订阅号推送的消息是折叠的,“订阅号…...

11.读取文件长度-fseek和ftell函数的使用
文章目录 简介1. 写入测试文件2. 读取文件长度 简介 主要讲使用fopen读取文件,配合使用fseek和ftell来读取文件长度。1. 写入测试文件 执行下方程序,使用fwrite函数写入40字节的数据,使其形成文件存入本地目录。#define _CRT_SECURE_NO_WARNI…...

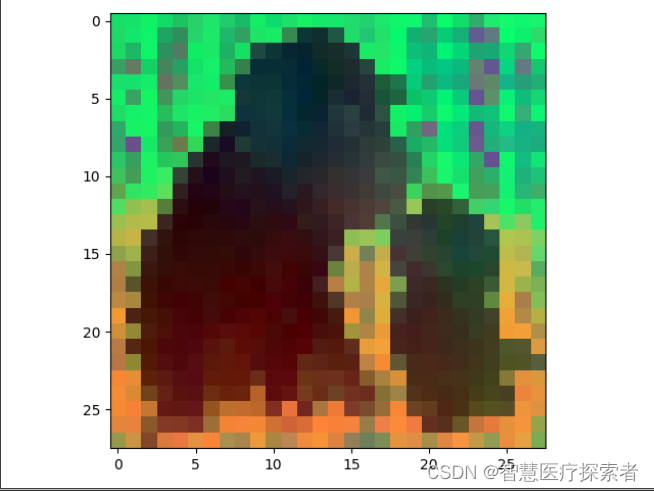
视觉大模型DINOv2:自我监督学习的新领域
1 DINOv2 1.1 DINOv2特点 前段时间,Meta AI 高调发布了 Segment Anything(SAM),SAM 以交互式方式快速生成 Mask,并可以对从未训练过的图片进行精准分割,可以根据文字提示或使用者点击进而圈出图像中的特定…...

Java事务详解
一、事务的理解: 1、事务的特性: 1) 原子性(atomicity):事务是数据库的逻辑工作单位,而且是必须是原子工作单位,对于其数据修改,要么全部执行,要么全部不执行。 2) 一致性…...

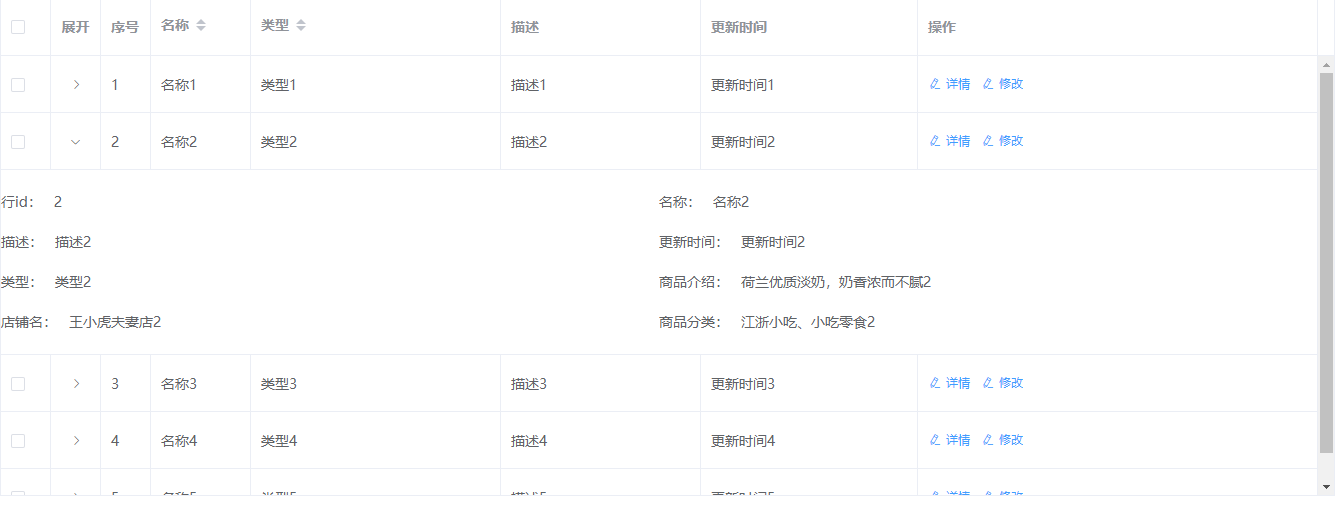
el-table实现展开当前行时收起上一行的功能
<el-tableref"tableRef":data"tableData":expand-row-keys"expandRowKeys":row-key"handleRowKey" // 必须指定 row-keyexpand-change"handleExpandChange" // 当用户对某一行展开或者关闭的时候会触发该事件> <…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
