初认识vue,v-for,v-if,v-bind,v-model,v-html等指令
vue
一.vue3介绍
1.为什么data是函数而不是对象?
因为vue是组件开发,组件会多次复用,data如果是对象,多次复用是共享,必须函数返回一个新的对象
1. 官网初识

Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
https://cn.vuejs.org/
2.环境搭建
2.1线上尝试

2.2CDN使用
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
通过 CDN 使用 Vue 时,不涉及“构建步骤”。这使得设置更加简单,并且可以用于增强静态的 HTML 或与后端框架集成。但是,你将无法使用单文件组件 (SFC) 语法。
2.3 Vue CLI(不太使用)
Vue CLI 是官方提供的基于 Webpack 的 Vue 工具链,它现在处于维护模式。我们建议使用 Vite 开始新的项目,除非你依赖特定的 Webpack 的特性。在大多数情况下,Vite 将提供更优秀的开发体验。
2.4 Vite
Vite 是一个轻量级的、速度极快的构建工具,对 Vue SFC 提供第一优先级支持。作者是尤雨溪,同时也是 Vue 的作者!
要使用 Vite 来创建一个 Vue 项目,非常简单:
$ npm init vue@latest
这个命令会安装和执行 create-vue,它是 Vue 提供的官方脚手架工具。跟随命令行的提示继续操作即可。
二.vue3基础
1.模版语法
1-1我的第一个应用
<div id="box">{{10+20}}//30{{myName}}//yiling
</div>
<script>var obj={data(){return{myName:'yiling'}}}var app=Vue.createApp(obj).mount("#box")
</script>
- 推荐使用的 IDE 是 VSCode,配合 Vue 语言特性 (Volar) 插件。该插件提供了语法高亮、TypeScript 支持,以及模板内表达式与组件 props 的智能提示。
- Volar 取代了我们之前为 Vue 2 提供的官方 VSCode 扩展 Vetur。如果你之前已经安装了 Vetur,请确保在 Vue 3 的项目中禁用它。
1-2应用背后的真相
-
object.defineProperty
缺陷:无法监听数组的变化,无法监听class的改变,无法监听Map Set结构
<div id="box"></div> <script>var obj={}var oBox=document.getElementById("box")Object.defineProperty(obj,'myname',{get(){console.log("get");},set(value){console.log("set",value);// 操作domoBox.innerHTML=value}}) </script> -
proxy
var obj = {} var obox = document.getElementById("box")var vm = new Proxy(obj, {get(target, key) {console.log("get")return target[key]},set(target, key, value) {console.log("set")target[key] = valueobox.innerHTML = value} })/*vue3 基于Proxy ,ES6 Proxy ,if(支持proxy){// proxy进行拦截处理, 实现功能}else{// object.defineProtery}*/
1-3模版语法
-
最基本的数据绑定形式是文本插值,它使用的是"Mustache"语法(即双大括号)
{{myName}}双大括号会被替换为相应组件实例中myName属性的值,同时每次myName属性更新时他也会同步更新
-
双大括号不能在 HTML attributes (属性)中使用。想要响应式地绑定一个 attribute(属性),应该使用
v-bind指令:<div v-bind:id="dynamicId"></div>v-bind指令指示 Vue 将元素的idattribute 与组件的dynamicId属性保持一致。如果绑定的值是null或者undefined,那么该 attribute 将会从渲染的元素上移除。 -
表达式的支持
{{ number + 1 }}{{ ok ? 'YES' : 'NO' }}{{ message.split('').reverse().join('') }}<div :id="`list-${id}`"></div> -
指令
<a v-on:click="doSomething"> ... </a><!-- 简写 --> <a @click="doSomething"> ... </a>
1-4Todolist案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script>
</head>
<body><div id="box"><input type="text" v-model='val'><button @click="add()">添加 </button><ul><li v-for="item,index in todos">{{item}}<button @click="del(index)">删除</button></li></ul><div v-show="todos.length==0">暂时没有待办事项</div></div><script>var obj={data() {return {val:'',todos:[]}},methods:{add(){if(this.val.trim()!==''){this.todos.push(this.val.trim())this.val=''}},del(index){this.todos.splice(index,1)}}}var app=Vue.createApp(obj).mount("#box")</script>
</body>
</html>
1-5点击变亮案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script><style>.active{color: red;}</style>
</head>
<body><div id="box"><ul><li v-for="item,index in list" :class="current==index?'active':''" @click="add(index)">{{item}}</li></ul></div><script>var obj={data() {return {current:0,list:['电影','影院','我的']}},methods: {add(index){this.current=index}},}var app=Vue.createApp(obj).mount('#box')</script>
</body>
</html>
1-6 v-html模版陷阱
双大括号会将数据解释为纯文本,而不是 HTML。若想插入 HTML,你需要使用 v-html 指令:
<p>Using text interpolation: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>

2.class与style
class对象与数组写法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./vue.js"></script>
</head>
<body><div id="box"><div :class="objClass">动态切换class--对象</div><div :class="arrClass">动态切换class--数组</div></div><script>var obj={data() {return {// vue2不支持,后来添加新属性// vue3支持objClass:{aaa:true,bbb:false,ccc:true},arrClass:['aaa','bbb','ccc']}},}var app=Vue.createApp(obj).mount('#box')</script>
</body>
</html>
style对象与数组写法,同上
把class改成style
3.条件渲染
3-1 条件渲染-生或死的选择
v-if 是“真实的”按条件渲染,因为它确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建。
v-if 也是惰性的:如果在初次渲染时条件值为 false,则不会做任何事。条件区块只有当条件首次变为 true 时才被渲染。
相比之下,v-show 简单许多,元素无论初始条件如何,始终会被渲染,只有 CSS display 属性会被切换。
总的来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要频繁切换,则使用 v-show 较好;如果在运行时绑定条件很少改变,则 v-if 会更合适。
<ul ><li v-for="item,index in datalist">{{item.title}}<div v-if="item.state===0">未付款</div><div v-else-if="item.state===1">未发货</div><div v-else-if="item.state===2">已发货</div><div v-else>已完成</div></li>
</ul>datalist:[{state:0,title:"111"},{state:1,title:"222"},{state:2,title:"333"}
]
4.列表渲染
4-1 v-for列表渲染 - 影分身术
v-for与对象
data() {return {myObject: {title: 'How to do lists in Vue',author: 'Jane Doe',publishedAt: '2016-04-10'}}
}
<ul><li v-for="value in myObject">{{ value }}</li>
</ul>

<ul ><template v-for="{title,state},index in datalist" ><li v-if="state===1">{{title}}</li> </template>
</ul>
相关文章:

初认识vue,v-for,v-if,v-bind,v-model,v-html等指令
vue 一.vue3介绍 1.为什么data是函数而不是对象? 因为vue是组件开发,组件会多次复用,data如果是对象,多次复用是共享,必须函数返回一个新的对象 1. 官网初识 Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS …...

Java 算法篇-深入了解单链表的反转(实现:用 5 种方式来具体实现)
🔥博客主页: 小扳_-CSDN博客 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 单链表的反转说明 2.0 单链表的创建 3.0 实现单链表反转的五种方法 3.1 实现单链表反转 - 循环复制(迭代法) 3.2 实现单链表反转 - 头插法 3…...

Android 10.0 系统内存优化之修改dalvik虚拟机的内存参数
1.前言 在10.0的系统开发定制中,app应用也是运行在dalvik虚拟机上的,所以对于一些内存低的系统中,在某些大应用会出现耗内存 卡顿情况,这是系统分配的内存不够大,在进行耗内存的操作,就会出现频繁gc等等原因造成不流畅的现象,接下来就分析下 虚拟机分配内存的相关原理 …...

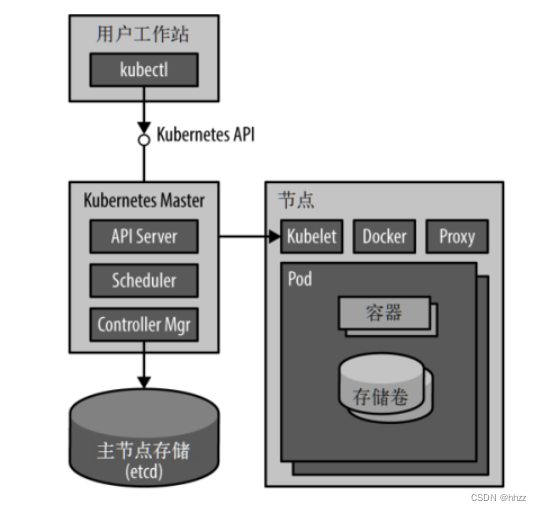
Docker+K8s基础(重要知识点总结)
目录 一、Docker的核心1,Docker引擎2,Docker基础命令3,单个容器运行多个服务进程4,多个容器运行多个服务进程5,备份在容器中运行的数据库6,在宿主机和容器之间共享数据7,在容器之间共享数据8&am…...

IDEA 关闭SpringBoot启动Logo/图标
一、环境 1、SpringBoot 2.6.4 Maven POM格式 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.6.4</version><relativePath/></parent> 2、IDE…...

提供话费充值接口 话费快充慢充/API独立接口,商城/小程序/公众号合作
话费充值接口文档 接口版本:1.0 ―、引言 文档概述 本文档提供话费充值接口规范说明,提供一整套的完整的接入示例(http 接口)供商户参 考,可以帮助商户开发人员快速完成接口开发与联调,实现与话费充值系统的交易互联。 公司官网…...

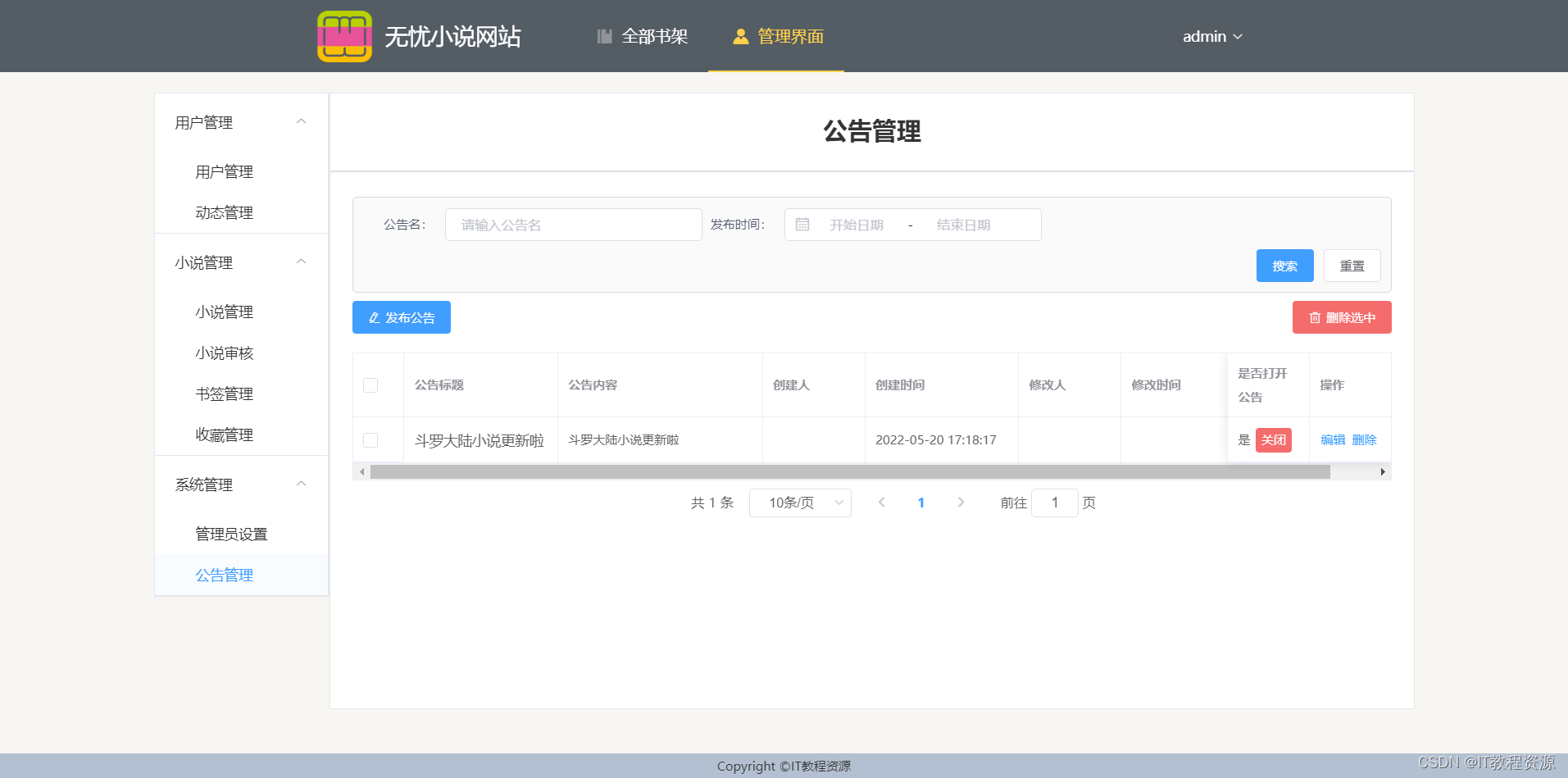
[N-133]基于springboot,vue小说网站
开发工具:IDEA 服务器:Tomcat9.0, jdk1.8 项目构建:maven 数据库:mysql5.7 系统分前后台,项目采用前后端分离 前端技术:vueelementUI 服务端技术:springbootmybatis-plus 本项…...

计算机网络:概述
0 学时安排及讨论题目 0.1讨论题目: CSMA/CD协议交换机基本原理ARP协议及其安全子网划分IP分片路由选择算法网络地址转换NATTCP连接建立和释放再论网络体系结构 0.2 本节主要内容 计算机网络在信息时代中的作用 互联网概述 互联网的组成 计算机网络在我国的发展 …...

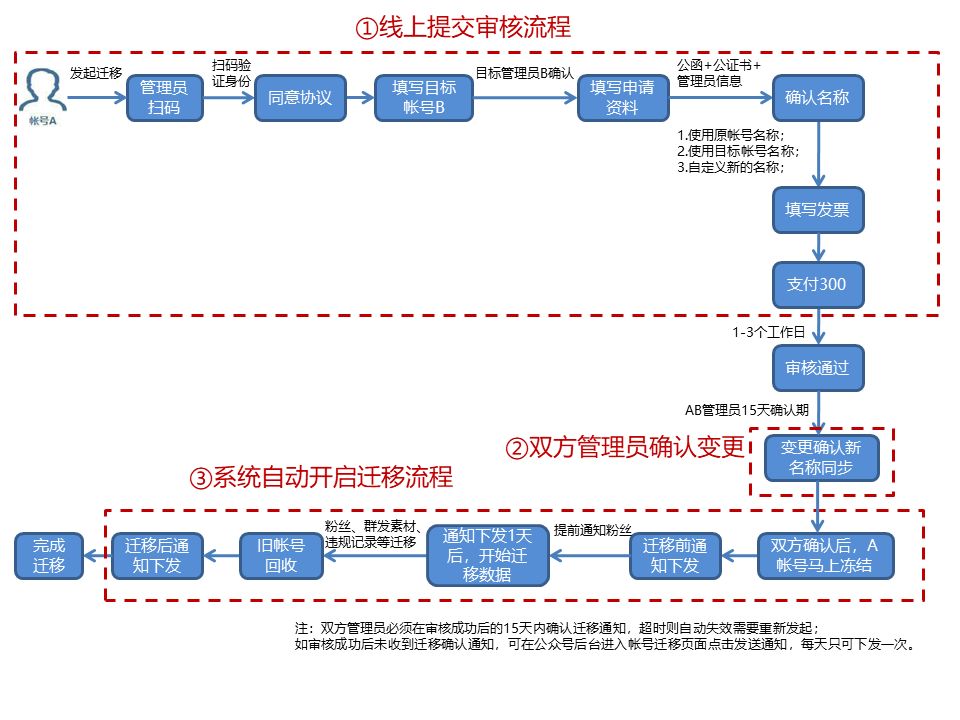
服务号怎么升级订阅号
服务号和订阅号有什么区别?服务号转为订阅号有哪些作用?首先我们要看一下服务号和订阅号的主要区别。1、服务号推送的消息没有折叠,消息出现在聊天列表中,会像收到消息一样有提醒。而订阅号推送的消息是折叠的,“订阅号…...

11.读取文件长度-fseek和ftell函数的使用
文章目录 简介1. 写入测试文件2. 读取文件长度 简介 主要讲使用fopen读取文件,配合使用fseek和ftell来读取文件长度。1. 写入测试文件 执行下方程序,使用fwrite函数写入40字节的数据,使其形成文件存入本地目录。#define _CRT_SECURE_NO_WARNI…...

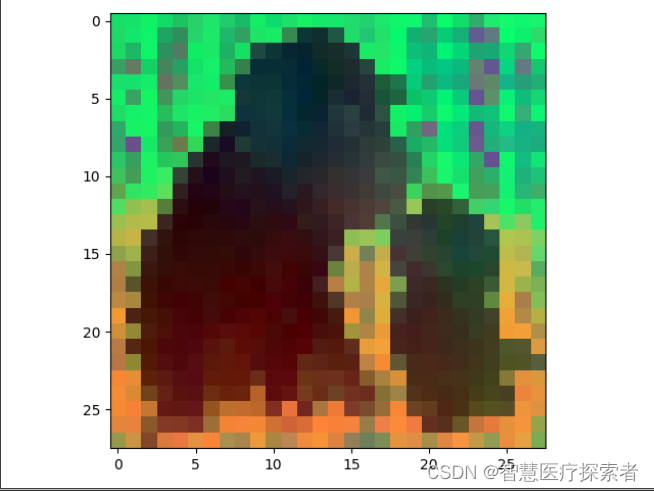
视觉大模型DINOv2:自我监督学习的新领域
1 DINOv2 1.1 DINOv2特点 前段时间,Meta AI 高调发布了 Segment Anything(SAM),SAM 以交互式方式快速生成 Mask,并可以对从未训练过的图片进行精准分割,可以根据文字提示或使用者点击进而圈出图像中的特定…...

Java事务详解
一、事务的理解: 1、事务的特性: 1) 原子性(atomicity):事务是数据库的逻辑工作单位,而且是必须是原子工作单位,对于其数据修改,要么全部执行,要么全部不执行。 2) 一致性…...

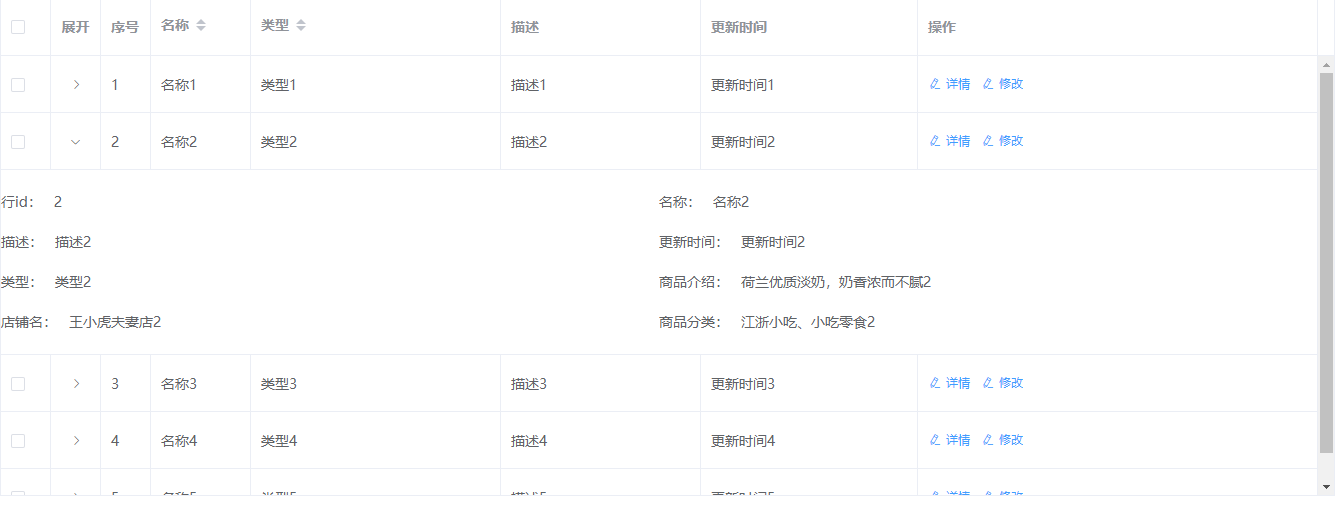
el-table实现展开当前行时收起上一行的功能
<el-tableref"tableRef":data"tableData":expand-row-keys"expandRowKeys":row-key"handleRowKey" // 必须指定 row-keyexpand-change"handleExpandChange" // 当用户对某一行展开或者关闭的时候会触发该事件> <…...

Go的优雅退出
Go优雅退出/停机以前主要通过signal来实现,当然现在也是通过signal来实现,只是从go 1.16开始,新增了更加友好的API: func NotifyContext(parent context.Context, signals ...os.Signal) (ctx context.Context, stop context.CancelFunc) 该…...

【KVM-6】KVM/QEMU软件栈
前言 大家好,我是秋意零。 👿 简介 🏠 个人主页: 秋意零🔥 账号:全平台同名, 秋意零 账号创作者、 云社区 创建者🧑 个人介绍:在校期间参与众多云计算相关比赛&#x…...

硬件知识2
原理图的检查: 网络悬浮 单端网络 电源悬浮(电源和地) 重复的位号 网络短路(电源和地) AD里面双击messages里面的错误项会直接进入到原理图和PCB…...

【Java 进阶篇】JQuery DOM操作:通用属性操作的绝妙魔法
在前端的舞台上,JQuery犹如一位魔法师,为我们展现了操纵HTML元素的奇妙技巧。而在这个技巧的精妙组成中,通用属性操作是一门绝妙的魔法。在本篇博客中,我们将深入研究JQuery DOM操作中的通用属性操作,揭示这段魔法的神…...

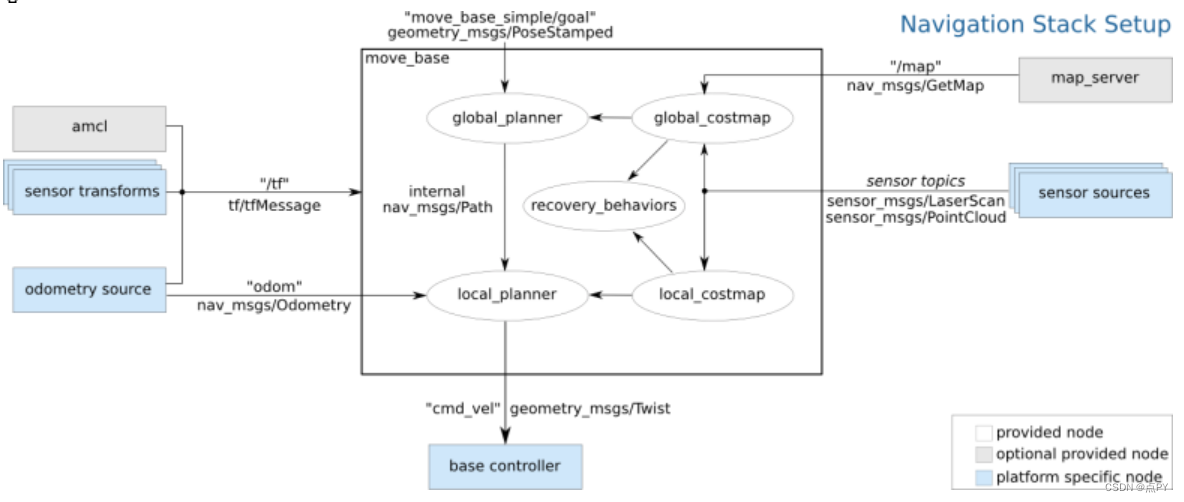
在任何机器人上实施 ROS 导航堆栈的指南
文章目录 路径规划参考 路径规划 路径规划是导航的最终目标。这允许用户向机器人给出目标姿势,并让它在给定的环境中自主地从当前位置导航到目标位置。这是我们迄今为止所做的一切(地图绘制和本地化)的汇集点。ROS 导航堆栈已经为我们完成了…...

Android 中注解的使用
Android Support Library 从 19.1 版本开始引入了一个新的注解库,其中包含了很多的元注解,使用它们修饰我们的代码, 可以让我们提高程序的开发效率,让我们更早的发现问题。以及对代码施以规范,让代码更加有可读性。这篇…...

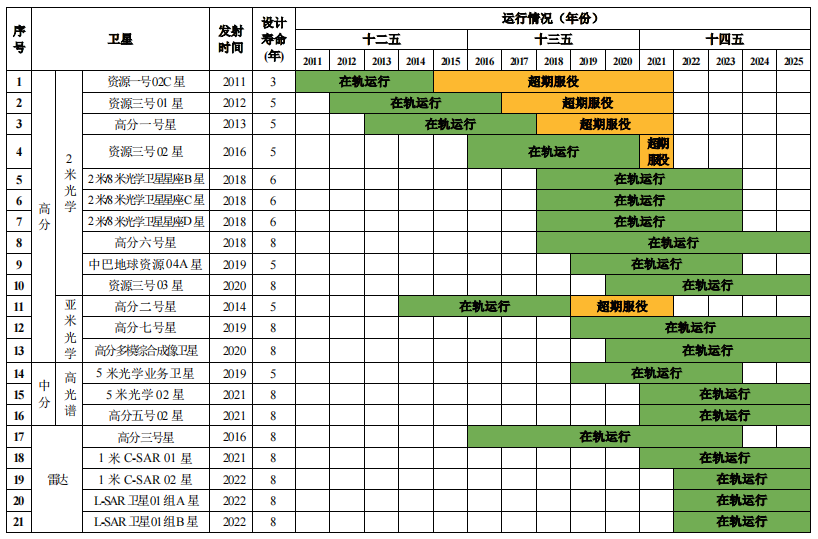
我国陆地遥感卫星发展现状与展望
一、引言 从20世纪90年代末至今,我国陆地遥感卫星事业历经二十多年,实现了从无到有、从小到大、从弱到强的跨越发展。随着高分辨率对地观测系统重大专项(高分专项)、《陆海观测卫星业务发展规划(2011—2020年ÿ…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
