跨域:利用JSONP、WebSocket实现跨域访问
跨域基础知识点:跨域知识点
iframe实现跨域的四种方式:iframe实现跨域的四种方式
注:本篇中使用到的虚拟主机也是上面iframe中配置的
目录
JSONP跨域
JSONP介绍
跨域实验:
WebSocket跨域
websocket介绍
跨域实验
JSONP跨域
JSONP介绍
如果不涉及跨域,在前端通常以JSON格式从服务端获取数据,但是跨域时这何总方案不可行,不过对JSON书进行简单处理后就可以跨域共享,这就是JSONP(JSON with Padding)方案
在JSON字符串前后可以做一些填充(这也正是JSONP这个名字的由来),就可以将其变为一段javascript代码
JSONP 是服务器与客户端跨源通信的常用方法。
最大特点就是简单易用,没有兼容性问题,老式浏览器全部支持,服务端改造非常小。
它的做法如下:
方法1:通过函数传递参数JSON数据时,需要提前定义好回调函数(Callback),再通过"<script src = "JSONP地址"></script>"载入JSON代码。张回调函数就的得到了JSON数据
方法2:另外一种方式就是通过赋值语句把数据赋值给一个变量,这样也可以把JSON数据引入到当前的Javascript执行环境
缺点:
-
传输数据很少
-
只支持get传输 (类似于RIP协议的地位)
第一步,网页添加一个<script>元素,向服务器请求一个脚本,这不受同源政策限制,可以跨域请求。
<script src="http://api.foo.com?callback=bar"></script>注意,请求的脚本网址有一个callback参数(?callback=bar),用来告诉服务器,客户端的回调函数名称(bar)。
第二步,服务器收到请求后,拼接一个字符串,将 JSON 数据放在函数名里面,作为字符串返回(bar({...}))。
第三步,客户端会将服务器返回的字符串,作为代码解析,因为浏览器认为,这是<script>标签请求的脚本内容。
这时,客户端只要定义了bar()函数,就能在该函数体内,拿到服务器返回的 JSON 数据。
下面看一个实例,首先,网页动态插入<script>元素,由它向跨域网址发出请求。
function addScriptTag(src) {var script = document.createElement('script');script.setAttribute('type', 'text/javascript');script.src = src;document.body.appendChild(script);
}
window.onload = function () {addScriptTag('http://example.com/ip?callback=foo');
}
function foo(data) {console.log('Your public IP address is: ' + data.ip);
};上面代码通过动态添加<script>元素,向服务器example.com发出请求。
注意,该请求的查询字符串有一个callback参数,用来指定回调函数的名字,这对于 JSONP 是必需的。
服务器收到这个请求以后,会将数据放在回调函数的参数位置返回。
foo({'ip': '8.8.8.8'
});由于<script>元素请求的脚本,直接作为代码运行,这时,只要浏览器定义了foo函数,该函数就会立即调用。
作为参数的 JSON 数据被视为 JavaScript 对象,而不是字符串,因此避免了使用JSON.parse的步骤。
跨域实验:
(1)编写cross_origin/index.html
function foo(data) {console.info(data);}var obj = { 'ip': '8.8.8.8' }foo(obj)这里的index.html充当的是服务端,这类提供一个foo函数,将obj对象中的值传入到foo函数中,打打一出来
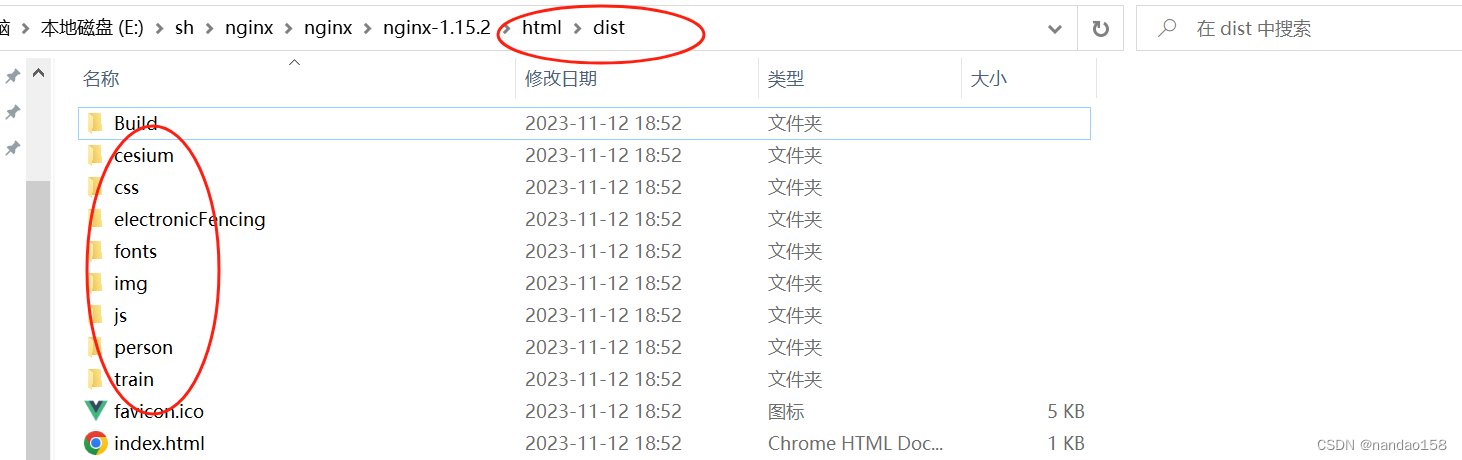
(2)编写CSSinject/index.html文件
function addScriptTag(src) {var script = document.createElement('script');script.setAttribute('type', 'text/javascript');script.src = src;document.body.appendChild(script);}
window.onload = function () {addScriptTag('http://www.aaa.com/index.html?callback=foo');}
function foo(data) {console.log('Your public IP address is: ' + data.ip);};这里首先定义了一个函数用来常见script标签,然后着呢个开了一个加载时间,将www.aaa.com/index.html?callback=foo传入到上面的函数中,然后参数中的callback=foo指定了回调函数为foo,访问到www.aaa.com以后执行了回调函数。
(3)测试
在浏览器中输入www.security.com访问CSSinject/index.html页面
可以看到,成功的打印出了www.aaa.com里面定义的ip地址了
总:JSONP方案其实不算是跨域数据传输的标准做法,只算是一个技巧,而且它只能实现单向的读操作(只支持GET请求),写操作则需要借助其他方案才能实现,实现跨域传输的标准方案是后面要讲到的CORS跨域资源共享方案,JSONP实现跨域的这种方法早已经被淘汰
WebSocket跨域
websocket介绍
WebSocket 是一种通信协议,使用ws://(非加密)和wss://(加密)作为协议前缀。
该协议不实行同源政策,只要服务器支持,就可以通过它进行跨源通信。
下面是一个例子,浏览器发出的 WebSocket 请求的头信息
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com上面代码中,有一个字段是Origin,表示该请求的请求源(origin),即发自哪个域名。
正是因为有了Origin这个字段,所以 WebSocket 才没有实行同源政策。
因为服务器可以根据这个字段,判断是否许可本次通信,如果该域名在白名单内,服务器就会做出如下回应:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chat跨域实验
(1)创建文件socket.html(CSSinject目录下)
let socket = new WebSocket('ws://127.0.0.1:3000');socket.onopen = function () {socket.send('i love you ');//向服务器发送数据}socket.onmessage = function (e) {console.log(e.data);//接收服务器返回的数据}这里是常见了一个Webscket构造函数的实例对象socket,并且ws是127.0.0.1:3000,然后新建了一个打开事件,发送了一句'i love you' 给服务端,后面又新建了一个消息事件,打印服务端返回的消息
(2)创建文件socket.js(CSSinject目录下)
let express = require('express');
let app = express();
let WebSocket = require('ws')//记着安装ws
let wss = new WebSocket.Server({ port: 3000 });
wss.on('connection', function (ws) {ws.on('message', function (data) {console.log(data);ws.send('i hate you')});
})首先导入了express模块,然后引入了Websocket的ws模块,新建一个websocket实例,监听3000端口,然后当客户端连接成功后执行ws回调函数(这里就接收到了客户端发送来的消息),然后回复了一句'i hate you'
注:如果没有ws模块,可以使用npm install ws命令来进行安装
如果没有npm命令,可以去浏览搜索node.js安装到本地
(3)测试
首先使用cmd命令行进入对应目录中,模拟在服务端运行js文件
node socket.js然后在浏览器访问www.security.com/socket.html
可以看到客户端成功的接收到了服务端发送的信息
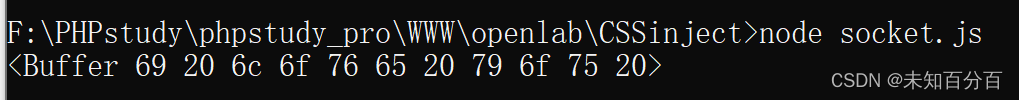
再看服务端:
这是一串16进制数字,我们可以尝试把这串数字转换为ASCII码看看:
首先转换10进制的结果为:105 32 108 111 118 101 32 121 111 117 32
然后对应ASCII码表可以解出这一串字符串为:i love you
那就说明我们成功的实现了客户端与服务端跨域资源互访!
还有一篇关于跨域的方式是CORS跨域,也是最推荐使用的一种方式,在一篇进行讲解
相关文章:

跨域:利用JSONP、WebSocket实现跨域访问
跨域基础知识点:跨域知识点 iframe实现跨域的四种方式:iframe实现跨域的四种方式 注:本篇中使用到的虚拟主机也是上面iframe中配置的 目录 JSONP跨域 JSONP介绍 跨域实验: WebSocket跨域 websocket介绍 跨域实验 JSONP跨域 …...

java项目之戒烟网站(ssm+vue)
项目简介 戒烟网站实现了以下功能: 用户可以对首页,用户分享,论坛交流,公告文章,个人中心,后台管理等功能进行操作。 管理员可以对网站所有功能进行管理,包括管理用户的基本信息。 Ǵ…...

Redis集群,你真的学会了吗?
目录 1、为什么引入集群 1.1、先来了解集群是什么 1.2、哨兵模式的缺陷 引入集群解决了什么问题 1.3、使用集群,如何存储数据 2、三种主流的分片方式【经典面试题】 2.1、哈希求余算法 2.1.1、哈希求余算法的介绍 2.1.2、哈希求余算法如何扩容 2.2、一致性…...

手机地磁传感器与常见问题
在手机中,存在不少传感器,例如光距感,陀螺仪,重力加速度,地磁等。关于各传感器,虽功能作用大家都有所了解,但是在研发设计debug过程中,却总是会遇到很多头疼的问题。关于传感器&…...

EF Core 数据库映射成实体类
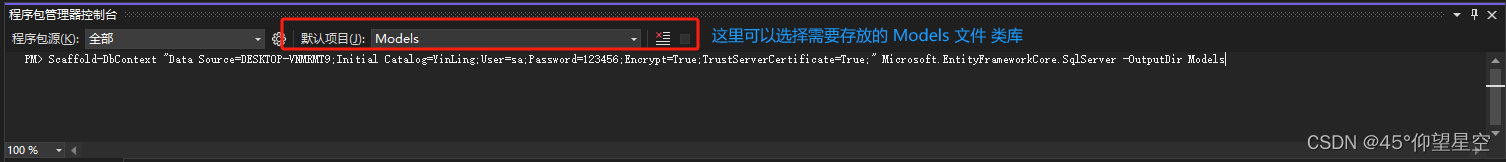
首先在 NuGet 包管理器中安装三个包 Microsoft.EntityFrameworkCore.SqlServer 是一个用于与 SQL Server 数据库进行交互的实体框架核心包。这个包提供了方便的方法和工具,用于在 .NET Core 应用程序中操作 SQL Server 数据库。 Microsoft.EntityFrameworkCore.Too…...

【算法优选】 动态规划之斐波那契数列模型
文章目录 🎋前言🍀[第 N 个泰波那契数](https://leetcode.cn/problems/n-th-tribonacci-number/)🚩题目描述🚩算法流程🚩代码实现 🎄[使用最小花费爬楼梯](https://leetcode.cn/problems/min-cost-climbing…...

FreeRTOS知识梳理
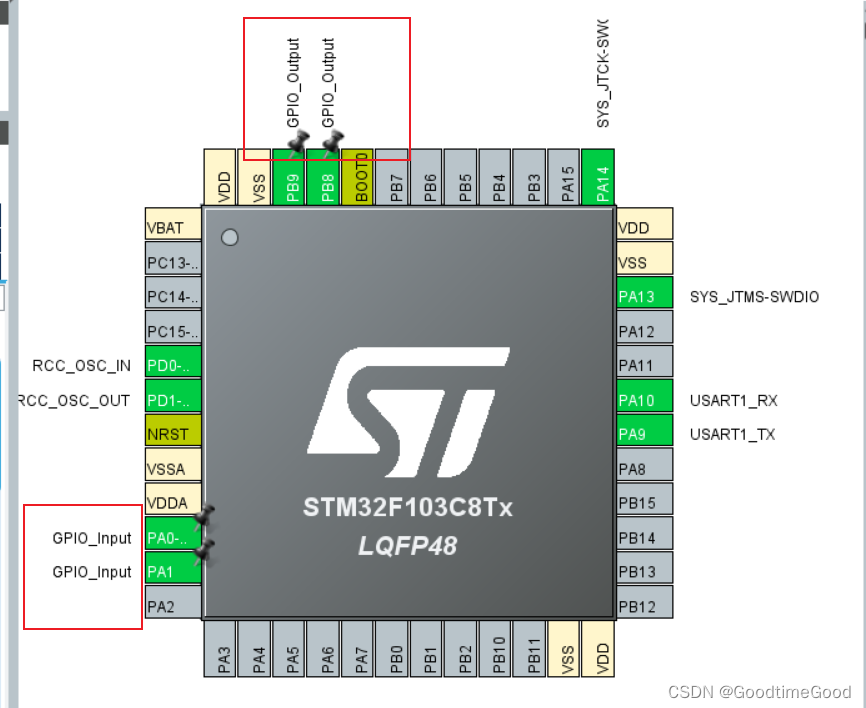
一、RTOS:Real time operating system,中文意思为 实时操作系统,它是一类操作系统,比如uc/OS、FreeRTOS、RTX、RT-Thread 这些都是实时操作系统。 二、移植FreeRTOS到STM32F103C8T6上 interface选择CMSIS_V1,RCC选择Crystal Ceramic Resonator 。 …...
)
冒泡排序算法(C++版)
1、什么是冒泡排序? 冒泡排序(Bubble Sort)是一种简单的排序算法,其基本思想是多次遍历待排序的元素序列,每次比较相邻两个元素,如果它们的顺序不正确就交换它们,直到整个序列有序。在每一轮遍…...

第22章_数据库的设计规范
文章目录 范式的概念三范式范式一范式二范式三 反范式总结 范式的概念 为了建立冗余较小、结构合理的数据库,设计数据库时必须遵循一定的规则。在关系型数据库中这种规则就称为范式。范式是符合某一种设计要求的总结。要想设计一个结构合理的关系型数据库ÿ…...

5. 深度学习——正则化
机器学习面试题汇总与解析——正则化 本章讲解知识点 什么是正则化为什么要使用正则化?详细讲解正则化本专栏适合于Python已经入门的学生或人士,有一定的编程基础。本专栏适合于算法工程师、机器学习、图像处理求职的学生或人士。本专栏针对面试题答案进行了优化,尽量做到好…...

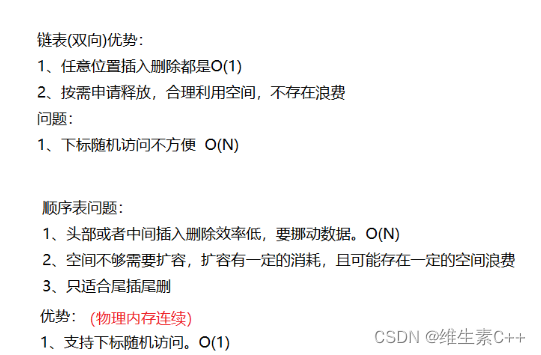
【链表和顺序表的优缺点】
...

iOS移动应用安全加固:保护您的App免受恶意攻击的重要步骤
目录 iOS移动应用安全加固:保护您的App免受恶意攻击的重要步骤 摘要 引言 一、APP加固的概念 二、APP加固方案的比较 三、保护iOS应用的安全 四、总结 参考资料 摘要 本文介绍了移动应用程序(App)加固的概念和流程,以及市…...

C# .NET Core API 注入Swagger
C# .NET Core API 注入Swagger 环境 Windows 10Visual Studio 2019(2017就有可以集中发布到publish目录的功能了吧)C#.NET Core 可跨平台发布代码,超级奈斯NuGet 套件管理dll将方法封装(据说可以提高效率,就像是我们用的dll那种感觉)Swagger 让接口可视化编写时间2020-12-09 …...

家庭安全计划 挑战赛| 溺水预防
溺水预防 从了解到行动 家庭安全计划 | 少年急救官 地震避险逃生该怎么做? 起火了该如何应对? 哪些行为容易导致溺水? 家庭风险隐患有哪些? 家庭逃生演练四步骤你会吗? 国际救助儿童会(英国ÿ…...

飞书开发学习笔记(五)-Python快速开发网页应用
飞书开发学习笔记(五)-Python快速开发网页应用 一.下载示例代码 首先进入飞书开放平台: https://open.feishu.cn/app 凭证与基础信息 页面,在 应用凭证 中获取 App ID 和 App Secret 值。 教程和示例代码位置:https://open.feishu.cn/document/home/integrating-…...

对测试职业发展的思考
虽然在测试行业摸爬滚打了很年,随着年龄的增长,职位的升迁,似乎已经走到了尽头,因而还是时不时觉得自己的职业发展目标很模糊,这是最近对自己职业发展的一些思考,希望与大家进行分享和探讨: 1、…...

博弈论入门
目录 什么是博弈? 博弈论的发展历史? 博弈的要素有哪些? 博弈的分类? 博弈论的应用 收益矩阵 纳什均衡的定义 博弈论的例子 1、田忌赛马 2、穷途困境 2.1优化反应函数法 2.2Nashpy库 2.3顶点枚举算法 3、Nash游戏 …...

php加密解密
public static function encrypt($data, $key) {$key 111;// 生成盐值$salt openssl_random_pseudo_bytes(16);// 使用盐值和密钥进行加密$encrypted openssl_encrypt($data, AES-128-CBC, $key, 0, $salt);// 将盐值和加密后的数据拼接$result base64_encode($salt . $enc…...

基于YOLOv8的输电线路异物识别算法应用
基于 YOLOv8 的输电线路异物识别算法应用 输电线路作为电力系统的重要一环,保证其安全稳定运行是十分必要的。由于长期暴露于室外,线路所面临的不安全因素繁多,异物入侵便是其中之一。异物可能会引起线路短路甚至诱发火灾,因此要加…...

win环境Jenkins部署前端项目
今天分享win环境Jenkins部署前端vue项目,使用的版本jenkins版本Jenkins 2.406版本。 前提是jenkins安装好了,通用配置已经配置好了,可以参考上两篇博客。 1、前端项目依赖nodejs,需要安装相关插件 点击进入 安装成功标准 jenki…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...



