纯手写 模态框、消息弹框、呼吸灯
在有些做某些网页中,应用不想引用一些前端框架,对于一些比较常用的插件可以纯手写实现
1、模态框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Water Ripple Effect</title>
<style>.modal-container {display: none;position: fixed;z-index: 1;left: 0;top: 0;width: 100%;height: 100%;overflow: auto;background-color: rgba(0, 0, 0, 0.4);}.modal-content {background-color: #fefefe;margin: 15% auto;padding: 20px;border: 1px solid #888;width: 80%;max-width: 600px;}.close {color: #aaa;float: right;font-size: 28px;font-weight: bold;cursor: pointer;}.close:hover,.close:focus {color: black;text-decoration: none;cursor: pointer;}.modal-btn {background-color: #4caf50;color: white;padding: 10px 20px;border: none;border-radius: 4px;cursor: pointer;}</style>
</head>
<body><button id="open-modal-btn" onclick="openModal()">打开模态框</button><div id="modal-container" class="modal-container"><div class="modal-content"><span class="close" onclick="closeModal()">×</span><h2>模态框标题</h2><p>模态框的内容在这里。</p><button class="modal-btn" onclick="closeModal()">关闭</button></div></div><script>function openModal() {document.getElementById("modal-container").style.display = "block";
}function closeModal() {document.getElementById("modal-container").style.display = "none";
}</script>
</body>
</html>2、呼吸灯
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Water Ripple Effect</title>
<style>body {background-color: #000;}.ripple {margin: auto;margin-top: 5rem;width: 1rem;height: 1rem;border-radius: 50%;position:relative;animation: ripple 3s linear infinite;}.ripple::before,.ripple::after{content:"";position:absolute;top:0;left:0;right:0;bottom:0;border-radius: 50%;animation:inherit;animation-delay:1s;}.ripple::after {animation-delay:2s;}@keyframes ripple {0% {box-shadow: 0 0 0 .3rem var(--ripple-color);}100% {box-shadow: 0 0 0 8rem rgba(255,255,255, 0);}}
</style>
</head>
<body><div class="ripple" style="--ripple-color: rgba(255,0,0, 0.2); background-color: red;"></div><div class="ripple" style="--ripple-color: rgba(0,255,0, 0.2); background-color: green;"></div><div class="ripple" style="--ripple-color: rgba(0,0,255, 0.2); background-color: blue;"></div><div class="ripple" style="--ripple-color: rgba(255,255,0, 0.2); background-color: yellow;"></div>
</body>
</html>3、消息弹框
<!DOCTYPE html>
<html>
<head><title>消息弹框示例</title><style>.message-box {position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: #fff;padding: 10px;border: 1px solid blue;border-radius: 5px;}</style>
</head>
<body><button onclick="showMessage()">显示消息</button><script>// 创建一个函数来显示消息弹框function showMessage() {var equipment_name = '设备XXX';// 创建一个新的元素来显示消息var messageElement = document.createElement('div');messageElement.textContent = equipment_name + '没有生产数据!';messageElement.classList.add('message-box');// 将消息元素添加到页面的body中document.body.appendChild(messageElement);// 设置一个定时器,在一定时间后移除消息元素setTimeout(function() {document.body.removeChild(messageElement);}, 3000); // 3秒后移除消息元素}</script>
</body>
</html>4、跳转页
<html>
<head><meta charset="UTF-8"><title>跳转页面</title><style>body {background-color: #f4f4f4;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;}.container {text-align: center;padding: 20px;background-color: #fff;border-radius: 8px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);}.message {font-size: 24px;margin-bottom: 20px;}.countdown {font-size: 48px;font-weight: bold;margin-bottom: 20px;}.redirect {font-size: 18px;}.redirect a {color: #007bff;text-decoration: none;}.btn>a {display: inline-block;padding: 10px 20px;background-color: #007bff;color: #fff;text-decoration: none;border-radius: 5px;transition: background-color 0.3s ease;}.btn>a:hover {background-color: #0056b3;}</style>
</head>
<body><div class="container"><div class="message">该网站已迁移</div><div class="countdown" id="countdown">3</div><div class="redirect">马上跳转到 <a href="http://10.10.101.97:8079">http://10.10.101.97:8079</a></div></br><div class="btn"><a href="http://10.10.101.97:8079">点击这里立即跳转</a></div></div><script>// 倒计时跳转函数function countdown() {var countdownElement = document.getElementById('countdown');var countdownValue = parseInt(countdownElement.innerText);if (countdownValue > 0) {countdownElement.innerText = countdownValue - 1;setTimeout(countdown, 1000); // 每秒更新倒计时} else {window.location.href = 'http://10.10.101.97:8079'; // 跳转到指定网址}}// 页面加载时开始倒计时window.onload = function() {setTimeout(countdown, 1000);};</script>
</body>
</html>相关文章:

纯手写 模态框、消息弹框、呼吸灯
在有些做某些网页中,应用不想引用一些前端框架,对于一些比较常用的插件可以纯手写实现 1、模态框 <!DOCTYPE html> <html> <head> <meta charset"UTF-8"> <title>Water Ripple Effect</title> <style…...

windows安装composer并更换国内镜像
第一步、官网下载 下载地址 Composer安装https://getcomposer.org/Composer-Setup.exe第二步、双击安装即可 第三步选择 php安装路径并配置path 第四步、 composer -v查看安装是否成功,出现成功界面 第五步、查看镜像地址并更换(composer国内可能较慢…...

c++ basic_string 和string区别
在C中,basic_string 是一个模板类,而 string 是 basic_string 的一个具体实例化,即 basic_string<char>。basic_string 模板类被设计为支持多种字符类型,而 string 是其中一种特定字符类型的字符串类。 具体来说࿰…...
)
怎么在uni-app中使用Vuex 简单demo,通俗易懂(第二篇)
Vuex是Vue.js的官方状态管理库,可以帮助我们更好地管理和维护复杂状态和数据共享。在Vuex中,整个应用的状态被集中到一个单一的状态树中,这个状态树包含了所有的共享状态和数据。通过状态管理模块、getter、mutation、action等机制࿰…...

相机专业模型详解,各个参数作用,专业模式英文全称和缩写
ISO(感光度) 全称: International Organization for Standardization缩写: ISO Shutter Speed(快门速度) 全称: Shutter Speed缩写: SS Aperture(光圈大小) 全…...

将随机数设成3407,让你的深度学习模型再涨一个点!文再附3种随机数设定方法
随机数重要性 深度学习已经在计算机视觉领域取得了巨大的成功,但我们是否曾想过为什么同样的模型在不同的训练过程中会有不同的表现?为什么使用同样的代码,就是和别人得到的结果不一样?怎么样才能保证自己每次跑同一个实验得到的…...

Spring后端HttpClient实现微信小程序登录
这是微信官方提供的时序图。我们需要关注的是前后端的交互,以及服务端如何收发网络请求。 小程序端 封装基本网络请求 我们先封装一个基本的网络请求。 const baseUrl"localhost:8080" export default{sendRequsetAsync } /* e url:目标页…...

Linux下部署MySQL-MHA环境
目前的环境如下:centos7 有四台虚拟机,20,21,22,23 20为master,21,22,23 为20的从库,21 为管理节点。 搭建MySQL主从复制的,可以参考我之前的文章 MHA&#…...
开发笔记 20231114-阿里云mysql外部访问)
DaoWiki(基于Django)开发笔记 20231114-阿里云mysql外部访问
文章目录 创建mysql用户,用户远程访问配置阿里云安全策略下载安装mysql workbench 创建mysql用户,用户远程访问 创建用户 CREATE USER dao_wiki% IDENTIFIED BY password;授权访问dao_wiki数据库 GRANT ALL PRIVILEGES ON dao_wiki.* TO dao_wiki%; F…...

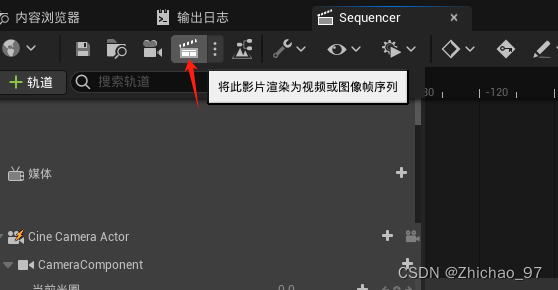
【UE5】 虚拟制片教程
目录 效果 步骤 一、下载素材 二、将视频转成PNG序列 三、开始虚拟制片 效果 步骤 一、下载素材 首先下载绿幕视频素材 链接:百度网盘 请输入提取码 提取码:jyfk 二、将视频转成PNG序列 打开“Adobe Premiere Pro”,导入素材 …...

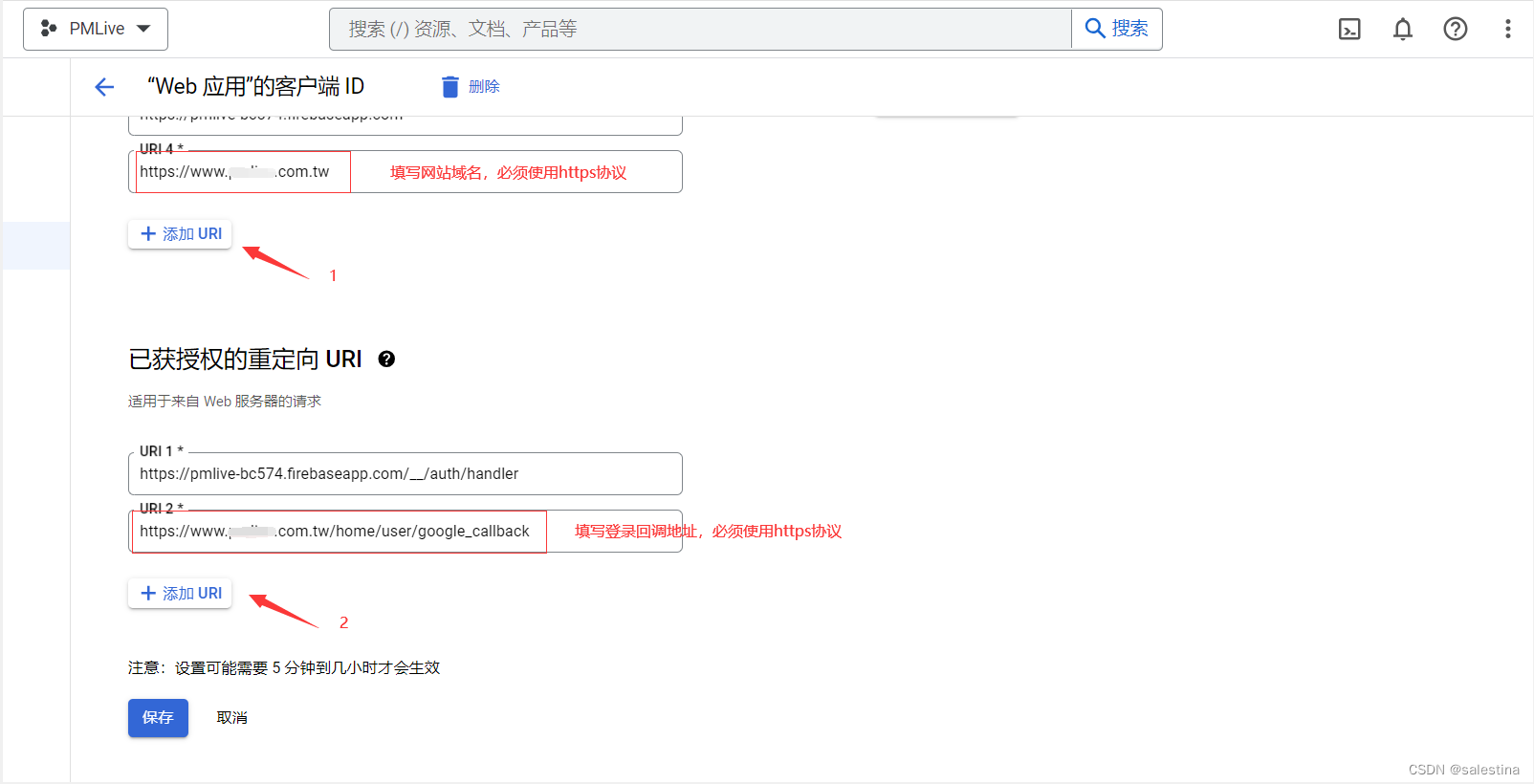
集成Line、Facebook、Twitter、Google、微信、QQ、微博、支付宝的三方登录sdk
下载地址: https://githubfast.com/anerg2046/sns_auth 安装方式建议使用composer进行安装 如果linux执行composer不方便的话,可以在本地新建个文件夹,然后执行上面的composer命令,把代码sdk和composer文件一起上传到项目适当位…...

2022年09月 Python(五级)真题解析#中国电子学会#全国青少年软件编程等级考试
Python等级考试(1~6级)全部真题・点这里 一、单选题(共25题,每题2分,共50分) 第1题 已知字符串:s=“语文,数学,英语”,执行print(s.split(“,”))语句后结果是?( ) A: [‘语文’, ‘数学’, ‘英语’] B: [语文, 数学, 英语] C: [‘语文, 数学, 英语’] D: [‘语…...

C. Number of Pairs
time limit per test 2 seconds memory limit per test 256 megabytes input standard input output standard output You are given an array a� of n� integers. Find the number of pairs (i,j)(�,�) (1≤i<j≤n1≤…...

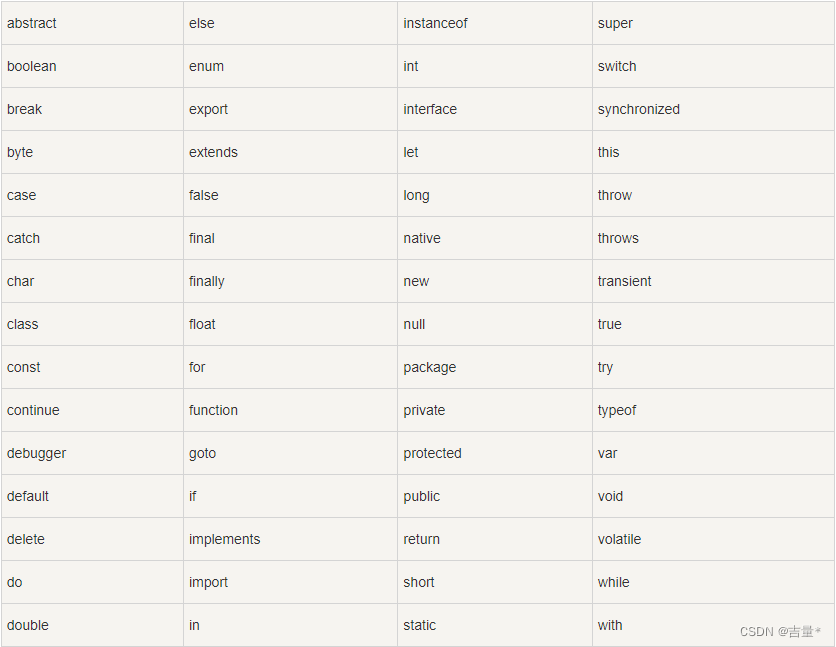
Js 保留关键字
JavaScript 关键字用于标识要执行的操作,和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用;这些关键字有些在目前的版本中可能没有使用,但在以后 JavaScript 扩展中会用到。 以下是JS中最重要的保留关键字…...

nodejs+vue+python+PHP+微信小程序-安卓-房产中介管理信息系统的设计与实现-计算机毕业设计
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

【系统架构设计】架构核心知识: 3.5 Redis和ORM
目录 一 Redis 1 Redis与MemCache 2 Redis分布式存储方案 3 Redis集群切片的方式 4 Redis数据分片...

linux时间同步
搭建集群时,都会先设置时间同步,否则会出现多种问题。 方式一: 1.安装ntp软件 yum install -y ntp 2.更新时区 删除原有时区:sudo rm -f /etc/localtime 加载新时区:sudo ln -s /usr/share/zoneinfo/Asia/Shangh…...

mysql++库connected与ping方法的区别
mysql库connected与ping方法的区别 前段时间开发公司代码的时候,我写了一个多线程调用数据库的函数,每个线程都是要连接数据库的,为了防止在查找数据之前,线程连接数据库断开,我使用定时器每20s检测一下线程连接数据库…...

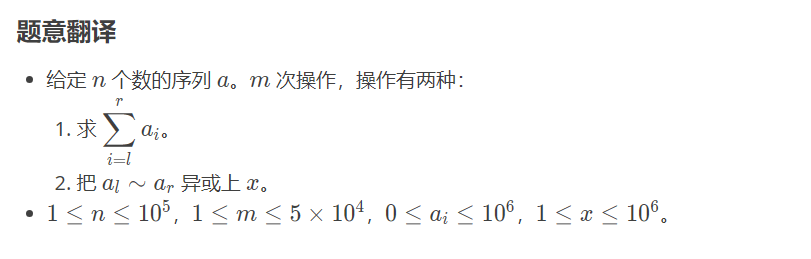
拆位线段树 E. XOR on Segment
Problem - E - Codeforces 区间求和,区间异或的操作跟线段树的区间求和、区间相见相似,考虑用线段树。 发现数组初始值最多是1e6,有不到25位,可以知道异或最大值是这些位数全是1的情况。 发现可以对每一位进行运算就和。 我们开…...

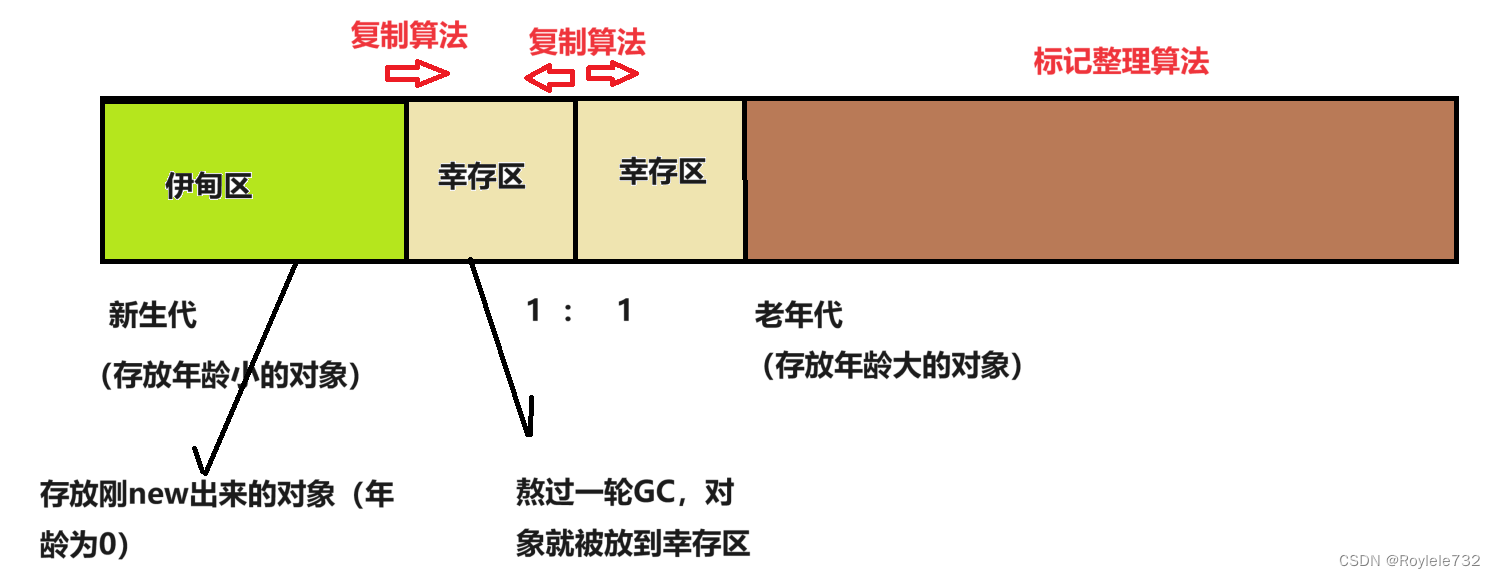
JVM及其垃圾回收机制(GC)
目录 一.JVM内存区域划分 二.JVM类加载机制 类加载过程 类加载的时机 双亲委派模型 三.JVM垃圾回收机制(GC) GC工作过程 1.找到垃圾/判断垃圾 (1)引用计数【python/PHP】 (2)可达性分析【Java】 2.对象释放…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
