怎么在uni-app中使用Vuex 简单demo,通俗易懂(第二篇)
Vuex是Vue.js的官方状态管理库,可以帮助我们更好地管理和维护复杂状态和数据共享。在Vuex中,整个应用的状态被集中到一个单一的状态树中,这个状态树包含了所有的共享状态和数据。通过状态管理模块、getter、mutation、action等机制,我们可以方便地对状态进行操作和访问。下面是一个简单的Vuex代码示例,演示了如何实现状态集中管理。
首先,我们需要安装Vuex:
npm install vuex --save
然后,我们可以创建一个Vuex store:
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({
//声明要管理的属性。state: { count: 0, name: 'Alice', age: 20 }, /*mutations是Vuex中的重要概念,表示状态的改变。在Vuex中,状态的改变只能通过mutation来实现。mutations类似于事件,每个mutation都有一个字符串的事件类型和一个回调函数。这个回调函数就是我们实际进行状态更改的地方。
Vuex中的mutations具有同步性的特点,且需要在一个action中使用。通常,我们需要在mutations中更改状态,然后通过getter获取状态。*/mutations: { increment (state) { state.count++ }, setName (state, name) { state.name = name }, setAge (state, age) { state.age = age } }, /*
在Vuex中,actions是用于触发mutations来改变状态的函数。每个action可以包含任意异步操作,但必须至少调用一个mutation来更改状态。
在Vuex中,actions必须包含一个mutation参数,并且必须调用至少一个mutation来更改状态。如果没有调用任何mutation,则视为没有做任何更改。
*/actions: { increment ({ commit }) { commit('increment') }, setName ({ commit }, name) { commit('setName', name) }, setAge ({ commit }, age) { commit('setAge', age) } }, /*getters是Vuex中的计算属性,用于对state中的数据进行计算和过滤,并将结果返回给组件使用。getters可以基于state中的数据进行计算,并返回一个新的数据,用于满足组件对数据的不同需求。
在Vuex中,getters是使用mapGetters辅助函数将state中的数据映射到组件的computed属性中,从而使得组件可以方便地使用getters进行数据的计算和过滤。*/getters: { count: state => state.count, name: state => state.name, age: state => state.age }
})
在这个例子中,我们定义了一个包含count、name和age三个属性的state对象,以及对应的mutation、action和getter。通过mutation来改变状态,通过action来处理异步操作,通过getter来获取状态。我们可以在组件中使用mapState、mapGetters、mapActions和mapMutations等辅助函数来方便地访问和操作状态。下面是一个使用Vuex的组件示例:
<template> <div> <p>Count: {{ count }}</p> <p>Name: {{ name }}</p> <p>Age: {{ age }}</p> <button @click="increment">Increment</button> <button @click="setName('Bob')">Set Name</button> <button @click="setAge(22)">Set Age</button> </div>
</template> <script>
import { mapState, mapGetters, mapActions } from 'vuex' export default { computed: { ...mapState(['count', 'name', 'age']) }, methods: { ...mapActions(['increment', 'setName', 'setAge']) }
}
</script>
在这个组件中,我们使用了mapState、mapGetters和mapActions等辅助函数来方便地访问和操作状态。通过点击按钮,我们可以调用对应的mutation、action和getter来改变状态和获取状态。最终,我们将状态显示在页面上。
相关文章:
)
怎么在uni-app中使用Vuex 简单demo,通俗易懂(第二篇)
Vuex是Vue.js的官方状态管理库,可以帮助我们更好地管理和维护复杂状态和数据共享。在Vuex中,整个应用的状态被集中到一个单一的状态树中,这个状态树包含了所有的共享状态和数据。通过状态管理模块、getter、mutation、action等机制࿰…...

相机专业模型详解,各个参数作用,专业模式英文全称和缩写
ISO(感光度) 全称: International Organization for Standardization缩写: ISO Shutter Speed(快门速度) 全称: Shutter Speed缩写: SS Aperture(光圈大小) 全…...

将随机数设成3407,让你的深度学习模型再涨一个点!文再附3种随机数设定方法
随机数重要性 深度学习已经在计算机视觉领域取得了巨大的成功,但我们是否曾想过为什么同样的模型在不同的训练过程中会有不同的表现?为什么使用同样的代码,就是和别人得到的结果不一样?怎么样才能保证自己每次跑同一个实验得到的…...

Spring后端HttpClient实现微信小程序登录
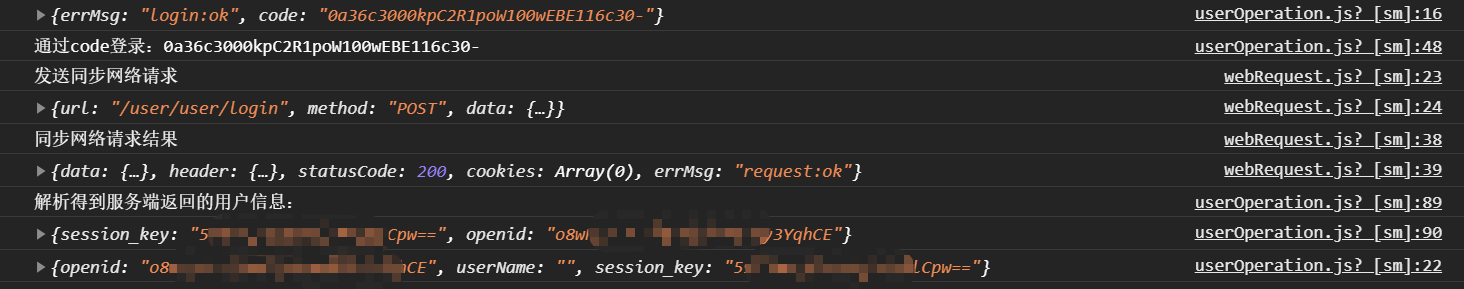
这是微信官方提供的时序图。我们需要关注的是前后端的交互,以及服务端如何收发网络请求。 小程序端 封装基本网络请求 我们先封装一个基本的网络请求。 const baseUrl"localhost:8080" export default{sendRequsetAsync } /* e url:目标页…...

Linux下部署MySQL-MHA环境
目前的环境如下:centos7 有四台虚拟机,20,21,22,23 20为master,21,22,23 为20的从库,21 为管理节点。 搭建MySQL主从复制的,可以参考我之前的文章 MHA&#…...
开发笔记 20231114-阿里云mysql外部访问)
DaoWiki(基于Django)开发笔记 20231114-阿里云mysql外部访问
文章目录 创建mysql用户,用户远程访问配置阿里云安全策略下载安装mysql workbench 创建mysql用户,用户远程访问 创建用户 CREATE USER dao_wiki% IDENTIFIED BY password;授权访问dao_wiki数据库 GRANT ALL PRIVILEGES ON dao_wiki.* TO dao_wiki%; F…...

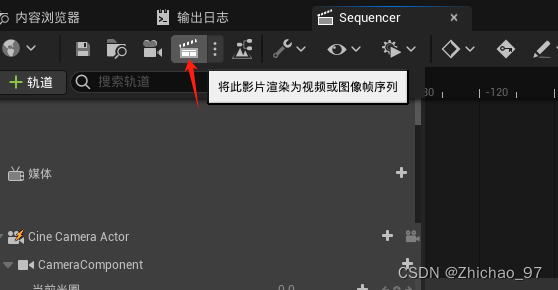
【UE5】 虚拟制片教程
目录 效果 步骤 一、下载素材 二、将视频转成PNG序列 三、开始虚拟制片 效果 步骤 一、下载素材 首先下载绿幕视频素材 链接:百度网盘 请输入提取码 提取码:jyfk 二、将视频转成PNG序列 打开“Adobe Premiere Pro”,导入素材 …...

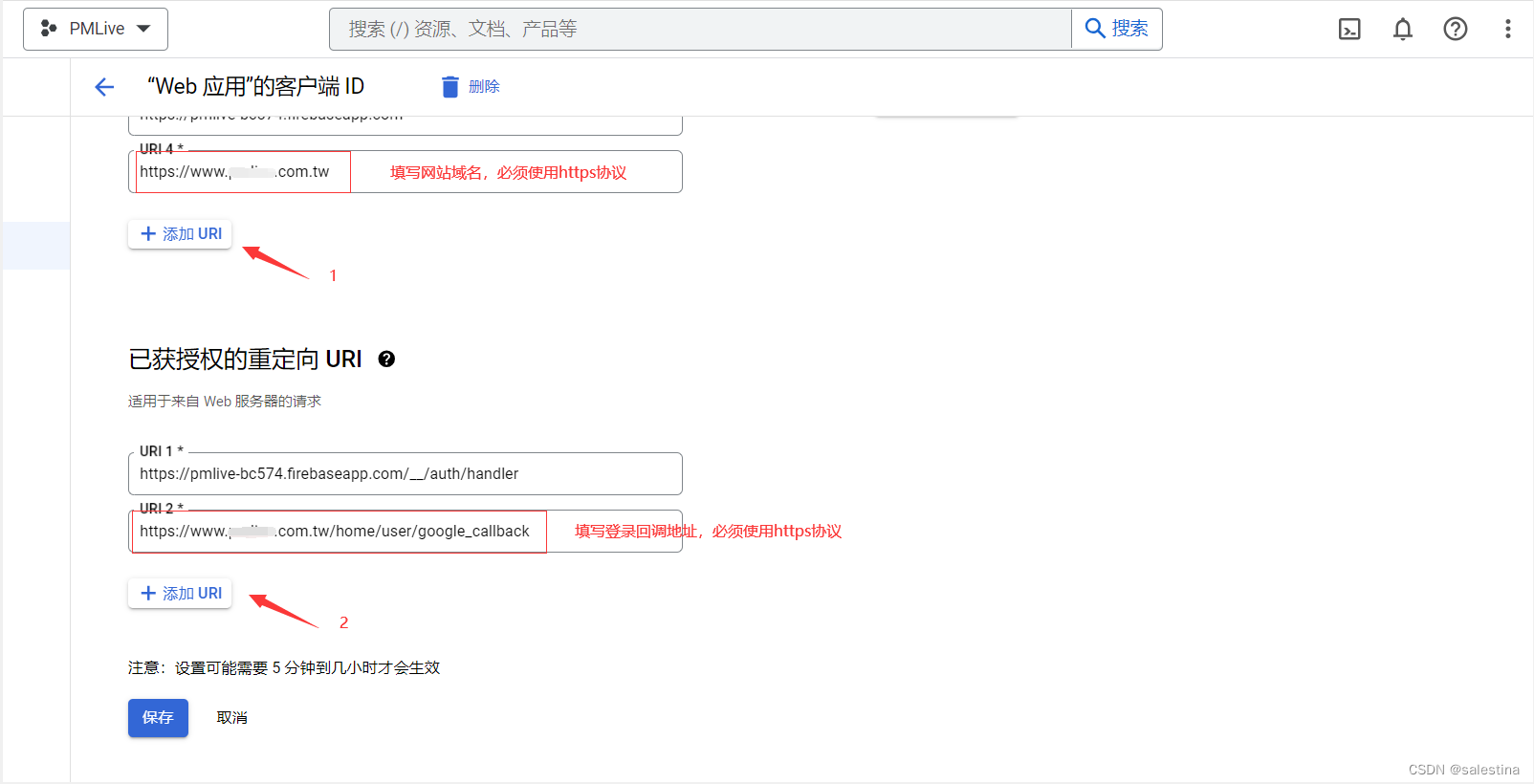
集成Line、Facebook、Twitter、Google、微信、QQ、微博、支付宝的三方登录sdk
下载地址: https://githubfast.com/anerg2046/sns_auth 安装方式建议使用composer进行安装 如果linux执行composer不方便的话,可以在本地新建个文件夹,然后执行上面的composer命令,把代码sdk和composer文件一起上传到项目适当位…...

2022年09月 Python(五级)真题解析#中国电子学会#全国青少年软件编程等级考试
Python等级考试(1~6级)全部真题・点这里 一、单选题(共25题,每题2分,共50分) 第1题 已知字符串:s=“语文,数学,英语”,执行print(s.split(“,”))语句后结果是?( ) A: [‘语文’, ‘数学’, ‘英语’] B: [语文, 数学, 英语] C: [‘语文, 数学, 英语’] D: [‘语…...

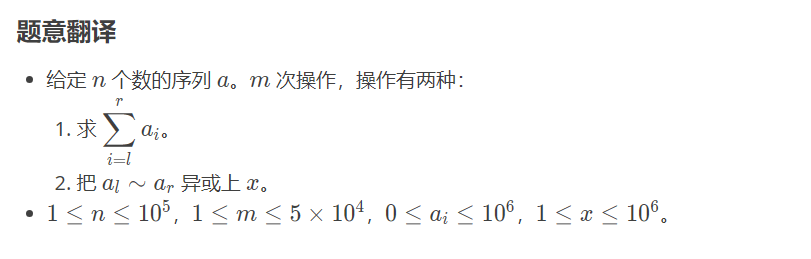
C. Number of Pairs
time limit per test 2 seconds memory limit per test 256 megabytes input standard input output standard output You are given an array a� of n� integers. Find the number of pairs (i,j)(�,�) (1≤i<j≤n1≤…...

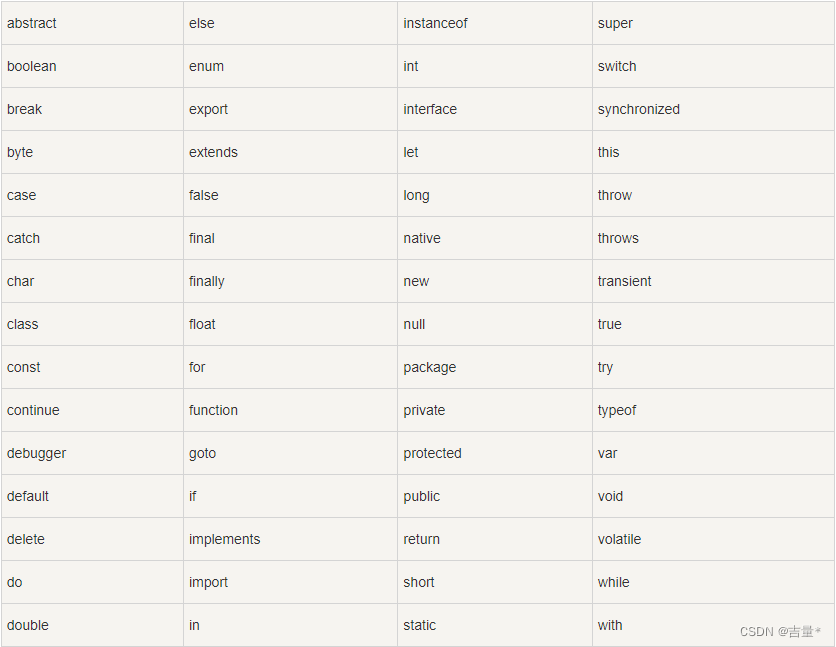
Js 保留关键字
JavaScript 关键字用于标识要执行的操作,和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用;这些关键字有些在目前的版本中可能没有使用,但在以后 JavaScript 扩展中会用到。 以下是JS中最重要的保留关键字…...

nodejs+vue+python+PHP+微信小程序-安卓-房产中介管理信息系统的设计与实现-计算机毕业设计
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

【系统架构设计】架构核心知识: 3.5 Redis和ORM
目录 一 Redis 1 Redis与MemCache 2 Redis分布式存储方案 3 Redis集群切片的方式 4 Redis数据分片...

linux时间同步
搭建集群时,都会先设置时间同步,否则会出现多种问题。 方式一: 1.安装ntp软件 yum install -y ntp 2.更新时区 删除原有时区:sudo rm -f /etc/localtime 加载新时区:sudo ln -s /usr/share/zoneinfo/Asia/Shangh…...

mysql++库connected与ping方法的区别
mysql库connected与ping方法的区别 前段时间开发公司代码的时候,我写了一个多线程调用数据库的函数,每个线程都是要连接数据库的,为了防止在查找数据之前,线程连接数据库断开,我使用定时器每20s检测一下线程连接数据库…...

拆位线段树 E. XOR on Segment
Problem - E - Codeforces 区间求和,区间异或的操作跟线段树的区间求和、区间相见相似,考虑用线段树。 发现数组初始值最多是1e6,有不到25位,可以知道异或最大值是这些位数全是1的情况。 发现可以对每一位进行运算就和。 我们开…...

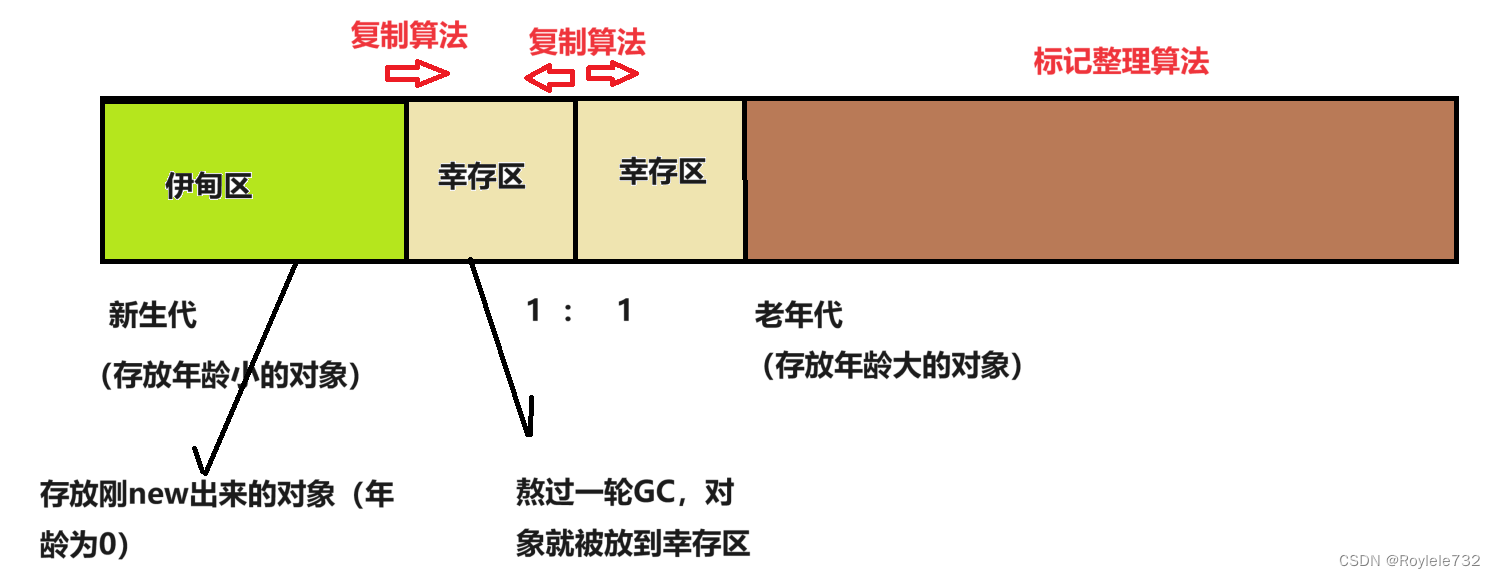
JVM及其垃圾回收机制(GC)
目录 一.JVM内存区域划分 二.JVM类加载机制 类加载过程 类加载的时机 双亲委派模型 三.JVM垃圾回收机制(GC) GC工作过程 1.找到垃圾/判断垃圾 (1)引用计数【python/PHP】 (2)可达性分析【Java】 2.对象释放…...

友元的三种实现
友元的三种实现 全局函数做友元类做友元成员函数做友元 #include <iostream> #include <string> using namespace std;//友元的三种实现 // //* 全局函数做友元 //* 类做友元 //* 成员函数做友元class Building {//告诉编译器 goodGay全局函数 是 Building类的好…...

聊聊logback的DuplicateMessageFilter
序 本文主要研究一下logback的DuplicateMessageFilter TurboFilter ch/qos/logback/classic/turbo/TurboFilter.java public abstract class TurboFilter extends ContextAwareBase implements LifeCycle {private String name;boolean start false;/*** Make a decision …...

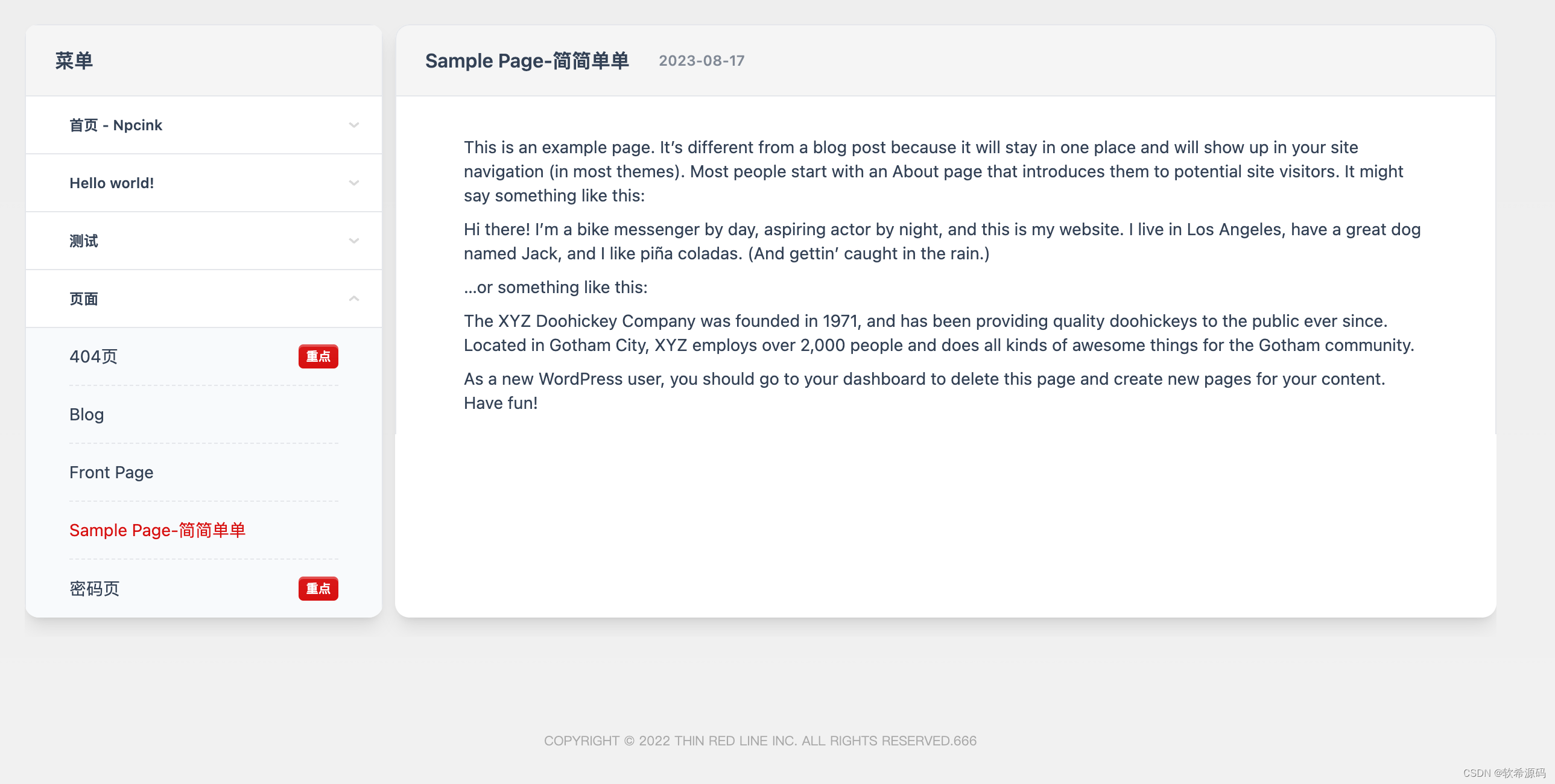
WordPress 文档主题模板Red Line -v0.2.2
此主题作为框架,做承载第三方页面之用,例如飞书文档等, 您可以将视频图片等资源放第三方文档上,通过使用此主题做目录用。 此主题使用前后端分离开发,也使用了一些技术尽量不影响正常的SEO,还望注意。 源码…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
