前端面试之事件循环
什么是事件循环
首先, JavaScript是一门单线程的语言,意味着同一时间内只能做一件事,这并不意味着单线程就是阻塞,而是实现单线程非阻塞的方法就是事件循环
在JavaScript中,所欲任务都可以分为:
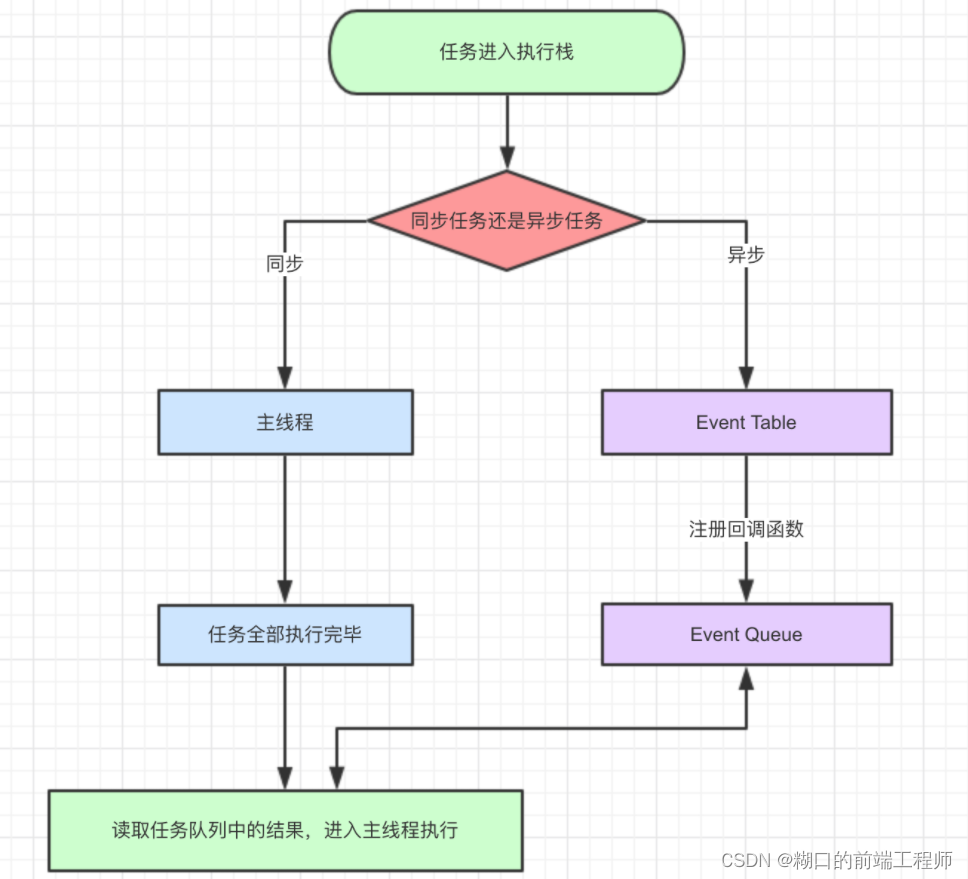
- 同步任务:立即执行的任务,同步任务一直会直接进入到主线程中执行
- 异步任务:异步执行的任务,比如
ajax网络请求,setTimeout定时任务等等

从上面可以看到,同步任务进入主线程,即主执行栈,异步任务进入任务队列,主线程内的任务执行完毕为空,会去任务队列中读取相应的任务,推入主线程执行。上面的过程不断重复就叫事件循环
宏任务和微任务
异步任务还可以细分为微任务和宏任务
微任务
一个需要异步执行的函数,执行时机主函数执行结束之后,当前宏任务执行之前
常见的微任务有:
- Promise.then
- MutationObserver(监听指定DOM的变化)
- Process.nextTick(Node.js)
常见的宏任务有:
- setTimeout/setInterval
- postMessage、MessageChannel
- UI rendering/UI事件(下轮事件循环执行之前)
- Script(外层的同步代码)
- setImmediate、I/O(Node.js)
宏任务更像在系统层面上执行的任务,微任务更像在代码层面执行的任务

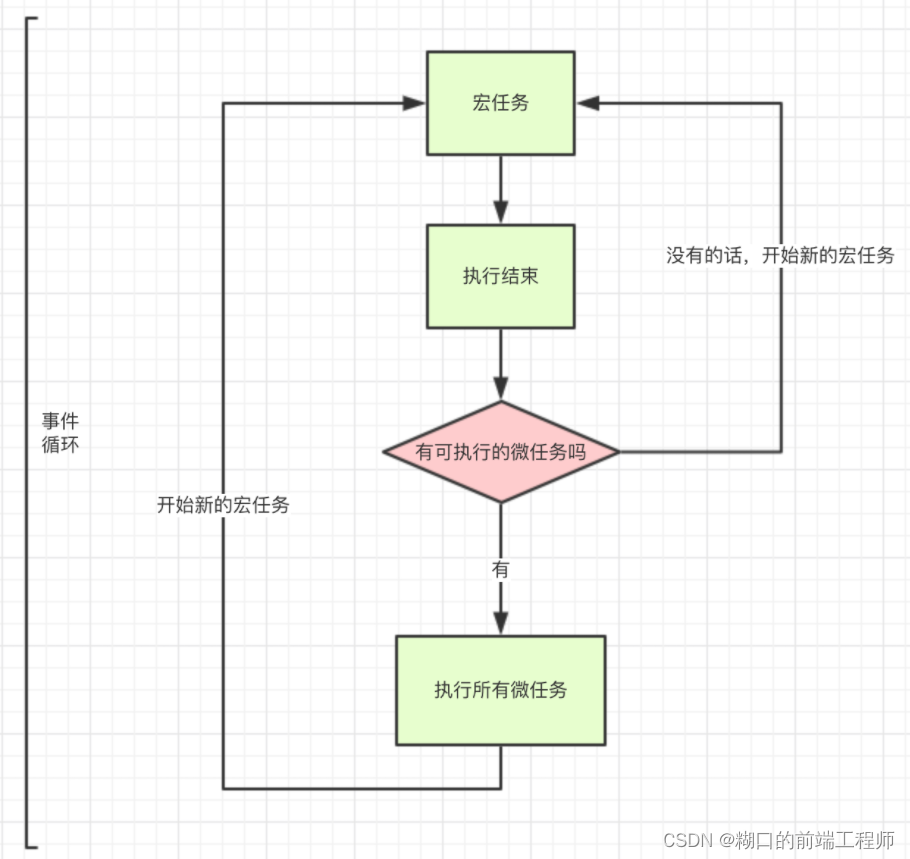
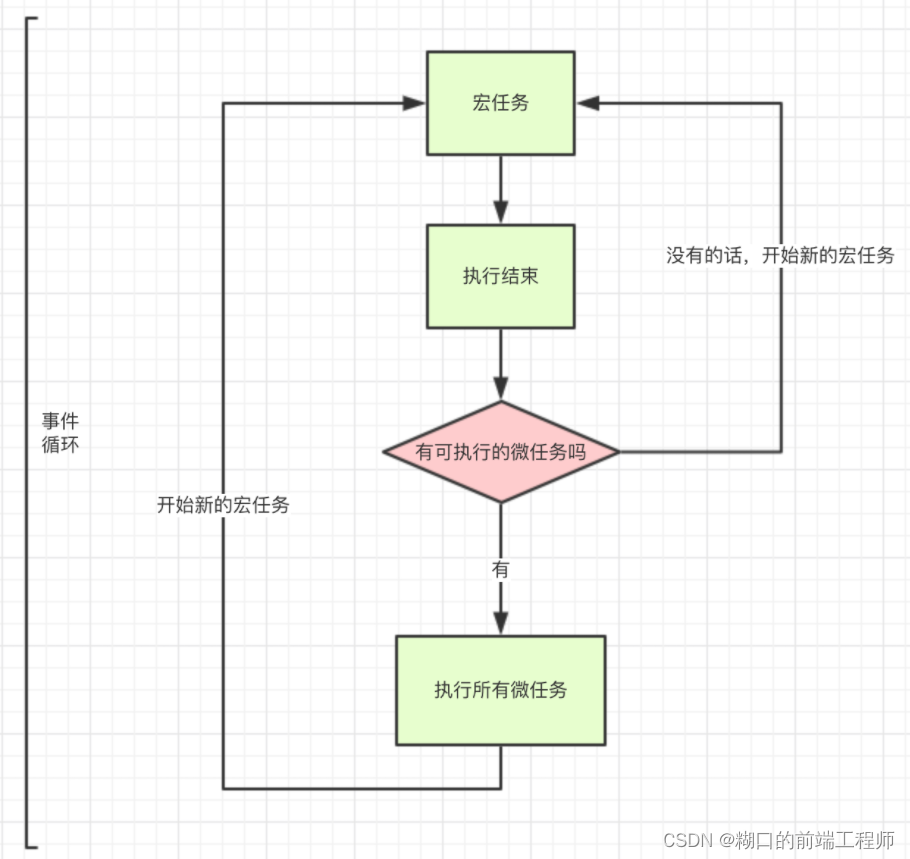
按照这个顺序,它的执行机制是:
- 执行一个宏任务,如果遇到一个微任务就将它放到微任务的事件队列中
- 当前宏任务执行完成后,会查看微任务的事件队列,然后将里面的所有微任务依次执行完成
看一下的一个示例:
console.log(1)
setTimeout(()=>{console.log(2)
}, 0)
new Promise((resolve, reject)=>{console.log('new Promise')resolve()
}).then(()=>{console.log('then')
})
console.log(3)
/*** 遇到console.log(1) 直接打印* setTimeout 是宏任务 放到宏任务队列里面* Promise 中的代码是直接打印的 所以执行console.log('new Promise')* then 是微任务 放到微任务队列中* console.log(3) 这直接打印* 开始执行异步任务* 首先执行微任务 then 中的代码 打印then* 执行完微任务执行宏任务setTimeout中的代码 打印2 **/
打印的结果是:1 new Promise 3 then 2
async 与 await
async 是异步的意思,await可以理解为async wait,可以理解async就是用来声明一个异步方法,而await是用来等待异步方法执行
async
async 修饰的函数返回的是一个 Promise 对象,下面的两种方法是等效的
function f() {return Promise.resolve('TEST');
}// asyncF is equivalent to f!
async function asyncF() {return 'TEST';
}
await
正常情况下,await 命令后面是一个 Promise 对象,返回该对象结果,如果不是Promise对象,就直接返回对应的值
async function f(){// 等同于// return 123return await 123
}
f().then(v => console.log(v)) // 123
不管await后面跟着的是什么,await都会阻塞后面的代码
async function fn1 (){console.log(1)await fn2()console.log(2) // 阻塞
}async function fn2 (){console.log('fn2')
}console.log(3)
fn1()
上面的例子中,await 会阻塞下面的代码运行,先执行async外面的同步代码,同步代码执行完成后,再回到async函数中执行await之后的代码,也就是阻塞的代码
所以上述输出结果为:3 1 fn2 2
流程分析
通过对上面的了解,我们对JavaScript的各个场景的执行顺序有了大致的了解
请看以下的代码:
async function async1() {console.log('async1 start')await async2()console.log('async1 end')
}
async function async2() {console.log('async2')
}
console.log('script start')
setTimeout(function () {console.log('settimeout')
})
async1()
new Promise(function (resolve) {console.log('promise1')resolve()
}).then(function () {console.log('promise2')
})
console.log('script end')
结果是:script start -> async1 start -> async2 -> promise1 -> script end -> async1 end -> promise2 -> settimeout
分析过程
/*** 1.遇到async1,async2函数定义不用执行,* 2.执行 console.log('script start') -> 输出:script start* 3.setTimeout 是宏任务 放到宏任务里面* 4.执行async1()* 5.进入执行async1 里执行 console.log('async1 start') -> 输出:async1 start* 6.遇到await 执行 async2,然后阻塞await后面的代码* 7.进入执行async2 里执行 console.log('async2') -> 输出:async2* 8.遇到Promise 执行 console.log('promise1') -> 输出:promise1* 9.执行console.log('script end') -> 输出:script end* 10.开始执行异步任务* 11.执行微任务await后面的代码 console.log('async1 end') -> 输出:async1 end* 12.执行微任务then里面的代码 console.log('promise2') -> 输出:promise2* 13.执行宏任务setTimeout里面的代码 console.log('settimeout') -> 输出:settimeout
**/
相关文章:

前端面试之事件循环
什么是事件循环 首先, JavaScript是一门单线程的语言,意味着同一时间内只能做一件事,这并不意味着单线程就是阻塞,而是实现单线程非阻塞的方法就是事件循环 在JavaScript中,所欲任务都可以分为: 同步任务…...

sass 封装媒体查询工具
背景 以往写媒体查询可能是这样的: .header {display: flex;width: 100%; }media (width > 320px) and (width < 480px) {.header {height: 50px;} }media (width > 480px) and (width < 768px) {.header {height: 60px;} }media (width > 768px) …...

眼科动态图像处理系统使用说明(2023-8-11 ccc)
眼科动态图像处理系统使用说明 2023-8-11 ccc 动态眼科图像捕捉存贮分析与传输系统,是由计算机软件工程师和医学专家组结合,为满足医院临床工作的需要,在2000年开发的专门用于各类眼科图像自动化分析、处理和传输的软件系统。该系统可以和各…...

国际阿里云:提高CDN缓存命中率教程!!!
CDN缓存命中率低会导致源站压力大,静态资源访问效率低。您可以根据导致CDN缓存命中率低的具体原因,选择对应的优化策略来提高CDN的缓存命中率。 背景信息 CDN通过将静态资源缓存在CDN节点上实现资源访问加速。当客户端访问某资源时,如果CDN节…...

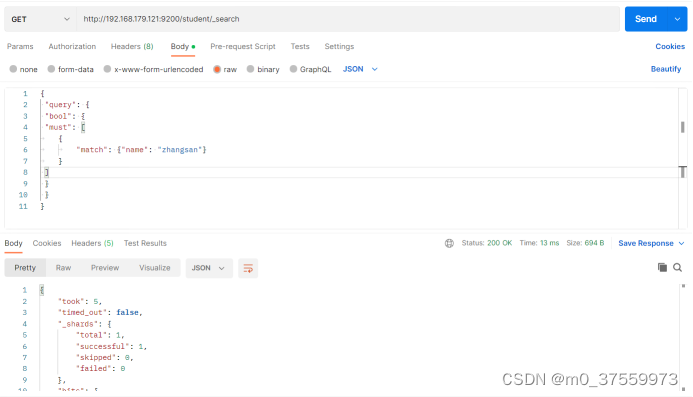
关于“谈谈你对 ES 的理解”
普通人 它是一个基于 Apache Lucene 开源的一个分布式搜索引擎框架。 一般用它来做 ● 日志记录和分析 ● 公共数据采集 ● 全文检索 ● 数据可视化分析等等 高手 Elasticsearch ,简称 ES 。它是建立在全文搜索引擎库 Apache Lucene 基础之上的一个开源的搜索…...

Element-Ui el-table 动态添加行
一、在项目需要使用 这个需求主要是在项目中需要用到 1.点击新增按钮,可以实现新增行。 2.在每个列里面可以进行输入。 3.可以删除新增的行,包括数据。 二、HTML代码 1.主要是循环每一个列,而且这些列都是动态,根据父组件传过来…...

深度学习 大数据 股票预测系统 - python lstm 计算机竞赛
文章目录 0 前言1 课题意义1.1 股票预测主流方法 2 什么是LSTM2.1 循环神经网络2.1 LSTM诞生 2 如何用LSTM做股票预测2.1 算法构建流程2.2 部分代码 3 实现效果3.1 数据3.2 预测结果项目运行展示开发环境数据获取 最后 0 前言 🔥 优质竞赛项目系列,今天…...

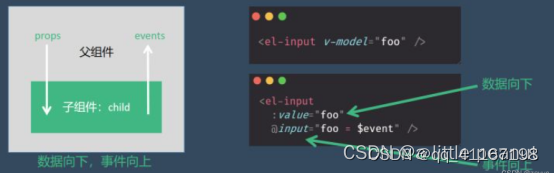
vue v-model
一、为什么使用v-model? v-model指令可以在表单input、textarea以及select元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。本质上是语法糖,负责监听用户的输入事件来更新数据。 二、什么场景下会使用v-model? ①…...

springboot整合ELK
ELK是一种强大的分布式日志管理解决方案,它由三个核心组件组成: Elasticsearch:作为分布式搜索和分析引擎,Elasticsearch能够快速地存储、搜索和分析大量的日志数据,帮助用户轻松地找到所需的信息。 Logstashÿ…...

线性表->栈
文章目录 前言概述栈的初始化销毁压栈出栈判断栈为不为空栈的有效个数 前言 栈相对于链表,稍微简单一点,但是栈的难点在于通过栈去理解递归算法。 概述 **栈:**一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。…...

linux rsyslog日志采集格式设定一
linux rsyslog日志采集格式设定一 1.创建日志接收模板 打开/etc/rsyslog.conf文件,在GLOBAL DIRECTIVES模块下任意位置添加以下内容 命令: vim /etc/rsyslog.conf 测试:rsyslog.conf文件结尾添加以下内容 $template ztj,"/var/log/%hostname%/%programname%.log&…...
)
[100天算法】-不同路径 III(day 75)
题目描述 在二维网格 grid 上,有 4 种类型的方格:1 表示起始方格。且只有一个起始方格。 2 表示结束方格,且只有一个结束方格。 0 表示我们可以走过的空方格。 -1 表示我们无法跨越的障碍。 返回在四个方向(上、下、左、右&#…...

【学习笔记】[CCO2021] Travelling Merchant
不难看出,这是一道在图上 D P DP DP的问题。设 f i f_i fi表示从 i i i出发,能够不停的游走下去,所需要的最少的初始资产。可以写出粗略的转移: f u min ( f u , max ( f v − p i , r i ) ) f_u\min(f_u,\max(f_v-p_i,r…...

【终端】记录mbedtls库的重新安装
记录mbedtls库的在终端上重新安装的步骤 ffmpeg -version dyld[17464]: Library not loaded: /usr/local/opt/mbedtls/lib/libmbedcrypto.14.dylibReferenced from: /usr/local/Cellar/librist/0.2.7_3/lib/librist.4.dylibReason: tried: /usr/local/opt/mbedtls/lib/libmbed…...

ElasticSearch简单操作
目录 1.单机部署 1.1 解压软件 1.2 创建软链接 1.3 修改配置文件 1.4 配置环境变量 1.5 后台启动 2.配置分词器 2.1 安装IK分词器 2.2 ES 扩展词汇 3.常用操作 3.1 索引 3.1.1 创建索引 3.1.2 查看所有索引 3.1.3 查看单个索引 3.1.4 删除索引 3.2.文档 3.2.1…...

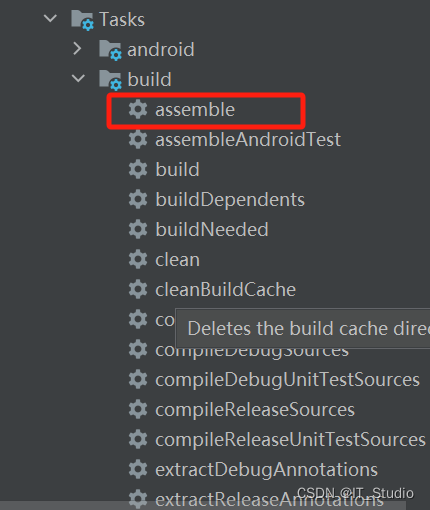
android studio新版本gradle Tasks找不到assemble
最近需要打包arr,但android studio新版本为了加快编译速度,取消了gradle下的assemble任务,网上还没有博主更新解决方案,因此一直找不到解决方案,后来尝试如下操作才解决,方便后来者解决。 先将这里勾选上&…...

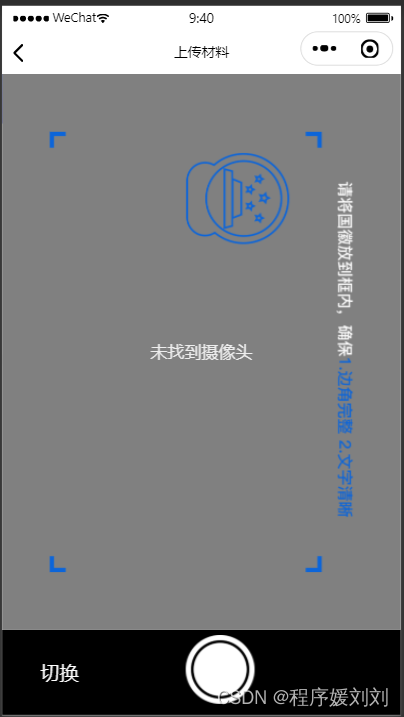
uniapp 小程序 身份证 和人脸视频拍摄
使用前提: 已经在微信公众平台的用户隐私协议,已经选择配置“摄像头,录像”等权限 开发背景:客户需要使用带有拍摄边框的摄像头 ,微信小程序的方法无法支持,使用camera修改 身份证正反面: <…...

飞腾ARM UOS编译Qt 5.15.2源码及Qt Creator
背景 在 ARM 架构下,UOS 系统,需要使用 Qt 5.15.2 版本环境,所以只能通过源码编译的形式进行 Qt 环境的部署。 软硬件相关信息: 处理器: 飞腾 FT-2000 4 核制造商: Phytium架构: aarch 64家族: ARMv 8系统:UOS V 20…...

Oracle(2-2)Oracle Net Architecture
文章目录 一、基础知识1、Oracle Net Connections Oracle网络连接2、C/S Application Connection C/S应用程序连接3、OSI Communication Layers OSI通信层4、Oracle Protocol Support Oracle协议支持5、B/S Application Connections B/S应用程序连接6、TwoTypes JDBC Drivers 两…...

高速高精运动控制,富唯智能AI边缘控制器助力自动化行业变革
随着工业大数据时代的到来,传统控制与决策方式无法满足现代数字化工厂对工业大数据分析与决策的需求,AI边缘控制器赋能现代化智慧工厂,实现工业智造与行业变革。 富唯智能AI边缘控制器,基于x86架构的IPC形态产品,通过…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

无需布线的革命:电力载波技术赋能楼宇自控系统-亚川科技
无需布线的革命:电力载波技术赋能楼宇自控系统 在楼宇自动化领域,传统控制系统依赖复杂的专用通信线路,不仅施工成本高昂,后期维护和扩展也极为不便。电力载波技术(PLC)的突破性应用,彻底改变了…...
