node 文件上传操作(前端 form表单上传 formData上传 后端 node 使用express+multer)
目录
- 前端
- form表单上传
- formData上传
- 后端 node 使用express+multer
前端
form表单上传
<h1>个人信息</h1><form action="http://localhost:3000/api/sendFile" method="post" enctype="multipart/form-data"><label for="name">姓名:</label><input type="text" name="name" id="name"><br><br><label for="email">电子邮件地址:</label><input type="email" name="email" id="email"><br><br><label for="avatar">头像:</label><input type="file" name="avatar" id="avatar" multiple><br><br><label for="pic">喜欢:</label><input type="file" name="pic" id="pic" multiple><br><br><input type="button" value="保存" id="save"></form>
formData上传
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h1>个人信息</h1><!-- <form action="http://localhost:3000/api/sendFile" method="post" enctype="multipart/form-data"> --><label for="name">姓名:</label><input type="text" name="name" id="name"><br><br><label for="email">电子邮件地址:</label><input type="email" name="email" id="email"><br><br><label for="avatar">头像:</label><input type="file" name="avatar" id="avatar" multiple><br><br><label for="pic">喜欢:</label><input type="file" name="pic" id="pic" multiple><br><br><input type="button" value="保存" id="save"><!-- </form> --><script>var username = document.getElementById("name")var email = document.getElementById("email")var avatar = document.getElementById("avatar")var pic = document.getElementById("pic")var save = document.getElementById("save")save.onclick = function () {var formdata = new FormData()formdata.append("name", username.value)console.log(username,username.value);formdata.append("email", email.value)for (let i = 0; i < avatar.files.length; i++) {formdata.append("avatar", avatar.files[i])}console.log(formdata);for (let i = 0; i < pic.files.length; i++) {formdata.append("pic", pic.files[i])}console.log(formdata.getAll("name"))console.log(formdata.getAll("email"))console.log(formdata.getAll("avatar"))console.log(formdata.getAll("pic"))let ajax = new XMLHttpRequest()ajax.open("POST", 'http://localhost:3000/api/sendFile')ajax.send(formdata)ajax.onreadystatechange = function () {if (ajax.status == 200) {console.log(ajax.responseText);}}}</script>
</body></html>
后端 node 使用express+multer
const express = require('express')
const fs = require('fs')
const app = express()
const port = 3000
const multer = require('multer')
//使用中间件
// app.use(express.static(`${__dirname}/web`))
let storage= multer.diskStorage({destination:function(req,file,cb){cb(null,`${__dirname}/uploadfiles`)},filename:function(req,file,cb){cb(null,file.originalname)}
})
let upload =multer({storage:storage})
app.get('/', (req, res) => {//返回一个首页fs.readFile(`${__dirname}/web/sendFile.html`,(err,data)=>{if (err) throw errres.append('Content-Type', 'text/html')res.send(data)})
})// 搭建文件上传的服务
//单文件 upload.single("avatar")
//多文件 upload.single("avatar")
//多个上传upload.fields([{name:"avatar",maxCount:20},{name:"pic",maxCount:20}])
//没有文件上传upload.none()
app.post('/api/sendFile', upload.fields([{name:"avatar",maxCount:20},
{name:"pic",maxCount:20}
]),(req, res) => {//返回一个首页console.log(req.body);console.log(req.file);console.log(req.files);res.send("ok")
})app.listen(port, () => console.log(`Example app listening on port ${port}!`))
相关文章:
)
node 文件上传操作(前端 form表单上传 formData上传 后端 node 使用express+multer)
目录 前端form表单上传formData上传 后端 node 使用expressmulter 前端 form表单上传 <h1>个人信息</h1><form action"http://localhost:3000/api/sendFile" method"post" enctype"multipart/form-data"><label for"…...

容器数据卷+MYSQL实战
什么是容器数据卷? 让我们回忆一下docker理念: 就是将应用和环境打包成一个镜像 数据? 如果数据都在容器中,那么我们删除容器,数据就会丢失 !需求:数据持久化就完美了 对于MYSQL࿰…...

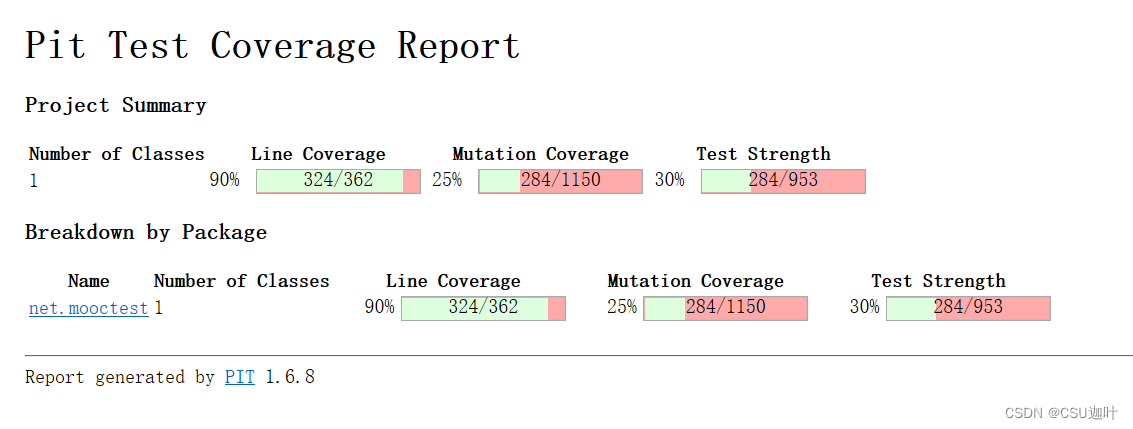
开发者测试2023省赛--UnrolledLinkedList测试用例
测试结果 官方提交结果 EclEmma PITest 被测文件UnrolledLinkedList.java /** This source code is placed in the public domain. This means you can use it* without any restrictions.*/package net.mooctest;import java.util.AbstractList; import java.util.Collectio…...

HoudahGeo 6 for Mac:掌控地理位置信息的强大工具
在当今这个信息化的世界,地理位置信息的重要性日益凸显。无论是在工作、学习还是生活中,我们都需要理解和利用地理位置信息。如果你正在寻找一个能帮助你更好地管理和理解地理位置信息的工具,那么HoudahGeo 6 for Mac是一个值得考虑的选择。 …...

Xilinx Artix7-100T低端FPGA解码MIPI视频,基于MIPI CSI-2 RX Subsystem架构实现,提供工程源码和技术支持
目录 1、前言免责声明 2、我这里已有的 MIPI 编解码方案3、本 MIPI CSI2 模块性能及其优缺点4、详细设计方案设计原理框图OV5640及其配置权电阻硬件方案MIPI CSI-2 RX SubsystemSensor Demosaic图像格式转换Gammer LUT伽马校正VDMA图像缓存AXI4-Stream toVideo OutHDMI输出 5、…...

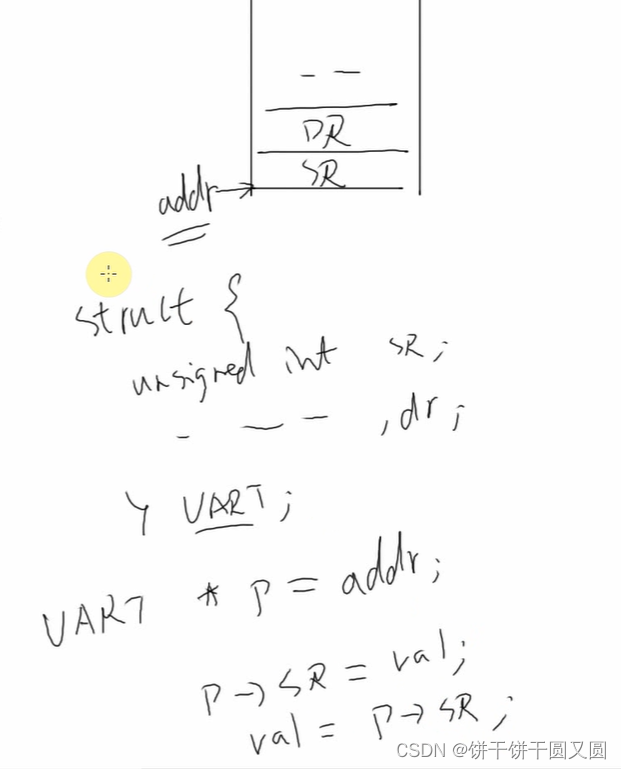
C与汇编深入分析
汇编怎么调用C函数 直接调用 BL main传参数 在arm中有个ATPCS规则(ARM-THUMB procedure call standard)(ARM-Thumb过程调用标准)。 约定r0-r15寄存器的用途: r0-r3:调用者和被调用者之间传递参数r4-r11…...

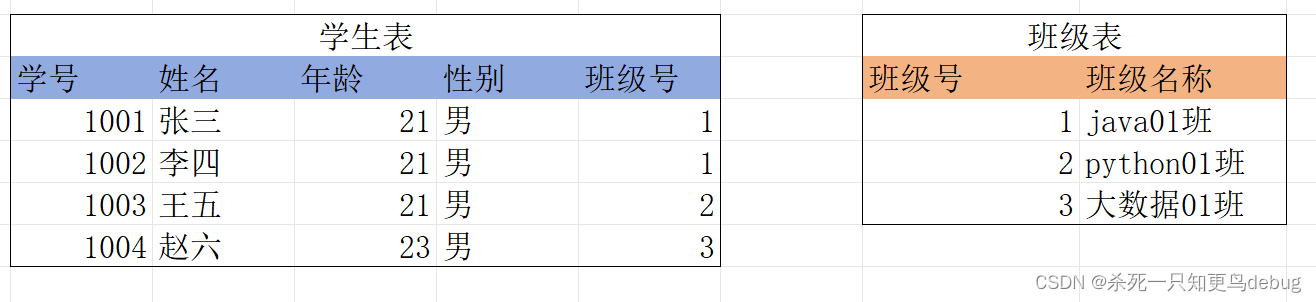
MySQL中外键的使用及外键约束策略
一、外键约束的概念 外键约束(FOREIGN KEY,缩写FK是数据库设计的一个概念,它确保在两个表之间的关系保持数据的一致性和完整性。 外键是指表中的某个字段的依赖于另一张表中某个字段的值,而被依赖的字段必须具有主键约束或者唯一约束&#…...

Home Assistant使用ios主题更换背景
Home Assistant使用ios主题、更换背景 lovelace-ios-dark-mode-theme 默认前置情况,1、已安转HACS插件2、搜索安装 IOS Dark Mode Theme1)第一、二步应该很容易实现,configuration.yaml文件很容易被找到2)而本人在进行第三步操作时…...

深入了解鼠标光标的设置过程
有一位读者问了这样一个问题: “为什么鼠标光标的设定绑定在窗口类,而不是窗口上?” 这个问题隐含地假设了光标与窗口类相关联。虽然每个窗口类都有一个关联的光标,但决定使用哪个光标的是窗口。 光标设置过程在 WM_SETCURSOR 消…...

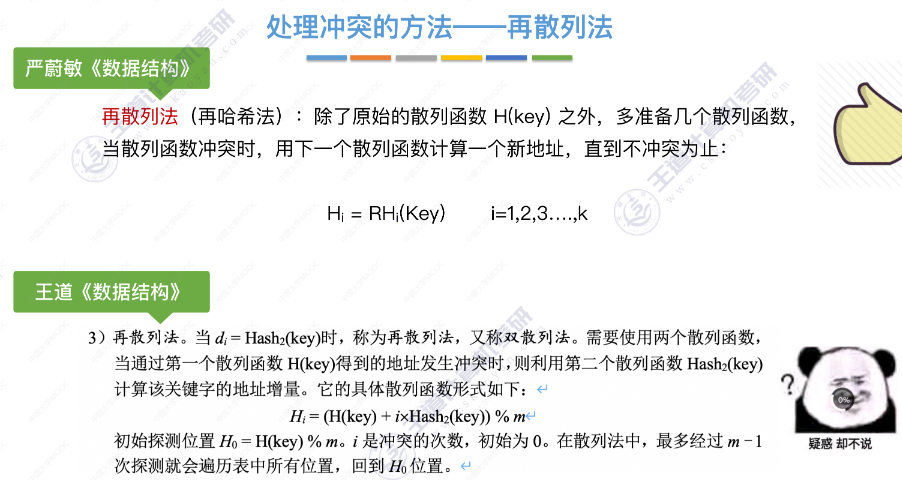
数据结构-散列表
列表(Hash Table),又称哈希表,是一种数据结构,特点是:数据元素的关键字与其存储地址直接相关 例:有一堆数据元素,关键字分别为{19,14,23ÿ…...

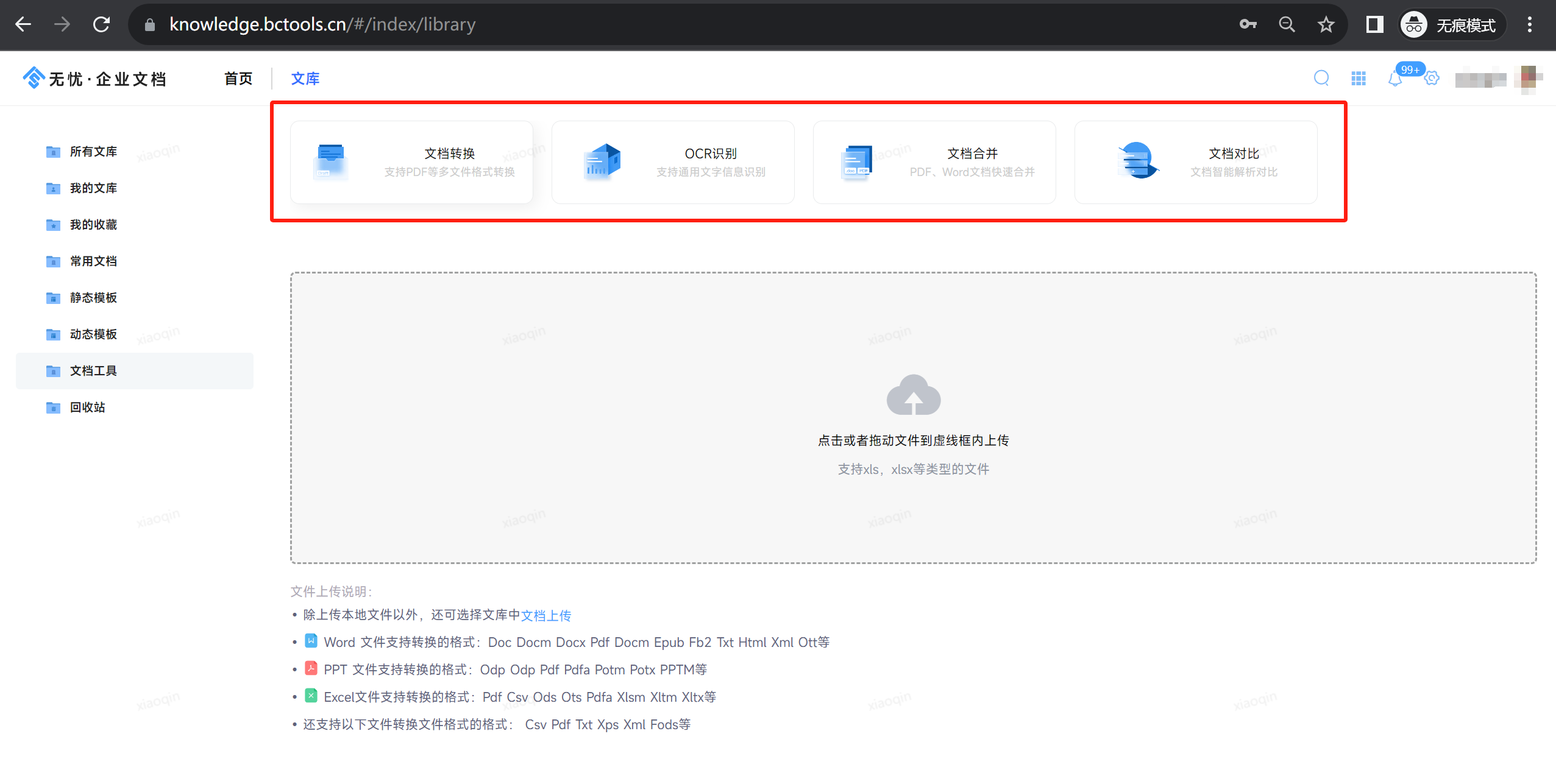
一款IT团队都在用的私有化知识库,技术开放,还开源了!
IT和软件开发团队需要处理大量的技术文档和知识,通过建立内部知识库,可以将技术文档、代码示例、最佳实践等知识整理和归档起来,方便团队成员查找和参考。 IT和软件开发团队为什么要建立内部知识库? 提高知识管理效率:…...

解决 docker compose 官方 MySQL 镜像在容器中不能输入中文的问题
该问题可以通过添加环境变量解决,途径如下: 一、如果容器没条件或不允许重启,可通过命令行方式临时解决。 docker compose exec SERVICE-NAME env LANGC.UTF-8 mysql -u username -p 二、修改 docker-compose.yml 配置文件一劳永逸 envir…...

基于连续Hopfield神经网络优化——旅行商问题优化计算
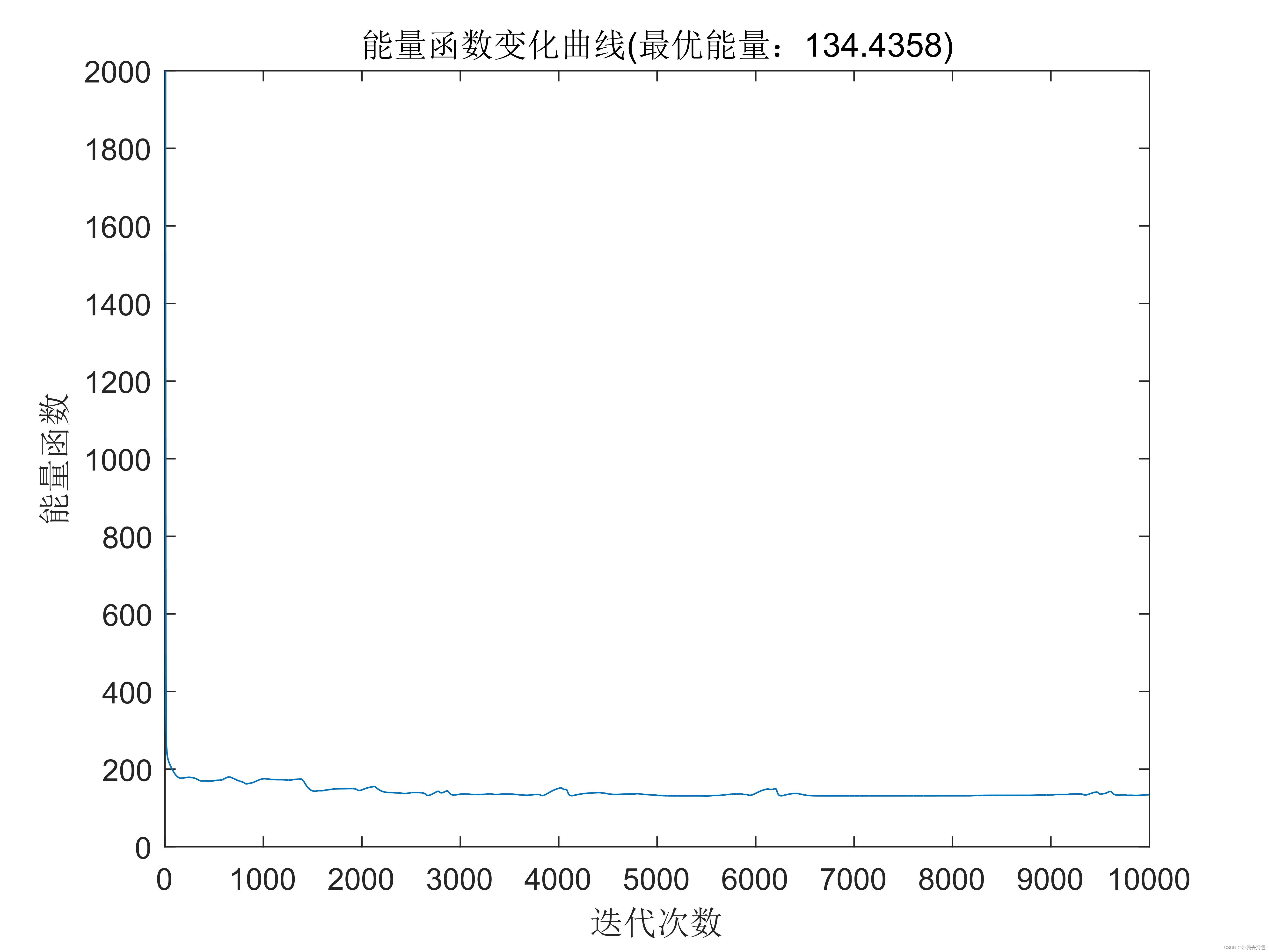
大家好,我是带我去滑雪! 利用神经网络解决组合优化问题是神经网络应用的一个重要方面。所谓组合优化问题,就是在给定约束条件下,使目标函数极小(或极大)的变量组合问题。将Hopfield网络应用于求解组合优化问…...

SpringBoot整合Activiti7——定时器事件(九)
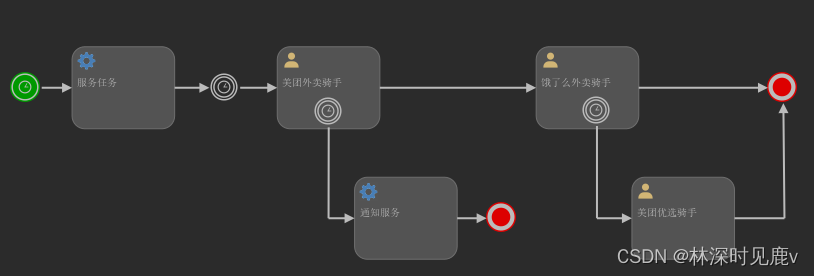
文章目录 定时器事件时间定义时间固定时间段时间周期 1.开始事件2.中间事件3.边界事件代码实现xml文件自定义服务任务监听器自定义用户任务监听器测试流程流程执行步骤 定时器事件 可以用在开始事件、中间事件、边界事件上,边界事件可以是中断和非中断边界事件 需要…...

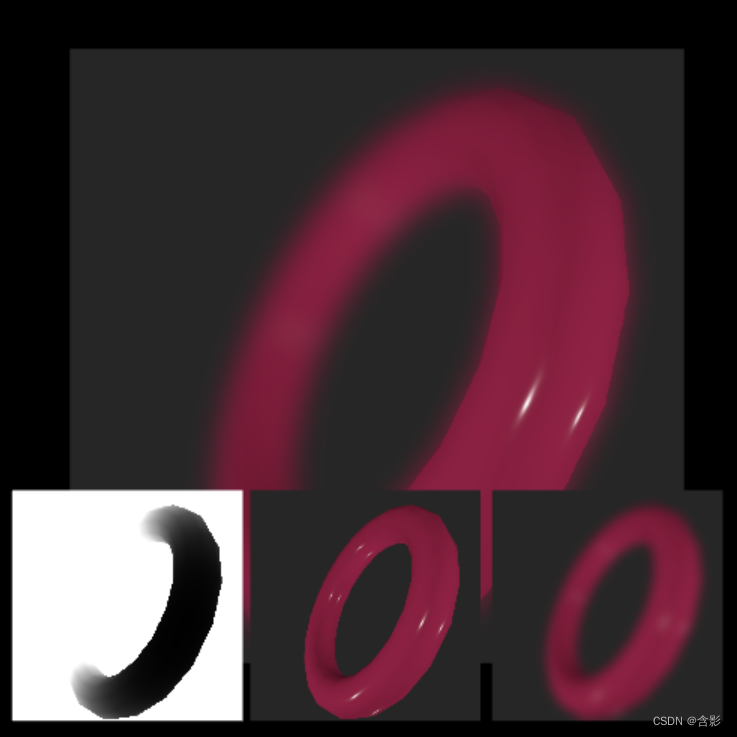
轻量封装WebGPU渲染系统示例<29>- 深度模糊DepthBlur(源码)
实现方式: step1. 通过mrt机制,输出颜色和深度相关数据的两张rtt纹理。 step2. 基于上述颜色纹理,生成一张模糊之后的新rtt纹理。 setp3. 基于深度(也就是距离摄像机的远近)数据,合成颜色和模糊纹理数据,并最终输出。 当前示例…...

LeetCode226. Invert Binary Tree
文章目录 一、题目二、题解2.1 前序遍历版本2.2 中序遍历版本2.3 后序遍历版本 一、题目 Given the root of a binary tree, invert the tree, and return its root. Example 1: Input: root [4,2,7,1,3,6,9] Output: [4,7,2,9,6,3,1] Example 2: Input: root [2,1,3] Ou…...

Java设计模式-创建型模式-建造者模式
建造者模式 建造者模式案例与工厂模式的区别:Builder 注解 建造者模式 建造者模式是将一个复杂对象的构件与表示分离,使得同样的构件过程可以创建不同的表示。 建造者模式将内部构件的创建和组装分割开,一般使用链式编程,代码整洁…...

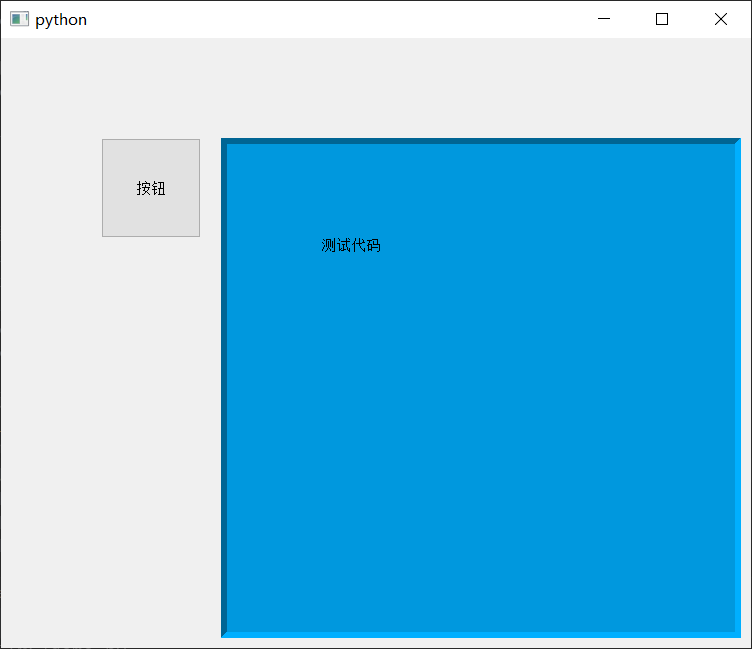
PyQt中QFrame窗口中的组件不显示的原因
文章目录 问题代码(例)原因和解决方法 问题代码(例) from PyQt5.QtWidgets import * from PyQt5.QtGui import QFont, QIcon, QCursor, QPixmap import sysclass FrameToplevel(QFrame):def __init__(self, parentNone):super().…...

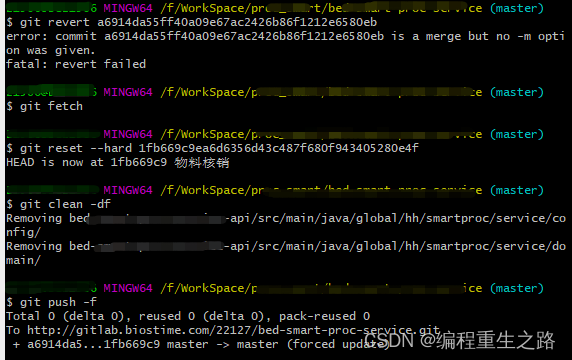
git 命令行回退版本
git 命令行回退版本 git 命令行回退版本命令: 1.切换到需要回退的分支 git checkout branch-v2.0.02.更新远程分支 git fetch3.找到需要回退版本的版本号git revert a6914da55ff40a09e67ac2426b86f1212e6580eb4.清除工作区缓存git clean -df5.强制提交git push -f...

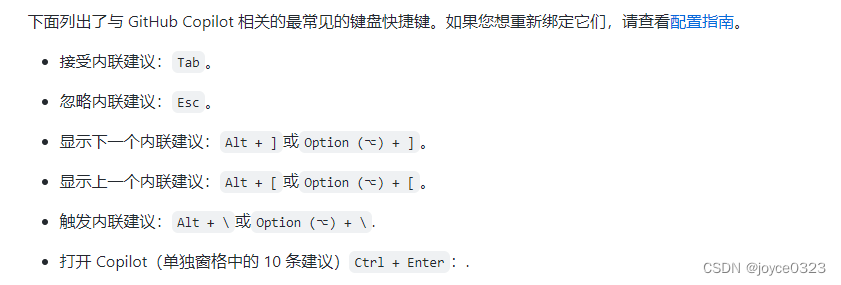
IntelliJ IDEA 安装 GitHub Copilot插件 (最新)
注意: GitHub Copilot 插件对IDEA最低版本要求是2021.2,建议直接用2023.3,一次到位反正后续要升级的。 各个版本的依赖关系,请参照: ##在线安装: 打开 IntelliJ IDEA扩展商店,输入 "Git…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
