Riskified: 2023年电商政策滥用问题恶化,正严重挑战商家盈利底线
2023年11月14日,中国上海 —— 近日,由全球领先的电子商务欺诈和风险智能解决方案提供商 Riskified 发布的《政策滥用及其对商家的影响:2023年全球参考基准》报告显示,政策滥用问题正进一步恶化,超过九成电商商家正在承担因政策滥用带来的巨额损失,严重伤害全球商家的盈利能力。在当今激烈的电商竞赛中,超过93%的被访商家表示提供宽松的退款和退货政策仍对吸引新客、保留忠诚客户非常重要;超过90%的企业认为,提供广泛的促销政策是提升销售的重要利器,这意味着商家冲刺业绩时,纳入破解和抵御政策滥用的措施迫在眉睫。
Riskified 亚太地区负责人Tasneen Padiath女士介绍:“通过调研和分析,我们看到在全球具有挑战性的经济环境下,通货膨胀、消费者可支配收入减少、或消费者不佳的个人购物体验等多种经济及情感因素,使电商环境及消费者行为变得前所未有的复杂,明显的趋势是 2023年政策滥用问题迅速增加。对商家来说,以顾客为中心的政策效果正从激励变成伤害。”
政策滥用与传统欺诈行为不同,前者可能由原本表现良好的客户实施。在大多数情况下,消费者滥用商家政策时不需要特殊技能或盗取凭证或帐户。例如,Riskified 对商家数据进行分析的结果显示,平均20%的退款申请属于退货政策滥用行为。但事实上,这种滥用行为对一些商家造成的损失甚至超过传统的欺诈退款。据估计,从“友好”滥用到故意的政策欺诈,这一全球普遍的滥用和欺诈现象造成的直接货币损失价值高达一千亿美元,相当于每年的全球电子商务产生的收入。
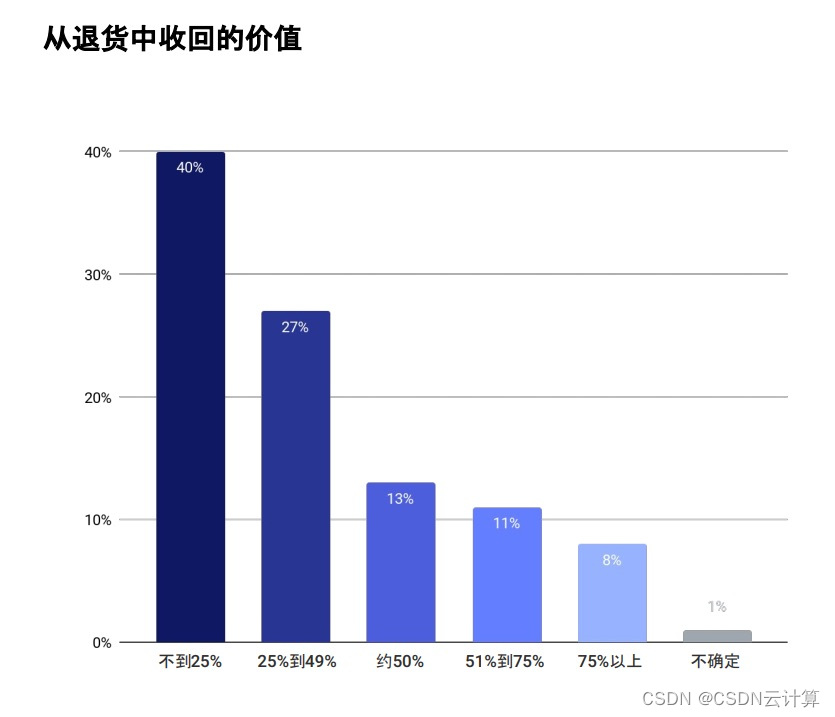
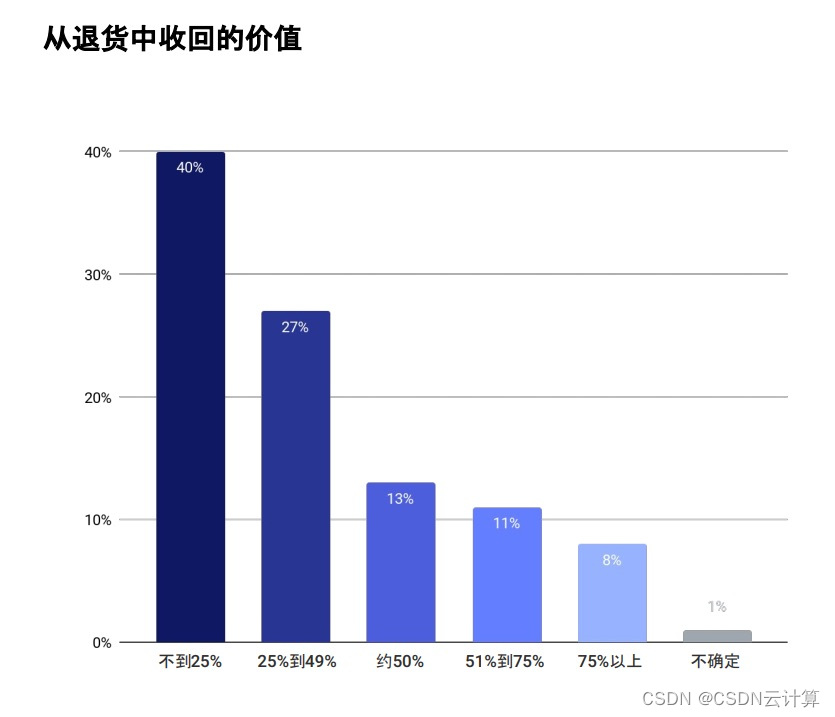
据 2023年 Riskified 报告统计,政策滥用行为中,未收到商品(INR)滥用(41%),促销码和忠诚计划滥用(35%)、及退货滥用(38%)是三大政策滥用特定类型。67%的零售商表示,他们能从退货处理中收回的金额不到退货商品总价值的一半。尤其是在年末大促季和购物季期间,政策滥用的情况更加密集。

图注:Riskified《政策滥用及其对商家的影响:2023年全球参考基准》(P40)
面对如此广泛的政策滥用风险,62%的商家表示,他们目前没有部署自动系统(包括机器学习)来准确识别和解决政策滥用问题,65%的受访者对大多数退款和退货索赔使用手动审查流程。大多数零售商(74%)表示他们需要用三天或更长时间来处理退款或退货。
Riskified 亚太地区负责人Padiath女士解释:“根据我们与全球零售商、电商客户合作的经验,商家遭遇广泛的政策滥用问题的背后,是缺乏有效的风控系统和能力。传统商家通过人工审核大部分乃至全部退款和退货订单,这直接导致退货处理的成本高、耗时长、人为错误率大,几乎无法挽回退货损失。另有一些商家通过内部机制建立一整套防欺诈管理方案,但是这个过程复杂而充满挑战,包括在处理欺诈和滥用方面的部门间的合作存在差距,以及需要依靠人工流程来解决个别滥用情况。”
Riskified 亚太地区负责人Padiath 女士补充道:“全球各个市场的政策滥用行为体现非常不同。比如,对商家造成的成本“非常高”的政策滥用行为在拉丁美洲是未收到商品(INR),而在美国是退货滥用。巨大的市场环境和滥用行为差异,很可能让出海国际市场的中国商家在推进销售时陷入被动。我们建议中国出海电商在充分了解当地消费者政策滥用情况后,适当调整促销方式和政策,同时采纳更智能的支付欺诈识别和预防系统,为争取更多优质客户的信任和无障碍体验提供更安全的后盾。”
关于Riskified《政策滥用及其对商家的影响: 2023年全球参考基准》报告
《政策滥用及其对商家的影响:2023年全球参考基准》报告是Riskified 基于与 WBR Insights 合作的调研报告。数据通过采访了300位来自全球不同部门和公司的头部商家得来,被访商家行业包括:快时尚、体育用品、食品配送、消费电子产品和旅游品牌等行业。其中24%的受访公司总部位于美国,25 %来自中欧,32%来自亚太以及19%来自拉丁美洲国家。这些公司的年收入在5亿美元至49.9亿美元之间,总计超过了5亿美元。受访对象均为部门主管以上级别的领导者,包括负责IT、财务和电子商务职能的负责人。
报告全文:(官网报告下载链接)
相关文章:

Riskified: 2023年电商政策滥用问题恶化,正严重挑战商家盈利底线
2023年11月14日,中国上海 —— 近日,由全球领先的电子商务欺诈和风险智能解决方案提供商 Riskified 发布的《政策滥用及其对商家的影响:2023年全球参考基准》报告显示,政策滥用问题正进一步恶化,超过九成电商商家正在承…...

【论文阅读】多模态NeRF:Cross-Spectral Neural Radiance Fields
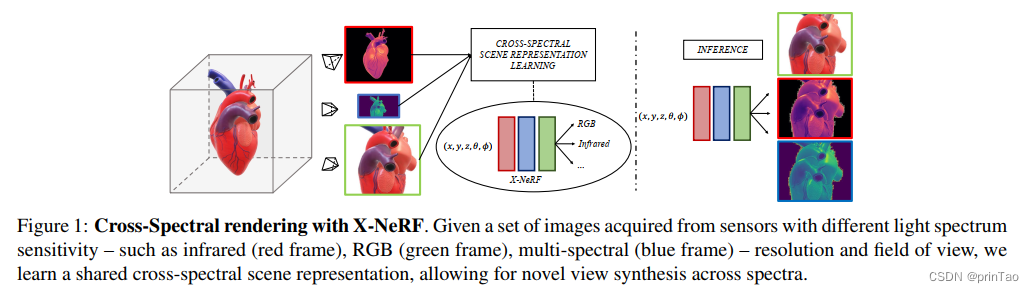
https://cvlab-unibo.github.io/xnerf-web intro 从不同的light spectrum sensitivity获取信息,同时需要obtain a unified Cross-Spectral scene representation – allowing for querying, for any single point, any of the information sensed across spectra。…...

Huggingface
1 介绍 Hugging Face 是一个开源模型社区。目前已经共享 300k 模型,100k 应用,50k 数据集(截至 231114 数据),可视为 AI 界的 github。 2 官网 https://huggingface.co/ 3 主要功能 3.1 Models 模型 大家都用过就…...

【深度学习】pytorch——常用工具模块
笔记为自我总结整理的学习笔记,若有错误欢迎指出哟~ 深度学习专栏链接: http://t.csdnimg.cn/dscW7 pytorch——常用工具模块 数据处理 torch.utils.data模块DatasetDataLoadersamplertorch.utils.data的使用 计算机视觉工具包 torchvisiontorchvision.d…...

【Android】统一系统动画
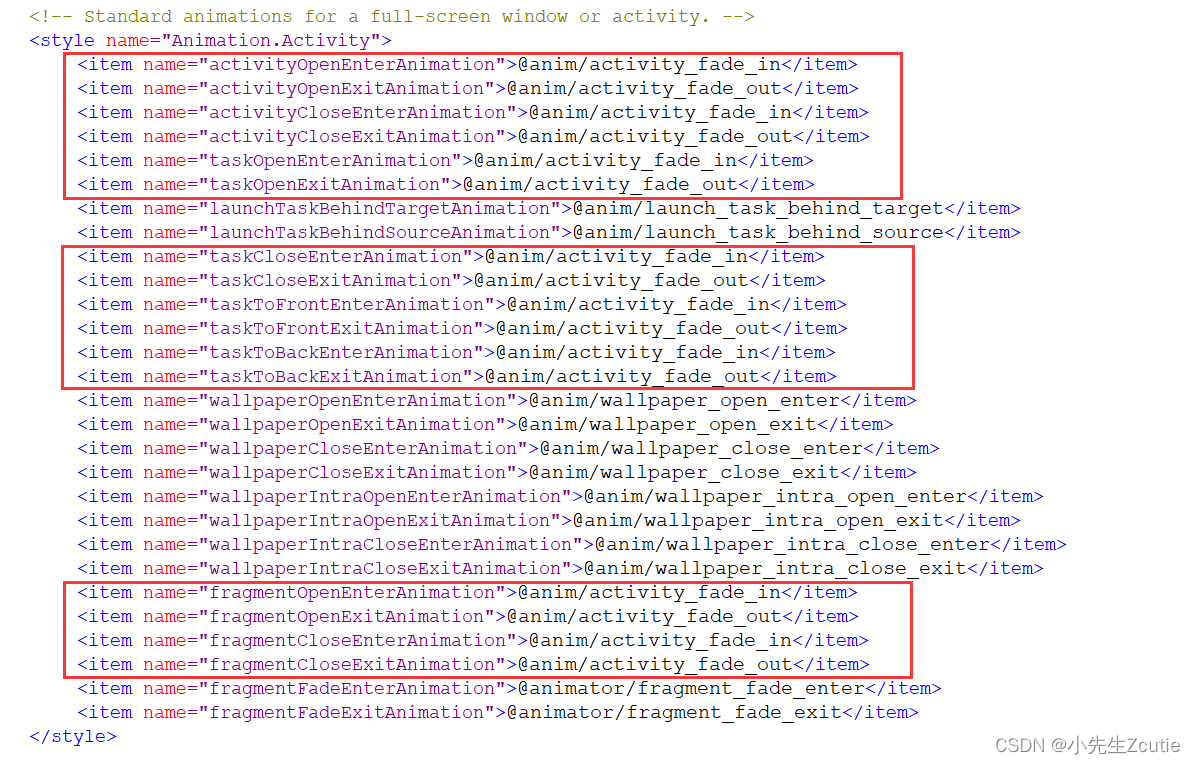
需求:除panel动画效果为弹出之外,其余的应用效果为渐入渐出 从系统层面统一把控动画效果,而不是单个应用自己处理 Android系统版本:9.0 代码地址 \frameworks\base\core\res\res\values\styles.xml 当时看注释,以为…...

京东数据运营与分析:如何全面获取电商销售数据?
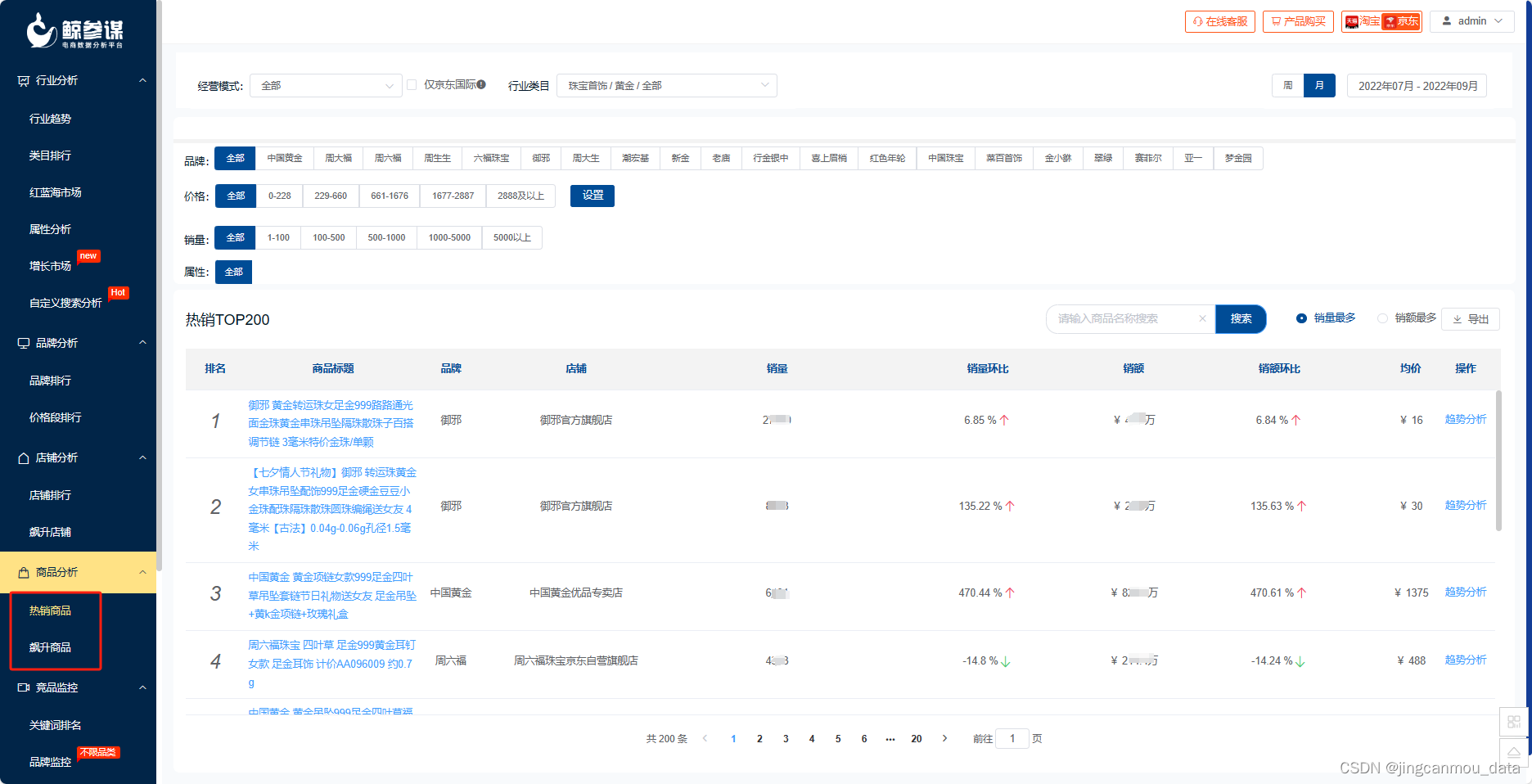
随着电商行业的快速发展,数据分析成为了电商运营中一个非常重要的环节,这一环往往能够帮助品牌方来提升销售业绩和管理效率。然而,如何获取到电商平台中详细、全面的销售数据是很多电商品牌方所关心的问题,事实上,第三…...

du_命令可以像find_命令那样列出最大的文件吗
【赠送】IT技术视频教程,白拿不谢!思科、华为、红帽、数据库、云计算等等_厦门微思网络的博客-CSDN博客文章浏览阅读418次。风和日丽,小微给你送福利~如果你是小微的老粉,这里有一份粉丝福利待领取...如果你是新粉关注到了小微&am…...

asp.net blazor集成TinyMCE.Blazor
asp.net blazor项目添加TinyMCE.Blazor nuget包 在blazor页面中添加,可以通过ScriptSrc参数配置自定义TinyMCE.Blazor js <EditForm class"mb-3" Model"Model" OnValidSubmit"HandleValidSubmit"><div class"form-gro…...

CSS注入的四种实现方式
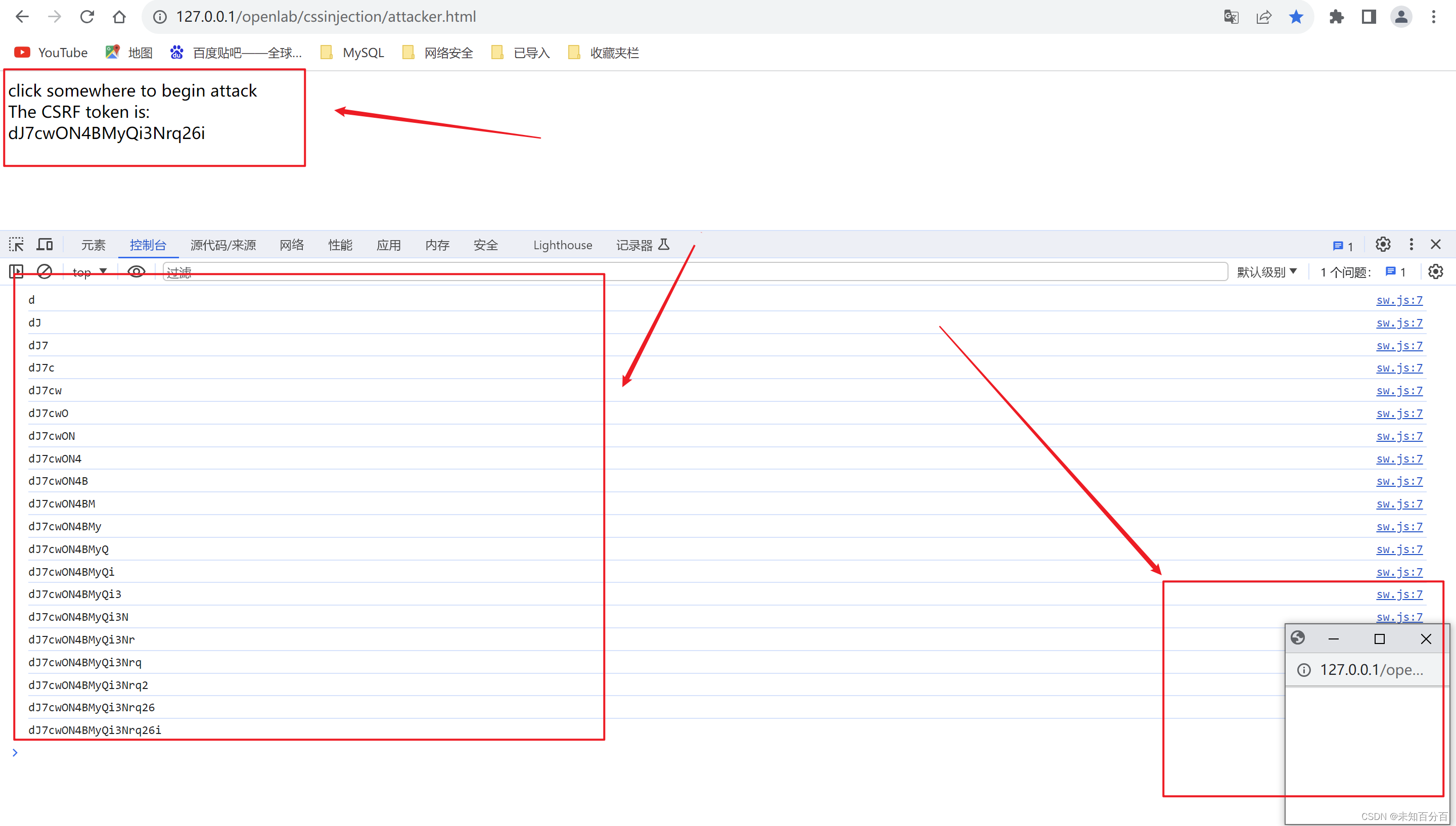
目录 CSS注入窃取标签属性数据 简单的一个实验: 解决hidden 方法1:jsnode.js实现 侧信道攻击 方法2:对比波兰研究院的方案 使用兄弟选择器 方法3:jswebsocket实现CSS注入 实验实现: 方法4:window…...

突然消失的桌面文件如何恢复?详细教程让你轻松解决问题!
桌面文件突然消失,对于很多人来说,可能是个令人头疼的问题。这些文件可能包含重要的信息,也可能是数日甚至数周的努力成果。那么,当这种情况发生时,我们如何恢复丢失的文件呢?本文将提供一些实用的建议。 1…...

Springboot+Dubbo+Nacos 集成 Sentinel(入门)
Sentinel 是面向分布式、多语言异构化服务架构的流量治理组件,主要以流量为切入点,从流量路由、流量控制、流量整形、熔断降级、系统自适应过载保护、热点流量防护等多个维度来帮助开发者保障微服务的稳定性。Sentinel 官网 1.版本选择 参考 SpringClou…...

ARPG----C++学习记录05 Section10 武器类,IK重定向,装备和捡起武器,动画蓝图
代码更新 11.13 BAOfanTing/ARPG_Game_Code7ab54d2 GitHub 武器类 基于item类,创建一个weapon的C类,基于它创建一个蓝图,刀剑的网格体给它。在蓝图里调动之前在C写好的sin函数添加到世界偏移量里,得到一把悬浮刀 在item把重叠函…...

CSRF跨站请求伪造
CSRF CSRF(Cross-Site Request Forgery,跨站请求伪造)是通过诱导用户执行操作,利用用户在网站上的登录状态,以用户的身份在网站上执行恶意操作。 以下是CSRF攻击的一些关键特征: 用户身份:CSR…...

修改kernel驱动配置文件
对于内核分析,使用CONFIG_KPROBESy和CONFIG_KPROBE_EVENTSy来启用内核动态跟踪,而CONFIG_FRAME_POINTERy用于基于帧指针的内核堆栈。对于用户级分析,CONFIG_UPROBESy和CONFIG_UROBE_EVENTSy用于用户级动态跟踪。 添加位置在 kernel/.config...

采集摄像头数据的Golang应用
引言 如今,我们生活在一个信息爆炸的时代,数字化的发展给我们带来了无限的便利。在生活中,我们经常需要使用摄像头来进行图像采集,比如监控系统、人脸识别系统等。本文将介绍如何使用Golang语言来采集摄像头数据,并进…...

Axure9学习
产品经理零基础入门(四)Axure 原型图教程,2小时学会_哔哩哔哩_bilibili 1. ① 页面对应页面个数,概要对应每个页面的具体内容 ② 文件类型 ③ 备用间隔改为5分钟 ④ 当多个元件重叠,想把在下面的元件b直接拖出来&…...

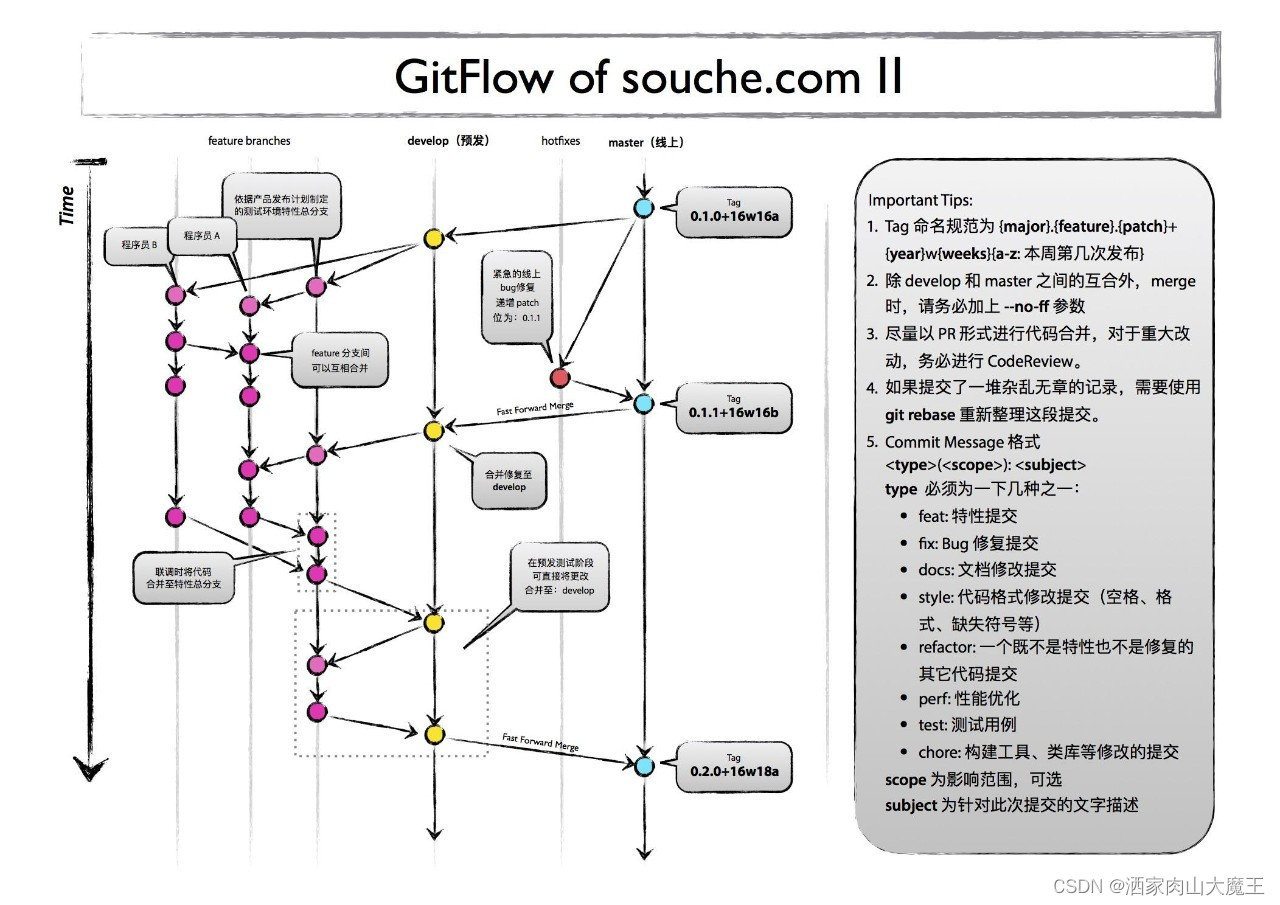
使用gitflow时如何合并hotfix
前言 在使用 git flow 流程时, 对于项目型的部署项目经常会遇到一个问题, 就是现场项目在使用历史版本时发现的一些问题需要修复, 但升级可能会有很大的风险或客户不愿意升级, 这时就要求基于历史版本进行 hotfix 修复. 基于历史发布版本的缺陷修复方式不同于最新发布版本的补…...

(七)Spring源码解析:Spring事务
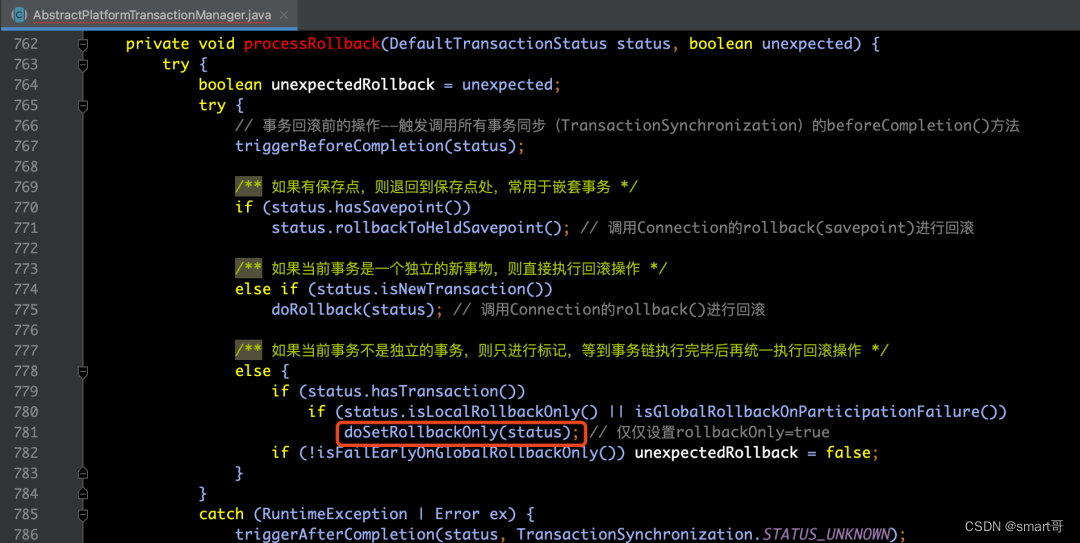
对于事务来说,是我们平时在基于业务逻辑编码过程中不可或缺的一部分,它对于保证业务及数据逻辑原子性立下了汗马功劳。那么,我们基于Spring的声明式事务,可以方便我们对事务逻辑代码进行编写,那么在开篇的第一部分&…...

Stable Diffusion 是否使用 GPU?
在线工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 3D数字孪生场景编辑器 Stable Diffusion 已迅速成为最流行的生成式 AI 工具之一,用于通过文本到图像扩散模型创建图像。但是,它需…...

DevOps平台两种实现模式
我们需要一个DevOps平台 要讨论DevOps平台的实现模式,似乎就必须讨论它们的概念定义。然而,当大家要讨论它们的定义时,就像在讨论薛定谔的猫。 A公司认为它不过是自动化执行Shell脚本的平台,有些人认为它是一场运动,另…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...
