vue预览各种格式图片png jpg tif tiff dcm
// 没有图片展示暂无 有图片,判断格式 png jpg 直接展示 tif tiff需要转化成png展示 dcm需要用到插件
<el-col :span="16"><div style="width:100%;text-align: center;margin-bottom: 10px;">图件预览</div><div style="width: 100%;height: 300px;display: flex;justify-content: center;" v-if="img5"><div class="up_img">暂无</div></div><div style="width: 100%; height: 100% ;display: flex;justify-content: center;align-items: center;cursor: pointer;" v-if="!img5"><div style="width:300px;height: 300px;" v-if="isDcm"><Cornerstone :img="dcmImg" v-if="isDcmTrue"></Cornerstone></div><el-image style="width: 300px; height: 300px;" :src="dcmImg" v-if="!isDcm"></el-image></div>
</el-col>// 循环下载文件getFile(id, type) {this.isDcmTrue = false//后端返回是文件id的数组,需要自己去用文件id调文件下载的接口sliceFileDownload(id).then((res) => {let list = []if (res.data.partList) {res.data.partList.map((item) => {let instance = axios.create({responseType: 'blob',})instance.get(`${item.fileDownloadUrl}`).then((info) => {list.push(info.data)if (res.data.partCount == list.length) {let blob = new Blob(list);let link = document.createElement('a');link.href = window.URL.createObjectURL(blob);if (this.upImgType == 'img') {this.dcmImg = link.href} else if (this.upImgType == 'tif' || this.upImgType == 'tiff') var that = thisinfo.data.arrayBuffer().then((arrayBuffer) => {const tiff = new Tiff({buffer: arrayBuffer,});that.dcmImg = tiff.toDataURL("image/png")//转成png格式的base64图片,将其用img标签展示即可console.log(tiff.toDataURL("image/png"))})}else if (this.upImgType == 'dcm') {this.dcmImg = link.hrefthis.isDcm = truethis.isDcmTrue = true}}})})}})},
// tiff tif 转化需要用到插件
npm i tiff.js --save
import Tiff from 'tiff.js';
//info.data是后端返给你的blob文件流
info.data.arrayBuffer().then((arrayBuffer) => {const tiff = new Tiff({buffer: arrayBuffer,});that.dcmImg = tiff.toDataURL("image/png")//转成png格式的base64图片,将其用img标签展示即可console.log(tiff.toDataURL("image/png"))
})
// dcm文件的组件再之前的文章里有完整代码,复制下来直接可以用
相关文章:

vue预览各种格式图片png jpg tif tiff dcm
// 没有图片展示暂无 有图片,判断格式 png jpg 直接展示 tif tiff需要转化成png展示 dcm需要用到插件 <el-col :span"16"><div style"width:100%;text-align: center;margin-bottom: 10px;">图件预览</div><div style&quo…...

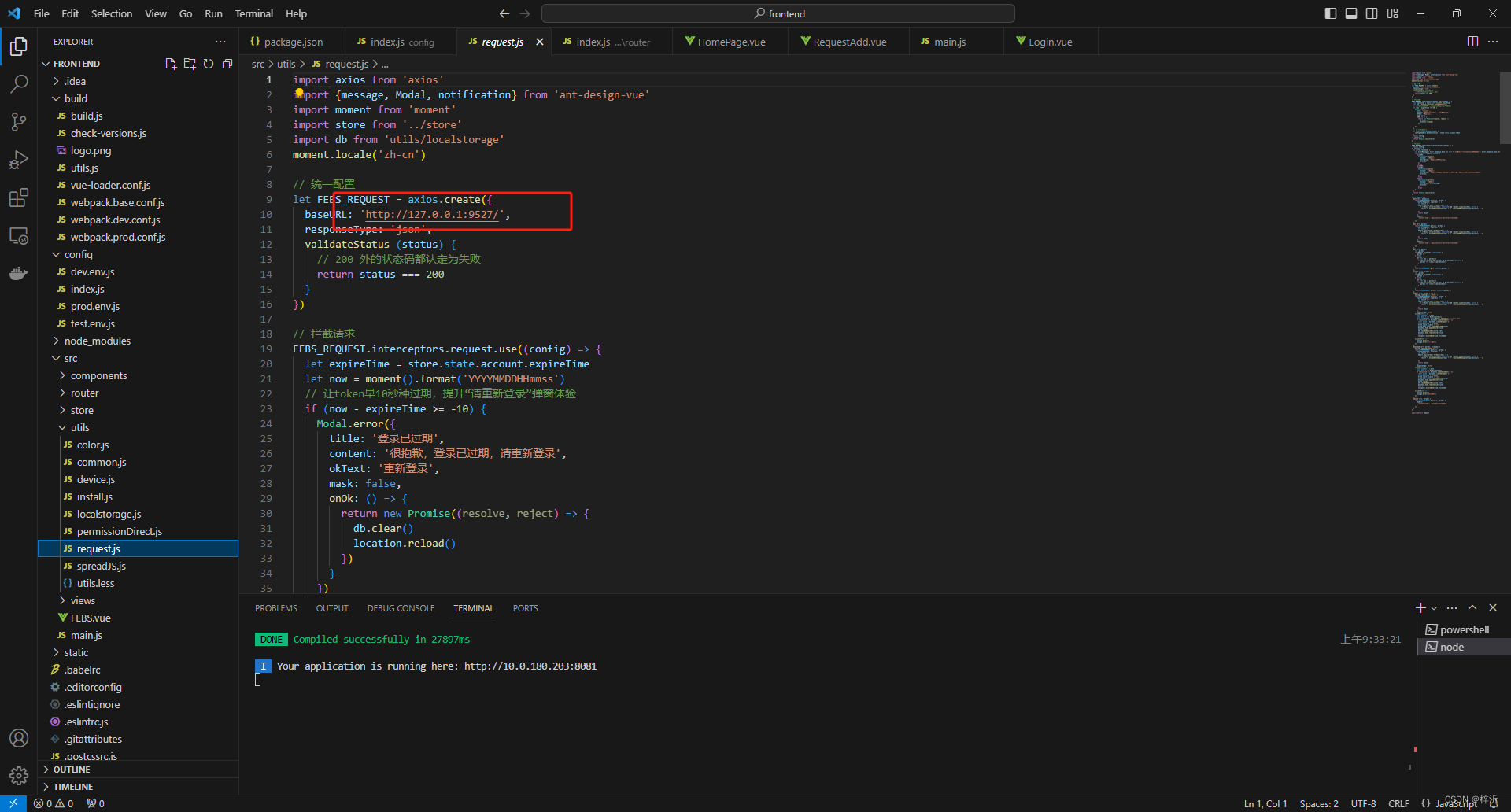
出入库管理系统vue2前端开发服务器地址配置
【精选】vue.config.js 的完整配置(超详细)_vue.config.js配置_web学生网页设计的博客-CSDN博客 本项目需要修改两处: 1、vue开发服务器地址:config\index.js use strict // Template version: 1.3.1 // see http://vuejs-templa…...
:助力奢侈品品牌提升客户满意度)
民安智库(第三方满意度调研公司):助力奢侈品品牌提升客户满意度
在奢侈品行业中,客户满意度是衡量品牌价值和市场竞争力的关键因素。为了准确了解客户的需求和反馈,民安智库(北京第三方社会调查评估)以其专业的满意度调查方法,受委托对某奢侈品品牌进行全面的客户满意度调查。 此次…...

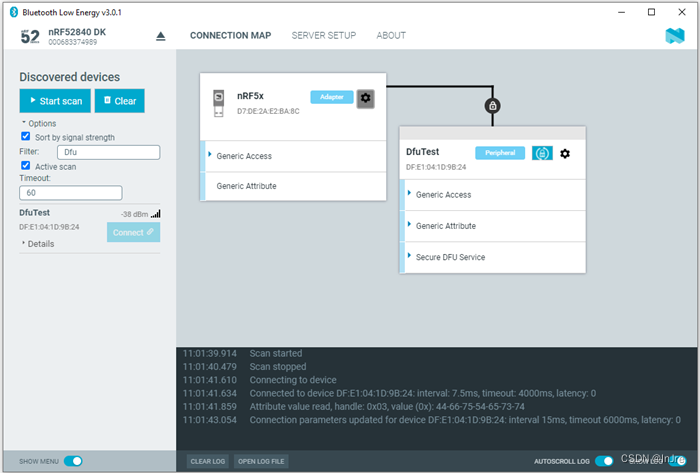
蓝牙特征值示例1-迈金L308自行车尾灯夜骑智能表情尾灯的
了解商品级蓝牙特征值 1 服务器(设备)描述 0x02-01-06 05-03-0F180A18 09-FF-FFFF166B001C0101 0A-09-4C3330385F37393937 01设备标识 03服务UUID FF厂商自定义数据(厂家编号:FFFF-166B001C0101) 完整设备名称: L308-7997 2 服…...

Three 笔记
一:常用函数封装 1、实例化three 场景、相机、渲染器 import * as THREE from three;/*** 实例化three 场景、相机、渲染器* param container: dom容器 * param fov: 视野角度 * param near: 相机视锥体近裁截面相对相机的距离 * param far: 相机视锥体远裁截面相…...

Crypto | Affine password 第二届“奇安信”杯网络安全技能竞赛
题目描述: 明文经过仿射函数y3x9加密之后变为JYYHWVPIDCOZ,请对其进行解密,flag的格式为flag{明文的大写形式}。 密文: JYYHWVPIDCOZ解题思路: 1、使用在线网站直接破解或手工计算破解,获得flag。…...
)
android使用notification消息通知(工具类封装)
代码直接复制粘贴就可以用了,参数可以更具自己需求添加 private NotificationManager manager;private Notification notification;private static final String NORMAL_CHANNEL_ID "my_notification_normal";private static final String IMPORTANT_CHA…...

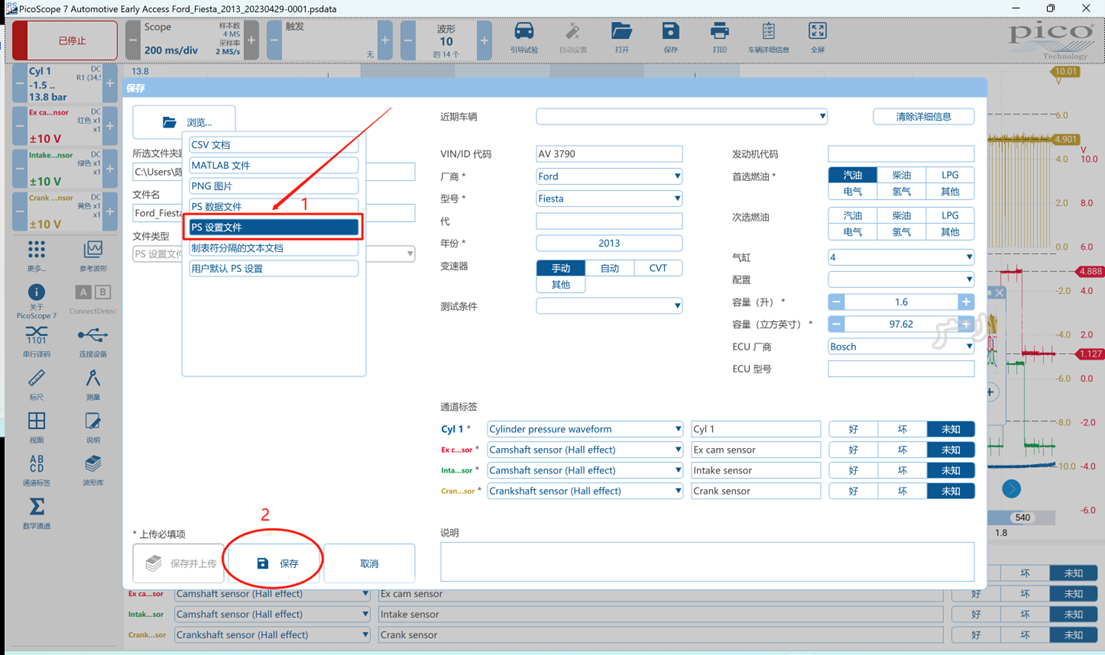
PicoDiagnostics (NVH设备软件)-PS软件设置文件类型介绍
作为远程技术指导人员,下面这个功能对你来说可能非常有帮助。 在PicoScope 7 软件的文件保存格式里,通常选择的是<PS 数据文件>类型,容易忽略其他实用的保存文件类型,下面我们介绍<PS设置文件>类型。 PS 数据文件&…...

Linux 定时删除7天前的文件
一、编写脚本 #!/bin/bash find /home/kafka/logs -mtime 10 -name "*.*" -exec rm -rf {} \;保存到home目录下的logs_delete.sh 二、解释 # 命令格式 find 对应目录 -mtime 天数 -name "文件名" -exec rm -rf {} \; # 示例命令,将/home/kaf…...

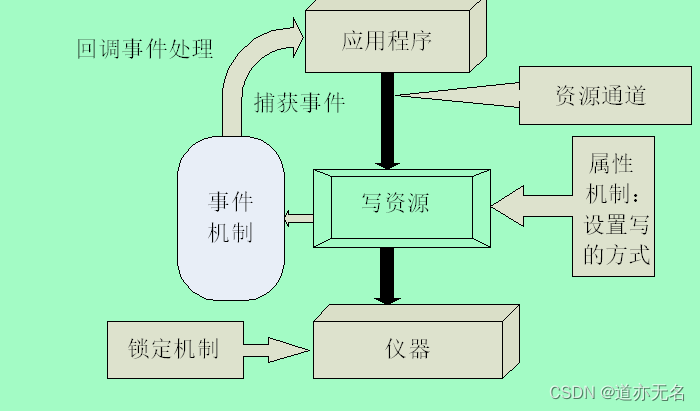
VISA机制
需要用到VISA的3种机制:属性机制、锁定机制和事件机制。以写资源为例,3种机制的作用如图 (1)属性机制 属性机制用来控制资源的各种属性,这些属性分为两种:只读属性和可读可写属性。 (2…...

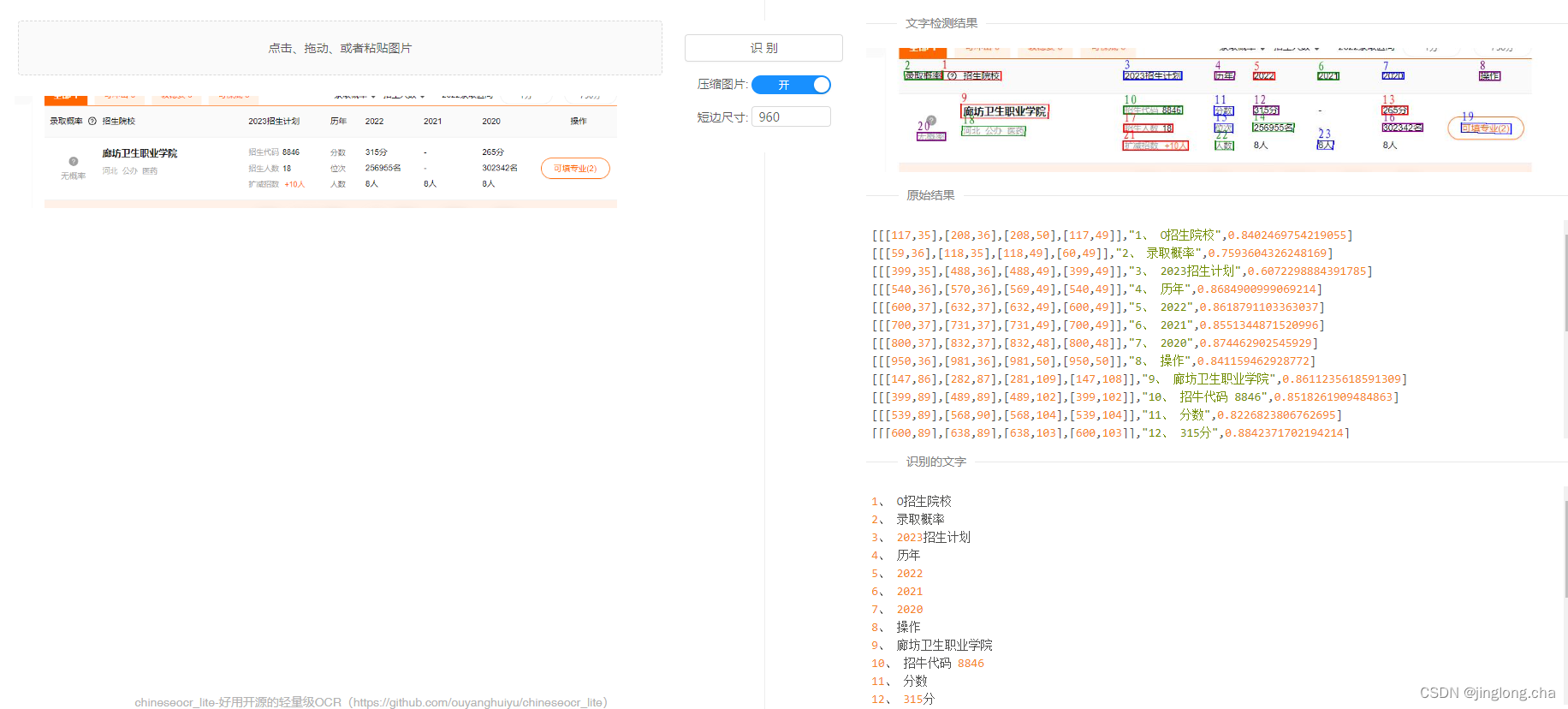
基于开源项目OCR做一个探究(chineseocr_lite)
背景:基于图片识别的技术有很多,应用与各行各业,我们公司围绕电子身份证识别自动录入需求开展,以下是我的研究心得 技术栈:python3.6,chineseocr_lite的onnx推理 环境部署:直接上截图ÿ…...

工作常遇,Web自动化测试疑难解答,测试老鸟带你一篇打通...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、自动化测试中隐…...

H5判断当前环境是否为微信小程序
H5判断当前环境是否为微信小程序 场景代码 场景 H5需要判断当前环境是否为微信小程序,然后做一些交互调整。 代码 isWxMiniCodeWebviewEnv() {return navigator.userAgent.match(/miniprogram/i) || window.__wxjs_environment miniprogram }...

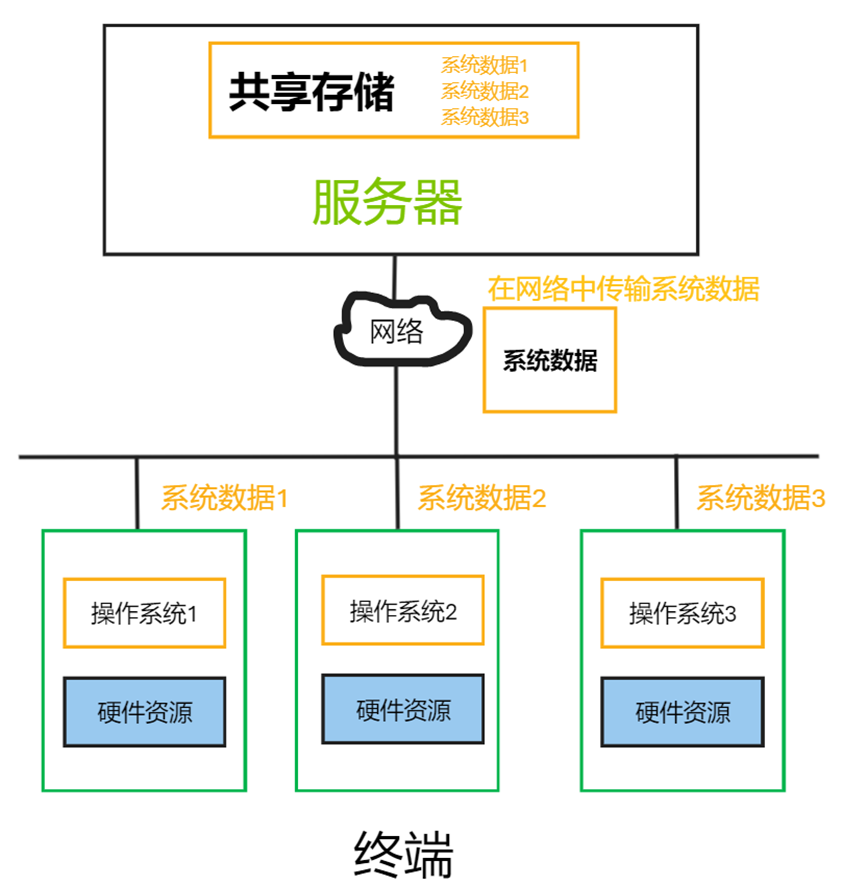
桌面云架构讲解(VDI、IDV、VOI/TCI、RDS)
目录 云桌面架构 VDI 虚拟桌面基础架构 IDV 智能桌面虚拟化 VOI/TCI VOI 虚拟系统架构 TCI 透明计算机架构 RDS 远程桌面服务 不同厂商云桌面架构 桌面传输协议 什么是云桌面 桌面云是虚拟化技术成熟后发展起来的一种应用,桌面云通常也称为云桌面、VDI等 …...

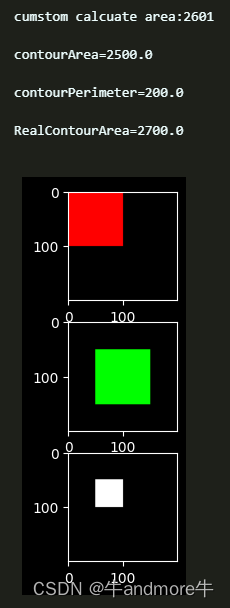
计算图片中两个任意形状多边形相交部分的大小
一张图片中两个任意多边形相交的面积计算方法。本文参考https://blog.csdn.net/PanYHHH/article/details/110940428;加了一个简单的示例,也对代码做了一点清淅化。原博客中还有其他链接,是C代码,没有看原理,但以下代码…...

JavaScript的函数
在JavaScript中,函数是一种强大而灵活的工具,它们不仅可以执行特定的任务,还可以作为变量、参数和返回值进行传递。本文将介绍JavaScript函数的各个方面,包括函数的定义和调用、函数参数和返回值、匿名函数和箭头函数,…...

stm32 - Cortex
stm32 - Cortex 概念Cortex-M4 的工作模式和工作状态寄存器 概念 Cortex-M4 的工作模式和工作状态 处理模式 当处理器发生了异常或者中断,则进入处理模式进行处理,处理完成后返回到线程模式 权限大,访问处理器中所有的资源 线程模式 芯片复…...

计算机组成原理之概述
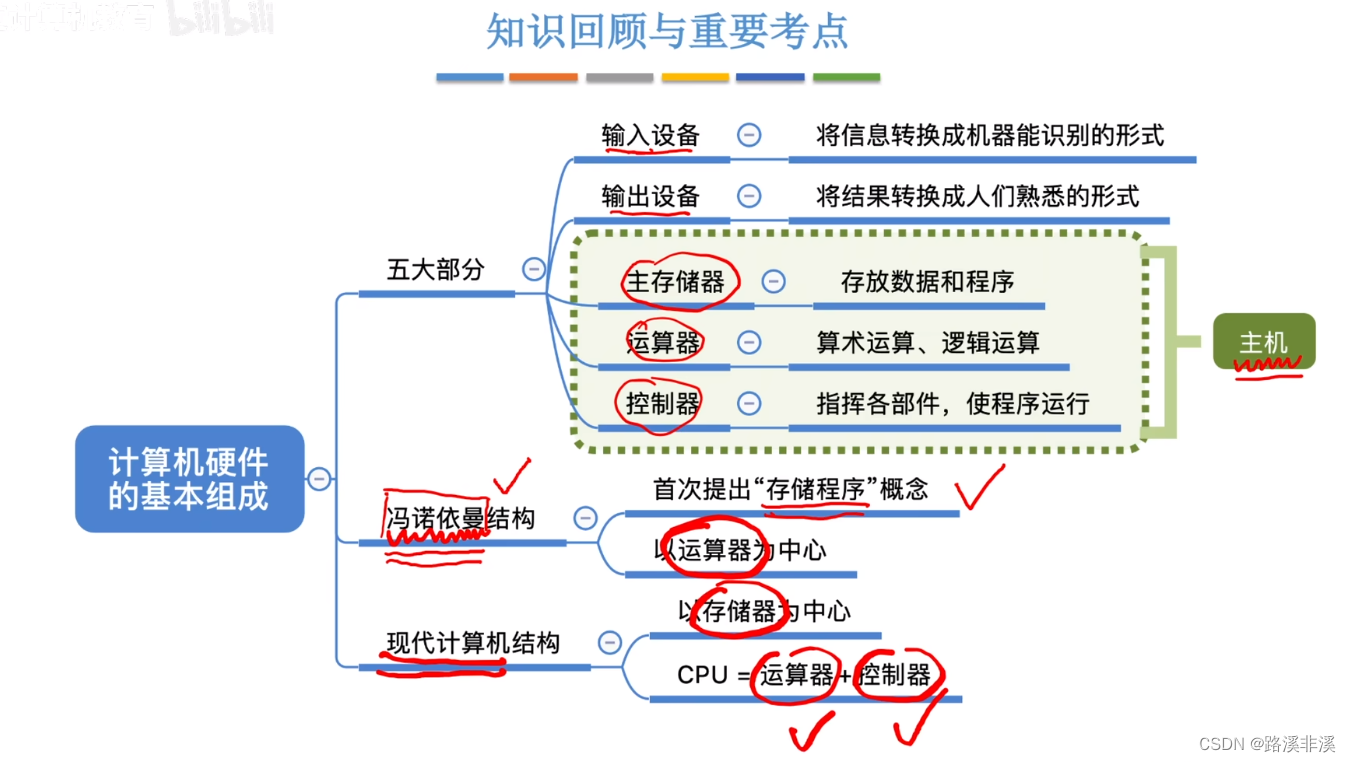
概述 计组主要讲的是计算机的硬件实现方式。 机器字长 比如8080处理器,如果想处理16位数的整数运算,就需要执行两次。 可见,机器字长会影响到数据的处理速度。 计算机硬件的基本组成 早期的冯诺依曼机 冯诺依曼提出了“存储程序”的概念&…...

思维导图软件 Xmind mac中文版软件特点
XMind mac是一款思维导图软件,可以帮助用户创建各种类型的思维导图和概念图。 XMind mac软件特点 - 多样化的导图类型:XMind提供了多种类型的导图,如鱼骨图、树形图、机构图等,可以满足不同用户的需求。 - 强大的功能和工具&#…...

群晖 DSM 7.0 Synology Photos IOS | Android 客户端下载
安卓版本低-官方说明:https://www.synology.com/zh-tw/dsm/7.1/software_spec/synology_photos Synology Photos Android 客户端下载大全: https://archive.synology.cn/download/Mobile 官网-Synology Photos | 群暉科技 Synology Inc. 全新的 DSM…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
