Promise原理、以及Promise.race、Promise.all、Promise.resolve、Promise.reject实现;
为了向那道光亮奔过去,他敢往深渊里跳;
于是今天朝着Promise的实现前进吧,写了四个小时,终于完结撒花;
我知道大家没有耐心,当然我也坐的腰疼,直接上代码,跟着我的注释一行行看过去,保证门清
const PENDING = "pending"
const FULFILLED = "fulfilled"
const REJECTED = "rejected"
// 提前封装好一个判断promise的 这里不用instanceof 因为有可能在我们的then的参数中,有可能是别人或者自己的promise
const isPromise = value => {return (!!value &&(typeof value === "object" || typeof value === "function") &&typeof value.then === "function")
}
class MyPromise {#state = PENDING // 当前执行状态#result = undefined // 当前结果值#handler = [] // 记录成功与失败回调的数组constructor(executor) {const resolve = value => {// resolve之后去改变当前状态为成功 与当前成功的值this.#changeState(value, FULFILLED)}const reject = reason => {// reject之后去改变当前状态为失败 与当前错误的值this.#changeState(reason, REJECTED)}try {// 这里直接执行参数中的函数executor(resolve, reject)} catch (error) {console.error(error)// 这里try catch 错误就走rejectreject(error)}}// 将传入的函数放到微队列中去执行#runMicroTask(runTask) {// 如果不兼容promiseif (typeof Promise === "function") {return Promise.resolve().then(runTask)}// MutationObserver兼容性更好if (typeof MutationObserver === "function") {const ob = new MutationObserver(runTask)const node = document.createTextNode("")ob.observe(node, { characterData: true })node.data = 1return}// 如果是node环境if (process.nextTick && typeof process.nextTick === "function") {process.nextTick(runTask)}} // 改变状态 保存此次的值 并且执行回调#changeState(result, state) {if (this.#state != PENDING) returnthis.#state = statethis.#result = resultthis.#run()}// 这里跑每次then后的回调#runOne(callback, resolve, reject) {// 这里主要是为了模拟微任务 都是伪代码this.#runMicroTask(() => {// 如果为函数if (typeof callback === "function") {try {// 拿到函数的返回值const data = callback(this.#result)// 如果是promise包括别人封装的promiseif (isPromise(data)) {console.log("data", data)// 如果是promise那就直接去执行.then 函数// 这里需要注意 这个resolve 是给下一个 所以这里这个resolve函数里带有上一次then返回来的值的!/* 可以看这里的注释来理解p.then(testMap.promiseTask, err => {console.log("第一次err err", err)throw "不好意思"}).then(res => {return new MyPromise(mySuc => {console.log("第二次", res)mySuc("MyPromise的值" + res)})},err => {console.log("第二次err err", err)})*/data.then(resolve, reject)} else {// 否则就自行resolve 把then(suc=>return '结果值') 就把这个data结果值给下一次调用的then传递过去resolve(data)}} catch (error) {// 不用解释了吧console.error(error)reject(error)}} else {// 如果不是函数 就直接执行resolveconst settled = this.#state === FULFILLED ? resolve : rejectsettled(this.#result)}})}#run() {if (this.#state === PENDING) return/*
把下面的注释拿上来 主要为了能一次看懂不来回跳动
这里做push主要是
const p = new MyPromise之后
p.then(res=>fn1(res))
p.then(res=>fn2(res))
记录两次 fn1 与fn2
当然如果不是链式调用其实两次的拿到的回调值都是一样的
*/while (this.#handler.length) {// 这里需要注意的是resolve 与reject用的是实际then函数中传递的resolve与reject 不是当前类中的resolveconst { onFulfilled, onRejected, resolve, reject } =this.#handler.shift()// 这里主要是为了简化代码 传递了此次this.#runOne(this.#state === FULFILLED ? onFulfilled : onRejected,resolve,reject)}}then(onFulfilled, onRejected) {return new MyPromise((resolve, reject) => {/*
这里做push主要是
const p = new MyPromise之后
p.then(res=>fn1(res))
p.then(res=>fn2(res))
记录两次 fn1 与fn2
当然如果不是链式调用其实两次的拿到的回调值都是一样的
*/this.#handler.push({onFulfilled,onRejected,resolve,reject,})this.#run()})}//catch方法的封装 catch 的话直接让它执行错误代码就好了 // 可不要以为有这样的代码比如Promise.catch 没有哈 都是new Promise的回调函数reject执行后的,所以这里只要让它有这个 reject方法就行了!catch(onRejected) {return this.then(undefined, onRejected)}//resolve方法的封装,凡是被static修饰的属性和方法都是静态方法和属性,只能被类名调用//不能被实例化对象调用.同时也不能被子类继承,换句话说它属于当前这个类的.static resolve(value) {//返回结果为Promise对象// 这里呢需要判断他是不是promise resolve中可能是个promise return new MyPromise((resolve, reject) => {if (isPromise(value)) {value.then(v => {resolve(v)},r => {reject(r)})} else {resolve(value)}})}//reject方法的封装 reject都是出错这种明确值,所以这里不需要判断 你给啥,我给下一个error给啥static reject(value) {return new MyPromise((resolve, reject) => {reject(value)})}//all方法的封装static all(promises) {const self = thisreturn new MyPromise((resolve, reject) => {let length = promises.length // 缓存一下有多少个promiselet count = 0 // 用于记录resolve的数量let values = new Array(length) // 用于存储resolve返回的值for (let i = 0; i < length; i++) {let promise = promises[i]// 判断数组的每一项,如果是promise,就进入then,不是就直接放进values数组中返回if (isPromise(promise)) {promise.then(res => {// 记录promise完成的数量count++// values存储每一个promise的resvalues[i] = res// 由于异步代码在最后执行,我们需要在then里面判断promise的完成数量,全部完成就resolve// 在for外面判断,是防止它全部都不是promise实例if (count === length) {resolve(values)}}).catch(err => {// 当有一个promise实例reject,我们就直接rejectreject(err)})} else {// 针对不是promise实例count++values[i] = promise}}// 当数据的所有项都不是promise实例,我们就在这判断多一次,然后resolveif (count === length) {resolve(values)}})}//race方法的封装static race(promises) {return new MyPromise((resolve, reject) => {const len = promises.lengthfor (let i = 0; i < len; i += 1) {const promise = promises[i]// 只要有一条成功则全部成功promise.then(res => {resolve(res)},error => {resolve(error)})}})}
}
window.MyPromise = MyPromiseconst test1 = new MyPromise(suc => {setTimeout(() => suc("成功 p"), 1001)
})
const test2 = new MyPromise((resolve, reject) => {setTimeout(() => {reject(3)}, 1000)
})
const test3 = new MyPromise(suc => {setTimeout(() => suc("成功 test3"), 1019)
})
MyPromise.all([test2, test1, test3]).then(res => {console.log("res all", res)}).catch(res => {console.log("error", res)})
MyPromise.race([test2, test1, test3]).then(res => {console.log("res race", res)}).catch(res => {console.log("error", res)})const catchTest = new MyPromise((resolve, reject) => {setTimeout(() => {reject("catch 测试")}, 1000)
}).catch(error => {console.error(error)
})const p = new MyPromise((resolve, reject) => {setTimeout(() => {resolve(3)}, 1000)
})const testMap = {promiseTask: res => {console.log("第一次 ===>", res)return new Promise(suc => {suc("promise方式的res", res)})},funcTask: res => {console.log("第一次 ===>", res)return res},// 直接穿透第一次resolve 或者reject 值到下一条then函数中otherTask: "其他",
}p.then(testMap.promiseTask, err => {console.log("第一次err err", err)throw "不好意思"
}).then(res => {return new MyPromise(mySuc => {console.log("第二次", res)mySuc("MyPromise的值" + res)})},err => {console.log("第二次err err", err)}).then(res => {console.log("第三次", res)return "第三次的值" + res},err => {console.log("第三次err err", err)}).then(res => {console.log("第四次", res)},err => {console.log("第四次err err", err)})
相关文章:

Promise原理、以及Promise.race、Promise.all、Promise.resolve、Promise.reject实现;
为了向那道光亮奔过去,他敢往深渊里跳; 于是今天朝着Promise的实现前进吧,写了四个小时,终于完结撒花; 我知道大家没有耐心,当然我也坐的腰疼,直接上代码,跟着我的注释一行行看过去…...
)
mysql---MHA(高可用)
MHA概述 magterhight availabulity :基于主库的高可用环境下,主故障切换基础要求:主从架构 (一主两从)解决mysql的单点故障问题,一旦数据库崩溃,MHA会在0-30s内这东东完成故障切换。复制方式:半…...

人工智能基础_机器学习032_多项式回归升维_原理理解---人工智能工作笔记0072
现在开始我们来看多项式回归,首先理解多维 原来我们学习的使用线性回归,其实就是一条直线对吧,那个是一维的,我们之前学的全部都是一维的对吧,是一维的,然后是多远的,因为有多个x1,x2,x3,x4... 但是比如我们有一个数据集,是上面这种,的如果用一条直线很难拟合,那么 这个时候,…...

C#截取范围
string[] strs new string[]{"1e2qe","23123e21","3ewqewq","4fewfew","5fsdfds"};var list strs[1..2];Range p 0..3;var list strs[Range];...

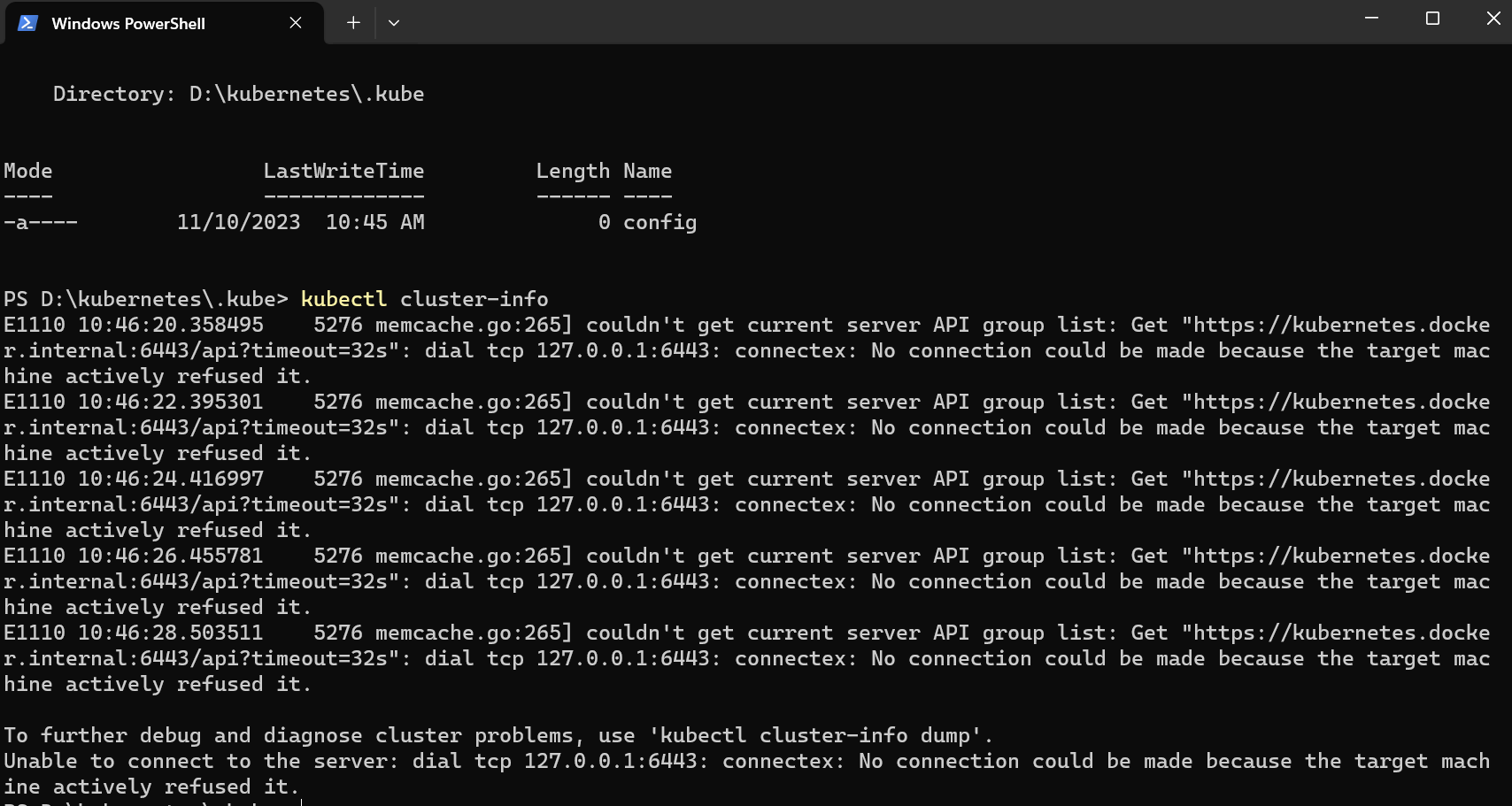
用 winget 在 Windows 上安装 kubectl
目录 kubectl 是什么? 安装 kubectl 以管理员身份打开 PowerShell 使用 winget 安装 kubectl 测试一下,确保安装的是最新版本 导航到你的 home 目录: 验证 kubectl 配置 kubectl 是什么? kubectl 是 Kubernetes 的命令行工…...

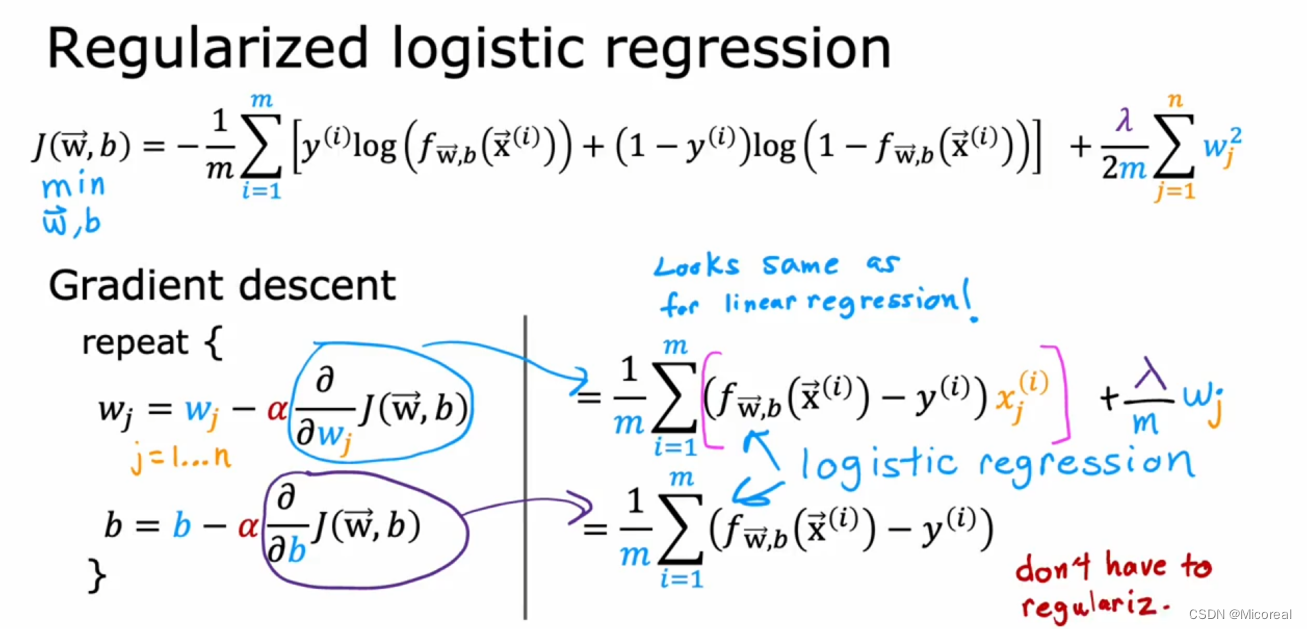
1 Supervised Machine Learning Regression and Classification
文章目录 Week1OverViewSupervised LearningUnsupervised LearningLinear Regression ModelCost functionGradient Descent Week2Muliple FeatureVectorizationGradient Descent for Multiple RegressionFeature ScalingGradient DescentFeature EngineeringPolynomial Regress…...

Antv/G2 折线图 DataSet 数据展开成指定格式
DataSet 文档 G2 3.2 DataSet 文档 Demo: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><m…...
物理问题中常见的分析问题----什么样的函数性质较好
物理问题中常见的积分符号位置交换问题 重极限与累次极限 高数下的定义 累次极限:求极限时需要遵循一定的顺序重极限:任意方向趋于的极限 两者之间的关系: 两者没啥关系存在累次极限存在而不相等的函数...... 求和符号与积分符号互换--逐项积…...

8 Go的函数
概述 在上一节的内容中,我们介绍了Go的指针,包括:使用指针、空指针、指针数组、指向指针的指针等。在本节中,我们将介绍Go的函数。函数允许开发者将相关的代码组织在一起,并将其命名,以便在其他地方进行调用…...

算法笔记-第九章-二叉树的遍历(待整理)
算法笔记-第九章-二叉树的遍历 二叉树的先序遍历二叉树的中序遍历二叉树的先序遍历 //二叉树的先序遍历 #include <cstdio> #include <vector> using namespace std;const int MAXN = 50;struct Node //用结构体表示左子树和右子树的数据 {int l, r; } nodes[MAXN]…...

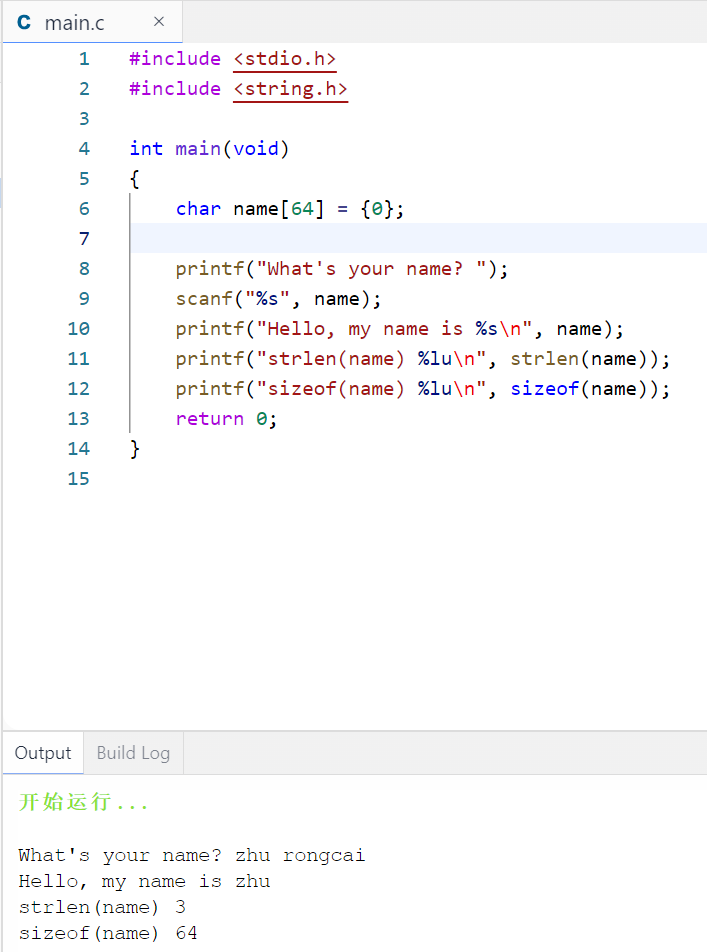
C语言从入门到精通之【字符串】
C语言没有专门用于储存字符串的变量类型,字符串都被储存在char类型的数组中。数组由连续的存储单元组成,字符串中的字符被储存在相邻的存储单元中,每个单元储存一个字符,每个字符占1个字节。 数组末尾位置的字符\0。这是空字符&am…...

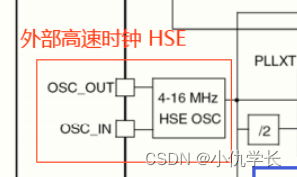
超详细!必看!!STM32--时钟树原理
一、什么是时钟? 时钟是单片机的脉搏,是系统工作的同步节拍。单片机上至CPU,下至总线外设,它们工作时序的配合,都需要一个同步的时钟信号来统一指挥。时钟信号是周期性的脉冲信号。 二、什么是时钟树? S…...

用 Golang 采集 Nginx 接口流量大小
简介 在开发和运维中,我们经常需要监控和分析服务器的接口流量大小,特别是对于部署了 Nginx 的服务器。本文将介绍如何使用 Golang 采集 Nginx 接口流量大小,并展示如何将这些数据进行实时监控和分析。 步骤一:准备工作 在开始…...
)
Linux java jar启停脚本(合并版)
#包文件路径及名称(目录按照各自配置) APP_NAME=/opt/whkc/gs/app-java.jar#查询进程,并杀掉当前jar/java程序 pid=`ps -ef|grep app-java.jar | grep -v grep | awk {print $2}` kill...

计算机毕业设计选题推荐-公共浴池微信小程序/安卓APP-项目实战
✨作者主页:IT毕设梦工厂✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Py…...

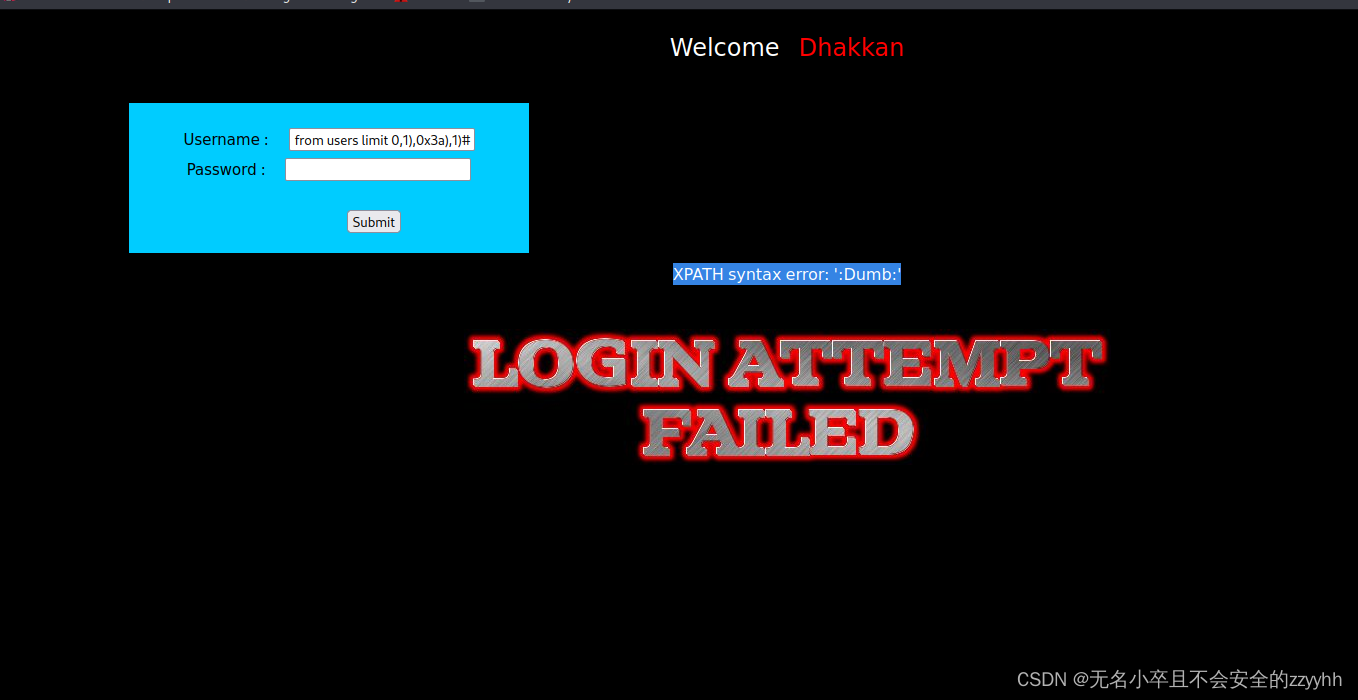
sqli-labs关卡13(基于post提交的单引号加括号的报错盲注)通关思路
文章目录 前言一、回顾第十二关知识点二、靶场第十三关通关思路1、判断注入点2、爆显位3、爆数据库名4、爆数据库表5、爆数据库列6、爆数据库关键信息 总结 前言 此文章只用于学习和反思巩固sql注入知识,禁止用于做非法攻击。注意靶场是可以练习的平台,…...

SparkAi创作系统ChatGPT网站源码+详细搭建部署教程+AI绘画系统+支持GPT4.0+Midjourney绘画
一、AI创作系统 SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如…...

shiro默认session设置永不超时
Shiro默认情况下session是有超时时间的,而不是永不超时。默认的超时时间是30分钟,可以通过修改Shiro的配置文件来更改超时时间。如果想要让session永不超时,可以将超时时间设置为一个很大的值,例如Integer.MAX_VALUE。 以下是修改…...

前端食堂技术周刊第 104 期:Angular v17、GPTs、Vue vapor mode、Svelte Flow、Bundler 的设计取舍
美味值:🌟🌟🌟🌟🌟 口味:金奖乳鸽 食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly 大家好,我是童欧巴。欢迎来到前端食堂技术周刊,我们先来看下…...

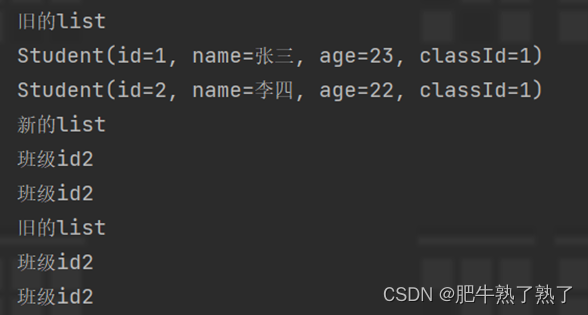
list复制出新的list后修改元素,也更改了旧的list?
例子 addAll() Testpublic void CopyListTest(){Student student Student.builder().id(1).name("张三").age(23).classId(1).build();Student student2 Student.builder().id(2).name("李四").age(22).classId(1).build();List<Student> student…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
