Vue3封装自定义指令+h()
官方install介绍
 directive/myDir/index.js
directive/myDir/index.js
定义指令
import { h, render, ref } from "vue";
const vMyDir = {mounted(el, binding) {renderElement(el, binding);},
};
// inserted是Vue2的生命周期钩子,所以在Vue3项目中要使用mounted
const renderElement = (el, binding) => {// el就是指令所绑定的元素,binding.value是传进来的指令值console.log(el, binding.value);// el.innerHTML获取元素的文本内容console.log(el.innerHTML);// el.style.color = binding.value.color;// el.style.backgroundColor = "green";// const foo = { fontSize: "30px" };const foo = "some-name";let isActive = ref(true);const style1 = {color: "pink",};const style2 = {color: "pink",backgroundColor: "green",};let myStyle;if (isActive.value) {myStyle = style2;} else myStyle = style1;const vnode = h("div",{ class: [foo], style: myStyle },// { class: [foo], style: { color: "pink" } },// {// class: { foo: isActive.value },// style: { color: "pink", backgroundColor: "green" },// },"hello");render(vnode, el);
};
export default vMyDir;
index.vue 使用指令
<div class="vvv" v-my-dir="{ color: 'red' }">999</div>
directives/index.js
import myDir from "./myDir";
import closeTo from "./closeTo";
// 指令对象
const directives = {myDir,closeTo,
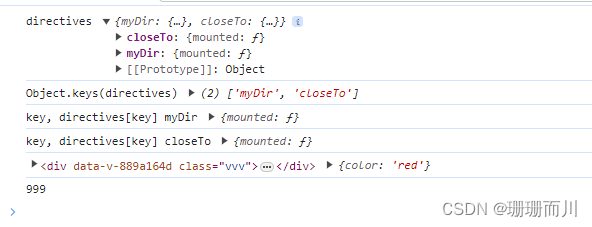
};export default {install(app) {console.log("directives", directives);console.log("Object.keys(directives)", Object.keys(directives));Object.keys(directives).forEach((key) => {console.log("key, directives[key]", key, directives[key]);app.directive(key, directives[key]);});},
};
// Object.keys(directives).forEach((key) => { ... }):这是一个遍历指令对象 directives 的循环。
// Object.keys() 方法返回一个包含指令对象中所有属性名称的数组。
// app.directive(key, directives[key]):使用Vue的directive方法注册指令。
// key 是指令名称,directives[key] 是对应的指令对象。通过这个循环,将所有的指令都注册到应用程序中。

main.js
import { createApp } from "vue";
import { createPinia } from "pinia";
import "virtual:uno.css";
import App from "./App.vue";
import router from "./router";
import directives from "./directives";
const app = createApp(App);
app.use(directives);app.use(createPinia());
app.use(router);app.mount("#app");在其他dom上绑定元素
 directive/myDir/index.js
directive/myDir/index.js
import { h, render, ref } from "vue";
const vMyDir = {mounted(el, binding) {renderElement(el, binding);},
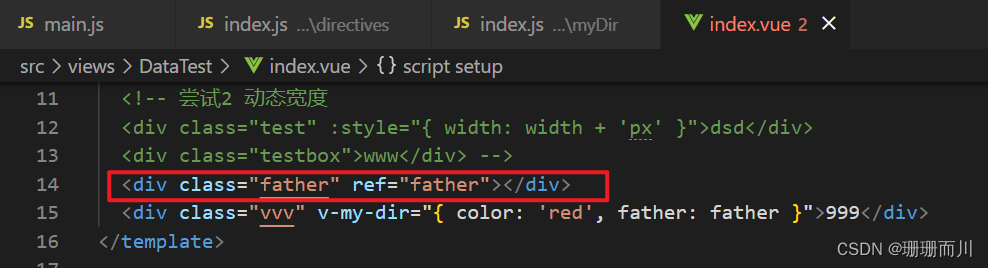
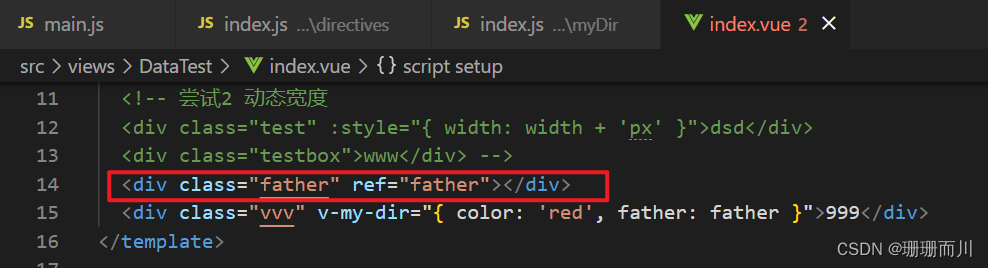
};const renderElement = (el, binding) => {// binding.value 是指绑定到指令的值,而不是指令所在元素的引用。// 如果你希望访问 father 变量所引用的元素,// 你应该使用 binding.instance 来获取指令所在的组件实例,// 然后通过 binding.instance.$refs 来访问 father 引用的元素。const fatherElement = binding.instance.$refs.father;console.log(fatherElement); // 打印出绑定到 "father" 的元素console.log("binding.instance", binding.instance);// 请注意,在 Vue 3 中,// 除了 binding.value 和 binding.instance,binding.arg 和 binding.modifiers 字段也是可用的,// 以提供更多配置和参数信息const foo = "some-name";let isActive = ref(true);const style1 = {color: "pink",};const style2 = {color: "pink",backgroundColor: "green",};let myStyle;if (isActive.value) {myStyle = style2;} else myStyle = style1;const vnode = h("div", { class: [foo], style: myStyle }, "hello");render(vnode, fatherElement); //!!!!!!!!!!!!!// render(vnode, el);
};
export default vMyDir;相关文章:

Vue3封装自定义指令+h()
官方install介绍 directive/myDir/index.js 定义指令 import { h, render, ref } from "vue"; const vMyDir {mounted(el, binding) {renderElement(el, binding);}, }; // inserted是Vue2的生命周期钩子,所以在Vue3项目中要使用mounted const renderEl…...

爆火的迅雷网盘推广,一手云盘app拉新推广渠道必备项目 学习资料
迅雷网盘是目前几个主流网盘拉新推广之一 都可以通过”聚量推客“申请 目前主流的为:夸克网盘拉新、uc网盘推广、迅雷网盘,但是由于阿里的原因 夸克目前不对外开放名额,需要等待,取而代之主流的云盘推广就是迅雷网盘了 聚量推客…...

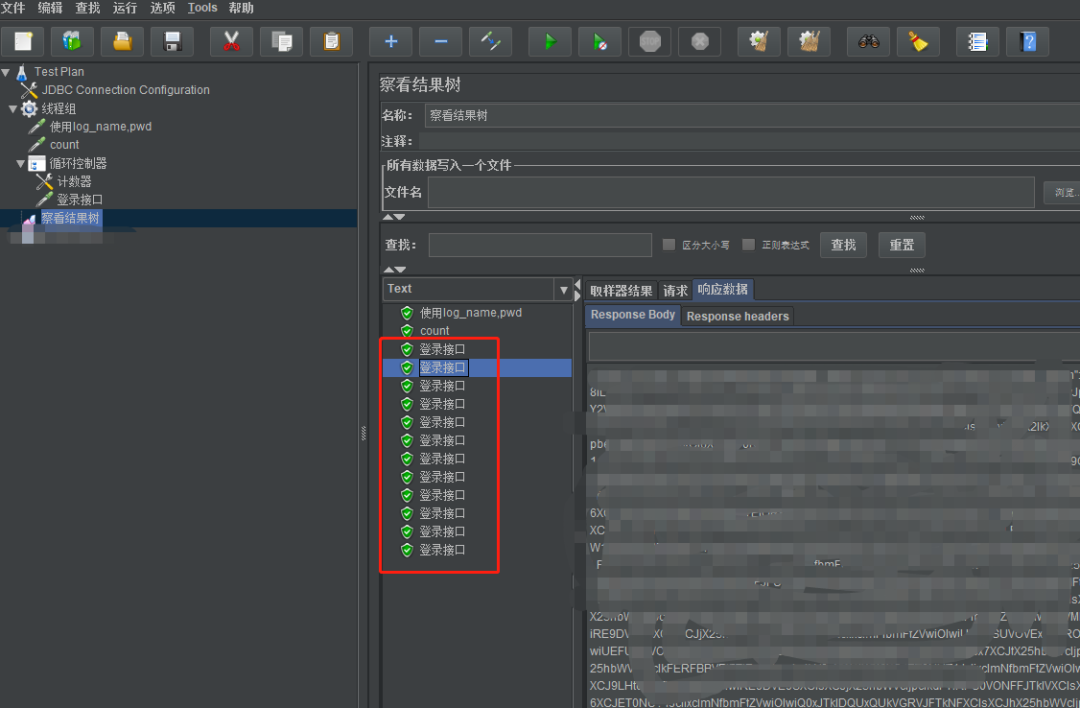
Jmeter 请求返回多字段 —— 传递登录接口!
Jmeter创建JDBC请求获取登录账密,结果存储到变量中,依次传给登录接口。 1、添加JDBC Request并设置变量,获取数据库多个字段值 ①添加好JDBC Connection Configuration并做好数据库连接配置 ②导入mysql驱动jar包 ③测试计划->添加线程…...

es 7.0常用的命令
es 7.0常用的命令 es 7.0中只有索引和文档(document),没有类型(type)了。 es新建索引: 格式: PUT /索引名称 {"mappings":{"properties":{"字段名称":{"type":"字段类型"}}} }PUT 加索…...

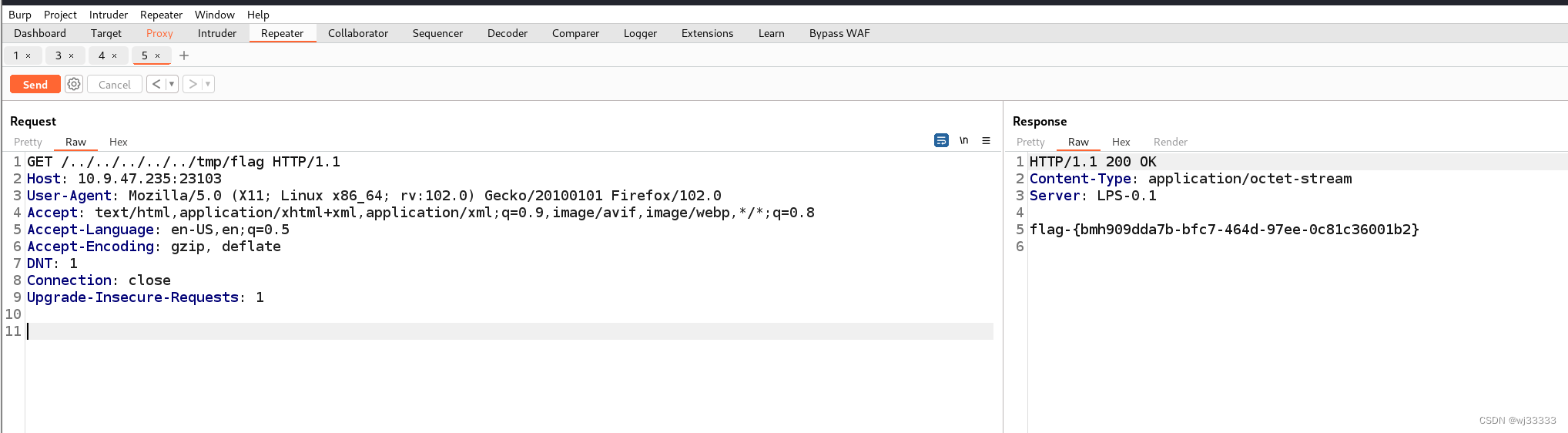
[文件读取]lanproxy 文件读取 (CVE-2021-3019)
1.1漏洞描述 漏洞编号CVE-2021-3019漏洞类型文件读取漏洞等级⭐漏洞环境VULFOCUS攻击方式 描述: Lanproxy 路径遍历漏洞通过../绕过读取任意文件。该漏洞允许目录遍历读取/../conf/config.properties来获取到内部网连接的凭据。 1.2漏洞等级 高危 1.3影响版本 Lanproxy 1.4漏洞…...

记录一种引起 CL.exe/ C++ 编译器无任何提示直接崩溃的问题
只需定义在源文件或公共引入的头文件之中,编译必定CL.exe 退出,错误代码2,它不会产生任何语法意义上的错误提示,感兴趣的可以记录下。 引发崩溃的代码: template <typename T> class IS_CONFIG_LOADER_T_CLASS…...
)
【华为OD机试高分必刷题目】生理周期(C++-模拟迭代实现)
🚀你的旅程将在这里启航!本专栏所有题目均包含优质解题思路,高质量解题代码,详细代码讲解,助你深入学习,高分通过! 文章目录 【华为OD机试高分必刷题目】生理周期(C++-模拟迭代实现)题目描述解题思路java题解代码代码OJ评判结果代码讲解寄语【华为OD机试高分必刷题目…...

【Vue】过滤器Filters
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如对您有用,可以点赞收藏哈 过滤器 filters过滤器已从Vue 3.0中删除,不再支持了,这里可以作为了解进行学习 vue3要精简代码&…...

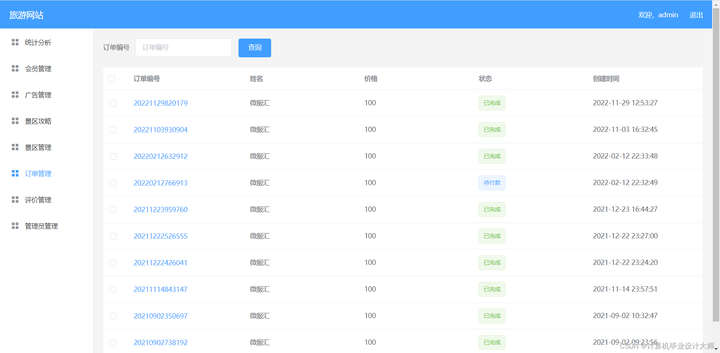
springcloud旅游网站源码
开发技术: jdk1.8,mysql5.7,idea,nodejs,vscode springcloud springboot mybatis vue 功能介绍: 用户端: 登录注册 首页显示搜索景区,轮播图,旅游攻略列表 点击攻…...
方法的使用)
Unity中关于Lerp()方法的使用
在Unity中,Lerp()方法用于在两个值之间进行线性插值。 它的语法有: public static float Lerp(float a, float b, float t);//在两个float类型的值a和b之间进行线性插值 public static Vector2 Lerp(Vector2 a, Vector2 b, float t);//在两个Vector2类…...

计算机毕业设计选题推荐-体育赛事微信小程序/安卓APP-项目实战
✨作者主页:IT毕设梦工厂✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Py…...

Android BottomSheetDialog中列表滑动冲突问题
前言 使用BottomSheetDialog弹窗时,里面嵌套了一个纵向的RecyclerView,弹出后加载列表数据,发现弹窗不能滑动,产生了滑动冲突。 一、使用步骤 1.布局示例 代码如下(示例): <androidx.appco…...

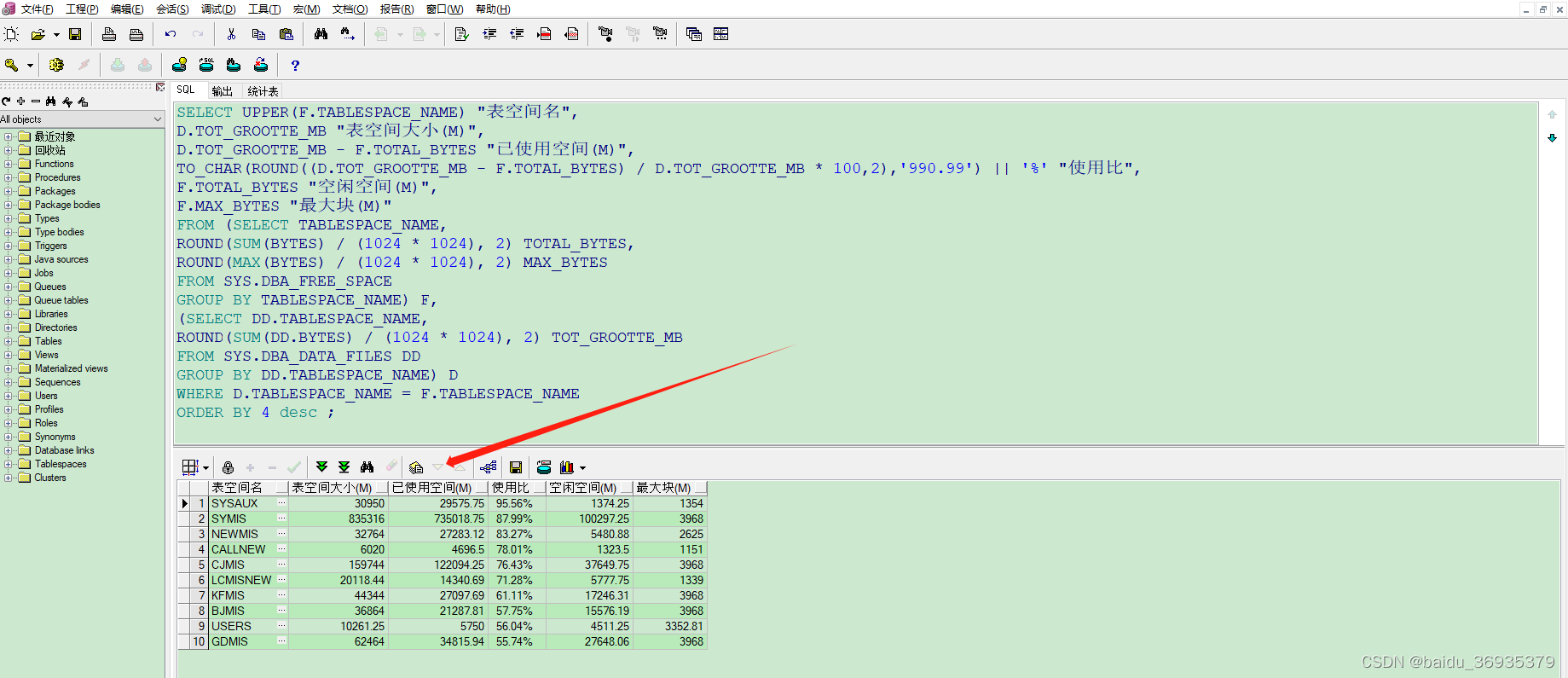
sql查询查看数据库空间使用情况
SELECT UPPER(F.TABLESPACE_NAME) "表空间名", D.TOT_GROOTTE_MB "表空间大小(M)", D.TOT_GROOTTE_MB - F.TOTAL_BYTES "已使用空间(M)", TO_CHAR(ROUND((D.TOT_GROOTTE_MB - F.TOTAL_BYTES) / D.TOT_GROOTTE_MB * 100,2),990.99) || % "使…...
)
算法分析与设计考前冲刺 (算法基础、数据结构与STL、递归和分治、 动态规划、贪心算法、 回溯算法)
算法分析与设计考前冲刺 算法基础 算法是一系列解决问题的清晰指令,代表着用系统的方法描述解决问题的策略机制。 程序是算法用某种程序设计语言的具体的 具体实现 算法特征: 有穷性(有限步) 确定性 输入 输出 可行性(有限时间) 算法的复杂性&#…...

Spring Data JPA 实现集成实体对象数据库的创建、修改时间字段自动更新
JPA提供了一种事件监听器的机制,用于SQL审计,通过监听器我们可以很快速地去自动更新创建时间、修改时间,主要步骤如下: 一、创建基础实体,包含了创建和修改时间,然后让其他真正的实体继承该实体࿰…...

Vue3集成json-editor-vue3
安装依赖 npm install json-editor-vue3 --save引入 main.js import "jsoneditor";具体模块 import JsonEditorVue from json-editor-vue3;代码实现 <json-editor-vue ref"jsonEditor" class"editor" v-model"state.addFormField.p…...

UML建模语言
UML建模语言 类的关系 依赖关系 类的方法中使用形参、局部变量或者静态方法的方式调用其他类,表示当前类依赖其他类。 public class Main {public void eat(Person person) {person.play();// 方法参数Student student new Student();student.study();// 局部变…...

centos7系统离线安装tcpdump抓包软件、使用教程
tcpdump 是Linux系统下的一个强大的命令,可以将网络中传送的数据包完全截获下来提供分析。它支持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。 本教程对tcpdump命令使用进行讲解说明,通…...

划分VOC数据集,以及转换为划分后的COCO数据集格式
1.VOC数据集 LabelImg是一款广泛应用于图像标注的开源工具,主要用于构建目标检测模型所需的数据集。Visual Object Classes(VOC)数据集作为一种常见的目标检测数据集,通过labelimg工具在图像中标注边界框和类别标签,为…...

JAVA基础8:方法
1.方法概念 方法(method):将具有独立功能的代码块组织成为一个整体,使其具有特殊功能的代码集。 注意事项: 方法必须先创建才可以使用,该过程称为方法定义方法创建后并不是直接运行的,需要手动使用后才执…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...
