QtC++与QTableView详解
介绍
QTableView 是 Qt 框架中用于显示表格数据的视图控件,它是 QAbstractItemView 类的子类。QTableView 通常与 QStandardItemModel 或者自定义的数据模型一起使用,用于展示二维表格型数据。以下是对 QTableView 的详细讲解和在 Qt 中的作用:
QTableView 的作用:
-
显示表格数据: 主要用于显示二维表格形式的数据,其中数据可以是来自文件、数据库查询结果或其他来源。
-
编辑表格数据: 提供了对表格数据的编辑功能,用户可以直接在表格中进行数据的修改和输入。
-
支持排序和过滤: 具有内置的排序和过滤功能,可以通过设置相关属性来启用或禁用。
-
支持多种选择模式: 可以配置为单选、多选、行选择、列选择等不同的选择模式,以适应不同的应用场景。
-
自定义外观和交互: 允许通过自定义委托 (
QAbstractItemDelegate) 或者子类化QTableView来实现自定义单元格的外观和交互。 -
数据排序和过滤: 支持用户对表格数据进行排序和过滤,提高数据的查看和管理效率。
-
支持拖放操作: 允许用户通过拖放操作在表格中移动、复制或重新排列数据。
QTableView 常用方法和信号:
以下是一些常用的方法和信号,可用于控制和响应 QTableView 的行为:
setModel(QAbstractItemModel *model): 设置与QTableView关联的数据模型。setSelectionMode(QAbstractItemView::SelectionMode mode): 设置选择模式,可以是单选、多选或无选择。setSortingEnabled(bool enable): 启用或禁用排序。setEditTriggers(QAbstractItemView::EditTriggers triggers): 设置编辑触发器,控制何时启用编辑功能。resizeColumnsToContents(): 调整列宽以适应内容。resizeRowsToContents(): 调整行高以适应内容。horizontalHeader(): 返回水平表头对象,可用于对表头进行定制。verticalHeader(): 返回垂直表头对象,可用于对表头进行定制。clicked(const QModelIndex &index): 单击某个单元格时触发的信号。doubleClicked(const QModelIndex &index): 双击某个单元格时触发的信号。
示例应用场景:
-
数据库查询结果: 在数据库工具中,
QTableView可以显示数据库查询结果,用户可以直接在表格中编辑和管理数据。 -
报表生成: 用于生成和展示报表数据,支持用户查看和编辑报表中的数据。
-
数据分析工具: 在数据分析工具中,
QTableView可以显示和分析大量的数据,支持排序和过滤功能。 -
任务调度管理: 在任务调度管理系统中,
QTableView可以显示任务列表,支持用户对任务进行编辑和排序。 -
图形化配置界面: 用于创建图形化配置界面,用户可以通过表格形式配置软件参数和选项。
注意事项:
-
使用
QTableView时,通常需要一个合适的数据模型,例如QStandardItemModel、QSqlTableModel或者自定义的模型类。 -
当表格数据较大时,考虑启用排序和过滤以提高用户体验。
-
对于复杂的单元格外观和交互需求,可以通过自定义委托或者子类化
QTableView来实现。
结论:
QTableView 是一个功能强大的 Qt 控件,适用于显示和编辑表格形式的数据。它提供了丰富的功能和灵活性,使得开发者能够轻松创建各种表格界面,并以直观的方式展示和编辑二维表格型数据。
示例
#include <QApplication>
#include <QTableView>
#include <QStandardItemModel>
#include <QStandardItem>
#include <QHeaderView>
#include <QDebug>int main(int argc, char *argv[]) {QApplication app(argc, argv);// 示例1: 创建简单的 QTableViewQTableView simpleTableView;QStandardItemModel simpleModel;// 添加表头simpleModel.setHorizontalHeaderLabels({"Name", "Age", "City"});// 添加数据QList<QStandardItem*> rowData;rowData << new QStandardItem("John") << new QStandardItem("25") << new QStandardItem("New York");simpleModel.appendRow(rowData);rowData.clear();rowData << new QStandardItem("Alice") << new QStandardItem("30") << new QStandardItem("London");simpleModel.appendRow(rowData);simpleTableView.setModel(&simpleModel);simpleTableView.show();// 示例2: 启用编辑功能QTableView editableTableView;QStandardItemModel editableModel;editableModel.setHorizontalHeaderLabels({"Task", "Status"});QList<QStandardItem*> taskData;taskData << new QStandardItem("Task 1") << new QStandardItem("Incomplete");editableModel.appendRow(taskData);taskData.clear();taskData << new QStandardItem("Task 2") << new QStandardItem("Complete");editableModel.appendRow(taskData);editableTableView.setModel(&editableModel);editableTableView.setEditTriggers(QAbstractItemView::DoubleClicked | QAbstractItemView::EditKeyPressed);editableTableView.show();// 示例3: 使用自定义数据模型QTableView customModelTableView;CustomTableModel customModel;customModelTableView.setModel(&customModel);customModelTableView.show();// 示例4: 自定义表头QTableView customHeaderTableView;QStandardItemModel customHeaderModel;customHeaderModel.setHorizontalHeaderLabels({"Name", "Age", "City"});taskData.clear();taskData << new QStandardItem("Bob") << new QStandardItem("22") << new QStandardItem("Paris");customHeaderModel.appendRow(taskData);taskData.clear();taskData << new QStandardItem("Eva") << new QStandardItem("28") << new QStandardItem("Berlin");customHeaderModel.appendRow(taskData);customHeaderTableView.setModel(&customHeaderModel);customHeaderTableView.horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);customHeaderTableView.show();return app.exec();
}// 示例6: 自定义单元格的外观和交互
class CustomDelegate : public QStyledItemDelegate {
public:QWidget* createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const override {if (index.column() == 1) {// 创建一个自定义的编辑器,例如一个带有下拉框的编辑器QComboBox *editor = new QComboBox(parent);editor->addItem("Incomplete");editor->addItem("Complete");return editor;}return QStyledItemDelegate::createEditor(parent, option, index);}void setEditorData(QWidget *editor, const QModelIndex &index) const override {if (index.column() == 1) {// 将数据设置到编辑器上QComboBox *comboEditor = qobject_cast<QComboBox*>(editor);if (comboEditor) {comboEditor->setCurrentText(index.data().toString());}} else {QStyledItemDelegate::setEditorData(editor, index);}}void setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const override {if (index.column() == 1) {// 从编辑器中获取数据并设置到模型QComboBox *comboEditor = qobject_cast<QComboBox*>(editor);if (comboEditor) {model->setData(index, comboEditor->currentText());}} else {QStyledItemDelegate::setModelData(editor, model, index);}}
};// 示例7: 使用自定义排序模型
class CustomSortModel : public QSortFilterProxyModel {
public:bool lessThan(const QModelIndex &left, const QModelIndex &right) const override {// 自定义排序规则,例如按照第二列数字排序QVariant leftData = sourceModel()->data(left);QVariant rightData = sourceModel()->data(right);return leftData.toInt() < rightData.toInt();}
};// 示例8: 支持拖放操作
void setupDragDrop(QTableView &tableView) {tableView.setDragEnabled(true);tableView.setAcceptDrops(true);tableView.setDropIndicatorShown(true);
}// 示例9: 实现表格合并
void mergeCells(QTableView &tableView) {// 使用 setSpan 方法合并单元格tableView.model()->setData(tableView.model()->index(0, 0), 1, Qt::UserRole); // 设置 UserRole 表示是合并的起始单元格tableView.setSpan(0, 0, 2, 1); // 合并两行
}// 示例10: 添加右键菜单
void setupContextMenu(QTableView &tableView) {tableView.setContextMenuPolicy(Qt::CustomContextMenu);QObject::connect(&tableView, &QTableView::customContextMenuRequested, [&tableView](const QPoint &pos) {QMenu contextMenu;QAction *action = contextMenu.addAction("Custom Action");contextMenu.exec(tableView.mapToGlobal(pos));});
}// 示例11: 定制表格的样式
void setCustomStyle(QTableView &tableView) {tableView.setStyleSheet("QTableView { background-color: lightgray; selection-background-color: blue; }");
}// 示例12: 实现动态更新
void setupDynamicUpdate(QTableView &tableView) {QTimer *timer = new QTimer(&tableView);QObject::connect(timer, &QTimer::timeout, [&tableView]() {// 模拟数据动态更新QStandardItemModel *model = qobject_cast<QStandardItemModel*>(tableView.model());if (model) {model->setData(model->index(0, 1), QTime::currentTime().toString("hh:mm:ss"));}});timer->start(1000); // 每秒更新一次
}// 示例13: 表格的导出和导入
void exportImportData(QTableView &tableView) {// 导出数据tableView.model()->setData(tableView.model()->index(1, 0), "Exported Data");// 导入数据QString importedData = tableView.model()->data(tableView.model()->index(1, 0)).toString();qDebug() << "Imported Data:" << importedData;
}// 示例14: 使用数据库模型
void setupDatabaseModel(QTableView &tableView) {QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");db.setDatabaseName(":memory:"); // 在内存中创建数据库if (db.open()) {QSqlQuery query;query.exec("CREATE TABLE tasks (name TEXT, status TEXT)");query.exec("INSERT INTO tasks VALUES ('Task 1', 'Incomplete')");query.exec("INSERT INTO tasks VALUES ('Task 2', 'Complete')");QSqlTableModel *databaseModel = new QSqlTableModel(&tableView, db);databaseModel->setTable("tasks");databaseModel->select();tableView.setModel(databaseModel);} else {qDebug() << "Failed to open database";}
}// 示例15: 添加过滤器
void setupFilter(QTableView &tableView) {QSortFilterProxyModel *filterModel = new QSortFilterProxyModel(&tableView);filterModel->setSourceModel(tableView.model());filterModel->setFilterFixedString("Incomplete");tableView.setModel(filterModel);
}// 示例16: 实现表格中的图表
void setupChartInTable(QTableView &tableView) {QStandardItemModel *model = new QStandardItemModel(3, 3, &tableView);for (int row = 0; row < 3; ++row) {for (int col = 0; col < 3; ++col) {QStandardItem *item = new QStandardItem(QString::number(row * 3 + col));model->setItem(row, col, item);}}// 创建图表并将其嵌套到表格中QChart *chart = new QChart();chart->setTitle("Chart in Table");chart->legend()->hide();QChartView *chartView = new QChartView(chart);chartView->setRenderHint(QPainter::Antialiasing);// 将图表视图嵌套到表格中tableView.setIndexWidget(model->index(0, 2), chartView);
}// 示例17: 设置列宽和行高
void setupColumnRowSize(QTableView &tableView) {tableView.setColumnWidth(0, 150);tableView.setRowHeight(0, 30);
}// 示例18: 处理大量数据
void handleLargeData(QTableView &tableView) {// 使用虚拟滚动优化大量数据的显示tableView.setVerticalScrollMode(QAbstractItemView::ScrollPerPixel);tableView.setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn);tableView.horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);// 生成大量数据QStandardItemModel *largeDataModel = new QStandardItemModel(1000, 10, &tableView);for (int row = 0; row < 1000; ++row) {for (int col = 0; col < 10; ++col) {QStandardItem *item = new QStandardItem(QString("(%1, %2)").arg(row).arg(col));largeDataModel->setItem(row, col, item);}}tableView.setModel(largeDataModel);
}// 示例19: 实现自定义的交互功能
void setupCustomInteraction(QTableView &tableView) {QObject::connect(&tableView, &QTableView::clicked, [&tableView](const QModelIndex &index) {qDebug() << "Custom Clicked: " << index.data();});
}相关文章:

QtC++与QTableView详解
介绍 QTableView 是 Qt 框架中用于显示表格数据的视图控件,它是 QAbstractItemView 类的子类。QTableView 通常与 QStandardItemModel 或者自定义的数据模型一起使用,用于展示二维表格型数据。以下是对 QTableView 的详细讲解和在 Qt 中的作用ÿ…...

HG/T 6002-2022 氟树脂粉末涂料检测
氟树脂粉末涂料是指以三氟氯乙烯-乙烯基醚、四氟乙烯-乙烯基醚等交联型氟树脂或聚偏二氟乙烯PVDF树脂为主要成膜物质,可加入颜料、填料、助剂、固化剂等制成的粉末涂料,主要用于铝型材、幕墙金属板、家电等表面的装饰和保护。 HG/T 6002-2022 氟树脂粉末…...

【java】idea可以连接但看不到database相关的files
问题 idea右侧有database工具栏,但点击没有在recent files看到数据库相关文件 问题排查 点击 help-> show log in explorer查看日志 发现显示 2023-11-13 10:28:09,694 [1244376] INFO - #c.i.c.ComponentStoreImpl - Saving appDebuggerSettings took 22…...

信驰达科技加入车联网联盟(CCC),推进数字钥匙发展与应用
CCC)的会员。 图 1 深圳信驰达正式成为车联网联盟(CCC)会员 车联网联盟(CCC)是一个跨行业组织,致力于推动智能手机与汽车连接解决方案的技术发展。CCC涵盖了全球汽车和智能手机行业的大部分企业,拥有150多家成员公司。CCC成员公司包括智能手机和汽车制造…...

p9 Eureka-搭建eureka服务
1.在user-service项目引入spring-cloud-starter-netflix-eureka-client的依赖 <dependencies><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId></depen…...

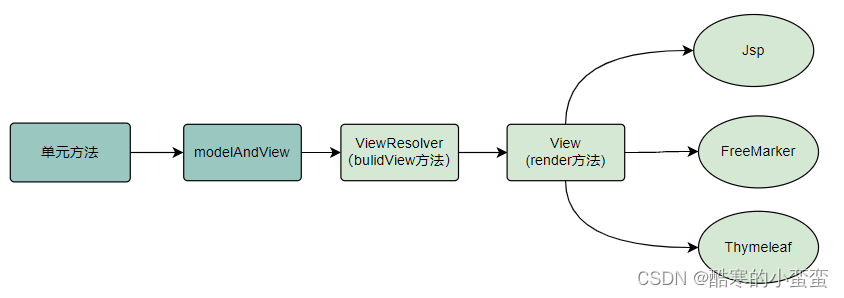
阶段七-Day01-SpringMVC
一、Sping MVC的介绍 1. 使用Front(前端)设计模式改写代码 1.1 目前我们的写法 目前我们所写的项目,持久层、业务层的类都放入到Spring容器之中了。他们之间需要注入非常方便,只需要通过Autowired注解即可。 但是由于Servlet整个生命周期都是被Tomca…...

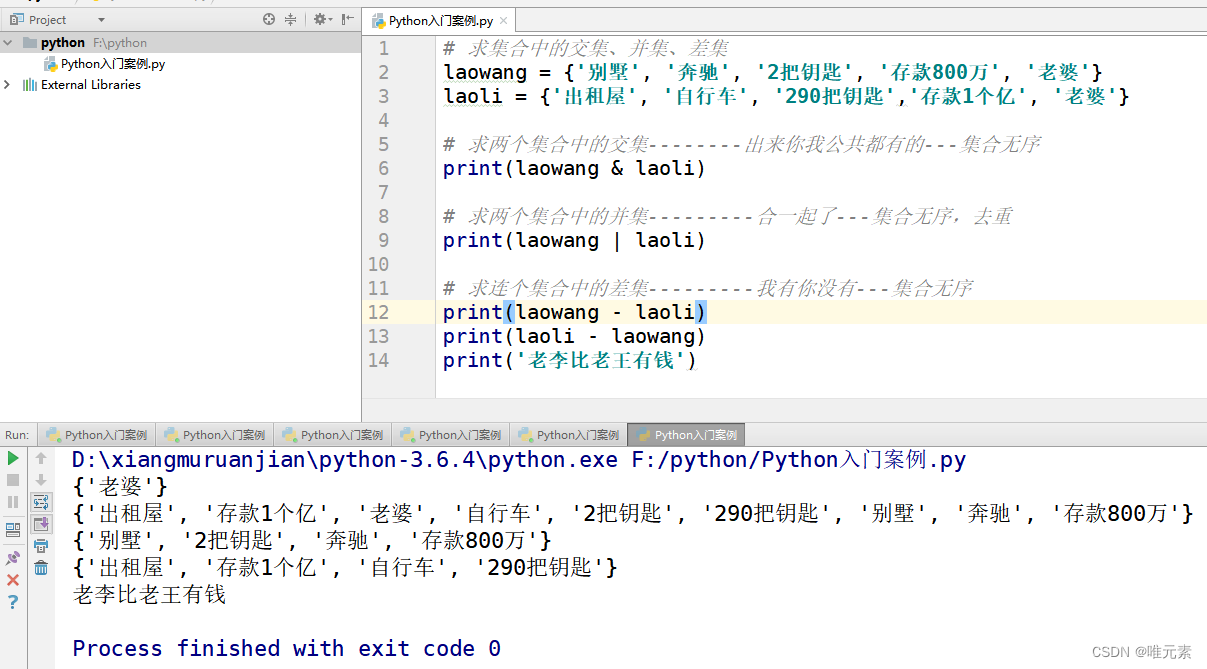
Python---集合中的交集 、并集 | 与差集 - 特性
用 & 来求两个集合的交集:-----键盘上的7上的符号,shift 7 同时按 用 | 来求两个集合的并集: -----键盘上的7上的符号,shift 同时按(就是enter键上面那个|\ ) 用 - 来求两个集合的差集ÿ…...

C++调用lua脚本,包括全局函数绑定、类绑定,十分钟快速掌握
系列文章目录 lua调用C/C的函数,十分钟快速掌握 C调用lua脚本,包括全局函数绑定、类绑定,十分钟快速掌握 系列文章目录摘要环境使用步骤码代码自定义函数多返回值变长参数 自定义类test_sol2.lua内容 程序输出 摘要 在这个快节奏的技术博客…...

快乐数[简单]
优质博文:IT-BLOG-CN 一、题目 编写一个算法来判断一个数n是不是快乐数。「快乐数」定义为:对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。然后重复这个过程直到这个数变为1,也可能是无限循环但始终变不到1。如…...

Spring源码阅读-ClassPathXmlApplicationContext
第一步:new一个ClassPathXmlApplicationContext对象 ClassPathXmlApplicationContext xmlContext new ClassPathXmlApplicationContext("mylearn.xml"); 第二步:调用构造方法 public ClassPathXmlApplicationContext(String configLocatio…...

考研分享第2期 | 中央财经大学管理科学跨考北大软微金融科技406分经验分享
一、个人信息 本科院校:中央财经大学 管理科学与工程学院 管理科学专业 上岸院校:北京大学 软件与微电子学院 金融科技专业硕士 考试科目: 初试:思想政治理论 英语一 数学二 经济学综合 面试考察范围广,包括英语自…...

Linux安装java jdk配置环境 方便查询
编辑/etc/profile文件: vim /etc/profile 在文件尾部添加如下配置: export JAVA_HOME/usr/local/jdk1.8.0_161/ export CLASSPATH.: J A V A H O M E / j r e / l i b / r t . j a r : JAVA_HOME/jre/lib/rt.jar: JAVAHOME/jre/lib/rt.jar:JAVA_HOME/l…...

惊群效应之Nginx处理
文章目录 惊群概述Nginx 解决方案之锁的设计锁结构体原子锁创建原子锁获取原子锁实现原子锁释放 Nginx 解决方案之惊群效应总结: 惊群概述 在说nginx前,先来看看什么是“惊群”?简单说来,多线程/多进程(linux下线程进…...

SpringBoot整合Ldap--超详细方法讲解
LADP概述 LDAP(轻量目录访问协议)是一种用于访问和维护分布式目录信息服务的协议。目录服务是一种存储和检索信息的服务,通常用于存储组织内的用户信息、组织结构、网络设备等数据。LDAP是一种轻量级的协议,设计用于在目录中进行查…...

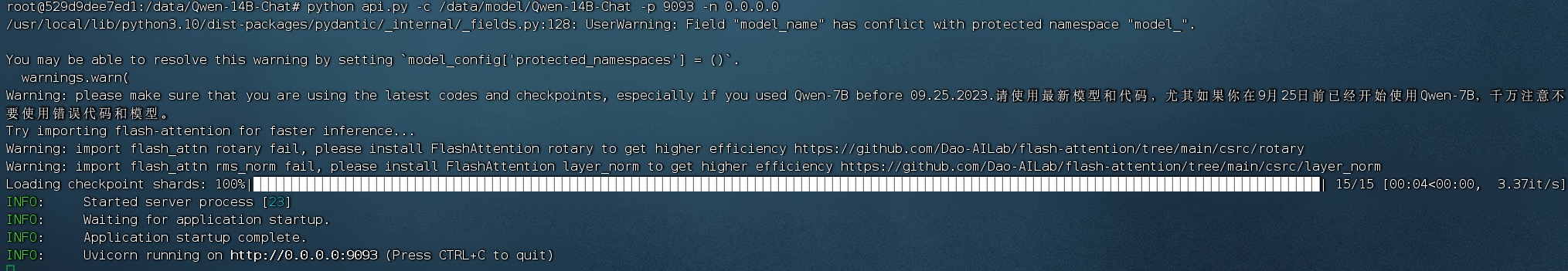
【工程实践】Docker使用记录
前言 服务上线经常需要将服务搬到指定的服务器上,经常需要用到docker,记录工作中使用过dcoker指令。 1.写Dockerfile 1.1 全新镜像 FROM nvidia/cuda:11.7.1-devel-ubuntu22.04ENV WORKDIR/data/Qwen-14B-Chat WORKDIR $WORKDIR ADD . $WORKDIR/RUN ap…...

FreeSwitch安装视频
文章目录 序言Centos7安装FreeSwitch-1.6 序言 学习资料来源《FreeSWITCH权威指南》-作者杜金房这本书。我是2022年6月毕业的,偶然的机会接触到FreeSWITCH,FreeSWITCH纯属个人爱好,进行笔记整理。也一直希望有机会可以参与FreeSWITCH相关工作…...

SpringBoot3+Vue3+Mysql+Element Plus完成数据库存储blob类型图片,前端渲染后端传来的base64类型图片
前言 如果你的前后端分离项目采用SpringBoot3Vue3Element Plus,且在没有OSS(对象存储)的情况下,使用mysql读写图片(可能不限于图片,待测试)。 耗时三天,在踩了无数雷后,…...

攻略 | 参与Moonbeam Ignite Ecosystem Tour
Moonbeam联合Moonwell和Beamswap一起举办社区链上活动,旨在让社区用户通过任务来探索Moonbeam、Moonwell、Beamswap平台。在了解如何使用的同时,参与任务挑战还有机会分得 1700 USDC 奖池 🎁 的奖励!我已经完成全部任务࿰…...

【python自动化】Playwright基础教程(七)Keyboard键盘
【python自动化】Playwright基础教程(七)Keyboard键盘 playwright模拟键盘操作 键盘事件提供了用于管理虚拟键盘的API,高级API是keyboard.type(),它使用的是原始字符再页面上生成对应的keydown 、 keypress / input 和 keyup 事件。 模拟真实键盘操作进行…...

Java读取文件内容写入新文件
要实现读写文件这个过程我们需要导入以下的包 import java.io.BufferedReader; import java.io.BufferedWriter;BufferedReader 用于逐行读取源文件的内容,BufferedWriter 用于逐行写入目标文件。 下面以示例了解如何操作: import java.io.BufferedRe…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
