H5游戏源码分享-超级染色体小游戏
H5游戏源码分享-超级染色体小游戏

游戏玩法


不断地扩大发展同颜色的色块

用最少的步数完成游戏
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width,user-scalable=no,initial-scale=1.0" /><meta name="apple-mobile-web-app-capable" content="yes" /><title>超级染色体</title><link type="text/css" href="css/game_base.css" rel="stylesheet" /><script type="text/javascript" src="js/jquery-2.1.0.min.js"></script><script type="text/javascript" src="js/game_base.js"></script><script type="text/javascript" src="js/createjs-2013.12.12.min.js"></script><script type="text/javascript" src="js/createjs_game.js"></script><script type="text/javascript" src="js/jquery.cookie.js"></script><script type="text/javascript" src="js/main.js"></script><style type="text/css">
.follow {z-index: 100;position: absolute;left: -500px;bottom: 0px;width: 20%;opacity: 0;
}.follow img {width: 100%
}.moreGames {z-index: 100;position: absolute;bottom: 10px;margin-left: auto;margin-right: auto;width: 100%;text-align: center;
}.moreGames a {font: 11px Arial;text-decoration: none;background-color: #C0C0C0;color: #FFFFFF;padding: 2px 10px 2px 10px;border-radius: 8px;-webkit-border-radius: 8px;
}
</style></head><body><canvas id="stage">您的浏览器不支持html5, 请换用支持html5的浏览器</canvas><script language=javascript>var mebtnopenurl = 'games.vdcom.cn/'; //更多游戏链接var myscore=0;var mylevel=0;window.shareData = {"imgUrl": "./img/icon.png", //分享时的图片"timeLineLink": "./index.html", //分享时的链接"tTitle": "超级染色体", //分享时的title"tContent": "超级染色体" //分享时的内容};function goHome(){window.location=mebtnopenurl;}function clickMore(){goHome();}function dp_share(){document.title ="我用了"+score+"步完成了超级染色体,你也来试试吧!";document.getElementById("share").style.display="";window.shareData.tTitle = document.title;}function dp_Ranking(){window.location=mebtnopenurl;}function showAd(){}function hideAd(){}document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {WeixinJSBridge.on('menu:share:appmessage', function(argv) {WeixinJSBridge.invoke('sendAppMessage', {"img_url": window.shareData.imgUrl,"link": window.shareData.timeLineLink,"desc": window.shareData.tContent,"title": window.shareData.tTitle}, onShareComplete);});WeixinJSBridge.on('menu:share:timeline', function(argv) {WeixinJSBridge.invoke('shareTimeline', {"img_url": window.shareData.imgUrl,"img_width": "640","img_height": "640","link": window.shareData.timeLineLink,"desc": window.shareData.tContent,"title": window.shareData.tTitle}, onShareComplete);});}, false);</script><div id=share style="display: none"><img width=100% src="img/share.png"style="position: fixed; z-index: 9999; top: 0; left: 0; display: "ontouchstart="document.getElementById('share').style.display='none';"></div><div style="display: none;"><script type="text/javascript">var myData = {};function dp_submitScore(score,level){myscore=score;mylevel=levelmyData.score = score;myData.scoreName = score+"步";if(score>5){if (confirm("真行,你用了"+score+"步!要不要通知下小伙伴们呢?")){dp_share();}}}function onShareComplete(res) {document.location.href = mebtnopenurl;}</script></body>
</html>项目地址:https://download.csdn.net/download/Highning0007/88536709
相关文章:

H5游戏源码分享-超级染色体小游戏
H5游戏源码分享-超级染色体小游戏 游戏玩法 不断地扩大发展同颜色的色块 用最少的步数完成游戏 <!DOCTYPE html> <html><head><meta charset"UTF-8"><meta name"viewport"content"widthdevice-width,user-scalableno,init…...

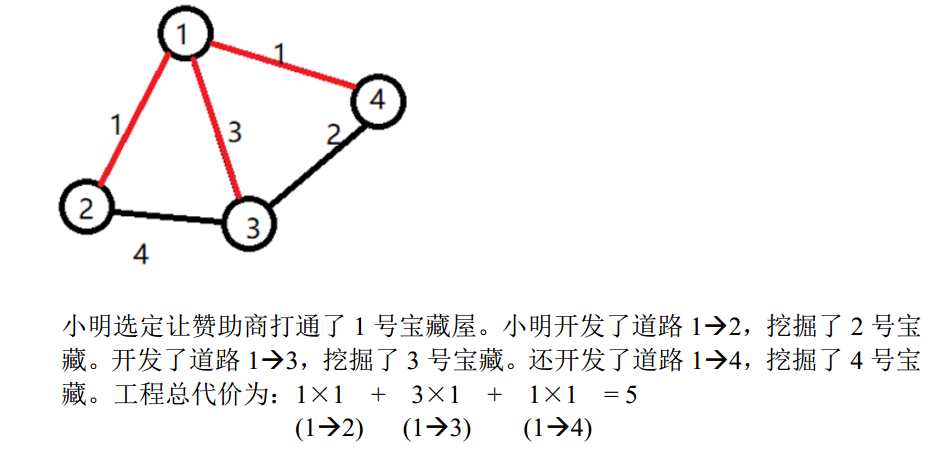
NOIP 2017 宝藏----Java题解
目录 NOIP 2017 宝藏 题目描述 输入描述: 输出描述: 输入 输出 说明 输入 输出 说明 备注: 代码实现: NOIP 2017 宝藏 时间限制:C/C 1秒,其他语言2秒 空间限制:C/C 262144K,其他语言524288K 64bit IO For…...

数据结构和算法的重要性
目录 1.什么是数据结构? 2.什么是算法? 3.数据结构和算法的重要性 4.如何学好数据结构和算法 1.什么是数据结构? 数据结构(Data Structure)是计算机存储、组织数据的方式,指相互之间存在一种或多种特定关系的数据元素的集合 …...

2023.11.10 信息学日志
2023.11.10 信息学日志 1. CF1613E Crazy Robot题目描述题目概况思路点拨 1. CF1613E Crazy Robot 题目描述 https://www.luogu.com.cn/problem/CF1613E 题目概况 来源:Codeforces 洛谷难度: 绿题 \color{green}绿题 绿题 CF难度: 2000…...

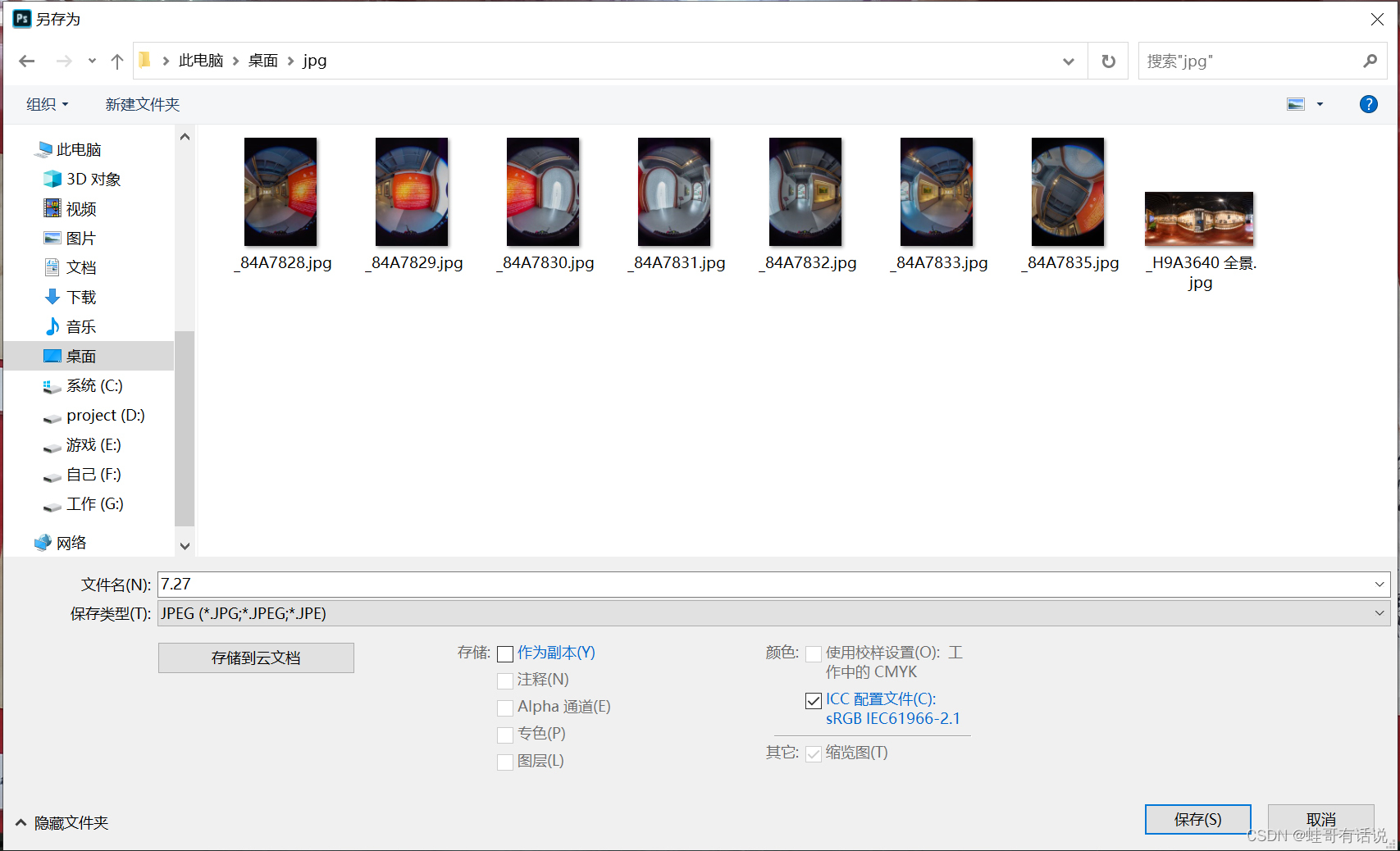
0基础学习VR全景平台篇第120篇:极坐标处理接缝 - PS教程
上课!全体起立~ 大家好,欢迎观看蛙色官方系列全景摄影课程! 紧跟上节课,我们已经学会了怎么利用PS蒙版工具来对航拍全景图补天。但是在后续工作学习中,我们会遇到天空这部分存在部分接缝的问题,如图&…...

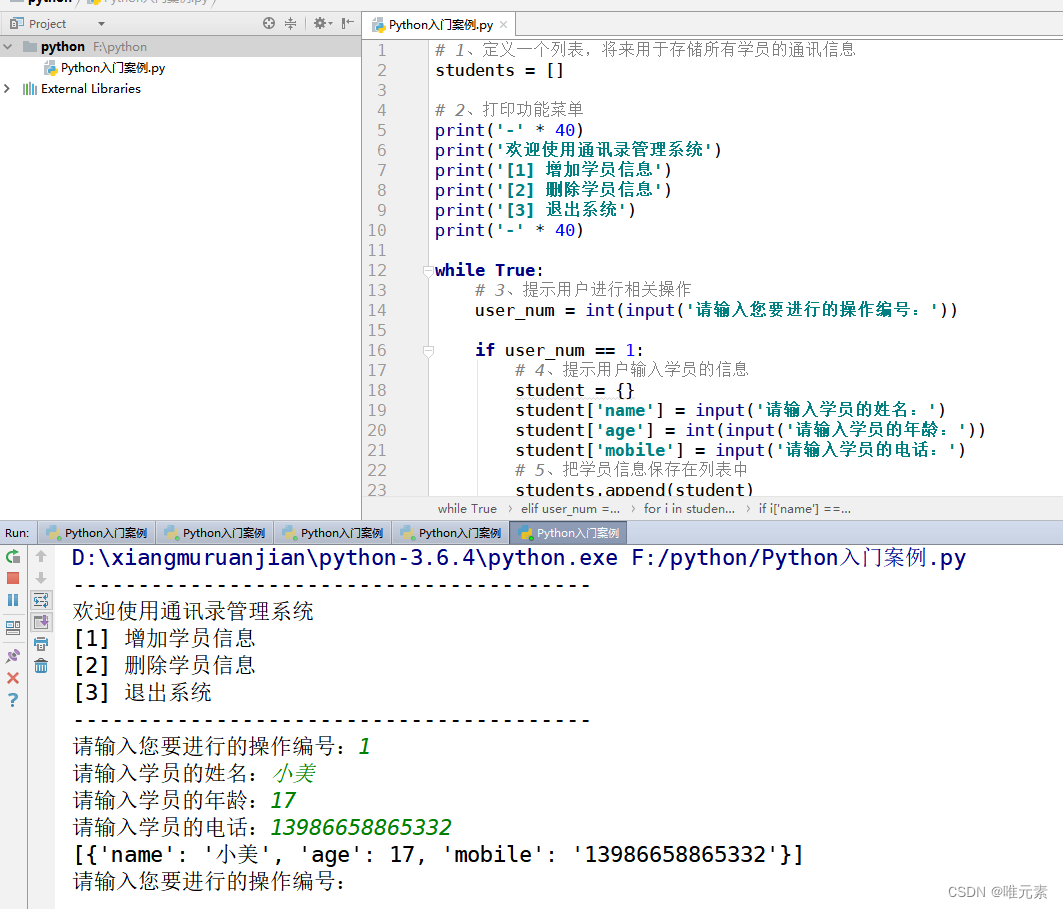
Python---综合案例:通讯录管理系统---涉及点:列表、字典、死循环
需求: 开个一个通讯录的管理系统,主要用于实现存储班级中同学的信息(姓名、年龄、电话) 涉及点:列表、字典、死循环 相关链接:Python--列表及其应用场景---增、删、改、查。-CSDN博客 Python---字典---…...

Vite探索:构建、启程、原理、CSS艺术与插件魔法
文章目录 1 构建工具1.1 什么是构建工具1.2 主流构建工具1.3 vite相较于webpack的优势 2 vite启动项目初体验2.1 你必须要理解的vite脚手架和vite2.2 vite开箱即用2.3 vite的预加载2.4 vite配置文件处理细节2.5 vue环境变量配置 3 vite 原理篇3.1 vite是怎么让浏览器可以识别.v…...

网工内推 | 网工校招,金融、软件行业,HCIE认证优先,最高15薪
01 长威信息科技 招聘岗位:网络工程师(24届校招) 职责描述: 1、负责网络类、安全类产品的安装部署、调试和运行维护,以及网络故障分析、定位和处理; 2、负责实施项目各类文档编制工作,包括技术…...

CVE-2023-25194 Kafka JNDI 注入分析
Apache Kafka Clients Jndi Injection 漏洞描述 Apache Kafka 是一个分布式数据流处理平台,可以实时发布、订阅、存储和处理数据流。Kafka Connect 是一种用于在 kafka 和其他系统之间可扩展、可靠的流式传输数据的工具。攻击者可以利用基于 SASL JAAS 配置和 SASL …...

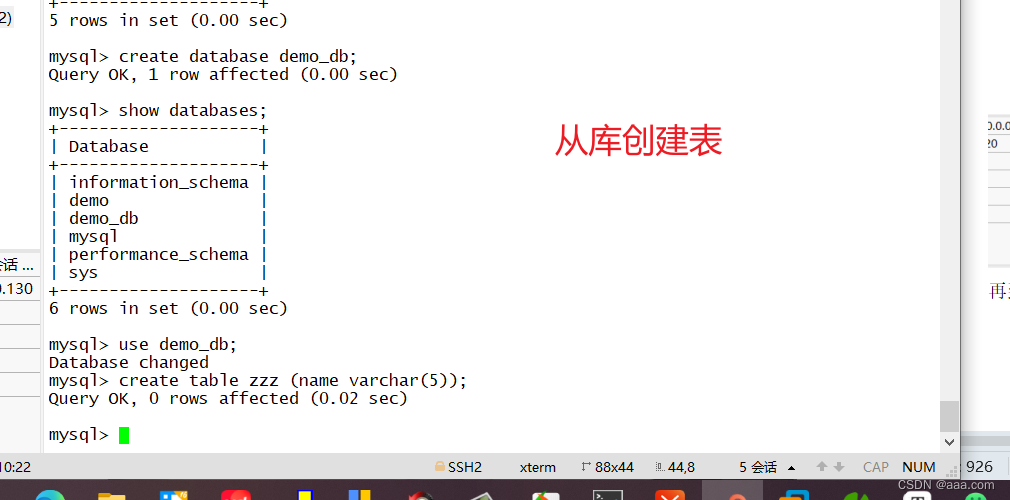
MySQL--主从复制和读写分离
MySQL主从复制和读写分离相关知识 1.什么是读写分离 读写分离,基本的原理是让主数据库处理事务性增、改、删操作( INSERT、UPDATE、DELETE) ,而从数据库处理SELECT查询操作。数据库复制被用来把事务性操作导致的变更同步到集群中的从数据库。 2.为什么要…...

JavaScript使用webcomponent的简单示例
官方网站: Web Component - Web API 接口参考 | MDN 1. 给一个html文件的路径字符串path, 存储对应path下的template,script,style数据 1) 传入path 2) 使用fetch将path字符串所在的文件找到并返回内容 const res await fetch(path).then(res > res.text()); 3) 使用…...

LeetCode(10)跳跃游戏 II【数组/字符串】【中等】
目录 1.题目2.答案3.提交结果截图 链接: 45. 跳跃游戏 II 1.题目 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nu…...

浅谈数据结构之递归
1. 递归的定义 递归是一种在解决问题时使用自身的特殊方法。在计算机科学和数据结构中,递归是一种通过将问题分解成更小的、相似的子问题来解决复杂问题的方法。递归可以直接或间接地调用自身,将大问题转化为规模较小的子问题,直到达到基本情…...

在CentOS7环境下安装Mysql
1.卸载已有的不需要的环境 使用如下命令,查看系统中是否已经存在mysql和mariadb(mysql的一个子分支) ps ajx | grep mariadb ps ajx | grep mysql 如果显示与我相同,则代表系统中已经存在这些环境并且已经停止 如果不相同则需要…...

苍穹外卖-day10
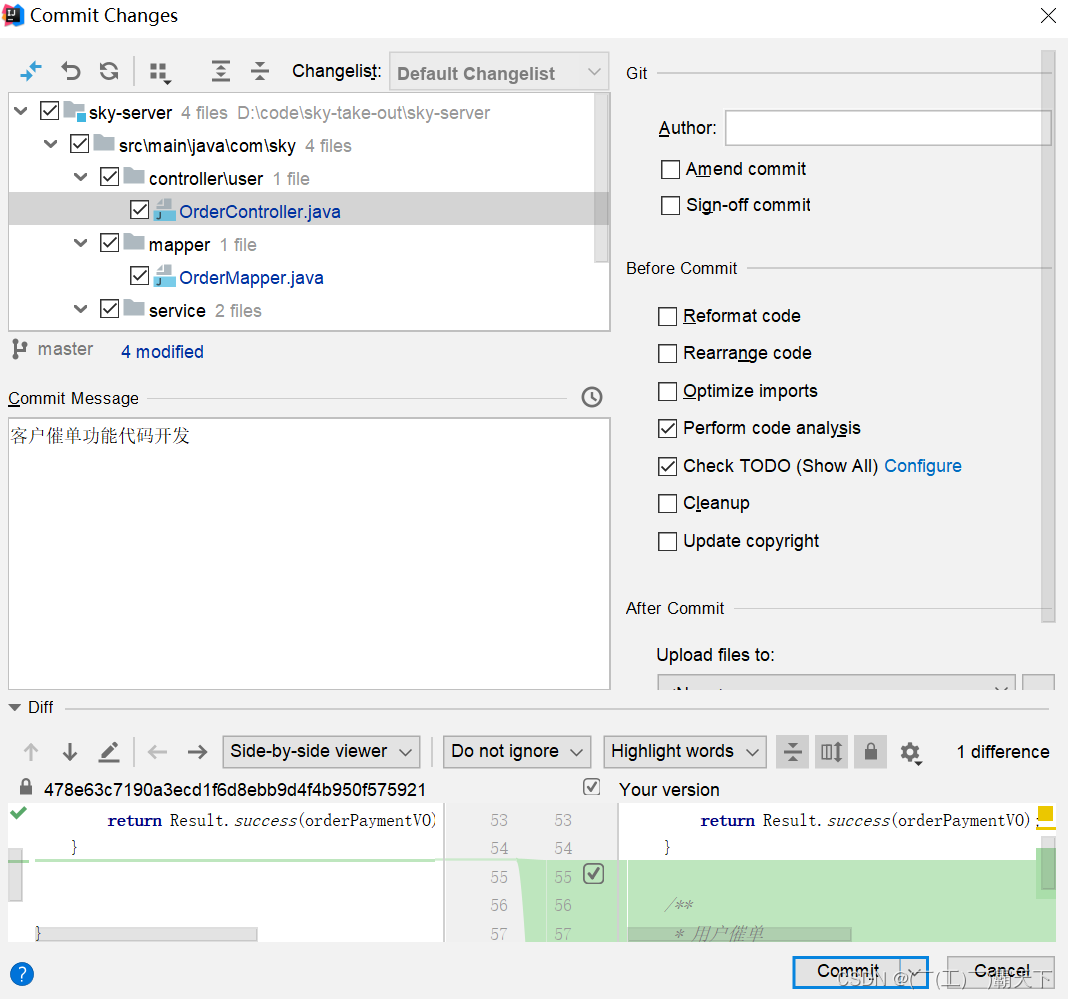
苍穹外卖-day10 课程内容 Spring Task订单状态定时处理WebSocket来单提醒客户催单 功能实现:订单状态定时处理、来单提醒和客户催单 订单状态定时处理: 来单提醒: 客户催单: 1. Spring Task 1.1 介绍 Spring Task 是Spring框…...

牛客网刷题笔记131111 Python实现LRU+二叉树先中后序打印+SQL并列排序
从学校步入职场一年多,已经很久没刷过题了,为后续稍微做些提前的准备,还是重新开始刷刷题。 从未做过计划表,这回倒是做了个计划表,希望能坚持吧。 刷题比较随性且量级不大,今天就写了2个算法2个sql&#x…...

TCP网络编程
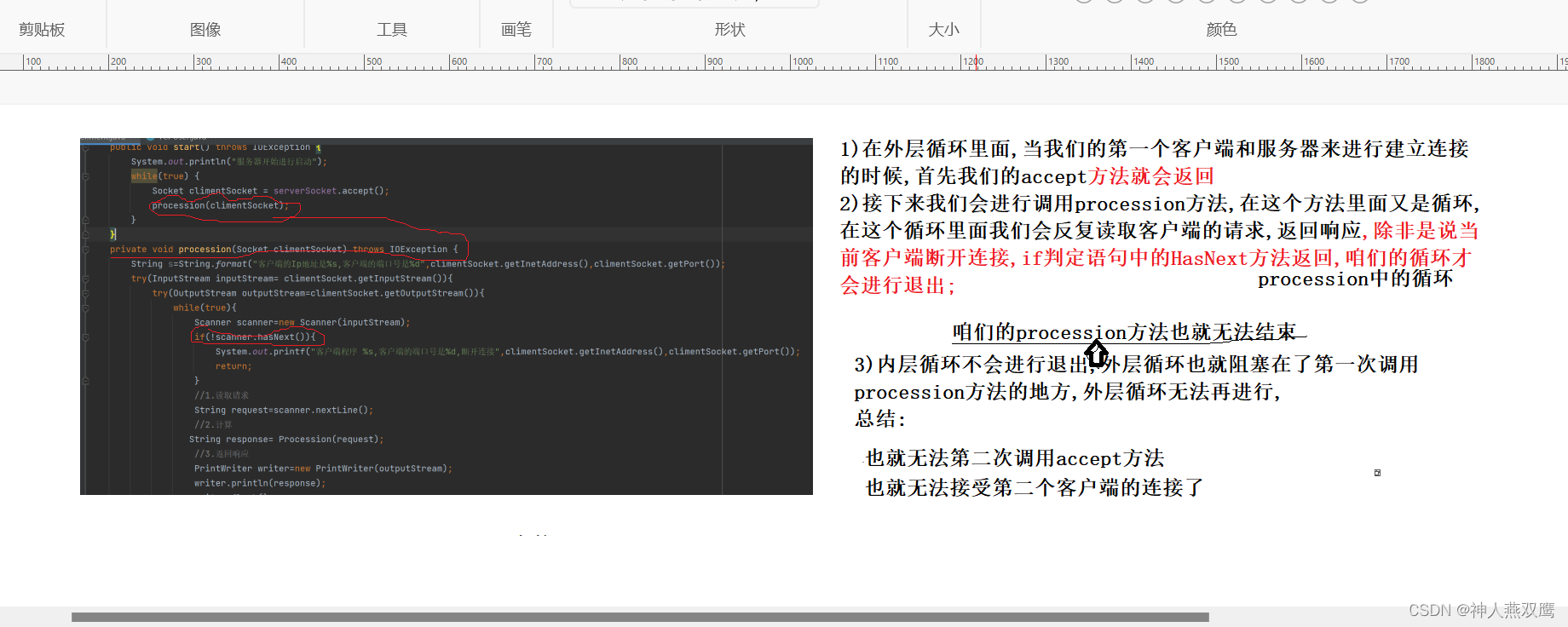
一)TCP Socket介绍: 1)TCP和UDP有着很大的不同,TCP想要进行网络通信的话首先需要通信双方建立连接以后然后才可以进行通信,TCP进行网络编程的方式和文件中的读写字节流类似,是以字节为单位的流进行传输 2)针对于TCP的套接字来说,J…...

K8S知识点(九)
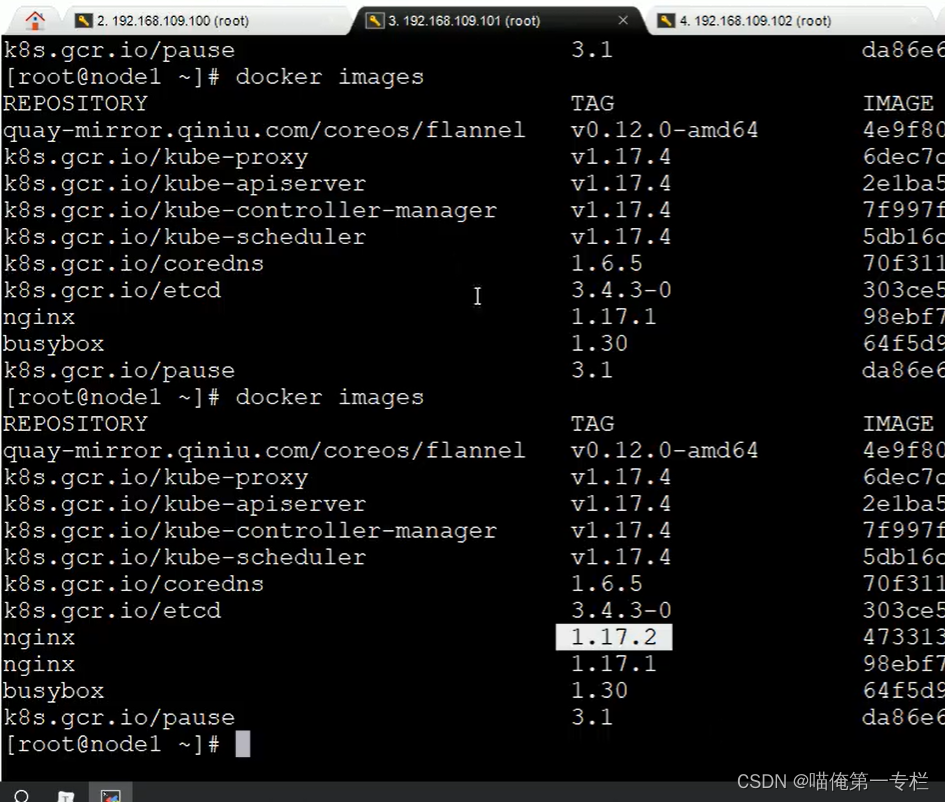
(1)Pod详解-结构和定义 一级属性有下面这些:前两个属性是字符串,上面有定义 kind:Pod version:v1 下面的属性是object 还可以继续查看子属性:二级属性 还可以继续查看三级属性: 通…...

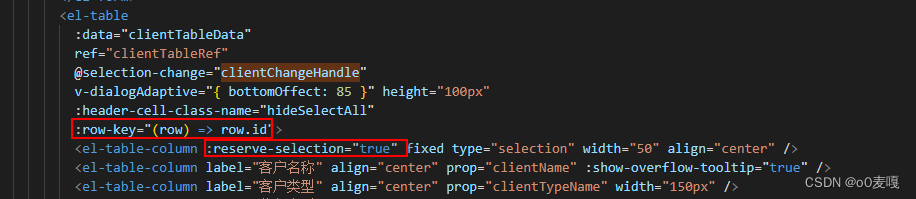
el-table实现单选和隐藏全选框和回显数据
0 效果 1 单选 <el-table ref"clientTableRef" selection-change"clientChangeHandle"><el-table-column fixed type"selection" width"50" align"center" /><el-table-column label"客户名称" a…...

香港科技大学广州|智能制造学域机器人与自主系统学域博士招生宣讲会—中国科学技术大学专场
🏠地点:中国科学技术大学西区学生活动中心(一楼)报告厅 【宣讲会专场1】让制造更高效、更智能、更可持续—智能制造学域 🕙时间:2023年11月16日(星期四)18:00 报名链接:…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
