el-table实现单选和隐藏全选框和回显数据
0 效果

1 单选
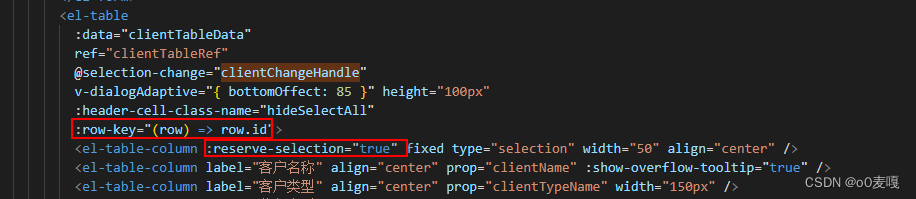
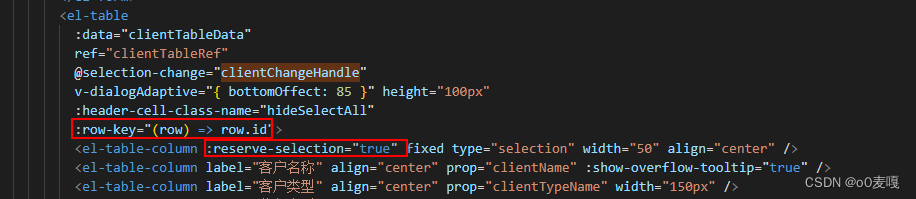
<el-table ref="clientTableRef" @selection-change="clientChangeHandle"><el-table-column fixed type="selection" width="50" align="center" /><el-table-column label="客户名称" align="center" prop="clientName" /><el-table-column label="客户类型" align="center" prop="clientTypeName" /><el-table-column label="业务类型" align="center" prop="businessTypeName" /><el-table-column label="区域" align="center" prop="regionDetail" />
</el-table>
clientChangeHandle(selection) {this.clientIds = []if (selection.length > 1) {this.$refs.clientTableRef.clearSelection()this.$refs.clientTableRef.toggleRowSelection(selection[selection.length - 1])}this.clientIds = selection[selection.length - 1] ? [selection[selection.length - 1]] : []
},
2 隐藏全选框
1. 通过修改样式不起作用
.el-table__header-wrapper .el-checkbox {visibility: hidden; // 不起作用display: none; // 不起作用
}
2. 动态添加样式
<el-table :header-cell-class-name="hideSelectAll"><el-table-column fixed type="selection" width="50" align="center" /><el-table-column label="客户名称" align="center" prop="clientName" /><el-table-column label="客户类型" align="center" prop="clientTypeName" /><el-table-column label="业务类型" align="center" prop="businessTypeName" /><el-table-column label="区域" align="center" prop="regionDetail" />
</el-table>
hideSelectAll({ row, cloumn, rowIndex, columnIndex }) {if (columnIndex === 0) {return "hideSelectAll";}
}
::v-deep {.hideSelectAll .cell {visibility: hidden;}
}
3 回显
回显数据要在el-table中添加两个属性

if (this.clients.length != 0) {this.clientTableData.forEach(row => {if (row.id == this.clients[0].id) {this.$refs.clientTableRef.toggleRowSelection(row, true);}})
}
相关文章:

el-table实现单选和隐藏全选框和回显数据
0 效果 1 单选 <el-table ref"clientTableRef" selection-change"clientChangeHandle"><el-table-column fixed type"selection" width"50" align"center" /><el-table-column label"客户名称" a…...

香港科技大学广州|智能制造学域机器人与自主系统学域博士招生宣讲会—中国科学技术大学专场
🏠地点:中国科学技术大学西区学生活动中心(一楼)报告厅 【宣讲会专场1】让制造更高效、更智能、更可持续—智能制造学域 🕙时间:2023年11月16日(星期四)18:00 报名链接:…...

[P7885][Android13] 解决5G信号良好状态栏信号只有两格的问题
文章目录 开发平台基本信息问题描述解决方法 开发平台基本信息 芯片: 展锐P7885 版本: Android 13 kernel: kernel-5.15 问题描述 最近有一款预研设备使用的是展锐 P7885 的5G 智能模组;经过天线厂调试天线后,各项指标都达到了标准,正常待…...

老版本goland无法调试新版本go问题处理
背景 无法调试1.20版本b 报错如下: No goroutine selected 懒人不想升级goland版本。 处理方法 1.安装最新的dlv工具 go install github.com/go-delve/delve/cmd/dlvlatest 2.找到刚刚安装的dlv工具,并复制 # 位于$GOPATH的bin目录下,如…...

Redis应用之二分布式锁2
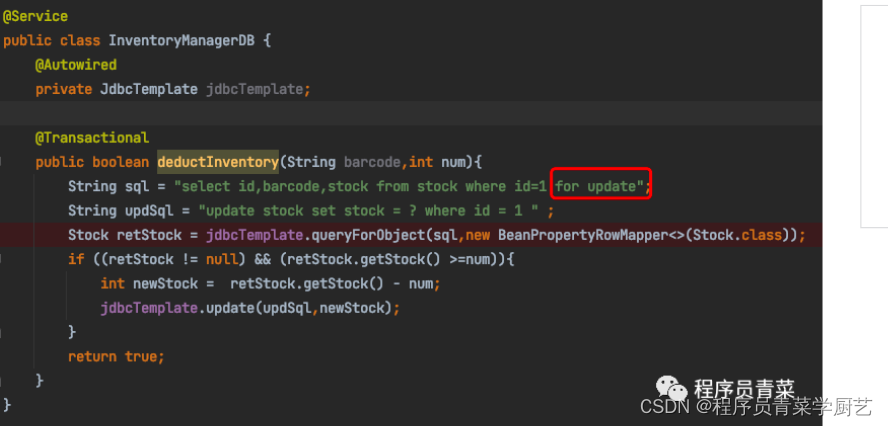
一、前言 前一篇 Redis应用之二分布式锁 我们介绍了使用SETNX来实现分布式锁,并且还遗留了一个Bug,今天我们对代码进行优化,然后介绍一下Redisson以及数据库的乐观锁悲观锁怎么用。 二、SetNX分布式锁优化后代码 RedisService.java Inven…...

打印字符(C++)
系列文章目录 进阶的卡莎C++_睡觉觉觉得的博客-CSDN博客数1的个数_睡觉觉觉得的博客-CSDN博客双精度浮点数的输入输出_睡觉觉觉得的博客-CSDN博客足球联赛积分_睡觉觉觉得的博客-CSDN博客大减价(一级)_睡觉觉觉得的博客-CSDN博客小写字母的判断_睡觉觉觉得的博客-CSDN博客纸币(…...
)
React函数组件的使用(Hooks)
目录 Hooks概念理解 1. 什么是hooks 2. Hooks解决了什么问题 useState 1. 基础使用 2. 状态的读取和修改 3. 组件的更新过程 4. 使用规则 useEffect 1. 理解函数副作用 2. 基础使用 3. 依赖项控制执行时机 4. 清理副作用 Hooks概念理解 本节任务: 能够理解hooks的…...

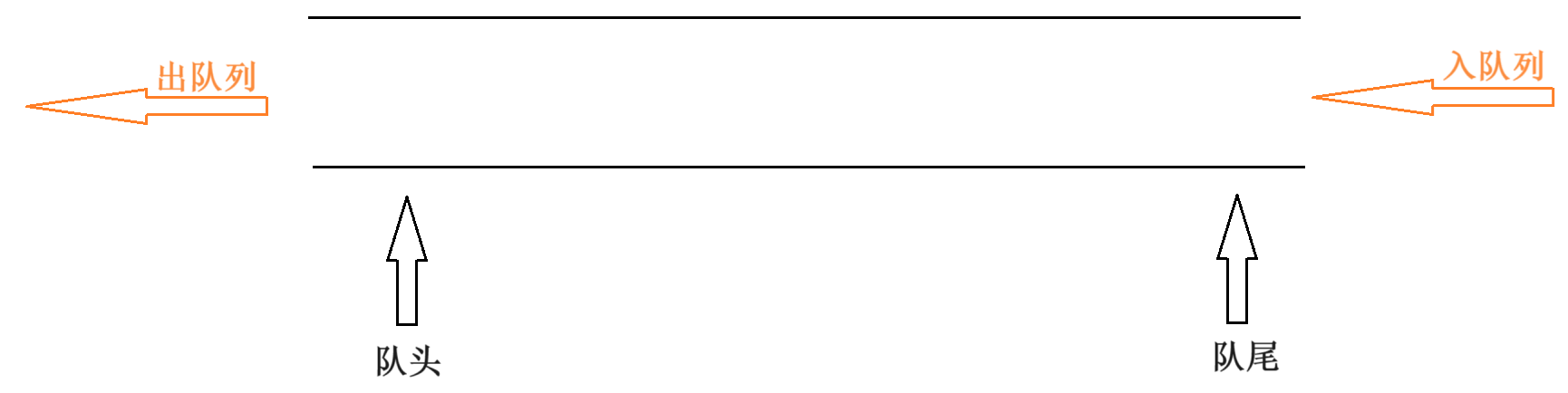
一篇博客读懂队列——Queue
目录 一、队列的概念和结构 二、队列的实现 2.1队列的初始化QueueInit 2.2队列的摧毁QueueDestroy 2.3插入结点QueuePush 2.4删除结点QueuePop 2.5返回队头QueueFront 2.6返回队尾QueueBack 2.7判断队列为空QueueEmpty 2.8统计队列数目QueueSize 一、队列的概念和…...

Effective C++ 系列和 C++ Core Guidelines 如何选择?
Effective C 系列和 C Core Guidelines 如何选择? 如果一定要二选一,我会选择C Core Guidelines。因为它是开源的,有300多个贡献者,而且还在不断更新,意味着它归纳总结了最新的C实践经验。最近很多小伙伴找我ÿ…...

Sandbox: bash(5613) deny(1) file-write-create 错误解决
Showing Recent Errors Only Sandbox: bash(5613) deny(1) file-write-create /Users/xx/Dev/UniappLearn/MSLUniappDemo/Pods/resources-to-copy-MSLUniappDemo.txt image.png 解决方法 build setting搜索ENABLE_USER_SCRIPT_SANDBOXING,YES(默认&…...

腾讯云标准型S5服务器五年优惠价格表(4核8G和2核4G)
腾讯云服务器网整理五年云服务器优惠活动 txyfwq.com/go/txy 配置可选2核4G和4核8G,公网带宽可选1M、3M或5M,系统盘为50G高性能云硬盘,标准型S5实例CPU采用主频2.5GHz的Intel Xeon Cascade Lake或者Intel Xeon Cooper Lake处理器,…...

Nginx 是如何解决惊群效应的?
什么是惊群效应? 第一次听到的这个名词的时候觉得很是有趣,不知道是个什么意思,总觉得又是奇怪的中文翻译导致的。 复杂的说(来源于网络)TLDR; 惊群效应(thundering herd)是指多进程ÿ…...

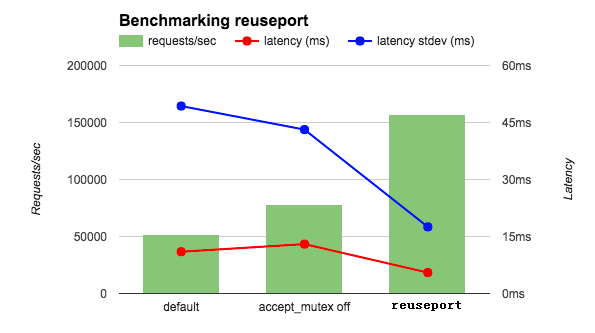
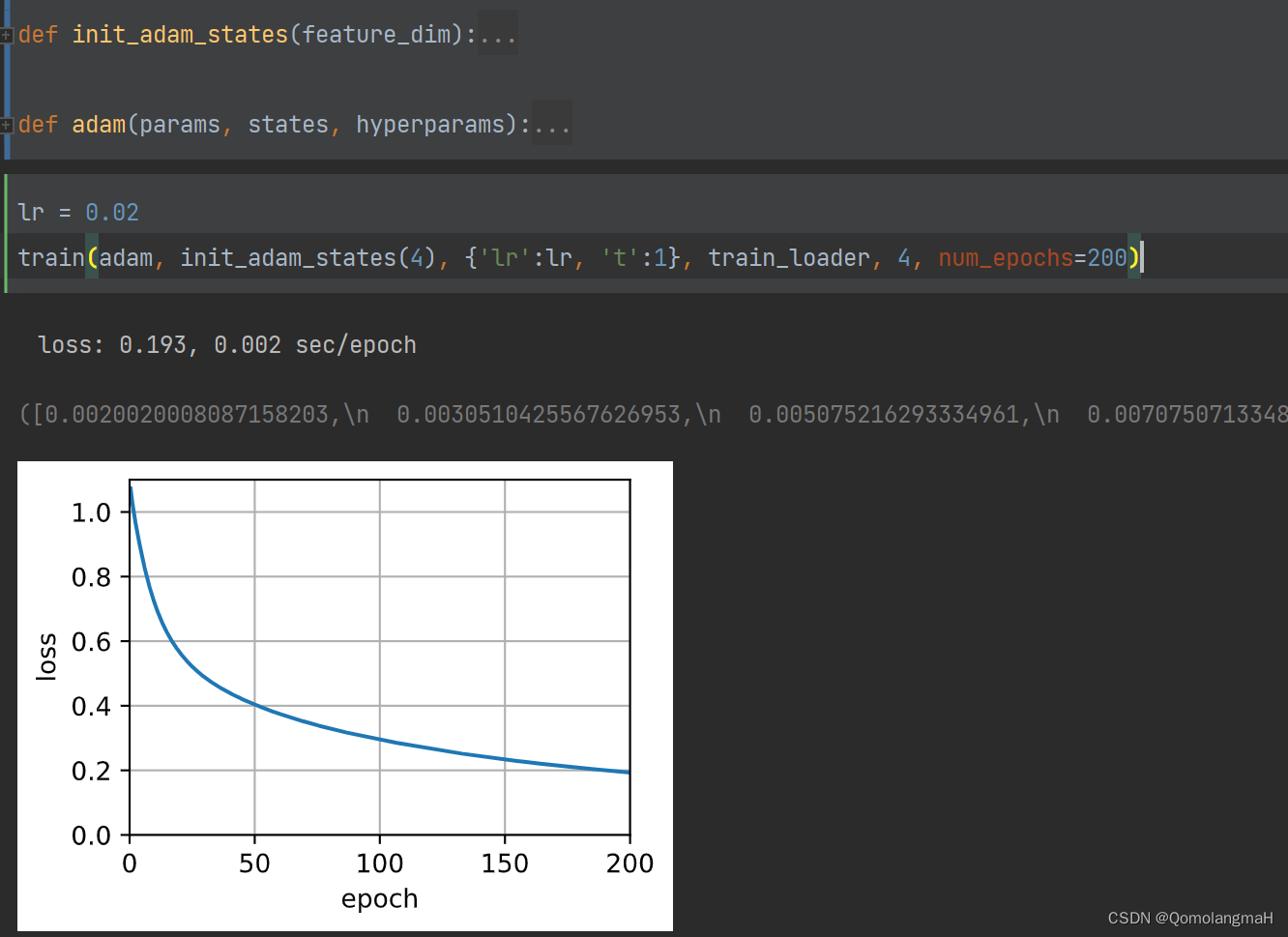
【深度学习实验】网络优化与正则化(三):随机梯度下降的改进——Adam算法详解(Adam≈梯度方向优化Momentum+自适应学习率RMSprop)
文章目录 一、实验介绍二、实验环境1. 配置虚拟环境2. 库版本介绍 三、实验内容0. 导入必要的库1. 随机梯度下降SGD算法a. PyTorch中的SGD优化器b. 使用SGD优化器的前馈神经网络 2.随机梯度下降的改进方法a. 学习率调整b. 梯度估计修正 3. 梯度估计修正:动量法Momen…...

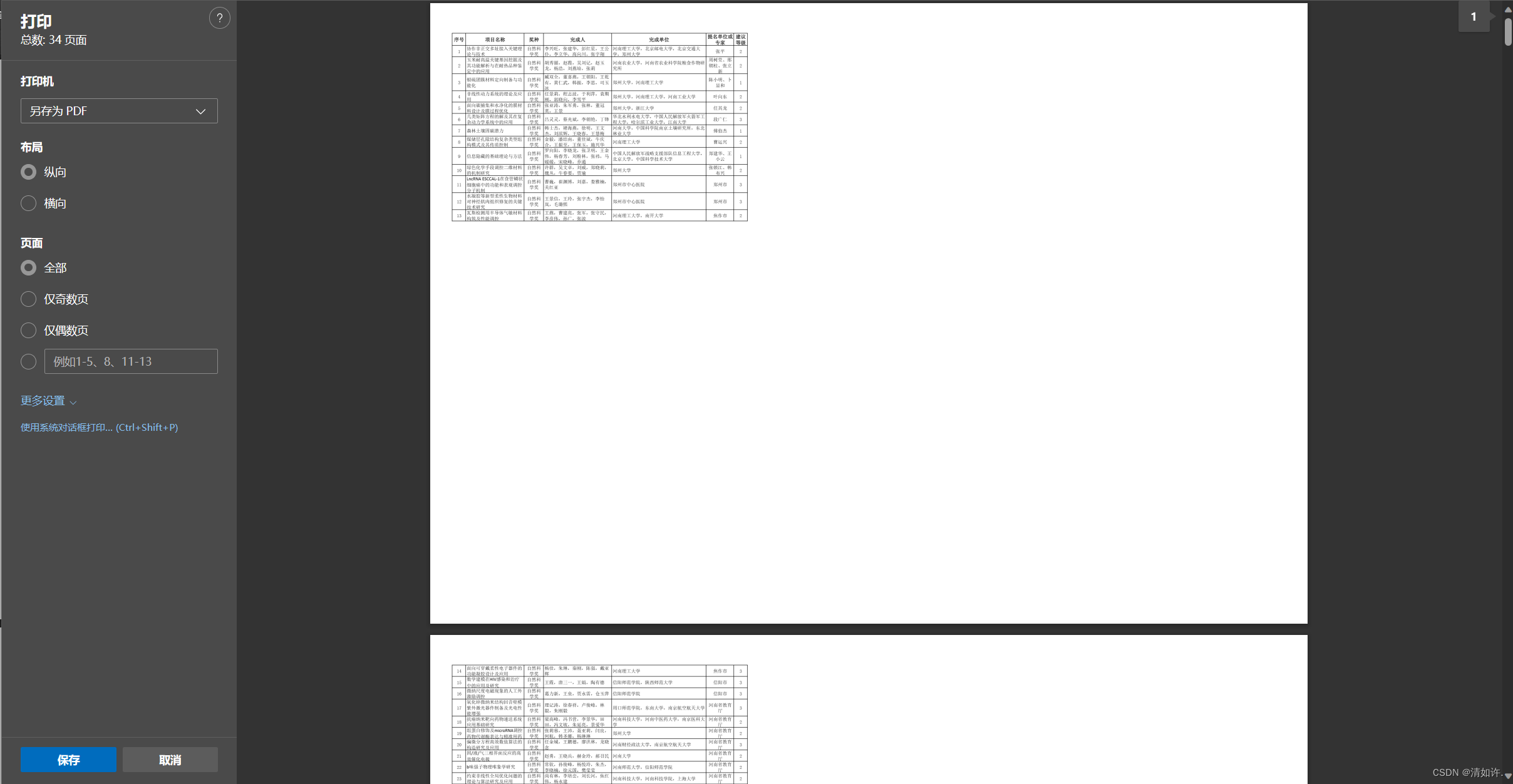
如何解决网页中的pdf文件无法下载?pdf打印显示空白怎么办?
问题描述 偶然间,遇到这样一个问题,一个网页上的附件pdf想要下载打印下来,奈何尝试多种办法都不能将其下载下载,点击打印出现的也是一片空白 百度搜索了一些解决方案都不太行,主要解决方案如:https://zh…...

【JVM】类加载器 Bootstrap、Extension、Application、User Define 以及 双亲委派
以下环境为 jdk1.8 两大类 分类成员语言继承关系引导类加载器bootstrap 引导类加载器C/C无自定义类加载器extension 拓展类加载器、application 系统/应用类加载器、user define 用户自定义类加载器Java继承于 java.lang.ClassLoader 四小类 Bootstrap 引导类加载器 负责加…...

读书笔记:彼得·德鲁克《认识管理》第15章 使工作富有成效:工作和过程
一、章节内容概述 不同员工在技术熟练程度、知识掌握程度方面有所不同,但所有工 作本质上都是相同的,为了实现富有成效,需要遵循同样的步骤,划分 为同样的阶段,受到同样的对待,需要分析、综合、控制以及相…...

媒体软文投放的流程与媒体平台的选择
海内外媒体软文:助力信息传播与品牌建设 在当今数字化时代,企业如何在庞大的信息海洋中脱颖而出,成为品牌建设的领军者?媒体软文投放无疑是一项强大的策略,通过选择合适的平台,精准投放,可以实…...

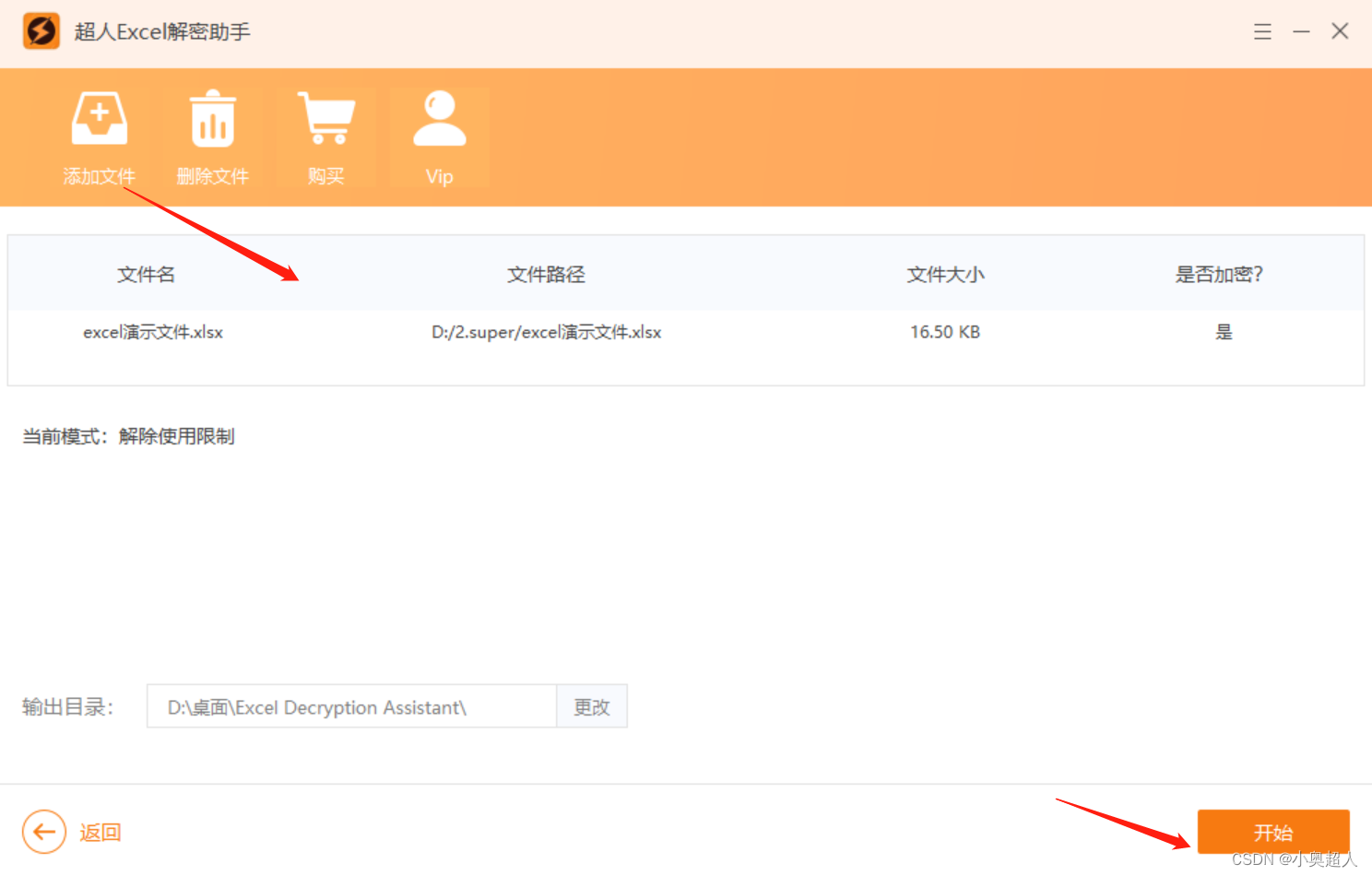
【excel技巧】如何取消excel隐藏?
Excel工作表中的行列隐藏了数据,如何取消隐藏行列呢?今天分享几个方法给大家 方法一: 选中隐藏的区域,点击右键,选择【取消隐藏】就可以了 方法二: 如果工作表中有多个地方有隐藏的话,还是建…...

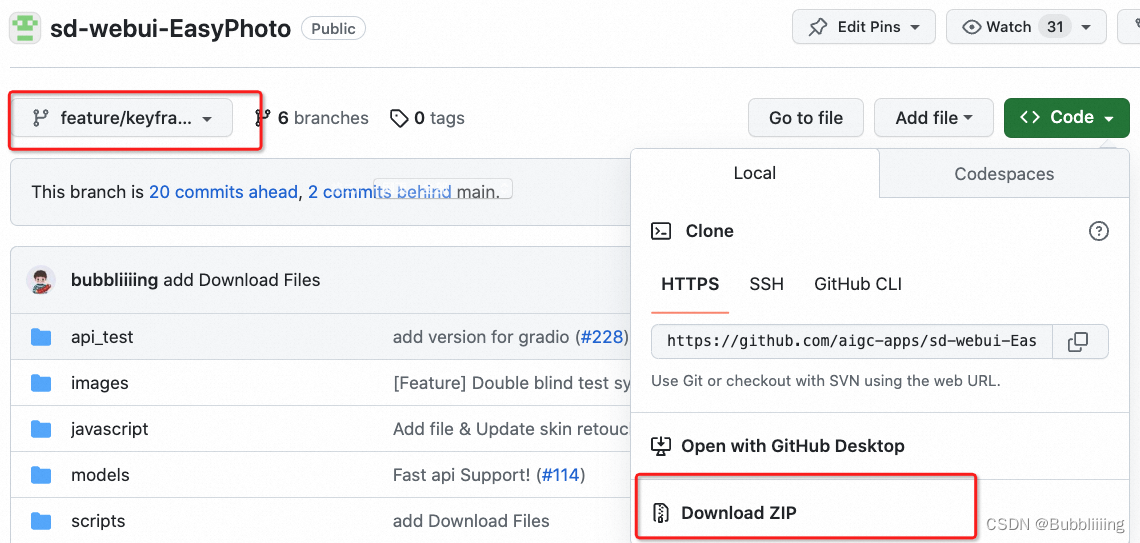
AIGC专栏8——EasyPhoto 视频领域拓展-让AIGC肖像动起来
AIGC专栏8——EasyPhoto 视频领域初拓展-让AIGC肖像动起来 学习前言源码下载地址技术原理储备Video Inference 功能说明 & 效果展示1、Text2Video功能说明a、实现原理简介b、文到视频UI介绍c、结果展示 2、Image2Video功能说明a、实现原理简介i、单图模式ii、首尾图模式 b、…...

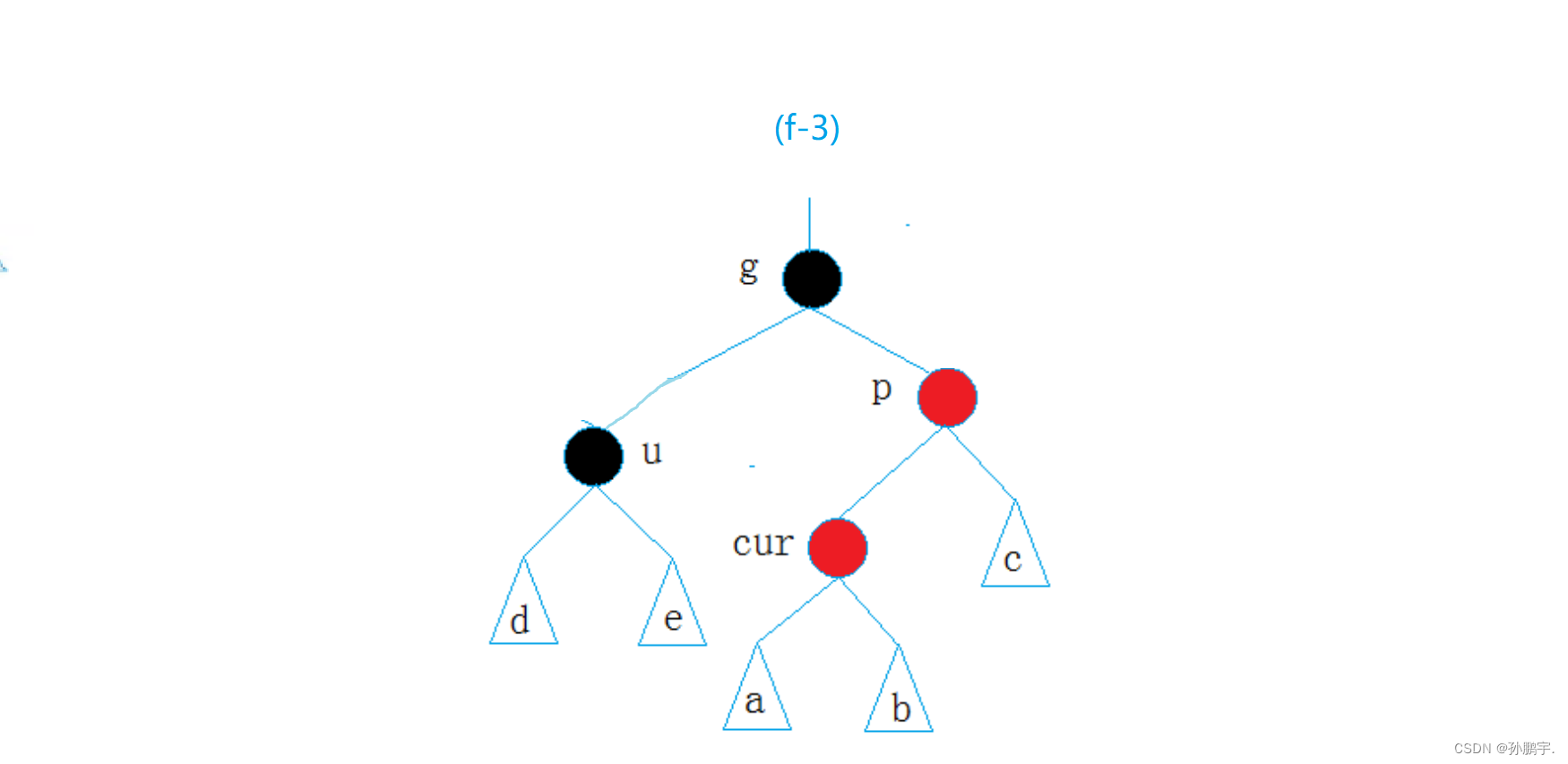
C++ RBTree 理论
目录 这个性质可以总结为 红黑树的最短最长路径 红黑树的路径范围 code 结构 搞颜色 类 插入 插入逻辑 新插入节点 思考:2. 检测新节点插入后,红黑树的性质是否造到破坏? 解决方法 变色 旋转变色 第三种情况,如果根…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
