使用字典树实现一个可以自动补全的输入框

说在前面
平时我们在终端输入命令的时候是不是都可以通过tab键来进行快速补全?那么有没有想过怎么去实现这个自动补全的功能呢?今天让我们一起来使用字典树实现一个可以自动补全的输入框。
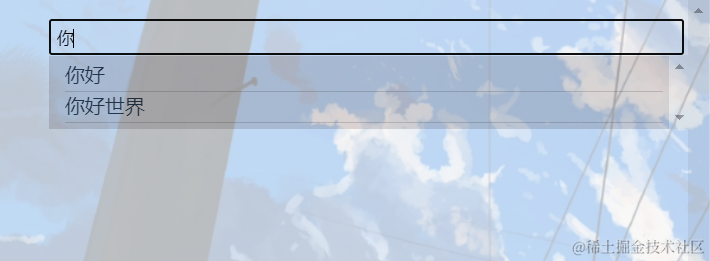
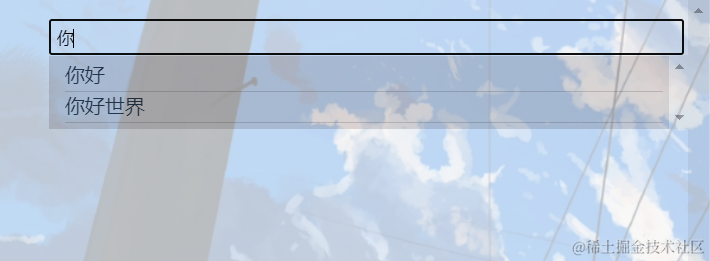
效果展示

体验地址
http://jyeontu.xyz/jvuewheel/#/JAutoCompleteInputView
功能实现
一、字典树
字典树(Trie树)是一种多叉树结构,通常用于存储关联数组,其中键通常是字符串。字典树的每个节点都包含若干指向子节点的指针,以及表示一个字符的值。通过在树中沿着键的字符序列从根节点到叶节点的路径,字典树可以有效地支持诸如查找、插入和删除等操作。
字典树主要有以下几个特点和用途:
- 高效的字符串检索:字典树可以在O(m)的时间复杂度内完成对长度为m的字符串的检索操作,这比哈希表和二叉搜索树的检索效率更高。
- 前缀匹配:字典树可以快速查找具有相同前缀的字符串集合,例如自动补全、拼写检查等应用。
- 字典、单词和文本处理:字典树可以用于构建字典、实现单词频率统计、前缀匹配和模式匹配等文本处理任务。
- 路由协议查找:在计算机网络领域,字典树可以用于路由表的快速查找,以确定数据包的下一跳路径。
总之,字典树以其高效的字符串检索和前缀匹配能力,在搜索引擎、拼写检查、路由协议查找等领域有着广泛的应用。希望这些信息能够帮助你理解字典树的概念和用途
1、实现
字典树的实现我前面有写过一篇相关的博客进行了详细的介绍,有兴趣的可以看下:《JavaScript实现前缀树》,这里就不重复介绍了。
2、字典树库
之前我自己也封装了一个数据结构相关库,目前已实现:堆、优先队列、字典树、LFU缓存、链表,这里可以直接引入该库的字典树来使用。
(1)安装
npm install @jyeontu/structure-jyeontu
(2)使用
import { TrieTree } from "@jyeontu/structure-jyeontu";
this.trieTree = new TrieTree(this.wordList);

(3)源码
源码地址:https://gitee.com/zheng_yongtao/structure-jyeontu/tree/master/src/TrieTree
二、自动补全功能
我们希望的效果是:初始化一个字典数组,后面输入框输入字符时,会检测出字典中以当前输入字符为前缀的所有字符作为备选列表展示在输入框下方,按tab键会选择备选列表中最接近当前字符的字符进行自动补全。
比如我们现在有这样一个字典数组:[ "app", "apple", "blue", "banana", "苹果", "香蕉", "JYeontu", "jyeontu", "自动补全", "hello", "hello world", "你好世界", "你好" ],输入框输入你的时候,备选列表会显示你好、你好世界,按下tab键后会将你好直接补全到输入框中,也可以直接点击备选列表的文字选择补全,比如点击你好世界后会将你好世界直接补全到输入框中。

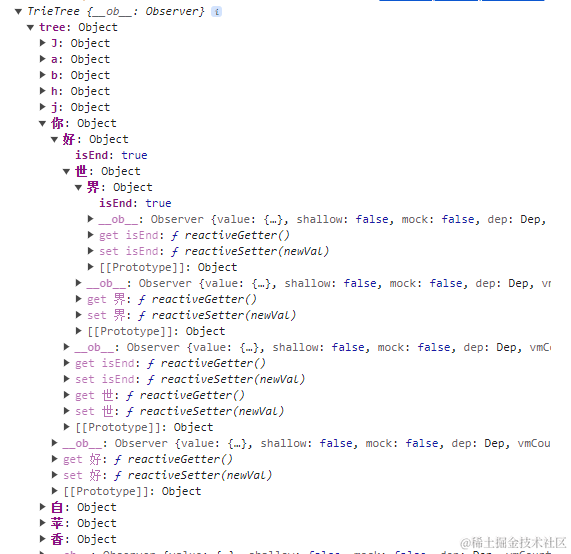
1、初始化字典数
首先我们应该要先将传入的字典数组转为字典树。
import { TrieTree } from "@jyeontu/structure-jyeontu";
this.trieTree = new TrieTree(this.wordList.sort((a, b) => a.length - b.length)
);
2、输入框
<inputclass="j-auto-complete-input"@keydown.tab.prevent="handleTabKey"@input="handleInput"v-model="inputVal"
/>
(1)输入字符动态更新备选列表
我们只需监听input框的input事件,在触发的时候更新备选列表即可。
handleInput() {this.selectList = this.trieTree.getWordsByPrefix(this.inputVal);this.$emit("input", this.inputVal);
},
(2)按下tab键自动补全
使用@keydown.tab指令来监听Tab键的按下事件,并调用handleTabKey方法进行相应的操作,我们不希望按下tab键后失去聚焦,所有要阻止默认行为,即使用@keydown.tab.prevent。
handleTabKey() {if (this.selectList.length) this.inputVal = this.selectList[0];this.handleInput();
},
3、备选列表
我们希望点击备选列表时也可以进行快速补全,监听一下列表的点击事件即可。
<div class="j-auto-complete-panel" v-if="showChooseList"><divclass="j-auto-complete-panel-item"v-for="(text, textInd) in selectList":key="'JAutoCompleteInputItem' + textInd"@click="selectText(text)">{{ text }}</div>
</div>
selectText(text) {this.inputVal = text;this.handleInput();
}
源码
该组件库源码已开源,有兴趣的可以到gitee仓库查看,欢迎
watch、star、fork,有什么其他想要实现的组件也可以提个issue或者在公众号给我留言。
一、gitee
gitee 地址:https://gitee.com/zheng_yongtao/jyeontu-component-warehouse.git
二、公众号
关注公众号『前端也能这么有趣』发送 组件库即可获取源码。
三、组件体验及文档地址
目前该组件库已经发布到npm上,可以直接通过npm install,具体使用方法可以查看以下文档:
jvuewheel:http://jyeontu.xyz/jvuewheel/#/installView
说在后面
🎉 这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 🏸 ,平时也喜欢写些东西,既为自己记录 📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 🙇,写错的地方望指出,定会认真改进 😊,偶尔也会在自己的公众号『前端也能这么有趣』发一些比较有趣的文章,有兴趣的也可以关注下。在此谢谢大家的支持,我们下文再见 🙌。
相关文章:

使用字典树实现一个可以自动补全的输入框
说在前面 平时我们在终端输入命令的时候是不是都可以通过tab键来进行快速补全?那么有没有想过怎么去实现这个自动补全的功能呢?今天让我们一起来使用字典树实现一个可以自动补全的输入框。 效果展示 体验地址 http://jyeontu.xyz/jvuewheel/#/JAutoComp…...
edge/chrome浏览器favicon.ico缓存问题
解决办法来源于How do I force a favicon refresh? - Stack Overflow <head><link rel"icon" href"favcion.ico" type"image/x-icon"></link> </head> 遇到的问题: 第一次设置了faccion.ico 后 再一次修…...

长虹智能电视使用123
1、开机 在接通电源的情况下,长虹智能电视开机有两种方式。 方式1: 按电视右下角开机按钮 方式2: 按电视遥控器开机按钮 长虹智能电视开机后会进入其操作系统(安卓)。 屏幕左右双箭头图表,手指点击会…...

Java基于itextPDF实现pdf动态导出
Java基于itextPDF实现pdf动态导出 1、制作PDF导出模板2 、集成itextpdf3 、编写实体4 、编写主要代码5、编写controller并测试补充:踩坑记录 现在的业务越来越复杂了,有些业务场景已经不能满足与EXCEL导出和WORD导出了,例如准考证打印&#x…...

【Liunx】配置IP地址与MAC地址绑定
配置IP地址与MAC地址绑定 A.查询MAC地址B.绑定前的准备1.资源:(1) 服务器Server1:192.168.122.1(2) 服务器Server1:192.168.122.2 2. Server1按照dhcp服务 C.开始绑定操作1.修改dhcp配置文件2.生效 A.查询MAC地址 点击这里查看【如何查询服务器IP与MAC地址】 B.绑定…...

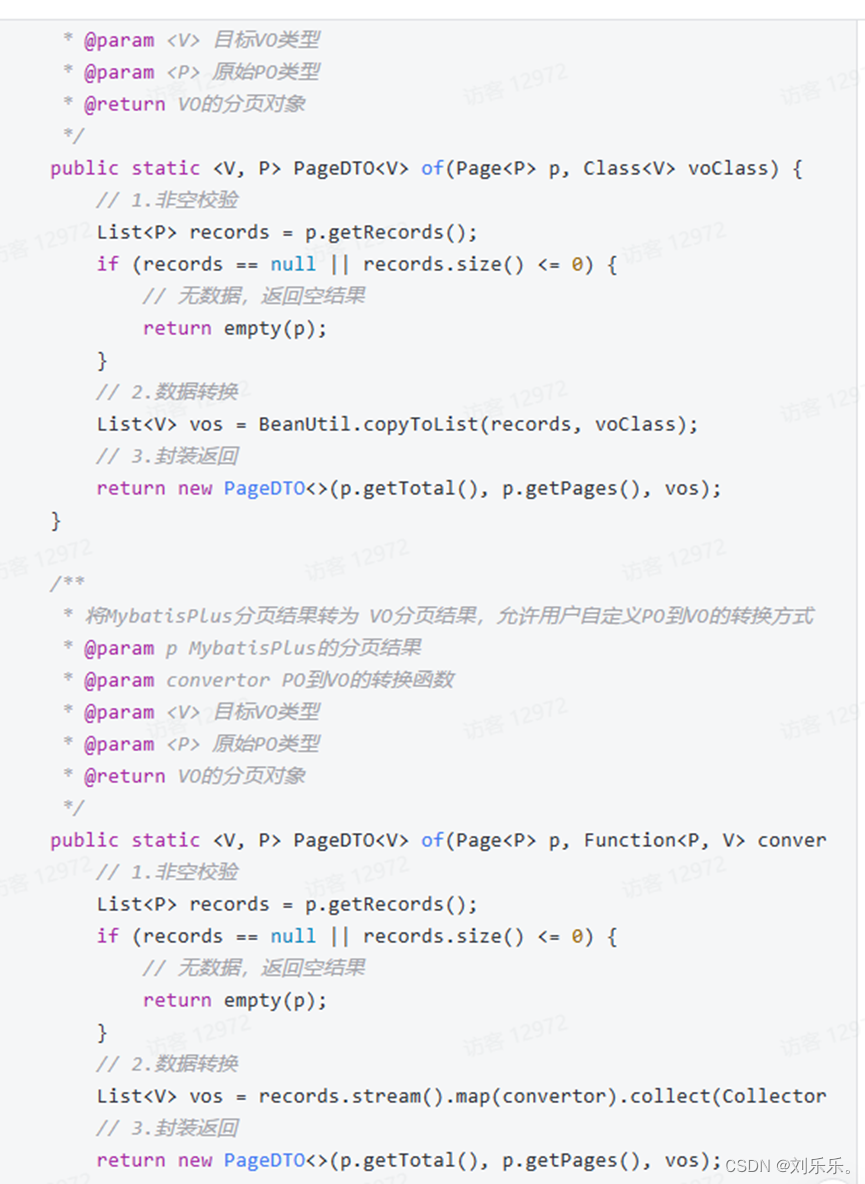
Mybatis-Plus最新教程
目录 原理:MybatisPlus通过扫描实体类,并基于反射获取实体类信息作为数据库信息。 编辑1.添加依赖 2.常用注解 3.常见配置: 4.条件构造器 5.QueryWrapper 6.UpdateWrapper 7.LambdaQueryWrapper:避免硬编码 8.自定义SQL 9.Iservic…...

【Shell脚本11】Shell 函数
Shell 函数 linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。 shell中函数的定义格式如下: [ function ] funname [()]{action;[return int;]}说明: 1、可以带function fun() 定义,也可以直接fun() 定义,不带任何…...

STM32中独立看门狗和窗口看门狗的使用方法
独立看门狗(Independent Watchdog,IWDG)和窗口看门狗(Window Watchdog,WWDG)是STM32微控制器中提供的两种看门狗定时器。看门狗定时器是一种硬件计时器,用于监视系统的运行状态,并在…...
)
刷题笔记(第七天)
1.找出对象 obj 不在原型链上的属性(注意这题测试例子的冒号后面也有一个空格~) 返回数组,格式为 key: value结果数组不要求顺序 输入: var C function() {this.foo ‘bar’; this.baz ‘bim’;}; C.prototype.bop ‘bip’; iterate(new C()); 输出…...
:计分)
python3.7 + pygame1.9.3实现小游戏《外星人入侵》(五):计分
本小节首先在游戏画面中添加一个Play按钮,用于根据需要启动游戏,为此在game_stats.py中输入以下代码: class GameStats():def __init__(self,ai_settings):# 初始化统计信息self.ai_settings ai_settingsself.reset_stats()#让游戏一开始处…...

[量化投资-学习笔记014]Python+TDengine从零开始搭建量化分析平台-Python知识点汇总
以下内容总结了之前章节涉及到的 Python 知识点,看过之前的章节同学,就不用打开了。 1. Restful 访问 TDengine 数据库 知识点: 发送给 TDengine 的 HTTP Body 里面是 SQL 明文,请求方式为 POST。TDenging 返回的结果是 JSON 格…...

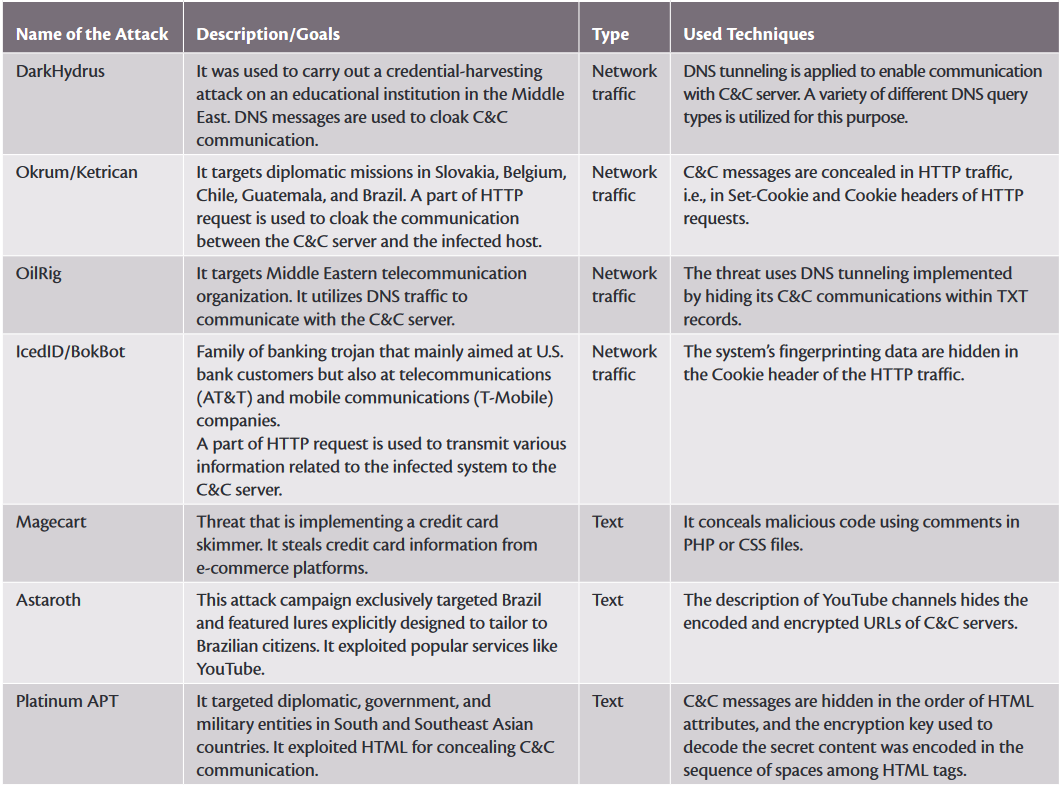
[论文分享] Never Mind the Malware, Here’s the Stegomalware
Never Mind the Malware, Here’s the Stegomalware [IEEE Security & Privacy 2022] Luca Caviglione | National Research Council of Italy Wojciech Mazurczyk | Warsaw University of Technology and FernUniversitt in Hagen 近年来,隐写技术已逐渐被观…...

代号:408 —— 1000道精心打磨的计算机考研题
文章目录 📋前言🎯计算机科学与技术专业介绍(14年发布)🧩培养目标🧩毕业生应具备的知识和能力🧩主要课程 🎯代号:408🔥文末送书🧩有什么优势&…...

《QT从基础到进阶·十六》QT实现客户端和服务端的简单交互
QT版本:5.15.2 VS版本:2019 客户端程序主要包含三块:连接服务器,发送消息,关闭客户端 服务端程序主要包含三块:打开消息监听,接收消息并反馈,关闭服务端 1、先打开服务端监听功能 …...

行业追踪,2023-11-13
自动复盘 2023-11-13 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...
开放领域对话系统架构
开放领域对话系统是指针对非特定领域或行业的对话系统,它可以与用户进行自由的对话,不受特定领域或行业的知识和规则的限制。开放领域对话系统需要具备更广泛的语言理解和生成能力,以便与用户进行自然、流畅的对话。 与垂直领域对话系统相比…...

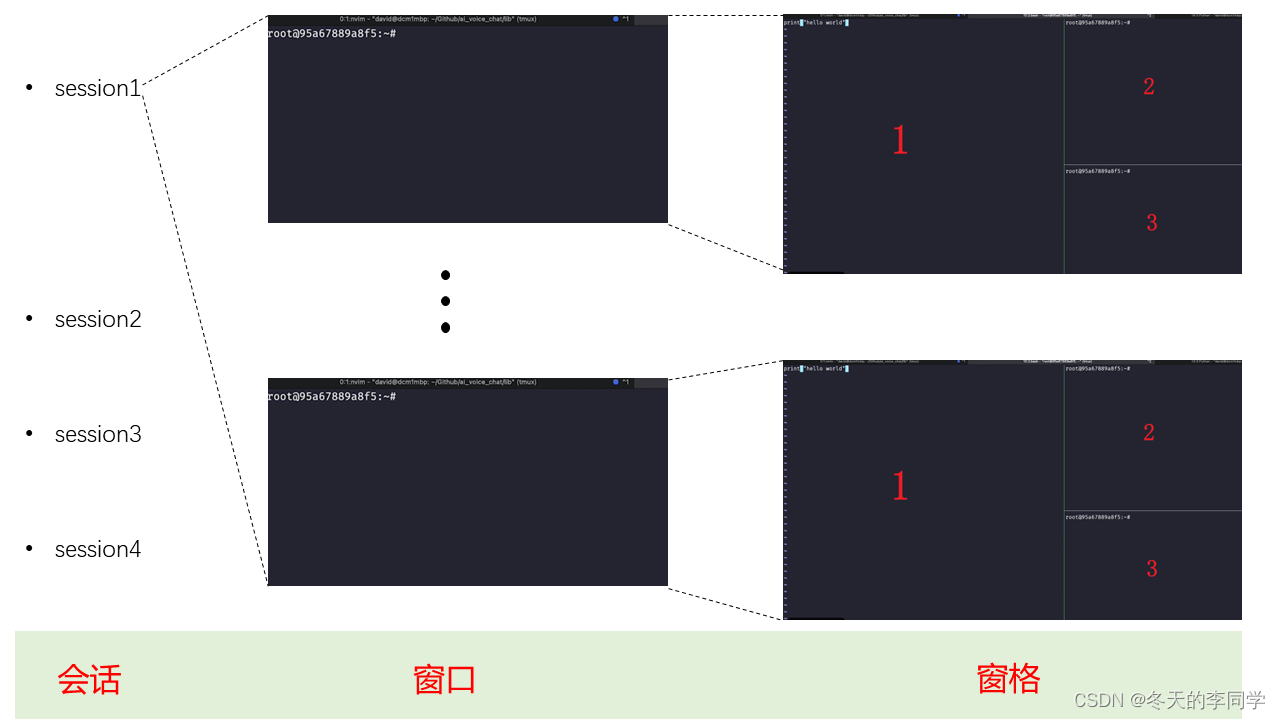
终端神器:tmux
安装tmux简单使用自己的理解(小白专属) 使用的初衷: 在Linux终端下,由于session(会话)和windows(窗口)是绑定一起的,你打开一个终端的黑窗口就是打开一个会话,…...
)
Elasticsearch学习(一)
ElasticSearch学习(一) 1 什么是Elasticsearch 1.什么是搜索? 百度:我们比如说想找寻任何信息时候就会上百度上搜索一下 比如说:电影、图片、小说等等…(提到搜索的第一印象) 百度 &#x…...

CSS3的常见边框汇总
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>CSS3 边框</title><style>body, ul, li, dl, dt, dd, h1, h2, h3, h4, h5 {margin: 0;padding: 0;}body {background-color: #F7F7F7;}.wr…...

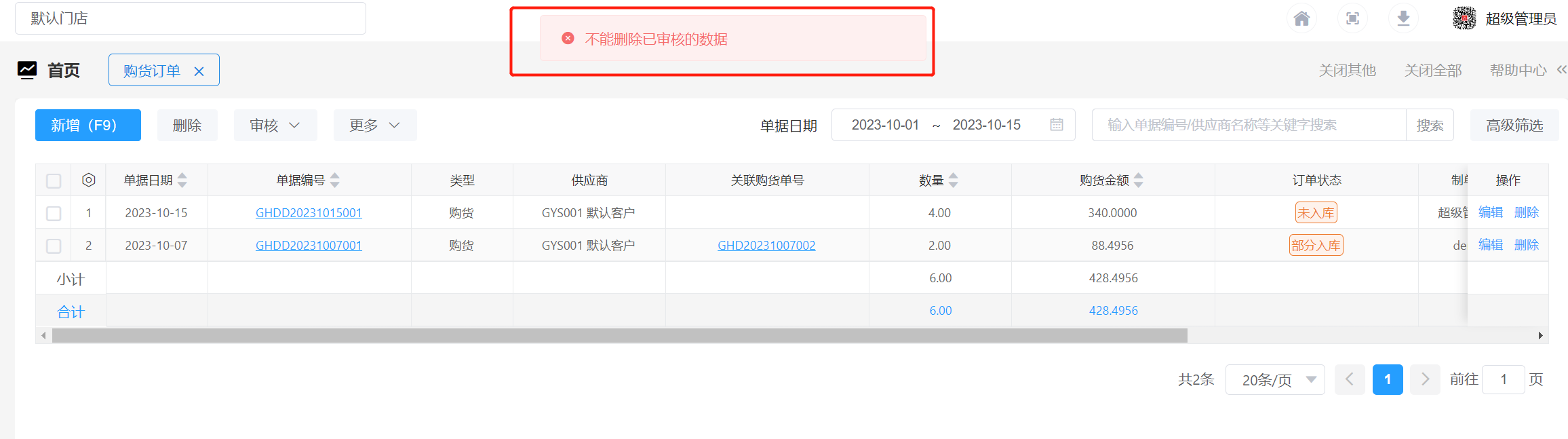
酷柚易汛ERP-购货订单操作指南
1、应用场景 先下购货订单,收货入库后生成购货单。 2、主要操作 2.1 新增购货订单 打开【购货】-【购货订单】新增购货订单。(*为必填项,其他为选填) ① 录入供应商:点击供应商字段框的 ,在弹框中选择供…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
