刷题笔记(第七天)
1.找出对象 obj 不在原型链上的属性(注意这题测试例子的冒号后面也有一个空格~)
- 返回数组,格式为 key: value
- 结果数组不要求顺序
输入:
var C = function() {this.foo = ‘bar’; this.baz = ‘bim’;};
C.prototype.bop = ‘bip’;
iterate(new C());
输出: [“foo: bar”, “baz: bim”]
function iterate(obj) {const result = [];for(let key in obj) {if(obj.hasOwnProperty(key)) {result.push(`${key}: ${obj[key]}`)}}return result;
}
obj.hasOwnProperty(key) 判断键值key对应的属性是否在对象obj自身。
2. 请补全JavaScript代码,要求返回参数数字的千分位分隔符字符串。
输入:_comma(12300)
输出:‘12,300’
function _comma(number) {if (number < 1000) {return number.toString()} else {return _comma(Math.floor(number/1000)) + ',' + _comma(number%1000)}
}
解题思路:在字符串长度不确定的情况下,可以使用递归。 _comma(number % 1000) 是获取数字最后三位,将其放在返回值的最后面,并且在前面加一个逗号,_comma(Math.floor(number / 1000)) 是将剩下的部分传入函数本身,不断重复,直到入参的number小于1000,返回 number.toString(),函数最后返回一个完整的千位分隔符的字符串。
3.请补全JavaScript代码,要求返回一个长度为参数值并且每一项值都为参数值的数组。
注意: 请勿直接使用for/while
const _createArray = (number) => {// 补全代码let arr = new Array(number)let newArr = arr.fill(number)return newArr
}
使用了数组的Array.fill()方法.
// fill()方法用一个固定值填充一个数组中从其实索引到中终止索引内的全部元素,不包括终止索引。
// 语法:arr.fill(value,start,end)
// value: 用来填充数组元素的值
// start: 起始索引,默认值为0
// end: 终止索引,默认值为this.length,如果不填的话,就包括终止索引
// 注: 1.返回修改后的数组
// 2.如果start为负数,则开始索引被计算为length+start
// 3.如果end为负数,则结束索引被计算为length+end
// 4.start和end参数是可选的,默认值分别为0和arr.length
// 5.当一个对象被传递给fill方法时,填充数组的是这个对象的引用
const arr = [1, 2, 3, 4]
console.log(arr.fill(0, 2, 4)); //[1,2,0,0] 从索引0开始,到索引2结束,不包括终止索引,将值替换为4
console.log(arr.fill(5, 1)); // [1,5,5,5]
console.log(arr.fill(6)); // [6,6,6,6]
// 示例
[1, 2, 3].fill(4); // [4, 4, 4]
[1, 2, 3].fill(4, 1); // [1, 4, 4]
[1, 2, 3].fill(4, 1, 2); // [1, 4, 3]
[1, 2, 3].fill(4, 1, 1); // [1, 2, 3]
[1, 2, 3].fill(4, 3, 3); // [1, 2, 3]
[1, 2, 3].fill(4, -3, -2); // [4, 2, 3]
[1, 2, 3].fill(4, NaN, NaN); // [1, 2, 3]
[1, 2, 3].fill(4, 3, 5); // [1, 2, 3]
console.log(Array(3).fill(4)); // [4,4,4]
相关文章:
)
刷题笔记(第七天)
1.找出对象 obj 不在原型链上的属性(注意这题测试例子的冒号后面也有一个空格~) 返回数组,格式为 key: value结果数组不要求顺序 输入: var C function() {this.foo ‘bar’; this.baz ‘bim’;}; C.prototype.bop ‘bip’; iterate(new C()); 输出…...
:计分)
python3.7 + pygame1.9.3实现小游戏《外星人入侵》(五):计分
本小节首先在游戏画面中添加一个Play按钮,用于根据需要启动游戏,为此在game_stats.py中输入以下代码: class GameStats():def __init__(self,ai_settings):# 初始化统计信息self.ai_settings ai_settingsself.reset_stats()#让游戏一开始处…...

[量化投资-学习笔记014]Python+TDengine从零开始搭建量化分析平台-Python知识点汇总
以下内容总结了之前章节涉及到的 Python 知识点,看过之前的章节同学,就不用打开了。 1. Restful 访问 TDengine 数据库 知识点: 发送给 TDengine 的 HTTP Body 里面是 SQL 明文,请求方式为 POST。TDenging 返回的结果是 JSON 格…...

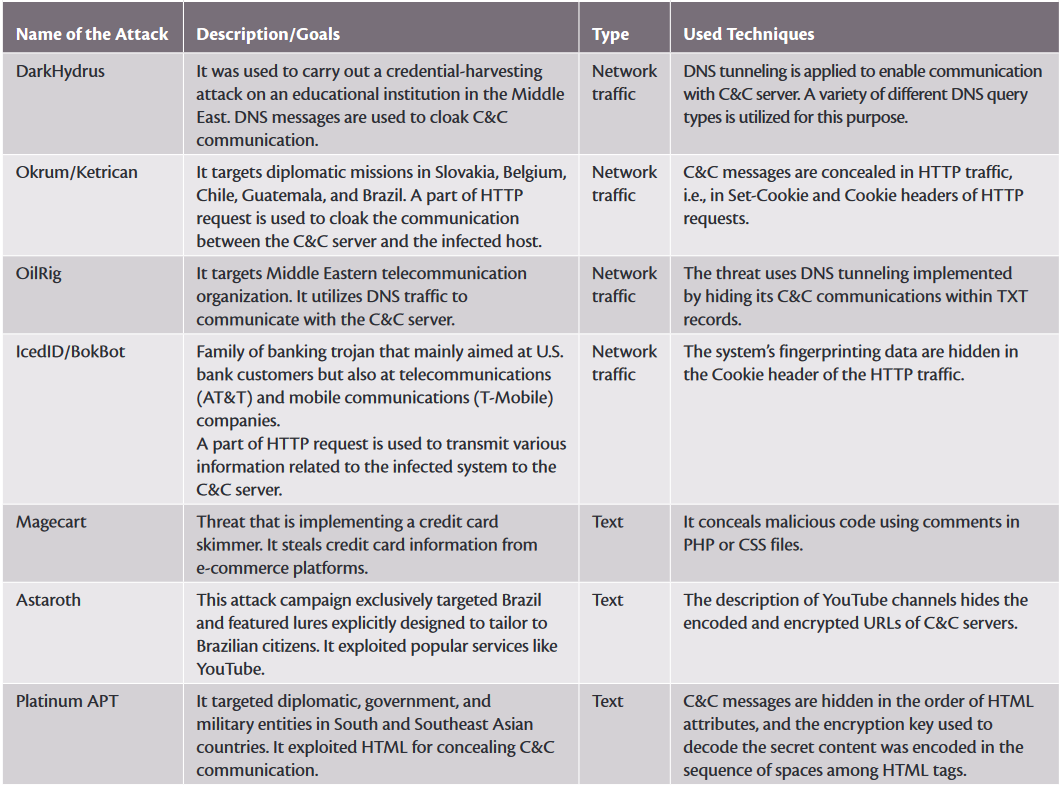
[论文分享] Never Mind the Malware, Here’s the Stegomalware
Never Mind the Malware, Here’s the Stegomalware [IEEE Security & Privacy 2022] Luca Caviglione | National Research Council of Italy Wojciech Mazurczyk | Warsaw University of Technology and FernUniversitt in Hagen 近年来,隐写技术已逐渐被观…...

代号:408 —— 1000道精心打磨的计算机考研题
文章目录 📋前言🎯计算机科学与技术专业介绍(14年发布)🧩培养目标🧩毕业生应具备的知识和能力🧩主要课程 🎯代号:408🔥文末送书🧩有什么优势&…...

《QT从基础到进阶·十六》QT实现客户端和服务端的简单交互
QT版本:5.15.2 VS版本:2019 客户端程序主要包含三块:连接服务器,发送消息,关闭客户端 服务端程序主要包含三块:打开消息监听,接收消息并反馈,关闭服务端 1、先打开服务端监听功能 …...

行业追踪,2023-11-13
自动复盘 2023-11-13 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...
开放领域对话系统架构
开放领域对话系统是指针对非特定领域或行业的对话系统,它可以与用户进行自由的对话,不受特定领域或行业的知识和规则的限制。开放领域对话系统需要具备更广泛的语言理解和生成能力,以便与用户进行自然、流畅的对话。 与垂直领域对话系统相比…...

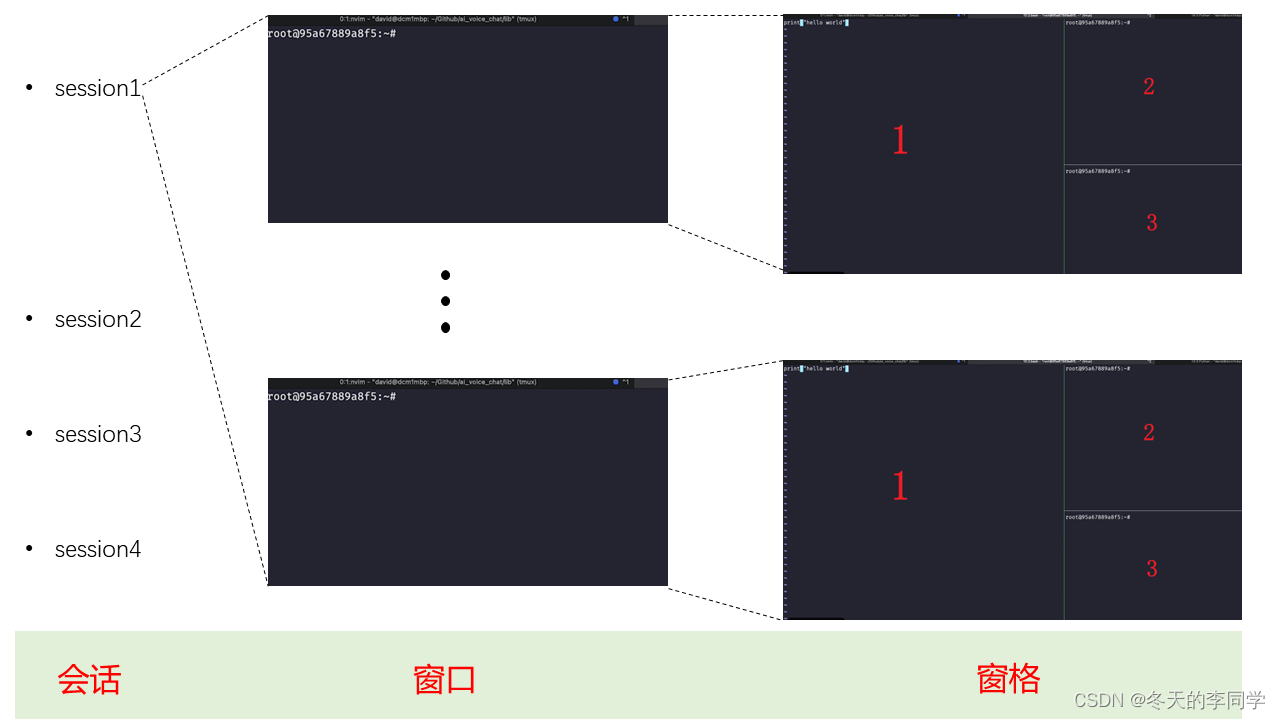
终端神器:tmux
安装tmux简单使用自己的理解(小白专属) 使用的初衷: 在Linux终端下,由于session(会话)和windows(窗口)是绑定一起的,你打开一个终端的黑窗口就是打开一个会话,…...
)
Elasticsearch学习(一)
ElasticSearch学习(一) 1 什么是Elasticsearch 1.什么是搜索? 百度:我们比如说想找寻任何信息时候就会上百度上搜索一下 比如说:电影、图片、小说等等…(提到搜索的第一印象) 百度 &#x…...

CSS3的常见边框汇总
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>CSS3 边框</title><style>body, ul, li, dl, dt, dd, h1, h2, h3, h4, h5 {margin: 0;padding: 0;}body {background-color: #F7F7F7;}.wr…...

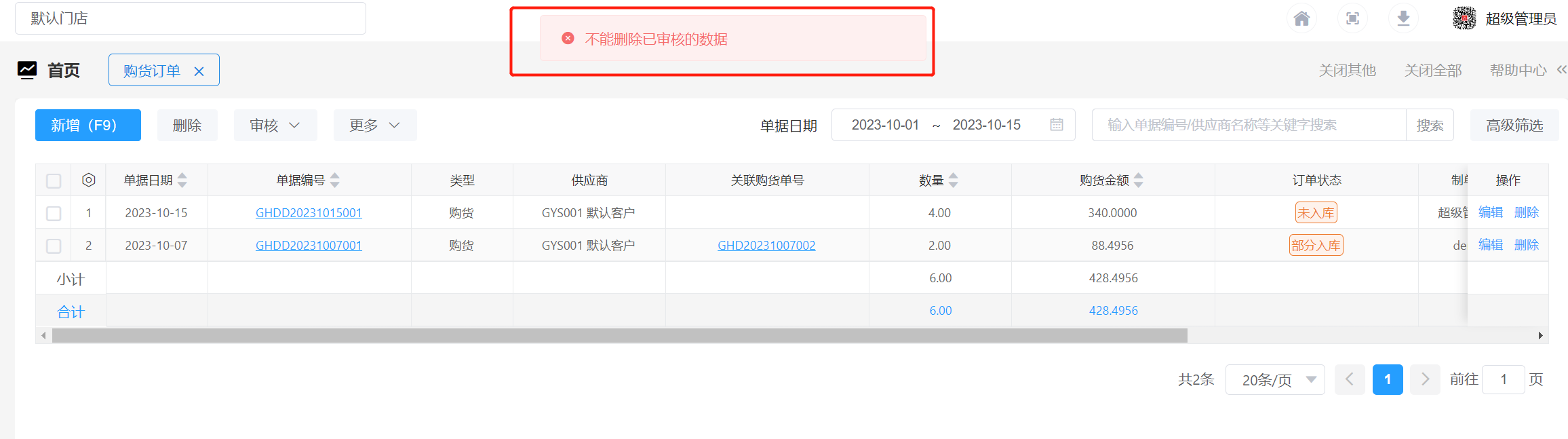
酷柚易汛ERP-购货订单操作指南
1、应用场景 先下购货订单,收货入库后生成购货单。 2、主要操作 2.1 新增购货订单 打开【购货】-【购货订单】新增购货订单。(*为必填项,其他为选填) ① 录入供应商:点击供应商字段框的 ,在弹框中选择供…...

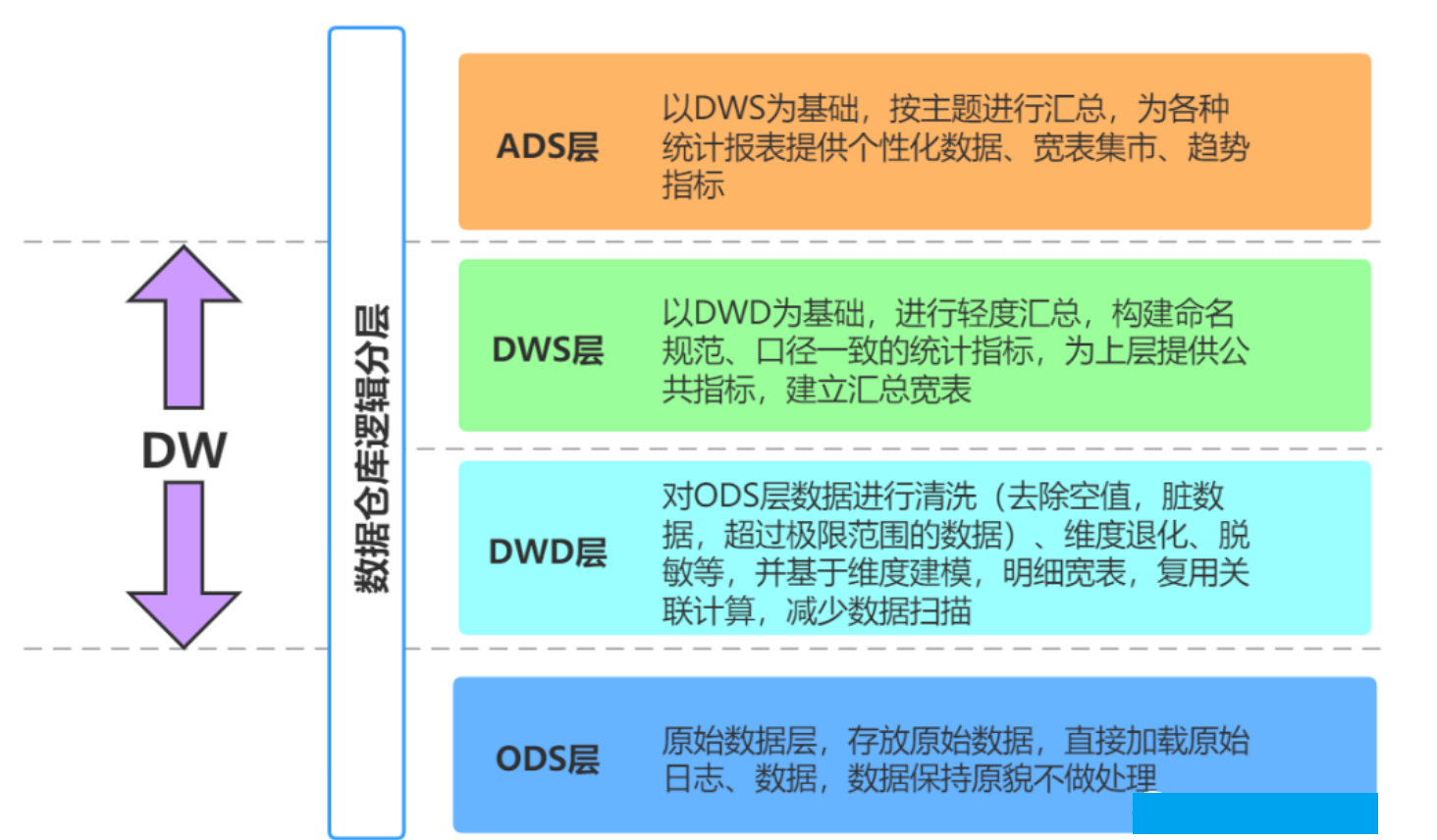
【数据仓库】数仓分层方法详解与层次调用规范
文章目录 一. 数仓分层的意义1. 清晰数据结构。2. 减少重复开发3. 方便数据血缘追踪4. 把复杂问题简单化5. 屏蔽原始数据的异常6. 数据仓库的可维护性 二. 如何进行数仓分层?1. ODS层2. DW层2.1. DW层分类2.2. DWD层2.3. DWS 3. ADS层 4、层次调用规范 一. 数仓分层…...

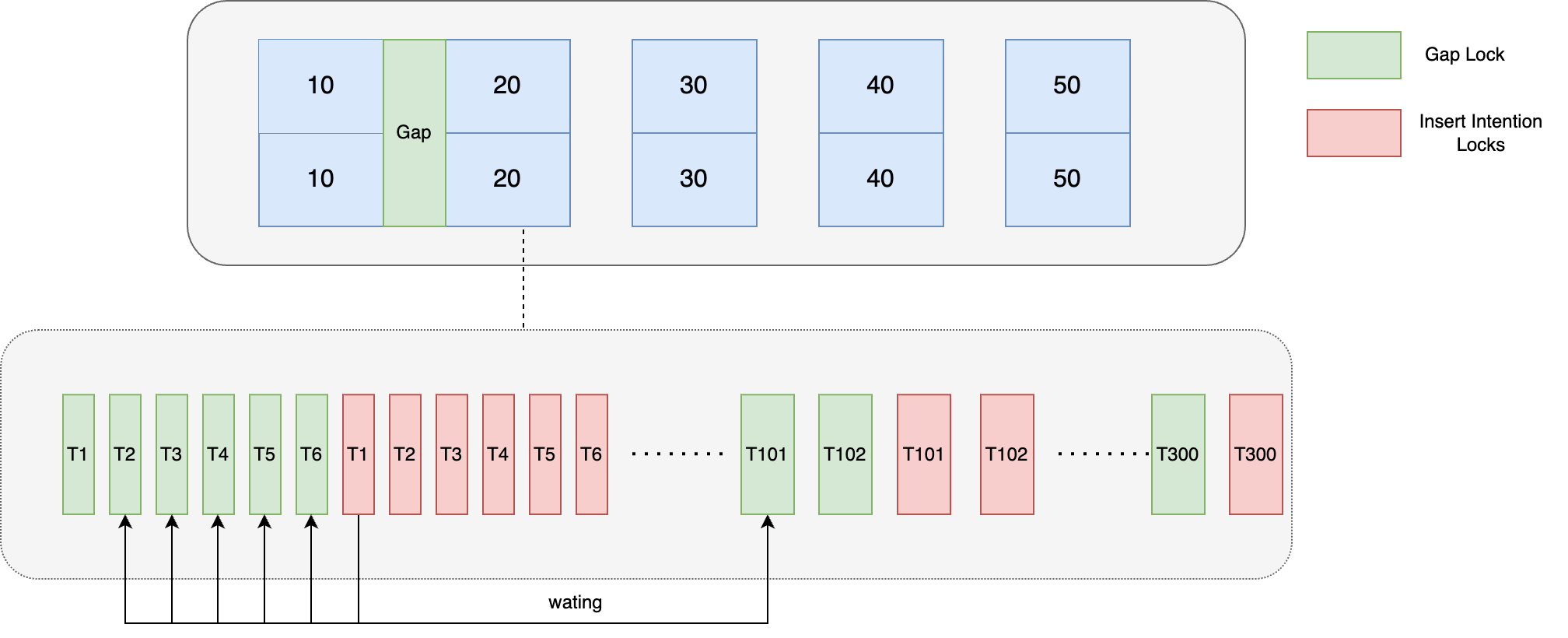
记一次线上问题引发的对 Mysql 锁机制分析
背景 最近双十一开门红期间组内出现了一次因 Mysql 死锁导致的线上问题,当时从监控可以看到数据库活跃连接数飙升,导致应用层数据库连接池被打满,后续所有请求都因获取不到连接而失败 整体业务代码精简逻辑如下: Transaction p…...

Android 工厂模式距离传感器逻辑优化
Android 工厂模式距离传感器逻辑优化 接到客户反馈提到距离传感器校准完毕之后,每次测试完成界面都会弹出“请点击校准按钮进行校准!”Toast弹窗,需要对弹窗的显示逻辑进行优化,即只让其在首次进入距离传感器测试界面时弹出&#…...

Dell笔记本电脑 启动时提示解决
https://www.dell.com/support/kbdoc/en-us/000139731/what-the-headless-operation-mode-active-post-message-means-and-how-to-stop-it-appearing-during-start-up dell官方解释: 提示来自于BIOS/UEFI固件中POST Behaviar,只要打开了忽略警告、错误…...

【人工智能Ⅰ】7-KNN 决策树
【人工智能Ⅰ】7-KNN & 决策树 7-1 KNN(K near neighbour) 思想:一个样本与数据集中的k个样本最相似,若这k个样本大多数属于某类别,则该个样本也属于这类别 距离度量 样本相似性用欧氏距离定义 L p ( x i , x…...

【LeetCode】26. 删除有序数组中的重复项
26. 删除有序数组中的重复项 难度:简单 题目 给你一个 非严格递增排列 的数组 nums ,请你原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 nums 中唯一元素…...

K8S知识点(八)
(1)实战入门-Label 通过标签实现Pod的区分,说白了就是一种标签选择机制 可以使用命令是否加了标签: 打标签: 更新标签: 筛选标签: 修改配置文件,重新创建一个pod 筛选࿱…...

25.4 MySQL 函数
1. 函数的介绍 1.1 函数简介 在编程中, 函数是一种组织代码的方式, 用于执行特定任务. 它是一段可以被重复使用的代码块, 通常接受一些输入(参数)然后返回一个输出. 函数可以帮助开发者将大型程序分解为更小的, 更易于管理的部分, 提高代码的可读性和可维护性.函数在编程语言…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
