预览PDF并显示当前页数
这里写目录标题
- 步骤
- 实例
- 实例效果图
步骤
1.安装依赖
npm install --save vue-pdf
2.在需要的页面,引入插件
import pdf from 'vue-pdf'
3.使用
单页pdf可以直接使用
<pdf :src="获取到的pdf地址"></pdf>
多页pdf通过循环实现
html标签部分
<pdf
v-for="item in pageTotal"
:src="pdfUrl"
:key="item"
:page="item">
</pdf>
在mounted函数中 需要调用下述方法 获取pdf的总页数
// 获取pdf总页数
getTotal() {// 多页pdf的src中不能直接使用后端获取的pdf地址 否则会按页数请求多次数据// 需要使用下述方法的返回值作为urlthis.pdfUrl = pdf.createLoadingTask('获取到的pdf地址')// 获取页码this.pdfUrl.promise.then(pdf => this.pageTotal = pdf.numPages).catch(error => {})
}
此时页面即可正常实现pdf预览
实例
该实例为写公众号嵌入h5页面
需求:预览并且根据当前pdf的高度切换页数(不是根据屏幕高度切换的),返回顶部
<template><divid="top"v-loading="page==pageCount?false:true"element-loading-text="加载中"element-loading-spinner="el-icon-loading"element-loading-background="rgba(0, 0, 0, 0.8)"class="box">//当前页数和总页数<spanv-if="page==pageCount"class="pageNum">{{ currentPage }}/{{ pageCount }}</span>//显示所有pdf<VuePdfv-for="i in pageCount"ref="init":key="i":src="pdfSrc":page="i"@num-pages="page=$event"/>//返回顶部<av-if="currentPage>=3"href="#top"class="backTop"><i class="el-icon-caret-top" /></a></div>
</template>
<script>
import VuePdf from 'vue-pdf'
export default {name: 'Detail',components: {VuePdf},data() {return {loading: true,currentPage: 1,page: 1,pageCount: 0,pdfSrc: ''}},mounted() {this.getNumPages()window.addEventListener('scroll', this.handleScroll) // 监听页面滚动},// 滚动重置beforeDestroy() {window.removeEventListener('scroll', this.handleScroll)},methods: {getNumPages() {this.pdfSrc = VuePdf.createLoadingTask(this.$route.query.url)this.pdfSrc.promise.then(pdf => {console.log(pdf)this.pageCount = pdf.numPages}).catch(err => { console.error('pdf 加载失败', err) })},// 获取页面滚动距离handleScroll() {const scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTopconst height = document.body.scrollHeight / this.pageCountconst num = scrollTop / heightthis.currentPage = Math.ceil(num) === 0 ? 1 : Math.ceil(num)}}
}
</script>
<style scoped>
.box{min-height: 100vh;
}
.pageNum{position:fixed;top:1vh;left:1vh;background:rgba(0,0,0,0.5);padding:1vh 3vh;font-size: 14px;border-radius: 5px;color:#fff;z-index: 1;
}
.backTop{position: fixed;bottom: 4vh;right: 4vh;width: 6vh;height: 6vh;background: #fff;text-align: center;border-radius: 50%;line-height: 6vh;font-size: 20px;font-weight: bold;color: #0a70dd;box-shadow: 0px 0px 10px #ddd;z-index: 9;
}
</style>
实例效果图

相关文章:

预览PDF并显示当前页数
这里写目录标题 步骤实例实例效果图 步骤 1.安装依赖 npm install --save vue-pdf2.在需要的页面,引入插件 import pdf from vue-pdf3.使用 单页pdf可以直接使用 <pdf :src"获取到的pdf地址"></pdf>多页pdf通过循环实现 html标签部分 &l…...

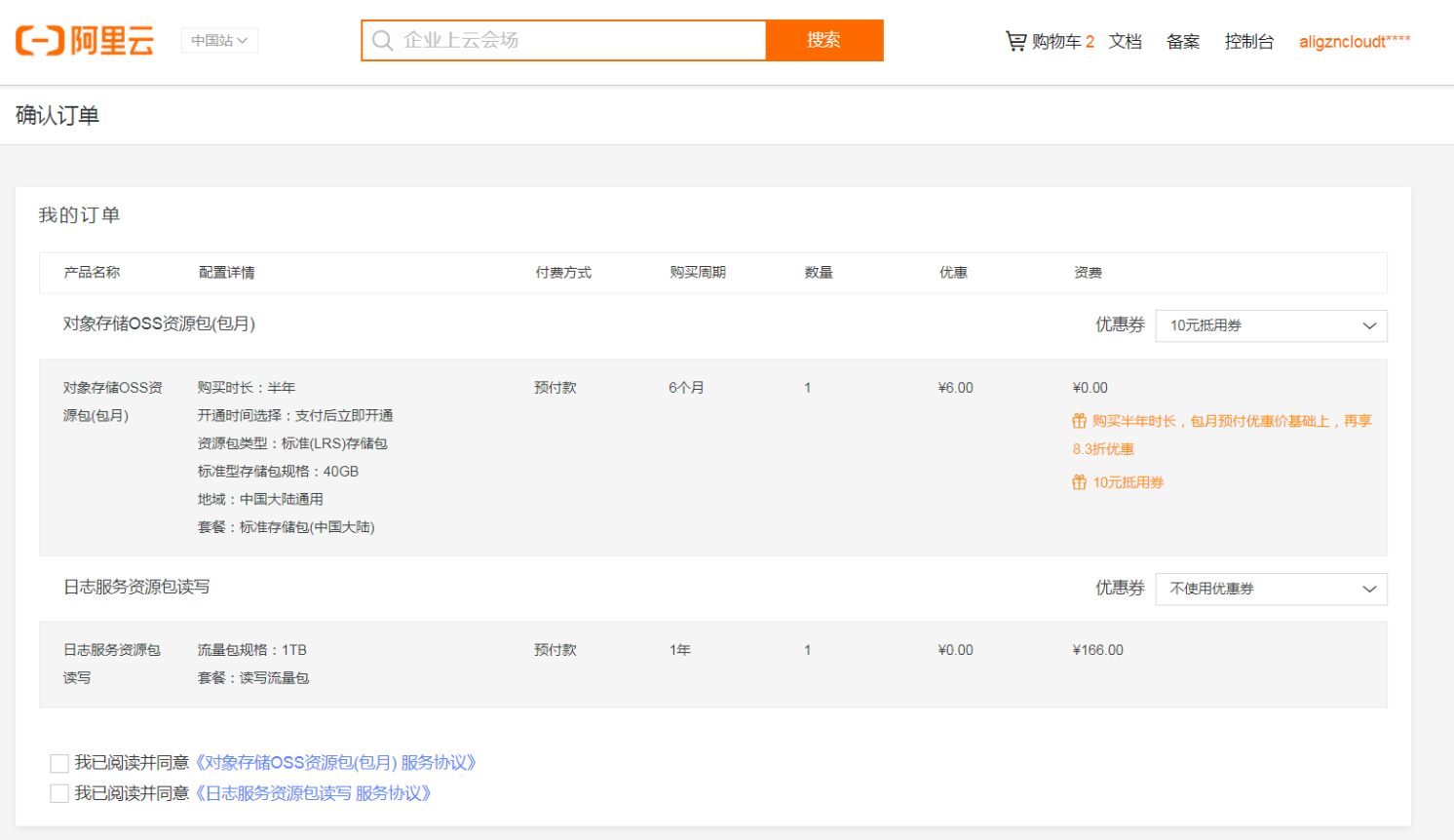
阿里云优惠券介绍、作用、领取入口及使用教程
阿里云是阿里巴巴集团倾力打造的云计算品牌,提供丰富多样的云计算产品及服务,为了吸引用户,阿里云经常推出各种优惠活动,其中就包括阿里云优惠券的发放。本文将为大家详细介绍阿里云优惠券的作用、领取入口以及使用教程。 一、阿里…...

Shell编程--流程控制
目录 1.条件结构1.1.文件测试(字符串)1.2.字符串比较1.3.数字条件比较1.4.文件条件判断 2.if多条件判断3.case语句 1.条件结构 测试:test 条件 条件为真返回 0,条件为假返回 1 语法:[ 条件 ] test 条件能够理解以下类型的表达式 1.1.…...
)
设计模式-模板方法模式(Template Method)
设计模式-模板方法模式(Template Method) 一、模板方法模式概述1.1 什么是模板方法模式1.2 简单实现模板方法模式1.3 使用模板方法模式的注意事项 二、模板方法模式的用途三、模板方法模式实现方式3.1 抽象类中定义模板方法,子类实现具体方法…...

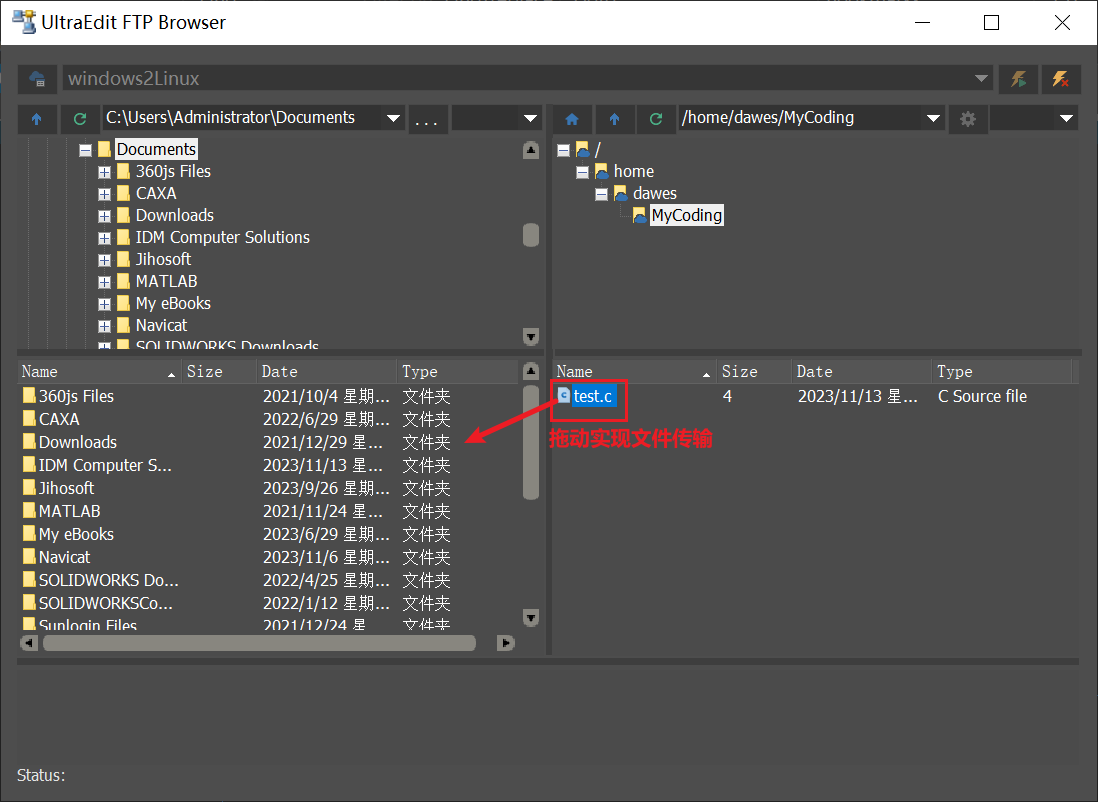
远程登录Linux方法(Linux平台相互远程;Windows远程登录Linux、远程编码、文件传输;无法远程登录的问题解决;c程序的编译)
在实际使用Linux系统过程中我们不可避免的需要远程登录Linux,这是因为未来大家使用Linux服务器的时候你所对应的那台Linux服务器不一定提供界面(服务器可能在外地)。本篇将会介绍远程登录Linux的方法。 文章目录 1. SSH介绍2. Linux平台相互远程及文件传输2.1 Linux…...

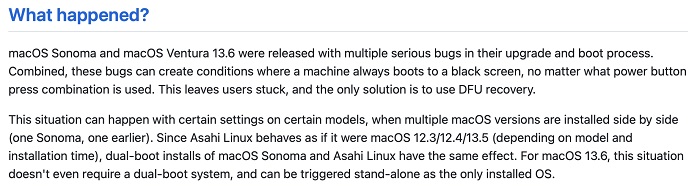
macOS 13.6 及后续系统安装 Asahi Linux 将破坏引导
导读Asahi Linux 是一个致力于为 Apple Silicon 设备带来 Linux 支持的项目,日前有用户反馈称,若在相关设备上安装了 macOS 13.6-14,再安装 Asahi Linux ,就会导致系统引导失败,出现“黑屏”情况。 目前 Asahi Linux 项…...

Python武器库开发-flask篇之flask框架的安装(二十一)
Flask介绍 Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后触发Flask框架,开发人员基于Flask框架提供的功能对请求进…...

【CASS精品教程】打开cass提示base.dcl未找到文件的解决办法
打开cass 7.1时提示base.dcl未找到文件的解决办法。 文章目录 一、问题描述二、解决办法 一、问题描述 系统上安装了cad2006cass7.1,cass软件可以正常打开,但是在使用屏幕菜单绘制地图时,选择一个工具,提示base.dcl未找到文件&am…...

[vim]Python编写插件学习笔记3 - 命令行参数
0 环境 Windows 11 22H2gVim82 (D:/ProgramFiles/Vim)Python311 (D:/ProgramFiles/Python311)Vundle v0.10.2 阅读本文前,需要先了解前文: 《[vim]Python 编写插件学习笔记1 - 开始》 《[vim]Python 编写插件学习笔记2 - 分离》 1 前提说明 由于本…...

【仙逆】王林400年晋升元婴,复仇藤化元杀尽藤姓,高老畏罪自裁
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 深度爆料仙逆第10集剧情解析,高启明,缥缈宗的元婴初期老祖,一生潜心研究推演之术,洞察先机,乃是宗门之人的精神支柱。藤化元曾为寻找王林父母所在之…...

云原生实战课大纲
1. 云原生是什么 原生应用(java,pyrhon) 上云的过程应用上云遇到的问题1.微服务的拆分 微服务的访问关系应用的架构云原生适合什么样的人去学具备什么样的前提条件云原生要学习什么docker k8s devlops server mesh jks k8s监控吧自己的微服务部署上…...

数据湖架构
数据湖架构介绍 数据湖(Data Lake)是一个存储大量结构化和非结构化数据的集中式数据存储库。 与传统的数据仓库不同,数据湖采用扁平化结构,将数据存储在原始形式下,不需要进行预处理或转化。这使得数据湖能够同时支持…...

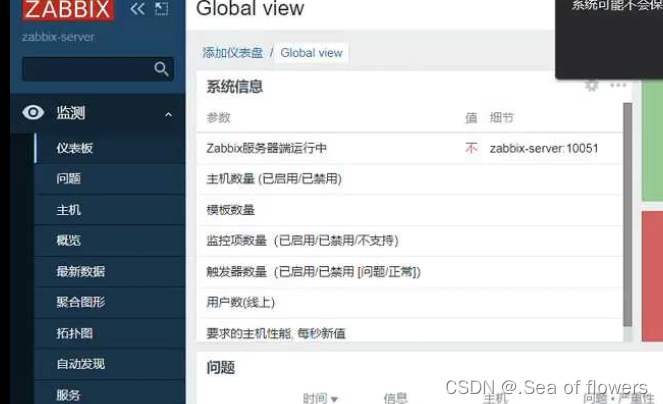
Zabbix 5.0部署(centos7+server+MySQL+Apache)
环境 系统IPZABBIX版本主机名centos7192.168.231.2195.0zabbix-server 安装zabbix 我选择版本是zabbix-5.0 zabbix的官网是Zabbix :: The Enterprise-Class Open Source Network Monitoring Solution 安装Zabbix软件源 rpm -Uvh https://repo.zabbix.com/zabbix/5.0/rhel/7/…...

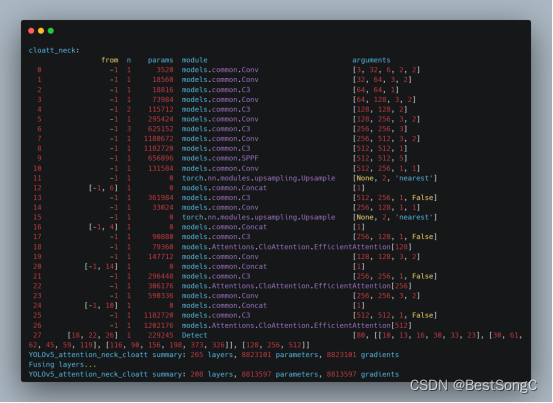
YOLO改进系列之注意力机制(CloAttention模型介绍)
CloAttention来自清华大学的团队提出的一篇论文CloFormer,作者从频域编码的角度认为现有的轻量级视觉Transformer中,大多数方法都只关注设计稀疏注意力,来有效地处理低频全局信息,而使用相对简单的方法处理高频局部信息。很少有方…...
)
openssl+AES开发实例(linux)
文章目录 一、AES介绍二、AES原理三、AES开发实例 一、AES介绍 AES(Advanced Encryption Standard)是一种对称密钥加密标准,它是一种对称加密算法,意味着相同的密钥用于加密和解密数据。AES 是 NIST(美国国家标准与技…...

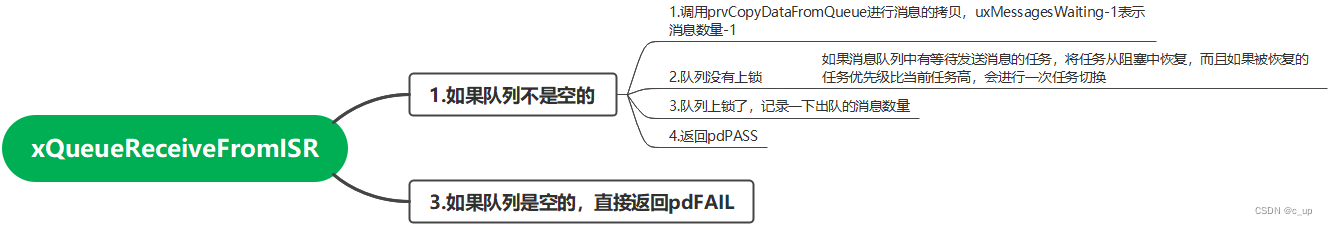
FreeRTOS源码阅读笔记3--queue.c
消息队列可以应用于发送不定长消息的场合,包括任务与任务间的消息交换,队列是 FreeRTOS 主要的任务间通讯方式,可以在任务与任务间、中断和任务间传送信息,发送到 队列的消息是通过拷贝方式实现的,这意味着队列存储…...

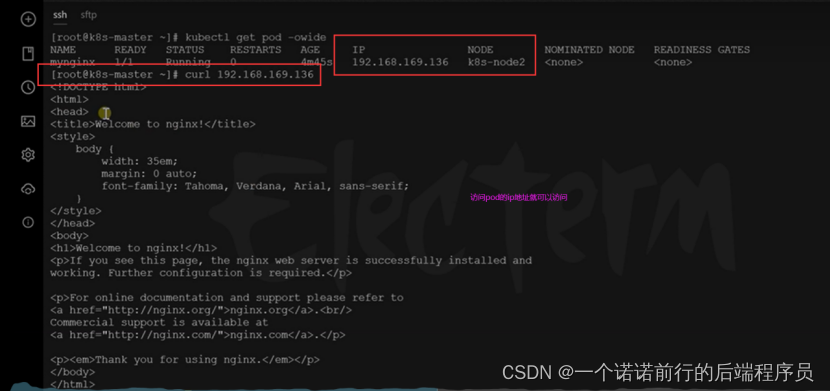
云原生Kubernetes系列 | 通过容器互联搭建wordpress博客系统
云原生Kubernetes系列 | 通过容器互联搭建wordpress博客系统 通过容器互联搭建一个wordpress博客系统。wordpress系统是需要连接到数据库上的,所以wordpress和mysql的镜像都是需要的。wordpress在创建过程中需要指定一些参数。创建mysql容器时需要把mysql的数据保存在宿主机本…...

java读取OPC DA数据---Utgard
java读取OPC DA数据—Utgard Utgard库已经过时,原作者早已删除库,建议使用OPC UA,兼容OPC DA。 下面讲解Utgard使用 C#和C都不用配置DCOM,直接调用函数 既然是非要用Java,那就别想太方便,需要配置DCOM(后…...

在 Android 上简单安全地登录——使用凭证管理器和密钥
我踏马很高兴地听说, Credential Manager的公开版本将于 11 月 1 日开始提供。Credential Manager 为 Android 带来了身份验证的未来,简化了用户登录应用程序和网站的方式,同时使其更加安全。 登录可能具有挑战性 - 密码经常使用,…...

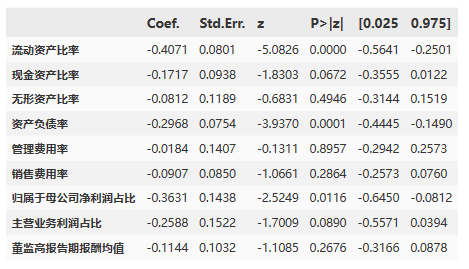
【Python】上市公司数据进行经典OLS回归实操
一、题目二、数据合并、清洗、描述性统计1、数据获取2、数据合并3、选择董监高薪酬作为解释变量的理论逻辑分析 三、多元回归模型的参数估计、结果展示与分析1、描述性统计分析2、剔除金融类上市公司3、对所有变量进行1%缩尾处理4、0-1标准化,所有解释变量5、绘制热…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
