vue+iView实现下载zip文件导出多个excel表格
1,需求:在vue项目中,实现分月份导出多个Excel表格。
点击导出,下载zip文件,解压出多张表数据。
2,关键代码:
<Button class="export button-style button-space" @click="exportDetail" :disabled="isAllowed">导出</Button>
this.downZips("/list/export", "导出", this.queryParam);
downZips(exportUrl, fileName, params) {this.isAllowed=truethis.$axios.request({method: "post",url: exportUrl,data: params,responseType: "blob"}).then((res) => {let reader = new FileReader()reader.readAsText(res.data)reader.onload = () => {if (res.data.type === 'application/json') {this.isAllowed=falselet resData = JSON.parse(reader.result)if (resData.code == 200005||resData.code == 200007) {this.$Message.error(resData.errorMsg)// 重复调用错误提示}} else {if (res.status === 200) {let fileName= res.headers['content-disposition'].replace('attachment;filename*=', '');let data = res.data;let blob = new Blob([data],{ type: " application/octet-stream" });let url = window.URL.createObjectURL(blob);const link = document.createElement("a"); link.href = url;if(fileName!=undefined){ link.download = decodeURIComponent(fileName);}else{ link.download = fileName}link.click();URL.revokeObjectURL(url);this.isAllowed=false} else {this.$Message.error('下载失败')this.isAllowed=false}}}}).catch((error) => {this.$Message.error(error);this.isAllowed=false});
},
3.效果

往期更多精彩:
vue+iView实现导入与导出excel功能
vue+iView 导出功能提示解析
React+Ant Design实现导出excel表格
相关文章:

vue+iView实现下载zip文件导出多个excel表格
1,需求:在vue项目中,实现分月份导出多个Excel表格。 点击导出,下载zip文件,解压出多张表数据。 2,关键代码: <Button class"export button-style button-space" click"ex…...

Rust编程中的共享状态并发执行
1.共享状态并发 虽然消息传递是一个很好的处理并发的方式,但并不是唯一一个。另一种方式是让多个线程拥有相同的共享数据。在学习Go语言编程过程中大家应该听到过一句口号:"不要通过共享内存来通讯"。 在某种程度上,任何编程语言中的信道都类…...

python语法之数据类型
在python编程中,数据类型是一个重要的概念。 变量可以存储不同类型的数据,不同的类型可以做不同的事情。 Python在这些类别中默认内置了以下数据类型: 文本类型:str数值类型:int, float, complex序列类型:list, tup…...

Skybox天空盒子的更换教程_unity基础开发教程
Skybox天空盒子的更换 Skybox的下载与导入更换SkyboxSkybox属性自定义 Skybox的下载与导入 打开资源商店 搜索FREE Skybox 这里是我使用的是这一款资源,点击添加至我的资源 打开包管理器Package Manager Packages选择My Assets 搜索Sky 选择刚刚添加的天空盒子 点…...

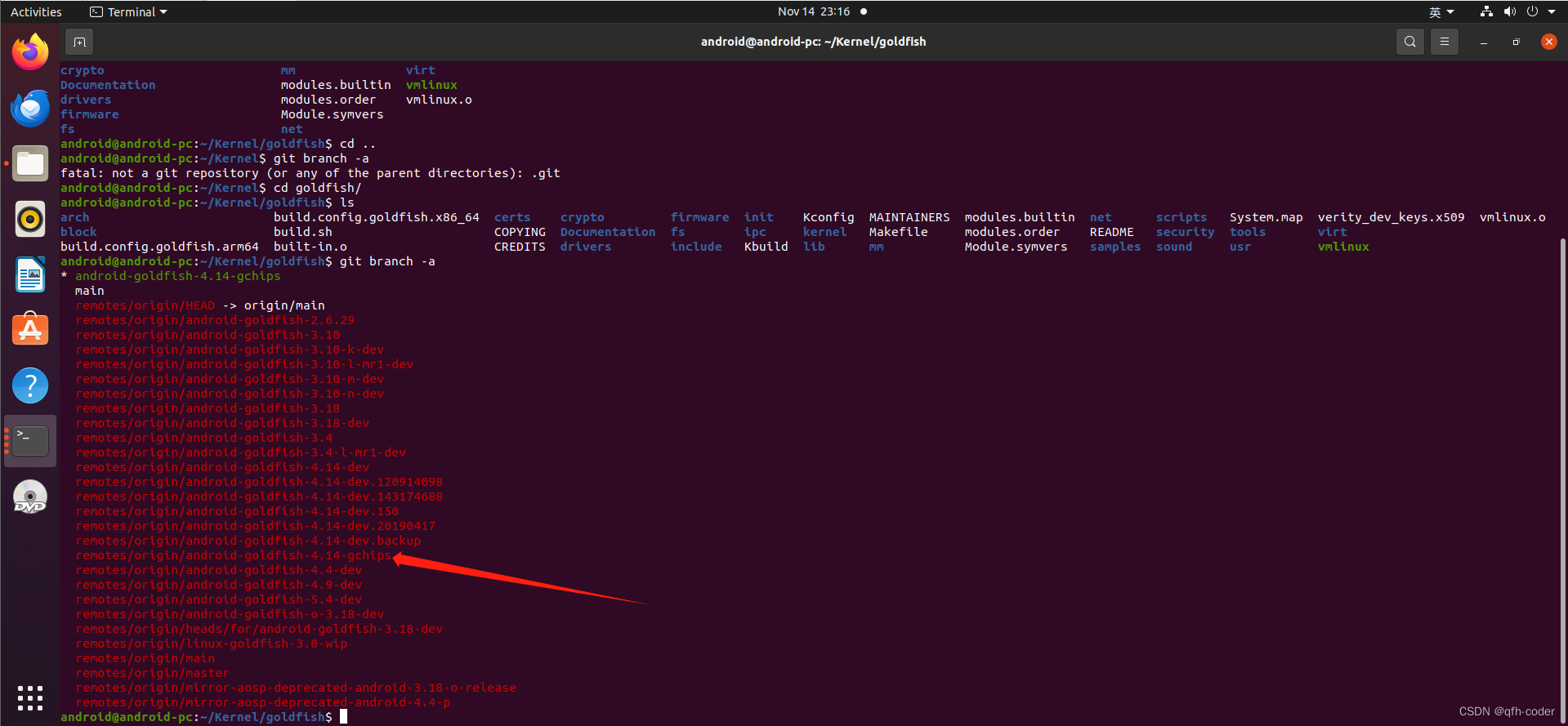
Android模拟器的linux内核源码的下载
文章目录 Android模拟器的linux内核源码的下载 Android模拟器的linux内核源码的下载 git clone https://aosp.tuna.tsinghua.edu.cn/android/kernel/goldfish.git自己新建一个文件夹存放内核代码,命名随意。 切换一下分支就有东西了 切换到下面这个分支...

Vue中methods实现原理
目录 前言 回调函数中的this指向问题 vue实例访问methods methods实现原理 前言 vue实例对象为什么可以访问methods中的函数方法?methods的实现原理是什么? 回调函数中的this指向问题 在解答前言中的问题前,需要了解一下回调函数中的th…...

维基百科是非营利性机构 词条内容具有中立性、准确性、可靠性
维基百科对一些企业很有神秘性,自行操作很多次也没有成功建立维基百科,这一定是没有按照维基百科的规则和流程去操作。小马识途营销顾问提醒企业,维基百科是一种基于协作的在线百科全书,由维基媒体基金会运营。维基百科的创建流程…...

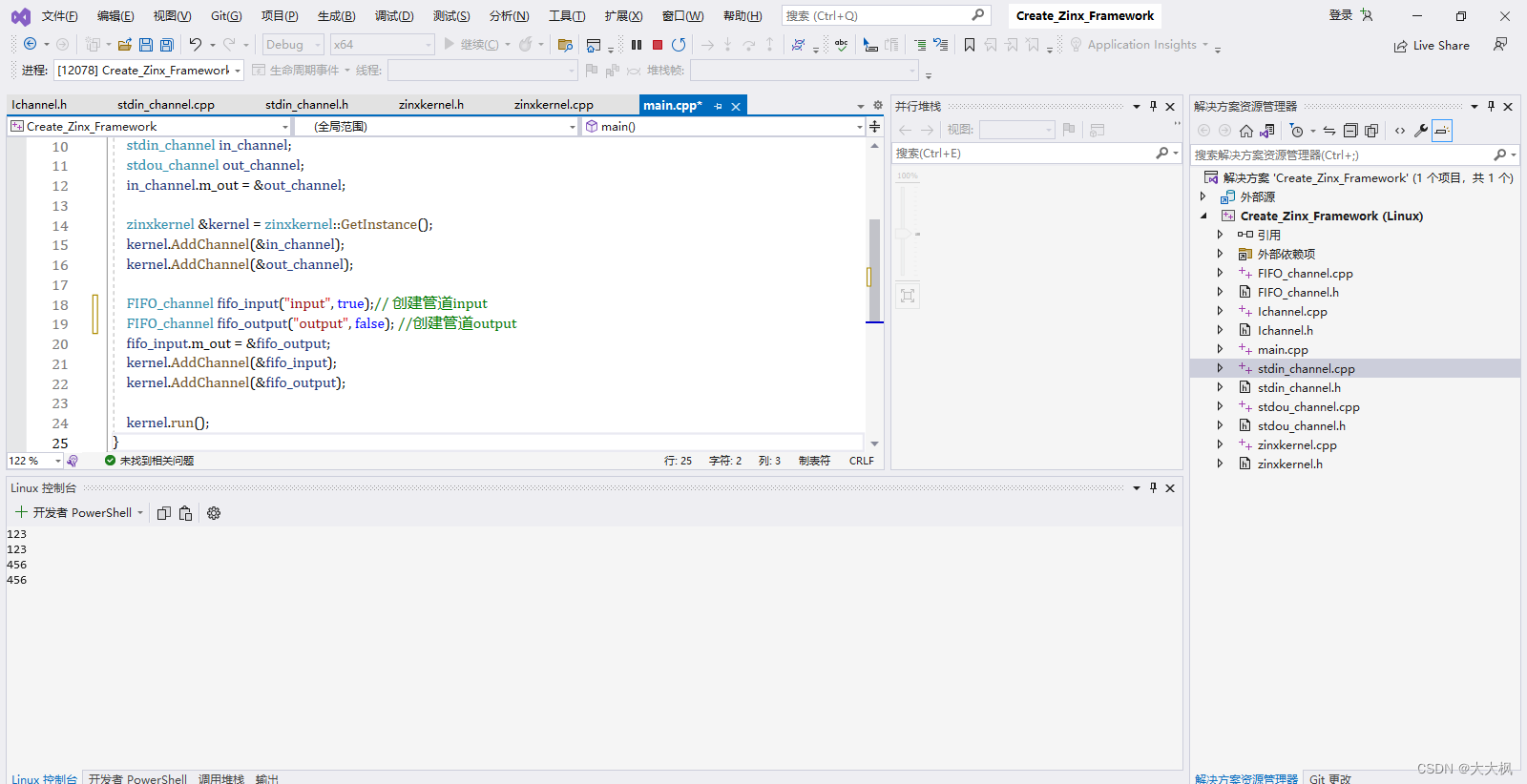
C/C++轻量级并发TCP服务器框架Zinx-框架开发002: 定义通道抽象类
文章目录 2 类图设计3 时序图数据输入处理:输出数据处理总流程 4 主要实现的功能4.1 kernel类:基于epoll调度所有通道4.2 通道抽象类:4.3 标准输入通道子类4.4 标准输出通道子类4.5 kernel和通道类的调用 5 代码设计5.1 框架头文件5.2 框架实…...

bin、hex、ELF文件格式上的区别
bin, hex, 和 ELF 是三种不同的文件格式,主要用于表示和存储二进制数据和程序代码。它们各自有其用途、特点和格式: bin (Binary) 文件: 通常表示纯二进制格式的文件。它不包含任何元数据或文件结构,只是简单地按照字节顺序存储数据。这种文件…...

《QT从基础到进阶·二十六》绘制多个图形项(QGraphicsRectItem,QGraphicsLineItem,QGraphicsPolygonItem)
这个demo用QT实现了对多个图形项的绘制,包括矩形的绘制,直线的绘制和多边形的绘制,是之前一章中绘制矩形的增强版,之前一章节关于矩形的绘制可以参考:《QT从基础到进阶十五》用鼠标绘制矩形(QGraphicsView、…...

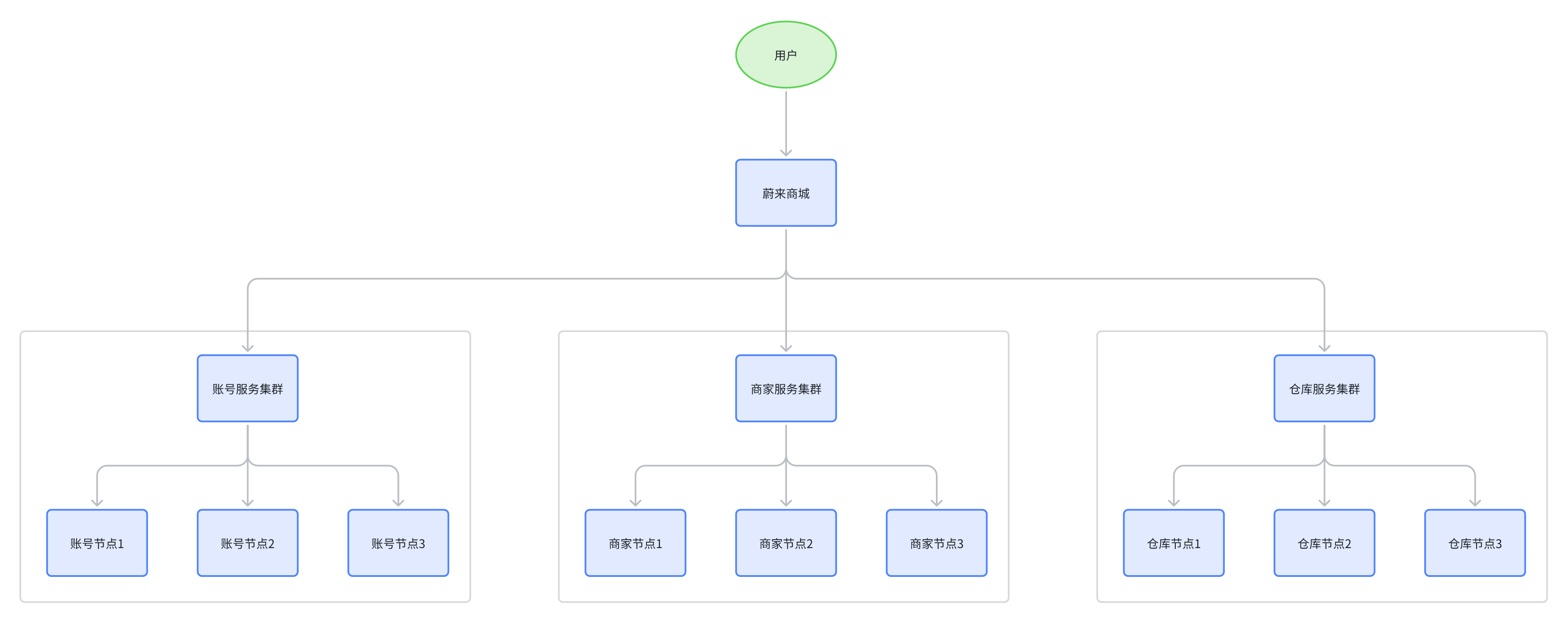
【分布式】CAP理论详解
一、CAP理论概述 在分布式系统中,CAP是指一组原则,它们描述了在网络分区(Partition)时,分布式系统能够提供的保证。CAP代表Consistency(一致性)、Availability(可用性)和…...

AI歌姬,C位出道,基于PaddleHub/Diffsinger实现音频歌声合成操作(Python3.10)
懂乐理的音乐专业人士可以通过写乐谱并通过乐器演奏来展示他们的音乐创意和构思,但不识谱的素人如果也想跨界玩儿音乐,那么门槛儿就有点高了。但随着人工智能技术的快速迭代,现在任何一个人都可以成为“创作型歌手”,即自主创作并…...

ZooKeeper基本知识
1.什么是ZooKeeper ZooKeeper是一个开源的分布式协调服务,它提供了一个高性能、高可靠的分布式协调基础,用于构建分布式系统。 具体来说,ZooKeeper通常用于以下几个方面: 配置管理:分布式系统通常需要集中管理配置信…...

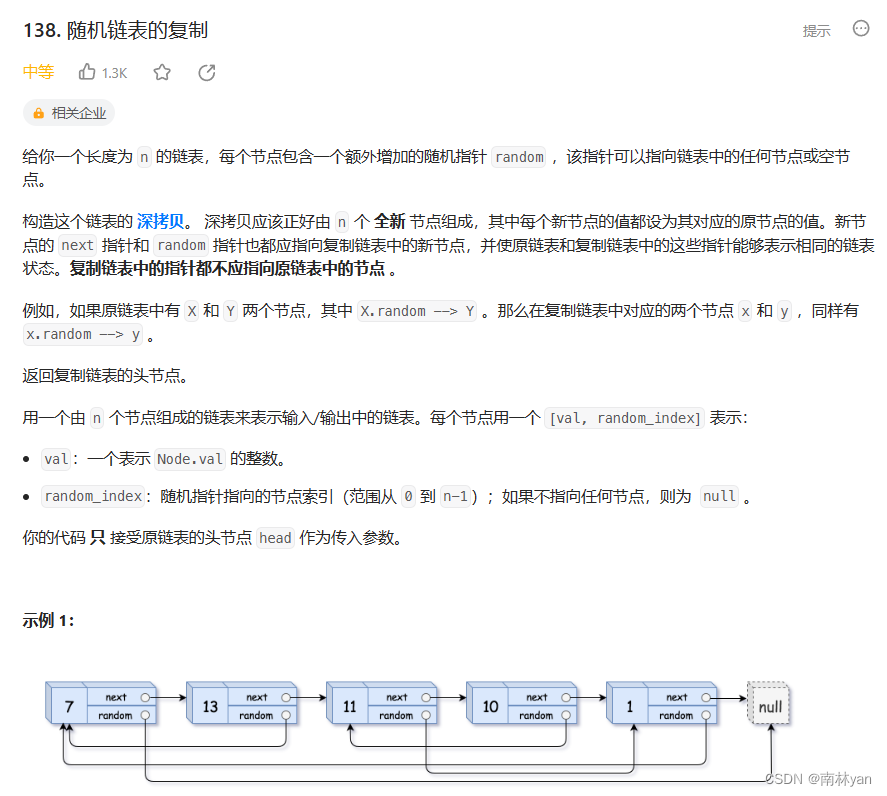
leetcode:138. 随机链表的复制
一、题目: 138. 随机链表的复制 - 力扣(LeetCode) 函数原型: struct Node* copyRandomList(struct Node* head) 二、思路 本题是给出一个单链表,单链表的每个结点还额外有一个随机指针,随机指向其他结点&am…...
)
SpringBoot 全局异常之参数校验(1)
文章目录 前言背景依赖校验类型@NotBlank、@NotNull和@NotEmpty的区别@Valid和@Validated区别异常处理方式一 @RequestParam全局异常处理(ConstraintViolationException)请求示例方式二 @RequestBody(推荐)全局异常处理(MethodArgumentNotValidException)请求示例方式三(…...

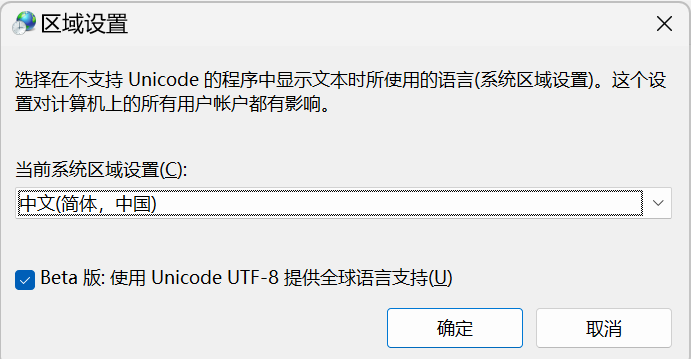
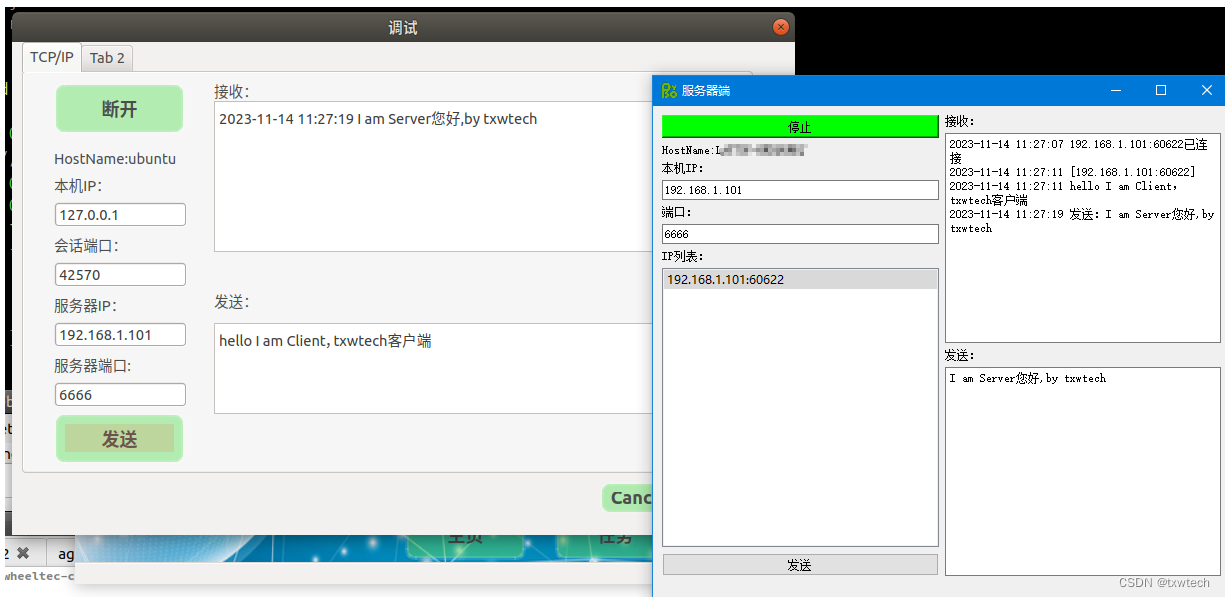
QT windows与linux之间sokcet通信中文乱码问题解决方法
QT windows与linux之间sokcet通信中文乱码问题解决方法 linux发送与接收都转码utf-8: tcpClient ->write( send_msg.toUtf8());//解决乱码,发送转码 接收: QByteArray buffer tcpClient->readAll(); if(!buffer.isEmpty()) { // ui->plain…...

Java实现DXF文件转换成PDF
代码实现 public static void dxfToPdf(){// 加载DXF文件String inputFile "input.dxf";CadImage cadImage (CadImage) Image.load(inputFile);// 设置PDF输出选项PdfOptions pdfOptions new PdfOptions();pdfOptions.setPageWidth(200);pdfOptions.setPageHeigh…...

揭秘Vue中的nextTick:异步更新队列背后的技术原理大揭秘!
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 一、N…...

PHP使用文件缓存实现html静态化
<?php // 动态生成的内容 $content "<html><body><h1>time:".date("Y-m-d H:i:s")."</h1></body></html>"; // 静态文件保存路径和文件名 $staticFilePath "file.html"; if(file_exists($s…...

A Gentle Introduction to Graph Neural Networks
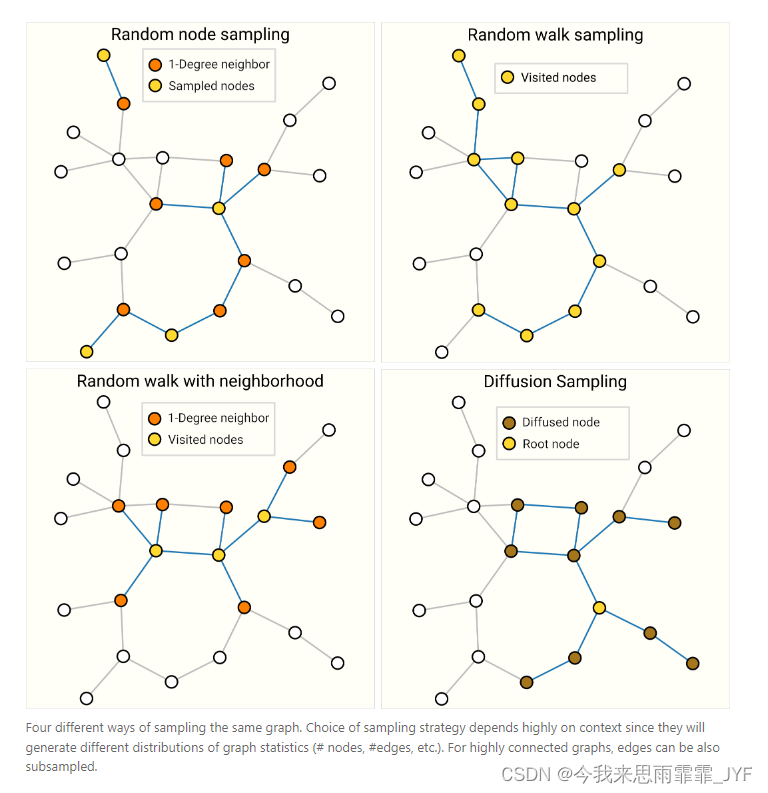
A Gentle Introduction to Graph Neural Networks----《图神经网络入门》 图神经网络信息传递积累 图在我们身边随处可见,现实世界中的物体通常是根据它们与其他事物的联系来定义的。一组物体以及它们之间的联系可以很自然地用图来表示。十多年来,研究人…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
